

WEB制作に憧れて、HTMLの勉強をしたいけど何から始めたらいいのかわからない・・・。
このような方向けの記事になります。
本記事では初心者向けに、HTMLの基礎を解説していきます。
もくじ
これからHTMLの勉強をはじめたい方、HTMLの勉強がしたいけど何から学べばいいかわからない方は参考にどうぞ。
STEP①:HTMLとは
HTML(エイチティーエムエル、HyperText Markup Language)は、ウェブページを作成するために開発された言語です。 現在、インターネット上で公開されてるウェブページのほとんどは、HTMLで作成されています。HTMLクイックリファレンス
ウェブページを作成するの為には欠かせない言語となります。またHTMLと一緒に解説される事が多いCSSもウェブページを作成するのに不可欠な言語です。
なので、HTML/CSSはWEB制作の登竜門となっています。とはいえ、難しくないので気楽に学んでいきましょう。辛抱強く学習していけば誰でも習得可能です。
STEP②:HTMLの全体構造を理解する
HTML<!DOCTYPE html> <html lang="ja"> <head> <!-- charsetの設定 --> <meta charset="UTF-8"> <!-- viewport設定 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- description設定 --> <meta name="description" content="サイトの説明をここに記入する"> <!-- titleタグの記述 --> <title>タツキの樹</title> <!-- CSSの読み込み --> <link rel="stylesheet" href="style.css"> </head> <body> <!-- ここからホームページの内容 --> </body> </html>
HTMLはウェブページを作る上で骨組みの役割を果たしており、まずはウェブページ全体の骨組みを作る必要があります。上記の画像が最低限ウェブページに必要なHTMLの記述になります。
ウェブページ全体の骨組みはテンプレ化されていますので、深く考えずに「こういうものなんだ」と思って学習していくだけで十分です。コピペしていくうちに自然と覚えてきますよ。
それでは、上記のコードを分解して順番に解説します。
①:DOCTYPE宣言
まずは下記のコードを記述します。
HTML<!DOCTYPE html>
このページのhtmlのバージョンを伝える為のコードです。上記はhtml5という最新のバージョンの記述です。
ネットで調べると色々な書き方が紹介されていますが、html5以外使うことは無いと思いますので上記の書き方だけ覚えておけば大丈夫です。HTML5以外のバージョンを使う時はその都度ググりましょう。
②:HTMLタグの記述
HTML<!DOCTYPE html> <html lang="ja"> </html>
「ここから書いていくのはHTMLのコードですよ」と伝えるためのタグになります。このhtmlタグの中にウェブページを作るHTMLを書いていきます。
③:headタグの記述
HTML<!DOCTYPE html> <html lang="ja"> <head> </head> </html>
「ヘッドタグ」と読みます。
headタグの中にはサイトの情報などを書いていきます。直接ブラウザ上には表示されませんが「このサイトはこんな事を書いていますよ!」みたいな事を機械に認識してもらうためのタグです。
これから紹介していく、metaタグ、titleタグ、linkタグはheadタグ内に書く為のものになります。
④:metaタグの記述
HTML<!-- metaタグ --> <meta ここに情報を記載していきます>
メタデータを記述していく為のタグです。
メタデータというのは、主にサイト情報の事などを指します。
サイト情報をしっかりと記載することで予期せぬエラーなどを防ぐことができます。
最低限必要なタグを下記で解説していきますね。
charsetの設定
HTML<!DOCTYPE html> <html lang="ja"> <head> <!-- charsetの設定 --> <meta charset="UTF-8"> </head> </html>
上記のコードをそのままheadタグ内に書きます。
「charset」はこのページで使う文字情報を記載しています。
上記では「UTF-8」という文字を入力していますが、これが標準です。「UTF-8」を指定する事で日本語などを文字化けせずに表示できます。
viewport設定
HTML<!DOCTYPE html> <html lang="ja"> <head> <!-- charsetの設定 --> <meta charset="UTF-8"> <!-- viewport設定 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> </head> </html>
スマホ対応させる為のコードです。
こちらも色々な書き方があるのですが、難しいので覚える必要なし。
上記のがGoogle推奨の記述になりますのでコピペしましょう。
「スマホ対応させる為のコード」と理解しておけばOKです。
description設定
HTML<!DOCTYPE html> <html lang="ja"> <head> <!-- charsetの設定 --> <meta charset="UTF-8"> <!-- viewport設定 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- description設定 --> <meta name="description" content="サイトの説明をここに記入する"> </head> </html>
このページにはどのような事が書かれているのかを記載する為のコードです。
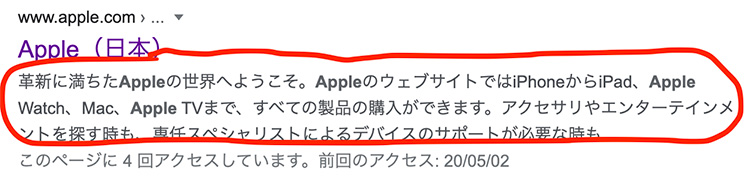
メタディスクリプションと呼ぶのですが、これを書くことによって検索結果の画面に表示できます。

