

WordPressで記事毎に目次を表示させたいけど作り方がわからない。どうやって作成するのか知りたい・・・。初心者向けに解説してくれ!
このような方向けの記事になります。
WordPressサイトでブログなどの記事を作成する上で目次を表示されたいけど、作り方がわからないという方も多いはず。
そこで本記事では元WordPressのメンターだった僕が「WordPressでの目次の作り方」を解説していきます。
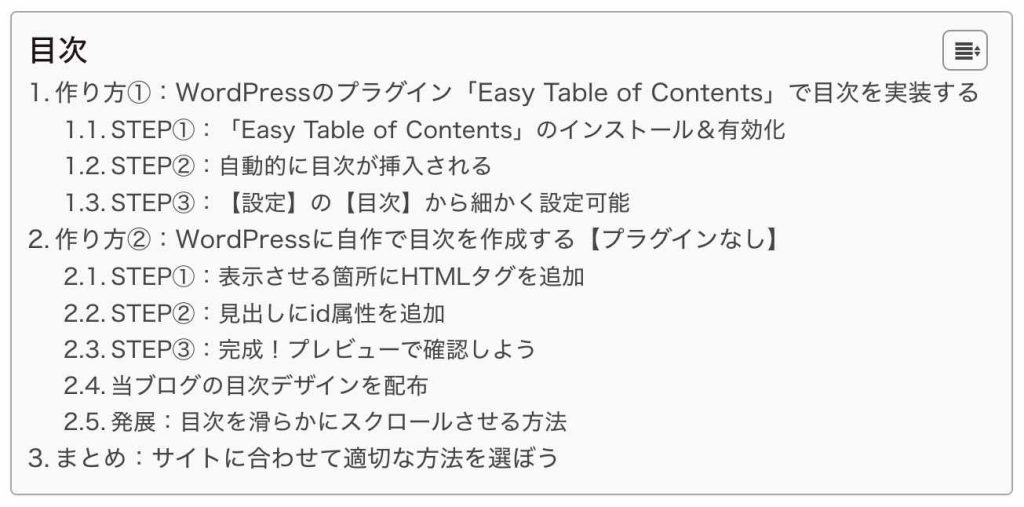
もくじ
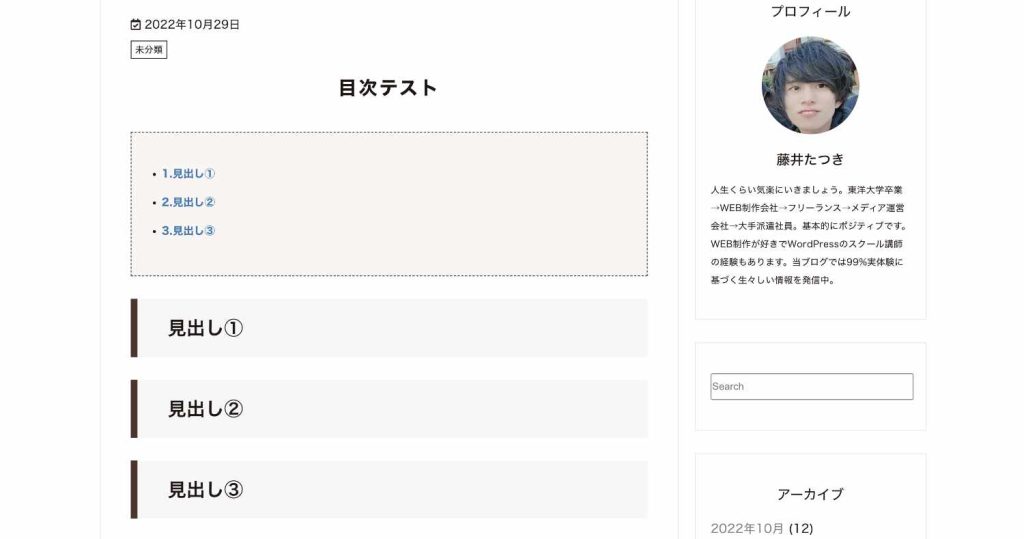
上記のように当ブログでも目次を自作で実装しており、こちらは「作り方②」で詳しく解説しています。
特にこだわりがないという方はプラグインで自動で作成する方法を「作り方①」で解説しているので参考にしてみてください。
作り方①:WordPressのプラグイン「Easy Table of Contents」で目次を実装する

