

AddQuicktagでコードのショートカットを作り方いけど使い方が分からない・・・。誰か最新の情報を提供していくれ!
このような方向けの記事になります。
AddQuicktagの最新の情報があんまりないなと思ったので、最新版の設定方法と使い方を解説していこうと思います。
表示されないバグの対処法
「TinyMCEAdvanced」でClassicEditorと同じ機能が使えるので、ビジュアルエディタを使用している方は「【最新版】TinyMCE Advancedの使い方【導入手順・設定方法も解説】」を参考にして乗り換えましょう。
もくじ
既に「AddQuicktag」がインストール&有効化済みの方は【STEP②】から進めてみてください。
STEP①:AddQuicktagを導入する
下記の手順でAddQuicktagを導入していきます。
- ①:AddQuicktagをインストールする
- ②:AddQuicktagを【有効化】する
- ③:設定に【AddQuicktag】が追加される
順番に解説していきます。
①:AddQuicktagをインストールする

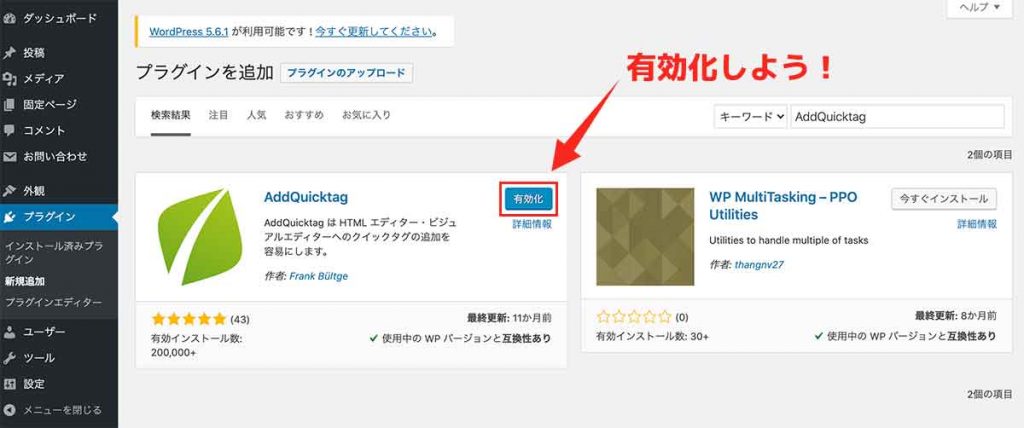
WordPressの管理画面の【プラグイン】の【新規追加】から「AddQuicktag」と検索して上の画像のプラグインをインストールしましょう。
②:AddQuicktagを【有効化】する

無事にインストールができましたら【有効化】をクリックしましょう。
以上で「AddQuicktag」の導入作業は完了となります。
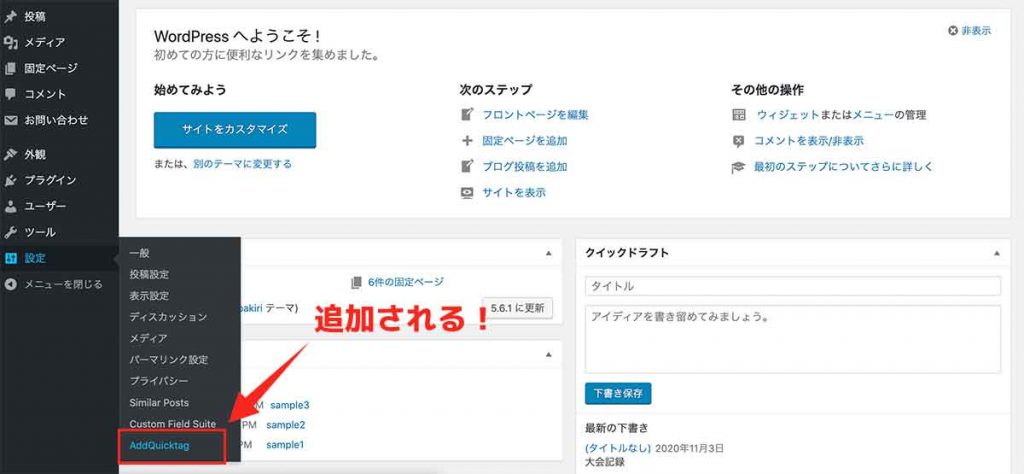
③:設定に【AddQuicktag】が追加される

