

ContactForm7でお問い合わせフォームを実装しているけど、迷惑メールが多くて困ってる・・・。何か対策はないの!?
このような方向けの記事になります。
サイトにお問い合わせフォームを設置していて、スパムメールに困っている方は「reCAPTCHA」を導入する事でスパムを防止する事ができます。
その中でも、本記事では利用者の多い「ContactForm7」でのreCAPTCHAを設定方法を解説していこうと思います。
もくじ
2通りの方法があり、2つ目の方法は追加でプラグインを導入する方法になりますので、プラグインを増やしたくないという方は1つ目の方法で設定しましょう。
まずはreCAPTCHAに登録しましょう!
reCAPTCHAに登録して認証キーなどを取得していきます。
reCAPTCHAとは
reCAPTCHAは、高度なリスク分析エンジンと適応型チャレンジを使用して、悪意のあるソフトウェアがWebサイトで不正な活動を行わないようにします。その間、正当なユーザーはログイン、購入、ページの表示、またはアカウントの作成が可能になり、偽のユーザーはブロックされます。
Google reCAPTCHA(日本語翻訳)から引用
Googleが提供しているスパム対策システムになりますので信頼性は高いと思います。
それではreCAPTCHAの公式サイトから登録していきます。
公式サイトの【AdminConsole】をクリック

