

プログラミングを始めて、テキストエディタを導入したいんだけど、沢山あってどれにすればいいか分からない・・・。
このような方向けの記事になります。
テキストエディタも調べると沢山あり、どれを使えばいいか悩む方も多いですよね。
そこで本記事ではWEB制作会社で働いていた僕が使いやすく、人気のあるテキストエディタを3つ紹介していきます。
もくじ
実際の現場ではテキストエディタが統一されていることもありますが、個人で使う場合は好きなデザインなど好みで使用するのが良いかと思います。
ちなみに僕が愛用しているのは「Brackets」というテキストエディタで、シンプルでとても使いやすく個人的におすすめです。「Brackets」は2021年9月にサポートが終了してしまい「Visual Studio Code」に乗り換えました。
有料エディタも存在しますが、大半のエンジニアは無料エディタを使用しているので問題なし。後半では拡張機能の追加方法も解説するので参考にしてみてください。
おすすめの人気テキストエディタを3つ紹介
過去に多くのテキストエディタを使用してきた僕が現場で人気のテキストエディタを3つ紹介していきます。
上記の3つが僕が実際に使用した中で、特におすすめできるエディタです。
とはいえ、テキストエディタに大きな差はないのでデザインなどを確認してみて個人の好みで選んでみるのが良いでしょう。
それでは順番に解説していきます。
①:Visual Studio Code(VSCode)

大人気のテキストエディタです。
僕も現在はこちらを愛用しています。
Visual Studio CodeはMicrosoftが開発しているWindows、Linux、macOS、web用のソースコードエディタである
ウィキペディア
Microsoft製なのでアプデなども頻繁にあり、無料とは思えないほど高スペックなエディタ。多くの現場、エンジニアが愛用しているので迷ったらVSCodeを使っておけば後悔することはないと思います。
VSCodeは公式サイトのDownloadから簡単にインストールできます。
»Visual Studio Codeの公式サイトはこちら
②:SublimeText

オーストラリアのJonSkinnerによって開発されたテキストエディタ。
こちも愛用者が多くて有名なテキストエディタです。
僕がWEB制作会社で働いていた頃は「SublimeText」を使用している方が多かったです。というよりPCにデフォルトでインストールされていました。
シンプルで機能も充実しているので、多くの人が使っている印象。こちらも公式サイトからダウンロード可能です。
»SublimeTextの公式サイトはこちら
③:Atom

僕が始めた使用したテキストエディタです。
1年ほど使いましたが、特に不満はなく使いやすかった印象。
Atom(アトム)は、GitHubが開発したオープンソースのテキストエディタである。
ウィキペディア
GitHubというプログラミング界隈だと有名な会社が開発したテキストエディタです。特にAtomにした理由はなくて、教材で使っていたエディタなので使用していました。
公式サイトにいき上記の「Download」をクリックすることでダウンロード可能です。
»Atom公式サイトはこちら
テキストエディタに拡張機能を追加してカスタマイズしよう
本記事で紹介した3つのテキストエディタには拡張機能が用意されており、自由に機能を追加することができます。
なので今回は「VSCode」を使って拡張機能の追加方法を解説します。他のエディタも同じような感じなので参考にしてみてください。
拡張機能を追加する手順は下記の通り。
- 手順①:「拡張機能」をクリック
- 手順②:拡張機能を検索
- 手順③:拡張機能をインストール
- 手順④:拡張機能を有効化して完了
順番に解説します。
※VSCodeを使用しない方は「エディタ名 + 拡張機能」などで検索してみてください
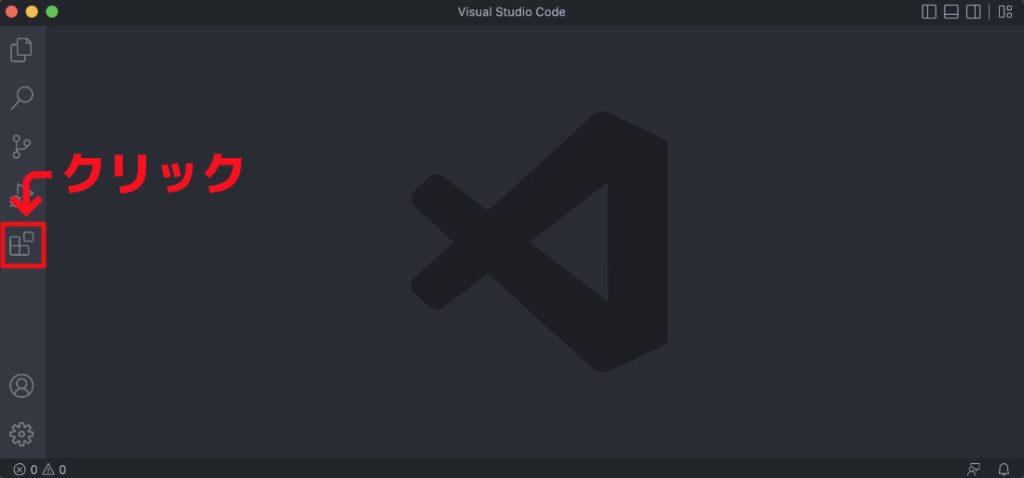
手順①:「拡張機能」をクリック

まずは拡張機能の管理ページを開きます。
VSCodeを開き、上の画像の通り「拡張機能ページ」を開きましょう。
手順②:拡張機能を検索

こちらが拡張機能ページです。
次は検索欄から拡張機能を検索しましょう。
手順③:拡張機能をインストール

今回は「theme」と検索しました。テーマという意味なので、テーマ関連の拡張機能が表示されてますね。
気になる拡張機能が見つかりましたら「インストール」をクリックしましょう。
手順④:拡張機能を有効化して完了

基本的にインストールした時点で有効化されますが、拡張機能ページでも「有効」「無効」を切り替えられます。
不要になった拡張機能なども、こちらからアンインストールができますので試してみてください。以上で拡張機能の追加は完了です。
拡張機能を追加して効率的に作業しよう!
コードを書いていく上で便利な拡張機能が沢山ありますので、ご自身の使用する言語で便利な拡張機能がないか調べてみるのが良いかと思います。
以上でテキストエディタの解説は終わりますが、初心者の方はここからがスタートになりますので頑張っていきましょう!
それでは。

