

GA4で全ページのPV数を確認したいけど難しくてわからない・・・。初心者向けに確認方法を教えてほしい!
このような方向けの記事になります。
GA4(Googleアナリティクス)でページビューを確認したいという方は多いと思いますが、操作方法がわからずに悩んでいる方は多いはず。
そこで本記事ではGA4をメインで使用している僕が「PVの確認方法」を徹底解説します。
もくじ
わかりやすく画像を使用して解説していきます。
後半ではページビューをグラフで確認する方法も紹介。使い方を覚えれば結構便利なので、参考にしてみてください。
方法①:レポートから簡単にPVを確認する
GA4で簡単にPV(ページビュー)を確認する方法を解説します。基本的にはこの方法で確認するのが楽かなと思います。
確認する手順は下記の通りです。
- 手順①:GA4の【レポート】をクリック
- 手順②:【ページとスクリーン】をクリック
- 手順③:PV(ページビュー)を確認
順番に解説していきます。
手順①:GA4の【レポート】をクリック

まずはGoogleアナリティクスを開きます。
次に左サイドバーの【レポート】をクリックしましょう。
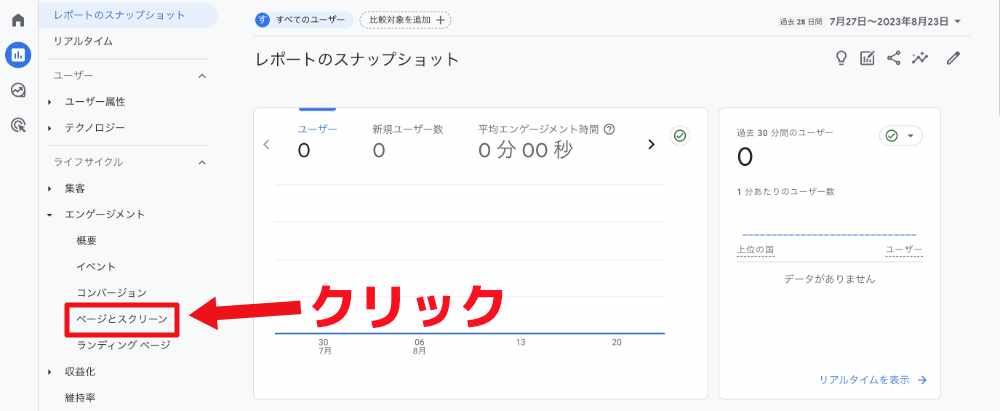
手順②:【ページとスクリーン】をクリック

上画像のようなページになると思います。
次はエンゲージメント】から【ページとスクリーン】をクリックしましょう。
手順③:PV(ページビュー)を確認

こちらからPV(ページビュー)を確認できます。
GoogleアナリティクスはPV確認にしか使わないという方も多いと思いますので、こちらをブックマークしておけば、いつでも簡単にPVを確認可能です。
方法②:探索からカスタマイズして確認する
こちらではGA4の探索を使って、独自に表示をカスタマイズしてPVを確認する方法を解説します。
設定する手順は下記の通り。
- 手順①:【探索】をクリック
- 手順②:【空白】をクリック
- 手順③:【ディメンション】をクリック
- 手順④:「ページパス + クエリ文字列」をインポート
- 手順⑤:【指標】をクリック
- 手順⑥:4項目をインポート
- 手順⑦:インポートした項目を設定
- 手順⑧:【表示する行数】を増やす
- 手順⑨:変数とタブの名前を変更
- 手順⑩:設定画面を閉じて完了
順番に解説します。
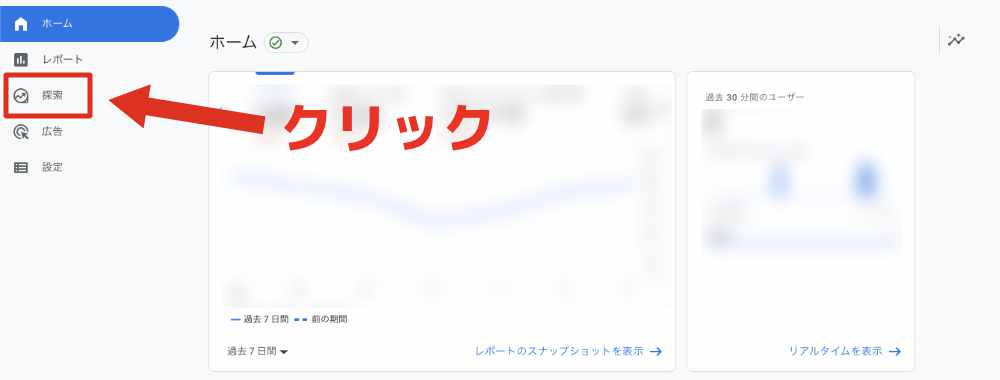
手順①:【探索】をクリック

