WordPressサイトを開設したけど、初期設定とか何をすればいいのだろう・・・。WordPressに詳しい方に教えてほしい!
このような方向けの記事になります。
WordPressサイトの開設までは何とかできたという方でも、その後の初期設定などがわからずに放置状態になってしまっている方も多いはず。
そこで本記事ではメンター経験のある僕が「WordPressの初期設定」について徹底的に解説していきます。
もくじ
本記事の設定を終わらせれば、そのままWordPressサイトを運営していける内容となっております。
現在WordPressが開設しており、これから初期設定をしていくという方は本記事を参考にしてみてください。
「まだWordPressサイトを作っていない」という方は下記の記事で作り方を詳しく解説しているので、先にWordPressサイトを用意しましょう。
初期設定はWordPress管理画面から可能
WordPressの設定は管理画面からおこないます。
管理画面のURLは【ドメイン名/wp-admin】です。
当サイトを例すると管理画面が下記のようなURLとなります。
よく使うURLなのでブックマーク推奨です。
次の章から管理画面を使っていくので、開いたまま次に進みましょう。
SEOに重要なWordPressの初期設定
先にSEOに重要なWordPressの初期設定をします。
最重要項目なので、忘れずに設定しましょう。
設定項目は下記の通りです。
- その①:パーマリンク設定
- その②:独自SSL設定
- その③:XMLサイトマップの作成
順番に解説していきます。
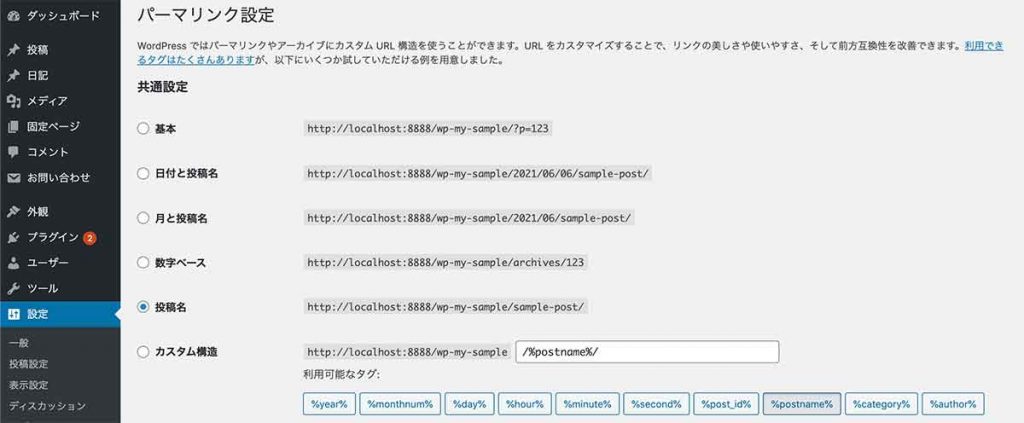
その①:パーマリンク設定

簡単に説明すると「ページURL」の設定です。
こちらは【投稿名】がSEOに最適化された設定となりますので、【投稿名】に設定しましょう。
当ブログも【投稿名】で設定しており、下記のようなURL構成になります。
ページ毎にシンプルなURLを付与できます。
検索上位のサイトの大半は【投稿名】になっているので、1番SEOに適した設定です。
また運営開始後のパーマリンクの変更はNGです。
検索順位が吹っ飛ぶ可能性が高いので、設定後は変更しないようにしましょう。
パーマリンクの設定方法の詳細は下記の記事で詳しく解説しているので、参考にどうぞ。
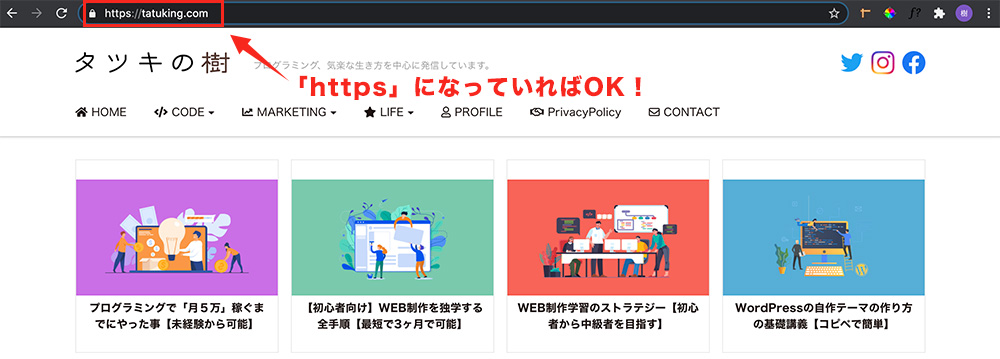
その②:独自SSL設定

