

デベロッパーツールって何だろう・・・。使い方を知りたい。どんな機能があるのかも知りたい!
このような方向けの記事になります。
デベロッパーツールとはWEB制作者が使用するChrome専用のツールになります。豊富な機能があり使えるようになると効率アップにも繋がります。
本記事ではコーダー向けにデベロッパーツールの使い方を解説していきます。現在プログラミングを勉強中でデベロッパーツールの存在を知らなかった方や、使い方をよく理解していない方は参考にしてみてください。
前半ではデベロッパーツールの基礎知識を、後半からは具体的な使い方や機能を解説していきます。
デベロッパーツールの基礎知識【コーダー向け】
コーダー向けの基礎知識を解説します
デベロッパーツールとは?
Chromeブラウザのみで使う事のできるツールです。コーダーなどがChromeを使ってサイト制作をするのは、検証ツールのように開発者向けの拡張機能が多いためです。
サイトがどのように作られているかやCSSなどの内部のコードを覗く事ができます。また編集する事もできるのでコーダーなどWEB制作をする人には必須のツールになります。
覚える事は多くないので、サクッと覚えてコーディングの効率を上げていきましょう。
どんな事ができるの?
サイトの構造などを調べる事ができます。
主に下記のような事項です。
- コードの確認/編集
- レスポンシブ確認
- エラーの確認
他にも沢山の機能がありますが、主に上記の機能を使う事が多いです。
コードの確認/一時的に編集、レスポンシブの確認など手間のかかることを全て手軽に検証する事ができます。
詳しい使い方は後半で解説していきます。
WEB制作者には必須です
これからWEB制作の仕事をして稼いでいきたい方などは必ず覚えておきましょう。
僕の働いていたWEB制作会社では使えて当たり前みたいな感じでしたので、WEB制作者にとってはマストアイテムです。
サイトエラーなども調べる事ができるので、サイト制作で納品するときはコードにエラーが出ていないかなどをデベロッパーツールで確認したりする事もできます。
全部覚える必要はないです
デベロッパーツールには沢山機能があって全てを使いこなすは難しいです。
コーダーにとっては必要のない機能も多いのですので、本記事で解説している機能をしっかりと覚えておけば問題ないです。
他の機能は必要になった時にその都度学習していく形が良いと思います。
デベロッパーツールの使い方と機能を解説
主に使う機能は下記です。
- HTML/CSSの確認
- HTML/CSSの編集
- コード検索
- レスポンシブ確認
- サイトエラーの確認