【有効化】できると設定に【AddQuicktag】が追加されていると思います。次の章からこちらの設定から操作していきます。
STEP②:AddQuicktagの設定方法【ショートカットを作成する】
管理画面の【設定】から【AddQuicktag】を開きましたら、下記の順番で解説していきます。
- ①:クイックタグの追加と削除
- ②:デフォルトのクイックタグを非表示にする
- ③:拡張コードクイックタグボタン【コード解説する方向け】
②と③はテキストエディタを使用している方向けの設定なので、使っていない方は①の設定だけ行いましょう。
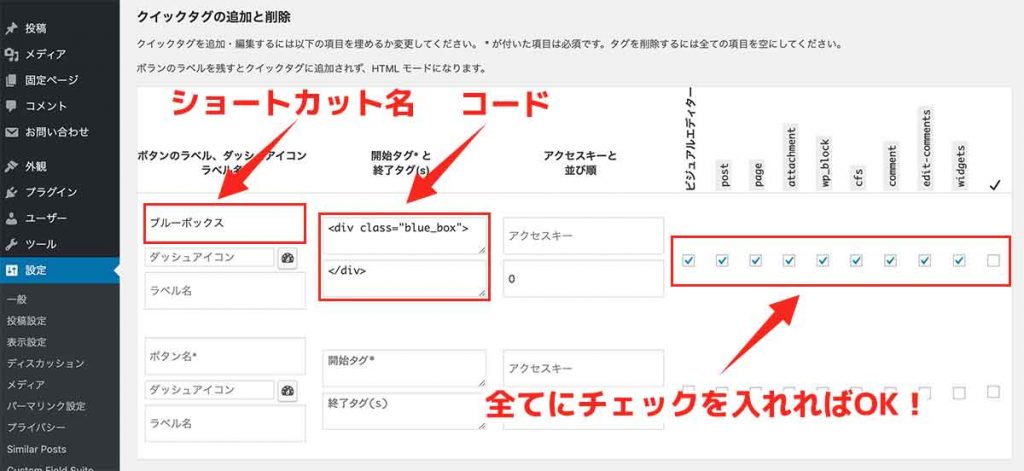
①:クイックタグの追加と削除