サイトURLを「https」にする設定です。
上画像のように既に「https」になっていれば問題なし。
レンタルサーバーを使っている方は各社「無料独自SSL」が使えるので、下記を参考に設定しましょう。
- エックスサーバー
→参考:無料独自SSL設定 - ConoHa WING
→参考:無料独自SSLを設定する - mixhost
→参考:WordPressのSSL対応方法
上記以外のレンタルサーバーでも無料独自SSLが使える場合があるので、該当しない方は調べてみてください。
最後に常時SSL化されているか確認しよう
上記の方法で確認しましょう。
「http」にアクセスできてしまう場合は常時SSL化の設定が必要です。
「https」になっていないと「危険なサイト」としてSEOの評価を受けてしまうので、最初のうちに設定しましょう。
常時SSL化の方法は下記の記事で詳しく解説しているので参考にしてみてください。
その③:XMLサイトマップの作成
XMLサイトマップの作成しましょう。
検索エンジンに知らせるための、内部のサイトマップです。
SEOを重視する上でページが検索エンジンに認知されないと、良いコンテンツを作っても評価されるのに時間がかかるので必須です。
Google XML Sitemapsの使い方は下記の記事で解説しているので参考に作成してみてください。
WordPressインストール後にやるべき初期設定
こちらではWordPressインストール後にやるべき初期設定を解説します。
設定項目は下記の通りです。
- その①:サイトのタイトル
- その②:キャッチフレーズ
- その③:テーマの導入
- その④:初期サンプルページの削除
- その⑤:初期カテゴリーの整理
- その⑥:初期プラグインの整理
- その⑦:コメント機能のオフ
- その⑧:検索エンジンでの表示設定
順番に解説します。
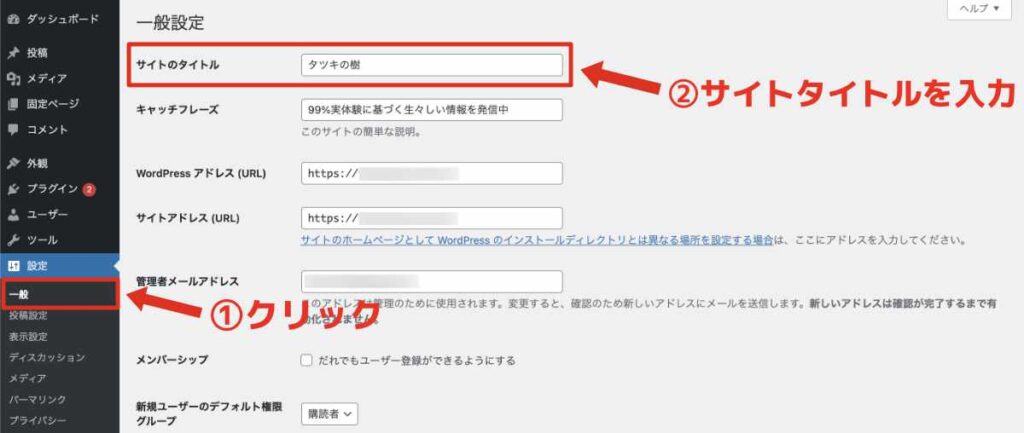
その①:サイトのタイトル

サイトタイトルの設定です。
【設定】の【一般】から設定できます。
当ブログだと下記がサイトタイトルになります。
サイトタイトルは検索結果に表示される名前です。
いつでも変更可能ですが、検索エンジンに反映されるまで時間がかかりますので、最初にサイトタイトルを設定しておきましょう。
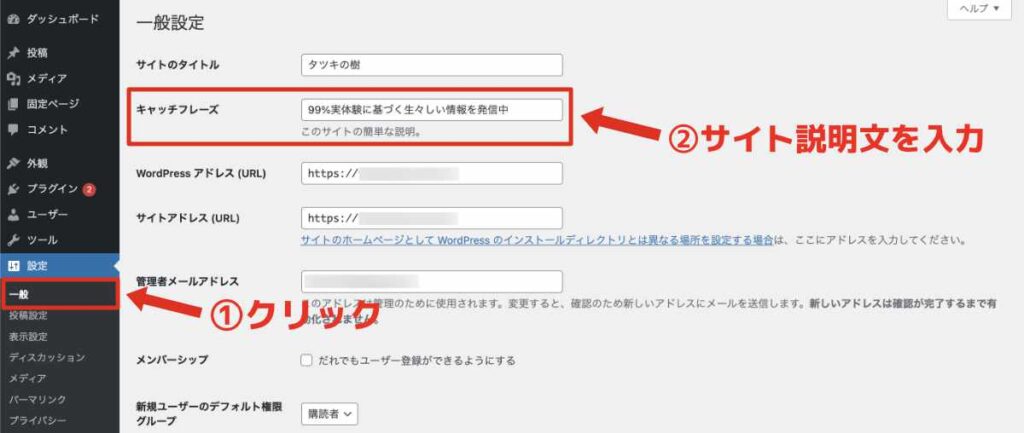
その②:キャッチフレーズ