- スクリーンショットを撮る
上記が使えれば不便はないです。順番に解説していきます。
まずはデベロッパーツールを起動
起動手順は下記の通りです。
- 手順①:調べたいサイトを開く
- 手順②:サイト上で右クリック
- 手順③:【検証】をクリック
ショートカットキーはmacの場合は【command+option+I】です。

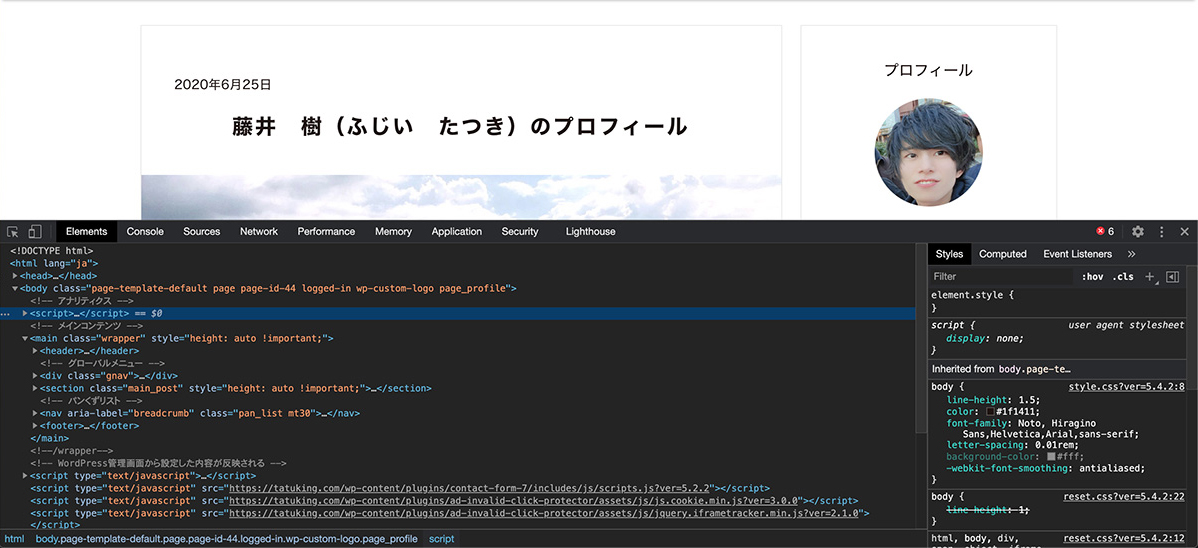
上記のような画面になっていれば大丈夫です。
HTML/CSSの確認
調べたい要素のHTMLとCSSを確認する事ができます。
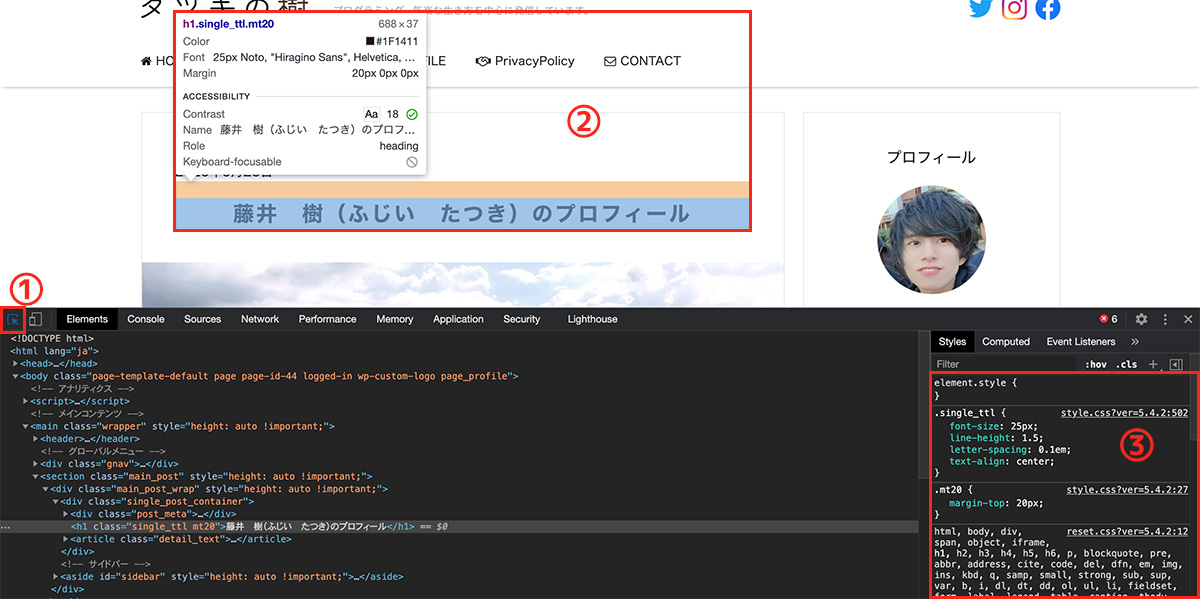
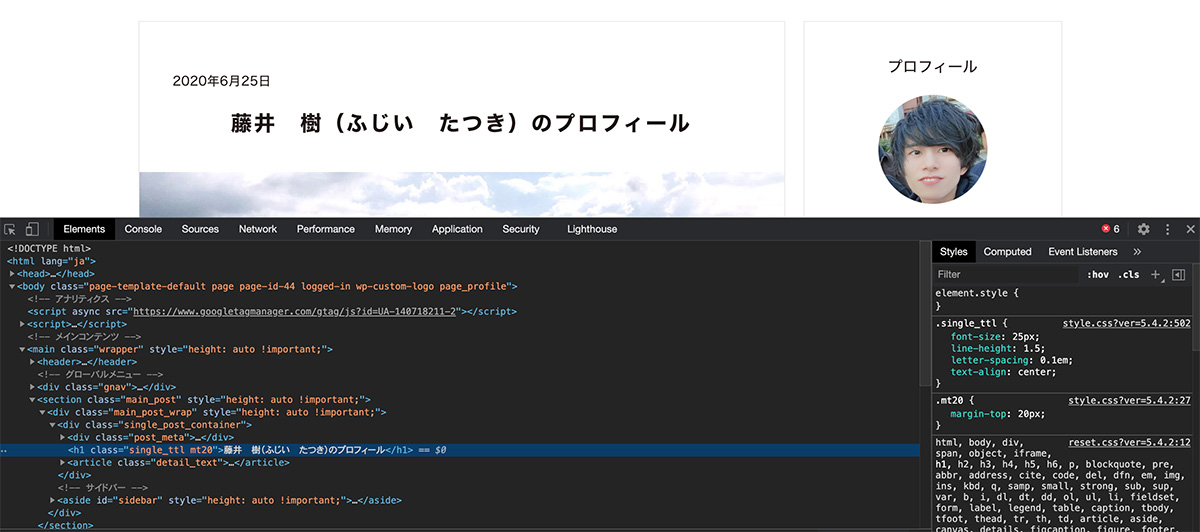
まずは下記の画像を見てください。

- ①の矢印のボタンをクリック
- ②で調べたい要素をクリック
- ③でクリックした要素のHTML/CSSを確認する事ができる
上記の手順で調べたい要素のコードを知る事ができます。
フォントサイズや余白など簡単に調べられるので、「このサイトどうやって作ってるんだろ」と気になった時はこのように調べる事ができるので、ネットサーフィンしながら勉強する事もできます。
