

Photoshopを導入したけど、初期設定がわからない・・・。WEB向けの初期設定をサクッと教えて欲しい!
このような方向けの記事になります。
WEB系のデザイン用にPhotoshopを導入したけど、初期設定などが難しく使わずに放置している方は多いはず。
そこで本記事ではWEB制作歴3年以上の僕が「WEB向けのPhotoshopのおすすめ初期設定」を徹底解説します。
もくじ
この記事を読む事でWEB用にPhotoshopの設定をできます。
画像を使って解説していきますので、これからPhotoshopを使ってWEBデザインを始めたいという方は参考にしてみてください。
※Photoshop2021を使用して解説しているので、バージョンが違う方は若干見た目が違うかもです。
STEP①:Photoshopで新規ドキュメントを作成する
まずはPhotoshopで作業するためのドキュメントを作成します。
作成手順は下記の通り。
- 手順①:新規作成をクリック
- 手順②:ドキュメントを作成する
- 手順③:ドキュメントの完成
順番に解説します。
手順①:新規作成をクリック

Photoshopを起動すると上画面になると思います。
新規ドキュメントを作成するので【新規作成】をクリックしましょう。
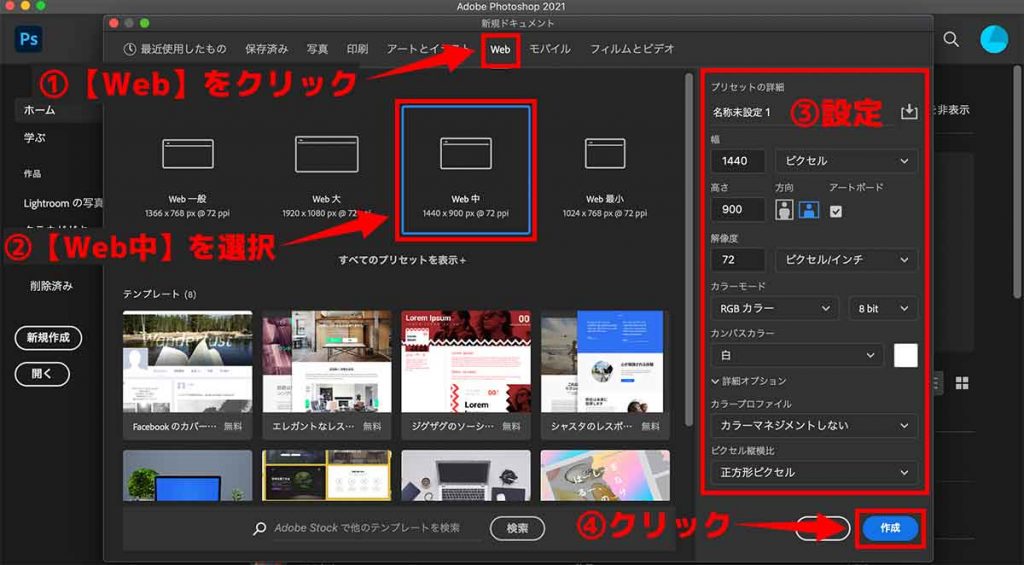
手順②:ドキュメントを作成する