キャッチフレーズに設定です。
先ほどと同じで【設定】の【一般】から設定できます。
サイト内容の説明文ですね。
当ブログは下記のように設定しています。
使用しているテーマによってはサイト上に表示される場合があります。
こちらは必須ではないですが、設定しておくと検索結果に表示されることもあるので、サイトコンセプトが決まっている方は設定しておきましょう。
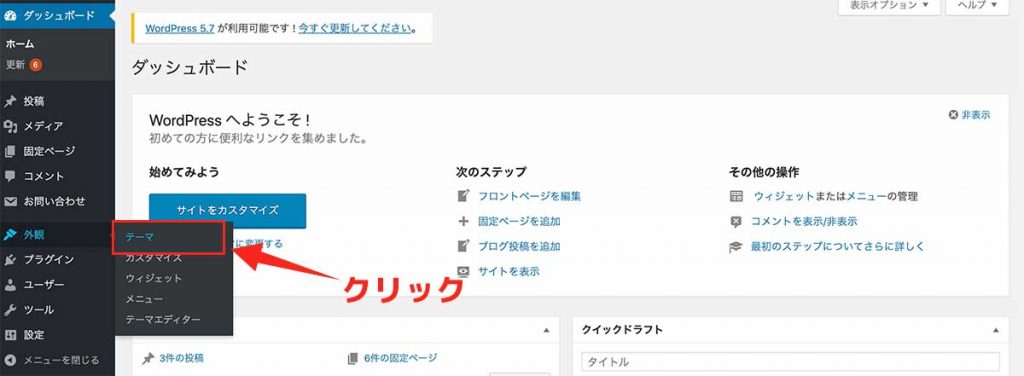
その③:テーマの導入

【外観】の【テーマ】から設定可能です。
テーマはサイトの外観や機能などを決める重要な部分になります。
インストール後は初期テーマが適用されているかと思いますが、有料テーマを導入することでサイト外観や機能などを大幅に拡張可能です。
下記が人気のWordPressテーマになります。
どれも高機能で外観も綺麗なので、おすすめです。
好みのテーマを選んでみてください。
僕も最初はSTORK19を利用していましたが、プログラミングを始めてからは自作のテーマを使っています。
1万ほどと高めですが、初心者の方でも簡単に綺麗なサイトを作れるので初期費用の一部として検討してみてください。
その④:初期サンプルページの削除
サンプルページを削除します。
初期状態では【投稿】と【固定ページ】にサンプルページが作成されていますが、不要なので削除しましょう。
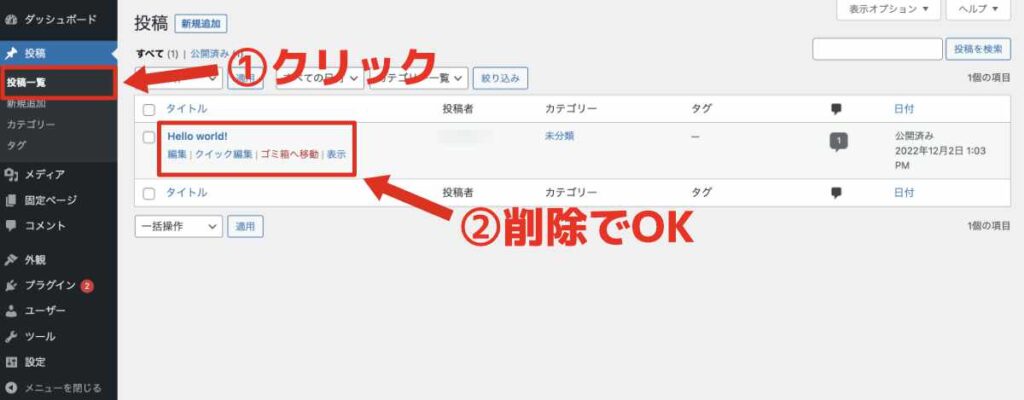
投稿ページ

【投稿】の【投稿一覧】を開きます。
すると「Hello world!!」という初期ページがありますので削除しましょう。
※WordPressのバージョンによってはタイトルは変わっているかもです。
固定ページ

次に固定ページです。
【固定ページ】の【固定ページ一覧】をクリックしましょう。
すると以下のようなページがあるかと思います。
- サンプルページ
- プライバシーポリシー
これらも不要なので削除してOKです。
デフォルトのプライバシーポリシーがありますが、後ほどサイト内容に合わせたものを作成すると思いますので一旦削除しても問題ないかと思います。
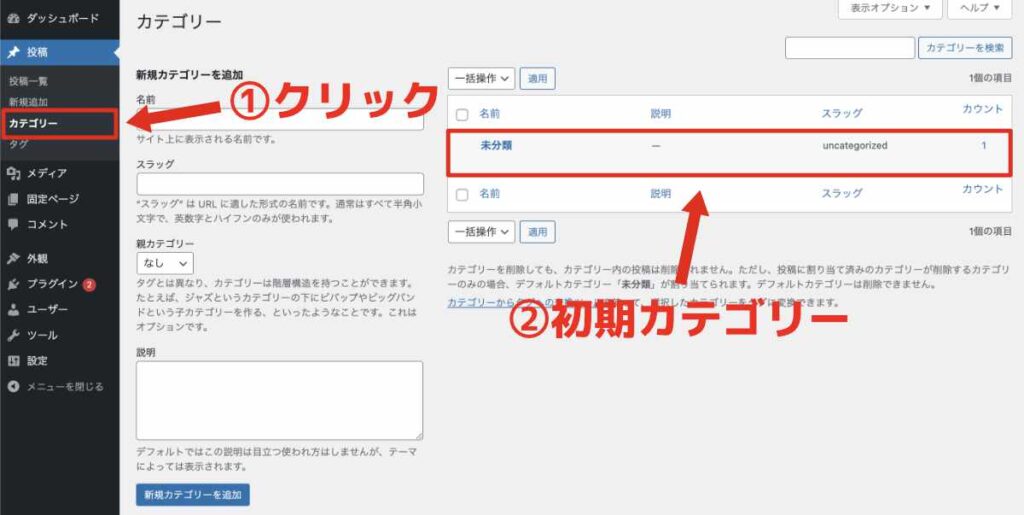
その⑤:初期カテゴリーの整理

