

GitHubを使ってウェブサイトを公開したいけど、英語とかでわかりにくいし使い方が分からない・・・。初心者にも分かりやすくウェブサイト公開方法を教えて欲しい!
こんな悩みの方向けの記事です。
本記事では、初心者の方にも分かりやすく画像を使用してGitHubでのウェブサイトの公開方法を解説していきます。
ウェブサイトを公開したいけど、サーバーやドメインを取得するほどではないという時にGitHubは最適です。無料で誰でも手軽にウェブサイトを公開できるので、サクッとウェブサイトを公開したいという方は参考にどうぞ。
※PHPなどのサーバーサイドの言語は使用できないのです。
まずはGitHubに登録していきます
まずはGitHubに登録していきます。
既に登録済みの方は記事後半のウェブサイトの公開手順まで飛ばしてOKです。
登録の手順は下記の通り。
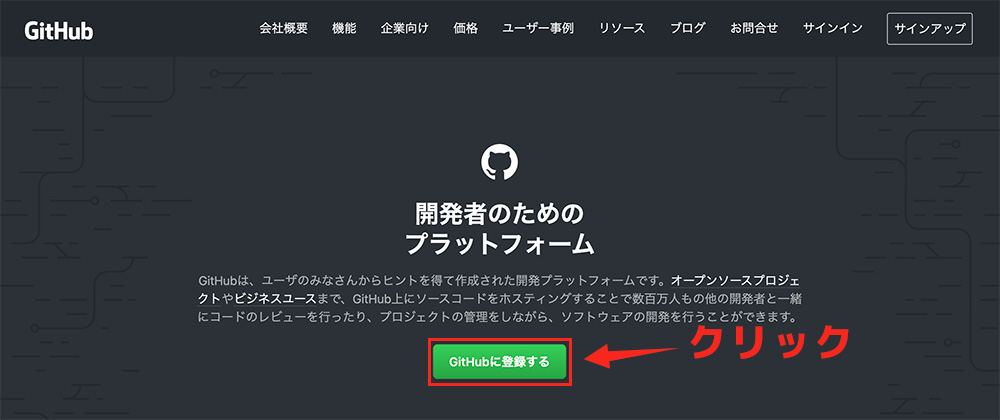
- 手順①:【GitHubに登録】をクリック
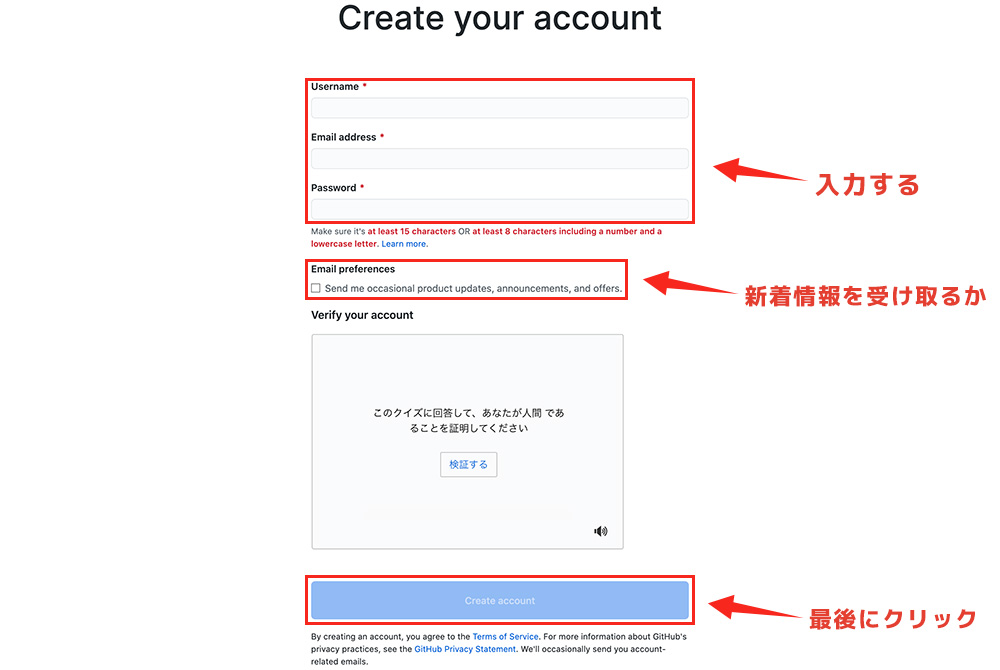
- 手順②:会員情報を入力し【Create account】をクリック
- 手順③:各項目を選択し【Complete setup】をクリック
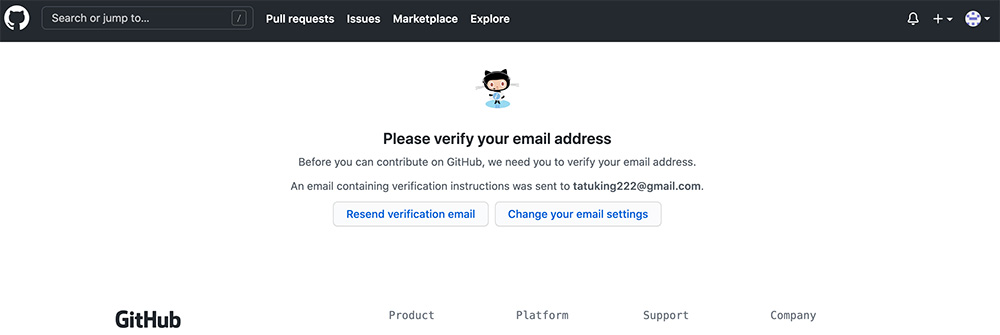
- 手順④:完了画面が表示されます
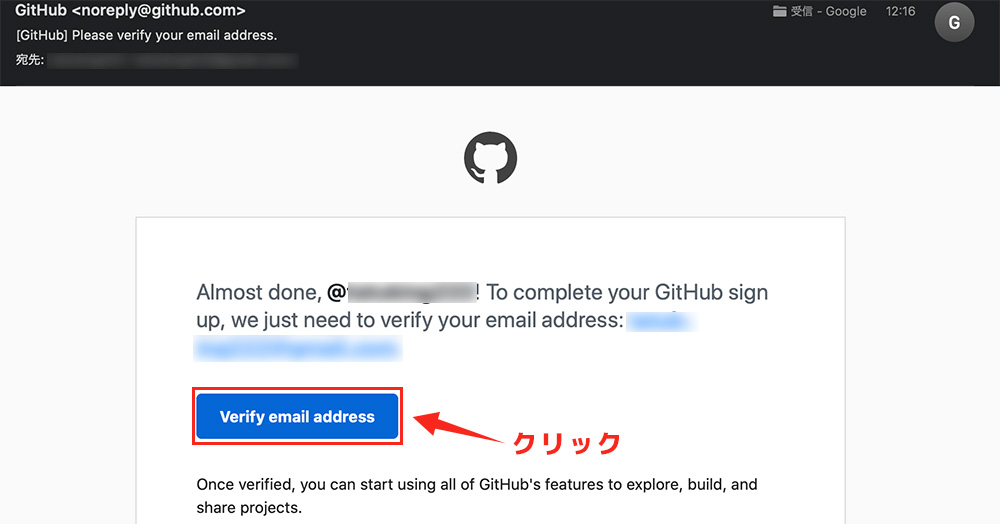
- 手順⑤:メールの確認ボタンをクリック
順番に解説していきます。
手順①:【GitHubに登録】をクリック