reCAPTCHAの公式サイトを開きましたら、ページ上部の【AdminConsole】をクリックしましょう。こちらから登録していきます。
各項目を入力する

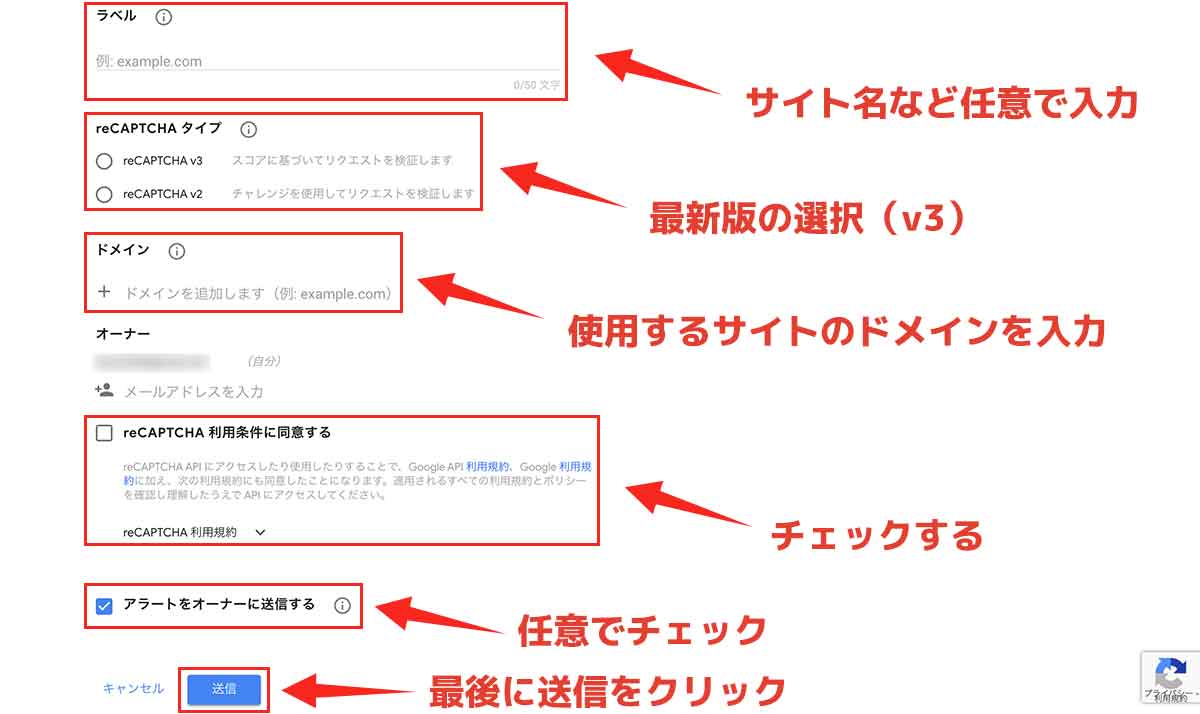
サイトの情報を入力していきます。
- ラベル:サイト名など(任意で入力)
- reCAPTCHA:v3を選択(最新)
- ドメイン:使用するドメインを入力
- 同意するにチエック
- アラートを送信するにチエック(任意)
上記のような感じで入力していきましょう。
最後のアラートは異常なアクセスがあった際にメールで通知してくれる機能になります。必要な方はチェックしておきましょう。
全ての入力が完了しましたら最後に【送信】をクリックしましょう。
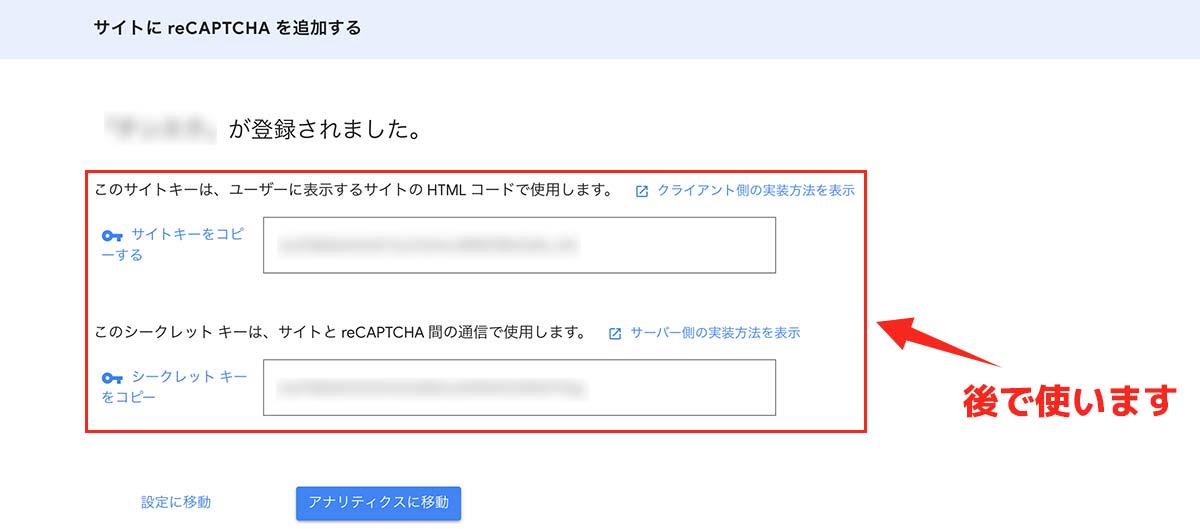
reCAPTCHAの認証キーが表示される

送信が完了しますと認証キーが表示されます。
こちらは大事なものになりますので、他人には非公開にしましょう。
こちらの認証キーは後ほど使用します。
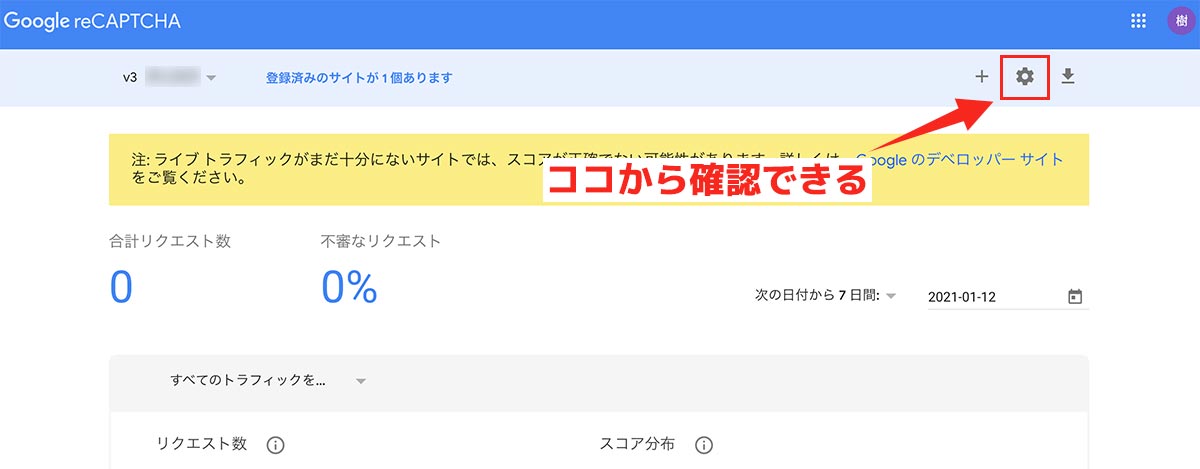
認証キーを忘れてしまった場合