初期カテゴリーを整理しましょう。
【投稿】の【カテゴリー】から設定できます。
サイトを運営していく上で「未分類」が必要ない方は、このカテゴリー名を変更しておきましょう。
その⑥:初期プラグインの整理

初期プラグインの整理です。
【プラグイン】の【インストール済みプラグイン】を開きましょう。
僕の場合は画像の通りで、下記のプラグインがインストールされていました。
- Akismet Anti-Spam
→スパムコメント対策(個人的に不要) - Hello Dolly
→99%不要 - TypeSquare Webfonts for エックスサーバー
→エックスサーバのプラグイン(個人的に不要)
Akismet Anti-Spamはコメント機能を付けない場合は100%不要です。
Hello Dollyは画面上に歌詞が表示されるという謎プラグインなので、こちらも削除。
TypeSquare Webfonts for エックスサーバーはエックスサーバーで作成した場合にインストールされます。WEBフォントが追加されますが、僕は使わないので削除ですね。
プラグインは増やしすぎるとサイトが重くなるので、僕は初期プラグインは全て削除しています。
こんな感じでサイトに合わせて初期プラグインを整理しましょう。
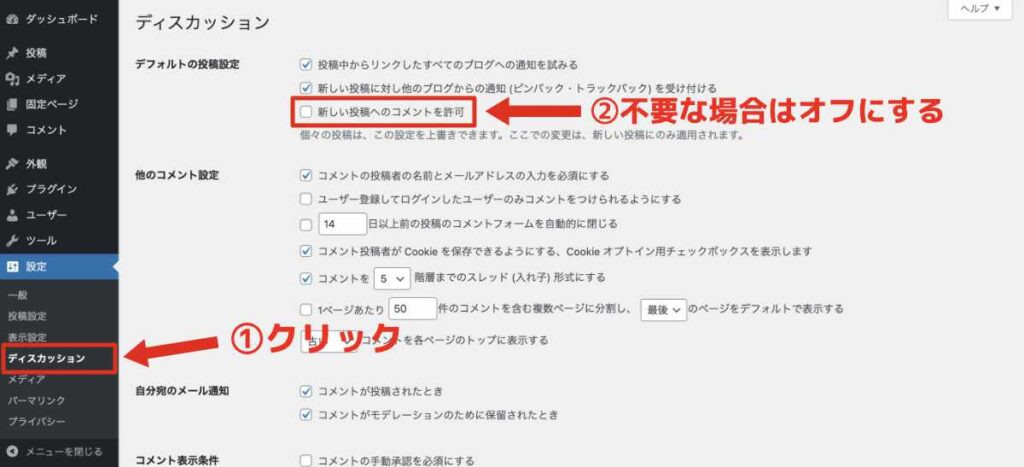
その⑦:コメント機能のオフ

次にコメント機能のオフです。
デフォルトで「オン」になっているので、不要な方は「オフ」にしましょう。
【設定】の【ディスカッション】から設定できます。
上画像を参考に【新しい投稿へのコメントを許可】のチェックを外しましょう。
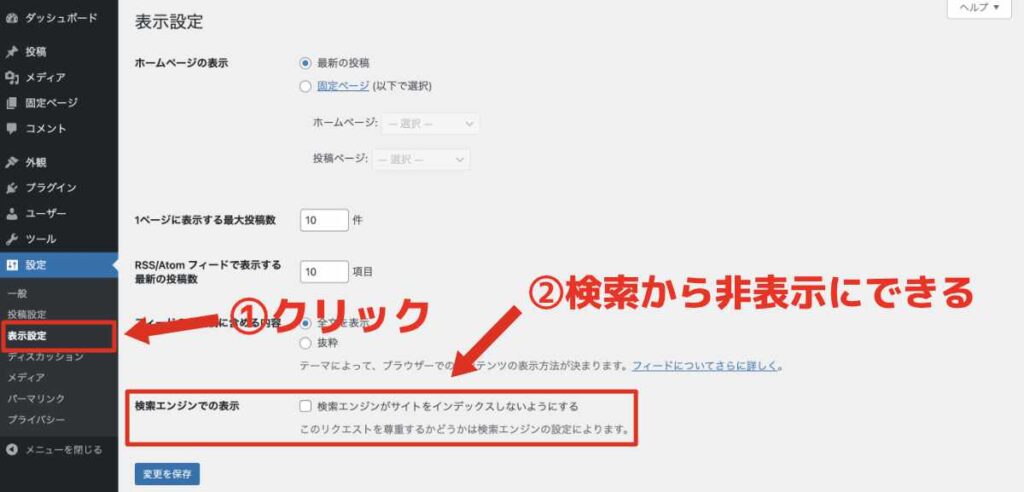
その⑧:検索エンジンでの表示

