

Photoshopでブログ用のアイキャッチ画像を作りたいけど作り方がわからない・・・。基本操作も理解してないから簡単な作り方を教えて欲しい!
このような方向けの記事になります。
ブログ用にPhotoshopでアイキャッチ画像を作りたいという方は多いと思いますが、作り方がわからずに悩んでいる方は多いはず。
そこで本記事では実際にPhotoshopを使っている僕が「アイキャッチ画像の作り方」を徹底解説します。
もくじ
この記事を読むことでPhotoshopでアイキャッチ画像作るのに必要な操作を学べます。これからPhotoshopを使って挑戦したいという方は参考にしてみてください。
事前にPhotoshopをインストールしておこう
Photoshopがインストールされてる前提で解説しますので、先にAdobe公式サイトから「Photoshop」をインストールしておきましょう。
»Adobeの公式サイトはこちら
STEP①:Photoshopでアイキャッチ画像の枠組みを作成する

まずはアイキャッチ画像の枠組みを作成します。こちらはアイキャッチ画像を作成する上で共通の作業です。
手順は下記の通り。
- 手順①:新規ファイルを作成する
- 手順②:長方形ツールで枠を作成する
- 手順③:アイキャッチ画像の枠組み完成
順番に解説します。
※バージョンによって若干操作が変わりますので、柔軟に進めてみてください。
手順①:新規ファイルを作成する

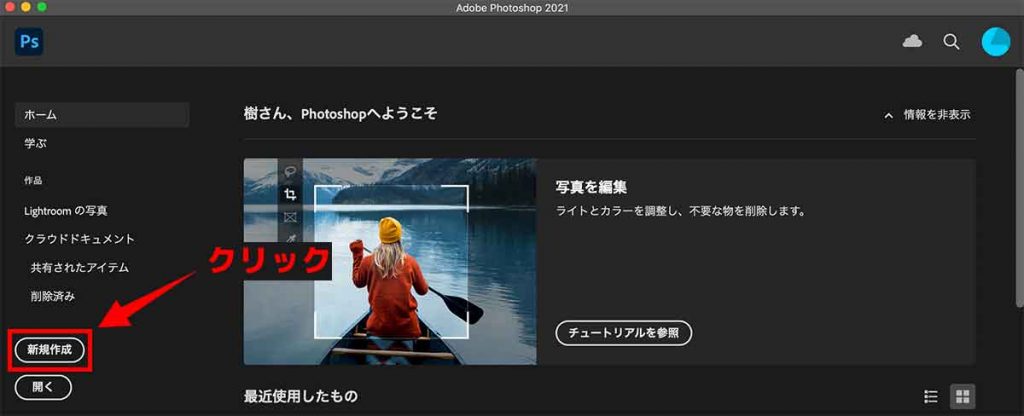
上の画像のように「Photoshop」を起動して【新規作成】をクリックします。次にファイルの設定をします。

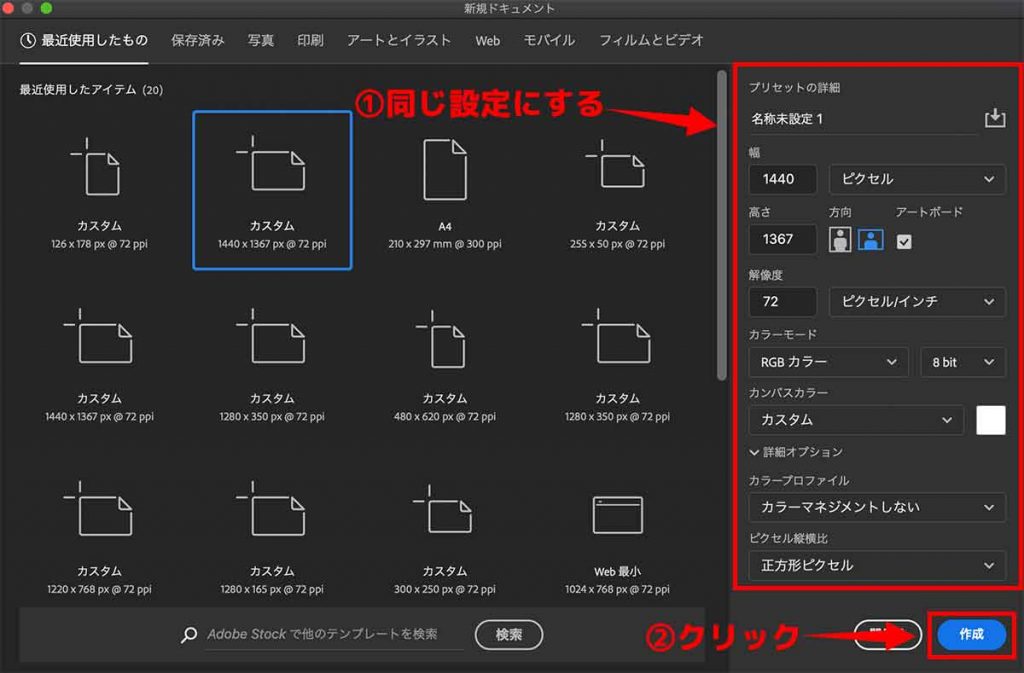
上の画像と同じように設定しましょう。
細かい設定の解説はしません。
需要があれば別記事で解説するかもですが、気になる方はググってください。
設定ができましたら【作成】をクリックしましょう。
手順②:長方形ツールで枠を作成する