まずはGA4(Google Analytics4)を開きます。
その後、左のサイドバーから【探索】をクリックしましょう。
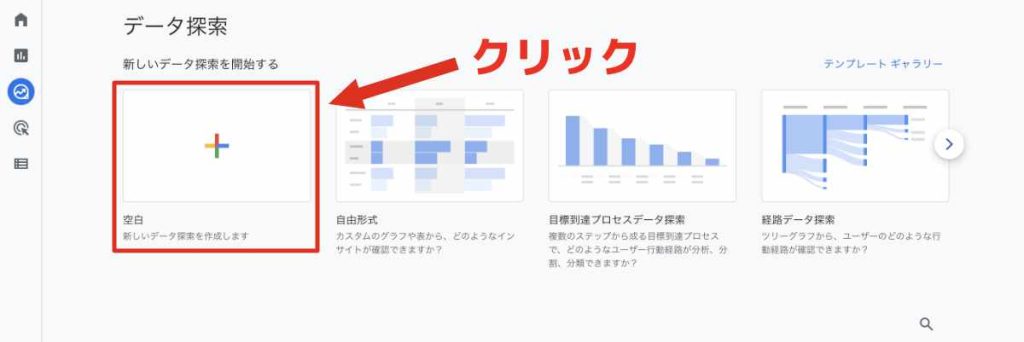
手順②:【空白】をクリック

こちらで独自の分析設定をします。
1から作成するので【空白】をクリック。
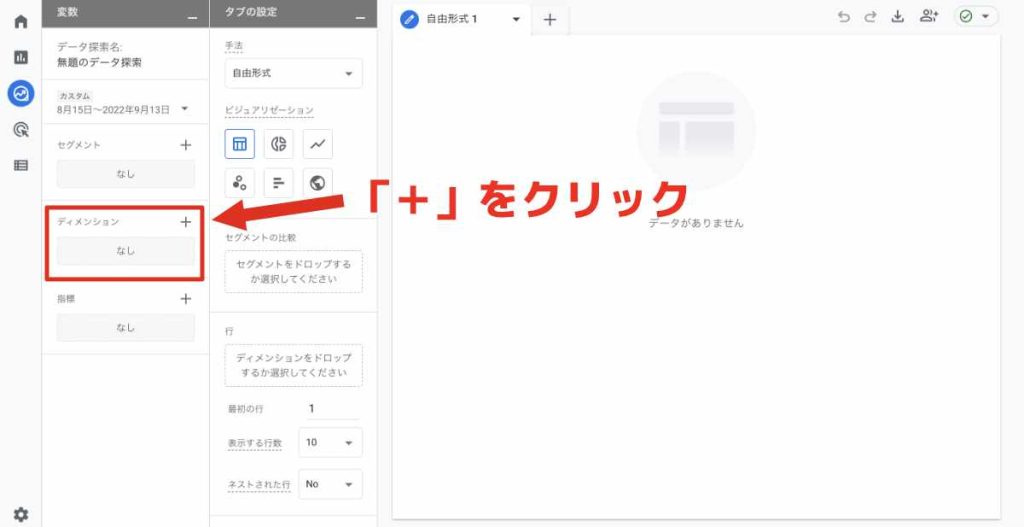
手順③:【ディメンション】をクリック

