

ブログにお問い合わせフォームって必要なの?設置したいけど作り方がわからない・・・。
このような方向けの記事になります。
ブログにお問い合わせページを設置していない方で「必要なのかな?」「けど作り方がわからない」と不安になっている方は多いはず。
そこで本記事ではブログ歴5年の僕が「お問い合わせページ」について徹底解説します。
もくじ
作成方法からメニューに追加するまで解説します。
画像を使って丁寧に解説していくので、これからお問合せページを作ろうと思っている方は参考にしてみてください。
ブログにお問い合わせを設置すべき理由

結論としてお問い合わせを設置すべきです。
お問合せページのメリットは多いので、ブログにお問い合わせは不可欠でしょう。
具体的なお問い合わせを設置すべき理由を下記にまとめました。
- 理由①:企業・読者からの連絡を受け取れる
- 理由②:サイトの安全性が高まりSEOに有利になる
- 理由③:アドセンス審査に通過しやすくなる
お問い合わせは運営者側への唯一の連絡手段になるので、設置しない理由はないでしょう。
本記事では簡単にお問い合わせページを作る方法を解説していくので、参考に作成してみてください。
ブログにお問い合わせページを作成する手順

それではお問い合わせページの作り方を解説していきます。
作成する手順は下記の通りです。
- 手順①:フォームを作成する
- 手順②:固定ページ【新規追加】をクリック
- 手順③:お問い合わせページを作成
- 手順④:本文に「ショートコード」を挿入
- 手順⑤:「お問い合わせ」を公開
お問い合わせ用の固定ページを作成し、そちらにフォームを作成します。
順番に解説していきます。
手順①:フォームを作成する
まずはお問い合わせフォームを作成します。
フォームは「ContactForm7」という日本製のプラグインで簡単に作成可能です。
フォーム作成手順は下記の通り。
- 手順①:「ContactForm7」をインストール
- 手順②:新規フォームを作成
- 手順③:フォームの詳細設定
ザックリこのような流れでフォームを作成できます。
「ContactForm7」の具体的な使い方は「 【コピペOK】Contact Form7の使い方【テンプレのデザインも紹介】」で詳しく解説しておりますので参考にどうぞ。
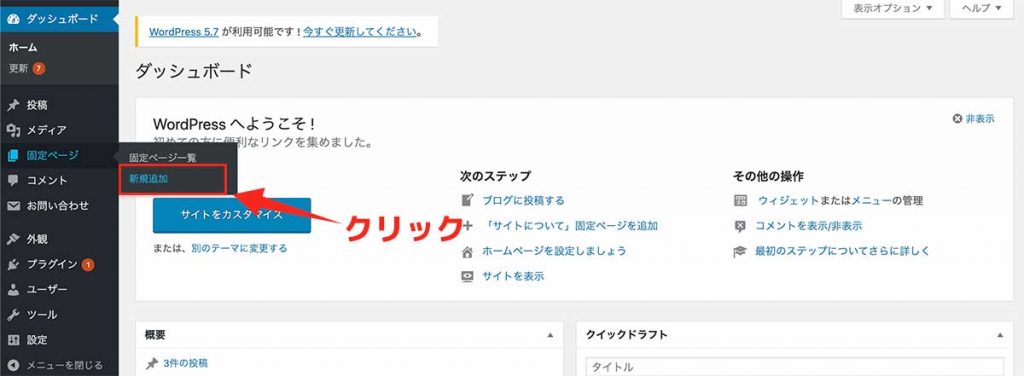
手順②:固定ページ【新規追加】をクリック

お問い合わせ用の固定ページを作成します。
WordPress管理画面の【固定ページ】から【新規追加】をクリックしましょう。
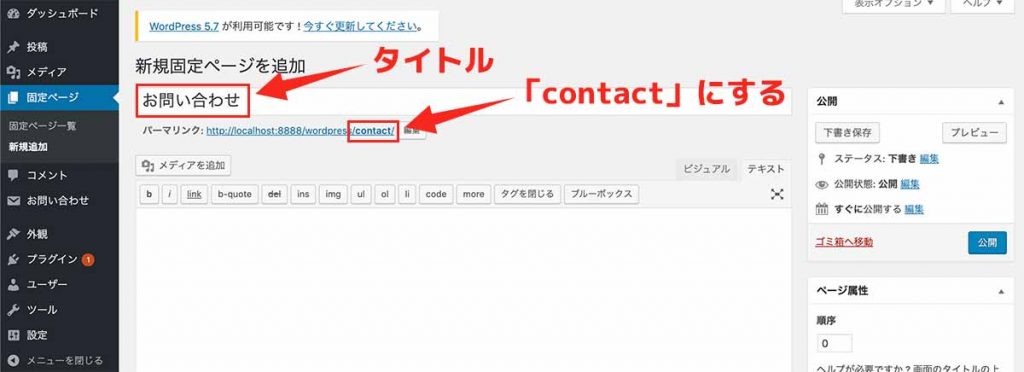
手順③:お問い合わせページを作成