まずはGitHubの公式サイトにサクセスして【GutHubに登録】をクリックして会員登録をしていきます。すぐ終わります。
手順②:会員情報を入力し【Create account】をクリック

GitHubに登録する「ユーザーネーム」「メールアドレス」「パスワード」を入力していきます。EmailpreferencesはGitHubからの新着情報などを受け取るかどうかです。不要な場合はチェックしないでOKです。
各項目の入力が完了したら、【Create account】をクリックしましょう。
手順③:各項目を選択し【Complete setup】をクリック

上の画像はChromeの翻訳機能で翻訳しています。
ご自身の現在のステータスなどを選択していきます。何となくで大丈夫なので選択できればOKです。
各項目が選択できましたら、【Complete setup】をクリックしましょう。
手順④:完了画面が表示されます

上の画像のような完了画面が表示されていればOKです。
登録したメールアドレスに確認メールが届くと思いますので、メールフォルダを確認しましょう。
手順⑤:メールの確認ボタンをクリック

上の画像のようなメールが届いているかと思います。
そうしましたら、最後に確認ボタンをクリックしてブラウザが開きましたらGitHubの登録は完了となります。
後半ではウェブサイトの公開方法を解説していきます。
GitHubでウェブサイトを公開する手順
ウェブサイトを実際に公開していきます。
ザックリとしたら公開の流れは下記です。
- 流れ①:GitHubにログイン
- 流れ②:リポジトリを作成する
- 流れ③:ファイルをアップロードする
上記の流れで公開します。
それでは、詳しく解説していきます。
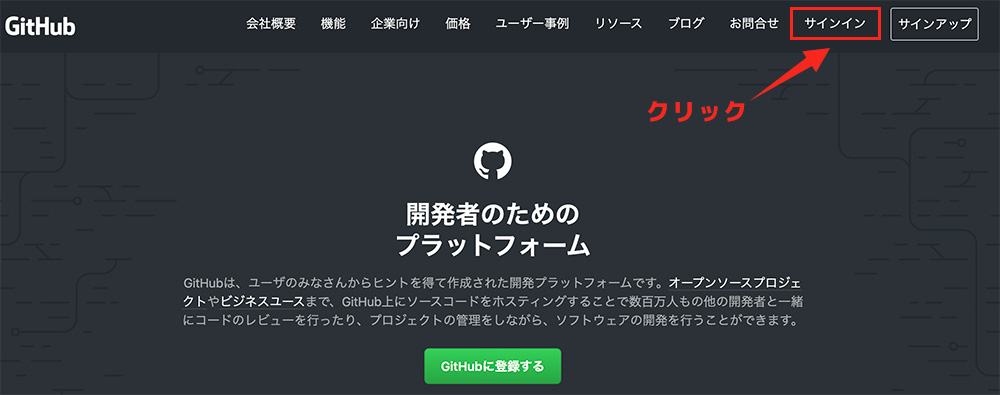
【サインイン】をクリック

まずはGitHubの公式サイトにアクセスして【サインイン】をクリックします。
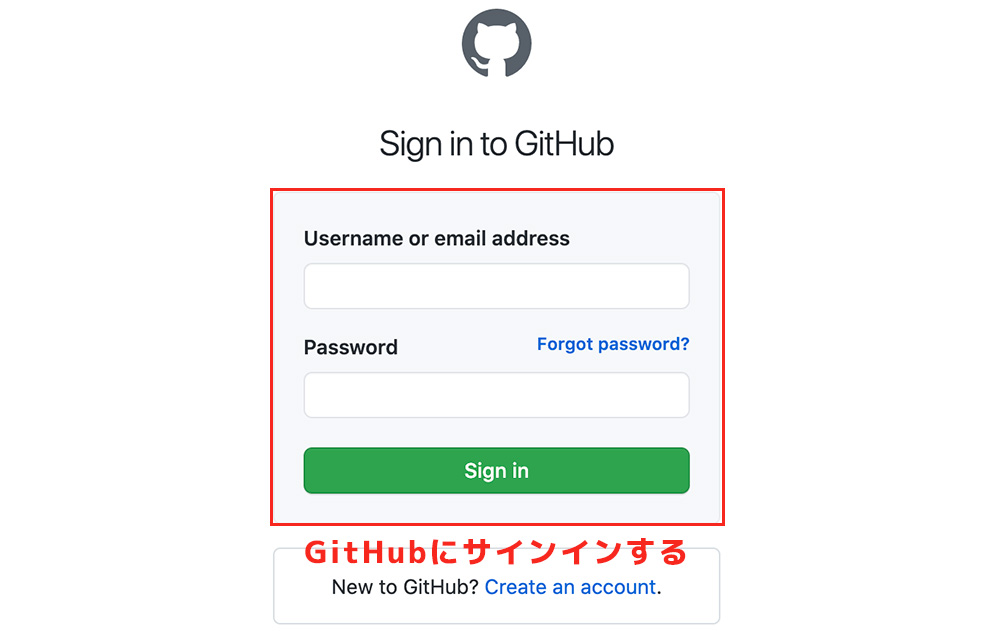
ログイン情報を入力してサインインする