reCAPTCHAの管理画面の右上の設定から認証キーを確認する事ができます。
次からは実際にContactForm7にreCAPTCHAを設定していきます。2通りの方法がありますので、どちらかの方法で設定していきましょう。
方法①:ContactForm7のプラグイン上で設定する【バッジが表示される】
設定の手順は下記です。
- 手順①:WordPress管理画面の【インテグレーション】をクリック
- 手順②:reCAPTCHAの【インテグレーションのセットアップ】をクリック
- 手順③:認証キーを入力して【設定の保存】をクリック
ContactForm7のプラグイン上で設定する事ができます。
デメリットとしては全ページの画面上にreCAPTCHAのバッジが表示される事ですね。
表示させたくないという方は「方法②:Invisible-reCaptchaで設定する【バッジが非表示】」で設定しましょう。
手順①:WordPress管理画面の【インテグレーション】をクリック

WordPressの管理画面を開きましたら【お問い合わせ】の【インテグレーション】をクリックしましょう。
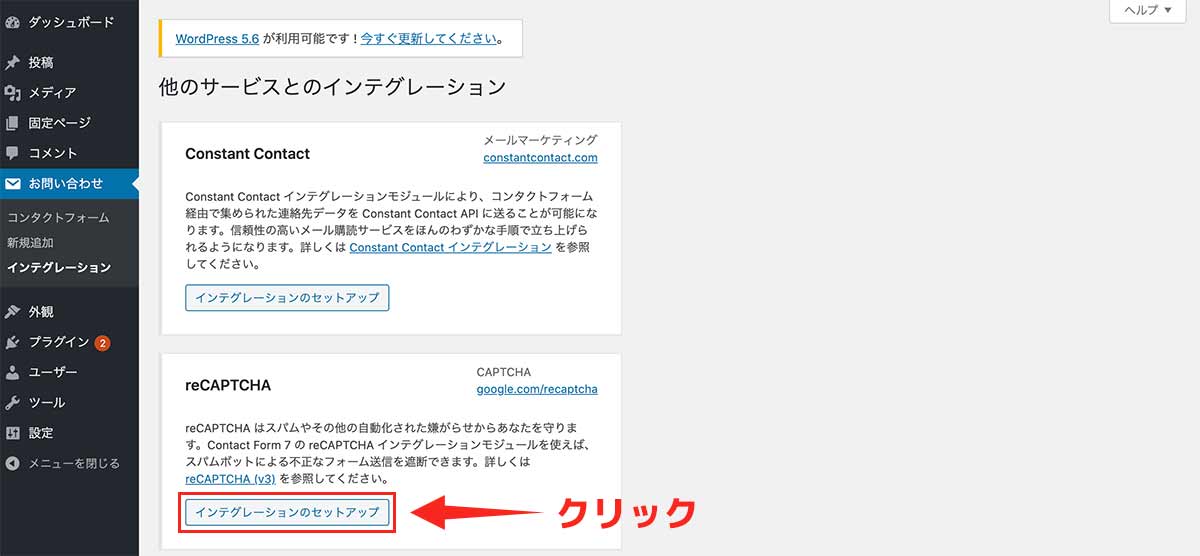
手順②:reCAPTCHAの【インテグレーションのセットアップ】をクリック

