

Shopifyでメニューの作成・追加などの編集がしたいけどやり方がわからない・・・。ドロップダウンメニューとかも作れるなら作りたい!
このような方向けの記事になります。
Shopifyでのメニューの追加や作成などの編集はプログラミング知識がなくても、管理画面から簡単に編集する事ができます。またその際にドロップダウンメニュー実装することもできるので、一緒に解説していきます。
ドロップダウンメニューとはメニューに階層をもたせる機能のことです。メニューに階層を持たせる事ができるので、メニュー項目が多い場合などはドロップダウンメニューの方がスッキリしたメニューになります。
もくじ
初心者の方向けに画像を使って丁寧に解説していきますので参考にしてみてください。
Shopifyでメニューを新規作成する手順
新規でメニューを作成する手順は下記です。
- ①:管理画面で【メニュー】をクリック
- ②:【メニューを追加する】をクリック
- ③:【タイトル】を入力する
- ④:【ハンドル名】を入力する
- ⑤:メニュー項目を入力する
- ⑥:【メニューを保存】をクリックで完了
順番に解説していきます。
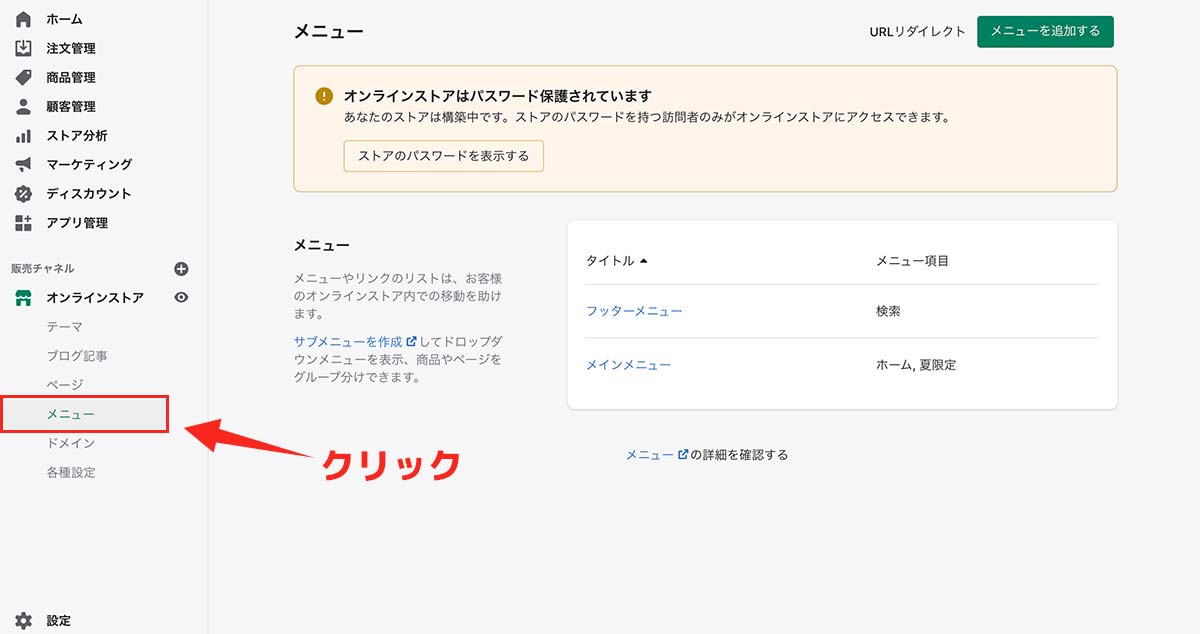
①:管理画面で【メニュー】をクリック