ドキュメントの設定をしていきます。
基本的な設定の順番は下記の通り。
- ①【Web】をクリック
- ②【Web中】を選択
- ③プリセット詳細を設定
- ④【作成】をクリック
【Web中】を選択してますが、こちらは制作物に応じてサイズを変更しましょう。
プリセット詳細も上の画像と同じで問題なし。知識が身についたら自分なりに設定してみてください。
最後に【作成】をクリックしましょう。
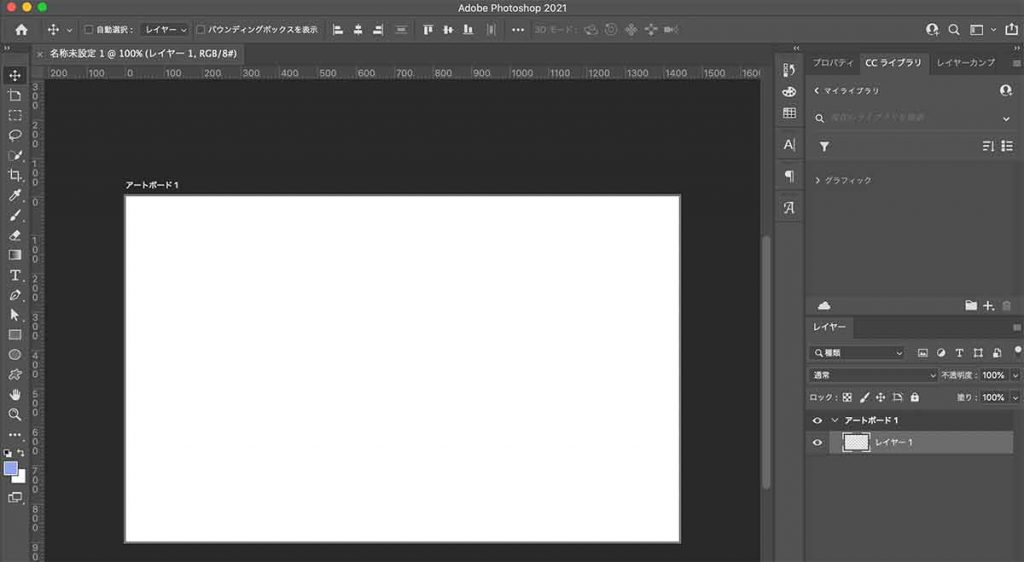
手順③:ドキュメントの完成

以上でWEB用のドキュメントの作成完了です。
こちらのドキュメントからWEB用にバナーや画像を制作できます。
Photoshopで作業する場合の必須作業なので、覚えておきましょう。
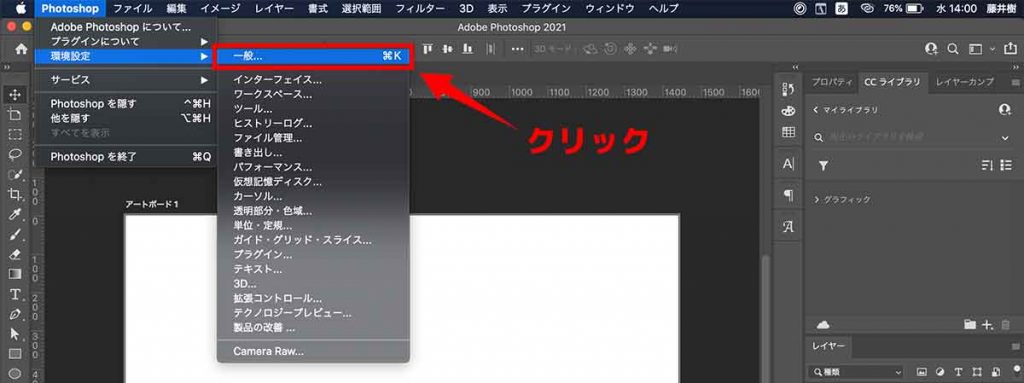
STEP②:Photoshopの環境設定をする

Photoshopの環境設定していきます。
上の画像を参考に環境設定画面を開きましょう。
設定する項目は下記の通り。
- 設定①:インターフェイス
- 設定②:パフォーマンス
- 設定③:単位・定規
順番に解説します。
※こちらは一度設定したら変更する必要はないので、最初に行っておきましょう。
※必須項目のみ解説します。
※細かい設定は実際に使いつつ調整してみて下さい。
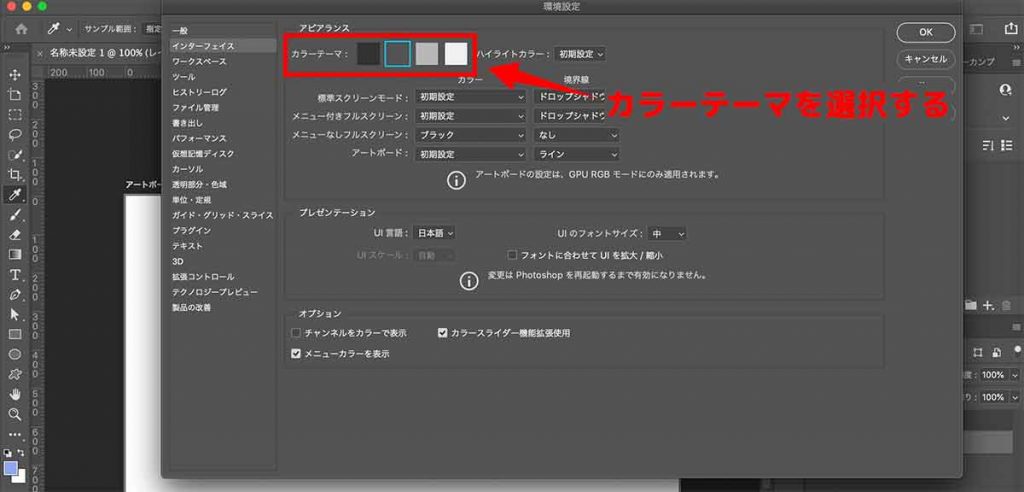
設定①:インターフェイス