GitHubに登録したアカウント情報を入力して、サインインします。
ブラウザにログイン情報を保存しておくと、次回から楽ですよ。
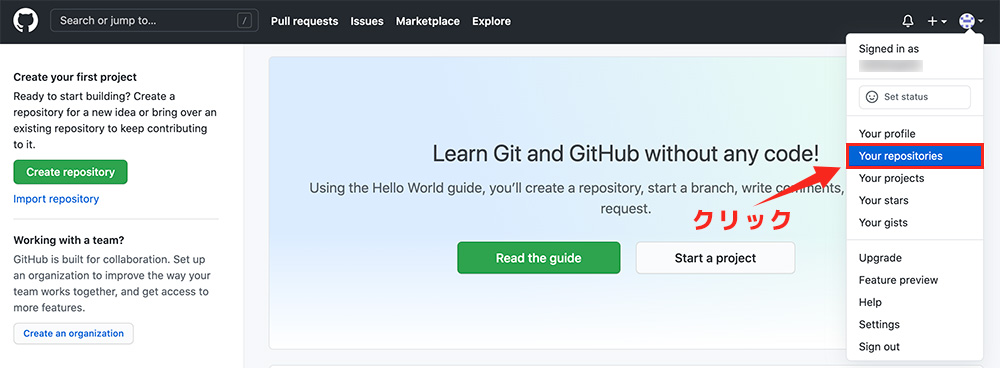
メニューから【your repositories】をクリック

ログインできましたら、右上にあるアイコンをクリックします。
そうしますと【your repositories】という項目がありますので、そちら開きましょう。
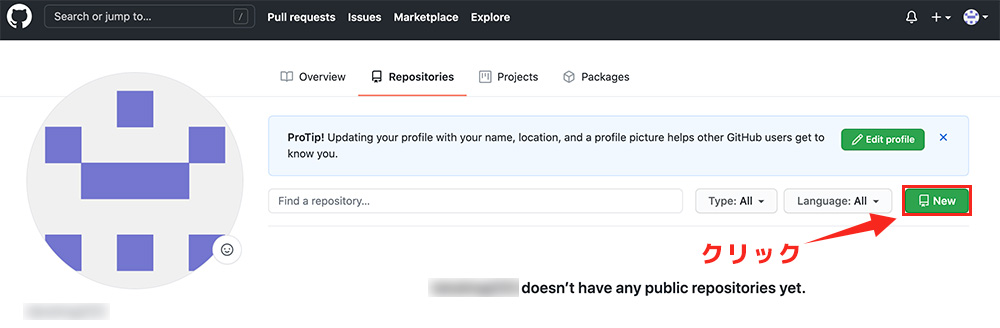
【New】をクリック