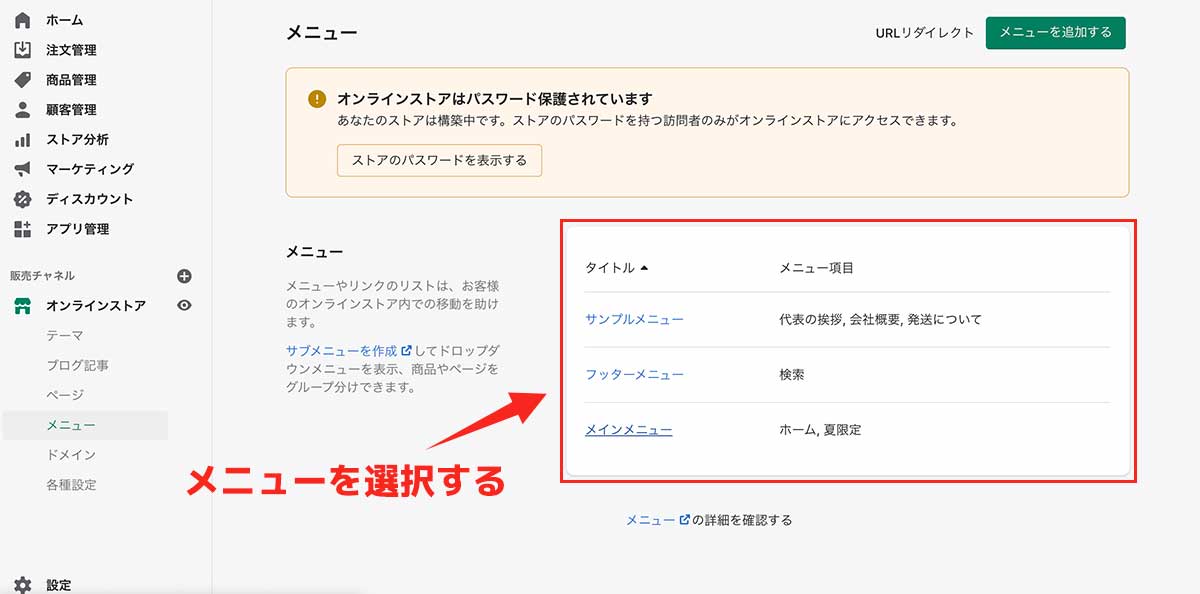
まずはShopifyの管理画面を開き左のメニューの【オンラインストア】から【メニュー】という項目をクリックしましょう。
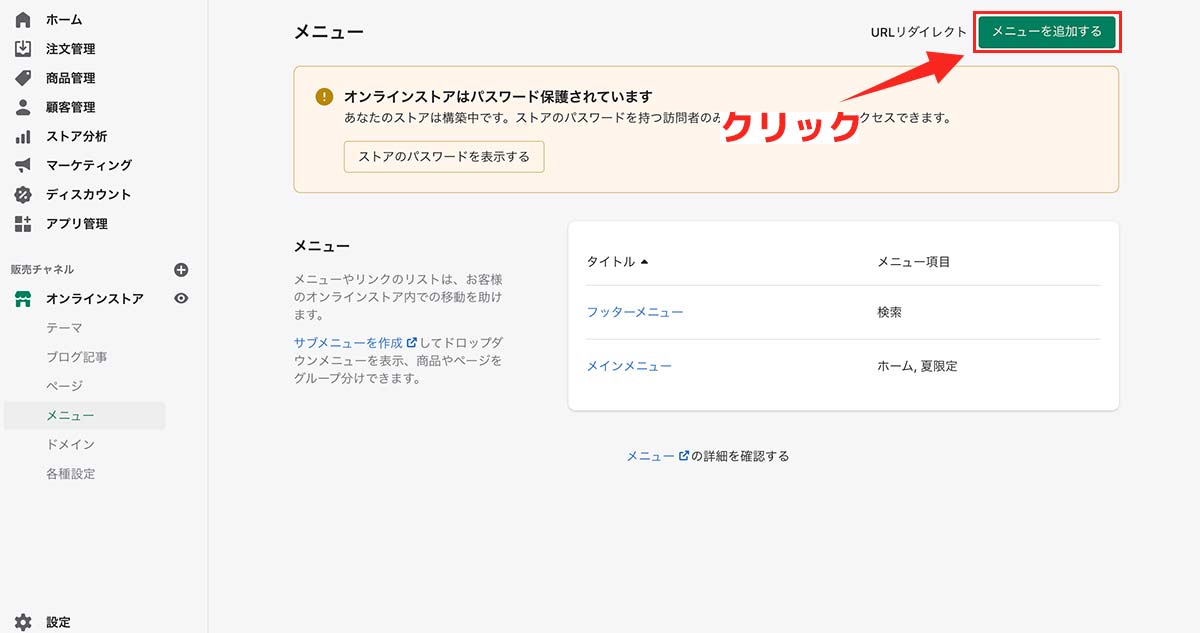
②:【メニューを追加する】をクリック