※コードをそのままコピーして使うのはよろしくないので参考程度にしましょう。訴えられる可能性もあります。
HTML/CSSの編集
先ほど調べたコードを編集してシュミレーションする事ができます。サイトをリロードすれば元に戻ります。
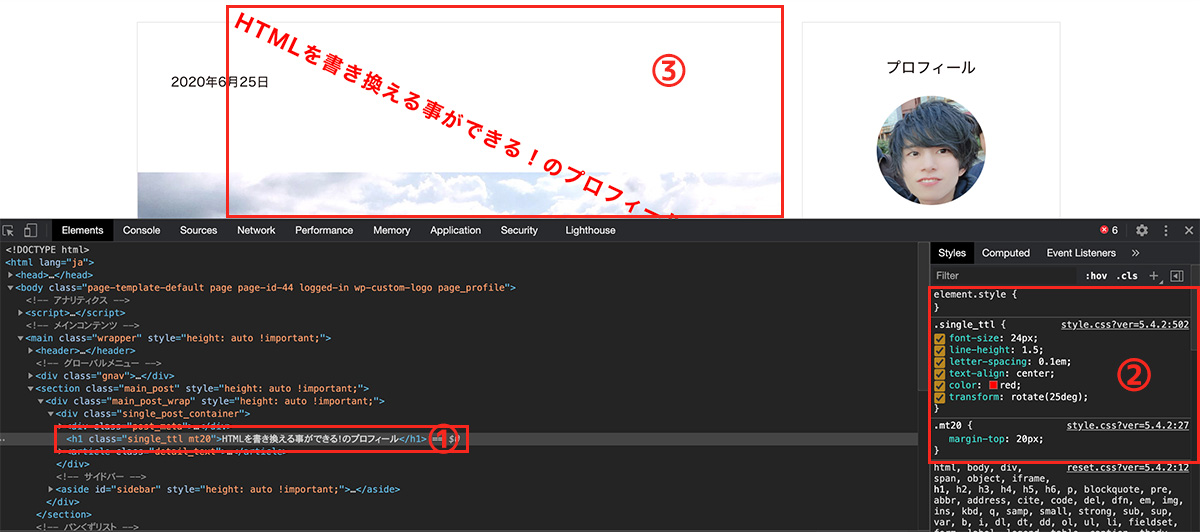
下記が参考画像です。

- ①でHTMLを編集
- ②でCSSでスタイル変更
- ③に変更内容がリアルタイムで表示
上記の感じでリアルタイムでHTMLやスタイルを編集する事ができます。
フォントサイズや色などで迷っている時などは、一々テキストエディタで書き換えるのは面倒臭いので、デベロッパーツールを使用して色々なスタイルをその場で検証する事ができます。
サイトをリロードする事で編集前の状態に戻ります。

こんな感じ。
コード検索
特定のコードを検索する事もできます。
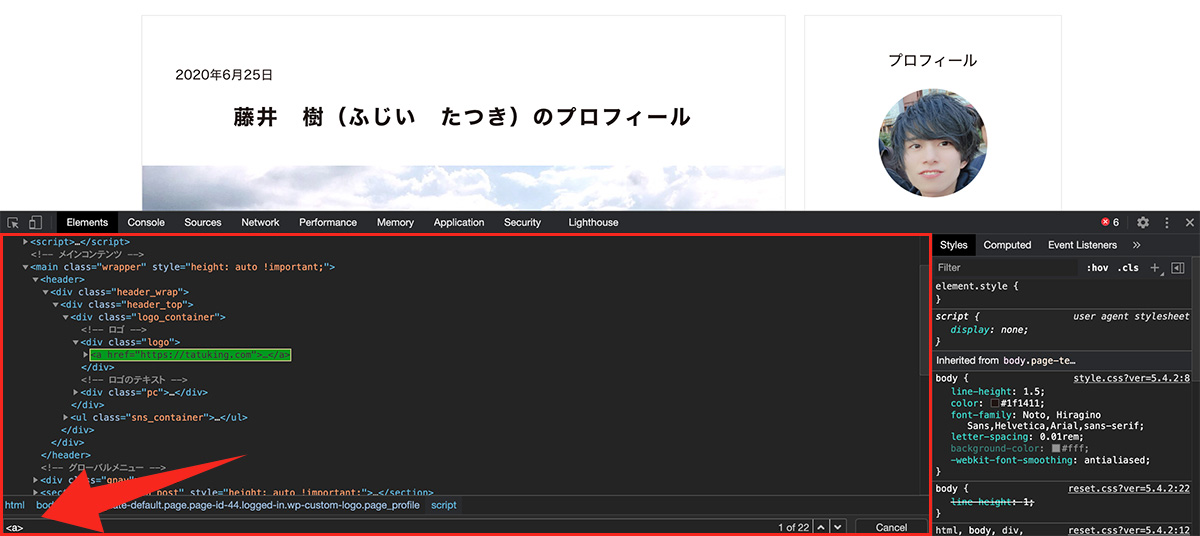
デベロッパーツールを開いた状態でショットーカットキー【command+F】を入力すると下記のような検索欄が出てきますので、そこで特定のコードを入力するとそのコードがあるかどうかを調べる事ができます。

上記ではaタグがどこで使われているかを検索してみました。 検索した内容が存在する場合は画像のように緑色で場所をわかりやすくマーキングしてくれます。
