Googleアナリティクスを使いたいけど登録の仕方や設定方法、使い方がわからない・・・。初心者向けに教えてほしい!
このような方向けの記事になります。
サイトにGoogleアナリティクスを導入したいけど、何から始めればいいかわからない方も多いですし、使い方も難しいですよね。
そこで本記事ではWEB歴5年以上の僕がGoogleアナリティクスについて徹底解説します。
もくじ
最新版のGoogleアナリティクス4に対応しております。
初心者向けに画像で解説していくので、これからGoogleアナリティクスを使う方は参考にしてみてください。
Googleアナリティクスに登録しよう

まずはGoogleアナリティクスに登録します。
Googleアカウントが必要なので用意しておきましょう。
登録の手順は下記の通りです。
- 手順①:【測定を開始】をクリックする
- 手順②:アカウントの設定
- 手順③:プロパティの設定
- 手順④:ビジネスの概要を入力
- 手順⑤:利用規約に同意して作成
順番に解説します。
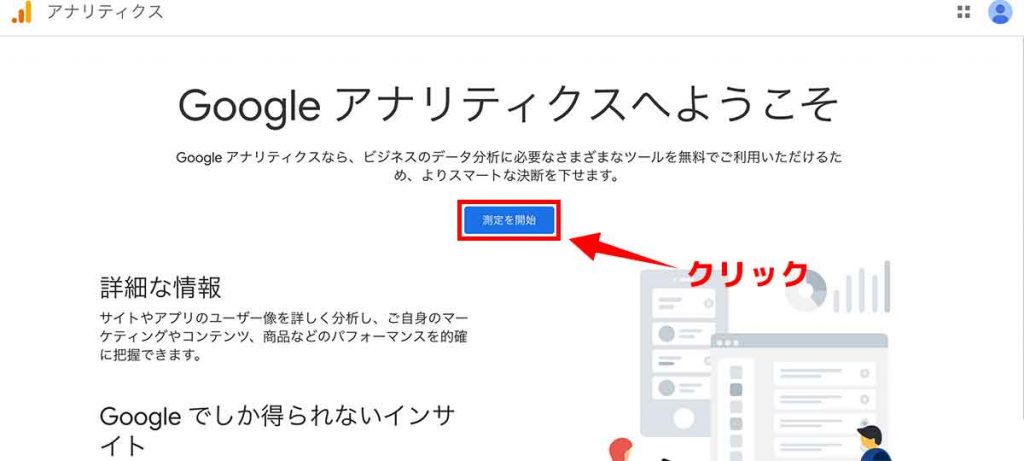
手順①:【測定を開始】をクリックする

Googleアナリティクスの公式サイトを開きます。
すると画面上に【測定を開始】というボタンがあるのでクリックしましょう。
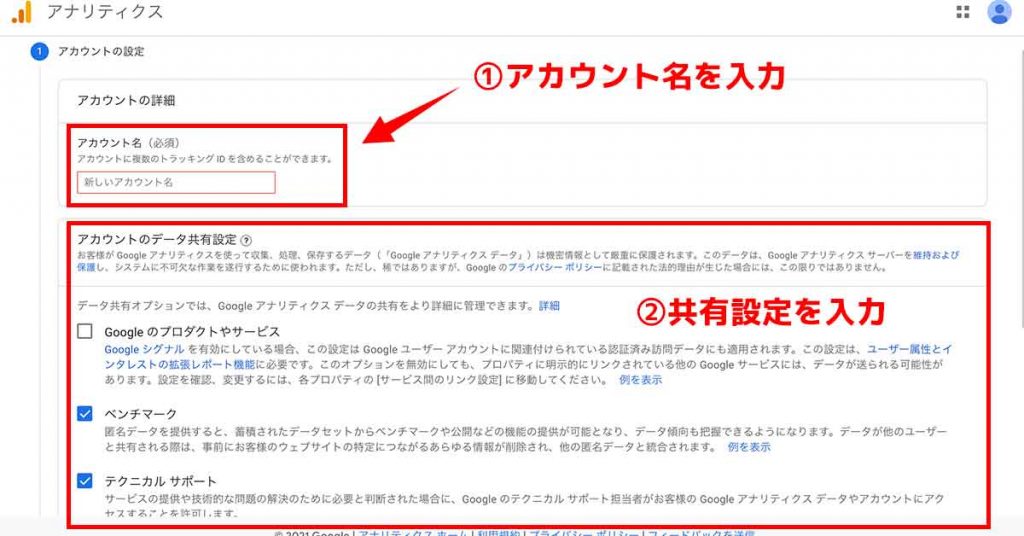
手順②:アカウントの設定