こちらの画面がメニューに関するページになります。
メニューを編集する際はこちらから行っていきます。
そうしましたらページ右上の【メニューを追加する】をクリックしましょう。新規メニューを作成していきます。
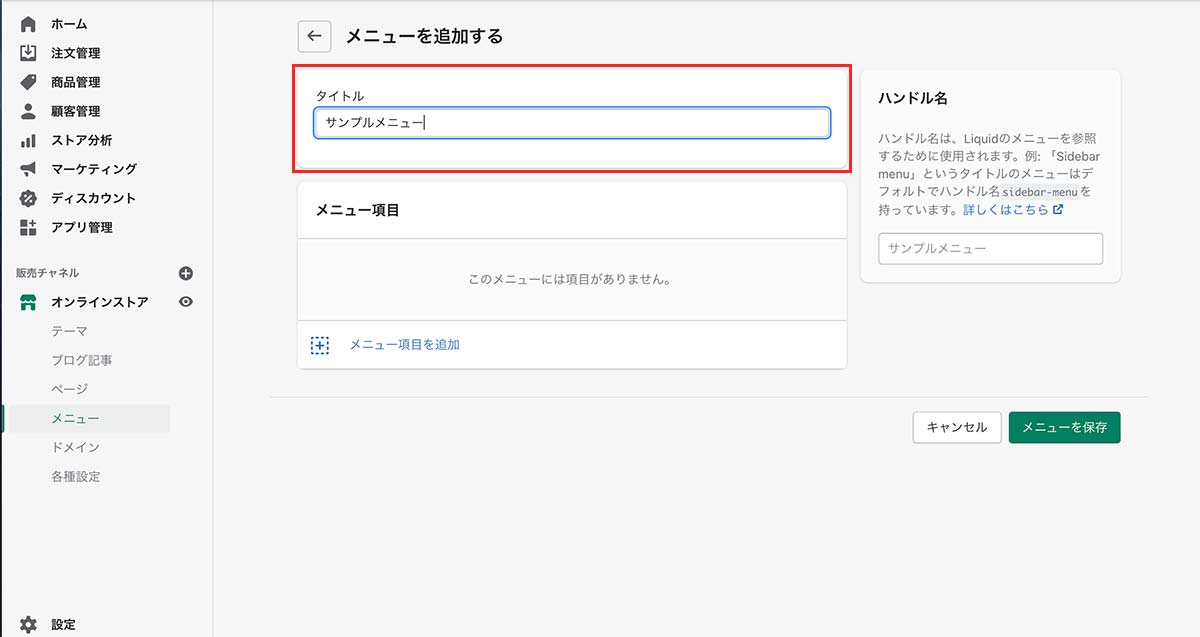
③:【タイトル】を入力する

まずはメニューの名前を入力していきます。
これはサイト上には表示されませんので、自分の管理しやすいメニュー名を入力しましょう。
ここでは「サンプルメニュー」という名前をつけてみました。
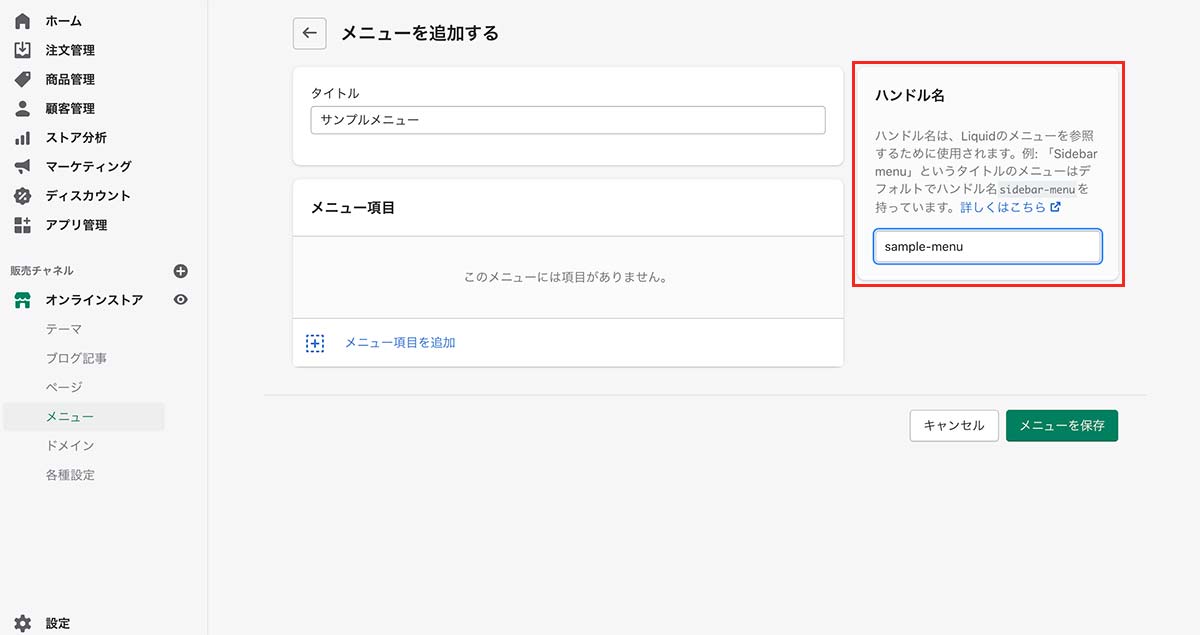
④:【ハンドル名】を入力する