開発をしていると特定のコードが存在しているか調べる事があります。そのような時に活躍する機能になりますので何となく覚えておきましょう。
レスポンシブ確認
コーダーに必須の機能です。
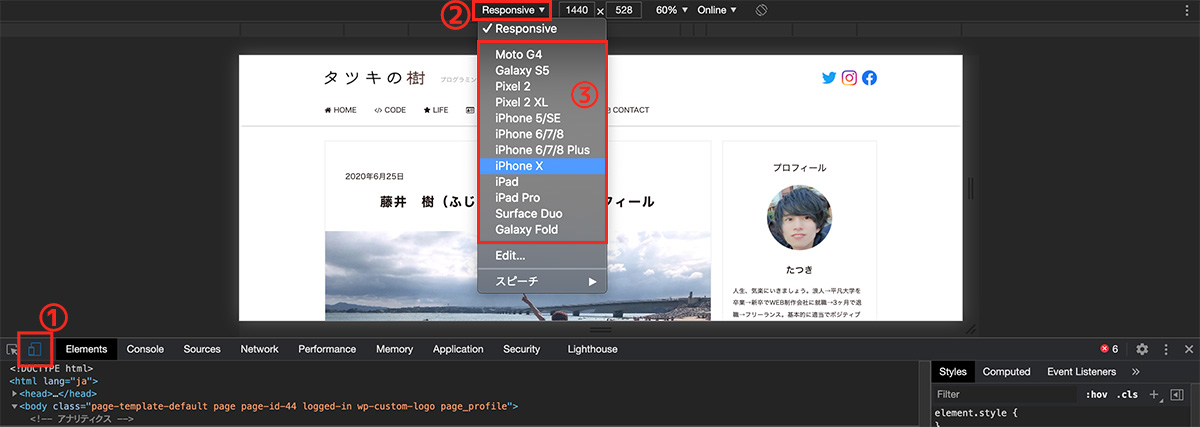
各端末でどのように表示されるかを確認する事ができます。確認方法は下記の画像がわかりやすいです。

- ①のボタンをクリック
- ②の【Responsive】をクリック
- ③で端末をクリックする
上記のようにデフォルト流行の端末がありますので、各端末でどのように表示されるかを検証する事ができます。
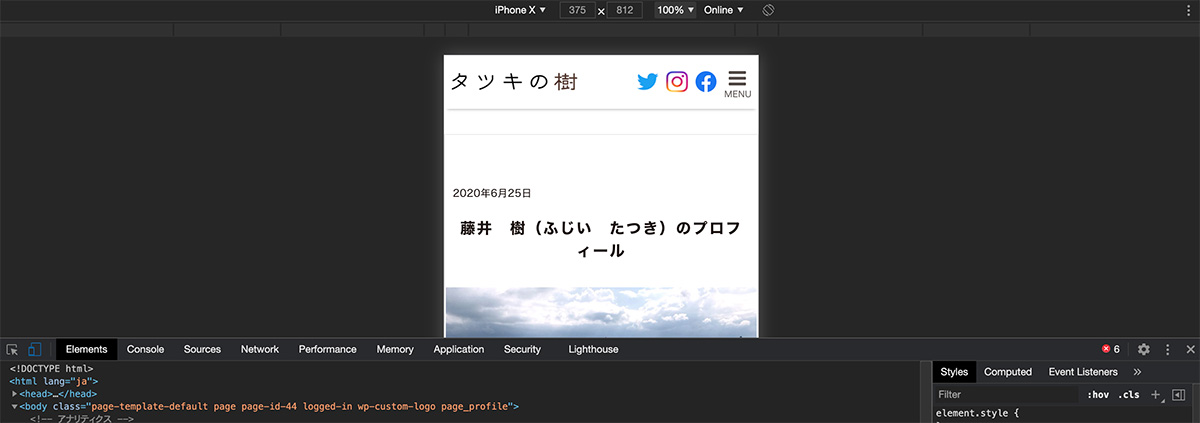
試しにiPhoneXを選択すると下記のような画面になります。

こんな感じにiPhoneXと同じ横幅に自動的に調整してくれます。もちろん実機で確認した方が正確なのですが、こちらの検証機能のみでも十分に活躍してくれますので便利です。
レスポンシブデザインがマストな時代ですので、この機能にお世話になる事が多いと思われます。各端末でスタイルのズレがないようにリリース前は念入りにチェックしましょう。
サイトエラーの確認
