
- ハンバーガーメニューって何?
- ハンバーガーメニューってどうやって作るの?
- ハンバーガーメニューの使い方を知りたい!
このような方向けの記事になります。
本記事ではシンプルなハンバーガーメニューの作り方と実際の使い方を解説していきます。今回紹介するコードは自由に使ってもらって大丈夫なのでコピペして使用してください。
ハンバーガーメニューの作り方を解説【コピペOKです】
2分で解説します。
ハンバーガーメニューとは?
折りたたみ式のナビゲーションメニューの事をハンバーガーメニューと呼んでいます。
メニューの形がハンバーガーの形に似ているので、ハンバーガーメニューなんだなと覚えておきましょう。
最近はスマホ対応が主流になっておりますので、スマホ画面でホームページを見るとほとんどのサイトがハンバーガーメニューが設置してあると思います。
JavaScriptを使って作っていきます。本記事で紹介するものはjQueryで作っておりますので、初心者の方も分かりやすいと思いますよ。
ハンバーガーメニューの作り方【コピペOK】
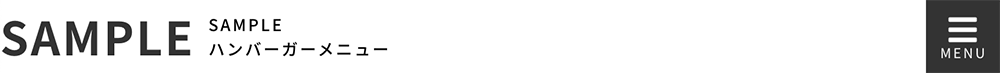
下記のようなハンバーガーメニューを作っていきます。
PCとスマホ両方に対応していますので、このまま使うだけで色んなサイトで使えると思います。
コードは下記の通りです。
HTML<!-- ヘッダー --> <header> <div class="header_wrapper"> <h1> <a href="#">SAMPLE</a> <span>SAMPLE<br>ハンバーガーメニュー</span> </h1> <div class="header_right"> <!-- ドロワーボタン --> <div class="menu-btn sp" id="js_btn"> <i class="fa fa-bars" aria-hidden="true"></i> <span class="menu" data-txt-menu="MENU" data-txt-close="CLOSE"></span> </div> </div> </div> </header> <!-- ナビゲーション --> <nav class="gnav"> <ul class="gnav_wrapper"> <li><a href="#">ホーム</a></li> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> <li><a href="#">メニュー5</a></li> <li><a href="#">メニュー6</a></li> </ul> </nav>
CSSbody{ letter-spacing: 0.1em; font-weight: 400; -webkit-font-smoothing: antialiased; } /* PC・SPのオンオフ */ .pc{ display: block; } .sp{ display: none; } @media (max-width: 767px){ .pc{ display: none !important; } .sp{ display: block; } } /* ヘッダー */ header{ width: 100%; padding: 10px 0; } .header_wrapper{ max-width: 1320px; margin: auto; display: flex; align-items: center; justify-content: space-between; } .header_wrapper h1{ width: auto; display: flex; align-items: center; } .header_wrapper h1 a{ display: block; color: #333; text-decoration: none; font-size: 34px; } .header_wrapper h1 span{ display: block; font-size: 12px; font-weight: 500; line-height: 1.5; margin-left: 10px; } .header_right{ display: flex; } @media (max-width: 767px){ header{ position: fixed; top: 0; z-index: 100; padding: 0; background-color: #fff; } } /* ナビゲーション */ .gnav{ width: 100%; background-color: #333; } .gnav_wrapper{ max-width: 980px; margin: auto; display: flex; } .gnav_wrapper li{ border-left: #888 1px solid; text-align: center; width: calc(100%/7); transition: all 0.3s ease; } .gnav_wrapper li:last-child{ border-right: #888 1px solid; } .gnav_wrapper li:hover{ background-color: #888; } .gnav_wrapper li a{ display: block; padding: 1.3em 0; color: #fff; text-decoration: none; } @media (max-width: 767px){ .gnav_wrapper{ position: fixed; display: table; top: 0; left: 0; width: 100%; height: 100%; background: #333; visibility: hidden; opacity: 0; padding-top: 20%; } .gnav_wrapper li{ max-width: 300px; margin: 0 auto; text-align: center; width: 100%; border-bottom: #888 1px solid; border-left: none; } .gnav_wrapper li:last-child{ border-right: none; } .menu-btn{ color: #fff; cursor: pointer; z-index: 100; background-color: #333; max-width: 56px; width: 56px; } .menu-btn i{ display: block; font-size: 24px; text-align: center; padding-top: 10px; } .menu-btn span{ display: block; padding: 0 0 10px 0; font-size: 10px; text-align: center; } .open{ transition: all .5s; visibility: visible; opacity: 1; z-index: 10; } .menu-btn span::after{ content: attr(data-txt-menu); } .open span::after{ content: attr(data-txt-close); } }
jQuery//ハンバーガーメニュー $(function () { var $body = $('.gnav_wrapper,.menu-btn'); //開閉用ボタンをクリックでクラスの切替え $('#js_btn').on('click', function () { $body.toggleClass('open'); }); //メニュー名以外の部分をクリックで閉じる $('a').on('click', function () { $body.removeClass('open'); }); });
上記をコピペするだけで実装できます。
jQueryとFontAwesomeを使用してます
headタグに下記のコードを加えておきましょう。
HTML<!-- jQuery --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <!-- FontAwesome --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.min.css" integrity="sha256-UzFD2WYH2U1dQpKDjjZK72VtPeWP50NoJjd26rnAdUI=" crossorigin="anonymous" />
ハンバーガーメニューの使い方
基本的なレスポンシブデザインを作る時に使用します。なので、PC版とスマホ版のデザインを切り替えて使用するのが一般的です。
上記で解説したコードは既にpc版とスマホ版に対応しているので、そのまま使って頂ければと思います。汎用性が高めなので色々な場面で使えると思いますよ。
それでは。