上の画像のようになりましたら、下側の「reCAPTCHA」の欄にある【インテグレーションのセットアップ】をクリックしましょう。
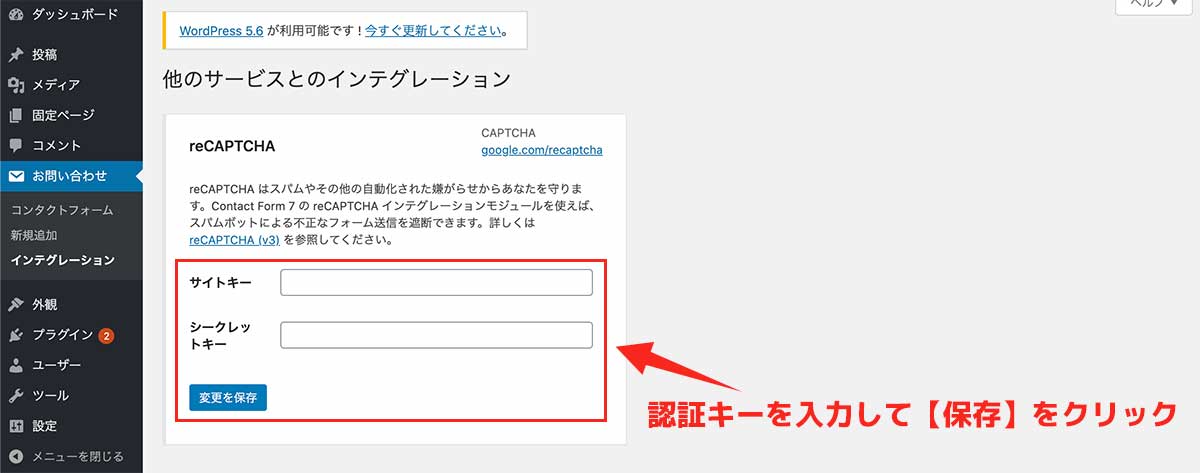
手順③:認証キーを入力して【設定の保存】をクリック

こちらの画面で先ほど取得した認証キーを入力します。
- サイトキー
- シークレットキー
上記の2つが必要になりますので、コピペで貼り付けて【設定の保存】をクリックして設定を完了します。
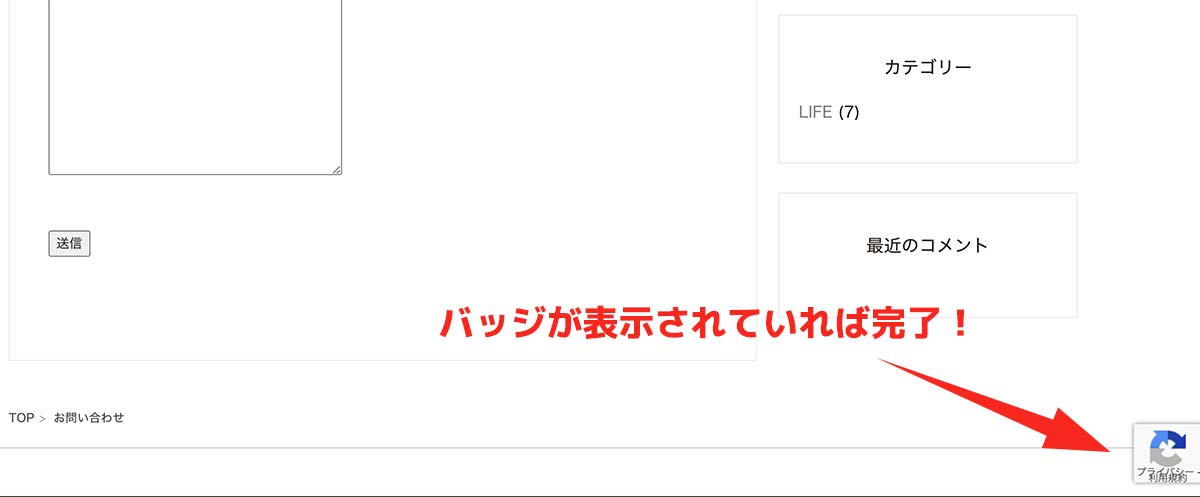
ページにバッジが表示されていれば完了です

