
- Contact Form7でお問い合わせフォームを作りたい
- Contact Form7の使い方や設定方法が分からない
- Contact Form7で使えるフォームのデザインが欲しい
このような方向けの記事になります。
Contact Form7はWEBの知識がない方でも簡単にお問い合わせフォームが作成できるWordPressプラグインです。
本記事では、初心者の方向けにContact Form7の使い方を解説していきます。記事の後半ではContact Form7ですぐに使えるテンプレデザインの用意しておりますので、自由にコピペして使用してみてください。
それではサクッといきましょう。
Contact Form7の使い方
WordPressの管理画面にログインしている前提で解説していきます。
「管理画面ってどうやったらログインできるの・・・。」という方は、下記の記事でログイン方法を解説しているので参考にしてみてください。
Contact Form7をインストール
インストール手順はこんな感じです。
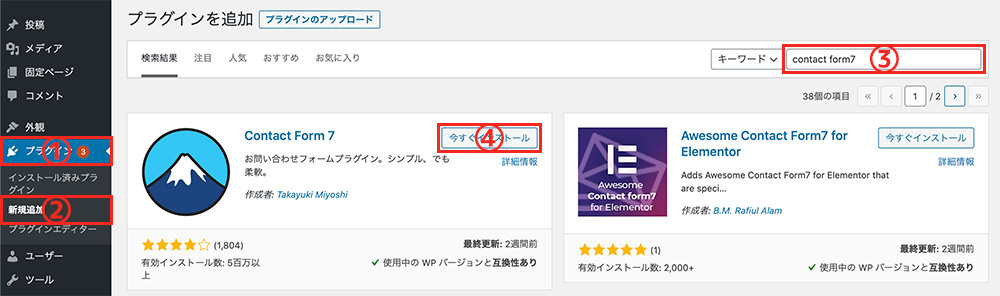
- ①プラグインをクリック
- ②新規追加をクリック
- ③プラグイン検索で検索
- ④Contact Form7のインストール&有効化
上記の流れでContact Form7をインストールして有効化しましょう。
参考画像は下記です。

ここまででContact Form7のインストールは完了です。
Contact Form7の設定方法
新規でフォームを作成していきます。
流れはこんな感じです。
- ①管理画面の【お問い合わせ】をクリック
- ②新規追加でコンタクトフォームを作成
- ③フォーム設定
- ④メール設定
- ⑤メッセージ設定
- ⑥その他の設定
上記の流れで解説していきます。
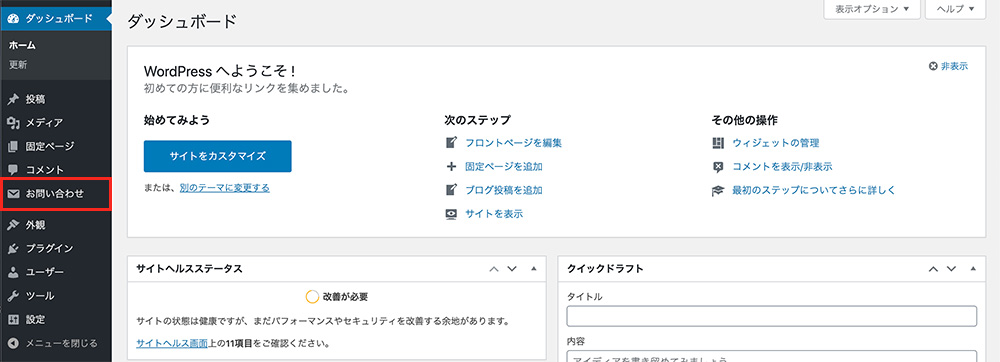
①管理画面の【お問い合わせ】をクリック