ハンドル名を入力していきます。
こちらはシステム上で管理する名前になります。
日本語は使用できないで、半角英数字で名前を与えましょう。
サンプルメニューなので「sample-menu」というハンドル名を与えました。
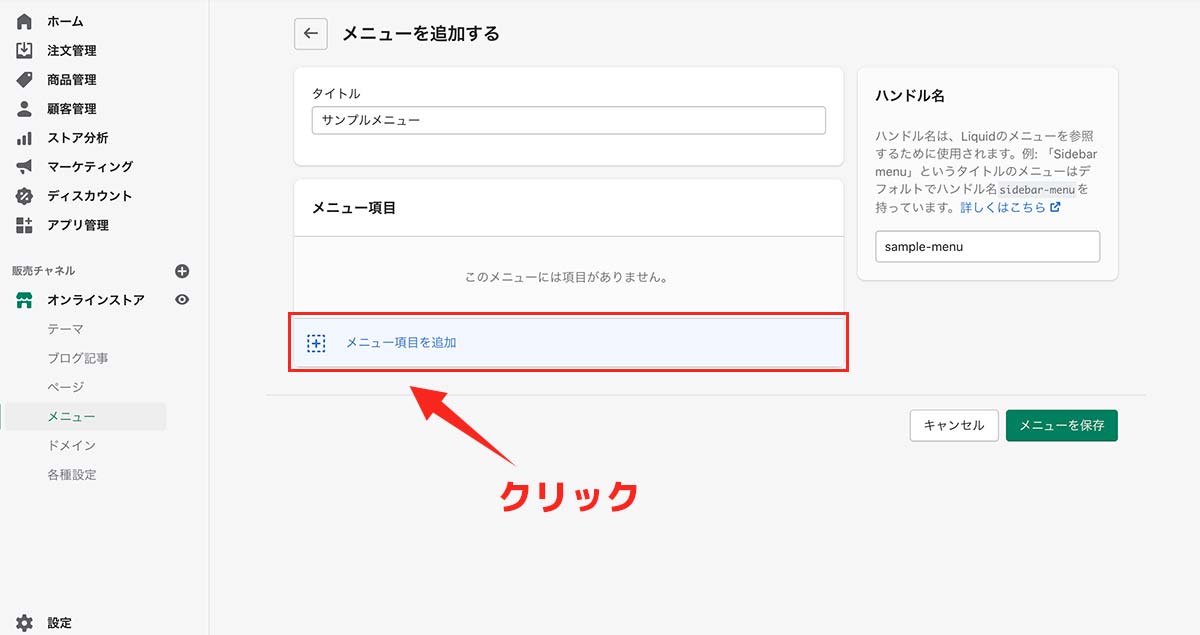
⑤:メニュー項目を入力する