Repositoriesを開けましたら、【New】をクリックして新しいリポジトリを作成します。GitHubではこのようにプロジェクト毎にリポジトリを作って管理していくという流れになるので、複数のウェブサイトを公開する方は覚えておきましょう。
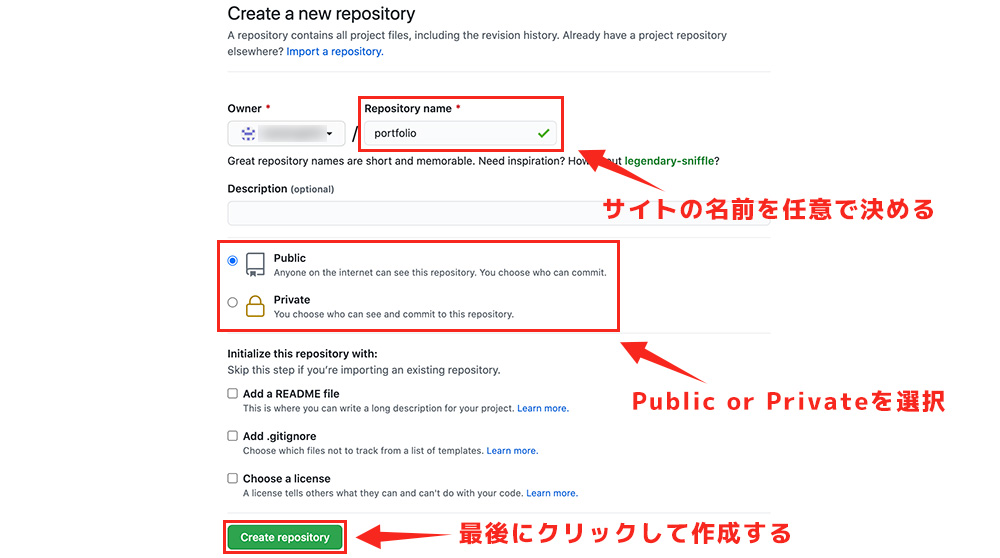
リポジトリを作成する

「Repository name」という欄に任意の名前を付けます。僕はポートフォリオを公開するので「portfolio」という名前を付けてみました。
次に「Public」か「Private」を選択します。
- Public:URLを知っている人は誰でもアクセスできる
- Pravate:管理者のみアクセスできる
上記が違いになります。
自分のウェブサイトに合わせて選択しましょう。
僕のポートフォリオは他人に見せたりしますので「Public」を選択しました。そしたら最後に【Create repository】をクリックしてリポジトリを作成します。
※その他の項目はデフォルのままでOKです。
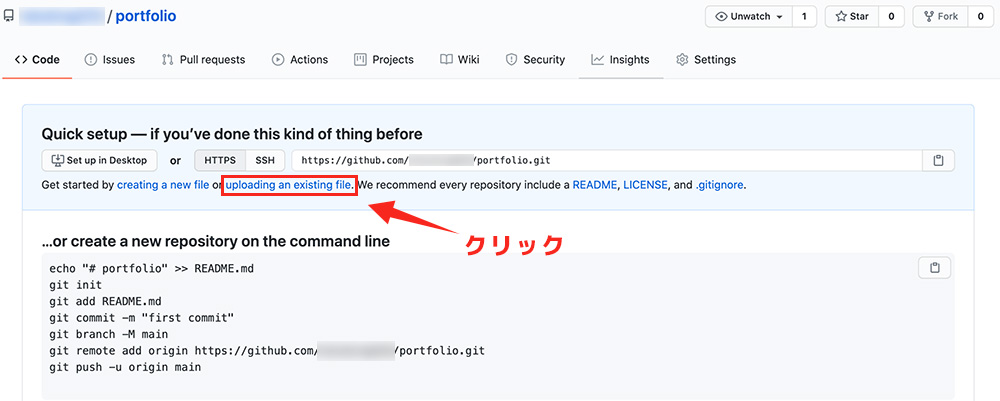
【uploading an existing file】をクリック