管理画面に【お問い合わせ】という項目が追加されていると思いますので、そちらをクリックしましょう。このボタンがContact Form7の設定画面になります。
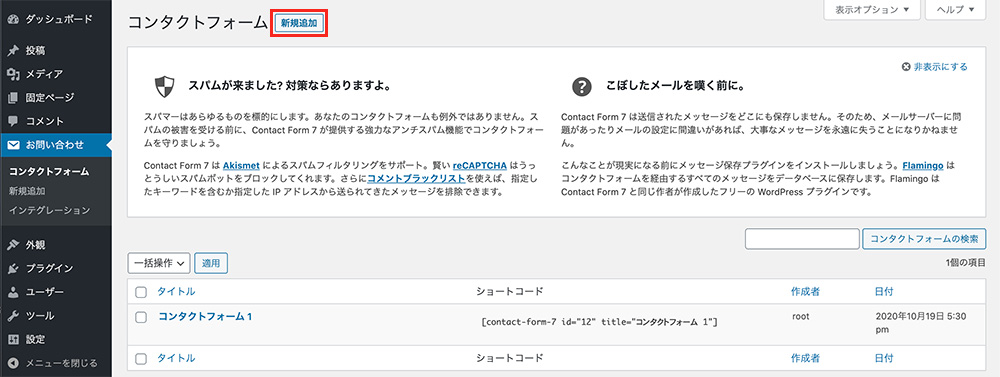
②新規追加でコンタクトフォームを作成

Contact Form7の設定画面に入りましたら【新規作成】というボタンをクリックしましょう。新しくフォームを作っていきます。タイトルは何でも大丈夫ですので分かりやすいタイトルをつけておきましょう。僕の場合は「お問い合わせフォーム」です。
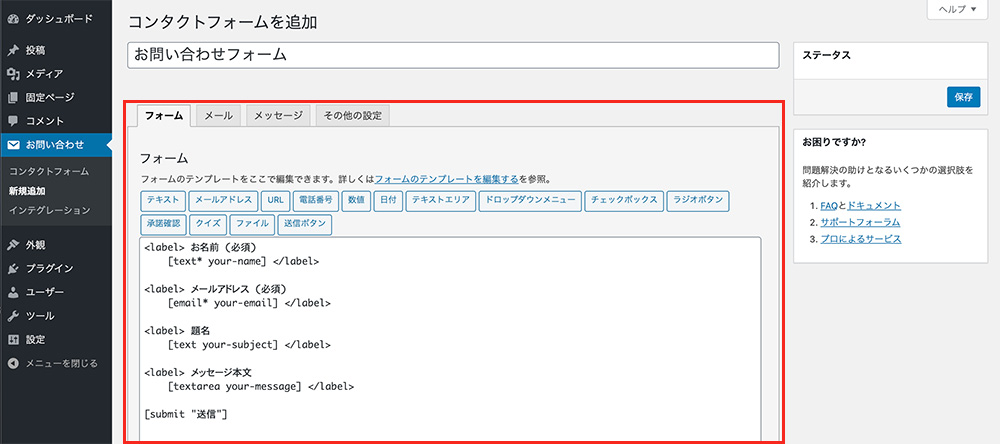
③フォーム設定