実際にサイトにアクセスしますと画面の右下にreCAPTCHAのバッジが表示されているかと思いますので、表示されていれば完了となります。
こちらのバッジが邪魔だなと思う方は次で解説する方法で設定する事でバッジを非表示にする事ができます。
方法②:Invisible-reCaptchaで設定する【バッジが非表示】
下記の手順で設定していきます。
- 手順①:【Invisible-reCaptcha】をインストールする
- 手順②:【設定】→【Invisible-reCaptcha】をクリック
- 手順③:【Setting】の項目を設定
- 手順④:【WordPress】の項目を設定
- 手順⑤:【Contact Forms】の項目を設定
順番に解説していきます。
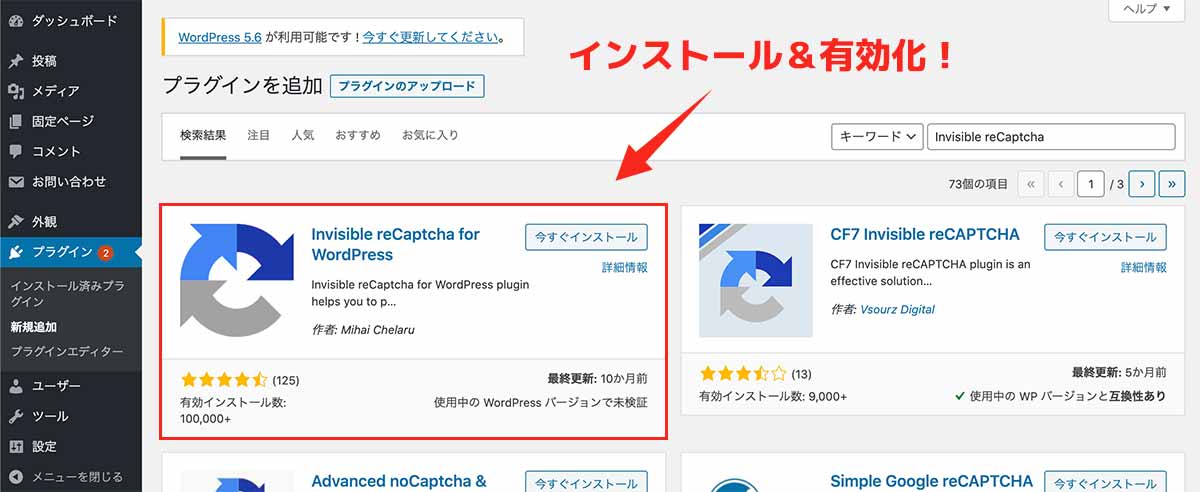
手順①:【Invisible-reCaptcha】をインストールする

プラグインをインストールしていきます。
検索欄で「Invisible reCaptcha」と入力しましょう。
上の画像のプラグインを見つけてインストール&有効化をしましょう。
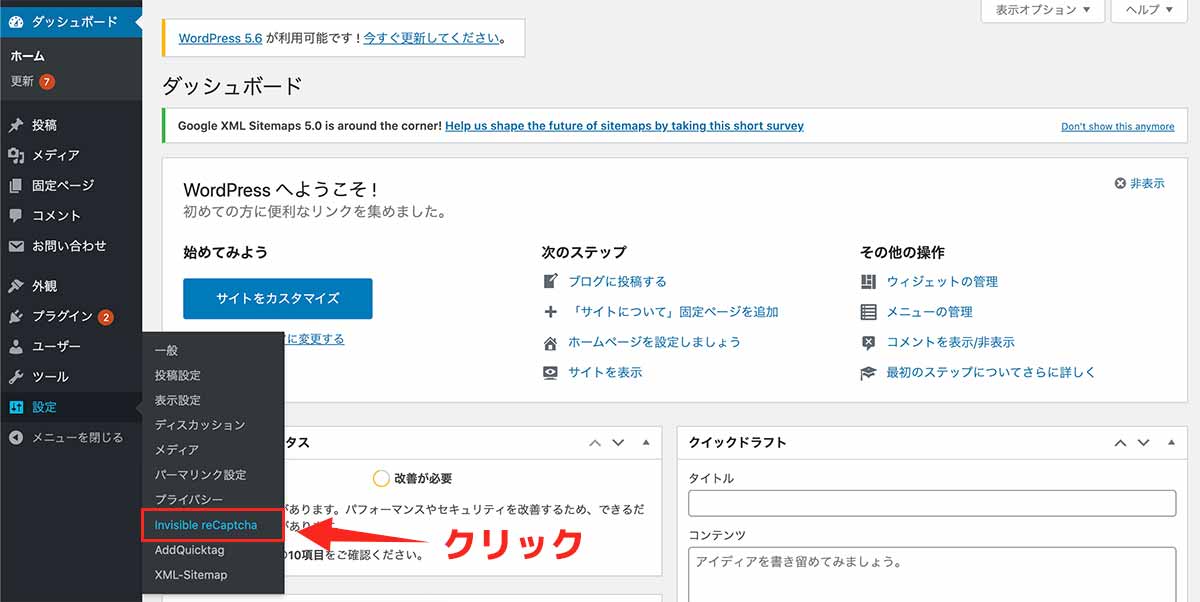
手順②:【設定】→【Invisible-reCaptcha】をクリック

