

formタグを勉強したいけど、ネットでは難しいそうな記事ばかりでよくわからない・・・。type属性、name属性って何やねん、難しいよ!
このような方向けの記事です。
初心者の方向けにinputタグの基本の使い方を解説します。これからinputタグを学びたい方、勉強しているけどよく理解できていない方の参考になればと思います。
また、記事の最後に僕が普段使用しているformタグを使用したお問い合わせフォームのテンプレを配布しておりますので、自由に使用してください。
formタグとは
WEB制作をしていると、たびたびお問い合わせフォームを作る時があります。
その時に使用するのがformタグです。
初心者の方が躓きやすい部分でもありますので慣れが必要。
朗報:ある程度テンプレ化されている
お問い合わせフォームはある程度型が決まっていて、毎回1から作るのは面倒くさいです。なのでテンプレを用意しておいてアレンジしつつ使い回すのがコスパがいい。
最後に僕のテンプレを無料配布しているので、本記事で軽くformタグについて学んだ後は自由に使用してOK。
formタグの種類
使用するタグは全部で4つです。
- formタグ
- inputタグ
- selectタグ
- textareaタグ
上記の4つを使用してフォームを作っていきます。
formタグはPHPやJavaScriptと連携して使用することが多く、奥が深い部分でもあります。
本記事では初心者向けという事で、基本的な部分のみを解説します。応用などは実務などで少しづつ覚えていきましょう。
formタグの使い方を解説
HTML<form action="form.php" method="post"> <!-- ここに書いていきます。 --> </form>
formタグ全体を囲むためのタグです。このformタグの中にinputタグ、selectタグ、textareaタグを書いていきます。イメージとしてはtableタグが近いですね。
action属性とmethod属性というモノがありますが、この辺はHTMLコーディングには関係なし。PHPを学習する時に学ぶと思いますので軽く解説します。今は覚えなくて大丈夫です。
action属性
フォームで入力した情報の送信先を指定するための属性です。
今回の例ですと、フォームで入力した情報をform.phpというファイルに送信しています。
流れとしては、ホームページのお問い合わせフォームで入力した情報を別のPHPファイルに送信して、そのPHPファイルで情報の送信処理などをしているという感じです。
method属性
フォームで入力した情報の送信方法を指定する事ができます。
送信方法は「post」か「get」 のどちらかを指定します。
2つの違いは下記の通りに覚えておきましょう。
- post:セキュリティが強い
- get:セキュリテが弱い
お問い合わせなどの個人情報を扱うときは「post」を使用します。コーディングには関係ない知識なので、とりあえずpostを指定おけばOK。
inputタグ
基本のフォームの部品を作成するためのタグです。
HTML<input type="text" name="名前" placeholder="山田 太郎">
上記が基本な型になります。色々な属性値を指定してフォームの部品を作っていきます。
詳しく解説します。
name属性
任意の名前をつける事ができます。
名前の入力欄なら「名前」「name」「namae」など日本語、英語、ローマ字が使用できます。
特に決まりはないので分かりやすい名前を指定しておけば大丈夫です。
placeholder属性
入力欄の背景にあらかじめ薄くヒントのような文字を表示させる事ができます。
イメージ

上記のように見た事ある方も多いはず。
名前の入力欄だったら、「山田 太郎」みたいに書いておけば名前の入力欄だと分かりやすいですよね。
type属性
type属性を指定する事で、色んな種類の入力欄を作る事ができます。
種類が多いのですが、使うものは限られていますのでよく使うもののみ解説していきます。
- type=”text”
- type=”email”
- type=”tel”
- type=”checkbox”
- type=”radio”
- type=”submit”
上記を覚えておけば大体のフォームは作成できます。使い方は下記で詳しく解説していきます。
type=”text”

HTML<input type="text" name="名前" placeholder="山田 太郎">
名前などシンプルな短い文などを入力する時に使用します。
type=”email”

HTML<input type="email" name="メール" placeholder="○○○○○○○○@gamil.com">
メールアドレスを入力できるフォームです。
type=”tel”

HTML<input type="tel" name="電話番号" placeholder="000-0000-0000">
電話番号を入力する事ができるフォームです。
text、email、telは見た目が同じなのでplaceholderで分かりやすくするのがポイント。
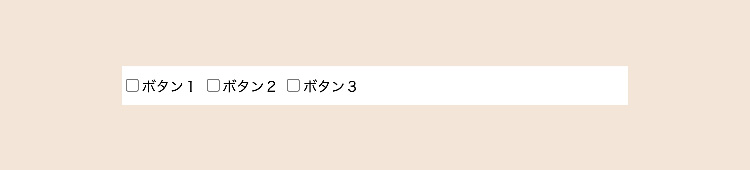
type=”checkbox”