お問い合わせページを作成します。
上の画像を参考に作成してみてください。
ここで作成するのは下記の通りです。
- タイトル
- スラッグ
- アイキャッチ画像(必要なら)
タイトルはお問い合わせページだと分かるようなタイトルにしましょう。この記事ではわかりやすく「お問い合わせ」としています。
スラッグは「contact」が一般的ですので変更しておきましょう。
必要に応じてアイキャッチ画像も設置してみてください。
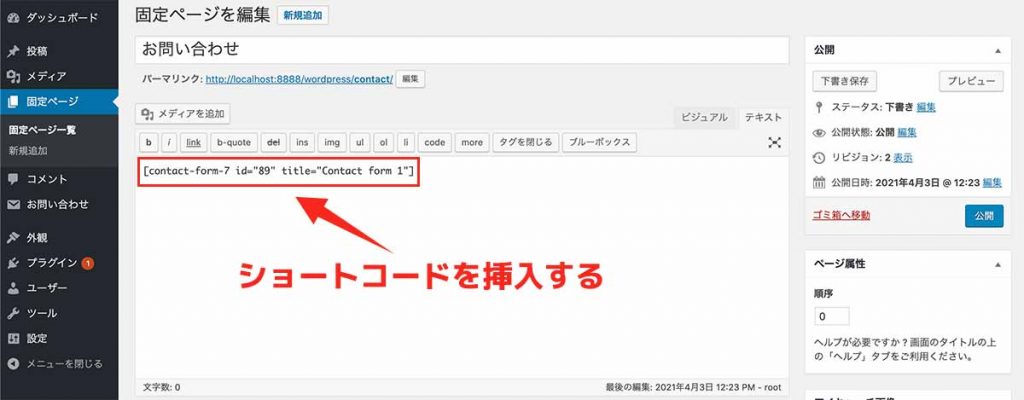
手順④:本文に「ショートコード」を挿入

「ContactForm7」で作成したフォームのショートコードを本文に入力します。
ショートコードは下記のようなコードです
ショートコード[contact-form-7 id="89" title="Contact form 1"]
「ContactForm7」の設定画面に表示されていますので確認してみましょう。
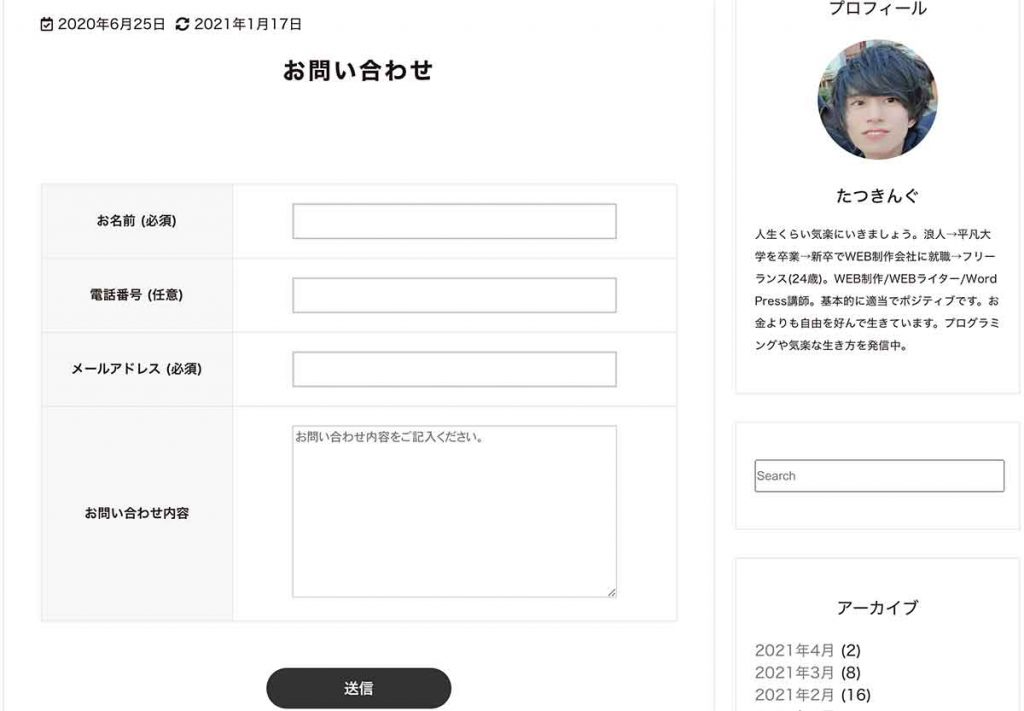
手順⑤:「お問い合わせ」を公開

