

CSSのpositionを勉強したいけど、何から学べばいいか分からないし、何か難しそう・・・。手取り早く勉強したいな。
このような方向けの記事です。
本記事ではCSSのpositionの使い方を1から丁寧に解説します。
CSSの勉強を始めたばかりの方、positionを何となくは理解しているけど使いこなせていない方は、本記事で基本的な使い方から実務的な部分まで網羅しておりますので是非、吸収していってください。
現在CSSを学習していて、positionの使い方が微妙という方は参考にしてみてください。
positionとは?
positionプロパティは、ボックスの配置方法(基準位置)が、相対位置か絶対位置かを指定する際に使用します。
positionプロパティで指定するのは、配置方法(基準位置)のみです。 実際の表示位置の指定には、top、bottom、left、rightを併用して、基準位置からの距離を設定する必要があります。
HTMLクイックリファレンス
CSSのpositionは英語の意味と同じで、配置する位置、positionを決める事ができるプロパティです。WEB制作をしていく上で、positionは必ず使う場面がありますので、しっかりとおさえておきましょう。
positionは全部で4つあります。
- position: static;(初期値)
- position: reative;(相対位置)
- position: absolute;(絶対位置)
- position: fixed;(固定位置)
上記を使ってpositionを指定していきます。
英語が苦手な方は、日本語での意味も覚えておくと理解しやすいです。
主に使うのはrelativeとabsoluteです。初心者の方はこの2つを重点に理解していきましょう。
positionの基本の書き方を解説

positionの具体的な位置調整は下記を使用します。
- top
- right
- bottom
- left
positionの実際の書き方
CSSp{ position: relative; top: 20px; left: 20px; }
実際にコードを書く時はこのようになります。
positionの方法を決めて、具体的な位置をtopなどで指定していくイメージ。
実際のWEB上での動きや考え方は下記で解説します。
position:static;の使い方
positionのstaticは初期値です。
使用する事は少ないので簡単に解説します。
staticの特徴
- 初期値
- top、right、bottom、leftは適用できない
- 使用頻度は低い
ほとんど使用しないので何となく覚えればOK。
staticは初期値になりますので、topなどを指定しても適用されないです。
上記が主な使用方法です。
初心者の方は訳わかんないと思いますが、経験を積んでいく事で分かってくるので何となくでオッケー。
position:relative;の使い方
相対位置を指定できます。
言葉だと難しいので実際にコードで解説します。
HTML<p class="item">要素</p>
CSS.item{ width: 100px; height: 100px; position: absolute; top: 100px; left: 100px; }
上記のようなコードを想定して解説します。CSSはイメージです。
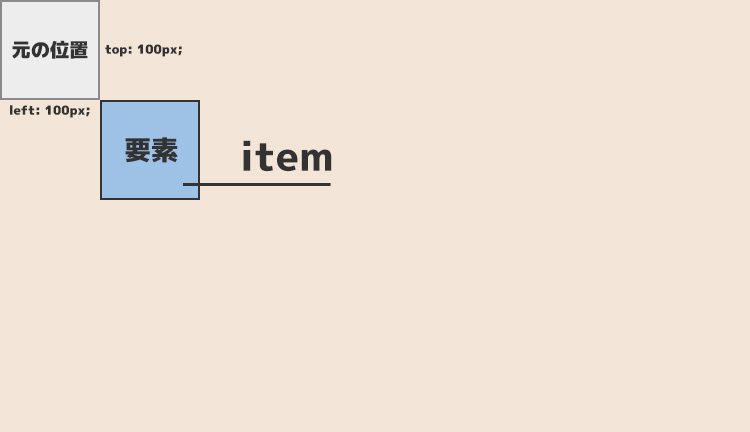
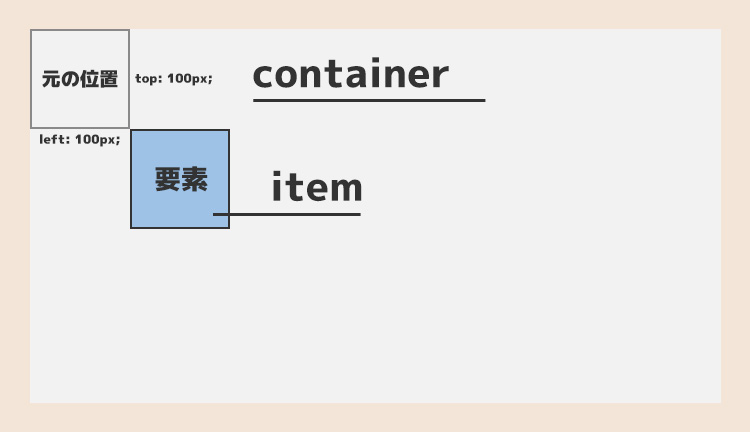
元の位置を基準にして配置します