HTML<input type="checkbox" name="check" value="1">ボタン1 <input type="checkbox" name="check" value="2">ボタン2 <input type="checkbox" name="check" value="3">ボタン3
チェックボックスと呼ばれているフォームです。
name属性とは別にvalue属性というものを設定しています。
また、複数にチェックする事ができるのもtype=“checkbox”の特徴です。
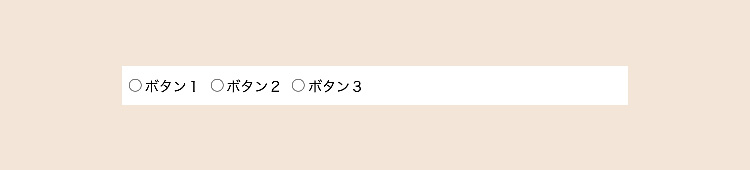
type=”radio”

HTML<input type="radio" name="check" value="1">ボタン1 <input type="radio" name="check" value="2">ボタン2 <input type="radio" name="check" value="3">ボタン3
ラジオボタンと呼ばれているフォームです。
先程のチェックボックスのtype属性をradioに変更しただけ。
チェックボックスとの違う所は1つしかチェックする事ができない点です。
- チェックボックス:複数にチェックできる
- ラジオボタン:1つのみチェックできる
上記のように内容によって使う方を選びましょう。
type=”submit”

HTML<input type="submit" value="送信">
送信ボタンです。
formタグ内で入力された内容を送信する時に使用します。
value属性に設定した文字を実際にウェブ上に表示させる事ができます。
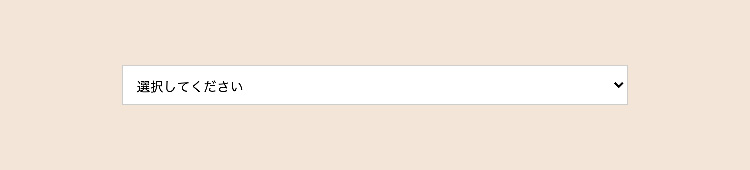
selectタグ

セレクトタグと呼ばれているものです。
上記の画像のように、ドロップダウンのフォームを作る時に使用します。
HTML<select name="your-subject"> <option value="選択してください">選択してください</option> <option value="選択肢1">選択肢1</option> <option value="選択肢2">選択肢2</option> </select>
selectタグにname属性を指定して、その中にoptionタグで選択肢を作っていくのが基本の型となります。optionタグには各選択肢のvalue属性を指定します。
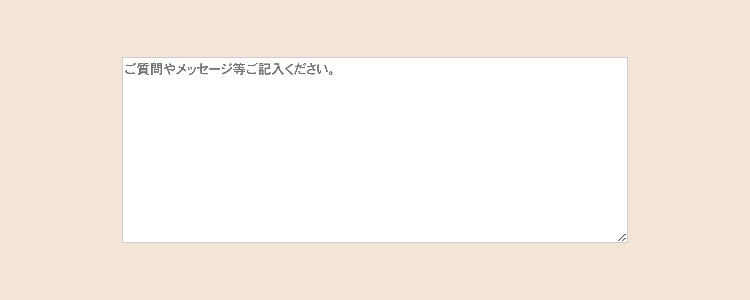
textareaタグ

テキストエリアと呼ばれているものです。
上記の画像のように、お問い合わせ内容など長い文章を入力する時に適しています。
HTML<textarea name="message" cols="40" rows="10" placeholder="ご質問やメッセージ等ご記入ください。"></textarea>
上記が基本の型です。
name属性とplaceholder属性の他にcols属性とrows属性を指定しています。
- cols属性:横の行数
- rows属性:縦の行数
上記のように横幅と高さの行数を指定する事ができます。
デフォルトの値ですので、CSSで横幅などを調整できるので、何となく指定しておきましょう。
おまけ:僕が普段使用しているテンプレを配布します。
ここまでformタグを解説してきましたが、お問い合わせフォームを1から作るのって正直シンドイんですよね、、、。
ある程度テンプレを用意しておいてそこから作っていった方が効率がいいです。なので、僕が普段使用しているお問い合わせフォームのテンプレを配布します。
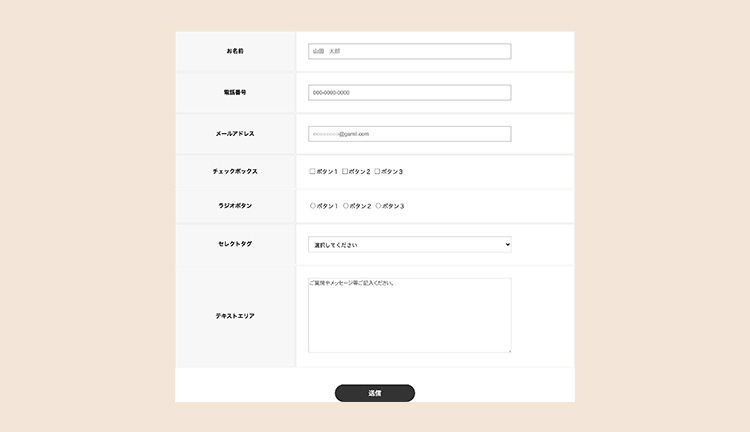
完成イメージ