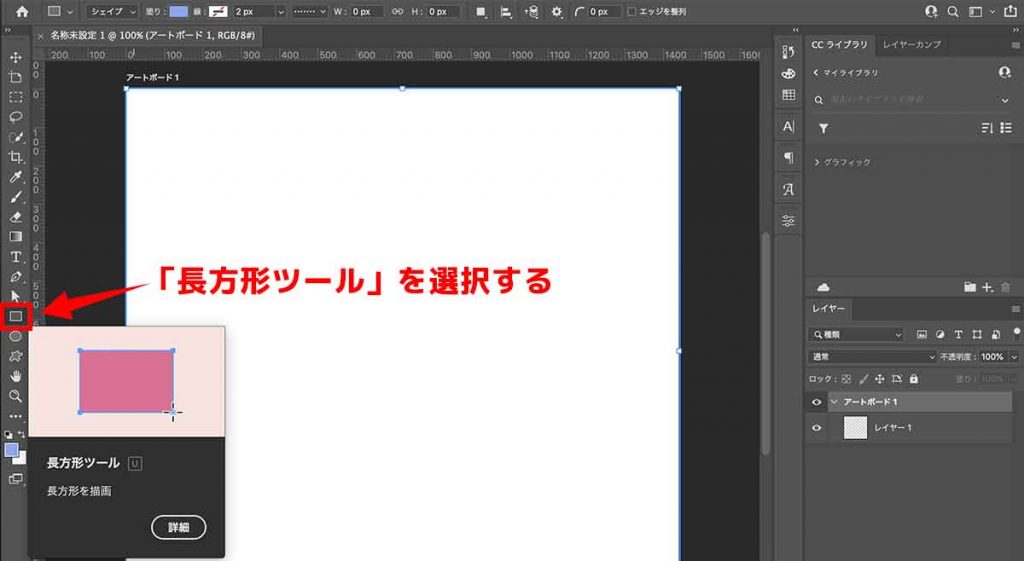
左のバーから「長方形ツール」を選択します。
次の操作で枠を作っていきます。

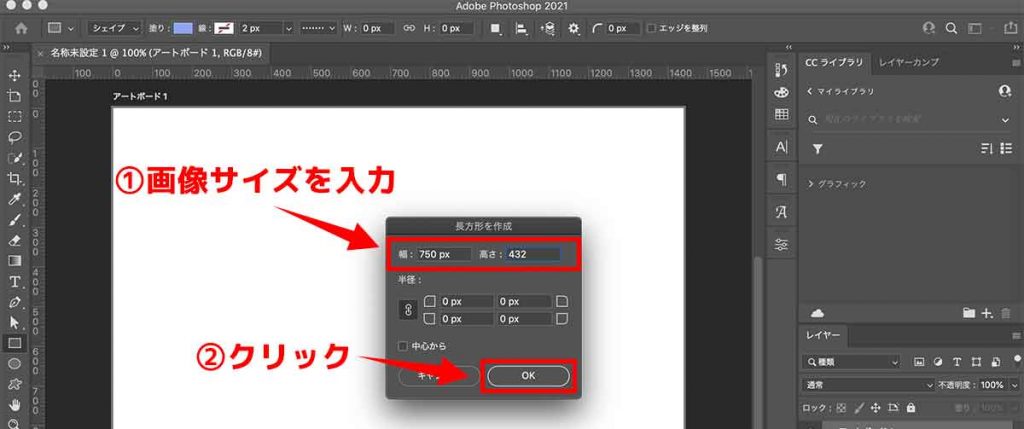
「長方形ツール」を選択した状態でボードをクリックすると上の画像のように設定が表示されます。
ですが、当ブログでは横幅1200pxですと画像サイズが大きすぎるので「750px × 432px」で設定中です。
サイトスピードがSEOに影響する時代なので、なるべく画像サイズは小さくしましょう。当ブログは画像サイズが30KB以下になるように調整しています。
画像比率を入力しましたら【OK】をクリックしましょう。
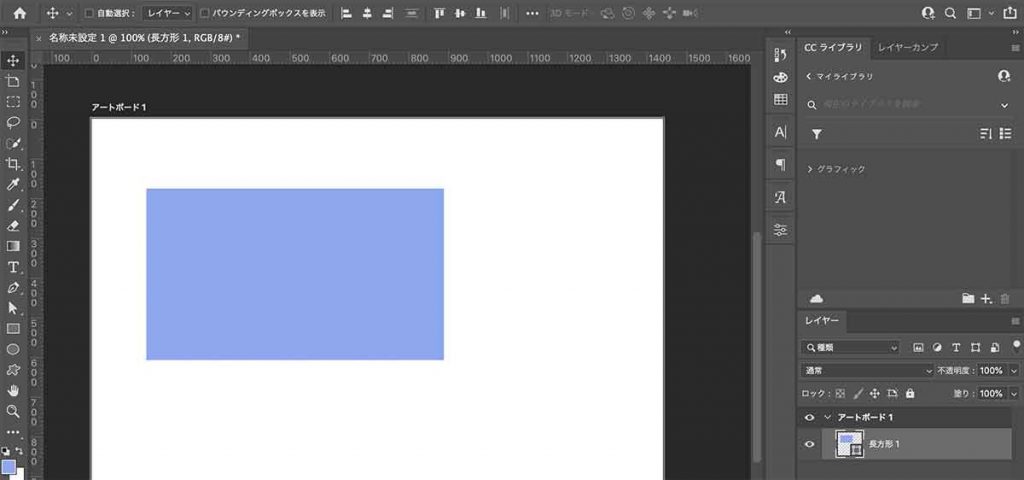
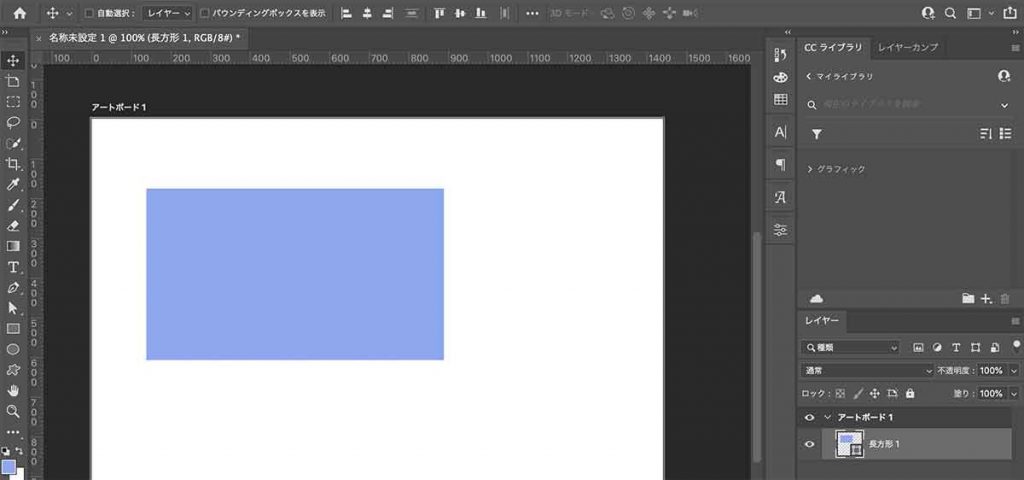
手順③:アイキャッチ画像の枠組み完成