上の画像では必須の項目のみ解説しています。
こちらを参考にコードのショートカットを作成していきます。
- 【必須】ボタン名:ショートカット名
- 【必須】開始タグと終了タグ:コードを入力
- 【必須】全てにチェックを入れる:エディタに対応させる
- ダッシュアイコン:アイコンを設定できる
- ラベル名:システム内部での名前(いらない)
- アクセスキー:ショートカットキーを作れる(IEのみ対応)
- 並び順:コードの並び順を設定できる
上記の項目を入力していきます。
【必須】の項目のみ入力すれば使用できるので、他の機能がよくわからない方は無視してOKです。
基本的にはこちらの設定のみで「AddQuicktag」は使う事ができますが、旧エディタの「テキストエディタ」を使用している方は他にも設定できる項目が用意されているので、興味のある方は使ってみてください。
※チェックについて:【投稿】【固定ページ】などWordPressの機能に合わせて適用できるのですが、初心者の方向けに全てにチェックするように書いておりますm(__)m
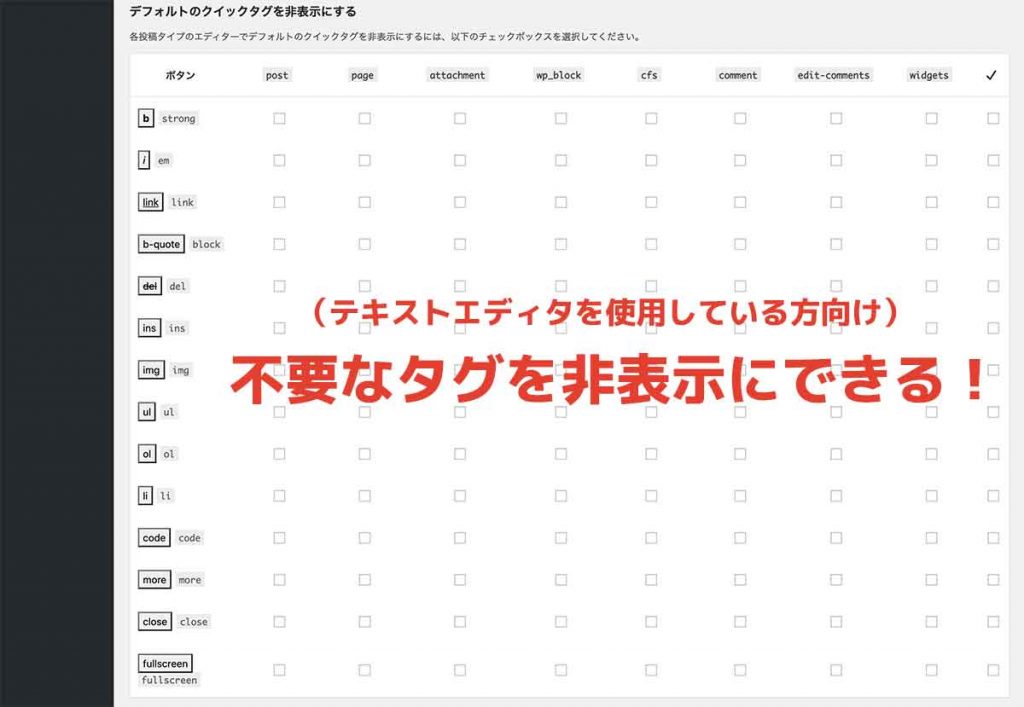
②:デフォルトのクイックタグを非表示にする

テキストエディタ愛用者向けの機能です。
テキストエディタにはデフォルトでショートカットタグが用意されているのですが、不要なタグもありますよね。
そういったタグにチェックをする事で非表示にする事ができます。こちらも右側の全てにチェックをしておきましょう。
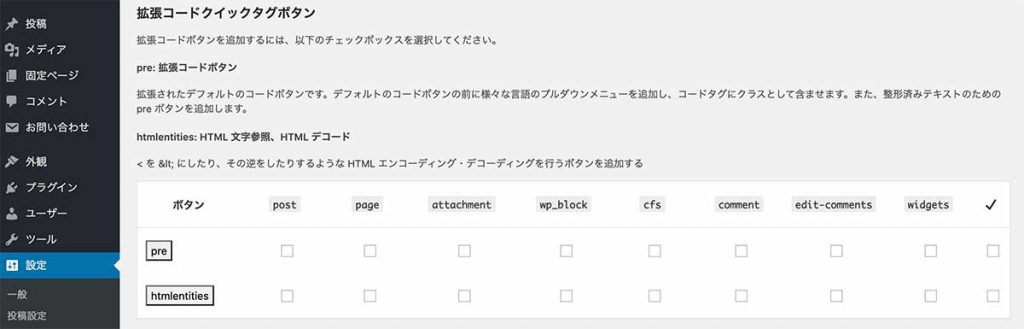
③:拡張コードクイックタグボタン【コード解説する方向け】

