

WordPressのエディタが使いづらいから、旧エディタに戻したい・・・。旧エディタの方が使いやすいらしいから、そっちを使いたい・・・。
このような方向けの記事になります。
旧エディタに戻したい方ははWordPress公式の「ClassicEditor」というプラグインを使う事で簡単に旧エディタに戻す事ができます。
最新のエディタが使いづらい件
WordPressの旧エディタは人気があり、現在も高いシェア率を誇っていますので、現在のエディタが使いづらいと感じる方は旧エディタを使ってみるのが良いと思います。
本記事では旧エディタに戻す方法と使い方を解説していきますので参考にしてみてください。
WordPressで旧エディタに戻す方法【ClassicEditorで簡単】
手順は下記になります。
- ①:ClassicEditorをインストール
- ②:ClassicEditorを有効化
- ③:旧エディタに切り替わっていれば完了!
プラグインを有効化するだけで簡単に切り替える事ができます。
順番に解説していきますね。
①:ClassicEditorをインストール

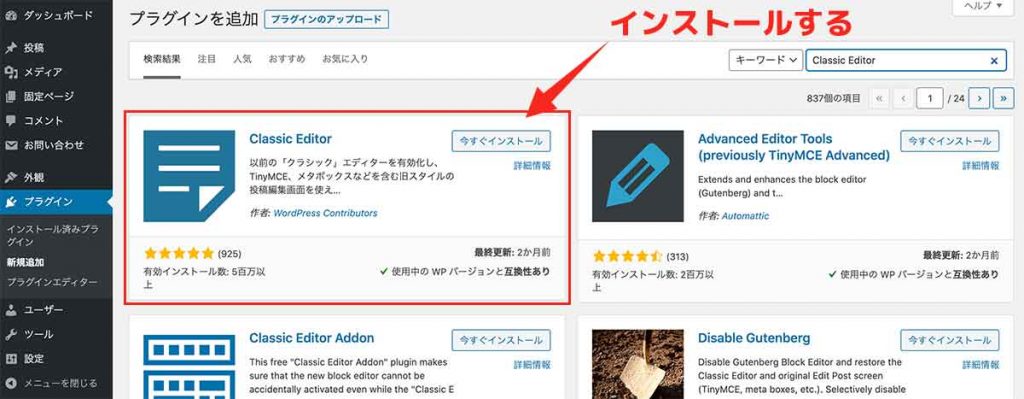
まずはWordPressの管理画面から「ClassicEditor」をインストールしていきます。
人気のプラグインなので、検索しなくてもトップに表示されているかもです。表示されていない方は検索して探してみてください。
上の画像のプラグインが見つかりましたら【インストール】しましょう。
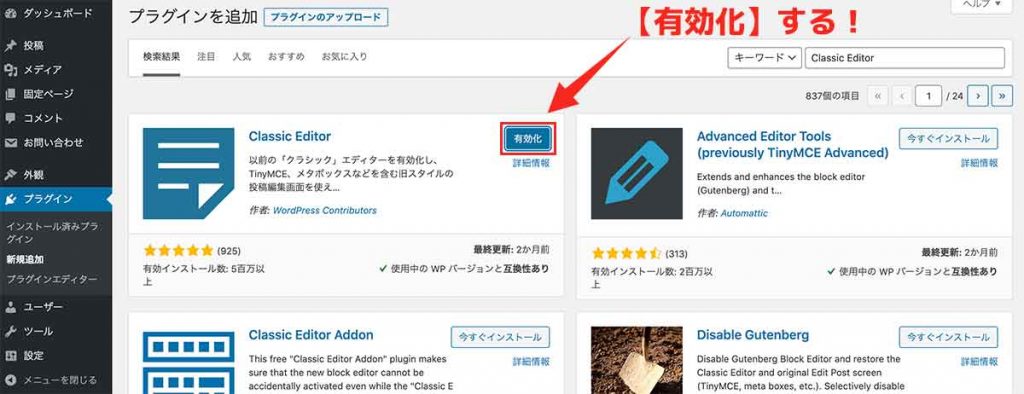
②:ClassicEditorを有効化

インストール後は併せて【有効化】も忘れすにしておきましょう。
以上で「ClassicEditor」の導入は完了となります。
設定などもないので【有効化】するだけで使う事がきます。
【無効化】する事ですぐに最新エディタ(GutenBerg)に切り替える事ができます。
③:旧エディタに切り替わっていれば完了!