上記の部分ですね。自分のサイトの情報をしっかりと記載しておくことで、ブラウザが自動的に表示してくれるので、忘れず記載しておきましょう。
⑤:titleタグの記述
HTML<!DOCTYPE html> <html lang="ja"> <head> <!-- charsetの設定 --> <meta charset="UTF-8"> <!-- viewport設定 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- description設定 --> <meta name="description" content="サイトの説明をここに記入する"> <!-- titleタグの記述 --> <title>タツキの樹</title> </head> </html>
ページのタイトルを記載する為のタグになります。重要度はめちゃくちゃ高いタグですので、必ず記載しましょう。

先程の画像になりますが、ここの表示されているサイト名がtitleタグで書かれている部分になります。
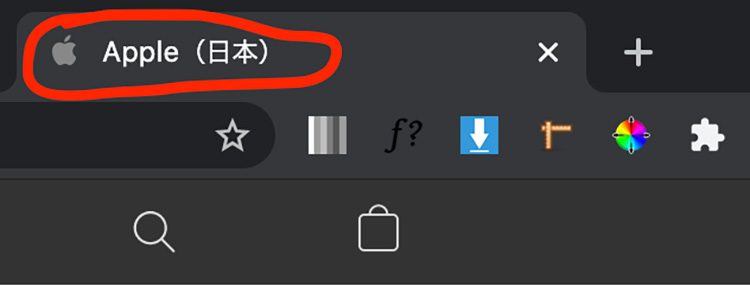
また、下記の画像のようにブラウザのタブにも表示されます。