左側に【ディメンション】があるのが確認できます。
そちらの「+」をクリックしましょう。
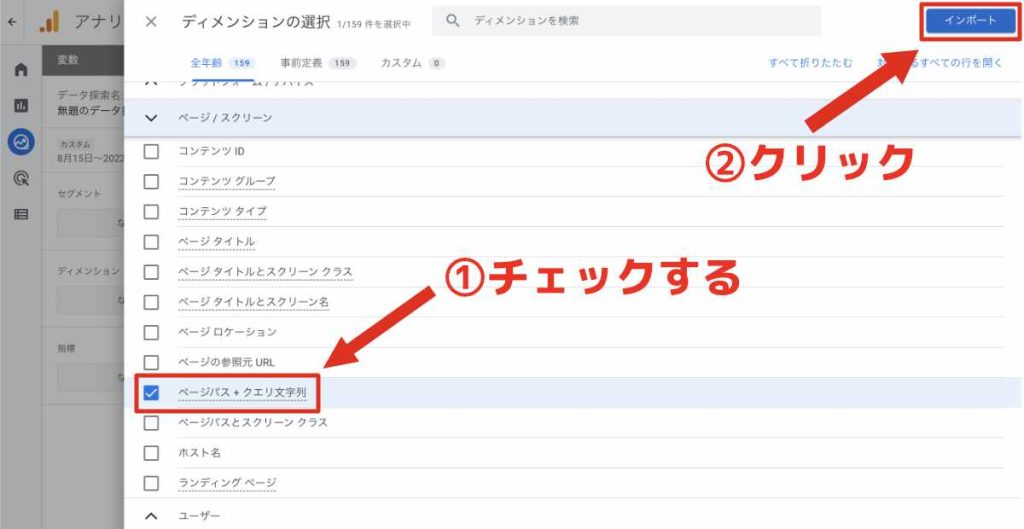
手順④:「ページパス + クエリ文字列」をインポート

「ページパス + クエリ文字列」を探します。
見つからない場合は上部の検索欄から検索可能。
見つかりましたらチェックをして【インポート】をクリックしましょう。
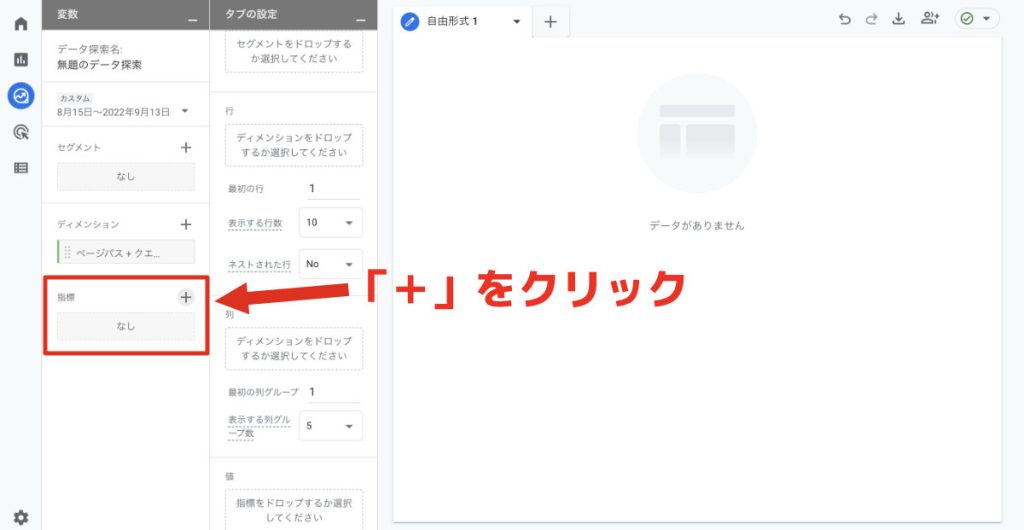
手順⑤:【指標】をクリック

次は【指標】をクリック。
先ほどの【ディメンション】の下にあります。
見つかりましたら同じように「+」をクリックしましょう。
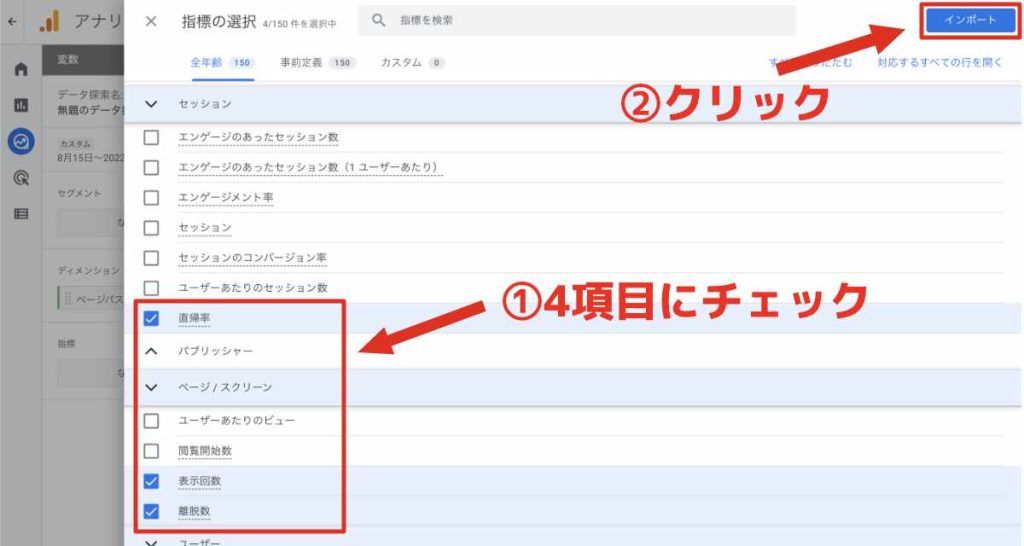
手順⑥:4項目をインポート