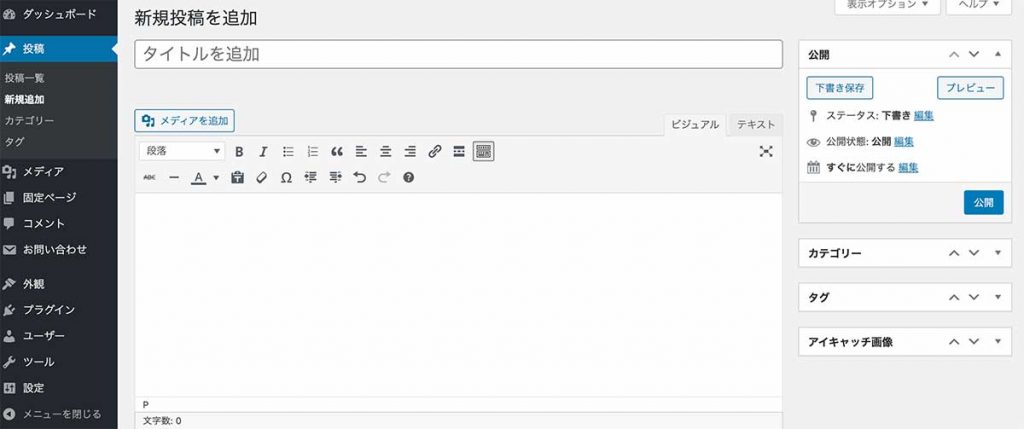
実際に投稿画面を開き、旧エディタに切り替わっているか確認してみましょう。
上の画像のようになっていれば問題なしです。
こちらのシンプルなエディタが旧エディタとなります\(^^)/
記事の後半では「旧エディタの使い方」を解説していきます。
WordPressの旧エディタの使い方【シンプルな操作感】
旧エディタには2種類の使い方があります。
- ①:ビジュアルエディタ
- ②:テキストエディタ
上記の2種類の使い方がありますので、好みの方で使えばOK。
ザックリ2つの使い方を解説していきます。
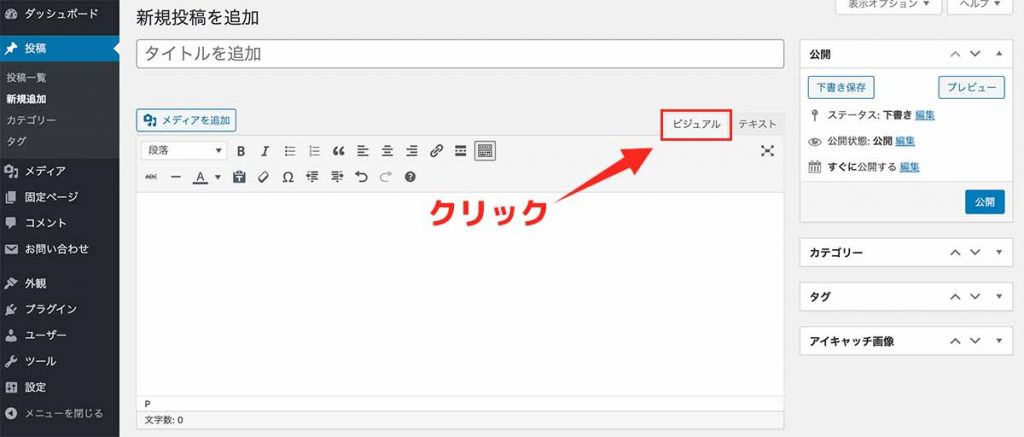
①:ビジュアルエディタの使い方