アカウントの設定をします。
入力事項は下記の2つです。
- アカウント名
- アカウントのデータ共有設定
アカウント名は分かりやすい名前でOK。
「アカウントのデータ共有設定」はデータの取り扱いに関する設定事項です。基本的にデフォルトのままで問題なし。こちらも後から変更可能です。
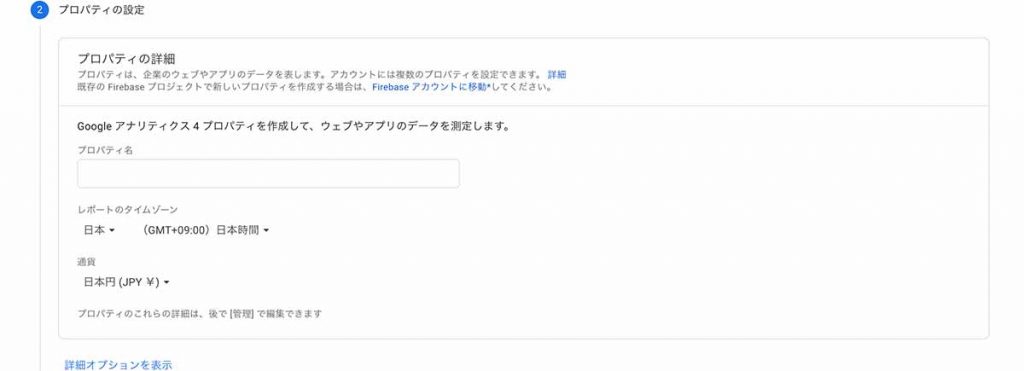
手順③:プロパティの設定

プロパティの設定をします。
プロパティは登録するサイトの事です。
設定事項は下記に通り。
- プロパティ名
- タイムゾーン
- 通貨
プロパティは登録するサイト名などが分かりやすいと思います。
タイムゾーンと通貨は運営する国に合わせましょう。
日本の場合は上の画像のように設定すればOK。
こちらもいつでも変更可能です。
よくわからない方は、とりあえず上の画像と同じように設定しておけばOK。
最後に【次へ】をクリックしましょう。
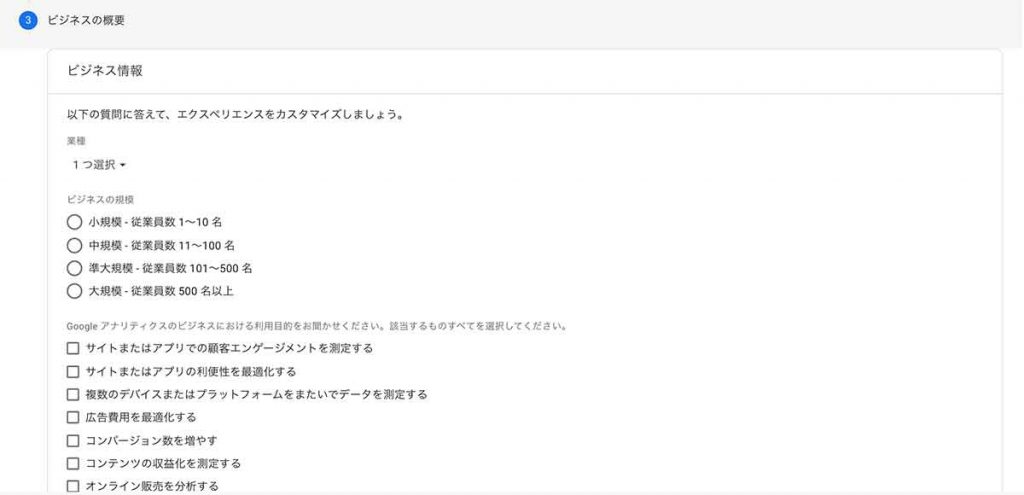
手順④:ビジネスの概要を入力

