

Photoshopで画像を圧縮したいけど、やり方がわからない・・・。画像圧縮する方法を教えてくれ!
このような方向けの記事になります。
画像圧縮する際にPhotoshopを使うと思いますが、多機能すぎて具体的なやり方がわからず悩んでいる方は多いはず。
そこで本記事ではWEB制作歴3年以上の僕が「Photoshopを使用した画像を圧縮する方法」を徹底解説します。
もくじ
主に上記の方法で簡単に圧縮できます。
本記事で解説する方法を覚えれば画像圧縮で困ることはないと思いますので。これからPhotoshopで画像圧縮したい方は参考にしてみてください。
方法①:Photoshopで画像の解像度をさげて圧縮する
Photoshopで画像の解像度を下げて圧縮する方法を解説します。
手順は下記の通りです。
- 手順①:Photoshopで画像を開く
- 手順②:画像解像度を開く
- 手順③:解像度を下げる
- 手順④:画像を保存する
順番に解説します。
手順①:Photoshopで画像を開く

圧縮したい画像をPhotoshopで開きます。
使用する画像は35MBと重めです。
手順②:画像解像度を開く

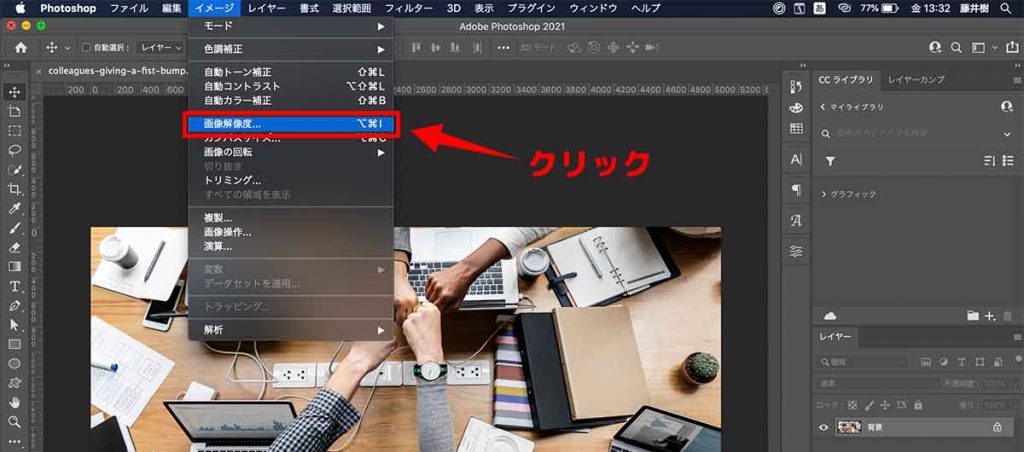
【イメージ】から【画像解像度】を開きましょう。
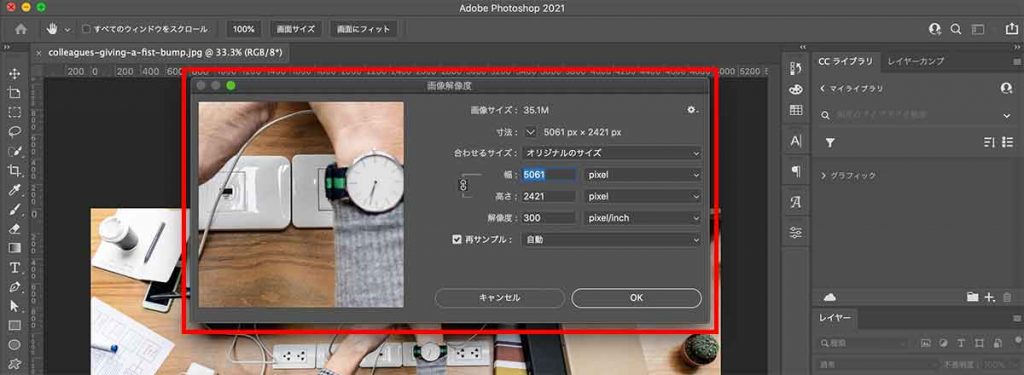
すると下記のようなウィンドウを表示されます。

