

パスって何なの?絶対パスと相対パスの違いって何だろう。他にもルートパスとかフルパスとかあるけどよくわからん!
このような方向けの記事になります。
WEB制作の学習を始めた初心者の方はパスの書き方をしっかり理解していない方が多いと思います。なので本記事では初心者向けにわかりやすくパスの書き方を解説します。
後半ではルートパスとフルパスを解説していますが、少し難しいので初心者の方は軽く流し読みするだけで大丈夫です。
それではいきましょう。
まずはパスの基礎知識を理解していきましょう
色々な所で必要になる知識です。
サクッと解説していきます。
パスとは
WEBの制作をしていると特定のファイルや画像を読み込む事があります。
その時にパスを指定して読み込むファイルの場所を教えてあげて、そのファイルを読み込んでいきます。
正しくパスが書かれていないとファイルが読み込まれずにエラーが出ますので基本的なパスの理解は必須です。パスは基礎中の基礎なのでつまんないですが、最低限の知識は身につけておきましょうね。
パスの書き方は全部で4つあります
パスには色々な書き方があり、使う場面によって使い分ける必要があります。
主に4つの書き方があります。
- 重要:絶対パス
- 重要:相対パス
- ルートパス
- フルパス
この中でも基礎となるのが、絶対パスと相対パスです。絶対パスと相対パスをしっかりと理解する事で、その他のルートパスとフルパスに関してもスムーズに理解できます。
※具体的な書き方は後ほど解説します。
初心者の方は絶対パスと相対パスを理解すればOK
初心者の方はまずは絶対パスと相対パスをしっかりと勉強するのが良き。
先ほども言いましたが、パスの基礎となる考え方が絶対パスと相対パスになりますので重要中の重要となります。
なので、絶対パスと相対パスで頭がいっぱいという方は後半で解説するルートパスとフルパスの部分は覚える必要はないです。多分ですが、暫く使用する事がないと思いますので焦って学ぶ必要はなし。
絶対パスと相対パスの違いと書き方を解説
それでは絶対パスと相対パスについて解説します。
- ①絶対パスと相対パスの違い
- ②絶対パスの書き方
- ③相対パスの書き方
- ④簡単な使い分け
上記の順番で解説します。
初心者がつまづきやすいポイントです。一度で理解できなくても何度も見返して理解しましょう。
①絶対パスと相対パスの違い
大きく違いを分けると下記の通り。
- 絶対パス:ドメイン名から始まる完全なパス
- 相対パス:表示させたいファイルからの相対的なパス
ザックリ分けると上記のような考え方です。
絶対パスの例
この記事を例にすると、この記事のURLですね。これが絶対パスになります。このようにサイトのページを読み込んだりする時は【絶対パス】を使用します。
友達にこの記事が参考になるよって教えるURLが絶対パスになります。WEB上に公開されていて、誰でもアクセスできるのが絶対パスの特徴。
相対パスの例
上記が相対パスです。
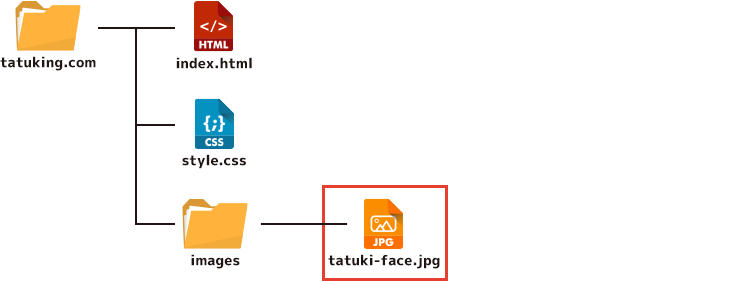
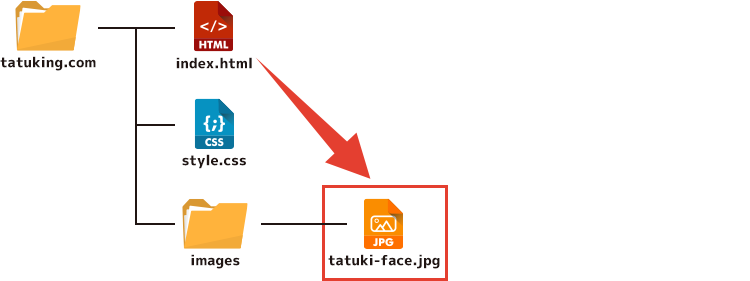
imagesフォルダと同じ階層にあるindex.htmlで「tatuki-face.jpg」という画像を読み込みたい場合は上記のようにパスを書く事で読み込む事ができます。
【相対パス】はサイト内のみで使用できるパスで開発者が使用するパスになりますので、上記の相対パスを友達に送っても友達は画像を見る事はできないです。
友達にこの画像を見せたい時は「https://tatuking.com/images/tatuki-face.jpg」というように絶対パスで教えてあげます。
さらに噛み砕いて両者を分けると下記のような感じ。
- 絶対パス:誰でも見る事ができるパス
- 相対パス:サイトのファイル間でのみ使用するパス
何となく理解できましたか?
ここからさらに深掘りして画像を使いながら書き方を解説していきます。
②絶対パスの書き方
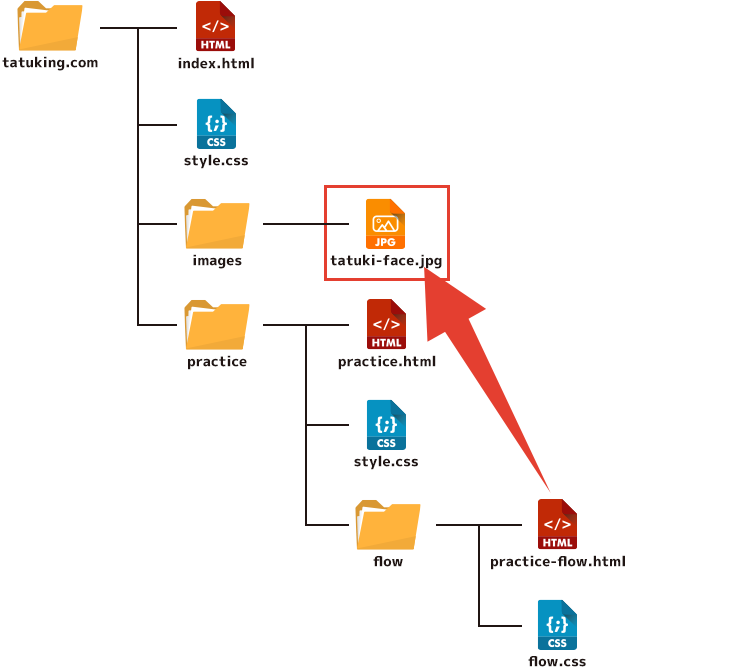
下記のようなディレクトリを想定して解説します。