上記のように長方形の枠組みが表示されれば完了です。
次の【STEP③】ではこちらを使用してアイキャッチ画像を作っていきます。
STEP②:Photoshopでアイキャッチ画像を作成する

いよいよメインの作業です。
上のようなアイキャッチ画像を作成します。
作業は下記の通り。
- 作業①:画像を埋め込む
- 作業②:テキスト用の長方形を作成する
- 作業③:テキスト入力する
順番に解説します。
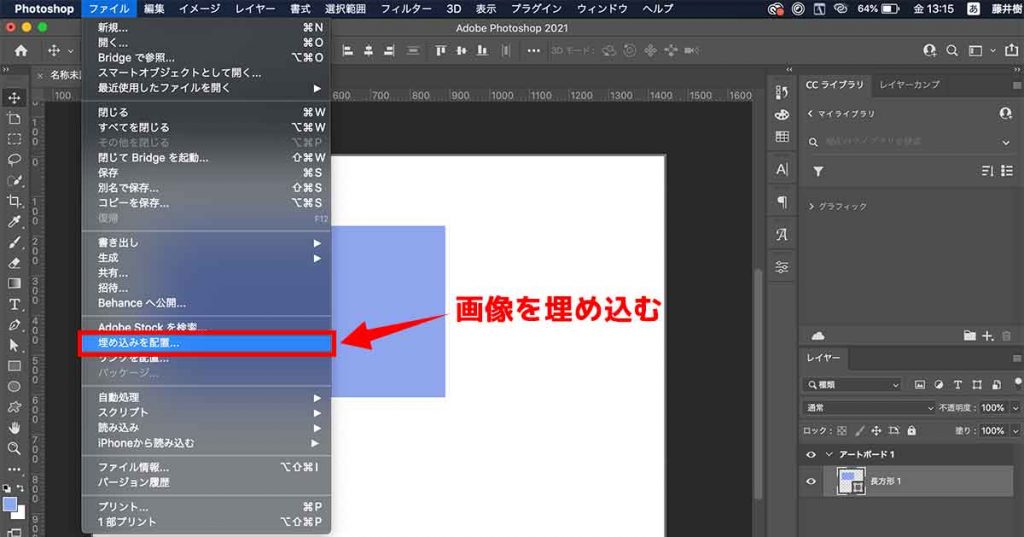
作業①:画像を埋め込む

使用する画像を埋め込みます。
上の画像のように【ファイル】から【埋め込みを配置】から画像を埋め込みましょう。
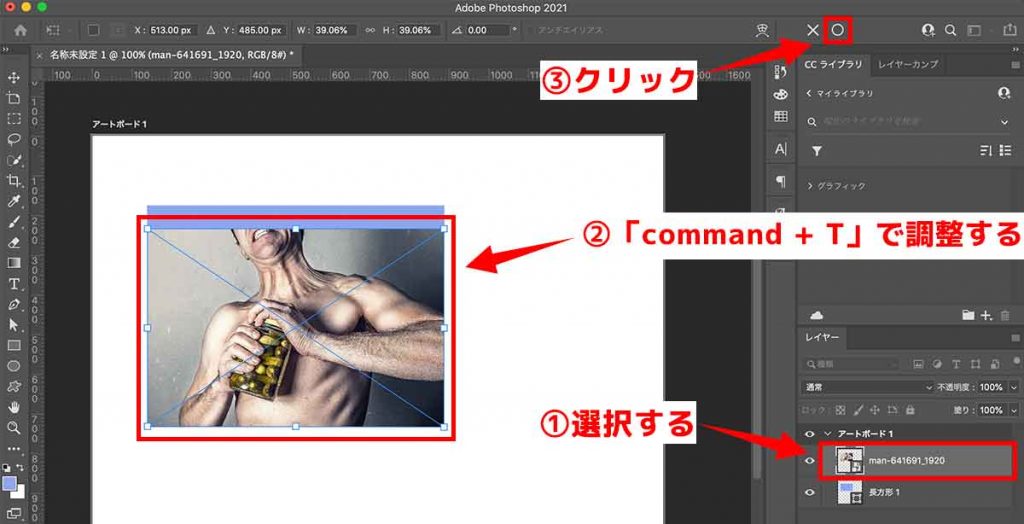
画像サイズを調整する

