- グローバルナビゲーションって何?
- どうやって作ればいいの?
- スマホ対応もしたい!
このような方向けの記事になります。
この記事を読むことでグローバルナビゲーションの基本的な作り方は理解できます。ほとんどのサイトにグローバルナビゲーションは必須なのでしっかりとおさえておきましょう。
また、この記事で使用しているグローバルナビゲーションは僕の自作なので自由に使用してもらって大丈夫です。
【コピペOK】グローバルナビゲーションの作り方を解説【CSS】
サクッと解説していきます。
グローバルナビゲーションとは?
全ページに設置してある共通のメニューになります。
基本的なWEBサイトはこのグローバルナビゲーションが設置されているのが特徴。
このブログにもあり、スマホ画面だったらハンバーガーメニューという折りたたみ式のグロナビが設置されています。
WEB業界だとグローバルナビゲーションをグロナビと省略する事が多いです。長くて言いづらいですからね。
WEBサイトを制作する上でマストなアイテムとなりますので、自分なりのテンプレを1つ用意しておくとスムーズに制作できますよ!
もちろん、後ほど紹介する僕のグロナビも自由に使ってもらって構わないです!
グローバルナビゲーションの作り方【コピペOK】
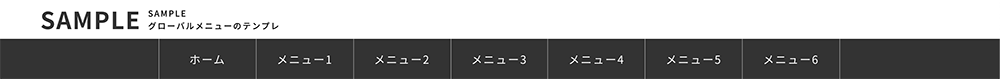
下記のようなグロナビを紹介していきます。
シンプルで割と汎用性のあるグロナビです。
コードは下記の通り。
HTML<!-- ヘッダー --> <header> <div class="header_wrapper"> <h1> <a href="#">SAMPLE</a> <span>SAMPLE<br>グローバルメニューのテンプレ</span> </h1> </div> </header> <!-- ナビゲーション --> <nav class="gnav"> <ul class="gnav_wrapper"> <li><a href="#">ホーム</a></li> <li><a href="#">メニュー1</a></li> <li><a href="#">メニュー2</a></li> <li><a href="#">メニュー3</a></li> <li><a href="#">メニュー4</a></li> <li><a href="#">メニュー5</a></li> <li><a href="#">メニュー6</a></li> </ul> </nav>
CSSbody{ letter-spacing: 0.1em; font-weight: 400; -webkit-font-smoothing: antialiased; } /* ヘッダー */ header{ width: 100%; padding: 10px 0; } .header_wrapper{ max-width: 1320px; margin: auto; display: flex; align-items: center; justify-content: space-between; } .header_wrapper h1{ width: auto; display: flex; align-items: center; } .header_wrapper h1 a{ display: block; color: #333; text-decoration: none; font-size: 34px; } .header_wrapper h1 span{ display: block; font-size: 12px; font-weight: 500; line-height: 1.5; margin-left: 10px; } /* ナビゲーション */ .gnav{ width: 100%; background-color: #333; } .gnav_wrapper{ max-width: 980px; margin: auto; display: flex; } .gnav_wrapper li{ border-left: #888 1px solid; text-align: center; width: calc(100%/7); transition: all 0.3s ease; } .gnav_wrapper li:last-child{ border-right: #888 1px solid; } .gnav_wrapper li:hover{ background-color: #888; } .gnav_wrapper li a{ display: block; padding: 1.3em 0; color: #fff; text-decoration: none; }
コピペして自由に使用してください。
ポイント:navタグを使う
ナビゲーションを作成するときはnavタグを使用します。navタグを使う事で検索エンジンにナビゲーションがあると伝える事にも役立ちますので覚えておきましょう。
スマホ対応の方法を解説
上記で解説したグローバルナビゲーションはPC用になります。
スマホ対応させるにはハンバーガーメニューという折りたたみ式のグロナビにするのが一般的であり、主流です。
ハンバーガーメニューはJavaScriptを使って実装しますので、この記事では説明しきれないので別記事で解説してますm(__)m
こちらも僕のテンプレになりますので、自由に使ってください。
それでは。