上の画像のような目次をプラグイン「Easy Table of Contents」を使用して実装していきます。
実装の流れは下記の通り。
- STEP①:「Easy Table of Contents」のインストール&有効化
- STEP②:自動的に目次が挿入される
- STEP③:【設定】の【目次】から細かく設定可能
全部で3STEPです。プラグインを有効化するだけで自動的に目次を実装可能。
それでは順番にやり方を解説していきます。
STEP①:「Easy Table of Contents」のインストール&有効化

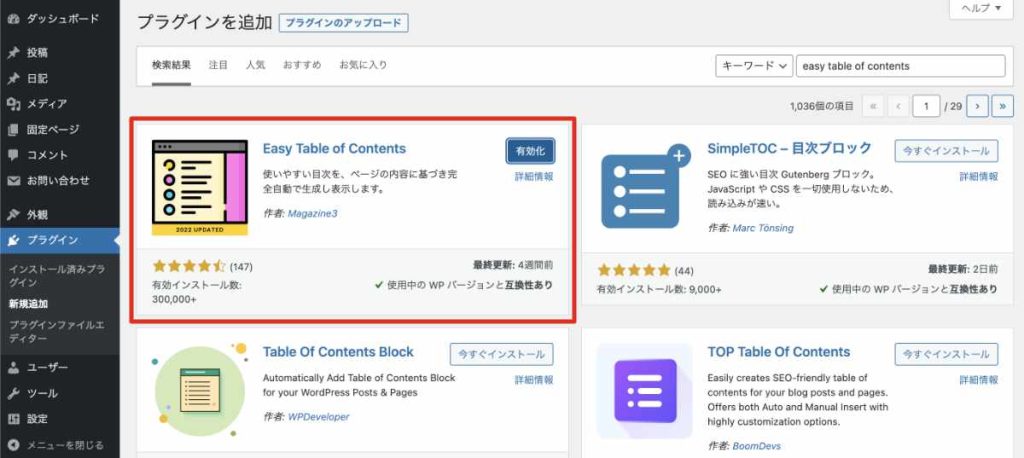
まずは「Easy Table of Contents」をインストールします。
WordPress管理画面の【プラグイン】の【新規追加】から「Easy Table of Contents」と検索してインストールしましょう。
インストール後は【有効化】ボタンが表示されるので、こちらをクリックして完了です。
プラグインのインストール方法がわからないという方は下記の記事で詳しく解説しておりますので参考にしてみてください。
STEP②:自動的に目次が挿入される

上の画像のように自動で目次を表示できます。
「Easy Table of Contents」を有効化するだけなので簡単ですね。
「Easy Table of Contents」は細かく設定できるので、デザインを変更したい方は次のSTEP③に進みましょう。
STEP③:【設定】の【目次】から細かく設定可能

管理画面の【設置】に【目次】という項目が追加されていますので、こちらから細かく設定可能です。
日本語にも対応しており、直感的に操作できます。
主に下記のような設定が可能です。
- 目次の表示場所
- 目次の位置
- 目次の表示条件
- 目次タイトルの変更
- 文字サイズなどの設定
- 色などのデザイン変更
など細かく設定できます。
過去の記事など全ての記事に一括で目次を挿入できるので、サクッと目次を実装したい方は「Easy Table of Contents」がおすすめです。
他に良いプラグインが見つかりましたら、追記していこうと思います。
作り方②:WordPressに自作で目次を作成する【プラグインなし】

