
- アコーディオンパネルて何?
- アコーディオンパネルってどうやって作るの?
- アコーディオンパネルの使い方を知りたい!
このような方向けの記事になります。
WEB制作をしていると開けたり閉めたりできるアコーディオンパネルを作る時があります。そういった時に手軽に実装できるアコーデイオンパネルを解説していきます。
本記事では「よくある質問」などで使用できるアコーディオンパネルを紹介します。デザインを変えるだけ他のパーツとしても使う事ができるので汎用性高めですよ。
アコーディオンパネルの作り方を解説【コピペOKです】
僕が実務で使っているパーツです。
アコーディオンパネルとは?
開け閉め可能な要素のことをこのように呼びます。
名前の由来はよくわかりませんが、WEB業界ではアコーディオンパネルと呼ばれています。アコーディオンのように伸びたり縮んだりするので、こう呼ばれているのかも。
WEB制作で時々使う場面がある時にいちいち作るのはめんどくさいのテンプレ化しとくのがおすすめ。
僕の場合ですと【よくある質問】などを作る時にアコーディオンパネルを使う事が多いです。
アコーディオンパネルの作り方【コピペOK】
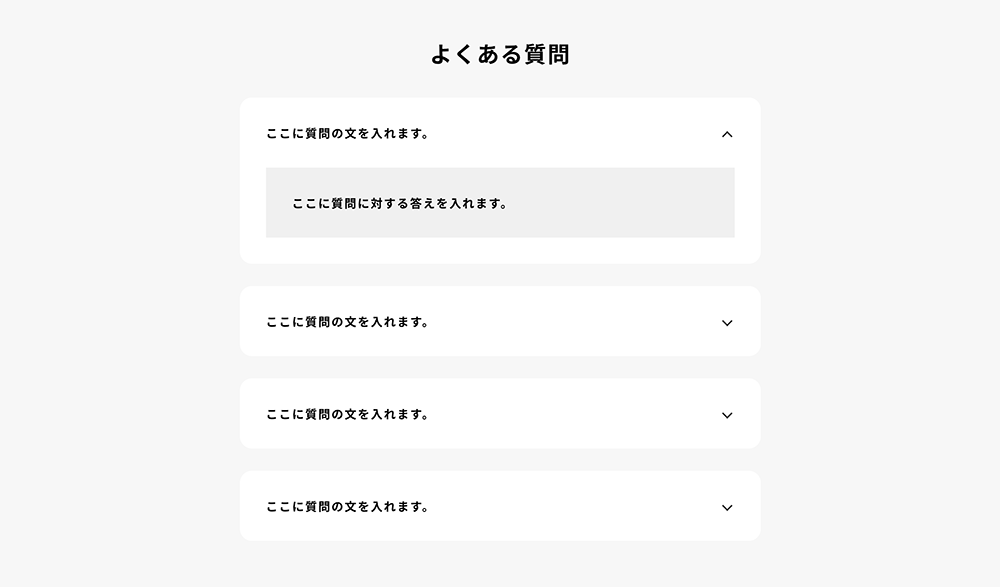
下記のようなアコーディオンパネルを作ります。

「よくある質問」などWEBサイトによくある素材になっております。CSSなどは自由に変えて使ってください。
下記がコードです。
HTML<!-- アコーディオン --> <section id="accordion"> <h2>よくある質問</h2> <ul> <li> <dl> <dt class="accordion_q">ここに質問の文を入れます。</dt> <dd class="accordion_a">ここに質問に対する答えを入れます。</dd> </dl> </li> <li> <dl> <dt class="accordion_q">ここに質問の文を入れます。</dt> <dd class="accordion_a">ここに質問に対する答えを入れます。</dd> </dl> </li> <li> <dl> <dt class="accordion_q">ここに質問の文を入れます。</dt> <dd class="accordion_a">ここに質問に対する答えを入れます。</dd> </dl> </li> <li> <dl> <dt class="accordion_q">ここに質問の文を入れます。</dt> <dd class="accordion_a">ここに質問に対する答えを入れます。</dd> </dl> </li> </ul> </section>
CSSbody{ letter-spacing: 0.1em; -webkit-font-smoothing: antialiased; } /* アコーディオン */ #accordion{ width: 100%; background-color: #F7F7F7; padding: 100px 0; } #accordion h2{ margin: auto; font-size: 30px; font-weight: 700; text-align: center; } #accordion ul{ width: 50%; list-style: none; margin: 45px auto 0 auto; } #accordion ul li{ margin-bottom: 30px; padding: 35px; border-radius: 16px; background-color: #fff; cursor: pointer; box-sizing: border-box; font-size: 16px; line-height: 24px; font-weight: 700; } .accordion_q{ position: relative; padding-right: 35px; } .accordion_q:after { content: ""; position: absolute; right: 5px; top: 0; bottom: 0; margin: auto; transition: all 0.2s ease-in-out; display: block; width: 8px; height: 8px; border-top: solid 2px #333; border-right: solid 2px #333; transform: rotate(135deg); } .accordion_q.arrow:after { transform: rotate(-45deg); top: 45%; } .accordion_a{ display: none; margin-top: 35px; padding: 35px; background-color: #f0f0f0; } @media (max-width: 768px){ #accordion{ padding: 55px 0; } #accordion h2{ font-size: 24px; } #accordion ul{ width: 80%; margin: 35px auto 0 auto; } #accordion ul li{ margin-bottom: 20px; padding: 25px; font-size: 16px; line-height: 24px; } .accordion_a{ margin-top: 25px; padding: 25px; } } @media (max-width: 450px){ #accordion ul li{ padding: 22px; font-size: 12px; } }
jQuery/* アコーディオン */ $(function(){ $('.accordion_q').click(function(){ $(this).next().slideToggle(200); //要素の開閉 $(this).toggleClass('arrow'); //矢印を回転させる }); });
そのままコピペするだけで使用可能です。
簡単なコード解説
jQuery/* アコーディオン */ $(function(){ $('.accordion_q').click(function(){ $(this).next().slideToggle(200); //要素の開閉 $(this).toggleClass('arrow'); //矢印を回転させる }); });
jQueryを使って実装しています。
「accordion_q」というクラスの要素をクリックした時に、要素の開閉と矢印の回転を実行しています。
短いコードで実装しているので扱いやすいと思います。
シンプルに作ってあるので、自分なりにアレンジしたりして使ってみてください。
アコーディオンパネルの使い方
開け閉めが必要な要素に使用します。
- よくある質問
- お知らせの詳細
- ナビゲーション
上記のような場面で使う事があります。
ちょっとサイトに動きをつけたい時にサクッと実装できますね!
それでは。

