
- カスタムヘッダーって何なの?
- カスタムヘッダー機能を実装したい!
- コピペで簡単に実装したい!
こんな方向けの記事になります。
カスタムヘッダーの機能を実装すると、プログラミング知識が無い方でも管理画面から簡単にヘッダー画像を変更する事ができるようになるので、WordPress制作をしている方はカスタムヘッダー機能の作り方を覚えておきましょう。
作り方は簡単でほとんどコピペで実装する事ができますので、プログラミング初心者でも簡単です。本記事のコードはコピペしてOKですので、自由に使ってください。
カスタムヘッダー機能の作り方を解説【コピペOK】
下記の順番で解説していきます。
- 知識:カスタムヘッダーとは
- 作業①:functions.phpにカスタムヘッダー機能を追加
- 作業②:ヘッダー画像を表示する場所にコードを記述
- 作業③:管理画面でヘッダー画像を設定する
カスタムヘッダーの基礎知識から解説していきます。
不要な方は飛ばして読んでください。
知識:カスタムヘッダーとは
カスタムヘッダーはWordPressに元々ある機能ですが、デフォルトでは機能を使う事ができず、functions.phpにコードを記述して機能を有効化する必要があります。
有料のWordPressテーマは実装されていると思いますが、無料テーマや自作テーマだと実装されていない事が多いので自分で実装する必要があります。
カスタムヘッダーの機能がなくても、プログラミング知識のある方はソースコードを編集してヘッダー画像を変更できると思いますが、プログラミング知識の無い方はソースコードを編集できないと思いますので、複数人でWordPressを運営する場合はカスタムヘッダーは実装しておきましょう。
作業①:functions.phpにカスタムヘッダー機能を追加
カスタムヘッダー機能を追加するためのコードを記述していきます。下記のコードをfunctions.phpにコピペしましょう。
functions.php// カスタムヘッダー function custom_theme_setup() { $defaults_header = array( 'width' => 1100, 'height' => 450, 'flex-width' => true, 'flex-height' => true, ); add_theme_support( 'custom-header' , $defaults_header ); } add_action( 'after_setup_theme', 'custom_theme_setup' );
上記のコードを貼り付けるだけです。
簡単なコード解説
- width:ヘッダー画像のデフォルトの幅
- height:ヘッダー画像のデフォルトの高さ
- flex-width:管理画面で幅の調整をできるようにするか
- flex-height:管理画面で高さの調整をできるようにするか
上記の値だけ自分用に変更しておきましょう。
デフォルトのサイズになりますので、スタイルシートで変更可能です。
作業②:ヘッダー画像を表示する場所にコードを記述
ヘッダー画像を表示させたい場所に下記のコードをコピペしましょう。
header.php<?php if(get_header_image()): ?> <!-- トップバナー --> <div class="banner_wrap"> <img src="<?php header_image(); ?>" width="<?php echo get_custom_header() -> width; ?>" height="<?php echo get_custom_header() -> height; ?>" alt="<?php bloginfo('name'); ?>"> </div> <?php endif; ?>
条件分岐でカスタムヘッダーが設定されている時に表示しています。
src属性、width属性、height属性、alt属性はそれぞれphpで動的に出力しています。
今回はbanner_wrapというラップを作っていますが、ここはお好みで変更してください。
作業③:管理画面でヘッダー画像を設定する
最後に管理画面からヘッダー画像を設定して完了となります。
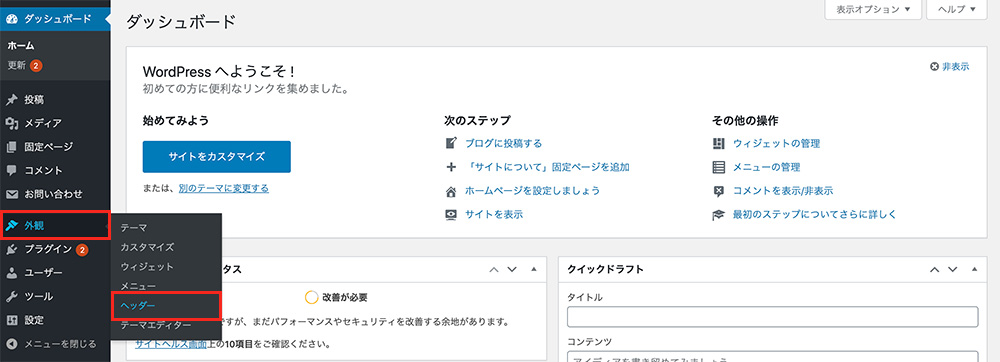
管理画面の【外観】→【ヘッダー】で設定

上の画像を参考に管理画面から【外観】→【ヘッダー】を開きましょう。
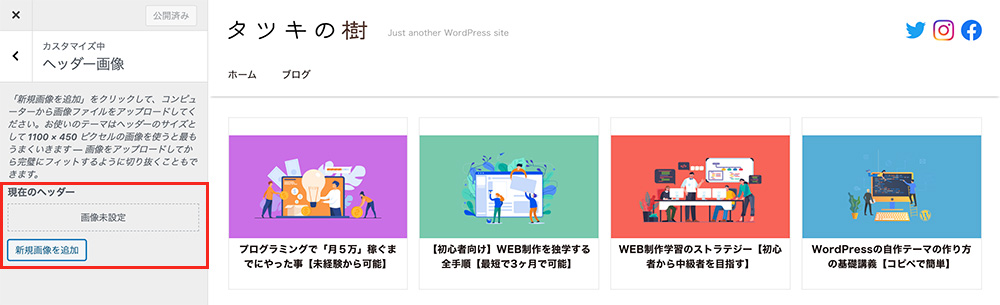
ヘッダー画像を選択して【公開】で完了!

ここでサイトのヘッダー画像を選択して公開すればヘッダー画像の設定すれば完成です。変更する時も手順は同じです。
お疲れ様でした。