登録するサイトのビジネス情報を入力します。
入力事項は下記の通り。
- 業種
- ビジネスの規模
- 利用目的
特にGoogleアナリティクスの使用に影響はないのです。
入力したら【作成】をクリックしましょう。
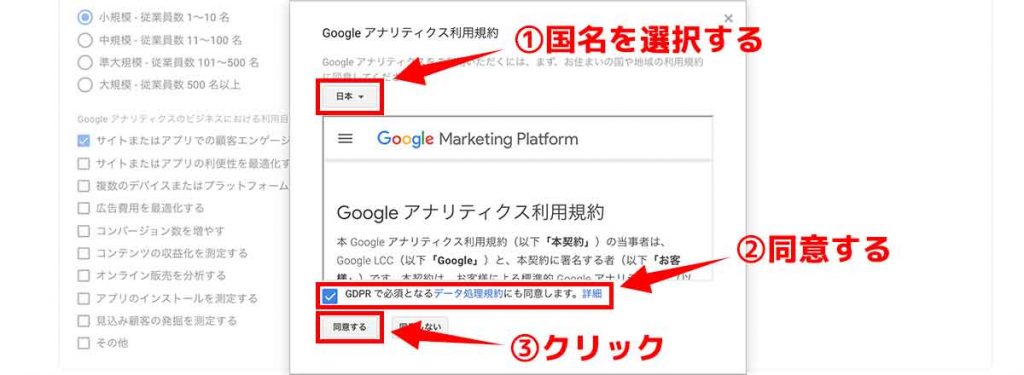
手順⑤:利用規約に同意して作成

利用規約に同意します。
国名を選択して「GDPR で必須となるデータ処理規約にも同意します」にチェックして【同意する】をクリックしましょう。
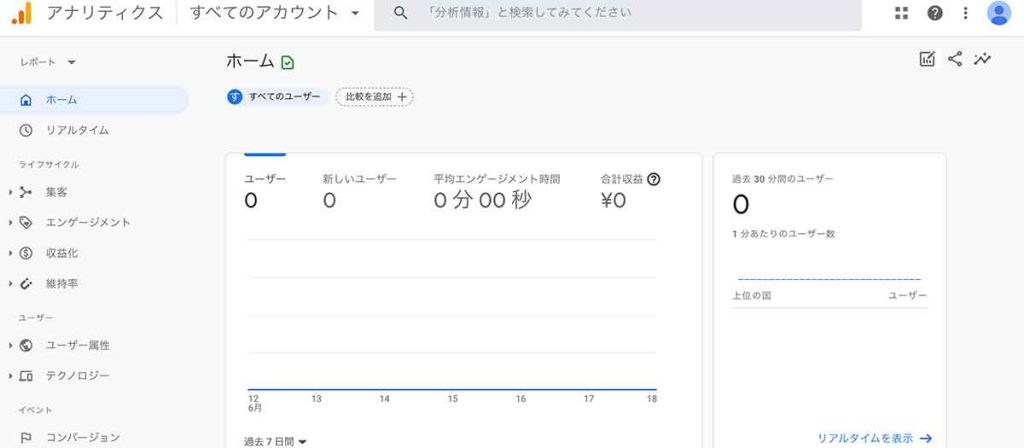
Googleアナリティクスの登録完了

ここまででGoogleアナリティクスの登録は完了です。上の画像のページがアナリティクスになりますので、ブックマークしておきましょう。
このままではサイトのデータを収集できないので、次の章でサイトと連携していきます!
Googleアナリティクスの設定方法