こちらで解像度を下げていきます。
現在は幅5000pxとかなり大きいです。
手順③:解像度を下げる

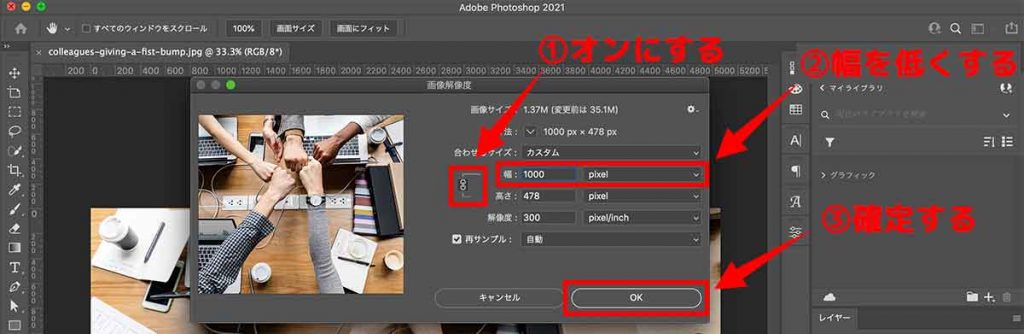
解像度の横幅を750px~1200pxくらいまで下げます。
左のチェーンをオンにすると比率を保てます。
今回は1000pxまで下げました。
35MBから1.4MBくらいまで圧縮する事ができましたね。
解像度の調整ができたら【OK】で確定しましょう。
手順④:画像を保存する

最後に画像を保存して完了です。
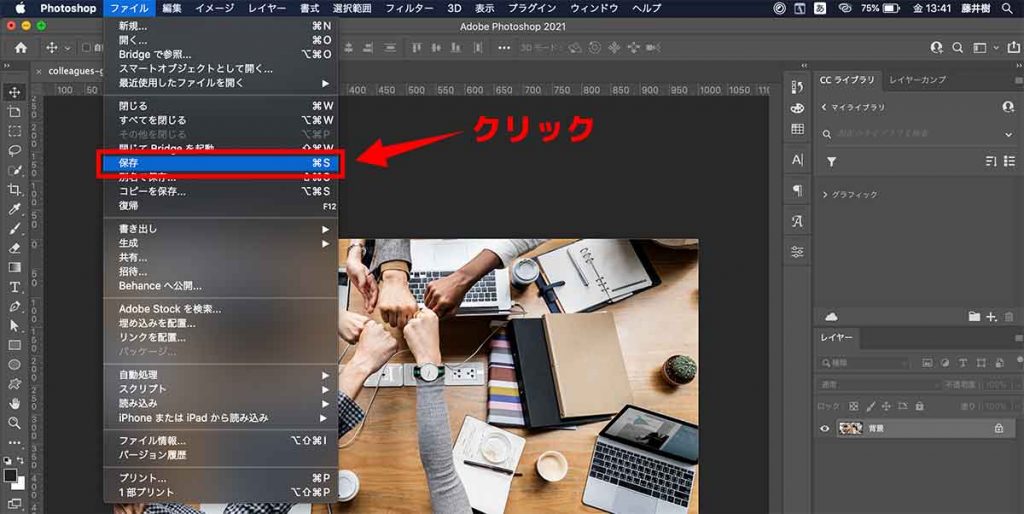
【ファイル】の【保存】から上書きできます。
以上で解像度を調整した画像圧縮は完了です。
さらに圧縮したい方は次の【方法②】も行いましょう。
方法②:Photoshopで画像の画質を下げて圧縮する
こちらではPhotoshopで画質を下げて画像を圧縮する方法を解説します。
手順は下記の通りです。
- 手順①:【書き出し形式】を開く
- 手順②:画質を下げる
- 手順③:画像を書き出す
順番に解説します。
手順①:【書き出し形式】を開く

