
こんにちは、たつきです。
本記事ではCSSの擬似要素と擬似クラスの使い方を解説していきます。割と初心者の方は苦手な意識がある所かもしれないですが、便利な機能なので使いこなしてワンランク上のコーディングを目指しましょう。
本記事の内容
- 擬似要素と擬似クラスの違い
- 擬似要素の使い方
- 擬似クラスの使い方
擬似要素と擬似クラスをサクッと学びたい方は参考にどうぞ。
擬似要素と擬似クラスの違い
どちらもCSSで使用できます。
結論:要素かクラスかです
言葉のまんまでございます。
- 擬似要素:仮想の要素を作る
- 擬似クラス:仮想のクラスを作る
擬似要素ではHTMLで要素を作らなくても要素を追加する事ができて、擬似クラスでは実際にクラスを作らなくてもクラスを追加する事ができます。
擬似要素と擬似クラスは使えるようになると、HTMLとCSSをスッキリさせる事ができるので、グチャグチャしたコーディングからワンランク上のコーディングができるようになります。
痒いところに手が届く
pタグの後や前に要素を追加した時は擬似要素を使う事で解決できますし、一番最初の要素にだけスタイルを指定したい時は擬似クラスで解決する事ができます。
コーディングにおいて痒いところに手が届く便利な機能なので、使った事のない方はどんどん使っていきましょう。
次からは頻出の擬似要素と擬似クラスの使い方を解説していきます。
擬似要素の使い方
よく使う擬似要素は2つです。
- ::before
- ::after
順番に解説していきます。
::before
指定した要素の前に要素を作れます。
下記のように使います。
CODE<div> <p>サンプル</p> </div> <style> div{ width: fit-content; position: relative; } p{ padding: 20px 40px; } p::before{ content: ""; width: 20px; height: 20px; border-top: 10px solid #333; border-left: 10px solid #333; position: absolute; top: 0; left: 0; } </style>
pタグの前に幅20px、高さ20pxの要素を追加しました。
ブラウザではこんな感じで表示されます。

便利さが伝わりますかね?
pタグの前にHTMLを加えなくてもCSSの方で要素を作れちゃうんですよ。
::after
指定した要素の後に要素を作れます。
beforeの反対バージョンです。
CODE<div> <p>サンプル</p> </div> <style> div{ width: fit-content; position: relative; } p{ padding: 20px 40px; } p::after{ content: ""; width: 20px; height: 20px; border-right: 10px solid #333; border-bottom: 10px solid #333; position: absolute; right: 0; bottom: 0; } </style>
先ほどと同じでpタグの後に幅20px、高さ20pxの要素を追加しました。
ブラウザではこんな感じで表示されます。

先ほどのbeforeで作成したのとは反対バージョンのを作ってみました。
こんなデザインが作れます
beforeとafterを一緒に使ってみます。
CODE<div> <p>サンプル</p> </div> <style> div{ width: fit-content; position: relative; } p{ padding: 20px 40px; } p::before{ content: ""; width: 20px; height: 20px; border-top: 10px solid #333; border-left: 10px solid #333; position: absolute; top: 0; left: 0; } p::after{ content: ""; width: 20px; height: 20px; border-right: 10px solid #333; border-bottom: 10px solid #333; position: absolute; right: 0; bottom: 0; } </style>
先ほど作ったコードを合わせると下記のようにカッコのようなデザインを作る事ができます。

汎用性高そうですよね。WEB制作で使えそうなデザインになりました。
その他の擬似要素
擬似要素はこれ以外に沢山ありますが、僕が使った事がないものなので解説いたしません。
他のも気になる方は下記の記事で解説されているのでどうぞ。
擬似クラスの使い方
よく使う擬似クラスは4つです。
- :first-child
- :last-child
- :nth-child()
- :hover
順番に解説していきます。
:first-child
兄弟要素の一番最初の要素を指定できます。
CODE<ul> <li>1つ目</li> <li>2つ目</li> <li>3つ目</li> <li>4つ目</li> </ul> <style> li:first-child{ color: red; } </style>
上記のように使用します。

この場合は1つ目のliタグのみが赤になります。
:last-child
兄弟要素の一番最後の要素を指定できます。
first-childの逆ですね。一応解説します。
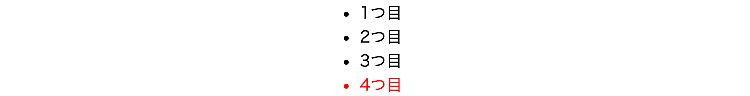
CODE<ul> <li>1つ目</li> <li>2つ目</li> <li>3つ目</li> <li>4つ目</li> </ul> <style> li:last-child{ color: red; } </style>

first-childの逆で4つ目のliタグのみが赤になります。
:nth-child()
兄弟要素の何番目かの要素を指定できます。
2番目の要素や3番目の要素を指定できます。
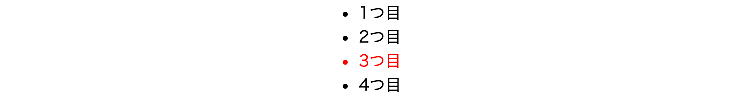
CODE<ul> <li>1つ目</li> <li>2つ目</li> <li>3つ目</li> <li>4つ目</li> </ul> <style> li:nth-child(3){ color: red; } </style>
li:nth-child(3)のようにカッコの中に何番目かの数字を入れる事で指定できます。

この場合は3番目の要素が赤になりましたね。
:hover
要素にカーソルを当てた時のスタイルを指定できます。
ボタン要素などに使う事が多いです。
CODE<a href="#" >ボタン</a> <style> a{ width: fit-content; display: block; text-decoration: none; padding: 10px 60px; color: #333; font-weight: 600; border: 3px solid #333; transition: all 0.3s ease 0s; } a:hover{ background-color: #333; color: #fff; } </style>
上記のように使用します。
ボタンにカーソルを合わせたときにスタイルが変わります。
こんな感じのボタンができます。
一気にサイトの雰囲気が変わりますので便利です。
その他の擬似クラス
こちらもよく使うものを解説いたしました。
他の擬似クラスが気になる方はこちらも下記の記事を参考にどうぞ。