Photoshopの操作画面の色を変更できます。
用意されてるカラーテーマは4つです。
僕は暗めのテーマを使用してます。
こちらはご自身の好みで設定しておきましょう。
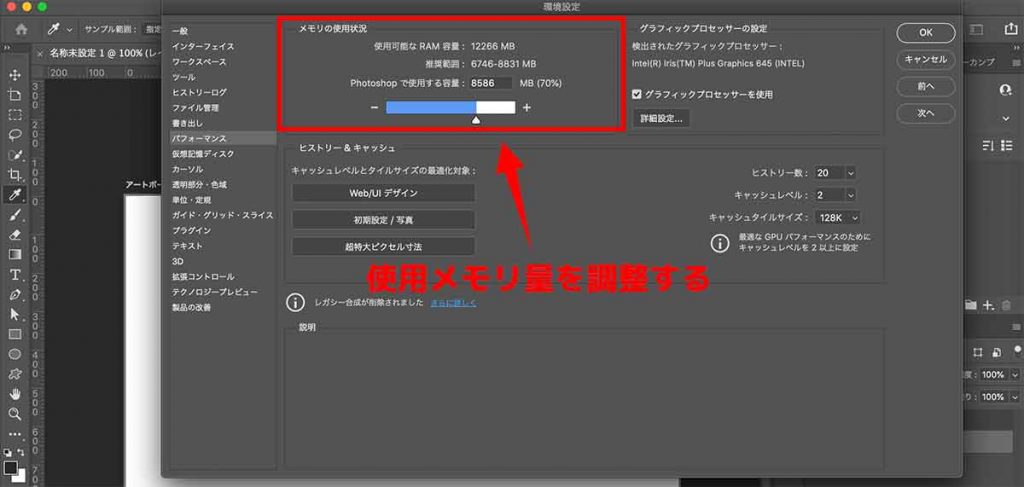
設定②:パフォーマンス

Photoshopで使用するメモリ容量を調整できます。
「Photoshopが重たいな」と感じた方はこちらの数値を低くして、調整してみてください。僕は70%で設定しており、消費メモリは8586MBです。
6746~8831MBの範囲が推奨されているので、下げすぎないように注意しましょう。
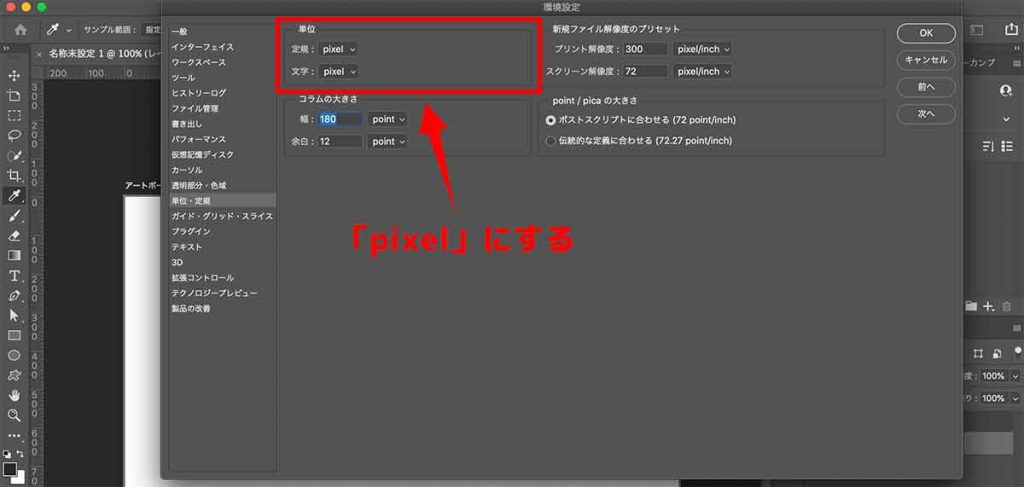
設定③:単位・定規

