

WordPressでアイキャッチ画像を設定したいけどやり方がわからない・・・。誰か手順を教えてくれ!
このような方向けの記事になります。
WordPressで記事作成をする上でアイキャッチ画像は必要だと知っていても、設定方法がわからないという方も多いはず。
なので本記事ではWordPressでアイキャッチ画像を設定する手順を解説していきます。
これからWordPressでアイキャッチ画像を設定したいという方は参考にしてみてください。
アイキャッチ画像を設定する手順【WordPress】

アイキャッチ画像とは上の画像ように記事のシンボルとなる画像のことをいいます。
設定する手順は下記の通りです。
- 手順①:新規投稿ページを開く
- 手順②:【アイキャッチ画像】をクリック
- 手順③:画像ファイルを選択orアップロード
- 手順④:【アイキャッチ画像を設定】をクリック
- 手順⑤:アイキャッチ画像の設定完了!
順番に解説していきます。
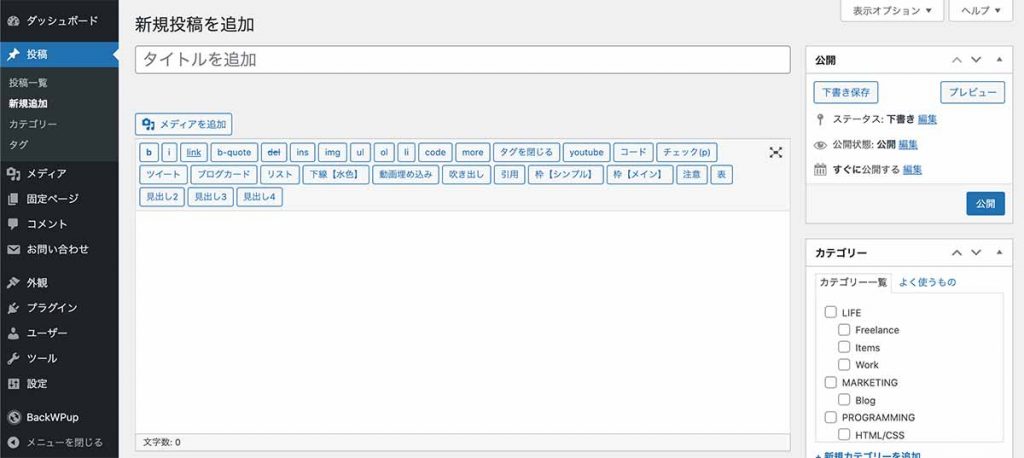
手順①:新規投稿ページを開く

WordPressの管理画面から新規投稿ページを開きます。
上の画像は【投稿】ですが【固定ページ】でも問題なしです。
ちなみに当サイトは「ClassicEditor」を使用しているのでエディタ画面が若干違うかもしれません。こちらにエディタに切り替えたいという方は下記の記事でやり方を解説しておりますのでどうぞ。
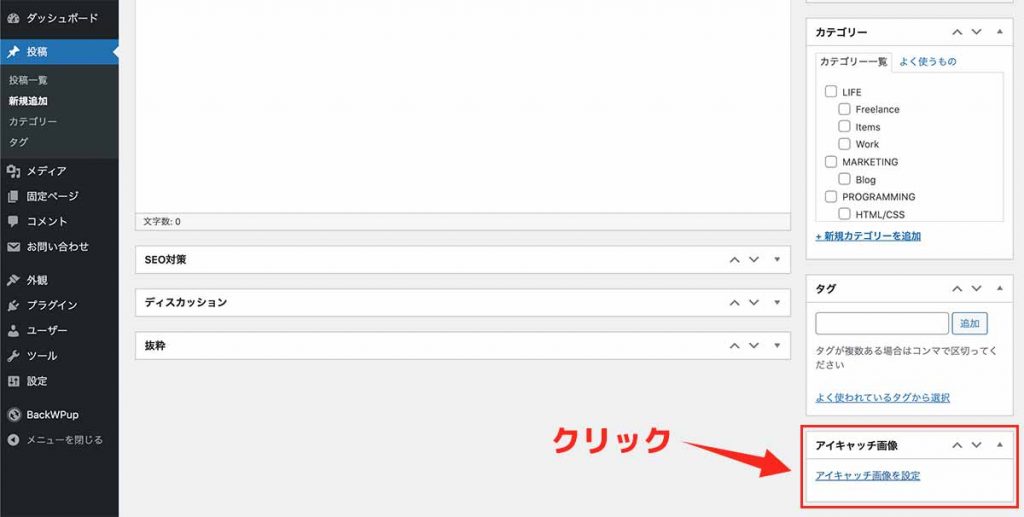
手順②:【アイキャッチ画像】をクリック