Photoshopで画像を開きましょう。
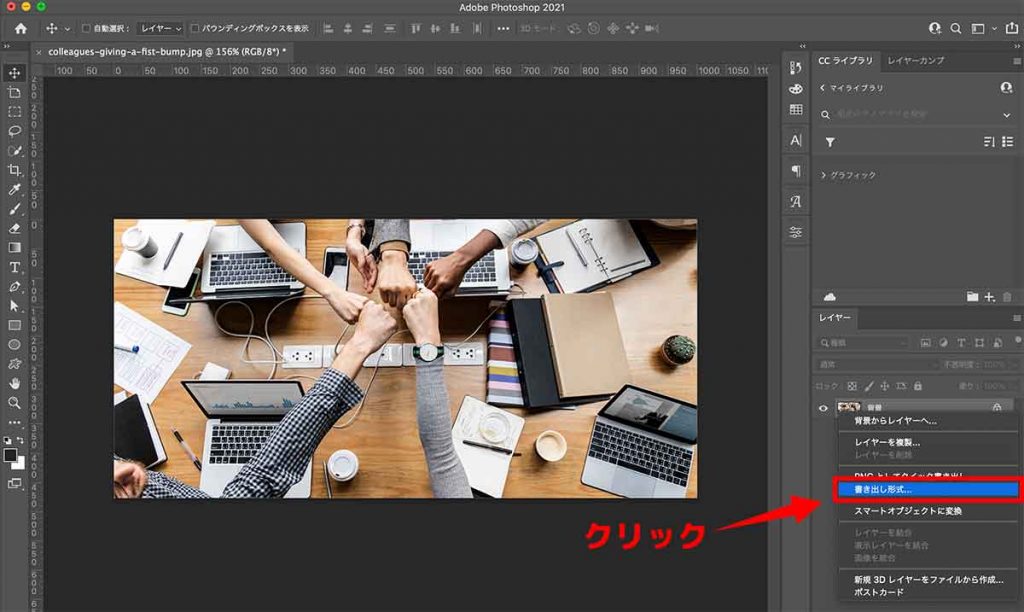
次に画像レイヤーを右クリックして【書き出し形式】を開きます。
手順②:画質を調整する

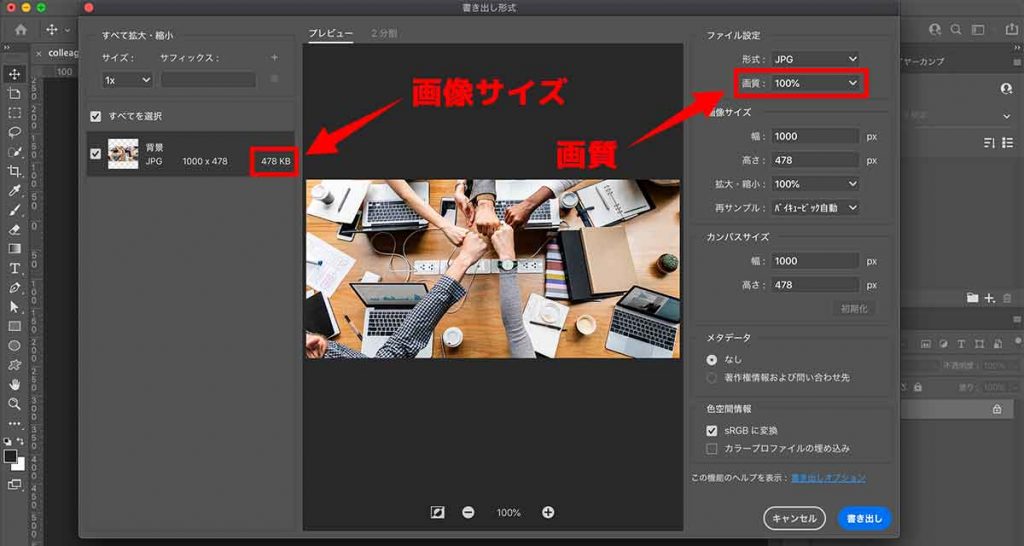
画質を調整します。
現在は画質100%で478KBです。
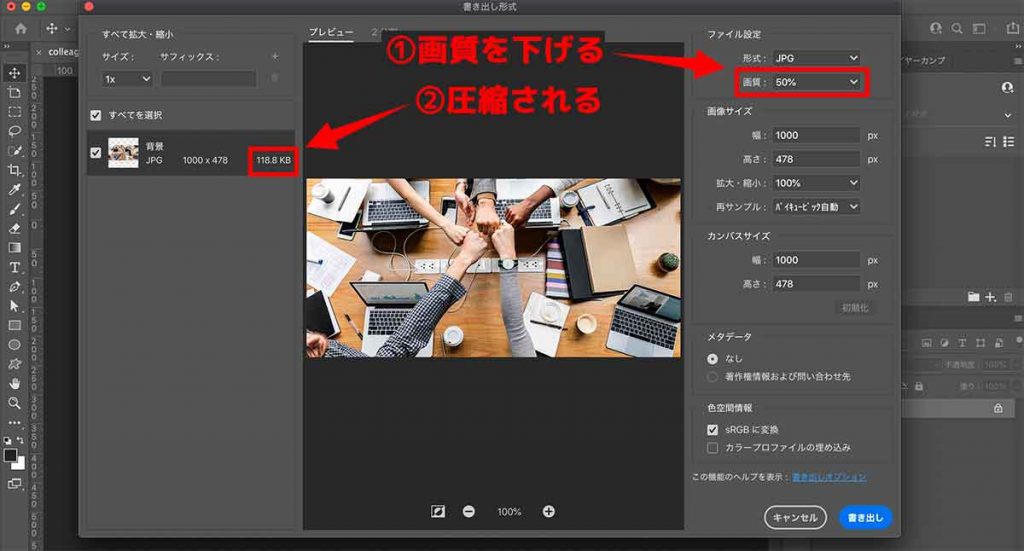
ファイル設定を50%に下げてみます。