【指標】を開けたら以下の4項目にチェックをします。
- 表示回数
- 総ユーザー数
- 離脱数
- 直帰率
見つからない場合はこちらも検索欄から探してみてください。
4項目のチェックができましたら右上の【インポート】をクリックしましょう。
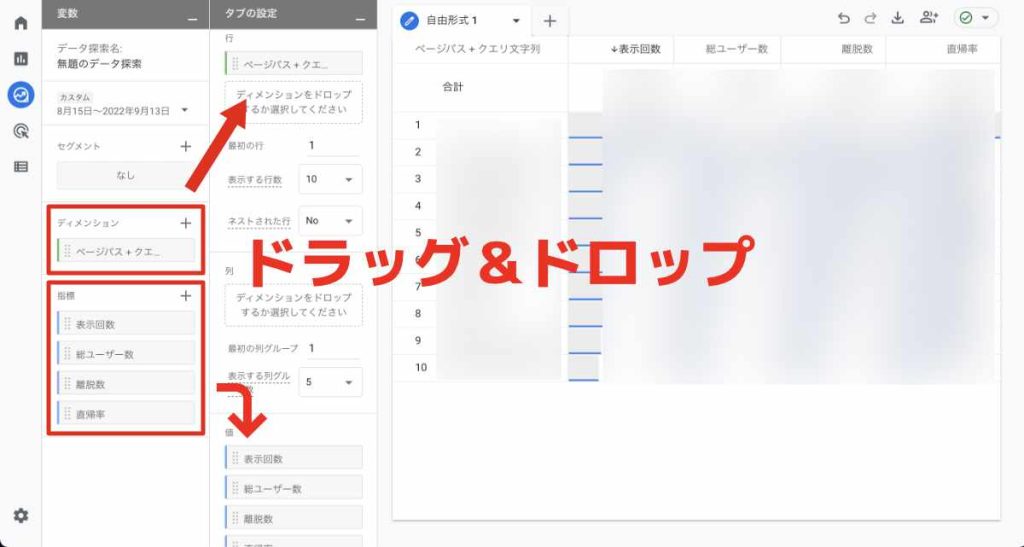
手順⑦:インポートした項目を設定

【ディメンション】【指標】でインポートした項目を設定していきます。
操作は簡単で左の「変数」の欄にある項目を右の「タブの設定」にドラッグ&ドロップするだけ。
具体的な設定内容は下記の通り。
- 行:ページパス + クエリ文字列
- 値:表示設定,総ユーザー数,離脱数,直帰率
このように設定しましょう。
上の画像のようになっていれば問題なしです。
ここままでの設定でPV(ページビュー)が表示されているかと思います。
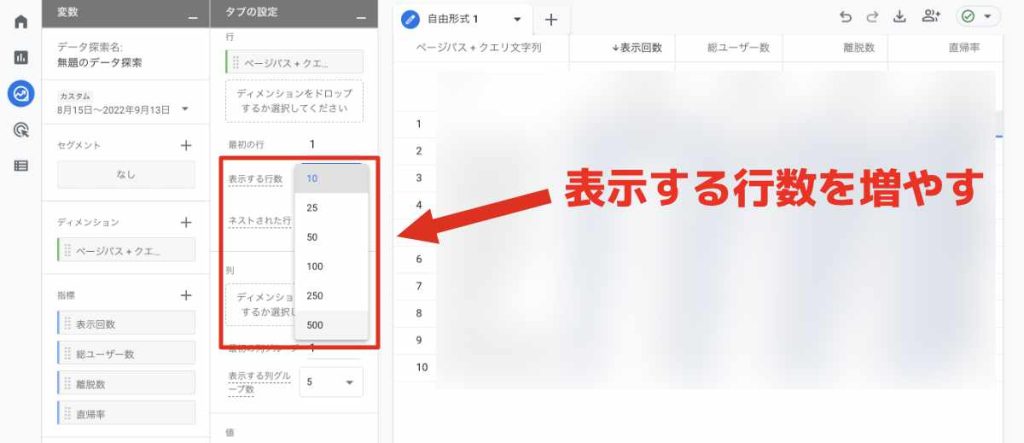
手順⑧:【表示する行数】を増やす