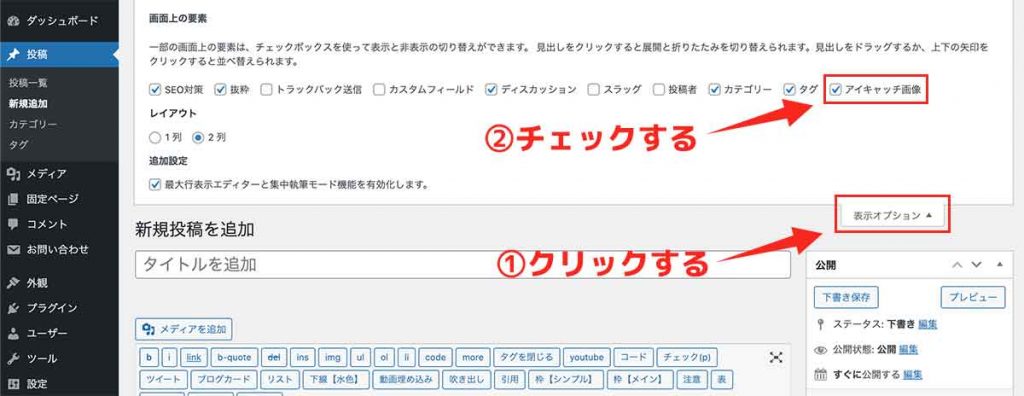
投稿ページの右側に【アイキャッチ画像を設定】という項目があるので、こちらをクリックしましょう。
表示されない場合の対処法

【アイキャッチ画像を設定】が表示されていない方はページの上の【表示オプション】から【アイキャッチ画像】にチェックが入っているか確認してみてください。
表示オプションにも【アイキャッチ画像】がない場合は機能自体が実装されていないので実装する必要があります。
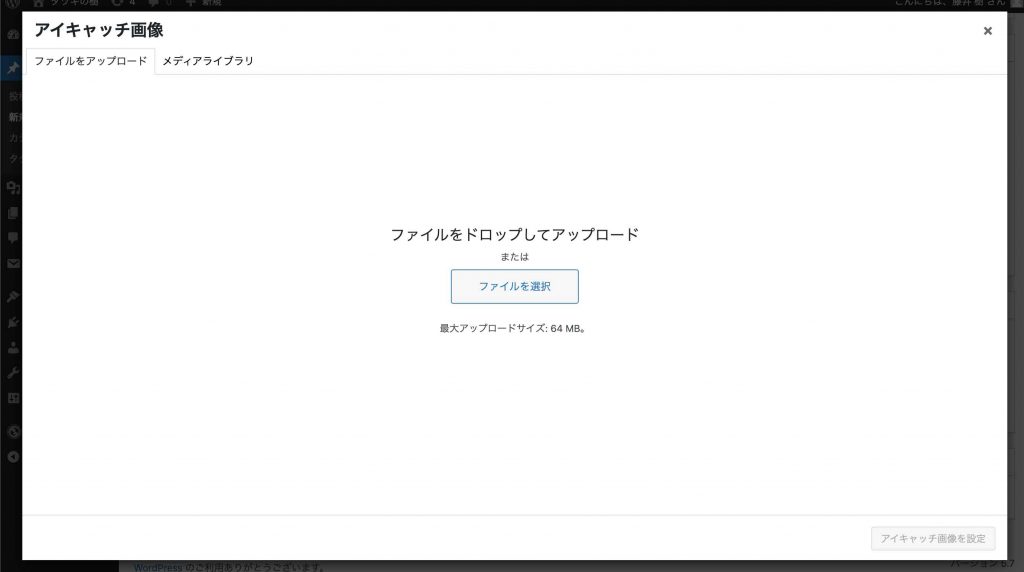
手順③:画像ファイルを選択orアップロード

上の画像のような画面になりましたら画像を選択します。
設定する方法は下記の通りです。
- ファイルをアップロード
- メディアライブラリ
新しく画像をアップロードするか、既にアップロードしてある画像から選択する方法を選べます。
どちらかの方法で画像を設定しましょう。
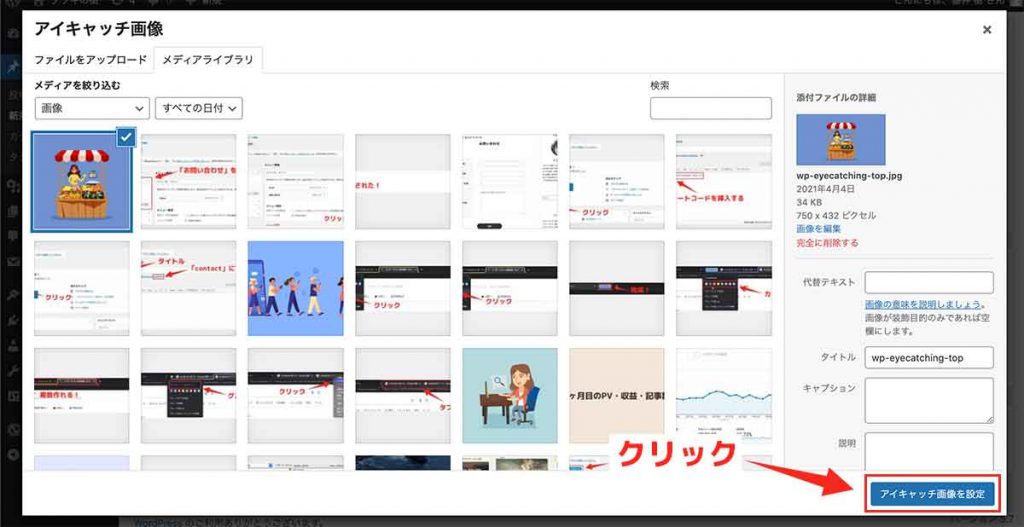
手順④:【アイキャッチ画像を設定】をクリック

