

サイドバーにプロフィールを表示したい。コードは苦手なのでコピペで簡単に作りたい!
こんな方向けの記事になります。
WordPressでサイトやブログを開設した際にサイドバーにプロフィールを表示したい場合がありますよね。標準でプロフィール機能がついているテーマの場合は簡単ですが、無い場合は自作する必要があります。
なので、本記事ではコピペで簡単に作る事ができるようにサイドバーにプロフィールを表示する方法を解説していきます。
サクッとサイドバーにプロフィールを表示させたい方は参考にしてみてください。
サイドバーにプロフィールを表示する方法【コピペで簡単】
コードを用意してあるので、ペタペタコピペしていくだけです。
プロフィールの完成形のイメージ

上の画像のようなシンプルなプロフィールを作っていきます。このブログで使用しているものとほとんど同じです。
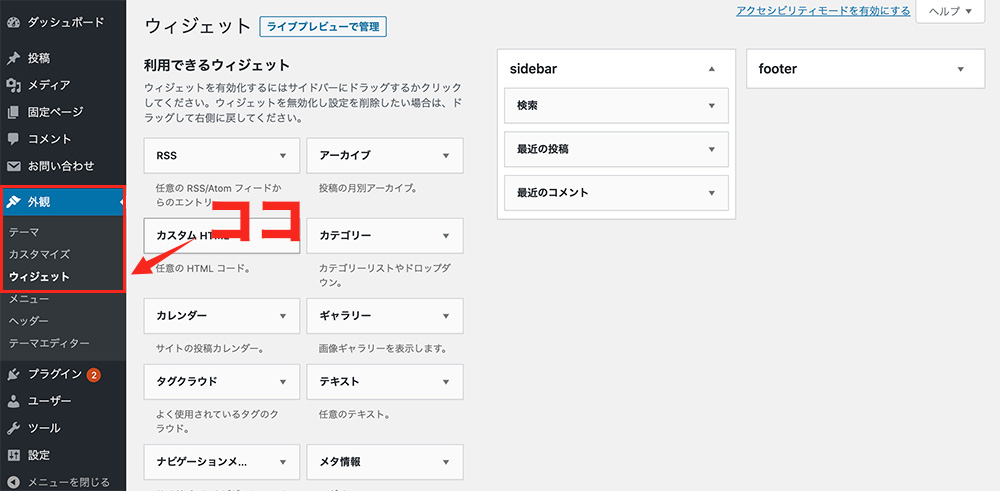
手順①:【外観】→【ウィジェット】を開く

WordPress管理画面の【外観】→【ウィジェット】を開きましょう。
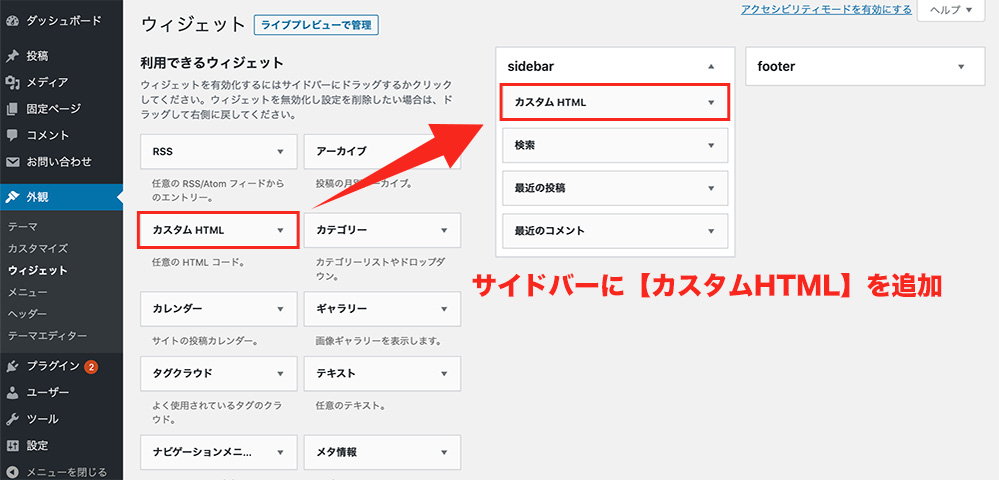
手順②:【カスタムHTML】をサイドバーに追加