表示行数が少ないので増やしていきます。
画像のように表示する行数を「500」にしましょう。
とはいえ2023年8月時点での機能なので、今後改善していくことに期待しましょう。
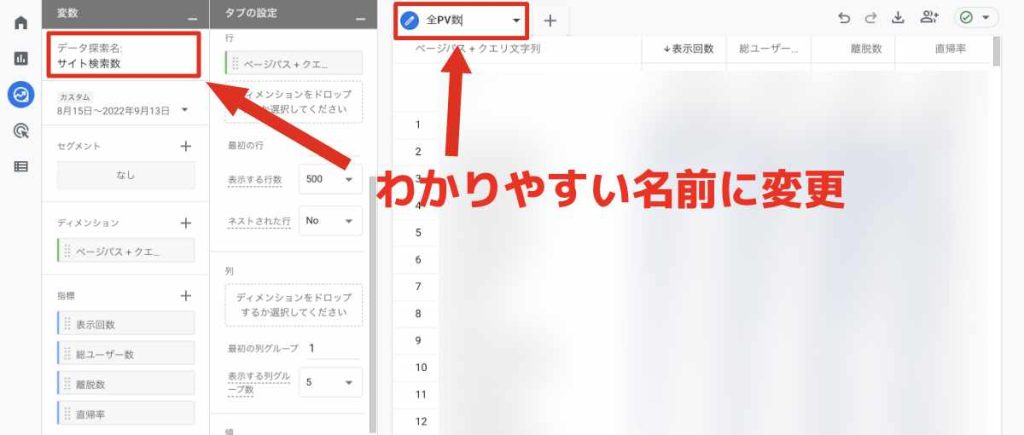
手順⑨:変数とタブの名前を変更

設定も終盤です。
変数とタブの名前を変更します。
名前はいつでも変更可能なので任意でOK。
特に何でもいい方は下記のように設定しておきましょう。
- 変数:サイト検索数
- タブ:全PV数
これで少しはわかりやすくなったかなと思います。
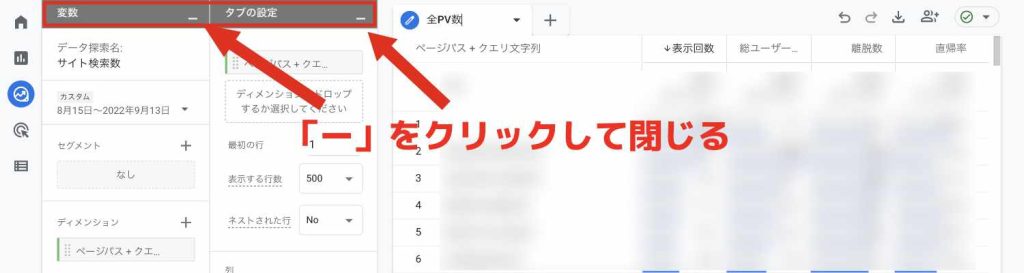
手順⑩:設定画面を閉じて完了