単位の設定をします。
上の画像を参考に【単位】を【pixel】に変更しましょう。
制作物に応じて、こちらの単位を変える必要があるので覚えておきましょうね。
以上でWEB向けの環境設定は完了です。
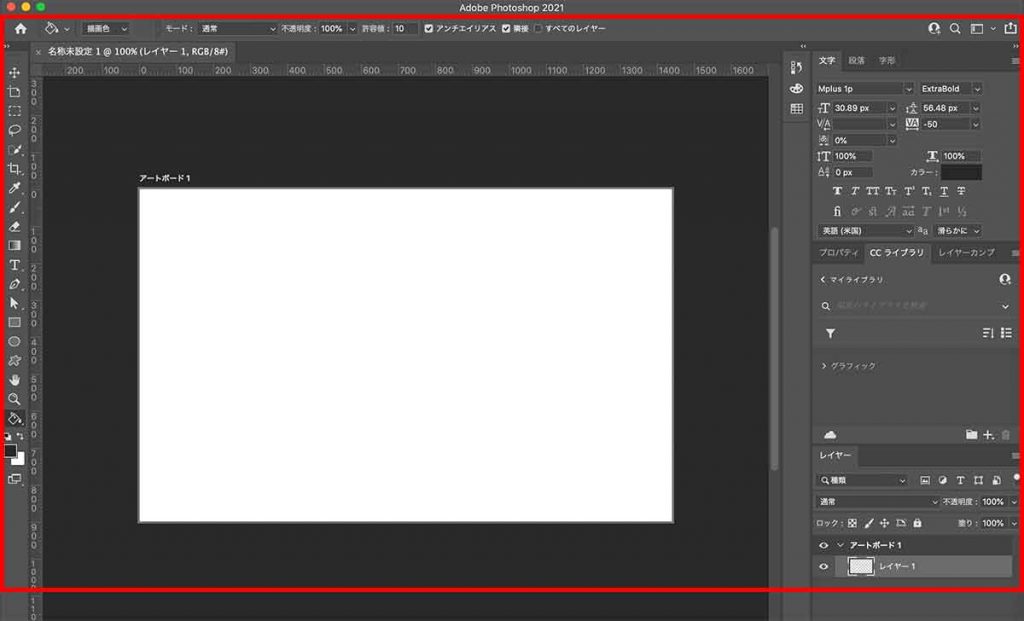
STEP③:WEB用にPhotoshopのワークスペースを調整する

最後にワークスペースをWEB用に調整していきます。
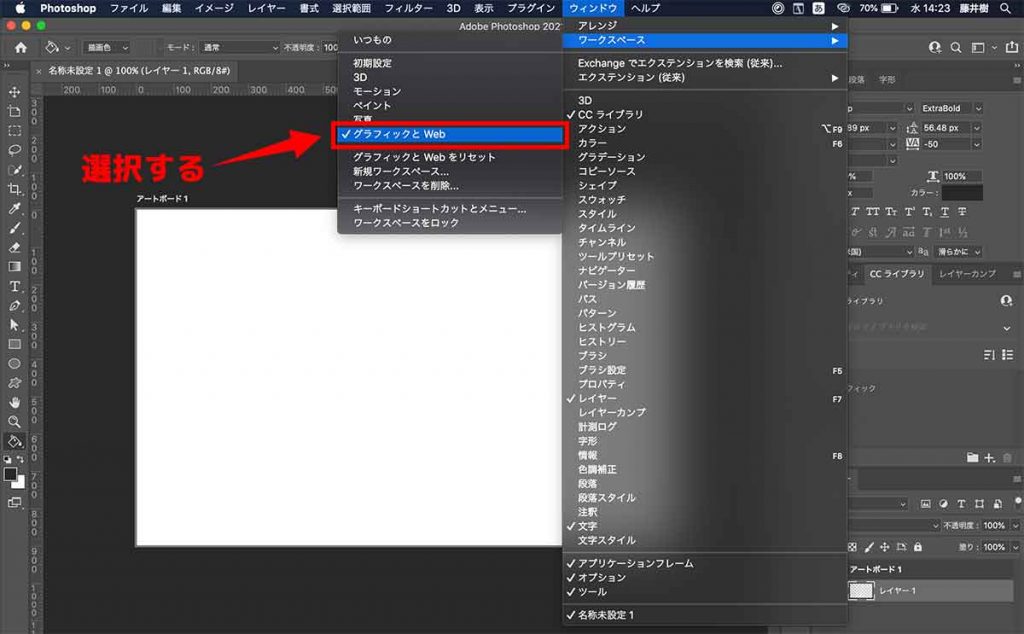
ワークスペースとは上の画像の赤枠の部分です。
基本は【グラフィックとWeb】でOK