メニュー項目を追加していきます。
【メニュー項目を追加】というボタンがありますので、こちらクリックしましょう。
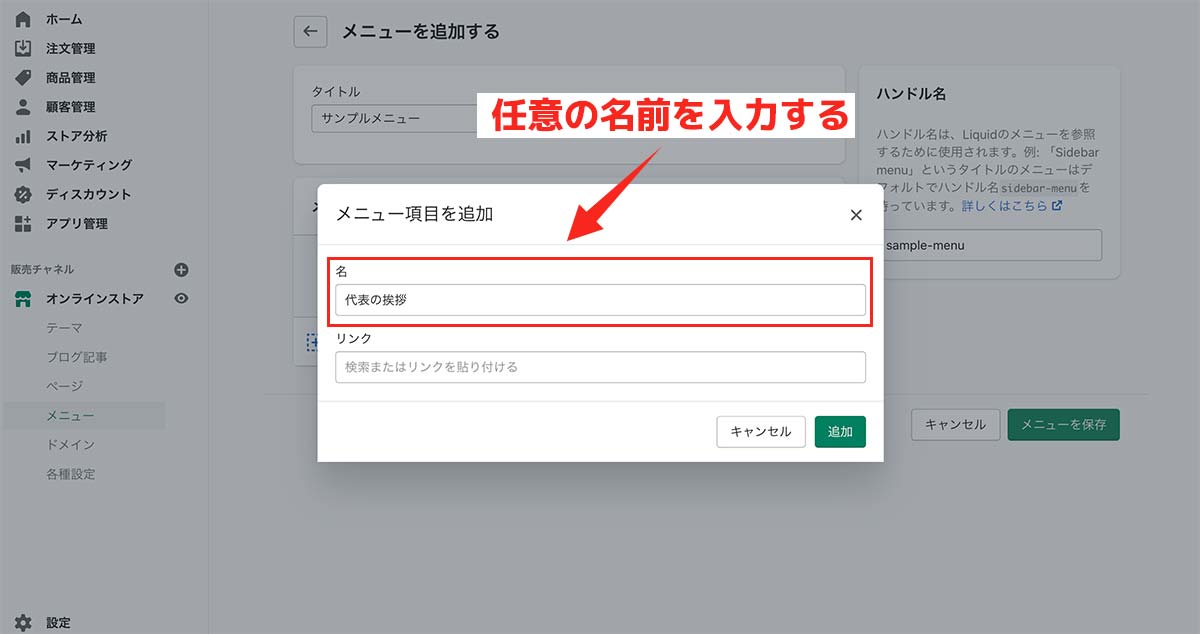
項目名を入力する

【項目名】を入力していきます。
サイト上に実際に表示される名前になります。
今回は「代表の挨拶」というメニュー名を入力してみました。
いつでも変更できますので、仮でも大丈夫ですよ。
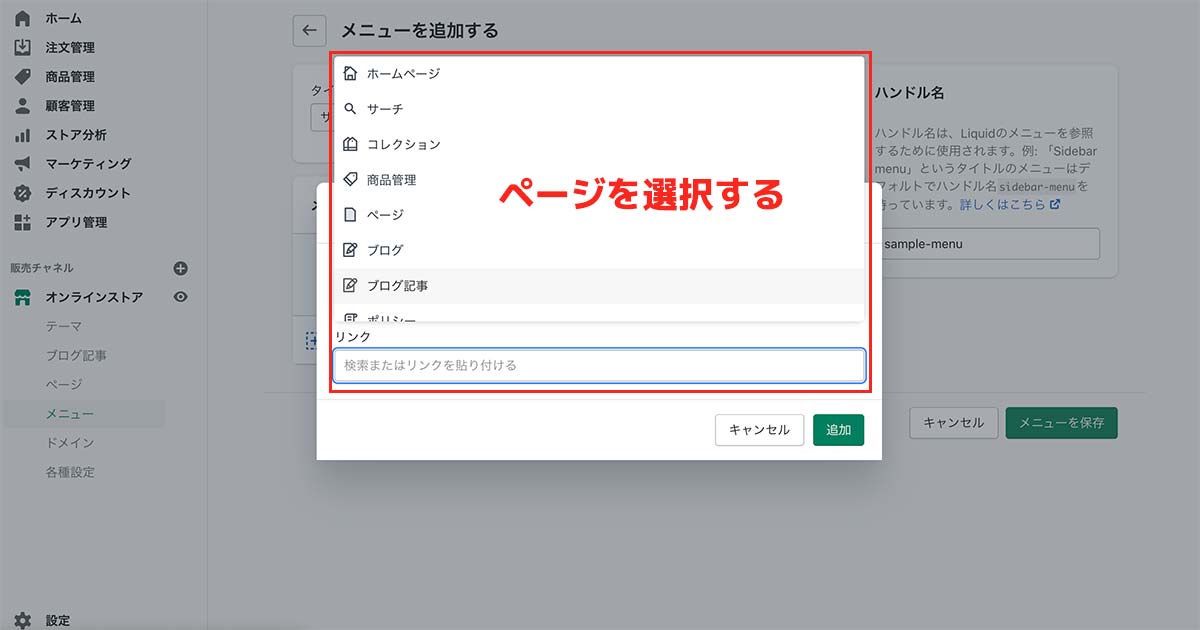
リンク先を指定する