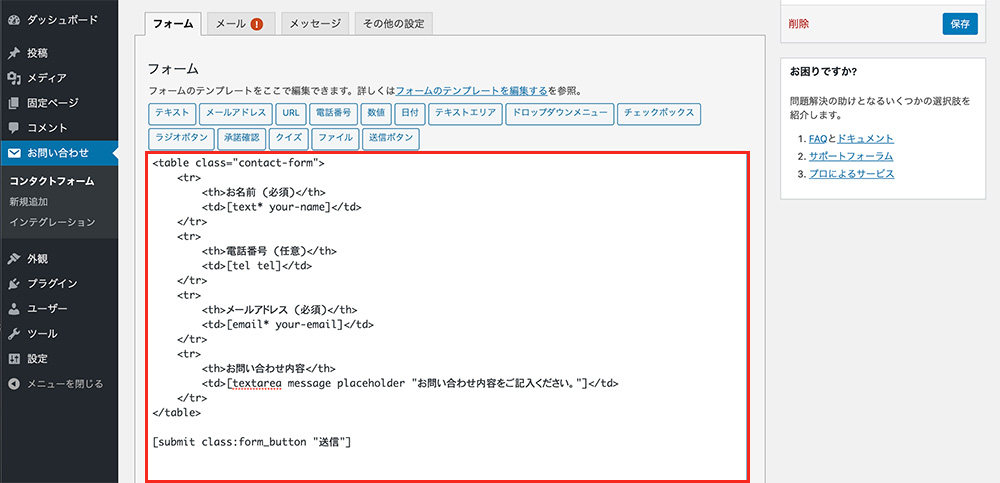
フォームのタグの追加やHTMLの設定などを行う事ができます。こちらで必要なフォームのパーツや任意のHTMLタグなどを追加してフォームを作成していきます。
記事の後半でテンプレのHTML/CSSのコードを紹介いたしますので、サクッと作りたい方はそちらのコードをコピペしていただければすぐに使えます。
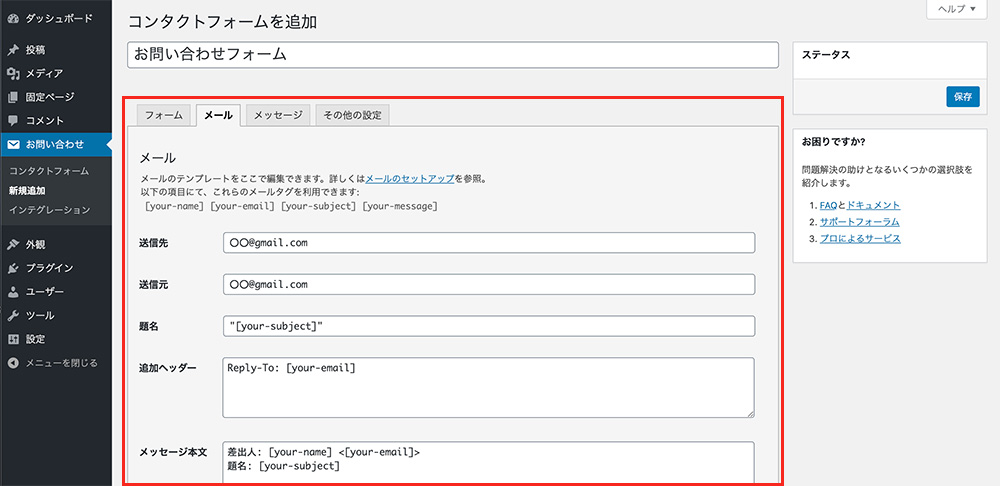
④メール設定

こちらでは送信先のメールアドレスやメール本文の設定などをする事ができます。
自分の作りたいフォームに合わせて本文などを設定しておきましょう。
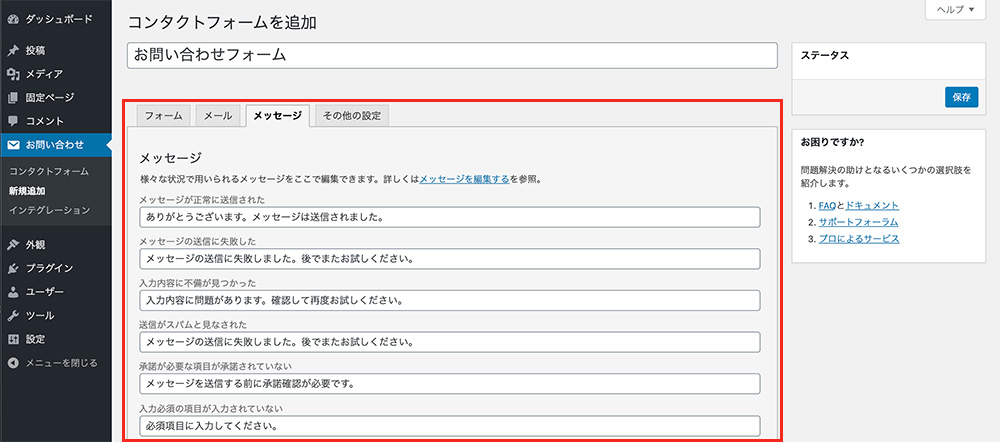
⑤メッセージ設定