画像サイズが大きいと思うので調整します。
画像レイヤーを選択した状態で下記の操作をします。
- Mac:command + T
- Win:Ctrl + T
上記のようにすると画像の大きさを調整可能。
比率を保ちながらできない場合は【shift】を押しながら調整します。
枠組みの大きさに合わせましたら最後に右上の【○】をクリックしましょう。
枠組みに画像を埋め込む

現状は枠から画像がはみ出てると思いますので、枠に埋め込みます。
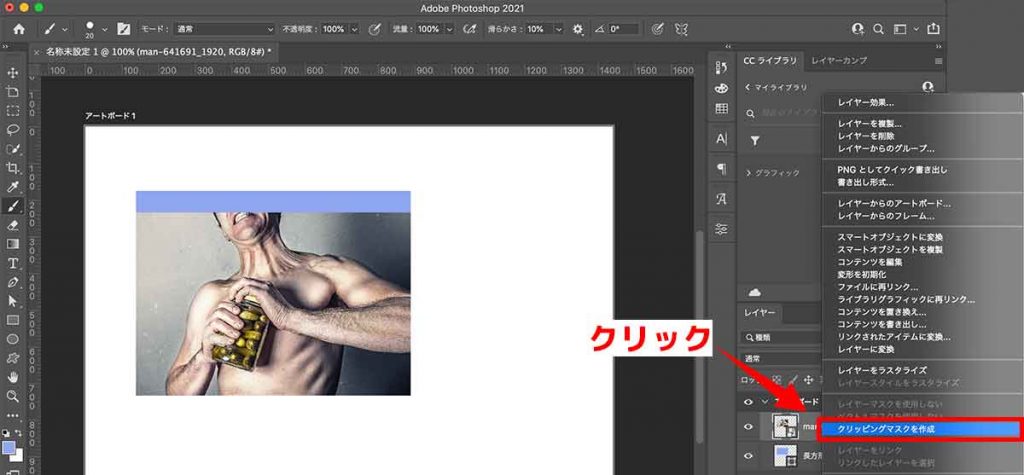
枠の上に画像レイヤーを配置して右クリックから【クリッピングマスクを作成】をクリックしましょう。

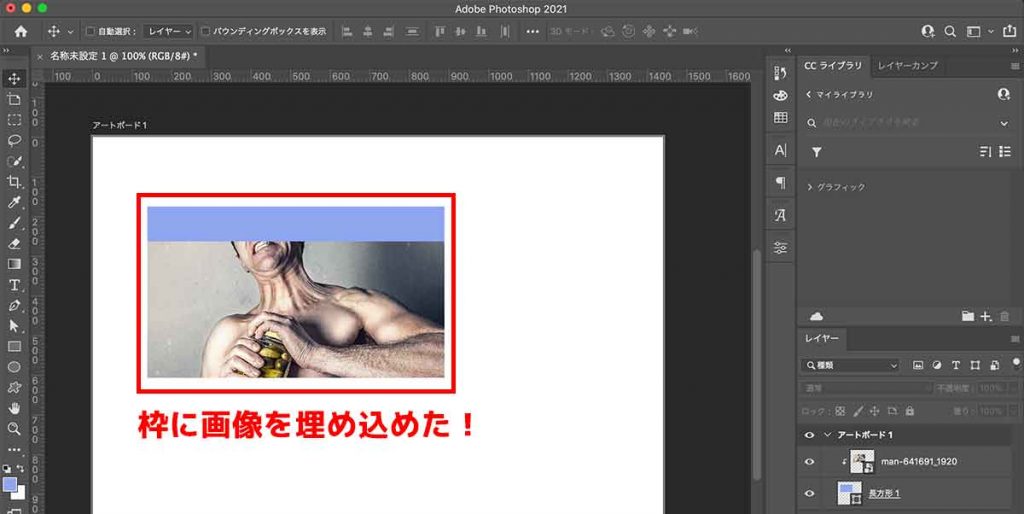
上の画像のように枠に埋め込まれたかと思います。
これが「クリッピングマスク」という機能です。
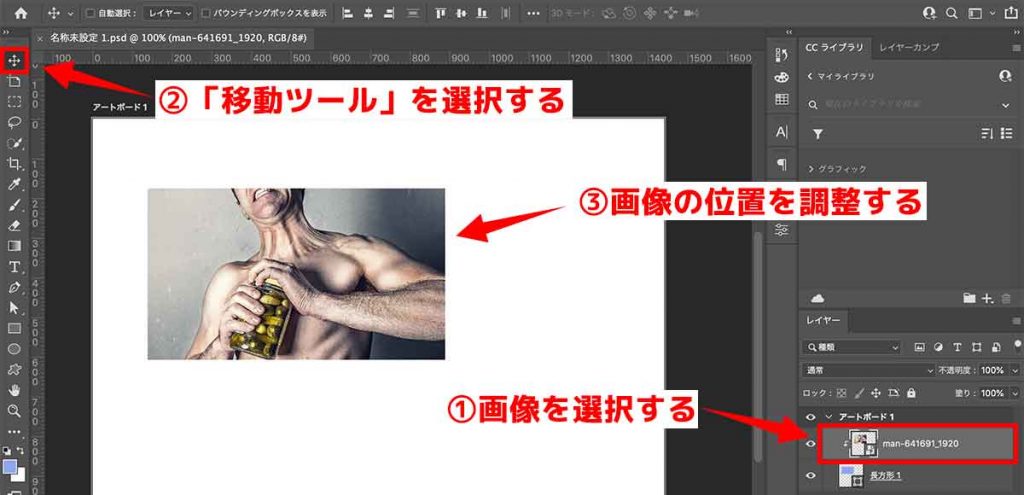
画像の位置を調整する