ウィジェットの設定画面を開けましたら、【カスタムHTML】という項目があると思いますので、それをサイドバーに追加しましょう。ドラッグで追加できます。
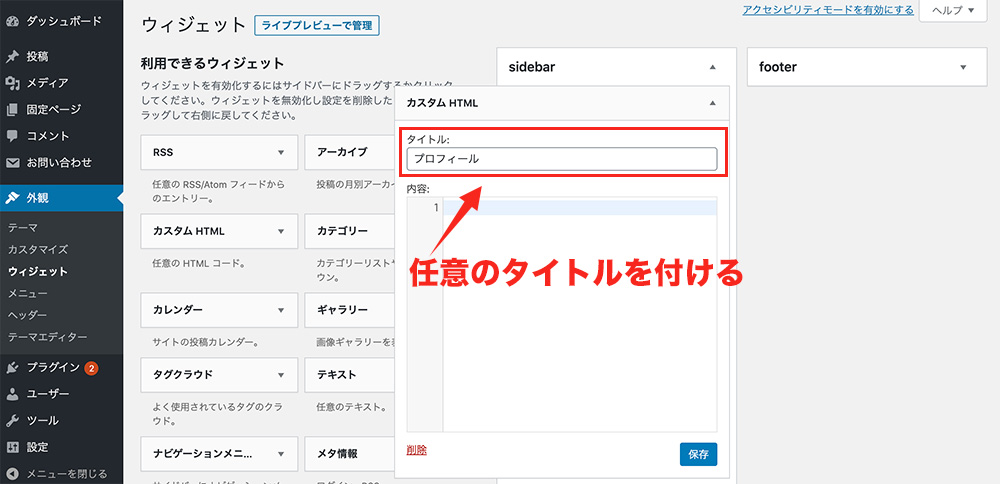
手順③:任意のタイトルを付ける

カスタムHTMLを追加しましたら、任意のタイトルを追加しましょう。僕はシンプルに「プロフィール」にしました。ここのタイトルは実際にブラウザに表示されます。
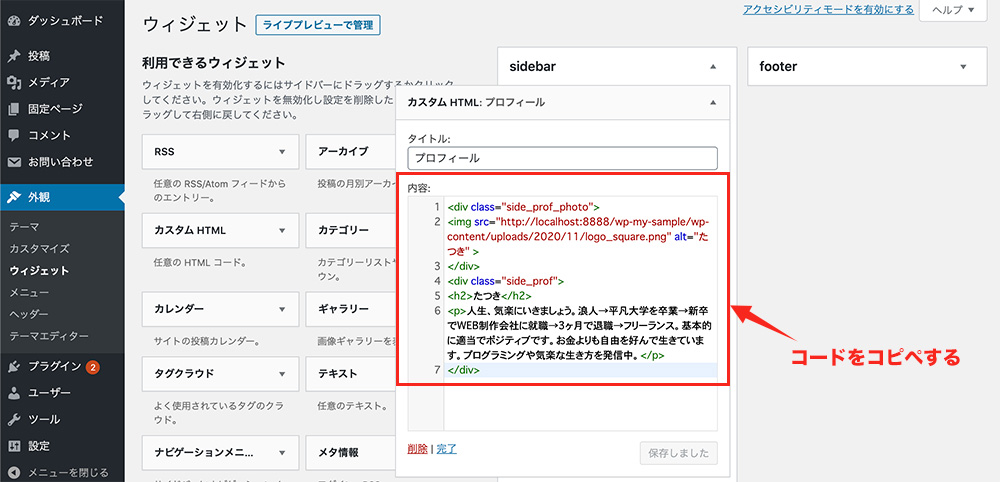
手順④:内容にコードをコピペ