リンクの欄にカーソルを合わせますと、既存のページが表示されますので該当するページを選択しましょう。
まだ、ページを作成していない方は表示されませんので先にページを作成しましょう。
項目はドラッグ&ドロップで移動できる
複数のメニュー項目を追加した後に順番を入れ替えたい場合は項目を「ドラッグ&ドロップ」する事で順番を入れ替える事ができます。
直感的に操作できると思います。
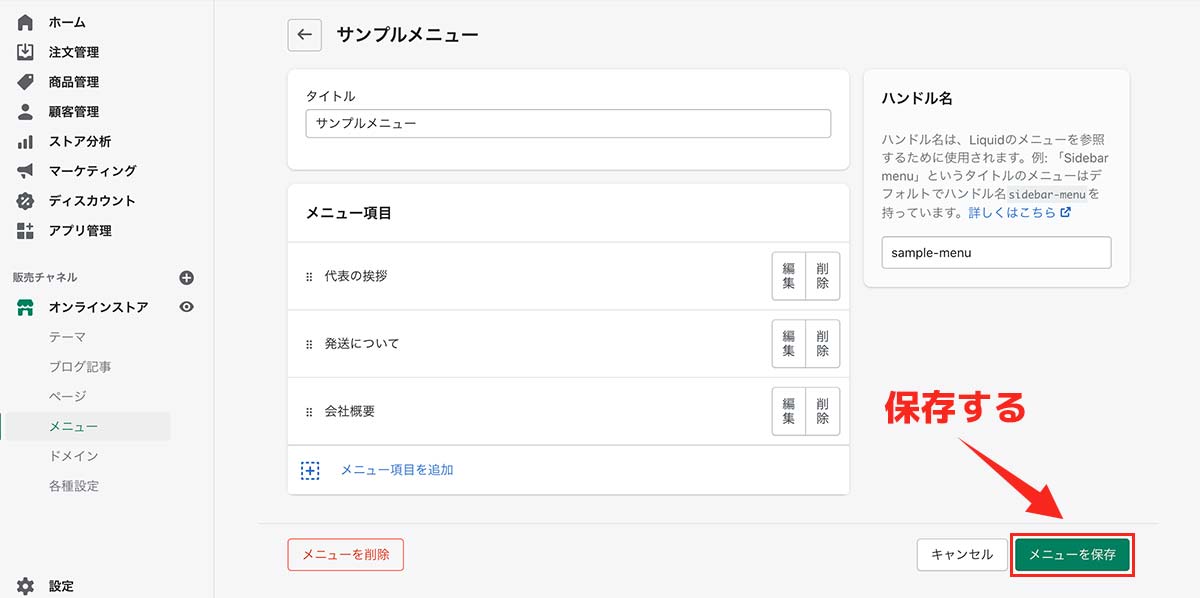
⑥:【メニューを保存】をクリックで完了

最後にメニューの方が一通り完成しましたらページ右下の【メニューを保存】をクリックして保存しましょう。
以上で新規作成のメニューは完了となります。
既存のメニューに項目を追加する手順【簡単に編集できる】
メニューの編集方法になります。
手順は下記です。
- ①:編集するメニューをクリックする
- ②:【メニュー項目】を編集して【保存】をクリックする
操作感は先ほどの【新規作成】と同じになりますので、重複部分は省いてサクッと解説していきます。
①:編集するメニューをクリックする