画像の位置を調整します。
画像レイヤーを選択して、左上の【移動ツール】を使いましょう。
後はクリックしながら動かす事ができます。
上の画像のように綺麗に収まりましたら埋め込み完了です。
作業②:テキスト用の長方形を作成する

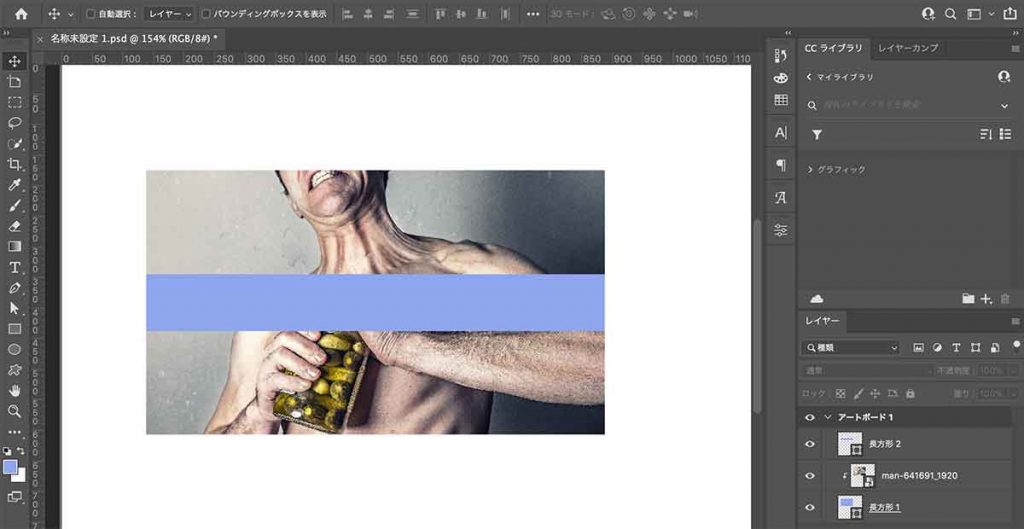
上の画像のようなテキスト用の長方形を作成していきます。
長方形を作成する

【長方形ツール】で上の画像ように長方形を作成しましょう。
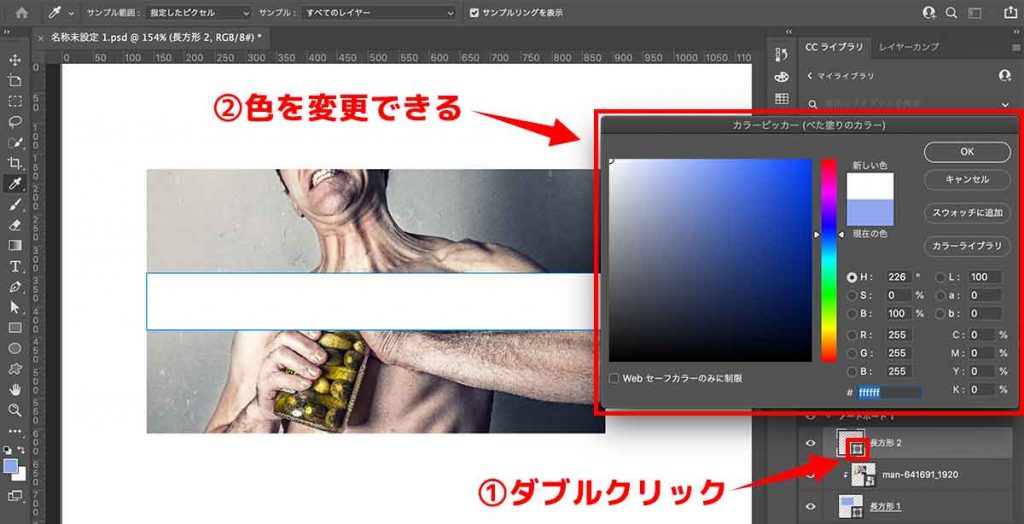
長方形の色を変更する