設定画面を閉じて完了です。
【変数】と【タブの設定」】にある「ー」で閉じれます。
以上でGA4でPV数を確認する設定は完了です。
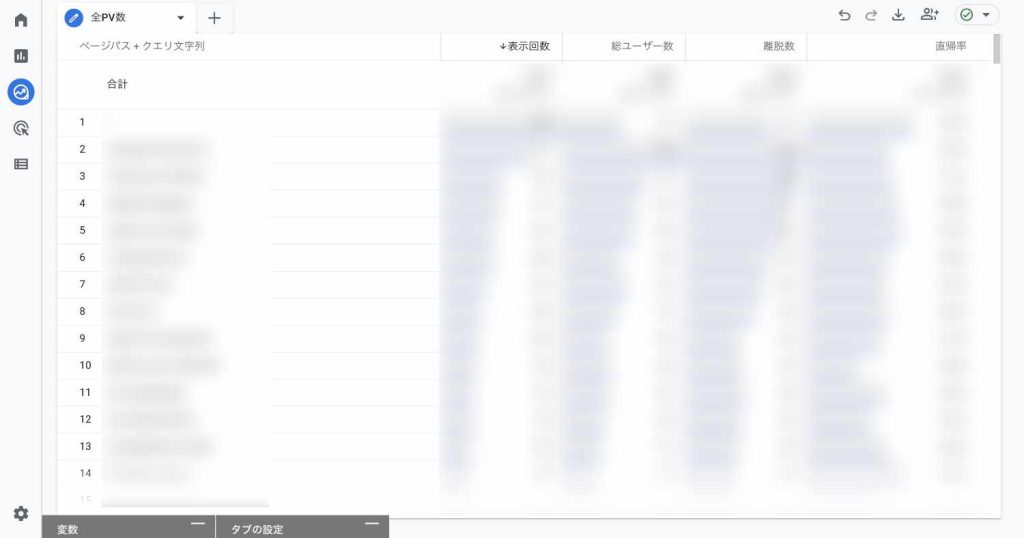
PV数が確認できる

このようにカスタマイズしてPVを確認できます。
他にも色々とカスタマイズ可能なので、Googleアナリティクスを使い倒したい方は使ってみてください。
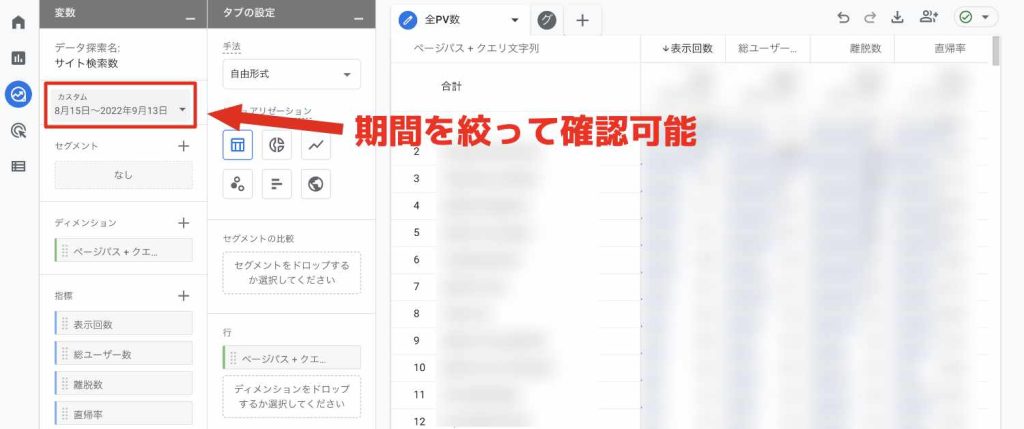
期間を絞って確認可能

【変数】にある期間を変更することで、期間を絞って確認可能。
期間に関してもGA4は2ヶ月間のPVしか確認できないので注意が必要です。とはいえ前日のPVなどは問題なく確認できます。
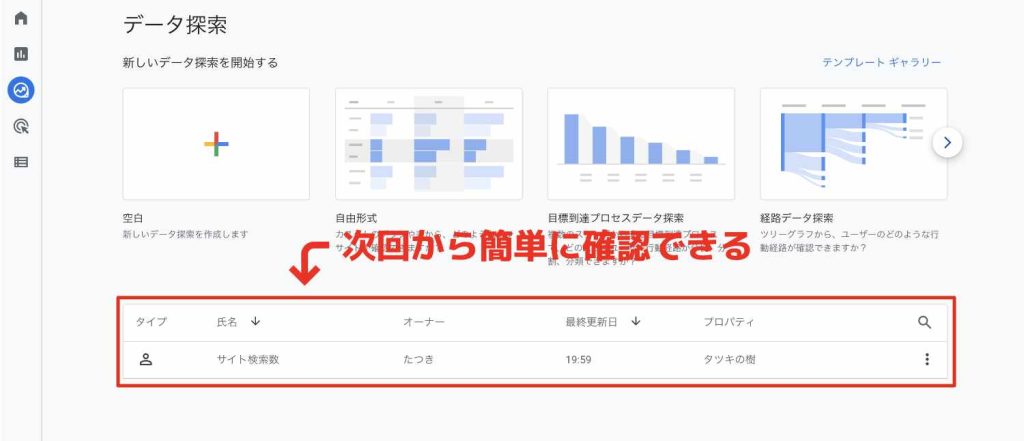
次回から【探索】から簡単に確認できる

