
- カスタムロゴって何だ?
- カスタムロゴを実装したい!
- コピペで簡単に作りたい!
こんな方向けの記事になります。
WordPressのテーマ作りで簡単に実装する事ができて、機能性もアップしますのでカスタムロゴの作り方が分からない方は、本記事を参考にしてみて下さい。
なるべくコピペで作れるように解説していきますので、WordPressの知識がない方も気を楽にして読んでみてくださいねっ。
カスタムロゴの作り方を解説【コピペで簡単】
下記の順番で解説していきます。
- 知識:カスタムロゴとは
- 作業①:functions.phpにコード追加
- 作業②:表示したい場所にコード追加
- 作業③:管理画面でロゴを設定する
カスタムロゴの簡単な解説から始めますので、必要ないという方は飛ばして読んでください。
知識:カスタムロゴとは
カスタムロゴがWordPressテーマに実装されていない場合は、ソースコードを書き換えてサイトロゴを変更する必要がありますが、カスタムロゴの機能を追加する事により、管理画面から簡単にサイトロゴを変更する事ができるようになります。
自分のWordPressテーマにカスタムロゴの機能がない方は、サクッと実装してみましょう。コピペで簡単に作れますよ。それではカスタムロゴの作り方を解説していきます。
作業①:functions.phpにコード追加
カスタムロゴの機能を追加するためにfunctions.phpに下記のコードをコピペしましょう。
functions.php// カスタムロゴ function custom_theme_setup() { $defaults = array( 'height' => 60, 'width' => 320, 'flex-height' => true, 'flex-width' => true, ); add_theme_support( 'custom-logo', $defaults ); } add_action( 'after_setup_theme', 'custom_theme_setup' );
空いてるところにペタっと貼りましょう。
簡単なコード解説
自分で調整できるコードは下記の通りです。
- height:ロゴのデフォルトの高さ
- width:ロゴのデフォルトの幅
- flex-height:ロゴの高さを管理画面で調整できるようにするか(trueかfalse)
- flex-width:ロゴの幅を管理画面で調整できるようにするか(trueかfalse)
上記の部分だけ自分用に数値などを変えてください。ここまででfunctions.phpでの作業はおわりです。
作業②:表示したい場所にコード追加
header.phpなどサイトのロゴを表示させる部分に下記のコードをコピペしましょう。
PHP<?php the_custom_logo(); ?>
wordpress専用の関数になります。上記のコードを貼り付けた箇所に管理画面で設定したロゴを呼び出す事ができます。出力されるHTMLコードは下記のような感じです。
HTML<a href="URL" class="custom-logo-link" rel="home" aria-current="page"> <img width="295" height="37" src="URL" class="custom-logo" alt="サイトのタイトル"> </a>
自動でaタグで囲ってあるHTMLが生成されるので便利ですね。
CSSを自分のサイト用に調整してコードの編集は完了です。
作業③:管理画面でロゴを設定する
最後に管理画面でロゴを設定すれば完了になります。
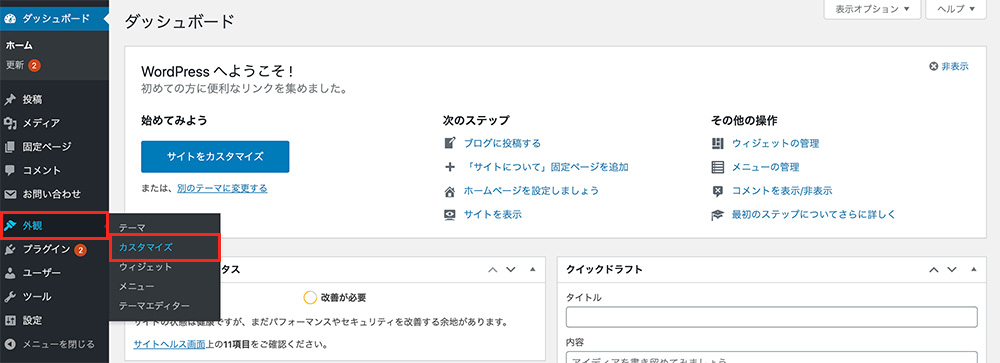
管理画面の【外観】→【カスタマイズ】で設定

上の画像ように管理画面から【外観】→【カスタマイズ】にいきます。
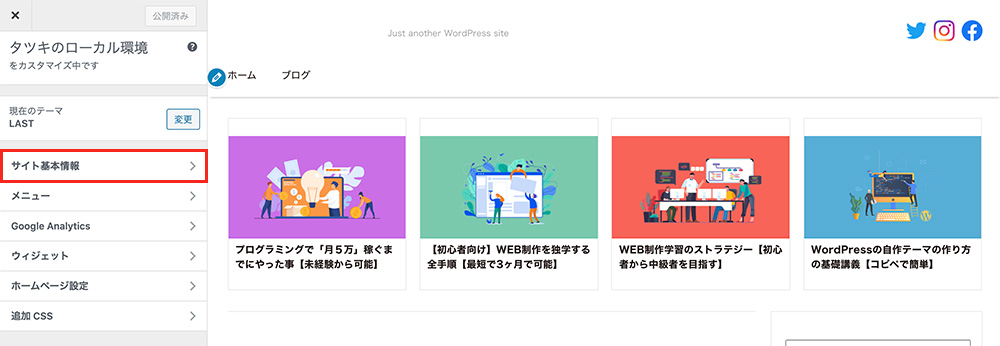
【サイトの基本情報】をクリック

カスタマイズ画面が開けましたら【サイトの基本情報】をクリックしましょう。
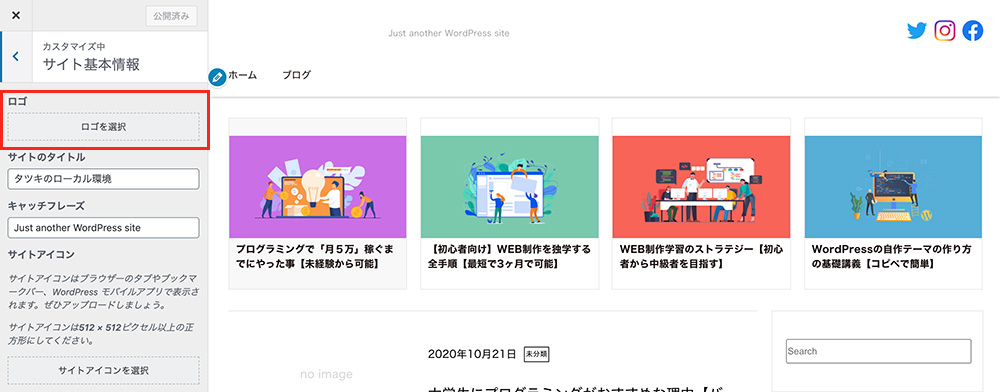
ロゴを選択して【公開】で完了!

ここでサイトロゴを選択して公開すればロゴの設定すれば完成です。お疲れ様でした。