上の画像ように当ブログで使っている目次の作り方を解説していきます。
プラグインを使わず実装できるので、プラグインを増やしたくない方は参考にしてみてください。
作成する手順は下記の通り。
- STEP①:表示させる箇所にHTMLタグを追加
- STEP②:見出しにid属性を追加
- STEP③:完成!プレビューで確認しよう
順番に解説します。
※HTMLとCSSの基礎知識が必要なので、読んでみて理解不能な方はプラグインでの実装がおすすめですm(__)m
STEP①:表示させる箇所にHTMLタグを追加

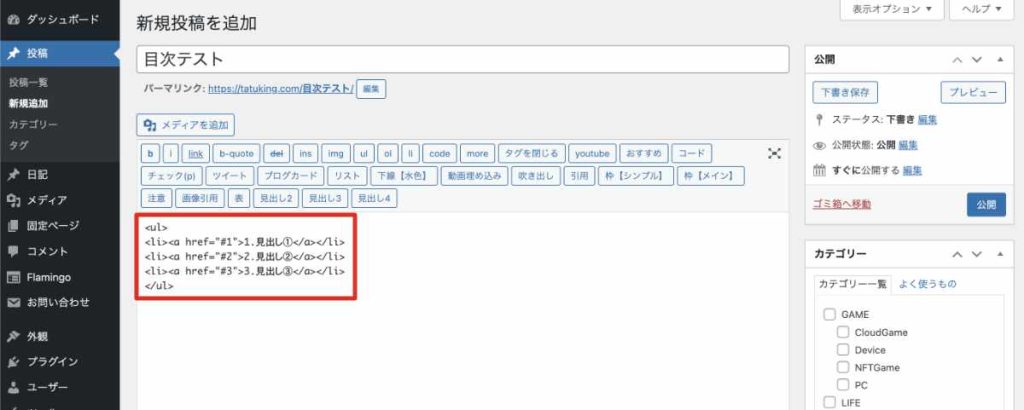
画像は記事の編集ページです。
目次を表示されたい箇所にHTMLタグを挿入します。
追加するHTMLタグ
HTML<ul> <li><a href="#1">1.見出し①</a></li> <li><a href="#2">2.見出し②</a></li> <li><a href="#3">3.見出し③</a></li> </ul>
ulタグでリストを作成して、aタグでリンクにしています。
hrefのリンク先は上から順に「#1」「#2」「#3」としておきましょう。
これだけだと未完成なので、次で見出しタグにもコードを加えていきます。
STEP②:見出しにid属性を追加

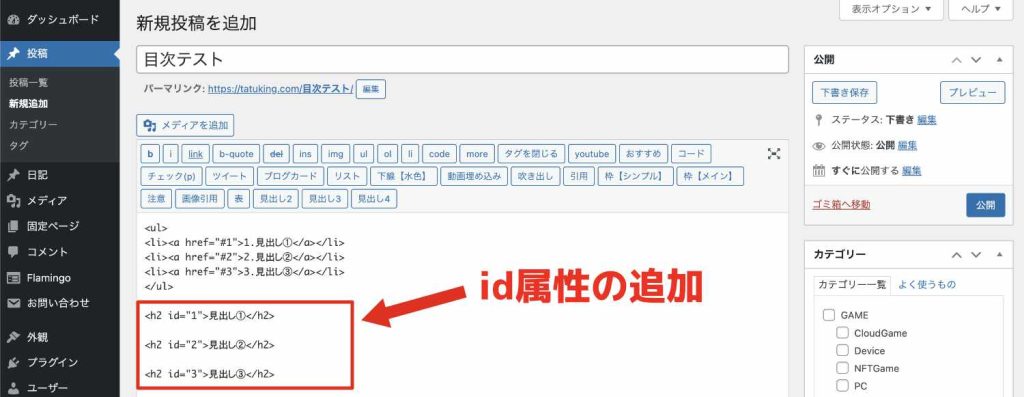
見出しにid属性を追加します。
上の画像を参考にしてみてください。
idの値は上から順に「1」「2」「3」と付けていきましょう。
目次タグの完成形
HTML<ul> <li><a href="#1">1.見出し①</a></li> <li><a href="#2">2.見出し②</a></li> <li><a href="#3">3.見出し③</a></li> </ul> <h2 id="1">見出し①</h2> <h2 id="2">見出し②</h2> <h2 id="3">見出し③</h2>
上のような構造になっていれば問題なし。
見出しにid属性を追加して、目次のaタグで見出しのid属性とリンクされています。
STEP③:完成!プレビューで確認しよう