次にGoogleアナリティクスの設定をしていきます。
設定する流れは下記の通りです。
- STEP①:トラッキングコードを取得する
- STEP②:サイトとGoogleアナリティクスを連携する
- STEP③:接続テストをする
登録したGoogleアナリティクスと計測したいサイトを繋げる作業です。
順番に解説します。
STEP①:トラッキングコードを取得する
登録したGoogleアナリティクスとサイトを連携するための「トラッキングコード」を取得していきます。
取得する手順は下記の通りです。
- 手順①:【管理】をクリック
- 手順②:【データストリーム】をクリック
- 手順③:【ウェブ】をクリック
- 手順④:サイトURL・名前を入力
- 手順⑤:トラッキングコードをコピーする
順番に解説します。
手順①:【管理】をクリック
![]()
Googleアナリティクスの管理画面を開きます。
すると、ページ左下に【管理】ボタンがあるのでクリックしましょう。
手順②:【データストリーム】をクリック
![]()
こちらがGoogleアナリティクスの設定画面です。
トラッキングコードを取得するのでプロパティ欄にある【データストリーム】をクリックしましょう。
手順③:【ウェブ】をクリック
![]()
計測するタイプを選びましょう。
Webサイトを計測する方が多いと思いますので【ウェブ】で解説していきます。
手順④:サイトURL・名前を入力
![]()
サイトURL・サイト名を入力します。
対応する入力箇所は下記の通りです。
- ウェブサイトのURL:サイトURL
- ストリーム名:サイト名
上記の通り入力し【ストリームを作成】をクリックしましょう。
手順⑤:トラッキングコードをコピーする
![]()
自動でトラッキングコードが表示されます。
こちらのコードを計測するサイトに差し込むことでデータ収集ができます。
以上でトラッキングコードの取得は完了です。
STEP②:サイトとGoogleアナリティクスを連携する
サイトとGoogleアナリティクスを連携します。
具体的には先ほどのトラッキングコードをサイトに差し込んでいきます。
連携する手順は下記の通りです。
- 手順①:【テーマエディタ】を開く
- 手順②:【テーマヘッダー】を開く
- 手順③:headタグ内にトラッキングコードを貼り付ける
順番に解説します。
WordPressを例にして解説していきますが、設定内容は同じでWEBサイトのheadタグ内にコードを差し込みましょう。
Shopifyの方は下記の記事で連携方法を解説しているのでどうぞ。
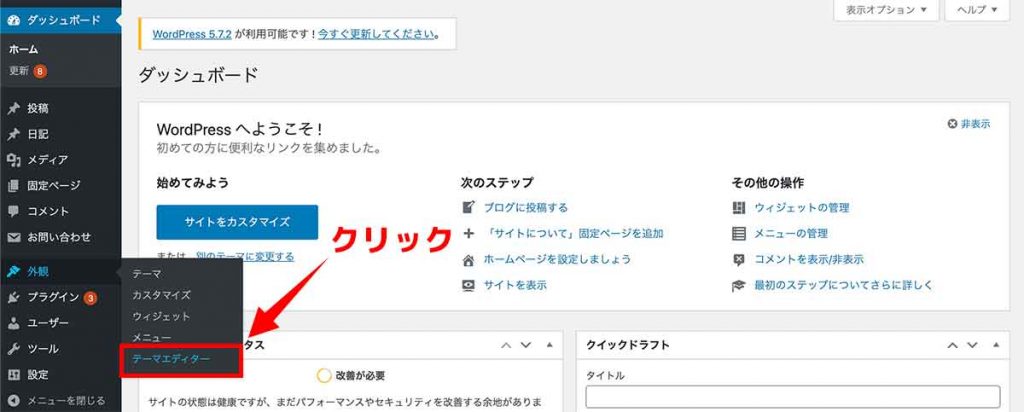
手順①:【テーマエディタ】を開く

WordPressの管理画面を開き【外観】から【テーマエディタ】を開きます。
こちらからGoogleアナリティクスのトラッキングコードを差し込んでいきます。
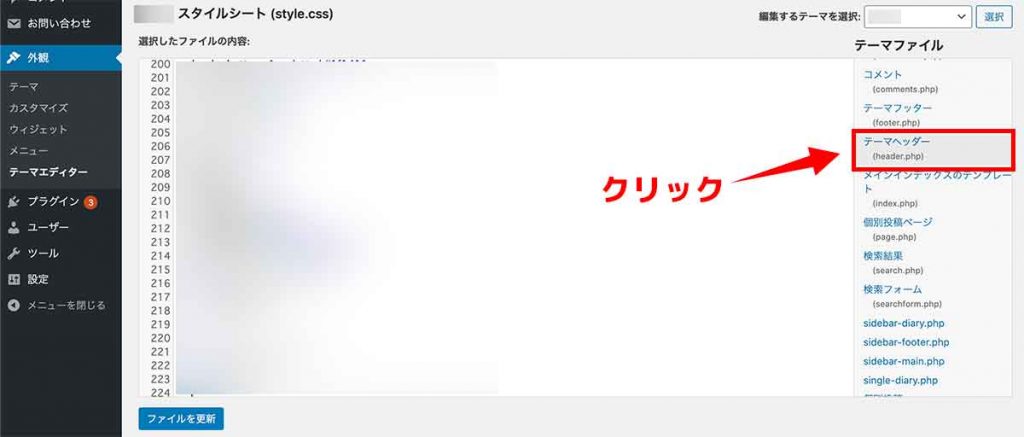
手順②:【テーマヘッダー】を開く