上記のように元のあった位置を基準にして、topから100px、leftから100pxの位置に配置しています。
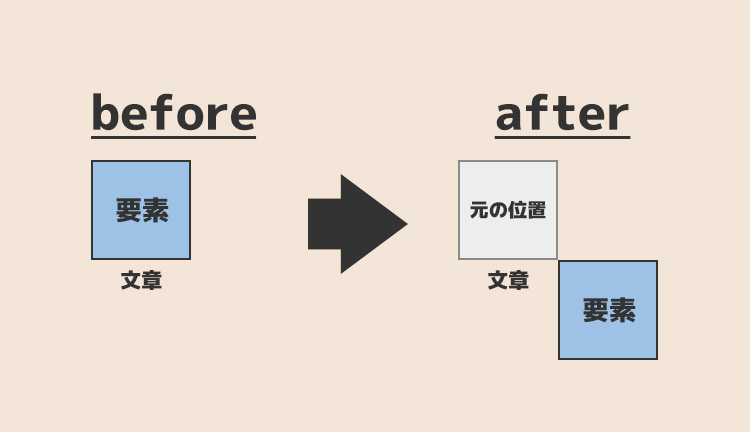
元の位置の領域は確保したまま
relativeは元の位置を基準にして配置する事ができます。
そして、配置後の実際の要素が持っている領域は元あった位置になります。
イメージ

上記の画像を見るとイメージしやすいと思います。
要素の持っている領域は元の位置になりますので、要素の下にある文章も一緒に移動するのではなくて、relativeをかけた要素が独立して移動します。
次に解説するabsoluteと比較すると理解しやすいです。
position:absolute;の使い方
絶対位置を指定できます。
relativeは元の領域を基準にしていましたが、absoluteは親要素を基準にして配置するのが特徴です。
HTML<div class="container"> <p class="item">要素</p> </div>
CSS.container{ width: 1000px; height: 600px; position: relative; /* 親要素にrelative */ } .item{ width: 100px; height: 100px; position: absolute; top: 100px; left: 100px; }
absoluteでは上記のようなコードを想定して解説します。
親要素の位置を基準に配置します。

containerという親要素を基準にしてtopから100px、leftから100pxの位置に配置しています。
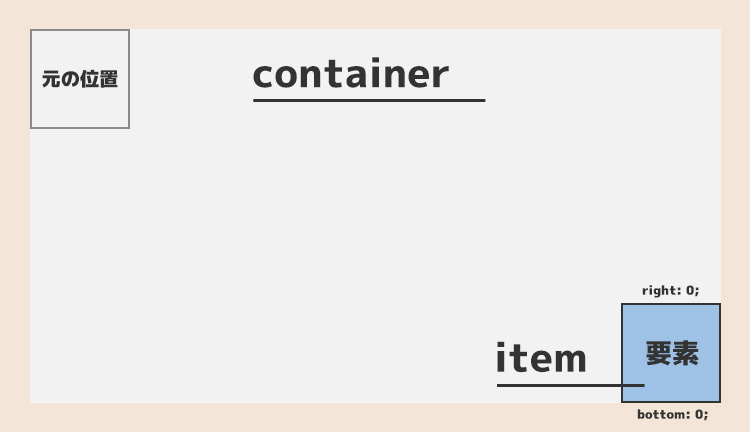
親要素の右下に配置したい場合は、下記のように書けば実装できる。
CSS.item{ width: 100px; height: 100px; position: absolute; right: 0; bottom: 0; }
right: 0; bottom: 0;