右の長方形のレイヤーに表示されているロゴをダブルクリックすると、色を変更できます。今回は白に変更しました。
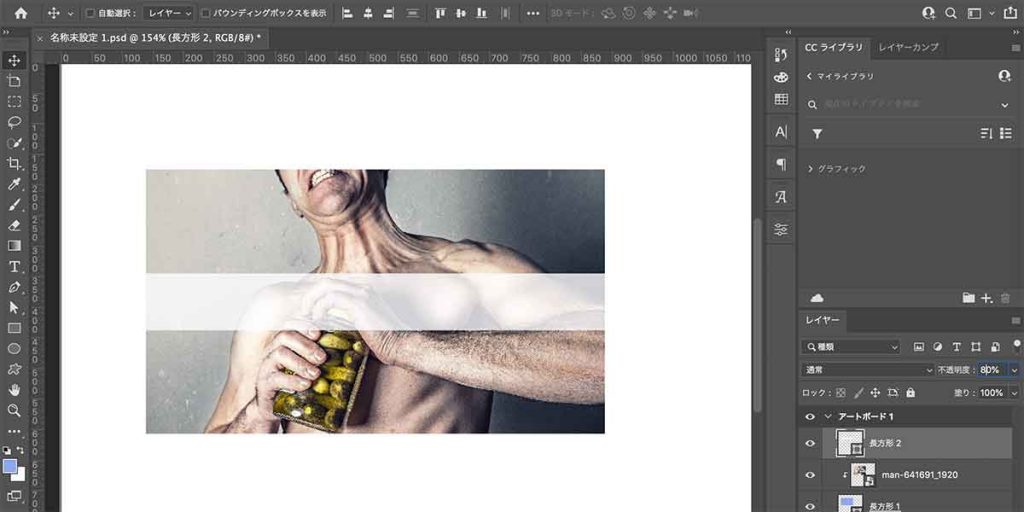
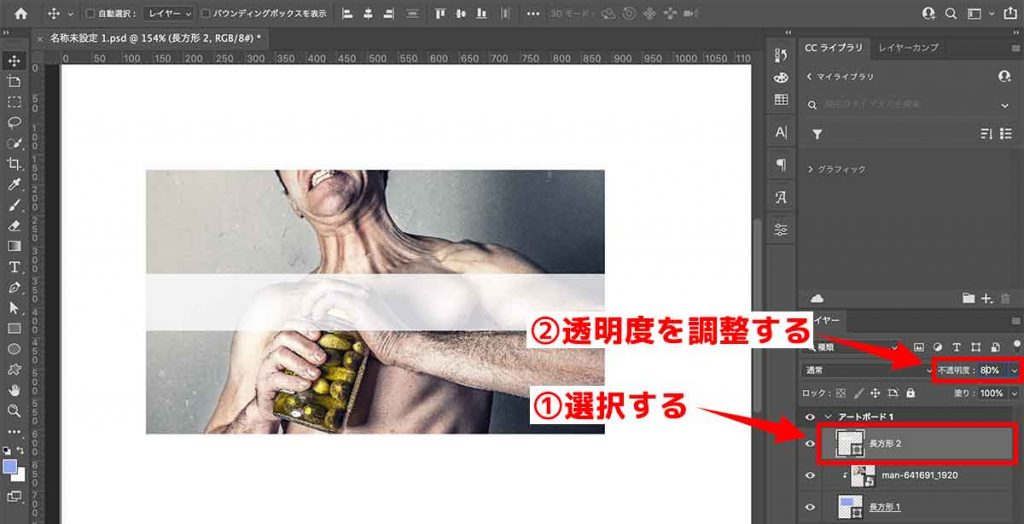
長方形を半透明にする

上の画像のように長方形を選択して上部の【不透明度】から透明度を調整します。今回は80%にしました。お好みで調整しましょう。
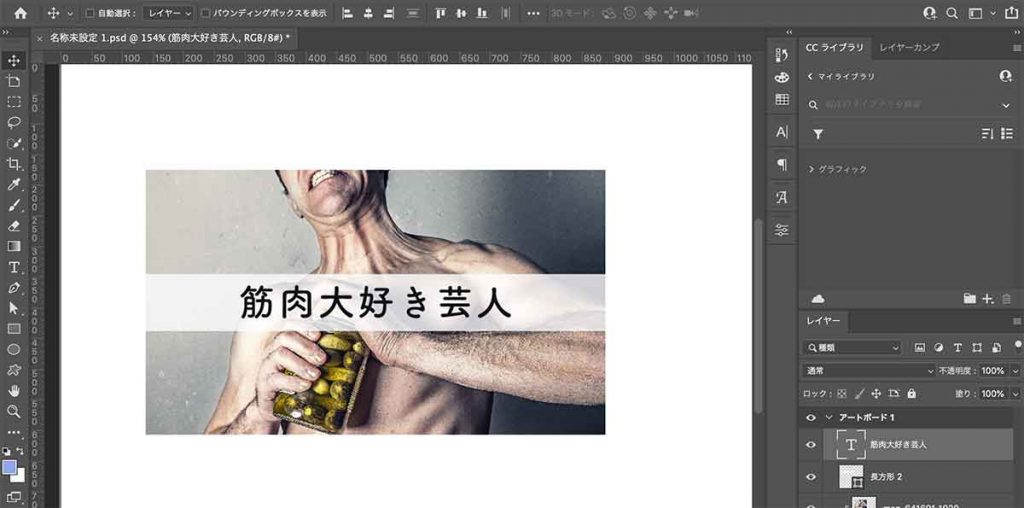
作業③:テキストを入力する