リポジトリが作成できましたら、上の画像のように【uploading an existing file】というリンクがあると思いますので、そちらをクリックします。
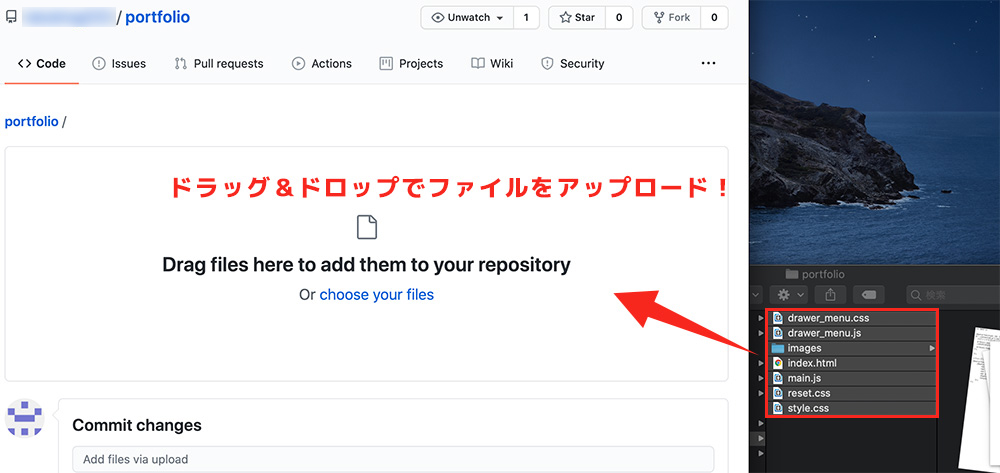
ウェブサイトのファイルをアップロードする

【uploading an existing file】をクリックしたら上の画面のとうになると思いますので、ここにウェブサイトのファイルを「ドラッグ&ドロップ」でアップロードしていきます。
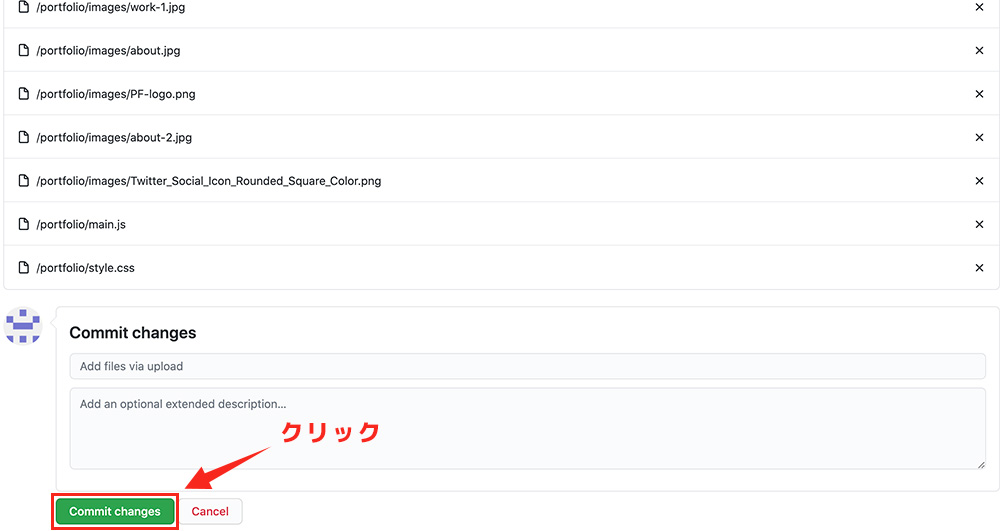
【Commit changes】をクリック