こんな感じで、absoluteは汎用性が高いので使いこなせばコーディングの質が向上します。
親要素にrelativeが必要
CSS.container{ width: 1000px; height: 600px; position: relative; /* 親要素にrelative */ }
absoluteを使用する時は、親要素にする要素にposition: relative;を指定する必要があります。
relativeがないと正しく動作しないなどのエラーになりますので、注意が必要です。
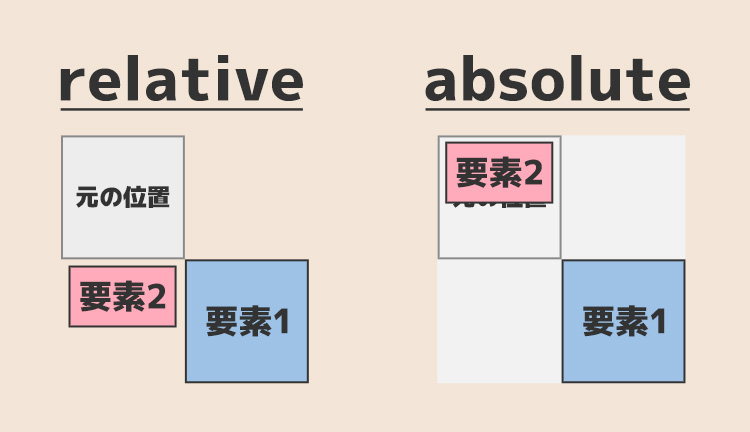
relativeとabsoluteの比較
relativeとabsoluteの違いは下記の通り。
- relative: 元々の領域を基準→配置後も元の領域のまま
- absolute: 親要素の領域を基準→配置後は領域はなくて、浮いている
absoluteは親要素の領域を使用している為、自身の領域はなくて「その場に浮いている」感じになります。
イメージはこんな感じ

要素2に注目してほしいのですが、relativeは元の領域が存在している為、要素2はそのままの位置にあります。
はじめは難しいと思いますが、使っていくうちに身に付きますので何となく理解しておきましょう。
position:fixed;の使い方
固定位置を指定する事ができます。
常に画面の上に固定で配置したい時などに使用します。
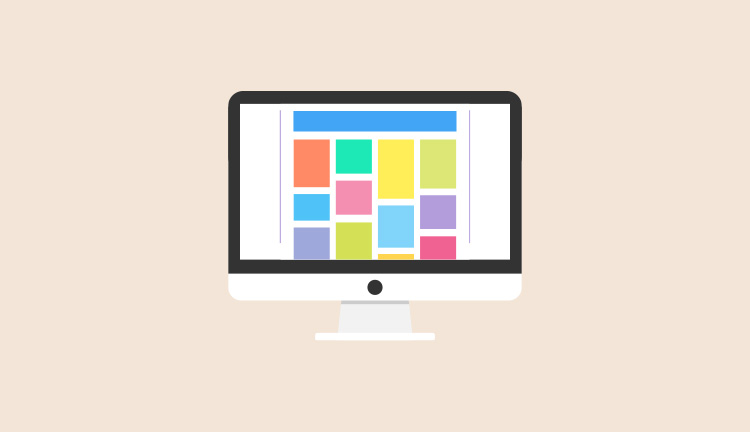
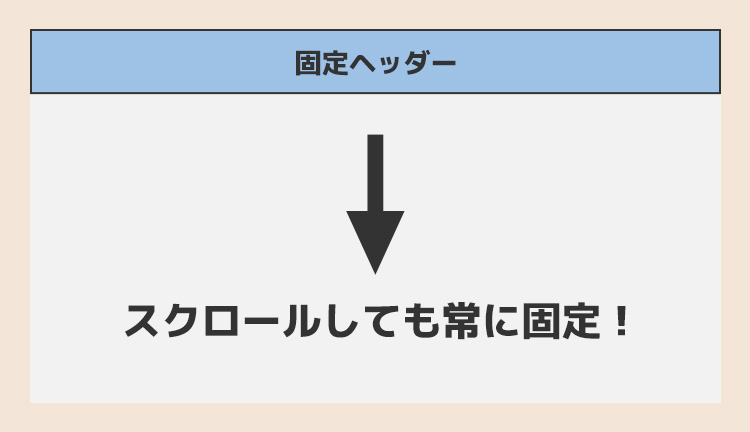
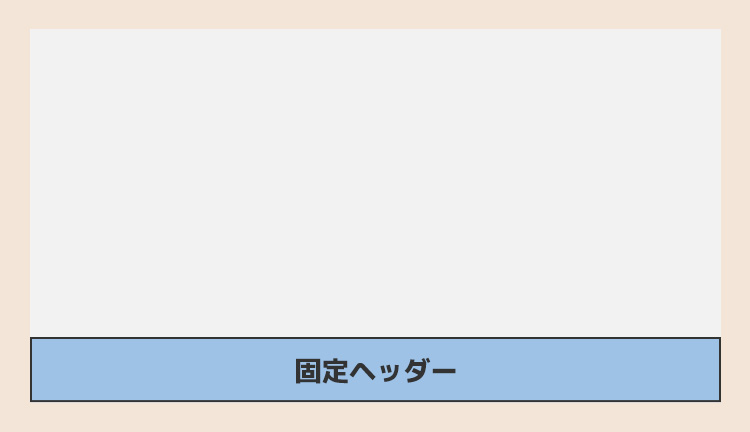
固定ヘッダーを作成する時に使います