titleタグはSE0対策でとても重要な役割を果たしているので、覚えておきましょう。
⑥:linkタグの記述
HTML<!DOCTYPE html> <html lang="ja"> <head> <!-- charsetの設定 --> <meta charset="UTF-8"> <!-- viewport設定 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- description設定 --> <meta name="description" content="サイトの説明をここに記入する"> <!-- titleタグの記述 --> <title>タツキの樹</title> <!-- linkタグの記述 --> <link rel="stylesheet" href="css/style.css"> </head> </html>
「リンクタグ」と呼びます。外部のファイルを読み込む為のタグです。
上記のタグでは、cssというフォルダの中のstyle.cssというcssファイルを読み込んでいます。cssを書いても、linkタグを使って読み込ませないとcssが適用されないので注意が必要です。
他にもサイトに動きをつけるJavaScriptのファイルなどもlinkタグを使って読み込んだりします。
⑦:bodyタグの記述
HTML<!DOCTYPE html> <html lang="ja"> <head> <!-- charsetの設定 --> <meta charset="UTF-8"> <!-- viewport設定 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- description設定 --> <meta name="description" content="サイトの説明をここに記入する"> <!-- titleタグの記述 --> <title>タツキの樹</title> <!-- CSSの読み込み --> <link rel="stylesheet" href="style.css"> </head> <body> <!-- ここからホームページの内容 --> </body> </html>
ページに表示させる内容を示す為のタグです。
ここまででサイト構造の作成は完了です。後はbodyタグ内にページの内容を書いていく事でウェブページを作っていきます。
STEP③:HTMLの書き方
書き方はとてもシンプルな仕様になっています。
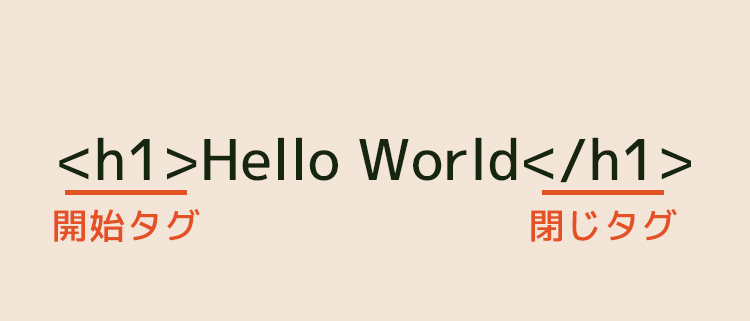
基本的な書き方

上記が基本的なhtmlの書き方になります。
入れたい文を開始タグと閉じタグで挟むことで、ウェブページ表示させることができます。上記の場合ですと、ページには「Hello world」と表示されます。
閉じタグを使わないタグもありますので注意が必要です。
ちなみに下記で解説している「inputタグ」と「imgタグ」は閉じタグを使わないモノになります。
idとclassを付与できる
htmlタグには固有の名前を付けることができます。
使い方としては、主にCSS側でスタイルを指定する際にidやclassでhtmlタグを分けておくとCSSでスタイルを指定するのが楽になります。CSSを学ぶ事でここら辺は理解できますので何となく覚えておきましょう。
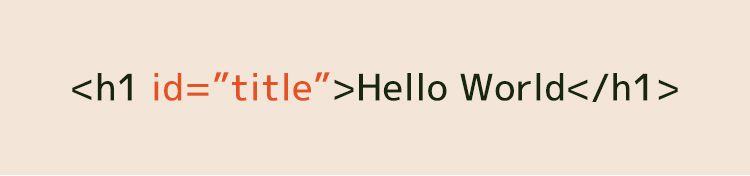
idの書き方

上記のようにidを付けることができます。
idは1つのページで同じ名前を1つしか付けることができないので注意が必要。今回の場合ですと、titleというidは使用してしまったので、このページでは同じ名前は付けることができないです。
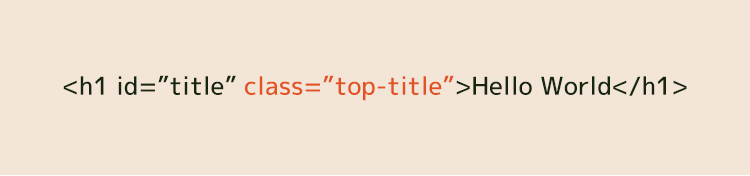
classの書き方