検索エンジンでの表示設定です。
実際に検索結果にサイトを表示されるか設定できます。
上画像の【検索エンジンでの表示】部分です。
わかりにくい方は下記を参考に設定しましょう。
- チェックする:検索結果に表示されない
- チェックしない:検索結果に表示される
まだサイトを人に見せられる状況ではないという方は一旦チェックをしておき、検索結果に表示させないようにできます。
サイトの準備をしてから公開したいという方は、最初にチェックをしておきましょう。
※サイト公開するときはチェックを外さないと検索結果に表示されないので注意です。
WordPressサイト運営前にやるべき初期設定
最後にWordPressサイトを運営する前までにやっておくべき初期設定を解説します。
設定項目は下記の通りです。
- その①:グローバルメニューの設定
- その②:お問い合わせページ作成
- その③:プライバシーポリシー作成
- その④:ウィジェットの設定
- その⑤:プラグインの導入
- その⑥:Googleアナリティクス
- その⑦:Googleサーチコンソール
順番に解説します。
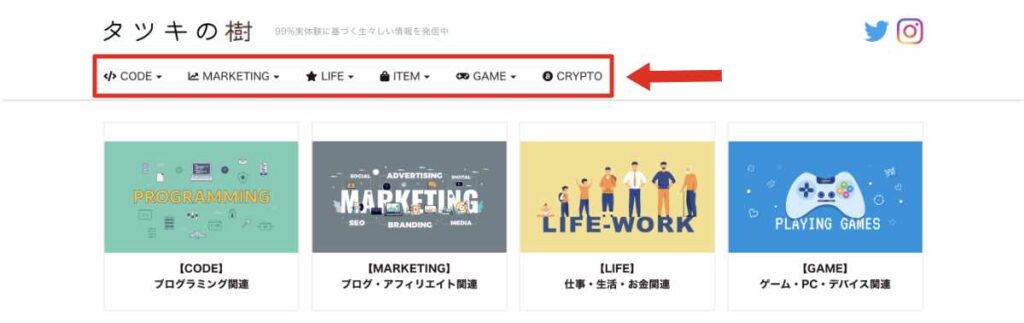
その①:グローバルメニューの設定

グローバルメニューの設定をしましょう。
上画像のようなサイトのメニューバーの部分になります。
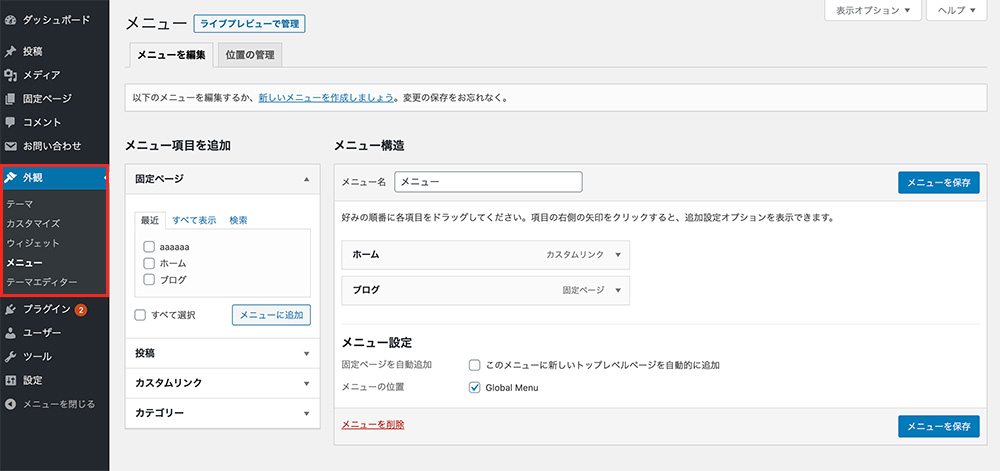
下画像のように【外観】の【メニュー】を開きましょう。