次からPV数を確認する際はGA4の【探索】に先ほど作成した【サイト検索数】という項目が表示されているので、こちらから簡単に確認できます。
すぐにアクセスしたい方はブックマークなどに登録しておくと便利です。
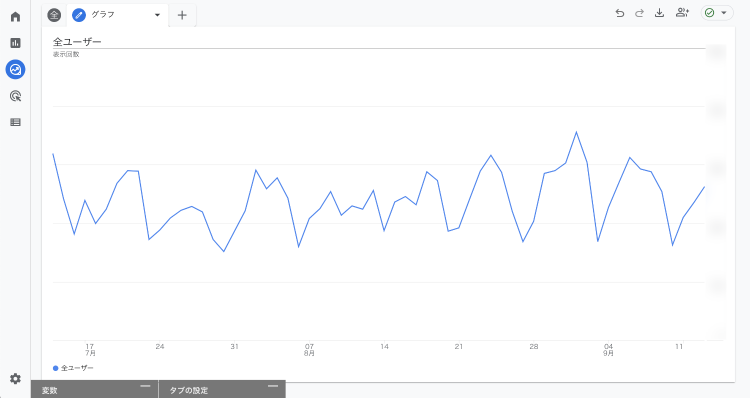
便利機能:ページビューをグラフで確認する方法&手順

先ほどの応用版です。
画像のようなグラフでPV数を確認する方法を解説します。
設定の手順は下記の通り。
- 手順①:タブを追加
- 手順②:「折れ線グラフ」を選択
- 手順③:「表示回数」を「値」に追加
- 手順④:【異常検出】はオフ
- 手順⑤:タブの名前を変更して完成
順番に解説します。
操作方法は先ほど解説したので、サクッといきます。
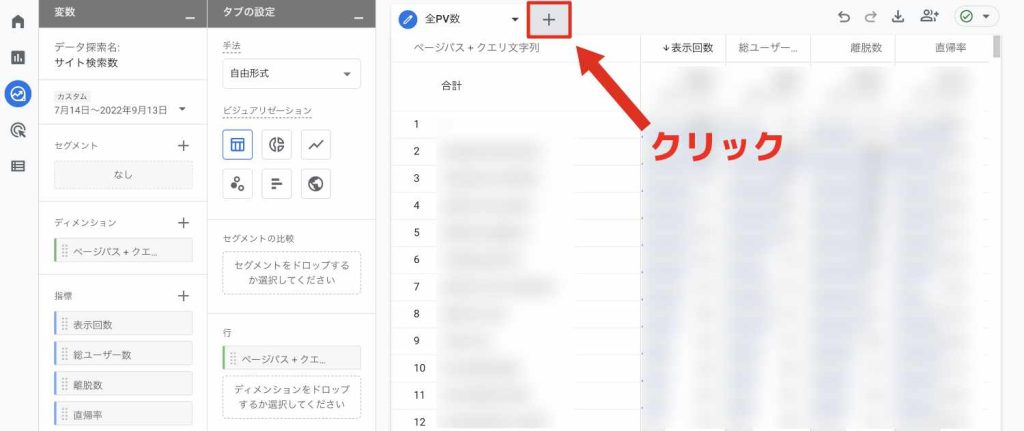
手順①:タブを追加する

タブを追加します。
先ほど作成した【全PV数】の右横にある「+」をクリックしましょう。
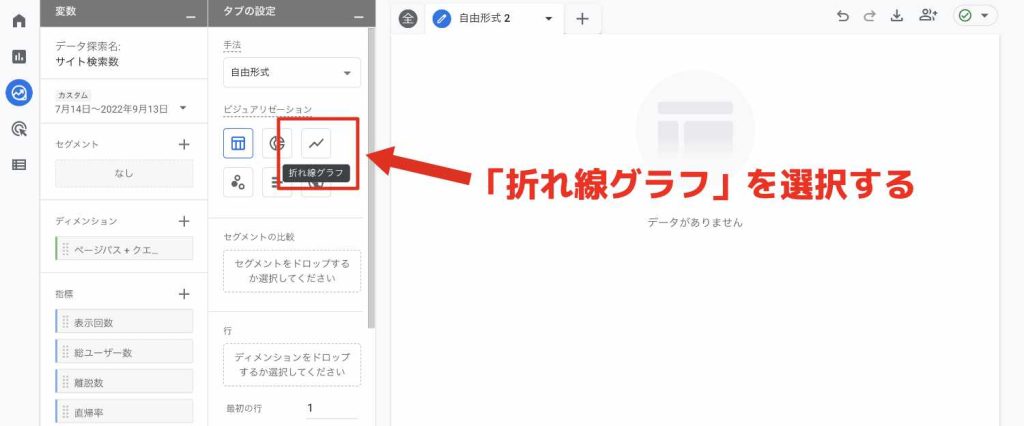
手順②:「折れ線グラフ」を選択