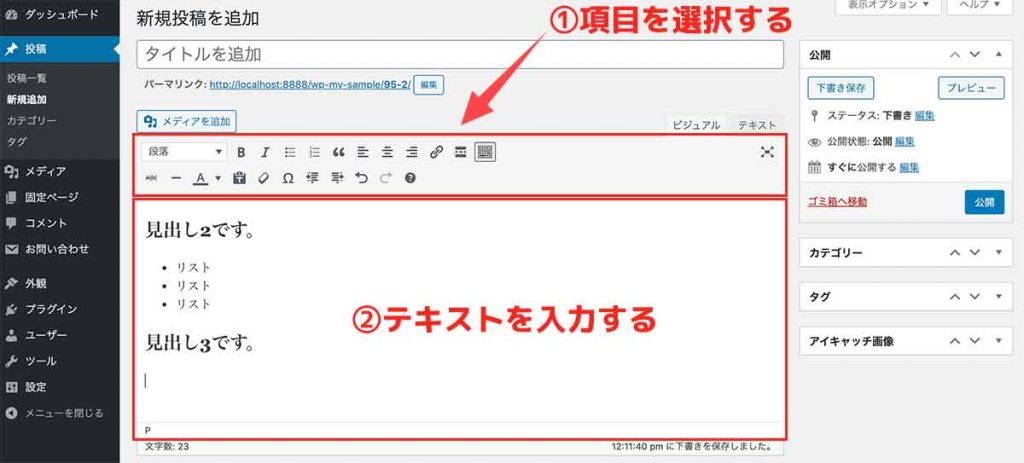
上の画像のように【ビジュアル】というタブをクリックする事でビジュアルエディタを使えます。説明がいらないくらい直感的に操作する事ができます。

上の画像の通りで上部の欄から使いたい項目を選択して、下の部分にテキストを入力するだけで記事作成する事ができます。「見出し」「リスト」「引用」「画像」など初心者の方でも簡単に作る事ができます。
ビジュアルエディタに向いている方
- HTMLの知識が無い
- 直感的に操作したい
- デザインが決まっている
上記のような方向けです。
コード知識とかが無い方はビジュアルエディタで直感的な操作で記事を作る事ができます。
またビジュアルエディタの機能はテーマに依存している部分があり、ビジュアルエディタを使う方は高機能のテーマを使う事で機能を拡張する事ができます。
どうしても無料テーマなどで頑張りたいという方はプラグインで機能拡張する事もできます、こちらは後ほど解説します。
②:テキストエディタの使い方

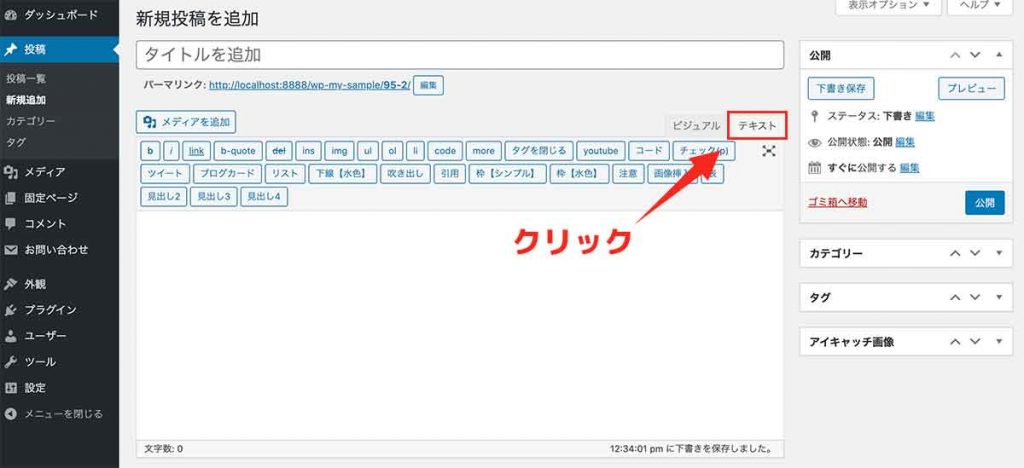
先ほどの【ビジュアル】の横の【テキスト】の方がテキストエディタになります。こちらは実際にコードを入力して記事を作成していく方式になります。