Photoshop初心者の方は上の画像を参考に【グラフィックとWeb】にしておけば問題なし。
具体的な変更手順は下記の通り。
- ①【ウィンドウ】をクリック
- ②【ワークスペース】を開く
- ③【グラフィックとWeb】を選択
Web用の基本的な機能が備わってるので、初心者の方に使いやすい設定です。
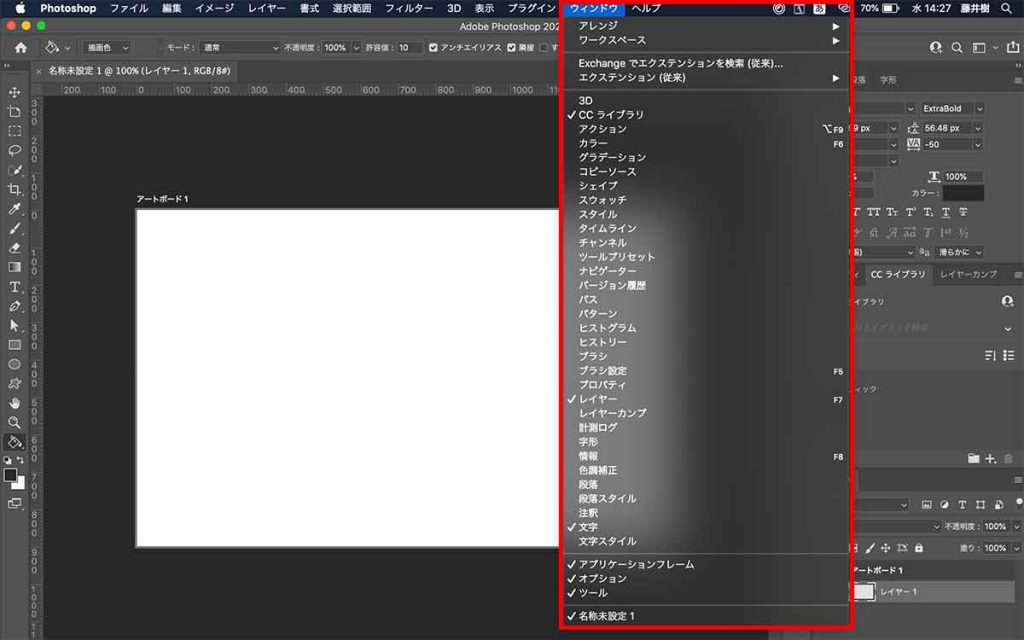
ワークスペースはアレンジが可能