サイトにJavaScriptなどを使用していると予期せぬエラーなどが出たりするんですよね。そういう時に役に立つ機能です。
確認方法は簡単です。

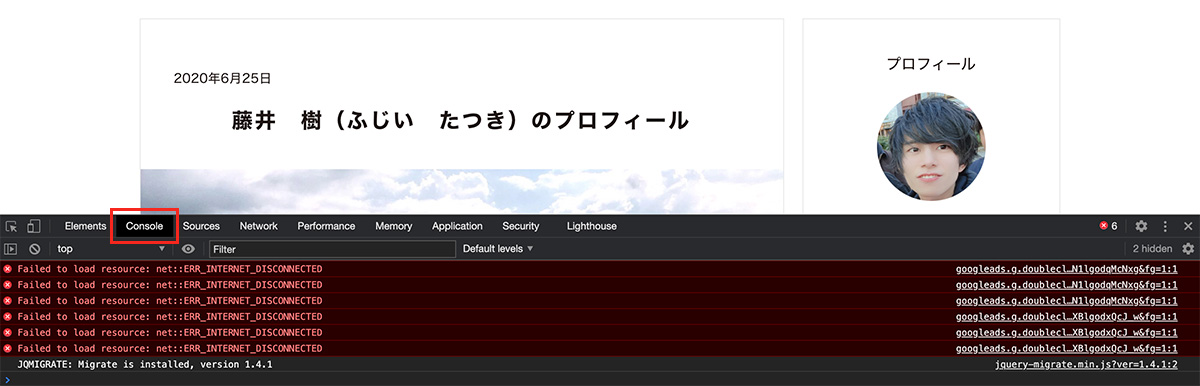
- ①:デベロッパーツールを開く
- ②:タブの【Console】をクリック
上記の操作で簡単にエラー確認をする事ができます。僕のブログで検証していますが、エラーが出てますね。広告のエラーが発生してますが僕からは何もできないので無視でOKです。
画像のリンク切れなどが起きている時もこの画面に赤文字でエラーメッセージがでます。英語がわからない方はエラー文をそのままググれば何のエラーか解決できる事が多いので、エラー文が意味不明の時はググりましょう。
スクリーンショットを撮る
サイト全体のスクリーンショットを撮る事もできます。
手順は下記の通りです。

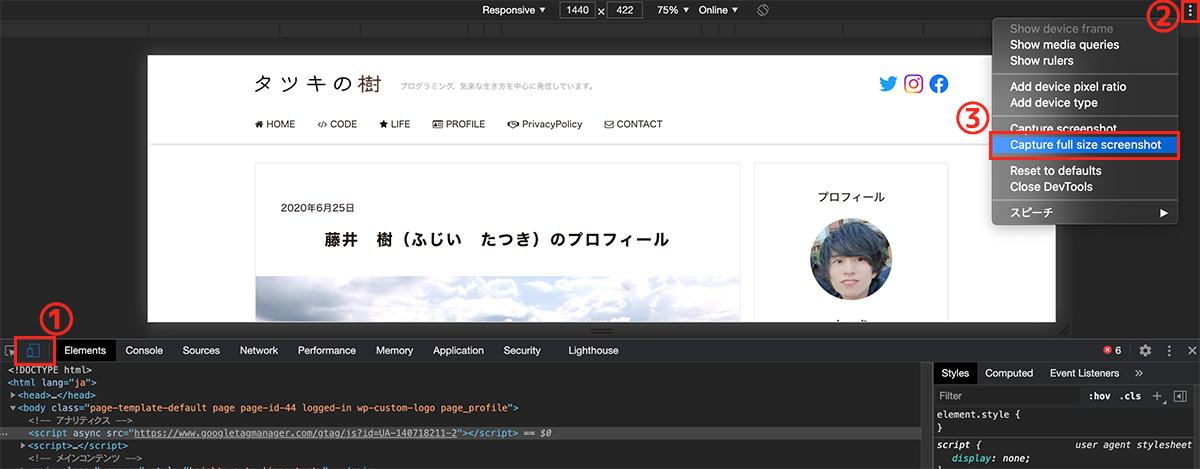
- ①のボタンを押す
- ②の右上のボタンを押す
- ③のCapture full screenshotを押す
普通のスクリーンショットはパソコンの機能で撮ることができますが、サイト全体は撮りたい場合はChromeの撮影機能を使うのが最適です。
模写コーディングをして、サイト全体をスクリーンショットしたい時などに最適です。