内容の所にコードをコピペしてください。
コードは下記の通り。
HTML<div class="side_prof_photo"> <img src="http://localhost:8888/wp-my-sample/wp-content/uploads/2020/11/logo_square.png" alt="たつき" > </div> <div class="side_prof"> <h2>たつき</h2> <p>人生、気楽にいきましょう。浪人→平凡大学を卒業→新卒でWEB制作会社に就職→3ヶ月で退職→フリーランス。基本的に適当でポジティブです。お金よりも自由を好んで生きています。プログラミングや気楽な生き方を発信中。</p> </div>
名前と文章を変更してコピペすればOKです。
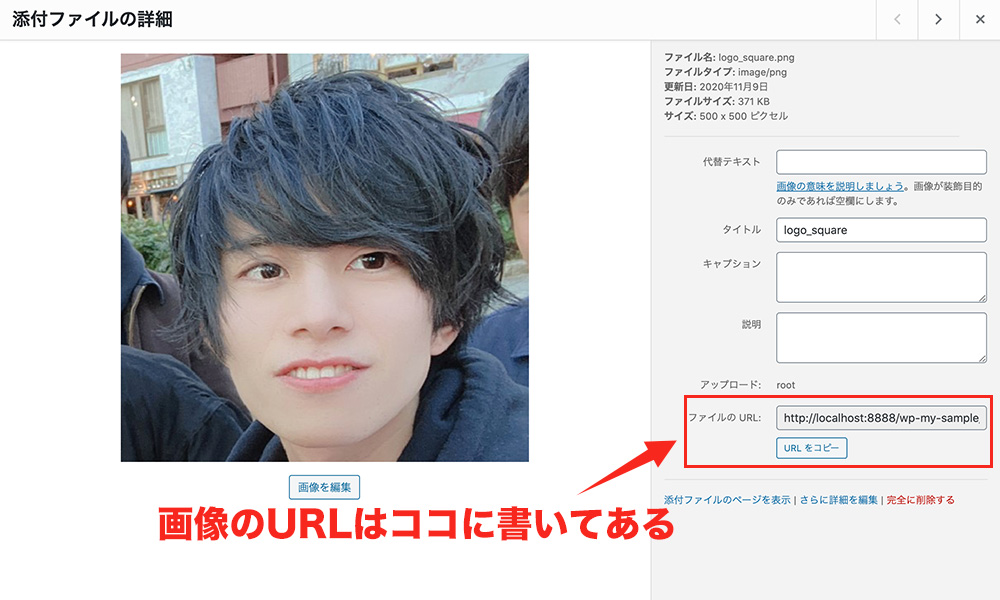
imgタグのsrcは自分の画像のURLを挿入

imgタグのsrcという部分に自分の画像のURLを記載しましょう。
画像のURLはWordPressにアップロードした際に、【メディア】から確認できます。上の画像を参考にしてみてください。
手順⑤:スタイルシートにcssをコピペ
最後にプロフィールのデザインを作って完了になります。下記のCSSコードを自分のスタイルシートにコピペしましょう。
CSS/* プロフィール(サイドバー) */ .side_prof_photo{ width: 130px; margin: 0 auto 20px; } .side_prof_photo img{ width: 100%; border-radius: 100%; } .side_prof h2{ font-size: 18px; text-align: center; margin-bottom: 15px; font-weight: 500; } .side_prof p{ font-size: 12px; line-height: 2; }
以上でプロフィールの作成は終わりです\(^^)/
細かい部分は自分でカスタマイズしてみよう
シンプルなデザインになっておりますので、文字の大きさや色などは自分のWordPressに合わせて変更して使用してみてください。それでは。