タブの設定にある【ビジュアリゼーション】から「折れ線グラフ」を選択しましょう。
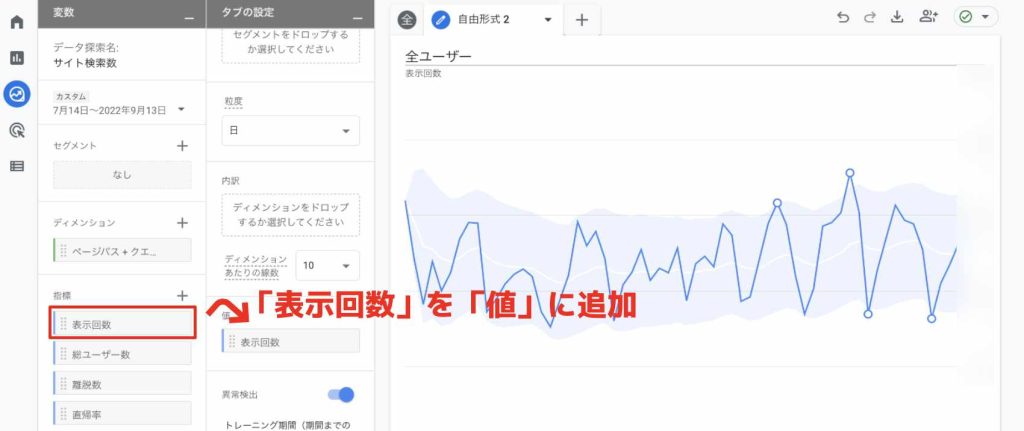
手順③:「表示回数」を「値」に追加

タブの設定の「値」に「表示回数」を追加。
「表示回数」は変数の【指標】にあります。
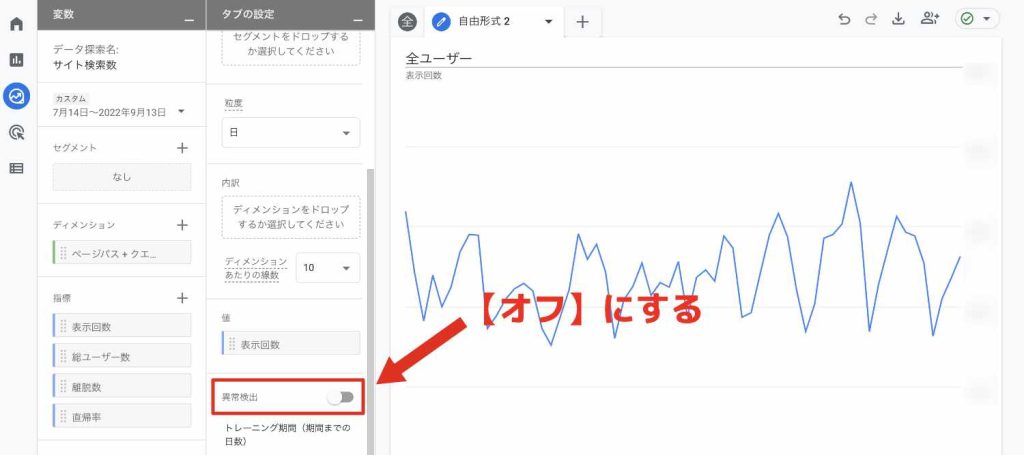
手順④:【異常検出】はオフ

タブの設定にある【異常検出】はオフにします。
上の画像を参考にすると簡単です。
手順⑤:タブの名前を変更して完成

最後にタブの名前を変更して完成。
わかりやすく「グラフ」などにしておくと良いかと。
このようにタブは何個でも作成でき、簡単に切り替えることができます。
GA4は操作を覚えるのが少し大変ですが、覚えると使いやすいので早めに導入しておきましょう。
それでは。