画質が悪くて申し訳ないです。
こんな感じのシンプルなフォームで、スマホ対応もしております。
テンプレコード
HTMLコード
HTML<div class="form_wrap"> <form> <table> <tr> <th>お名前</th> <td><input type="text" name="your-name" placeholder="山田 太郎"></td> </tr> <tr> <th>電話番号</th> <td><input type="tel" name="tel" placeholder="000-0000-0000"></td> </tr> <tr> <th>メールアドレス</th> <td><input type="email" name="email" placeholder="○○○○○○○○@gamil.com"></td> </tr> <tr> <th>チェックボックス</th> <td> <input type="checkbox" name="button" value="1">ボタン1 <input type="checkbox" name="button" value="2">ボタン2 <input type="checkbox" name="button" value="3">ボタン3 </td> </tr> <tr> <th>ラジオボタン</th> <td> <input type="radio" name="button" value="1">ボタン1 <input type="radio" name="button" value="2">ボタン2 <input type="radio" name="button" value="3">ボタン3 </td> </tr> <tr> <th>セレクトタグ</th> <td> <select> <option value="選択してください">選択してください</option> <option value="選択肢1">選択肢1</option> <option value="選択肢2">選択肢2</option> </select> </td> </tr> <tr> <th>テキストエリア</th> <td><textarea name="message" cols="40" rows="10" placeholder="ご質問やメッセージ等ご記入ください。"></textarea></td> </tr> </table> <input type="submit" value="送信" class="button"> </form> </div>
CSSコード
CSS.form_wrap{ max-width: 1000px; margin: auto; } .form_wrap table{ width: 100%; font-size: 14px; margin-top: 40px; line-height: 1.5; } .form_wrap table th{ width: 30%; border: 1px solid #E8E8E8; padding: 3%; background-color: #F7F7F7; vertical-align: middle; box-sizing: border-box; } .form_wrap table td{ width: 70%; border: 1px solid #E8E8E8; vertical-align: middle; background-color: #ffffff; padding: 3%; box-sizing: border-box; } .form_wrap input{ padding: 10px; box-sizing: border-box; } .form_wrap input[type='text'],input[type='email'],input[type='tel']{ width: 80%; border: solid 2px #ccc; } .form_wrap textarea{ border: solid 1px #ccc; width: 80%; box-sizing: border-box; } .form_wrap select{ width: 80%; border: solid 1px #ccc; height: 40px; padding: 10px; box-sizing: border-box; } .form_wrap input[type="submit"] { -webkit-appearance: none; border: none; } .button{ text-decoration: none; text-align: center; color: #ffffff; background-color: #333333; width: 200px; margin: 40px auto 0; display: block; font-size: 16px; font-weight: 600; border-radius: 50px; transition: all 0.3s ease 0s; opacity: 1; cursor: pointer; } .button:hover{ opacity: 0.8; } @media (max-width: 1000px){ .form_wrap{ width: 95%; } } @media (max-width: 767px){ .form_wrap table{ font-size: 12px; margin-top: 25px; } .form_wrap table th{ width: 100%; display: block; } .form_wrap table td{ width: 100%; display: block; } .form_wrap input{ padding: 10px; } .form_wrap input[type='text'],input[type='email'],input[type='tel']{ width: 100%; } .form_wrap textarea{ border: solid 1px #ccc; width: 100%; } .form_wrap select{ width: 100%; } .button{ margin: 25px auto 0; font-size: 14px; } }
上記がコードになります。僕はリセットCSSを使用しているので、使用しないと少しスタイルが崩れているかもです。
僕の使用しているリセットCSSは「【コピペOK】リセットCSSとは?必要性を解説【最低限は必要です】」で配布していますので参考にどうぞ。
それでは自由に使ってください。コードが汚いと思う方は自分用に整地してもらっても大丈夫です。