ワークスペースは自分用にアレンジ可能です。
上画像のように【ウィンドウ】からアレンジできます。
初めは難しいと思うので、少しづつ触って機能を覚えていきましょう。
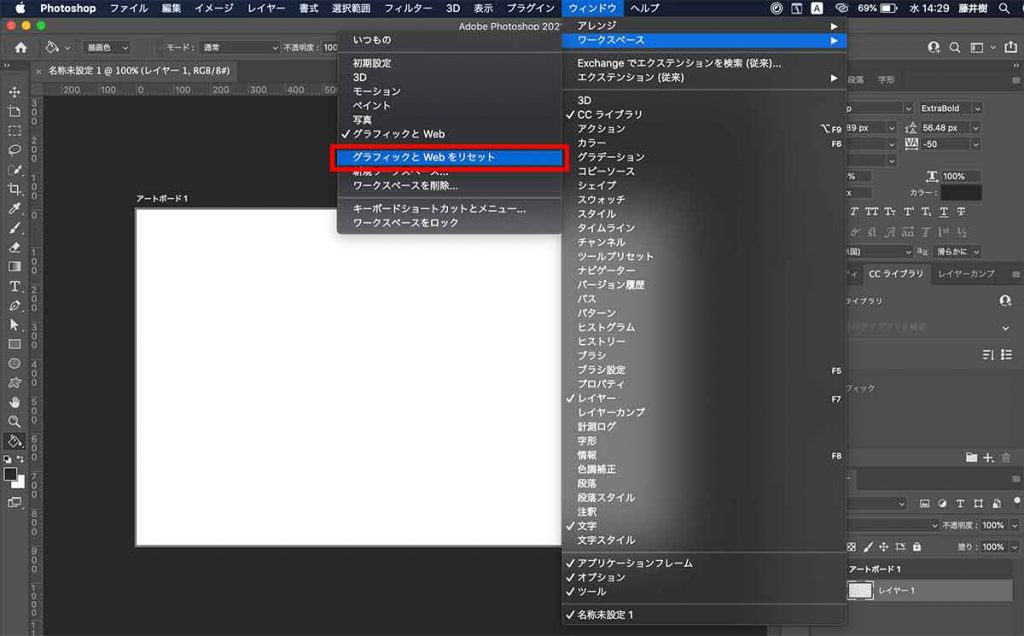
ゴチャゴチャしてもリセット可能

色々アレンジしてゴチャゴチャになってしまった場合も、上画像のように【グラフィックとWebをリセット】から設定をリセットできますので、どんどんイジっても問題なし!
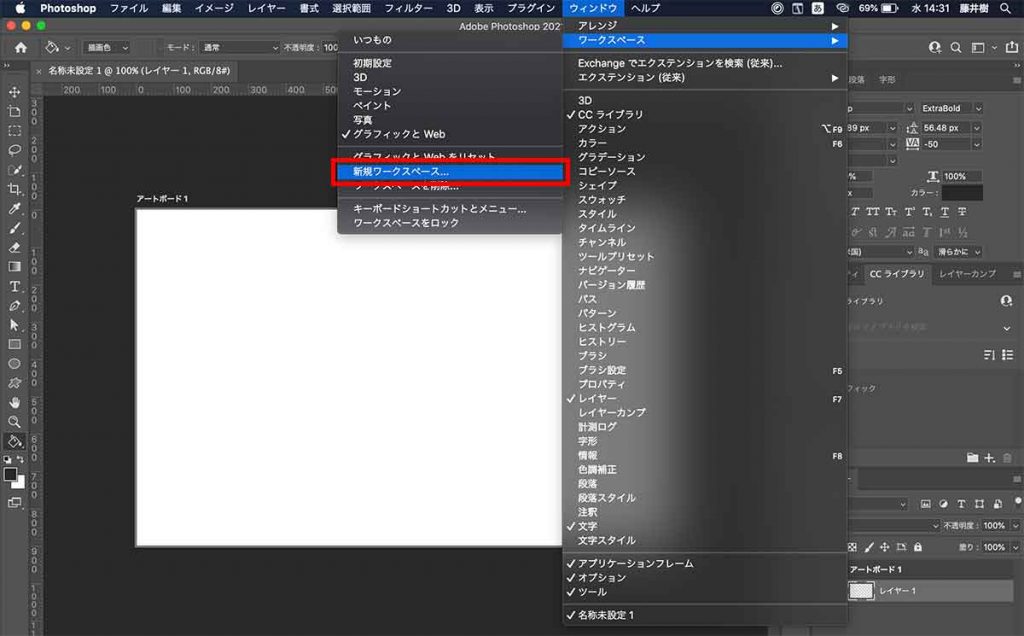
アレンジしたワークスペースは保存可能