こちらもテキストエディタ愛用者向けの機能です。
記事などでコード解説をする場合は、こちらの拡張コードを有効にする事で「preタグ」「codeタグ」などを追加する事ができますので必要な方は有効にしておきましょう。
コード知識のある方は説明をみれば理解できると思いますので、詳しくは説明を読んでみてください。
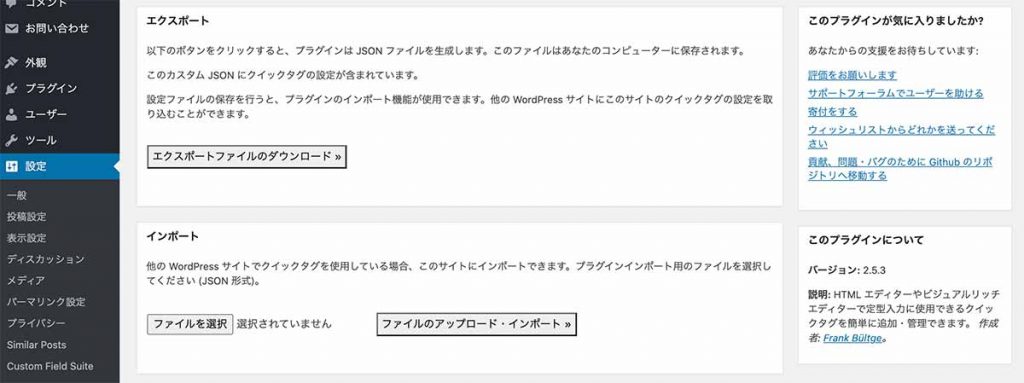
便利機能:設定内容を「インポート」「エクスポート」できる

「AddQuicktag」の設定を他のサイトでも使用したい場合は、こちらで設定内容を「インポート」や「エクスポート」できます。
バックアップとして「エクスポート」しとくみたいな使い方もできますので、必要になった際はこちらの機能を使いましょう。
以上で「AddQuicktag」の設定は完了となります。
STEP③:AddQuicktagの使い方【全エディターに対応】
エディタ毎の使い方をサクッと解説していきます。
最新エディタの「Gutenberg」を使用している方はブロックエディターの解説を参考にしてみてください。
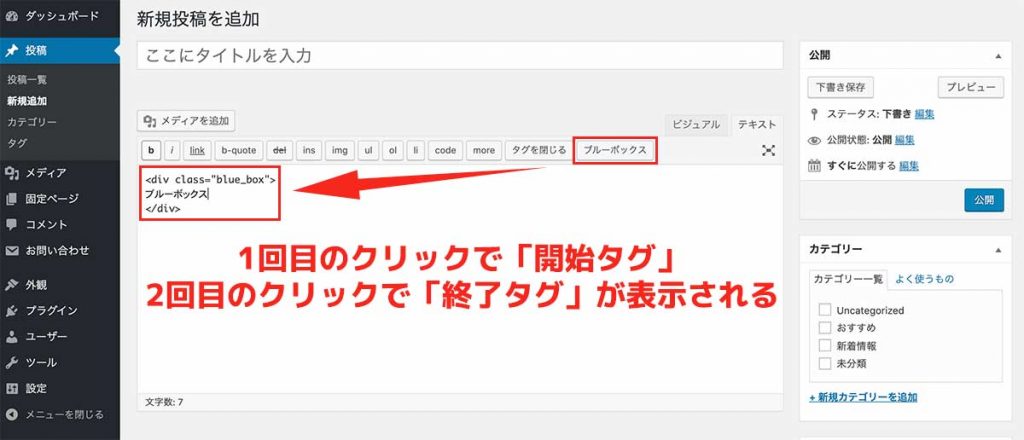
テキストエディターの場合