書き方はidと同じですね。
classは1つのページで同じ名前を何個も付けることができます。
なので、共通のスタイルを指定したいときなどに同じclass名にしておくと管理が楽になります。ウェブページを作る際はclassを付けながら自分で管理しやすいように制作するのがコツ。
idとclassの違いはコレだけ
- id:1ページで同じ名前は1回しか使えない
- class:1ページで同じ名前を何度も使用できる
上記の通りに覚えておきましょう。
実際にWEB制作をすることになったらすぐに身につくと思いますので、焦って理解しようとしなくても大丈夫ですよ。
STEP④:HTMLの頻出タグ
ここからはWEB制作をする上で、割と頻出なタグを解説します。
- ①:h1~h6タグ
- ②:pタグ
- ③:aタグ
- ④:inputタグ
- ⑤:imgタグ
- ⑥:tableタグ
- ⑦:ul/liタグ
- ⑧:spanタグ
- ⑨:divタグ
まずは上記の基本となるタグを覚えていきます。
こちらで紹介するだけでも、ほとんどのレイアウトを作れるようになりますよ。
①:h1~h6タグ【見出しに使うタグ】
HTML<h1>見出し1</h1> <h2>見出し2</h2> <h3>見出し3</h3> <h4>見出し4</h4> <h5>見出し5</h5> <h6>見出し6</h6>
見出しタグと呼ばれているタグです、
タイトルや見出しなどは、このh1~h6タグを使うようにします。主な使い方は下記の通りです。
- h1:タイトルに使用する(原則1ページに1つだけ)
- h2:一番重要な見出し
- h3~h6:h2以降の重要な見出し
h1とh2は重要度が高めなので、ここの使い方はしっかりと覚えておきましょう。
その後に、h3,h4,h5,h6と重要度がありますがこの辺りは、そんなに深く考える必要はないです。僕は基本的にはh4までしか使わずに、h5とh6はほとんど使った事がないです。
②:pタグ【通常の文章に使う】
HTML<p>ここに文章を入れる</p>
文を書くときに使うタグです。
基本的に文章を書くときは、pタグを使います。
使用するイメージとしては下記のような感じです。
pタグの使用イメージ

③:aタグ(リンク)
HTML<a href="ここにサイトのURLを入れる" >ここをクリックするとトップページにいきます</a>
リンクを挿入したい時に使うコードです。
リンクっていうのは下記のようなやつです。
リンクタグ
上記のように、別サイトに飛ばしたい時などはaタグを使用できます。
④:inputタグ
HTML<input type="text" name="名前">
お問い合わせフォームなどを作成する為に使います。
書き方は上記のコードを参考にしてください。
- type:text,emailなどにする
- name:名前、メールなど任意のものにする
上記のようにtype属性をtextにすると名前などを入力できるように、emailにするとメールアドレスを入力できるようになります、これ以外にもあります。
name属性は決まった値はなくて、自分で分かりやすい名前をつける事ができます。
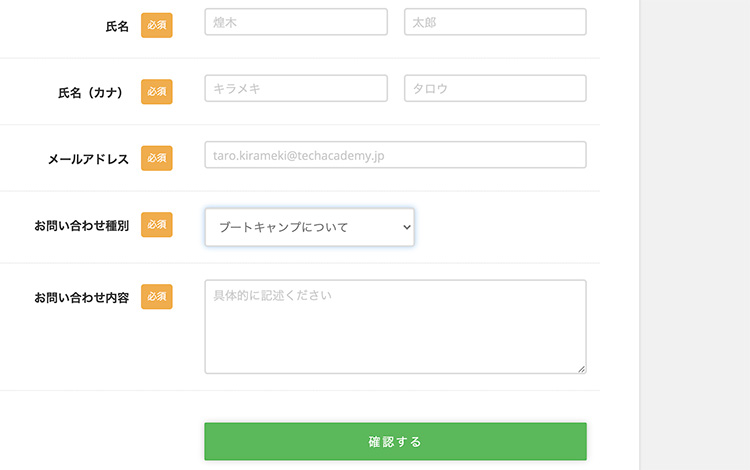
inputタグの例