こちらはバリデーション時のメッセージ文を任意のものに変更する事ができます。
バリデーションとは入力エラーなどをチェックする機能の事です。デフォルトで文は設定されているので、こだわりが無い方はこのままで問題ないと思います。
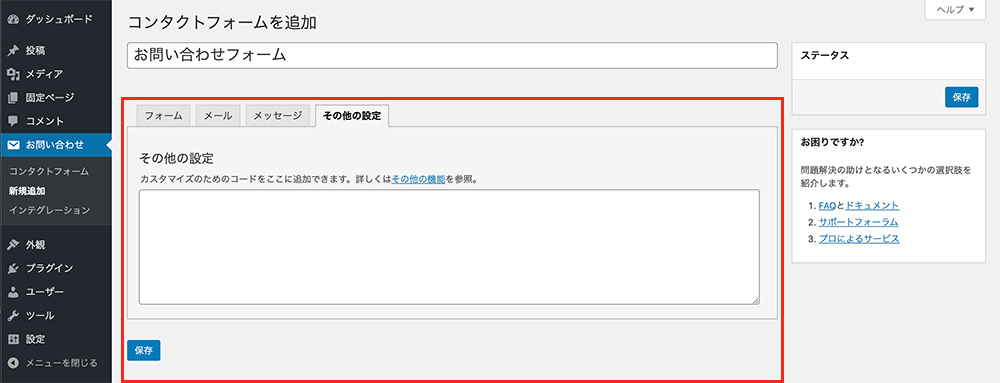
⑥その他の設定

開発者向けの設定画面になります。任意でカスタマイズしたい方はコチでコードを追加するができます。
一般の方は必要のない機能なので無視でOKです。
ここまでで設定は完了です。後半ではテンプレデザインと実際のフォームの埋め込み方法を解説していきます。
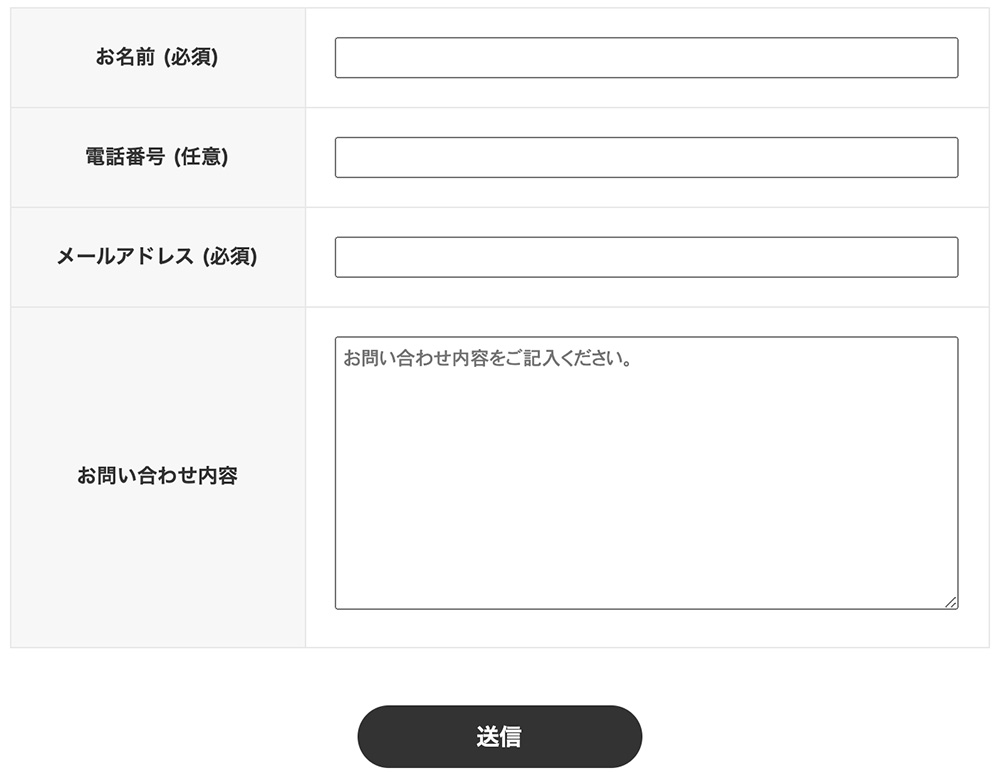
【コピペOK】Contact Form7のデザインを紹介【テンプレ】