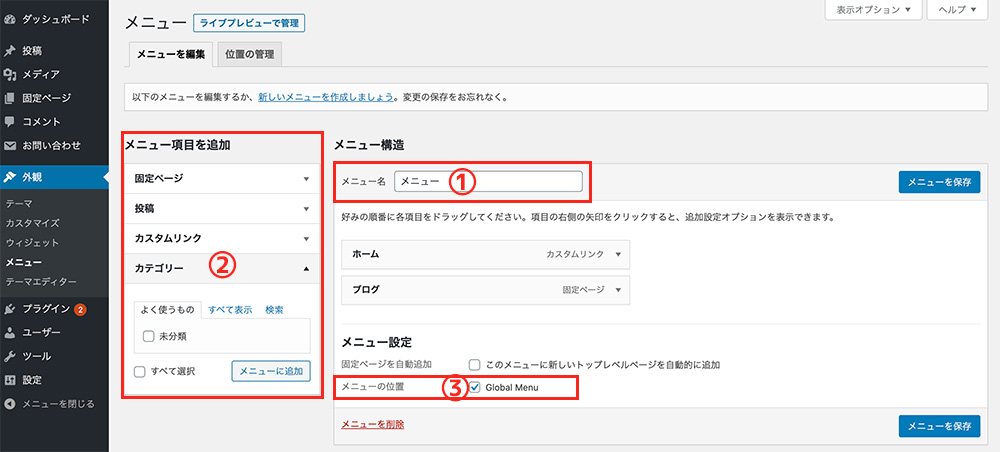
次に下画像の部分を操作していきます。

設定するものは下記です。
- ①メニュー名
- ②項目の追加
- ③メニューの位置
【項目の追加】ができない場合は【メニュー名】入力後に一度、【メニューを保存】をクリックしてみてください。
直感的なので、詳しく操作方法は解説しないです。
ポチポチしたりしてメニュー項目を追加していきましょう。
※操作方法はテーマ毎に異なる場合があるので【メニュー】がない場合は、使っているテーマのマニュアルを見てみてください。
最後にメニュー位置の確認です。
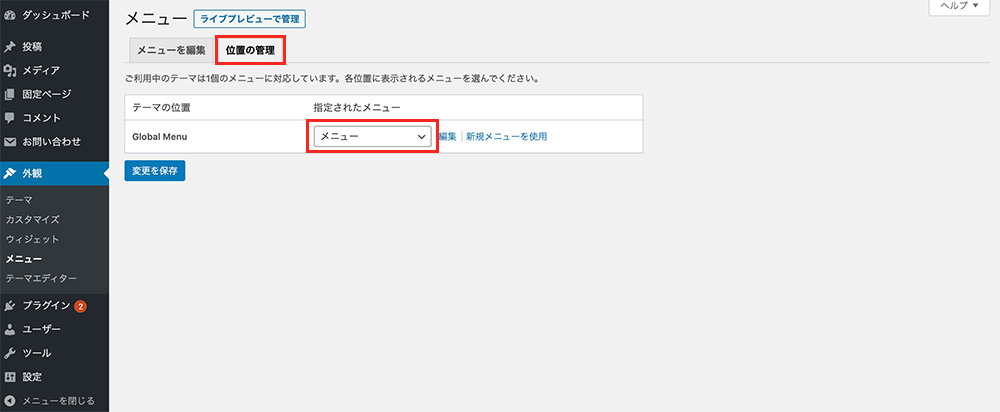
下画像のように【位置の管理】を開きましょう。

先ほど作成したメニュー名が選択されていれば問題なし。
以上でグローバルメニューの設定は完了です。
その②:お問い合わせページ作成

お問い合わせページの作成です。
必要ない方はこちらは飛ばしてOK。
フォームを設置することで、企業や読者からの連絡を受け取れるので、最初に設定しておくのがいいかと思います。
お問い合わせフォームは「ContactForm7」というプラグインで簡単に作成可能です。
具体的なお問い合わせページの作り方は下記の記事で詳しく解説しているので、参考に作成してみてください。
その③:プライバシーポリシー作成

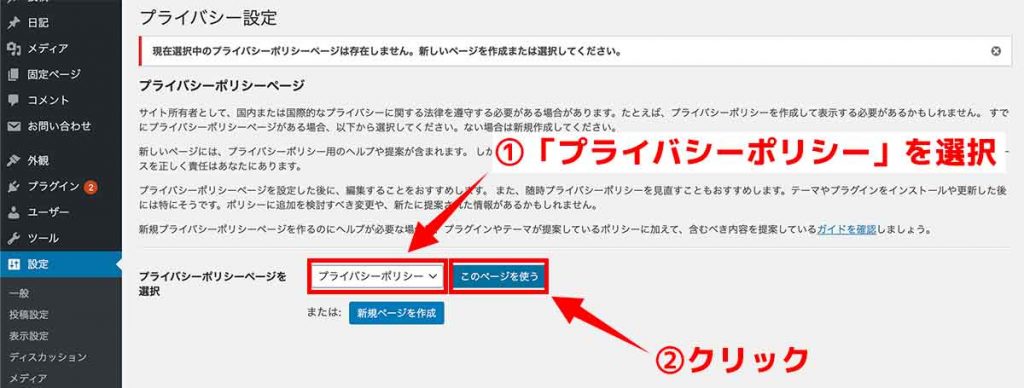
プライバシーポリシーを作成しましょう。
上画像のように【設定】の【プライバシー】から固定ページで作成した、プライバシーポリシー選択します。
サイトの下記のことをする場合はプライバシーポリシーの設定が必要です。
- サイト内で広告を配信する
- お問合せフォームを設置する
- 会員情報などを扱う
- Googleアナリティクスなどでデータ分析する
個人情報を扱う際は必須のページになりますので、最初のうちに作成しましょう。
コピペで簡単に作成できるように下記の記事にまとめてありますので、サクッとプライバシーポリシーを作成してみてください。
その④:ウィジェットの設定

