

WordPressにアイキャッチ画像機能を実装したいけど、やり方がわからない・・・。初心者にもわかりやすく教えてくれ!
このような方向けの記事になります。
WordPressを無料テーマや自作テーマで運営している場合はアイキャッチ画像機能がない場合がありますよね。
なので本記事では初心者の方向けにアイキャッチ画像機能の実装方法を解説します。
コピペで作れるようになっているので参考にしてみてください。
アイキャッチ画像機能をコピペで実装する方法
コピペでサクッと実装します。
手順は下記の通りです。
- 手順①:コードエディタを開く
- 手順②:functions.phpにコードをコピペ
- 手順③:表示される箇所にコードをコピペ
使用するファイルは「functions.php」と「表示させるファイル」のみです。
順番に解説します。
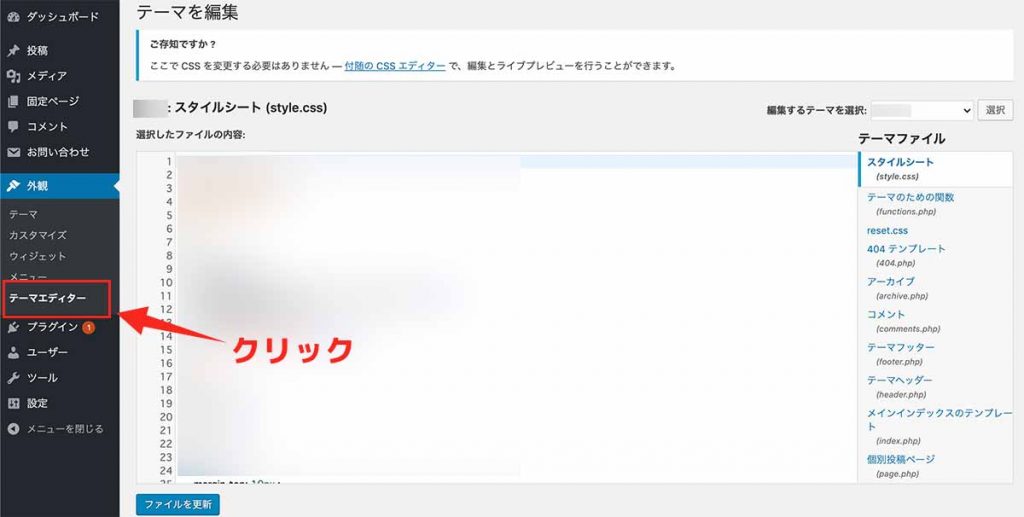
手順①:テーマエディタを開く

WordPress管理画面の【外観】から【テーマエディター】を開きます。
「vscode」などのエディタを使用している方は、そちらでも大丈夫ですよ。
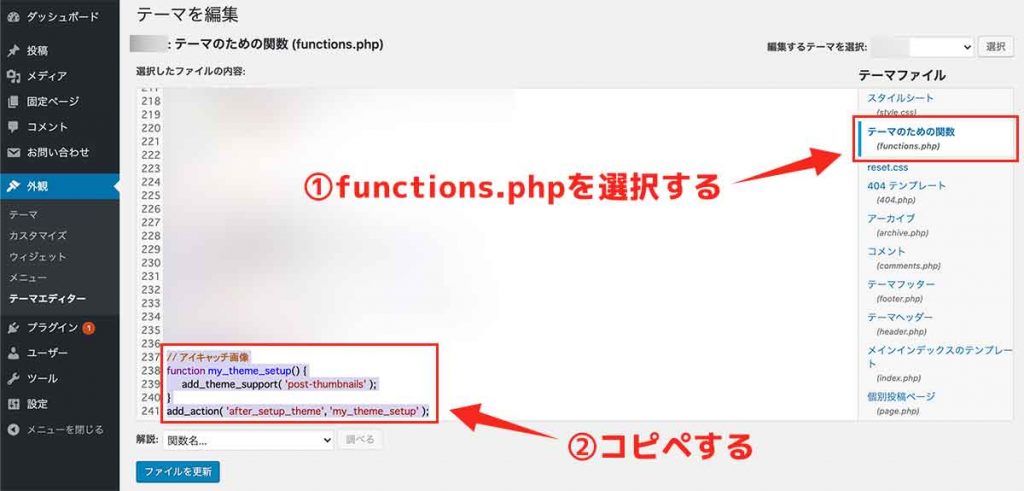
手順②:functions.phpにコードをコピペ

「functions.php」に下記のコードをコピペします。
functions.php// アイキャッチ画像 function my_theme_setup() { add_theme_support( 'post-thumbnails' ); } add_action( 'after_setup_theme', 'my_theme_setup' );
「functions.php」の記述をミスると最悪の場合は管理画面が開けなくなるので注意しましょう。
これでアイキャッチ機能の実装は完了です。
手順③:表示される箇所にコードをコピペ
アイキャッチを表示させる箇所に下記のコードを記述します。
PHP<?php if(has_post_thumbnail()) { the_post_thumbnail(); } ?>
こちらをsingle.phpやpage.phpなどにコピペすれば使えます。
「ページにアイキャッチ画像が設定されていたら表示する」という意味のコードです。
以上で全作業が終わりました。
アイキャッチ画像の設定方法は下記の記事を参考にどうぞ。
スタイルなどは個人でCSSを調整してみてください。
それではまた。