目次の完成です。既に目次として機能します。
プレビューで目次のリンクをクリックしてみましょう。
無事に見出しまでスキップできていれば問題なしです。
当ブログの目次デザインを配布
目次のデザインが欲しいという方向けに当ブログのデザインを配布します。
HTMLタグ
HTML<p class="check">もくじ</p> <div class="mokuji"> <ul> <li><a href="#1">1.見出し①</a></li> <li><a href="#2">2.見出し②</a></li> <li><a href="#3">3.見出し③</a></li> </ul> </div>
CSS
CSS/* チェック */ .check{ position: relative; padding-left: 30px; font-size: 20px; font-weight: 600; line-height: 1.4; margin: 0 0 20px 0; } .check-p:before{ background: none repeat scroll 0 0 #ffffff; content: ""; height: 20px; left: 0; position: absolute; top: 40%; width: 20px; z-index: 0; } .check-p:after{ position: absolute; top: 9%; left: 3px; content: ""; width: 13px; height: 7px; border: transparent 2px solid; border-left: 5px solid #77B255; border-bottom: 5px solid #77B255; transform: rotate(-40deg); -webkit-transform: rotate(-40deg); -ms-transform: rotate(-40deg); z-index: 5; } @media (max-width: 768px){ .check-p{ font-size: 18px; } } /* もくじ */ .mokuji { padding: 40px 15px 36px 40px; font-size: 14px; font-weight: 700; margin-bottom: 30px; background: #f9f5f3; border: dashed 1px #51342B;/*点線*/ } .mokuji li{ margin-bottom: 10px; line-height: 2; } .mokuji p { margin: 0; padding: 0; } @media (max-width: 768px){ .mokuji{ font-size: 13px; } } @media (max-width: 400px){ .mokuji{ font-size: 12px; } }
少し長いですが、自由にアレンジして使ってみてください。コピペするだけで使えます。
発展:目次を滑らかにスクロールさせる方法
当ブログの目次は滑らかにスクロールするように実装されています。
jQueryを使用して実装していますが、こちらもコピペで実装できるのでコードを貼っておきますね。
滑らかにスクロールさせるコード
jQuery//スムーズスクロール jQuery(function(){ jQuery('a[href^="#"]').click(function(){ var speed = 400; var href= jQuery(this).attr("href"); var target = jQuery(href == "#" || href == "" ? 'html' : href); var position = target.offset().top; jQuery("html, body").animate({scrollTop:position}, speed, "swing"); return false; }); });
こちらを使用しているテーマのjsファイルにコピペすれば実装できます。
使い方などは下記の記事で詳しく解説しておりますので参考にしてみてください。
まとめ:サイトに合わせて適切な方法を選ぼう
WordPressでの目次の実装は以上となります。
自作は少しWEBの知識が必要ですが、プラグインなら簡単に実装可能です。
どちらの方法で実装するかは、使用するサイトに合わせて検討してみてください。
- コードが苦手だから簡単に目次を実装したい
→プラグインで実装 - プラグインを増やさずに自由に実装したい
→自作で作成
他にも目次を実装できるプラグインや自作コードはネットに沢山溢れているので、色々探してみると面白いかもですね。
それではここまで。