とてもシンプルです。
追加したショートカットが追加されているので、こちらをクリックする事でコードを挿入する事ができます。
1回目のクリックで「開始タグ」、2回目のクリックで「閉じタグ」が表示される仕様となっています。
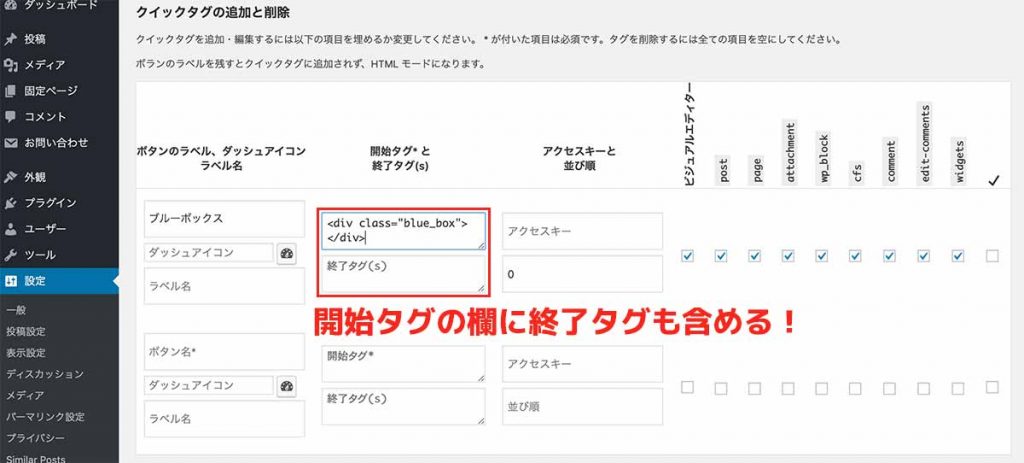
便利な小技がある

上の画像ように開始タグの欄に閉じタグも一緒に含めますと、1回のクリックで全てのコードを挿入する事ができます。2回クリックするのが面倒というかたは試してみてくださいm(__)m
ビジュアルエディターの場合

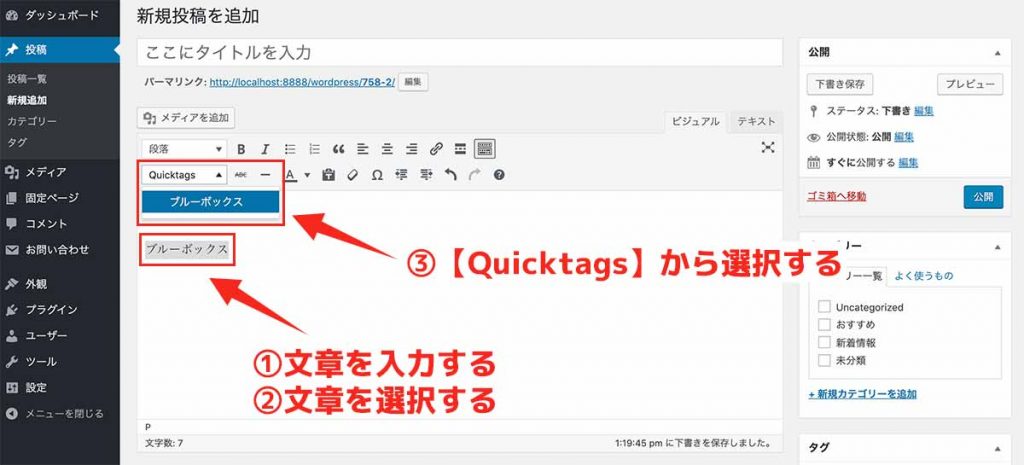
上の画像のように【Quicktags】という項目が追加されているので、こちらからショートカットを選択する事ができます。
手順は下記です。
- ①文章を入力する
- ②文章を選択する
- ③【Quicktags】から選択する
上記の手順で「AddQuicktag」で設定したショートカットを使用する事ができます。
【Quicktags】が表示されない場合
「ClassicEditor」を使用している方で【Quicktags】が表示されない方は互換性が悪いので「ClassicEditor」の代わりに「TinyMCEAdvanced」を使用してみてください。
»【最新版】TinyMCE Advancedの使い方【導入手順・設定方法も解説】
ブロックエディターの場合【WP5.6:Gutenberg】