使う事は少ないかもですが、時々使い場面が来る事もありますので頭の片隅に置いておきましょう。
おまけ:位置を変更できる
デベロッパーツールの位置を変更することができます。今までは下側にありましたが、横などに移動できます。
手順は簡単です。

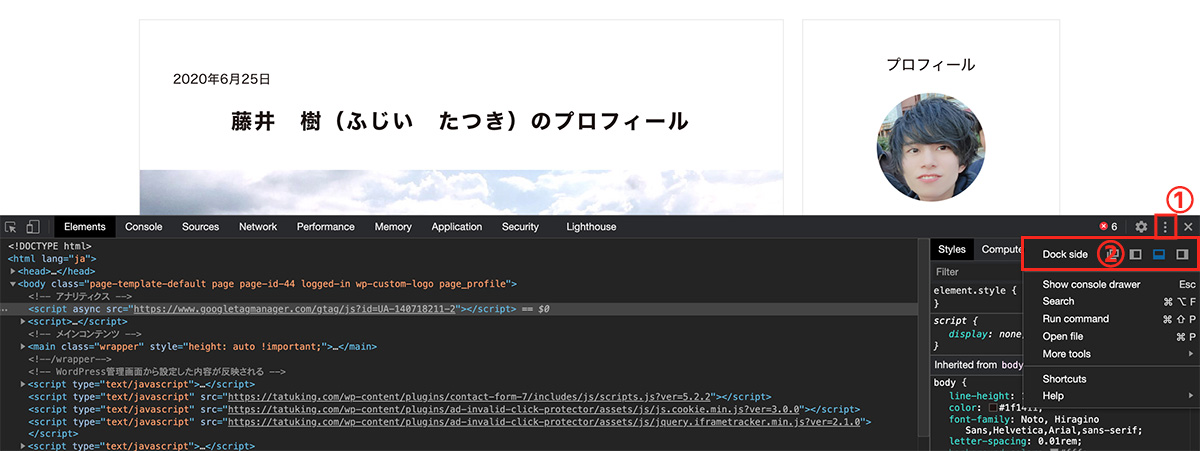
- 【検証】を開きます。
- ①の箇所をクリック
- ②で表示させたい箇所をクリック
上記が手順です。
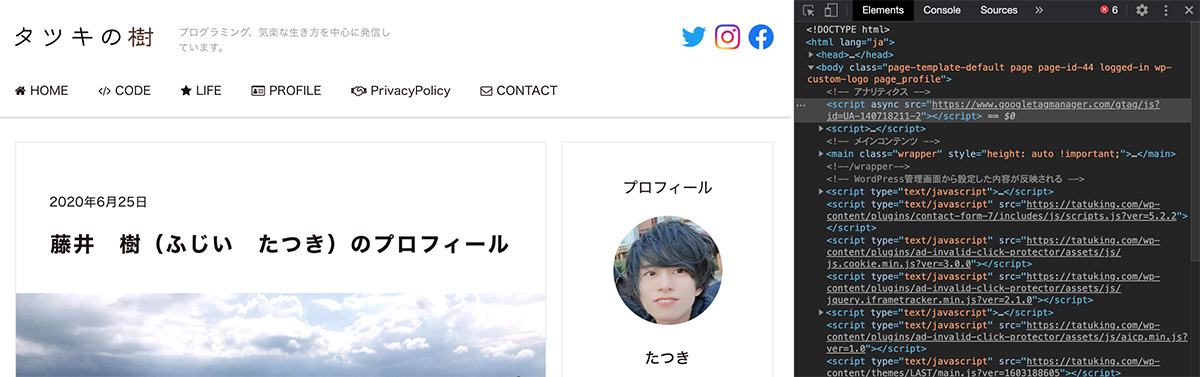
試しに右側に表示させてみると下記のようになります。

右側に寄せた場合はサイトが縦にみやすくなるので、レスポンシブコーディングなどをしている時は右側配置が見やすいです。
好みがありますので、自分に合う箇所にデベロッパーツールを表示させましょう。
他にも機能は沢山あります
デベロッパーツールでは他にも色々な事ができるのですが、使わない機能が多いので本記事では解説しません。
必要になった時に適宜覚えていくのが丁度いいと思います。
有名なサイトなども案外シンプルな構造で作られていたりするので、気になるサイトがあった検証ツールで色々見てインプットしていきましょう
それではここまで。