先ほどと同じように【オンラインストア】の【メニュー】を開きます。
ここに現在作成してあるメニューの一覧が表示されていますので、こちらで編集したいメニューをクリックしましょう。
※フッターメニューとメインメニューはデフォルトで作成されているメニューになります。
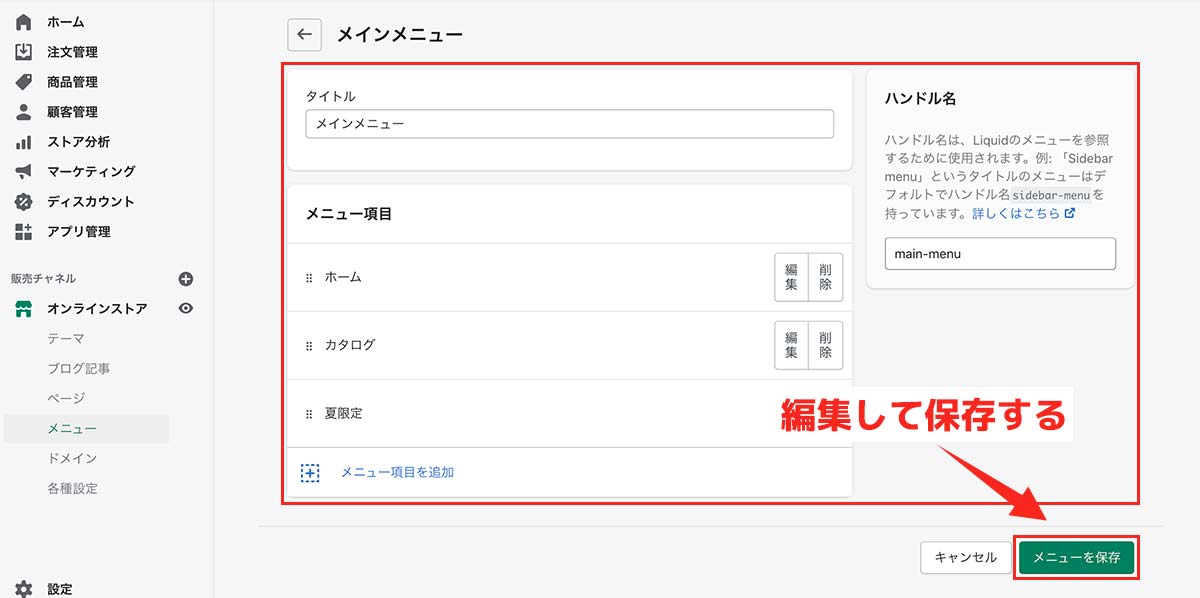
②:【メニュー項目】を編集して【保存】をクリックする

デフォルトで作成されている「フッターメニュー」を選んでみました。
こんな感じで前半で解説した、新規作成方法と同じ画面が表示されますので、同じようにメニュー項目などを追加して保存する事で既存のメニューを編集する事ができます。
操作方法が分からない方は前半で解説しおりますので、そちらをどうぞ。
ドロップダウンメニューを作成する方法

上記のように階層を持たせたメニューもShopifyでは作る事ができます。
こちらもShopifyの管理画面から簡単に作成する事ができます。
※テーマによってデザインなどは異なります。
メニューの編集画面を開く

メインメニューの編集画面を開きました。
先ほどと同じで管理画面の【メニュー】から編集画面を開く事ができます。
メニュー項目をドラッグする【気持ち右に】
伝わりにくいので、上の画像を参考に操作してみましょう。
操作は簡単で階層を持たせたいメニューを親メニューの下の気持ち右の方に「ドラッグ&ドロップ」します。
このようにする事でメニューに階層を持たせる事ができます。
また、逆の操作をする事でドロップダウンを解除する事もできます。
ドロップダウンメニューが完成しましたら【保存】しましょう。
実際に確認してみましょう
ドロップダウンメニューが実装できているか、実際に確認していきましょう。
今回のサイト無料テーマの「MInimal」を使用しているので、上のような感じでメニューを作る事ができました。
実際の表示のされ方は使用テーマによって変わると思います。
作成したメニューをサイトに表示させる方法がわからない方は「テーマカスタマイズ」で解説しておりますので参考にしてみてください。