WordPressの管理画面の【設定】に【Invisible-reCaptcha】が追加されていると思いますのでクリックしましょう。
※追加されていない方は【有効化】ができていないかもですm(__)m
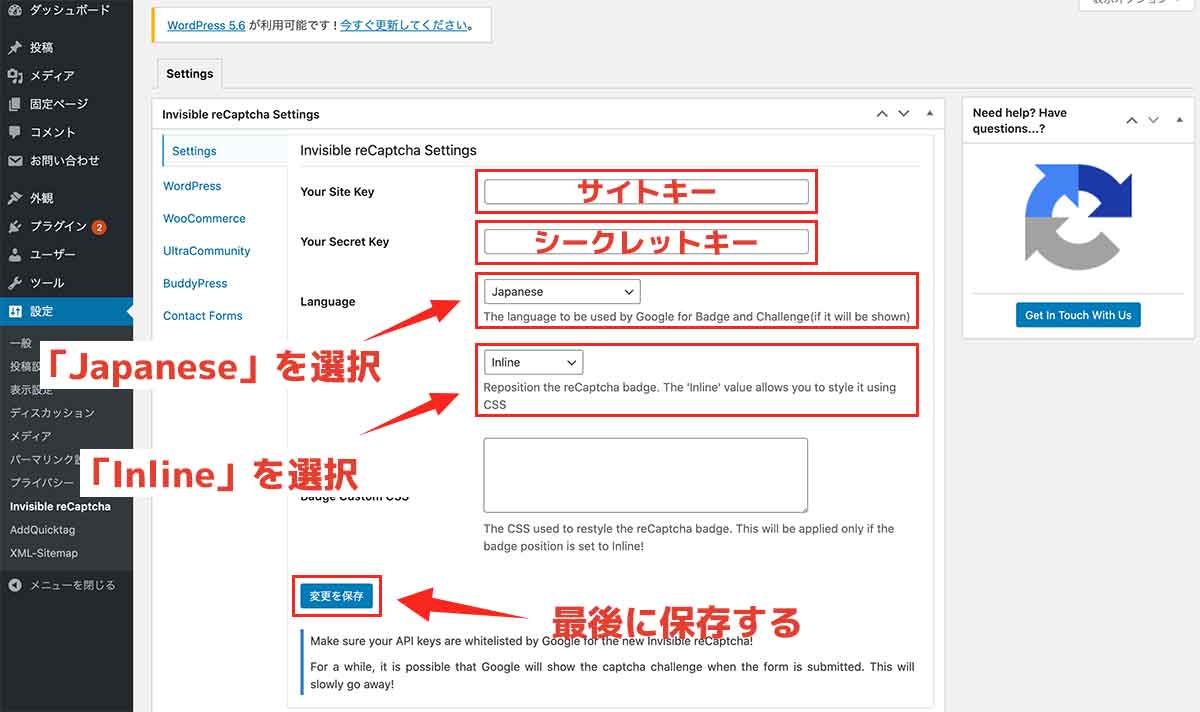
手順③:【Setting】の項目を設定