上記の枠で囲ってあるファイルを読み込む場合はこのようにパスを書きます。
もう理解してるかもですが、これが絶対パスになります。このパスはどのファイルで使用しても表示させる事ができます。
じゃあ全部絶対パスでいいやんって思うかもですがデメリットもあります。
絶対パスのデメリット
- 記述が長くなる
- サーバー上でしか使えない
- ドメイン名が変わったら全て書き直す必要がある
全て絶対パスで書いてしまうとゴチャゴチャしてしまうため管理するのが大変なので、相対パスが使える時は相対パスを使用しましょう。
③相対パスの書き方
下記のようなディレクトリを想定して解説します。

index.htmlでtatuki-face.jpgという画像を読みむ場合の相対パスの書き方は下記のようになります。
先ほど解説した時と同じです。imagesフォルダと同じ階層にindex.htmlがあるので上記の書き方で読み込む事ができます。
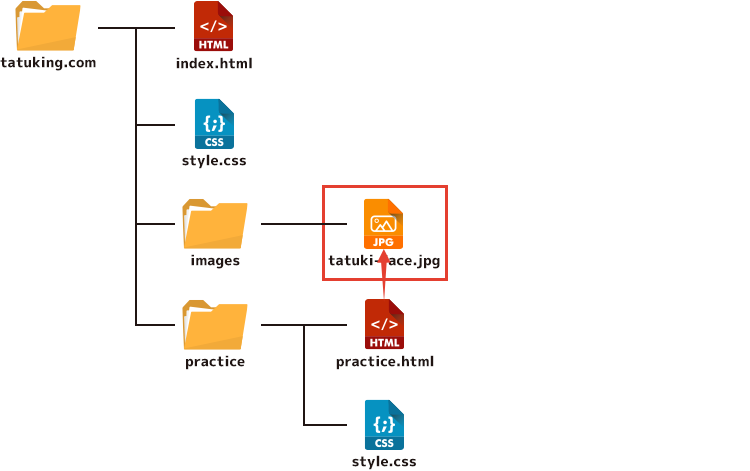
それでは次は下記のような場合を考えていきます。