右側の一覧から【テーマヘッダー】を探して、開きましょう。
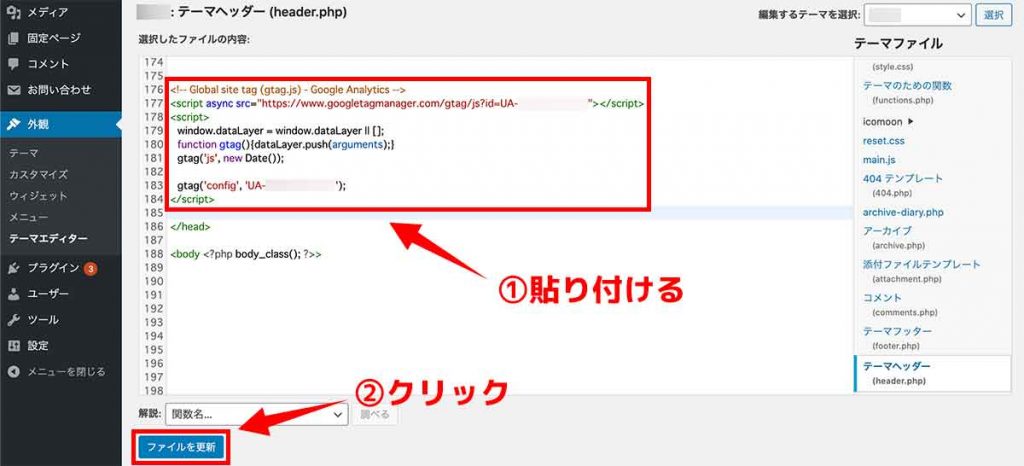
手順③:headタグ内にトラッキングコードを貼り付ける

上の画像を参考に貼り付けましょう。
というタグを探して、その上にトラッキングコードを貼り付けます。
貼り付けましたら【ファイルを更新】をクリックします。
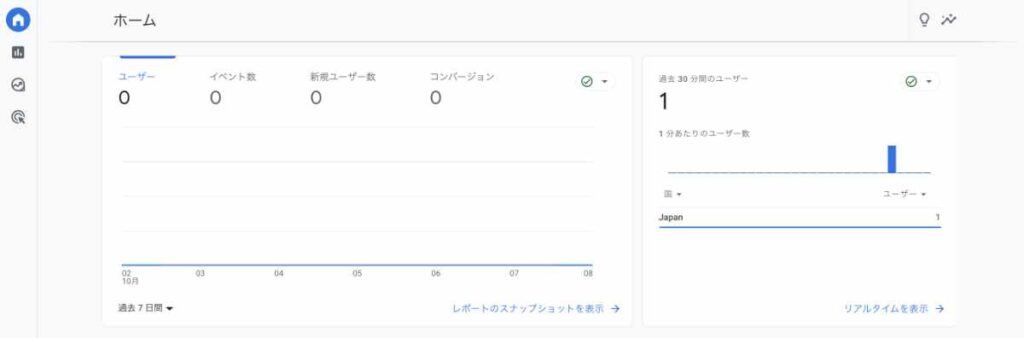
STEP③:接続テストをする

コードを差し込んだら最後にテストします。
実際にトラッキングコードを差し込んだWEBサイトにアクセスして、Googleアナリティクスに表示されるか確認しましょう。
無事に計測されれば設定完了です。
これから継続してデータを取得できます。
以上でGoogleアナリティクスの設定は完了です。
Googleアナリティクスの基本的な使い方

Googleアナリティクスの使い方に関しては記事を分けて解説しておりますので、必要な機能だけ参考にしてみてください。
※記事は徐々に増やしていきます。
使い方①:サイトのアクセスを確認する
まとめ:Googleアナリティクスでサイト分析を始めよう!

Googleアナリティクスの解説は以上です。
無料で使えるサイト運営の必須ツールになりますので、早めに導入しましょう。
Googelの無料ツールでアナリティクスとは別に「Googleサーチコンソール」という無料ツールもありますので、こちらも導入するのがおすすめです。
Googleサーチコンソールの登録・設定・使い方は下記の記事で解説しています。
それではここまで。