上の画像のようにテキスト入力して完了です。
サクッとやっていきましょう。
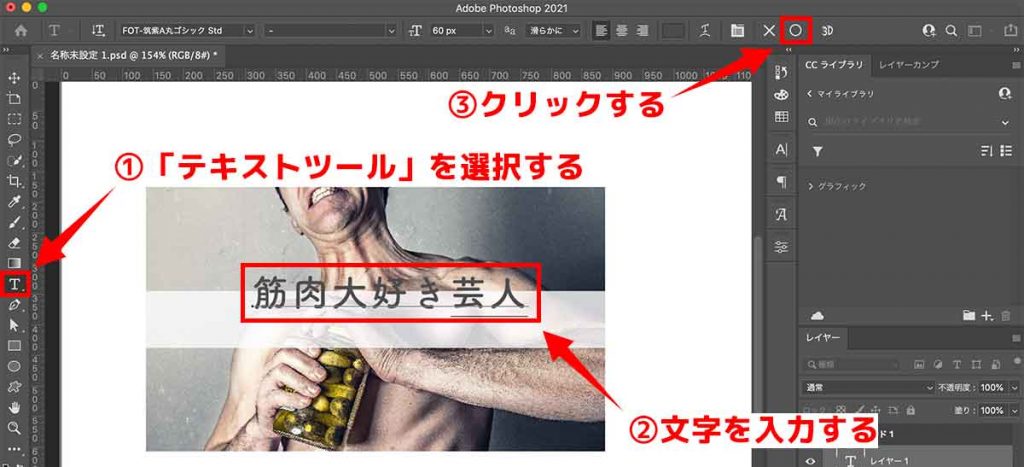
テキストツールで文字を入力

左のメニューから【テキストツール】を選択します。
入力する場所でクリックしますと文字を入力可能です。
入力後は右上の【○】で確定します。
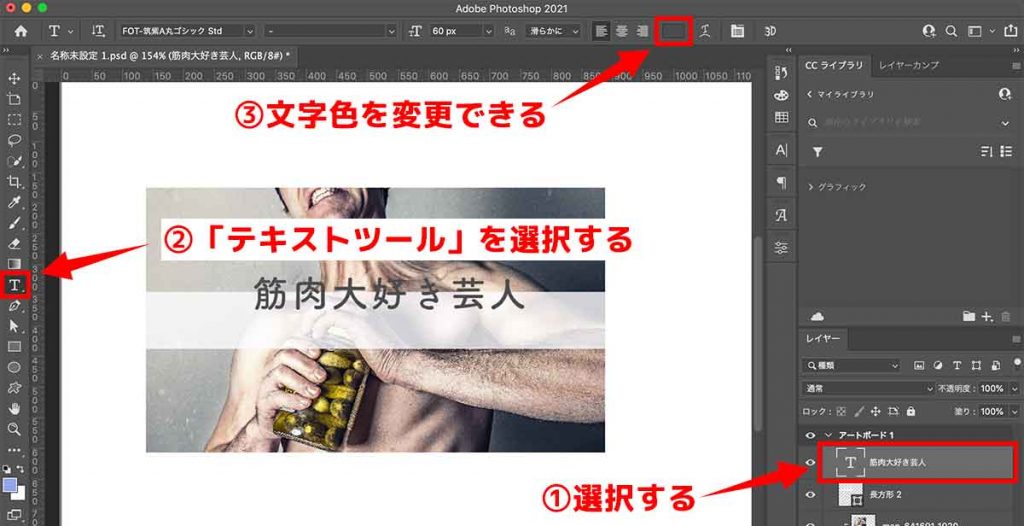
テキストの色を変更する

上の画像のようにテキストレイヤーを選択し【テキストツール】をクリックすると、上部に文字色が表示されるので、こちらから文字色を変更しましょう。
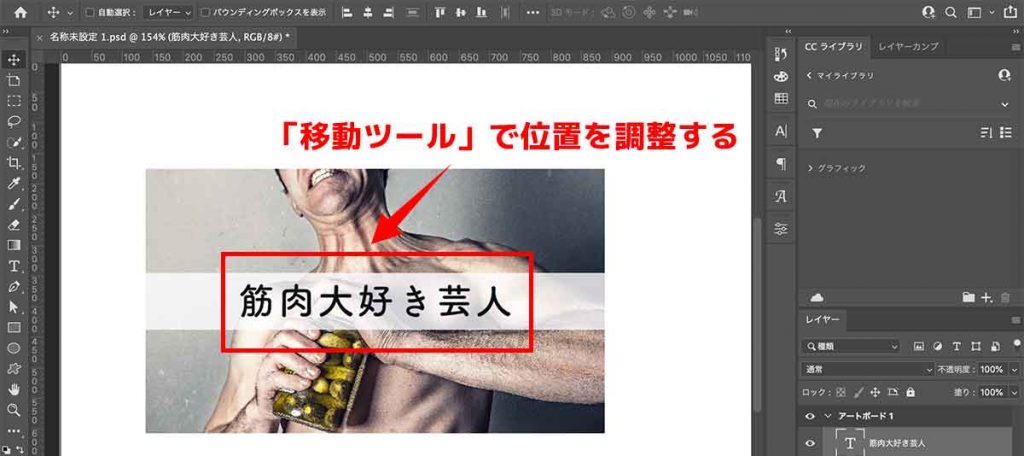
テキストの位置を調整する

最後に【移動ツール】で文字の位置を調整したらアイキャッチ画像の完成です!
慣れるまで大変ですが、慣れるとかなり便利なので頑張って覚えていきましょう。
次の【STEP④】で画像を書き出していきます。
STEP③:アイキャッチ画像を書き出す
最後に画像を書き出して完了です!
手順は下記の通り。
- 手順①:レイヤーをグループ化する
- 手順②:【書き出し形式】をクリック
- 手順③:画質を調整して【書き出し】する
順番に解説します。
手順①:レイヤーをグループ化する