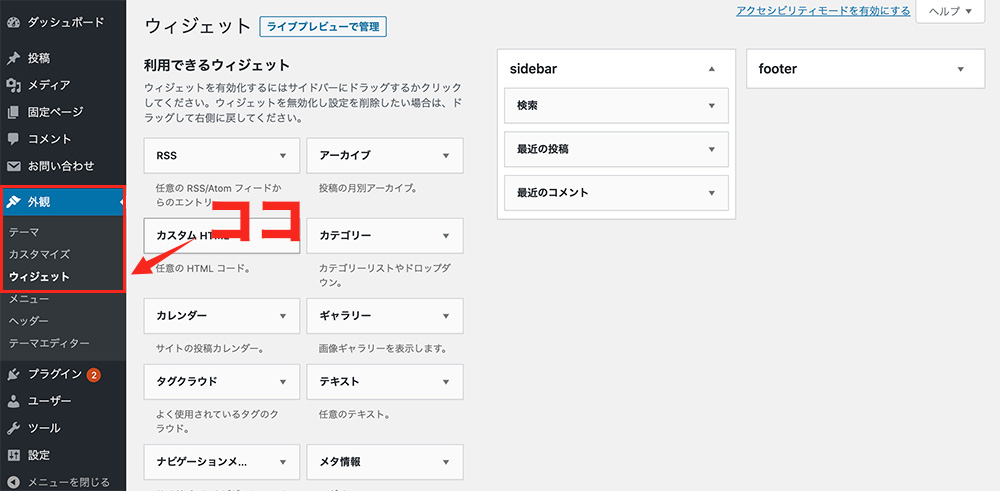
ウィジェットを設定しましょう。
上画像の通り【外観】の【ウィジェット】から設定できます。
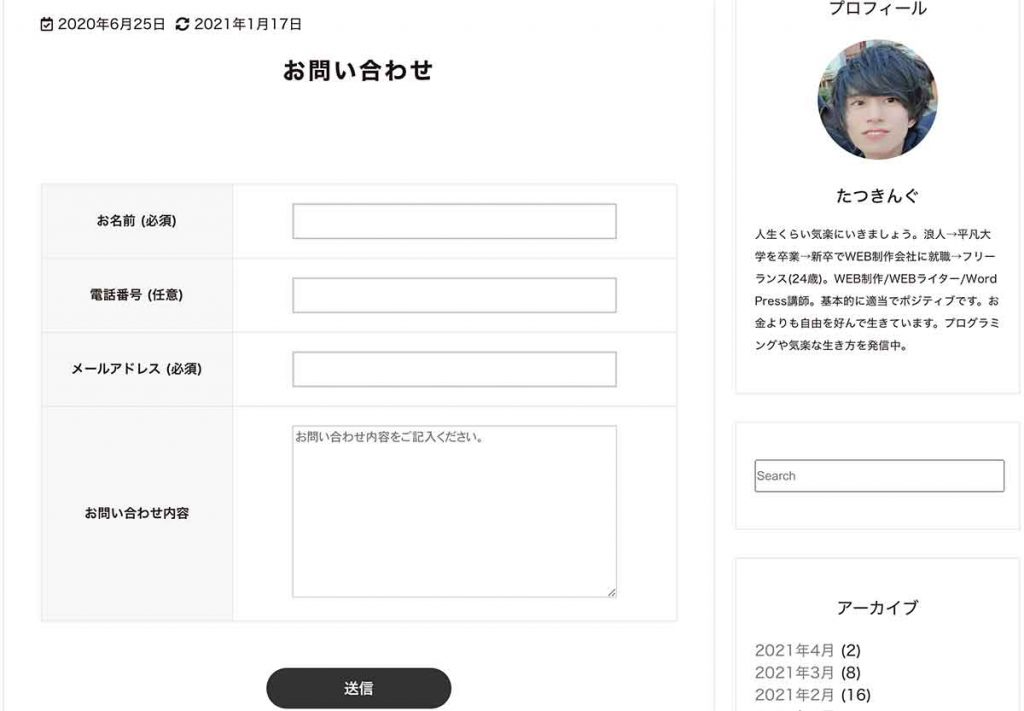
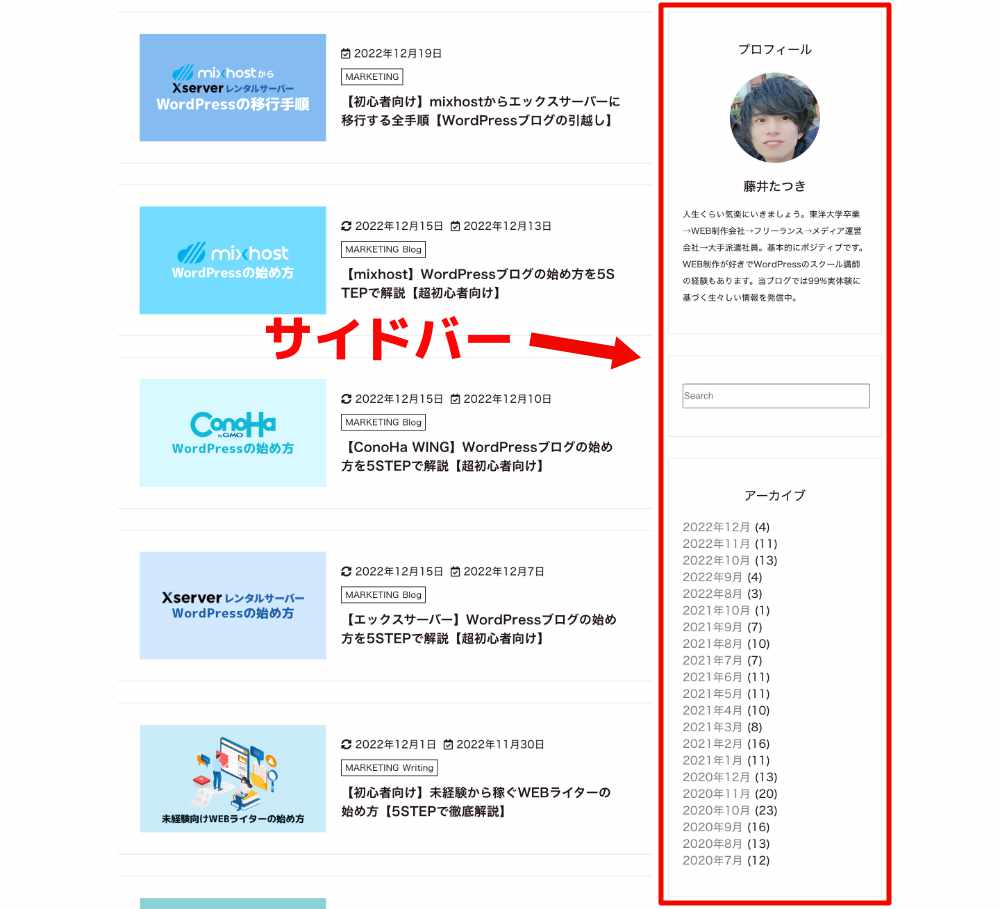
使っているテーマにもよりますが、下画像のサイドバーの部分などをカスタマイズ可能です。