上記の画像のようなContact Form7ですぐに使えるデザインコードを紹介します。自由にカスタマイズして使用してもらってOKです。
コード
HTML<table class="contact-form"> <tr> <th>お名前 (必須)</th> <td>[text* your-name]</td> </tr> <tr> <th>電話番号 (任意)</th> <td>[tel tel]</td> </tr> <tr> <th>メールアドレス (必須)</th> <td>[email* your-email]</td> </tr> <tr> <th>お問い合わせ内容</th> <td>[textarea message placeholder "お問い合わせ内容をご記入ください。"]</td> </tr> </table> [submit class:form_button "送信"]
CSS/* コンタクトフォーム */ .contact-form{ width: 100%; font-size: 14px; margin-top: 40px; line-height: 1.5; } .contact-form th{ width: 30%; border: 1px solid #e8e8e8; padding: 3%; background-color: #f7f7f7; vertical-align: middle; box-sizing: border-box; } .contact-form td{ width: 70%; border: 1px solid #e8e8e8; vertical-align: middle; background-color: #ffffff; padding: 3%; box-sizing: border-box; } .contact-form input,textarea{ width: 100%; padding: 5px; box-sizing: border-box; } .form_button{ text-decoration: none; padding: 10px; text-align: center; color: #ffffff; background-color: #333; border: none; width: 200px; margin: 40px auto 0; display: block; font-size: 16px; font-weight: 600; border-radius: 50px; transition: all 0.3s ease 0s; opacity: 1; cursor: pointer; -webkit-appearance: none; } .form_button:hover{ opacity: 0.8; } @media (max-width: 768px){ .contact-form{ font-size: 12px; } .contact-form th{ width: 100%; display: block; } .contact-form td{ width: 100%; display: block; } .form_button{ margin: 25px auto 0; font-size: 14px; } }
Contact Form7の設定画面に貼り付ける

HTMLコードを設定画面のフォームの所に貼り付けましょう。CSSコードはご自身のスタイルシートにペタッと貼り付けるだけで大丈夫です。CSSの知識がある方は色や余白などは自分のサイトに合わせて変更して使ってみてください。
ここまで完了しましたら【保存】をクリックして完了です。
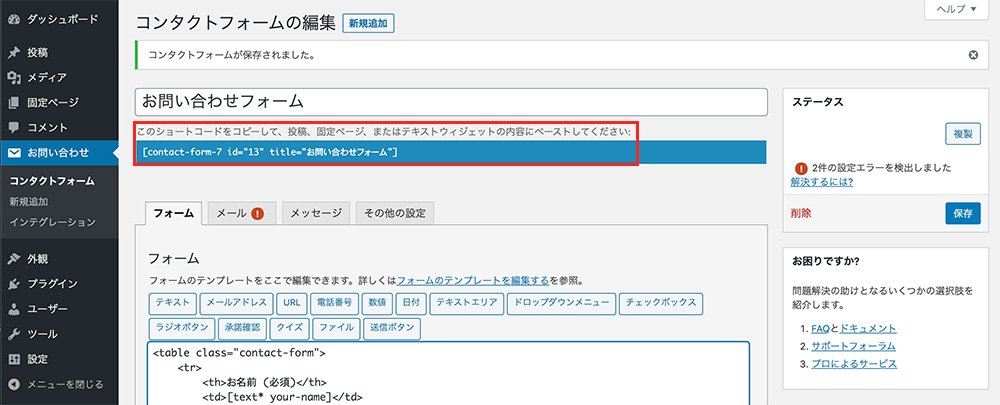
ショートコードを投稿/固定ページに貼れば完成

自分の作成したフォームにショートコードが表示されていると思いますので、こちらを【投稿】または【固定ページ】にペタッと貼り付ければお問い合わせフォームの埋め込み完了です。
実際にフォームを送信してみて動作チェックも行っておきましょう
テンプレートファイルから読み込む場合
テンプレートファイルに埋め込む場合は、PHPを使ってショートコードを呼び出します。
PHP<?php echo do_shortcode( 'ここにショートコードを入れる!!!' ); ?>>
上記のコードをテンプレートファイルに貼り付ければ、お問い合わせフォームを埋め込む事ができます。ショートコードの部分はご自身のフォームのショートコードを入れましょう。
以上でContact Form7の使い方は終わりです。初心者でも使いやすいプラグインなので人気があるわけですね。
それではここまで。終わり。