左の欄の【Setting】という項目を開きます。
上の画像を参考に下記の項目を入力します。
- Your site key:reCaptchaのサイトキー
- Your secret key:reCaptchaのシークレットキー
- Language:「Japanese」を選択
- Badge Position:「Inline」でOK
上記の部分を入力しましょう。
認証キーを忘れた方はreCaptchaの管理画面で確認しましょう。
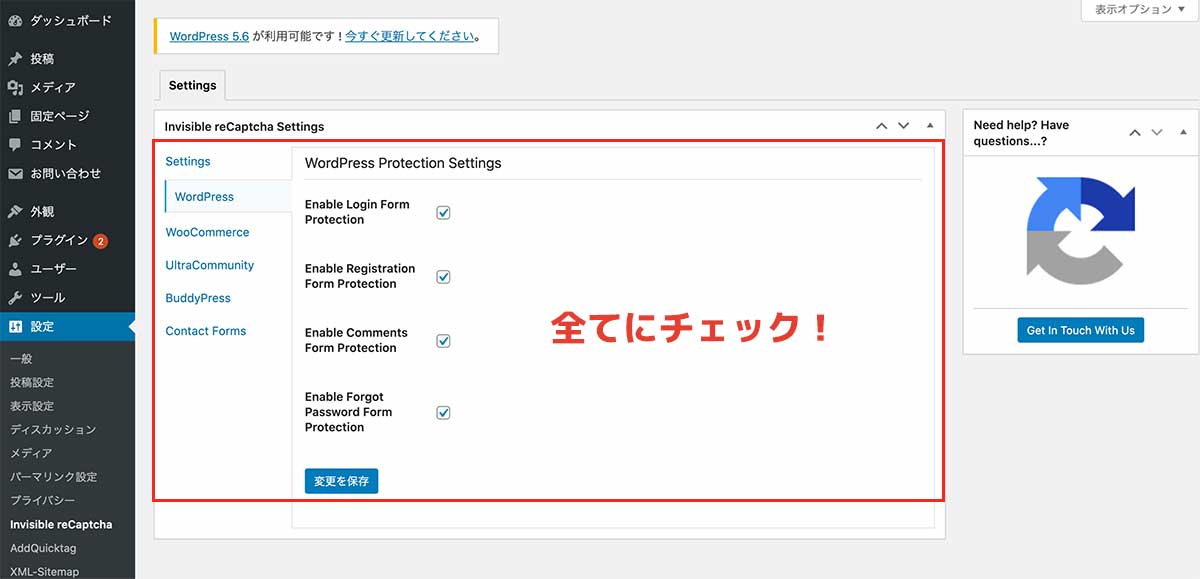
手順④:【WordPress】の項目を設定

左の欄の【WordPress】という項目を開きます。
とりあえず全ての項目にチェックを入れればOKです。
- Enable Login Form Protection
→ログイン画面 - Enable Registration Form Protection
→登録フォーム - Enable Comments Form Protection
→コメントフォーム - Enable Forgot Password Form Protection
→パスワード再取得の保護
WordPressにおける上記の部分を保護してくれますので全てにチェックをしておきましょう。
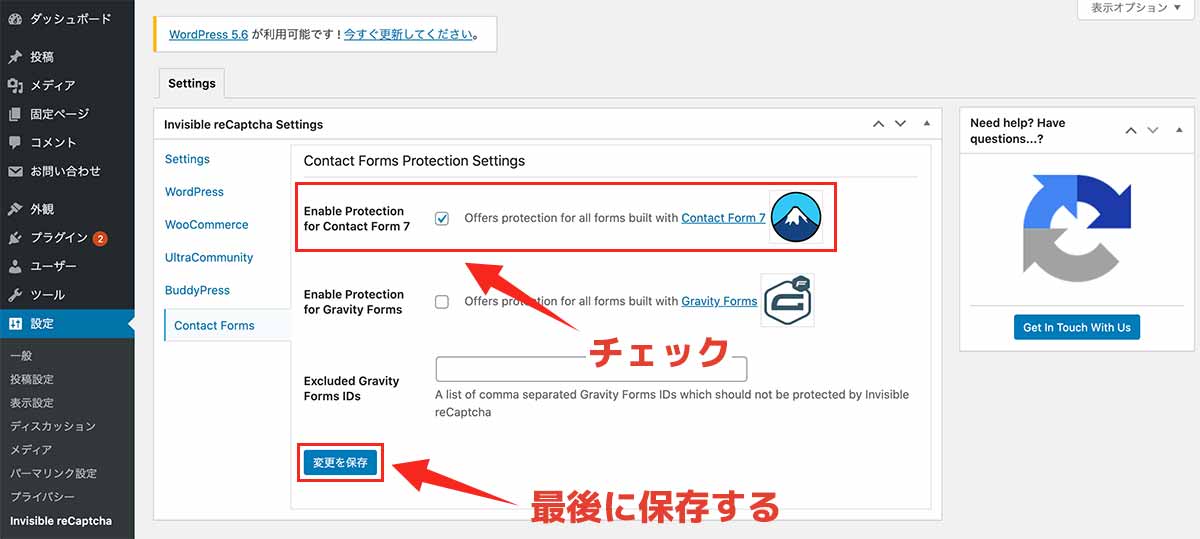
手順⑤:【Contact Forms】の項目を設定