ファイルのアップロードが終わりましたら、画面のしたの方に【Commit changes】というボタンがあるので、こちらをクリックして変更を保存します。これでファイルのアップロードは完了です。
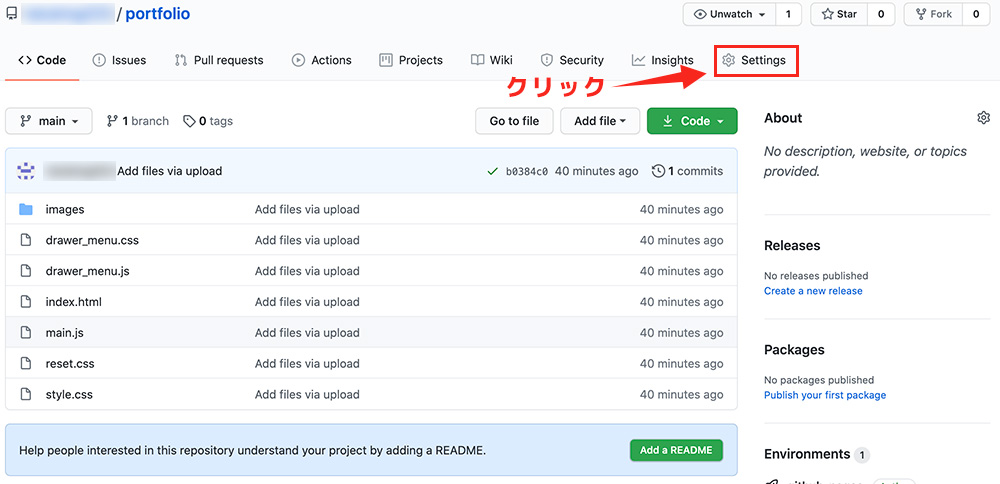
【setting】をクリック

リポジトリの画面に【setting】という項目があると思いますので、そちらをクリックします。上の画像のところです。
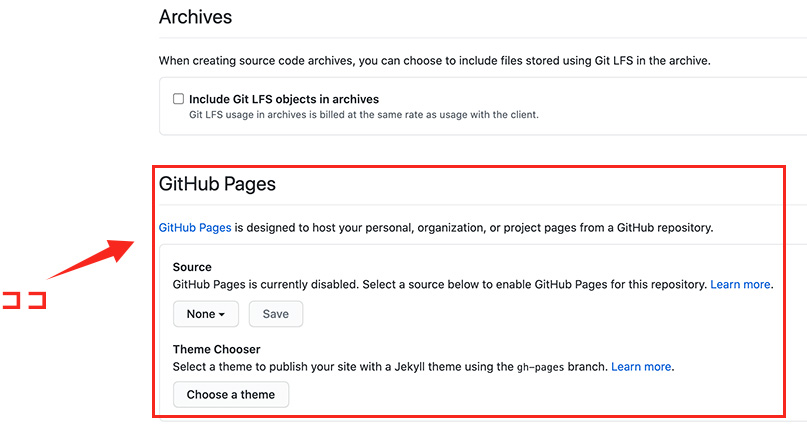
【GutHub Pages】の項目にいく

設定画面を開ましたら、そのまま下の方にスクロールしてください。
【GutHub Pages】という項目があると思います。ここでウェブサイトの設定をしていきます。
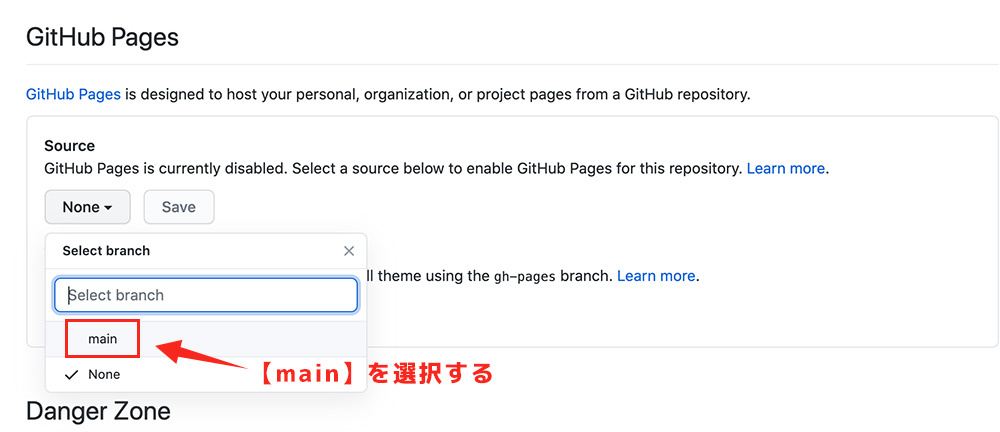
【main】を選択