当サイトでは「プロフィール」「検索バー」「アーカイブ」を設置しています。
こちらも直感的に操作できすが、下記の記事でプロフィールの作り方をわかりやすく解説しているので参考にしてみてください。
その⑤:プラグインの導入

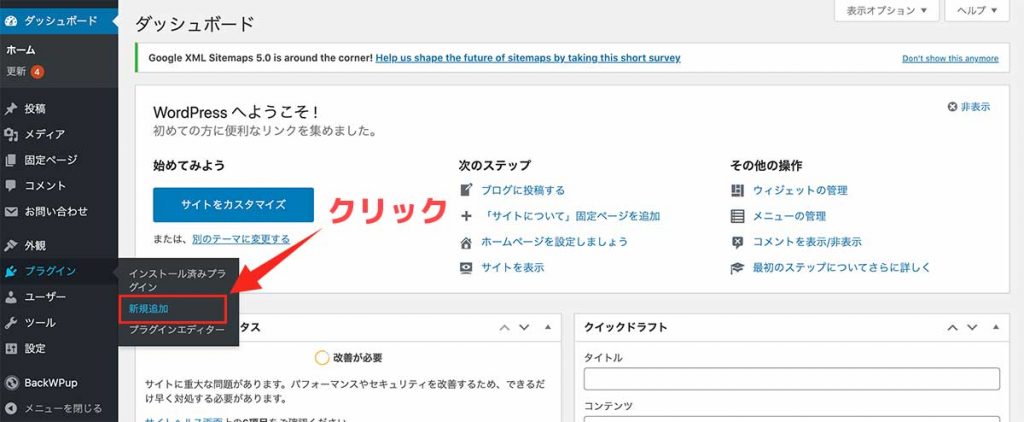
【プラグイン】の【新規追加】から導入できます。
WordPressには便利なプラグインが多いので、必要に応じてインストールしましょう。
ちなみに当サイトが使っているプラグインは下記の通りです。
- Classic Editor
→旧エディタに戻す - Classic Widgets
→旧ウィジェットに戻す - AddQuicktag
→タグのショートカット - BackWPup
→サイトのバックアップ - Google XML Sitemaps
→サイトマップの自動作成 - Contact Form 7
→コンタクトフォーム作成 - Invisible reCaptcha
→フォームのスパム対策 - Media Library Organizer
→メディアファイルのカテゴリー化 - WP Multibyte Patch【必須】
→サイトの日本語対応
最低限のプラグインのみ使っています。
プラグインの入れすぎはサイト速度に影響するので注意です。
プラグインのおすすめは下記の記事でも解説しているので、参考にしてみてください。
その⑥:Googleアナリティクス
Googleアナリティクスを導入しましょう。
サイトアクセスを取得できる必須ツールです。
アナリティクスでできることは主に下記の通り。
- リアルタイムのアクセスを確認する
- 新規・リピート率を確認する
- アクセスの流入経路を確認する
- PV・直帰率・離脱率を確認する
- ページ毎のアクセス数を確認する
など作成したページにアクセスがあるかなど、細かく分析できるので最初に導入しておきましょう。
1~2年後にサイトアクセスの伸びなどを可視化できます。
Googleアナリティクスの登録方法などは下記の記事で解説しているので、参考に導入しましょう。
その⑦:Googleサーチコンソール
最後にGoogleサーチコンソールです。
こちらはサイトやページの状態を確認できます。
具体的にできることは下記の通り。
- 検索されてるキーワードを見つけれる
- クリック数を確認できる
- 検索順位を分析できる
- インデックス登録を申請できる
- サイトの問題点を確認できる
- その他サイトの改善点を調べられる
などアナリティクスとは異なり、アクセス数以外の情報を分析できます。
こちらもサイトを伸ばしていく上で重要なツールなので、下記の記事を参考にサクッと導入しましょう。
まとめ:初期設定は必ずやっておきましょう
WordPressの初期設定の解説は以上です。
少し多いですが、最初のうちにやってしまいましょう。
当サイトはWordPeessに関する記事を投稿しているので、WordPressサイトの運営方法など参考にしてみてください。
それではここまで。