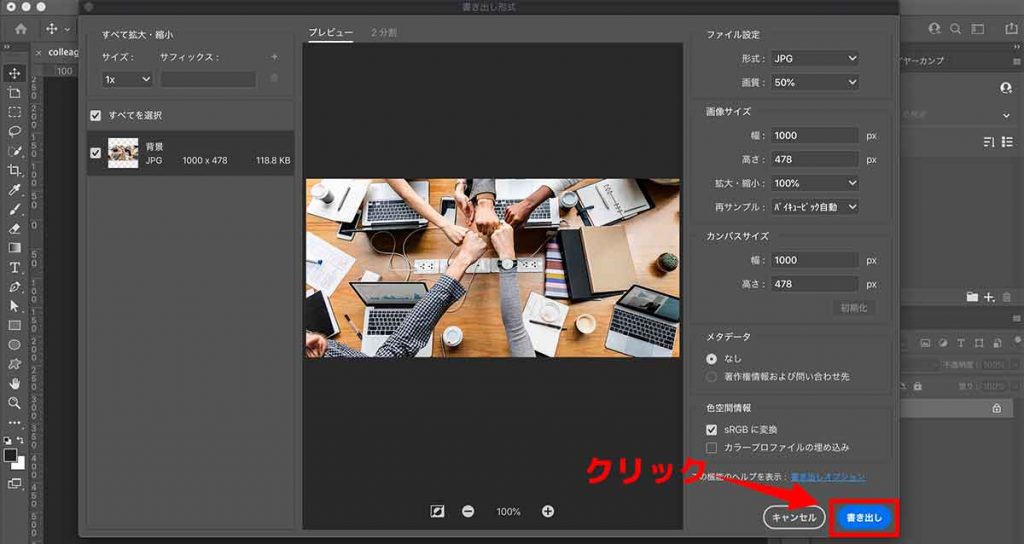
50%に下げたら、サイズが118KBまで圧縮されましたね。
ホームページのメインビジュアルとして使用する場合は「200KB」辺りに収めるのが最適かなと思います。
僕はブログなどで使用する場合は「10%」まで画質を下げております。かなり圧縮されるのでおすすめ。
手順③:画像を書き出す

画質が調整できたら最後に書き出します。
右下の【書き出し】をクリック。
以上で画質を調整した圧縮は完了です。
まとめ:Photoshopで画像圧縮する方法
Photoshopの画像圧縮の解説は以上です。
どちも有効な方法なので、使い合わせて効率的に圧縮していきましょう。
効果的な圧縮方法
- ①:画像の解像度を幅750px~1200pxまで下げる
- ②:画質を50KB~100KB以下になるように調整
- ③:最後に画像を書き出す
こんな感じで「解像度の調整」と「画質の調整」を組み合わせる事で、効果的に画像を圧縮できますので本記事を参考に画像圧縮に挑戦してみてください。
それではお疲れ様でした。