左の欄の【Contact Forms】という項目を開きます。
一番上のContactForm7にチェックしましょう。
これでContactForm7にreCaptchaを設定する事ができます。
最後に【変更を保存】をして完了となります。
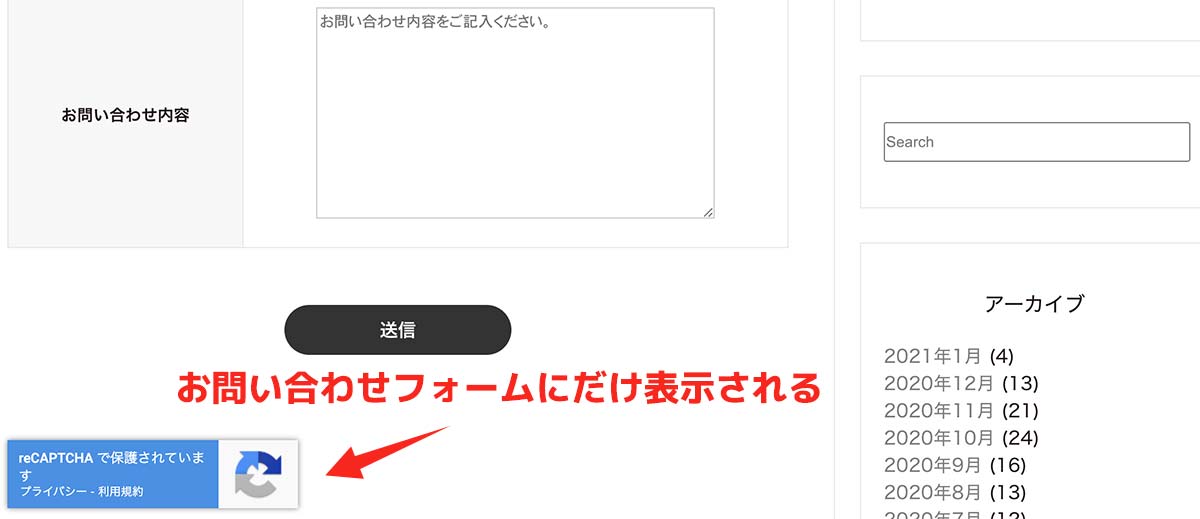
お問い合わせページにreCaptchaが表示される

このようにお問い合わせフォームの下にのみ「reCaptcha」が表示されるようになります。
フォームを送信する際に自動でボットかどうか判定してくれますので優秀ですよ!
念のためしっかりと送信できるかテストしておくと良いかもです!
最後に:常に最新のバージョンを使用しよう
この記事の執筆時点では「reCaptcha v3」が最新ですが、これよりも新しいバージョンがある場合は、そちらを使用する方が性能が良いです。
なのでreCaptchaの最新バージョンがでた場合は、その都度更新していただければと思います。
それでは。