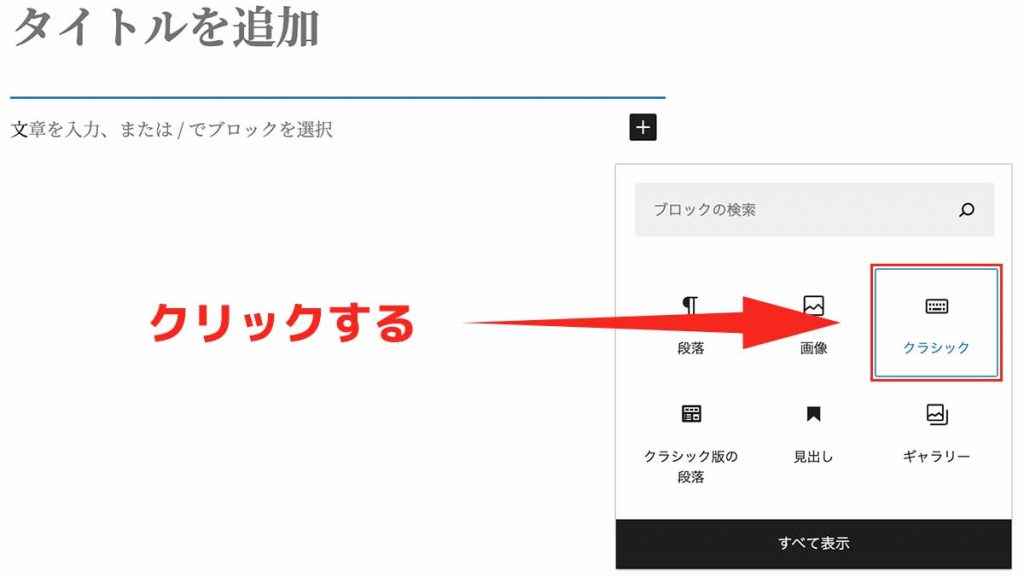
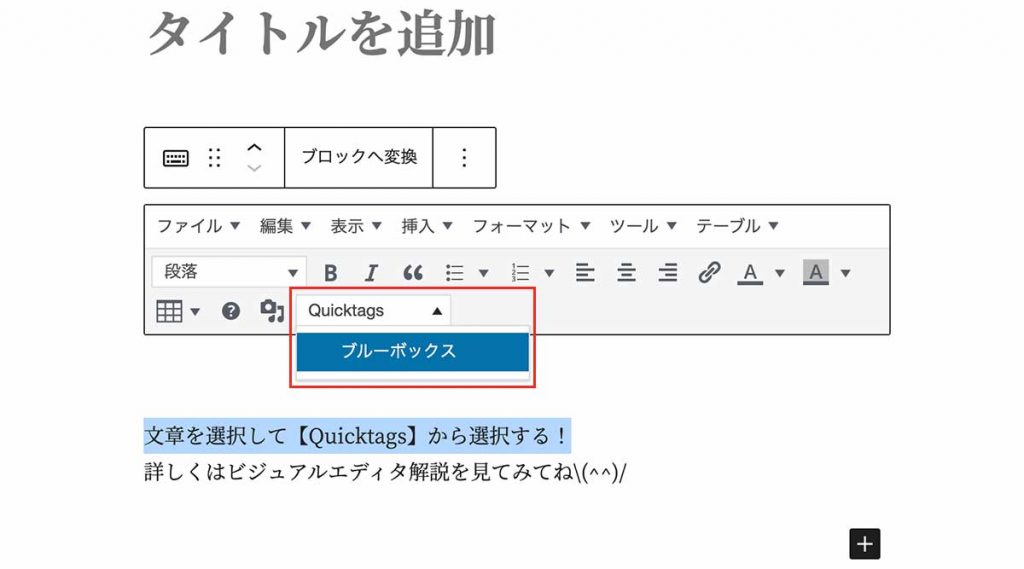
新規ブロックで【クラシック】という項目がありますので、こちらをクリックします。そうしますと下の画像のように【Quicktags】が表示される。

後はビジュアルエディタと同じで文章を選択して【Quicktags】からショートカットを選ぶだけです。わからない方は「ビジュアルエディターの場合」を参考にしてみてください。
以上でAddQuicktagの設定方法&使い方は終了となります。
サクッと自作コードのショートカットを作る事ができるので参考にしてみてください。
それではまた。