上の画像ように全てのレイヤーを選択します。
「command」か「Ctrl」を押しながら複数を選択可能です。
グループ化する

全てのレイヤーを選択したら下記の操作でグループ化します。
- Mac:command + G
- Win:Ctrl + G
Photoshopでレイヤーをグループする事は結構あるので覚えておきましょう。
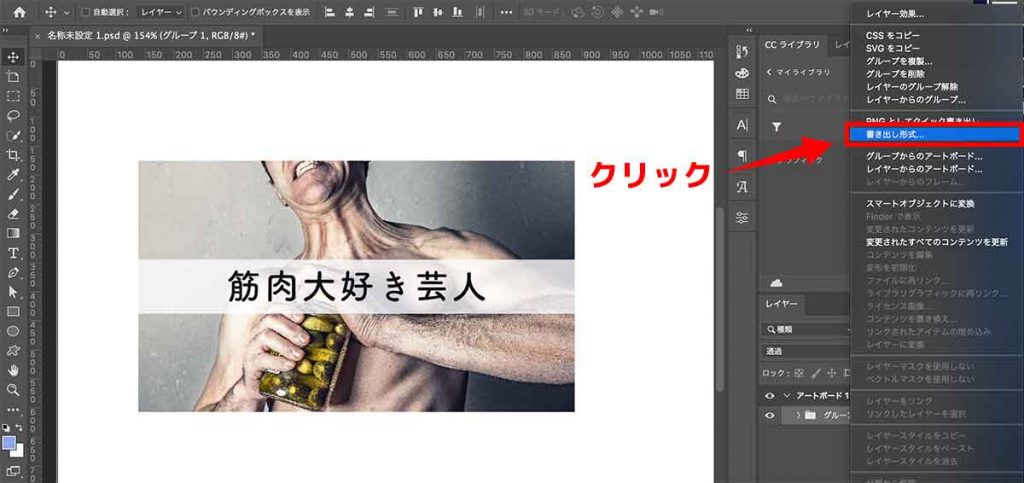
手順②:【書き出し形式】をクリック

作成したグループを右クリックして【書き出し形式】をクリックしましょう。
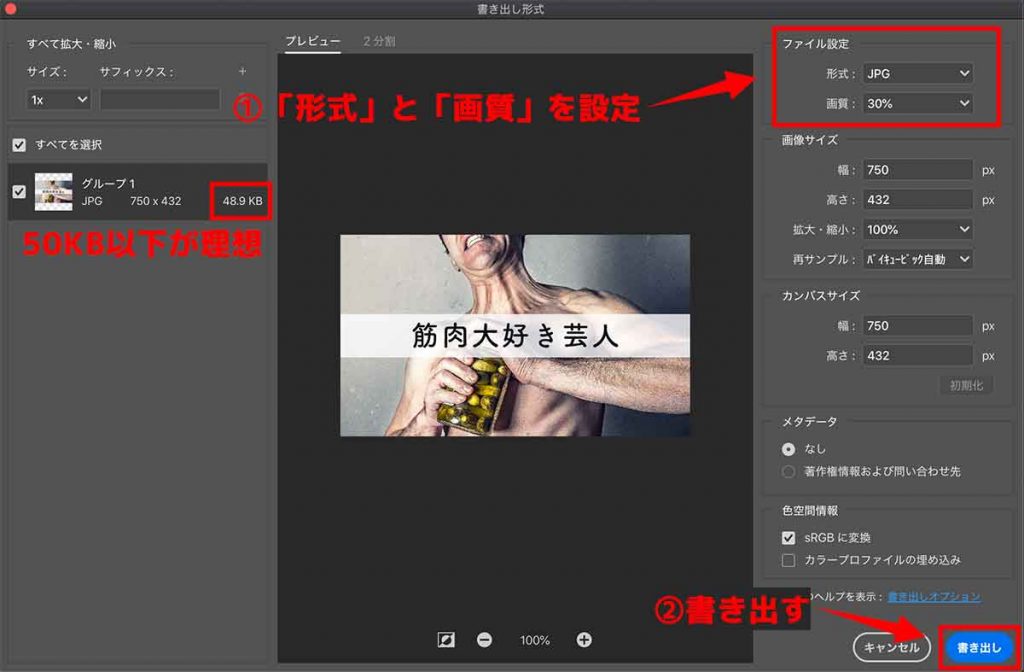
手順③:画質を調整して【書き出し】する

上の画像のように書き出し設定画面になるので調整します。
設定項目は主に下記の通り。
- 形式:jpeg,pngなど
- 画質:50KB以下になるように調整
主に上記の部分を調整します。
jpegの方が画像が軽いです。
画質100%ですとかなり重たいと思うので最低でも50KB以下になるように調整しましょう。
今回は画質30%が丁度良い感じです。
調整後は【書き出し】をクリックして完了。
まとめ:Photoshopで質の高いアイキャッチ画像を作ろう!
以上でPhotoshopでのアイキャッチ画像作成は完了です。
作成の流れとしては下記の通り。
- STEP①:Photoshopでアイキャッチ画像の枠組みを作成する
- STEP②:Photoshopでアイキャッチ画像を作成する
- STEP③:アイキャッチ画像を書き出す
Photoshopが高機能なので一つの作り方として理解しておきましょう。
色々なショートカットや機能があるので、少しづつ覚えていくのが良いかと思います。
僕の場合はUdemyの 「未経験からプロのWebデザイナーとして働けることがゴールの完全マスターコース」でPhotoshopの基本操作を覚えました。良教材なのでPhotoshopを極めたい方は受講してみてください。
»Adobeの公式サイトはこちら