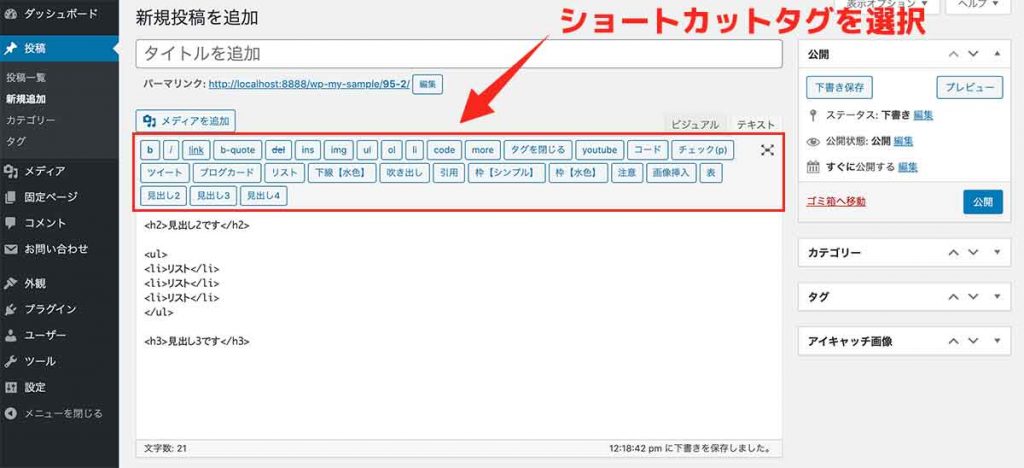
こちらも上部の欄に主流のコードのショートカットが用意されていて、こちらを使ってもいいですし、手書きでコードを書いて記事作成する事ができます。後ほど紹介するプラグインで自作のショートカットを追加する事ができます。
テキストエディタに向いている方
- HTMLの知識がある
- コードを見ながら作業したい
- コードを編集したい
- 独自のデザインを使いたい
HTMLの知識がある方は「テキストエディタ」の方が自由度が高く、状況に応じてコードなどを編集する事ができますので便利です。また、独自デザインのHTMLを作成してショートカットを用意しておけば簡単に自作のデザインを使う事ができます。
ビジュアルエディタを使用しない方向けの設定
僕がそうなのですが「テキストエディタ」だけしか使わず「ビジュアルエディタ」は使わないよって方は「ビジュアルエディタ」を非表示にする事ができます。
下記の画像を参考に非表示にしましょう。

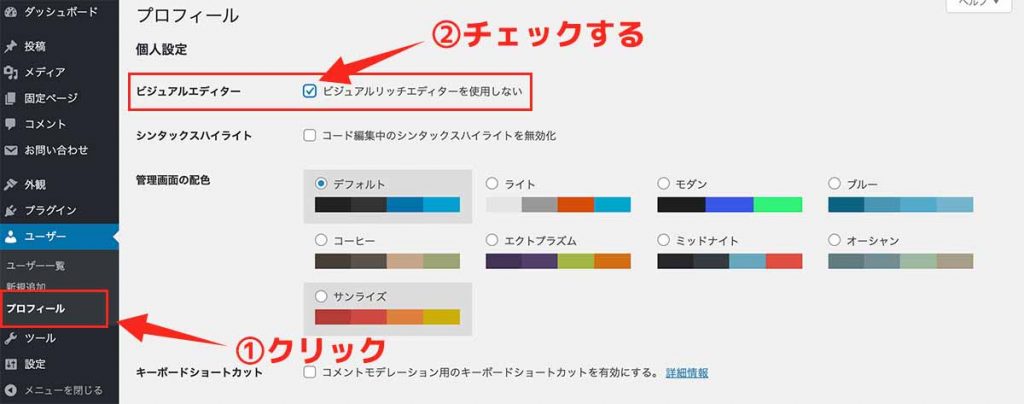
管理画面の【ユーザー】→【プロフィール】を開きます。
そうしますと【ビジュアルエディター】という欄がありますので、こちらの「ビジュアルリッチエディターを使用しない」にチェックをしましょう。こうする事で非表示にする事ができます。
プラグインで機能を拡張できる
最後に旧エディタの機能を拡張する事ができるプラグインを紹介します。
- ビジュアルエディタ:TinyMCE Advanced
参考:TinyMCE Advancedの基本的な使い方 - テキストエディタ:AddQuickTag
参考:AddQuicktagの設定方法&使い方
上記が有名な拡張プラグインとなっており使いやすいです。
また「TinyMCE Advanced」には旧エディタに戻す機能もあるので、こちらのプラグインを使用する際は「ClassicEditor」は不要となりますので「TinyMCE Advanced」に一本化するのが良いでしょう。
当ブログは「AddQuickTag」を使用しています。
使い方などは参考記事を読んでみてください。
それではまた。