プレビューで確認してフォームが表示されていれば完成です。
最後に【公開】をクリックして固定ページを公開しましょう。
「お問い合わせページ」をメニューに追加する方法

お問い合わせページを作成した後はブログメニューに追加してみましょう。
追加する手順は下記です。
- 手順①:【メニュー】をクリック
- 手順②:「お問い合わせ」をメニューに追加する
- 手順③:【メニューを保存】をクリック
順番に解説します。
手順①:【メニュー】をクリック

WordPressの管理画面を開きます。
次に左メニューの【外観】から【メニュー】をクリックしましょう。
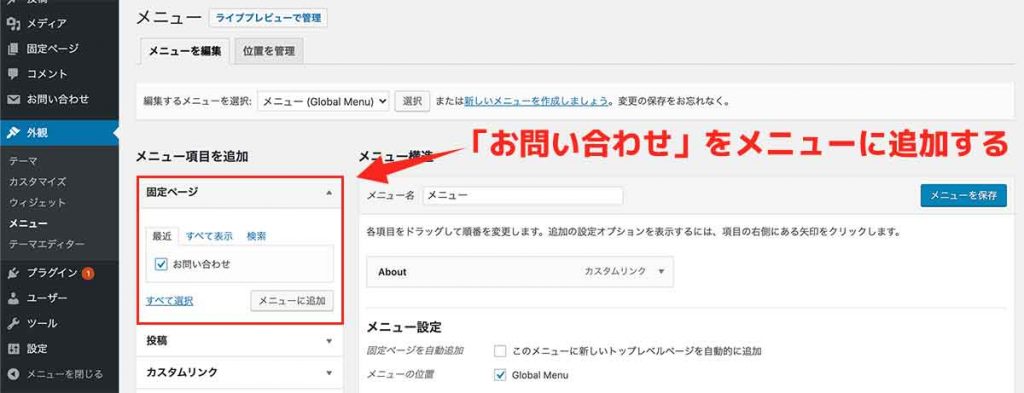
手順②:「お問い合わせ」をメニューに追加する

左の【固定ページ】という項目に先ほど作成したお問い合わせページがありますので、こちらにチェックをして【メニューに追加】をクリックしましょう。
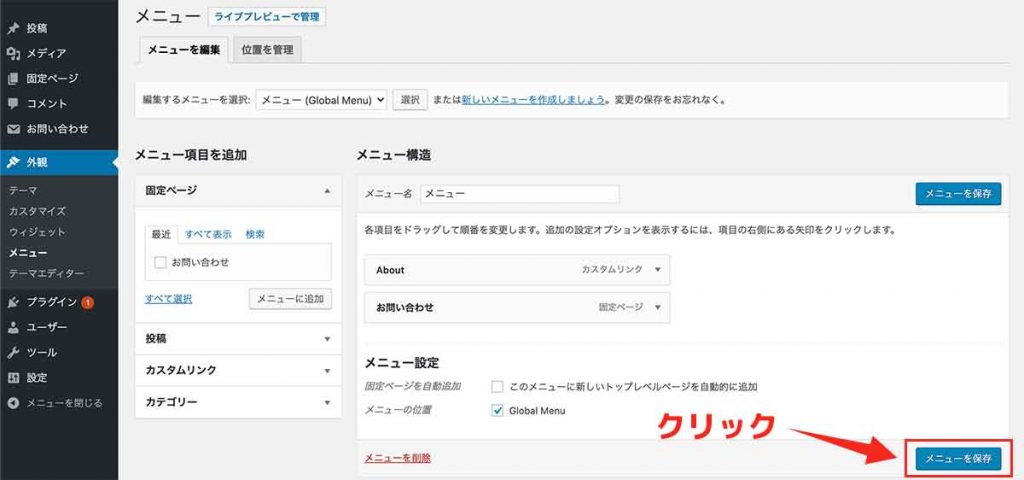
手順③:【メニューを保存】をクリック

上の画像のようにメニューにお問い合わせページが追加されていればOKです。
最後に【メニューを保存】をクリックしましょう。
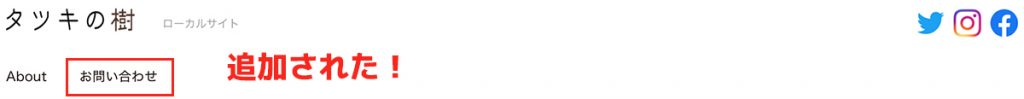
メニューに追加されました

ブログメニューに「お問い合わせ」という項目が追加されました。これでブログ読者が「お問い合わせ」にアクセスできます。
以上でお問い合わせページ作成の全手順が完了です。
お疲れ様でした。