良い感じのワークスペースができたら、保存する事ができます。
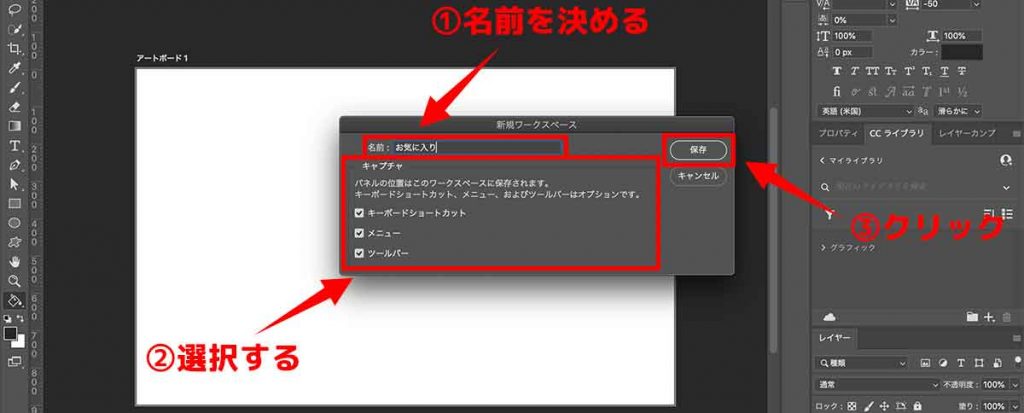
上の画像のように【新規ワークスペース】をクリックしましょう。
すると下記のようになります。

こんな感じで【名前】と【オプション】を選択して【保存】をクリックして保存できます。
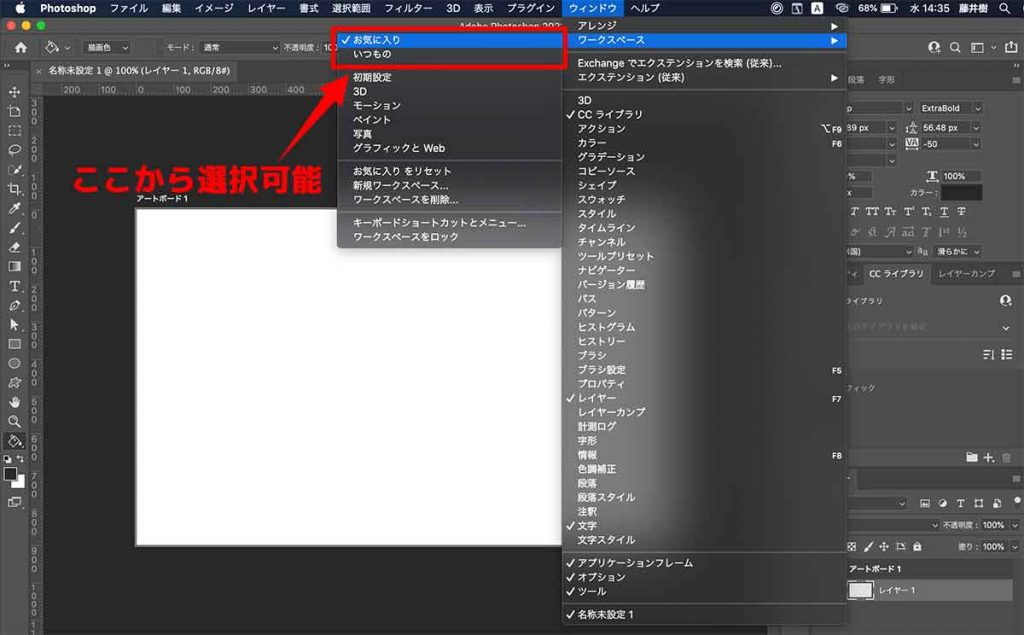
簡単に選択できる

保存したワークスペースは【ワークスペース】から簡単に呼び出せます。こんな感じで自分なりのワークスペースを作っていきましょう。
まとめ:PhotoshopをWEB向けに設定して効率的に作業していこう!
以上でWEB向けPhotoshopの初期設定が完了です。
最初は本記事の設定でやっていき、徐々に使いやすい設定に調整していきましょう。
WEB向けの初期設定まとめ
- STEP①:新規ドキュメントを作成する
- STEP②:環境設定をする
- STEP③:WEB用にワークスペースを調整する
高機能なツールなので、色々と触りながら機能を覚えていきましょう。
それではここまで。