上記のような、常に上部にヘッダーメニューがあって追従してくるサイトを見かけますよね。
このようなメニューはposition: fixed;を使う事で実装可能です。
CSSheader{ position: fixed; top: 0; left: 0; }
親要素などは必要なく、固定配置したい要素に上記のコードを書くだけで固定のヘッダーメニューが作成できます。
下などにも固定できます

CSSheader{ position: fixed; bottom: 0; left: 0; }
上記のように、top: 0;をbottom: 0;に変更する事で下に固定できます。
頻繁に使用する事はないですが、応用が効きますので常に画面に固定で表示したい要素などがある時に使用しましょう。
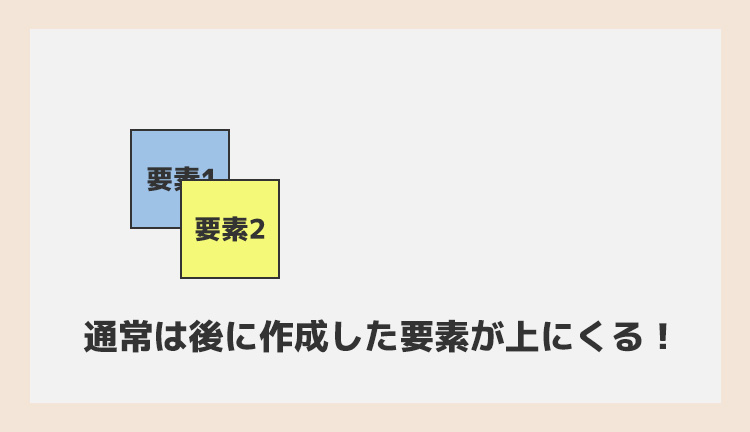
z-indexで上下の位置関係を指定できる
pisitionを使用した要素にはz-indexというプロパティを使用して、上下の位置関係の優越をつける事ができます。

上記の画像のように、absoluteした要素同士が重なる場合は後に書いた要素2が通常は上にきます。
これの位置関係を変えたい時などにz-indexを使用します。
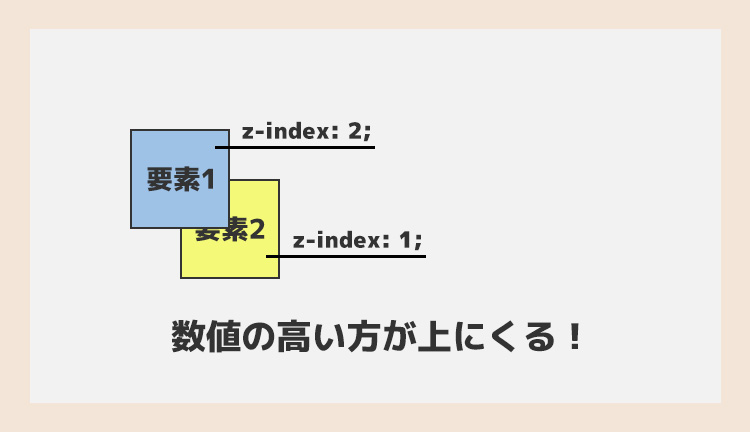
z-indexの書き方
CSS要素1{ position: absolute; top: 100px; left: 100px; z-index: 2; /* 数値で指定 */ } 要素2{ position: absolute; top: 150px; left: 150px; z-index: 1; /* 数値が高い方が上にきます */ }
セレクタは分かりやすくしています。
上記のように書く事で、位置関係をつける事ができます。
この場合は要素1が上にくる

この場合は要素1の方がz-indexの数値が高いので上になります。
positionの使い方まとめ
positionの使い方を一通り解説してきましたが、難しいと思った方が多いはず。
positionは初心者の方が躓きやすいポイントなので一度に理解できなくても、実際に使いながら覚えていけば問題なしです。
それではここまで。