デフォルトだとsorceの部分が「none」になっていると思いますので、ココを【main】に変更します。
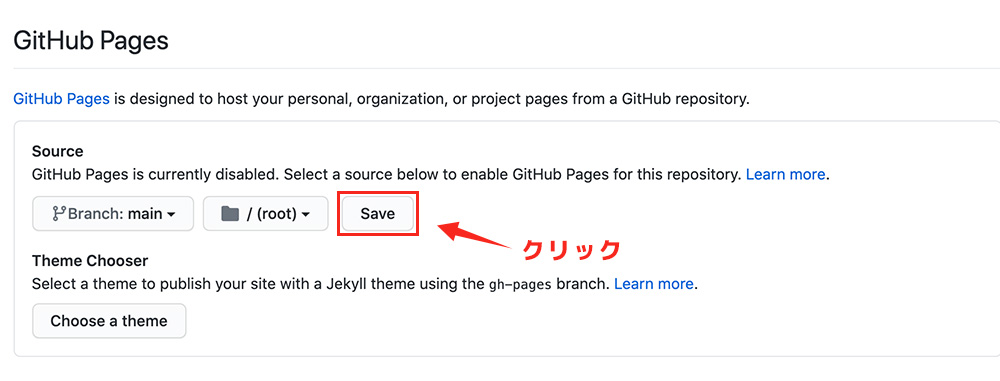
【save】をクリック

sorceの部分を【main】に変更しましたら、【save】をクリックして設定を保存します。ここまででウェブサイトの公開は完了になります。後は実際にウェブサイトをブラウザで開いてみます。
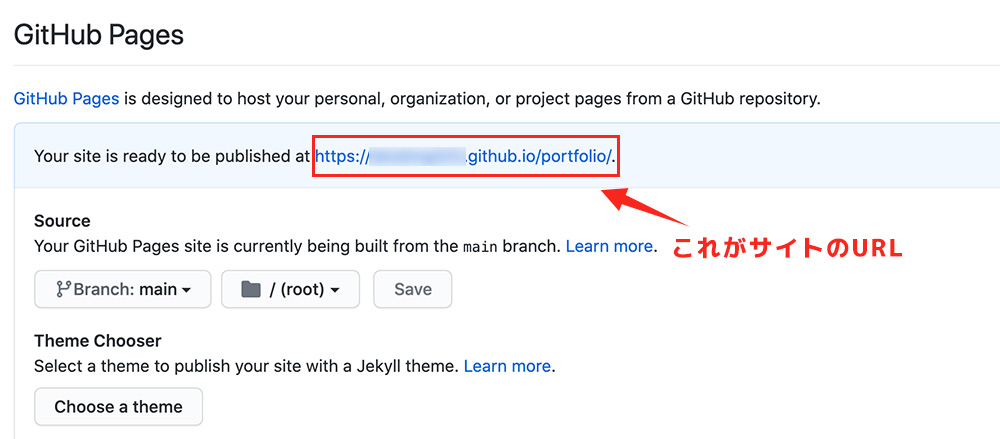
【setting】のGitHubPagesにあるURLをクリック

先ほど、開いていた【setting】のGitHubPagesの項目にいくと、上の画像のようにURLが表示されていると思います。こちらが公開したウェブサイトのURLになります。このURLを教えれば誰もアクセス可能です。
ウェブサイトが表示されれば公開完了です

ブラウザでアクセスしてみてウェブサイトが表示されていれば、公開完了になります。アップロードしてからブラウザで表示できるまで時間がかかりますので、ちゃんと表示されていない方は、少し時間を空ければちゃんと表示されると思います。
ここまででGitHubでのサイト公開は完了になります。
さらにウェブサイトを公開していく場合は、同じように新規リポジトリを作成していけば追加できますので、やってみてください。
それでは終わりです。