上記でpractice.htmlでtatuki-face.jpgを読み込む場合は少し書き方が変わります。
imagesフォルダがpractice.htmlと同じ階層ではなく、1つ上の階層にあるので../を書く必要があります。../を書く事で1つ上の階層のファイルを指定する事ができます。
最後にさらに上の階層にある場合を解説します。

practice-flow.htmlでtatuki-face.jpgを読み込みたい場合は2つ上の階層にimagesがあるので下記のように書きます。
法則がわかったと思います。目標のファイルの階層が上がるにつれて../を増やしていくだけです。【相対パス】は少ない記述で書く事ができるのでゴチャゴチャせずに簡潔に書く事ができます。
相対パスのデメリット
- 外部のサイトでは使えない
- 書き方を理解しないと読み込めない
サイト内でのみ使用できるので、開発者向けの書き方です。これからWEB制作を学んでいく方には切っても切れない存在なので理解しておきましょうね。
④簡単な使い分け
最後に絶対パスと相対パスの簡単な使い分けを解説します。
- 絶対パス:aタグなどのページリンクに使う場合に使用
- 相対パス:linkタグ、imgタグなどの内部間で読み込む場合に使用
上記のように使い分けるのがおすすめ。
WEB制作をしていると相対パスの方が使う機会が多いと思いますので使っていくうちに身につきますので、少しずつ覚えていきましょう。
もうお腹いっぱいだとは思いますが、後半ではルートパスとフルパスを解説します。ここまででもうシンドイ方は離脱してもOKです。
ルートパスとフルパスの書き方を解説【中級者向け】
どちらも絶対パスの応用になります。
主にサーバー内で開発する時に使う事が多いです。
初心者の方は使う事はまだないかもなので、こういうのがあるって存在だけ理解しておきましょう。
簡単に解説していきます。
ルートパスの説明と書き方
サーバー内で使用する事ができるパスで、絶対パスを省略して書く事ができるのが特徴です。
下記のような絶対パスがあるとします。
このパスをルートパスで書くと下記のようにする事ができます。
ドメイン名を省略する事ができます。これがルートパスです。imagesフォルダの前【/(スラッシュ)】を書く事で省略する事ができます。
絶対パスだと記述が長くなってしまうので、サーバー内でしたら上記のように書くだけでファイルを読み込む事ができるので便利です。
/(スラッシュ)から始まってたらルートパス
覚え方は簡単で/(スラッシュ)から始まってたらルートパスです。
パスが書いてあってスラッシュから書いてあったら「ルートパスでドメイン名が省略してあるな」と気づければ一人前です。色んなサイトのソースコードなどをみてみると割とルートパスが使われていたりするので、興味のある方見てみましょう。
※相対パスと混同してしまいがちなので注意が必要
フルパスの説明と書き方
サーバー内部での上部からの正式なパスの事を言います。
フルパスは絶対パスと同じと言われたりしますが、制作者側からすると別物です。
- 絶対パス:WEB上に公開されている上部からのパス
- フルパス:サーバー内での上部からのパス
https://tatuking.com/images/tatsuki-face.jpという絶対パスがあるとすると、これのフルパスは下記のようになります。
上記がフルパスになります。サーバー内ですとこのようになっています。
主にBASIC認証とかをかける時にフルパスを使用したりします。普段は使用する事はないので、そんなに深く覚える必要はないかもです。
フルパスの確認方法
フルパスが分からない場合はフルパスが知りたいファイル上で下記のphpコードを書くだけで確認できます。
PHP<?php echo __FILE__; ?>
上記を記述するとウェブ上でフルパスが表示されます。
絶対パス、相対パス、ルートパス、フルパスを解説してきましたが、初心者の方には苦しかったと思います。パスの書き方とかは歴が長くてもうっかり忘れてしまう事が多いので、その都度ググれば問題なし。
無理に暗記せずに使いながら覚えていきましょう。継続あるのみです。それではここまで。