テックアカデミーのサイトを例にしましたが、上記のように連絡フォームに入力して送信できるようにできます。
inputタグ意外にもフォーム作成のタグはありますが、まずは上記のinputタグだけ覚えておきましょう。
inputタグなどを使用したフォームの作り方は下記の記事で解説していますのでどうぞ。
⑤:imgタグ
HTML<img src="画像のパスをいれる" alt="画像の説明を書く">
画像を挿入するためのタグです。
- src:画像のパスを指定する
- alt:画像の説明を書く
上記の2つを指定してあげます。画像のパスの書き方については別記事で解説していますのでリンクを貼っておきますね。
⑥:tableタグ(表)
ここから少し難易度が上がりますが、一度覚えてしまえば簡単です。
HTML<table> <tr> <th>タイトル</th> <td>内容</td> <td>内容</td> </tr> <tr> <th>タイトル</th> <td>内容</td> <td>内容</td> </tr> <tr> <th>タイトル</th> <td>内容</td> <td>内容</td> </tr> </table>
上記のように書きます。テーブルタグは色々な書き方がありますが、これは僕的な書き方なので他のサイトには違うコードで解説されているかもです。
テーブルタグのイメージ

先程のHTMLにCSSを当てると上記のような表になります。
- ①:tableタグを作る
- ②:trタグで横列を作る
- ③:trの中にth(タイトル)、tdタグ(内容)など入れる
上記の流れでテーブル(表)を作成できます。
基本的にはtableタグを作り、そこの中にtrタグで横の列を作りその中にth(タイトル)、tdタグ(内容)などを入れていくイメージです。
はじめにうちは難しいと思うので、表を作りたいときはその都度ググれば大丈夫です。「テーブル コピペ」などで検索をかけてれば大体の骨組みがコピペで作れるので、そこからアレンジしていけば良いと思います。
⑦:ul/liタグ(リスト)
HTML<ul> <li>ここに文を入れる</li> <li>ここに文を入れる</li> <li>ここに文を入れる</li> </ul>
リストを作る事ができるタグになります。
ul/liタグのイメージ
- ここに文を入れる
- ここに文を入れる
- ここに文を入れる
先程のコードをブラウザで見ると上記のようになります。便利なタグですのWEB制作をする場合に使用率が高いです。
⑧:spanタグ
特定の文字の色を変えたり、文字の大きさを変えたりする時に使う事が多いです。
spanタグの使い方
HTML<h2>文章があって<span class="red">ココ</span>だけ赤色にする。</h2>
上記のようにpタグの文の1部分だけ、他のスタイルを当てたいという時にspanタグを使ってその部分を囲います。「ココ」の部分だけ赤い色にしたいので、spanタグで囲っています。
はじめは使うタイミングなどが分からないかもですが、慣れてくると便利ですので何となく覚えておきましょう。
⑨:divタグ
入れ物を作るためのタグです。
WEB制作をしていく上で、重要になってくるポイントになります。この記事を読んでいる方は、まだCSSも学んでいない方が多いと思いますのでピンと来ないと思いますので「入れ物を作るタグ」と覚えておきましょう。
divタグの使い方
HTML<div class="table-container"> <h2>見出し2</h2> <table> <tr> <th>タイトル</th> <td>内容</td> <td>内容</td> </tr> <tr> <th>タイトル</th> <td>内容</td> <td>内容</td> </tr> <tr> <th>タイトル</th> <td>内容</td> <td>内容</td> </tr> </table> </div>
上記のように色々なタグを1つのまとまりとしてdivで囲むイメージ。WEB制作ではこのようにして、パーツごとに作っていく事になりますので、divタグを使う事が多いです。
コラム:HTMLはイメージしながら書くのがポイント
HTMLはWEBページを作る上で大事な骨組みの役目を果たしますので、この後こういうCSSを当てようとイメージしながらHTMLを書いていくのがポイントとなります。
適当にHTMLを書いて、その後CSSを書こうと思った時に上手くいかなくて、再度HTMLを書き直すみたいな事になると作業効率が落ちてしまいますので何となく書くのではなくて考えながらコードを書いていきましょう。それだけです。
ここまでザックリとHTMLの基礎を解説していきましたが、まずはパソコンを開いてコードを書きながら覚えるのが早いです。スマホなどでこの記事を読んでいる方は早くパソコンを開いてコードを書きまくりましょう。
HTMLの後はCSSの学習をしよう
同じようにCSSの基礎講座というのを別記事で解説しておりますので、セットで学習していきましょう。