アイキャッチ画像にするファイルが決まりましたら選択して、右下の【アイキャッチ画像を設定】をクリックしましょう。
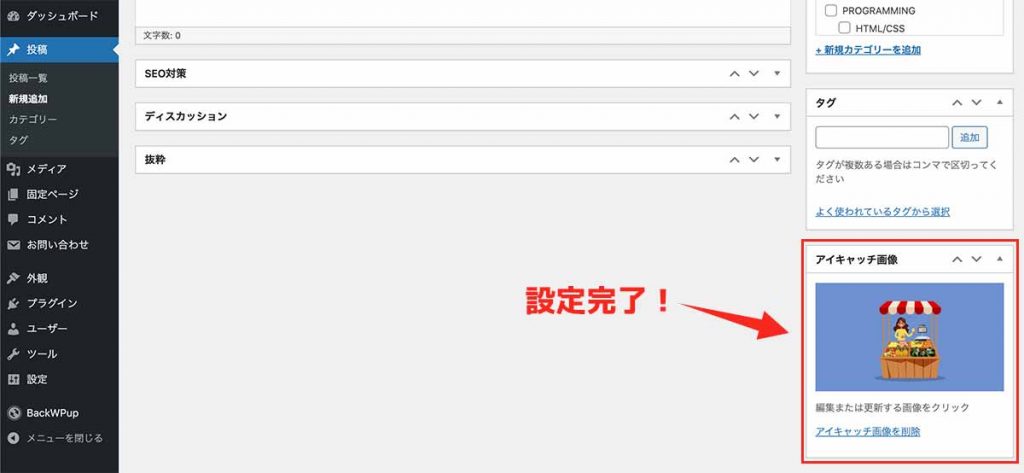
手順⑤:アイキャッチ画像の設定完了!

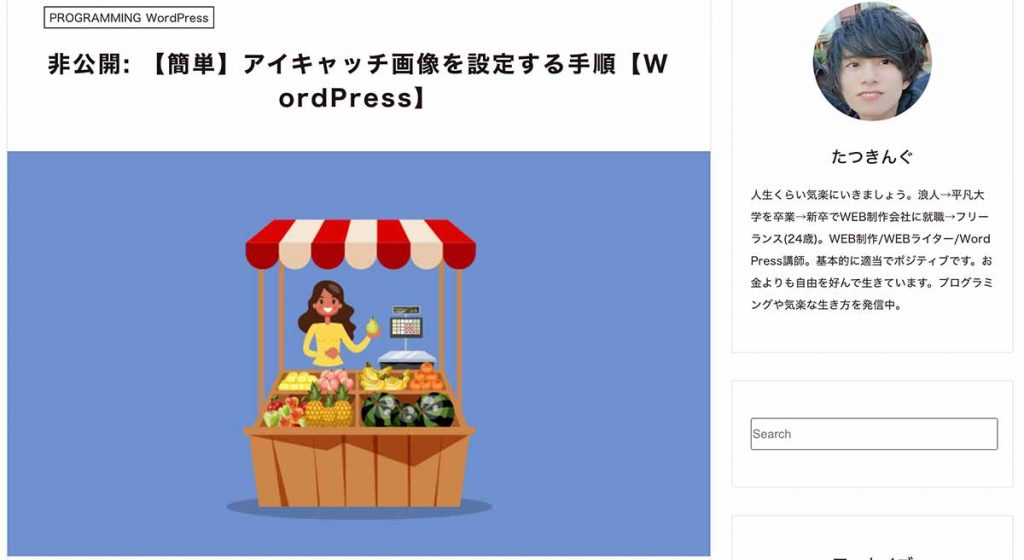
上の画像のようにアイキャッチ画像が設定されていれば完了です!
このようにWordPressでは簡単にアイキャッチ画像を設定できます。
当ブログでは他にもWordPress関連の情報を発信しているので参考にしてみてください。


