

プログラミングを学ぼうと思ってみたものの、HTMLとCSSの違いとかさっぱり分からないよ・・・。
このような方向けの記事になります。
本記事では、元WEB制作会社で働いていた僕がHTMLとCSSの違いをサクッと解説していきます。
また、初心者の人がこれだけ覚えておけば大丈夫という内容も解説するので参考にどうぞ。
それではサクッと学んでいきましょう。
HTMLとCSSの違いを解説

上記の画像では、HTMLとCSSの違いをザックリと分けてみました。左側がHTMLで右側がCSSというイメージです。
HTMLとCSSって同じようにみえるけど、実ははっきりと役割が決まっています。
基本的には役割の違いは下記の通りに覚えておけば、間違えることはなくなります。
- HTML:骨組みを作る言語
- CSS:肉付けをする言語
上記のように覚えておけば、間違えることはないです。
次からは、HTMLとCSSをさらに深堀りしていきます。
HTMLはページの骨組みを作る言語
主なHTMLの役割としては下記の通りになります。
- サイトの構造作り
- 文章をいれる
- リンクなどを入れる
- 画像を入れる
- Youtubeなどの動画を埋め込む
上記のように、ウェブページを作る際に土台となる骨組みを作ることができるのが「HTML」になります。
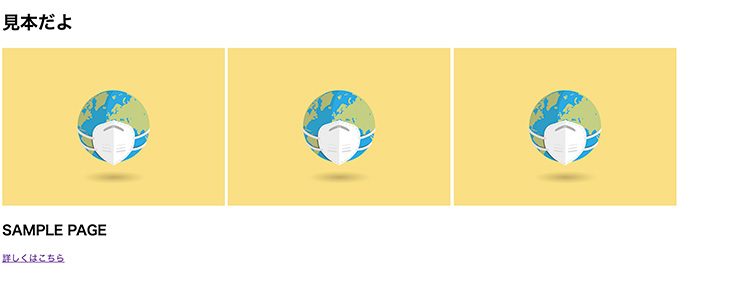
HTMLで書いたページ例(骨組み)

上の画像がHTMLで骨組みだけを作ったページです。
何かしょぼいですね・・・。ここにCSS(肉付け)を書いていく事で、綺麗なウェブページになっていきます。イメージできますでしょうか?
CSSはHTMLに肉付けする言語
「HTMLで作った骨組みに対してCSSで肉付けをする」という事です。
HTMLだと不格好なので、CSSでデザインしていくというイメージ。
- 文字のサイズを変更する
- 文字の色を変更する
- 文字の太さを変える
- 画像のサイズを変更する
- 画像を並べ替える
- などなど
割と自由自在にサイトをデザインしていく事ができます。
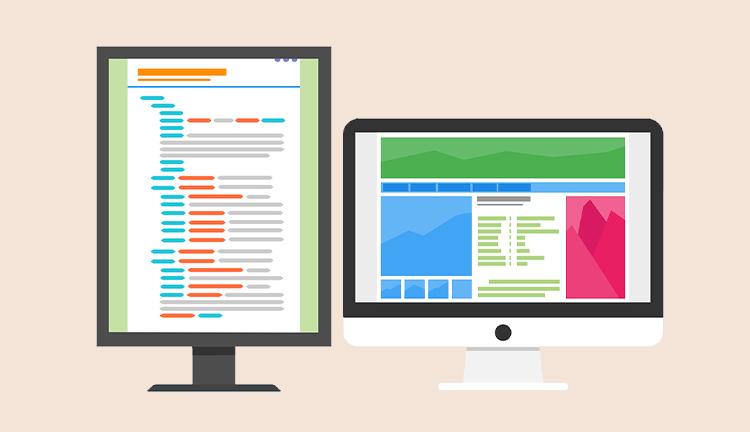
WEBサイトの見た目はこのように、HTMLとCSSを使って作られている事が分かると思います。
HTMLとCSSは書き方も違います
両者は別の言語になりますので、書き方も変わってきます。
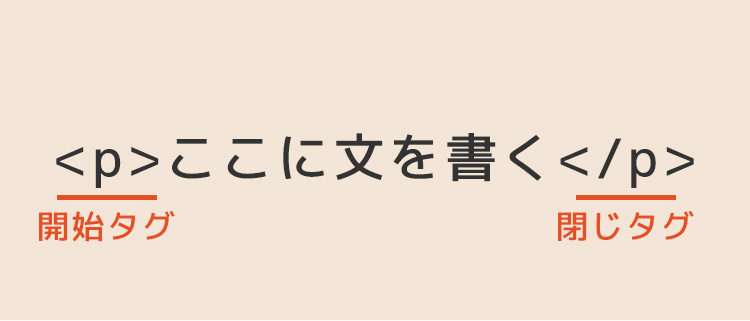
HTMLの書き方

上記がHTMLの書き方。
pタグという文章をいれるタグを使用してます。
この場合はブラウザでは「ここに文を書く」と表示されます。
CSSの書き方

上記が基本的なCSSの書き方です。先ほどのHTMLのpタグで作った文の色を変更しています。「pタグの色を赤にする」という意味になります。
こんな感じの流れでHTMLとCSSを使ってウェブページを作ります。実際この作業の繰り返しでホームページなどを作る事ができます。割と単純作業です。
記事の後半では実際に環境構築して、実際に簡単にHTMLとCSSを使ってみます。
【実践】HTMLとCSSを使って実際にウェブページに表示してみよう

HTMLとCSSを学んだところで、早速ですが実際に上の画像のモノを作ってみましょう。
インプットとアウトプットは知識の定着には不可欠です!
プログラミングを学習していくにはテキストエディタというものが必要になります。
テキストエディタをまだ自分のパソコンに入れていない方は、下記の記事でおすすめのエディタと導入方法を解説していますのでどうぞ。(僕が愛用しているのは「Brackets」「Visual Studio Code」です)
下記で詳しく書き方を解説していきますが、作れそうな方は自力で作ってみましょう。
全くわからない方は一緒に作っていきましょう。
ウェブページ作成の基本的な流れ
- フォルダとファイルを作成
- htmlで全体構造を作る(コピペでOK)
- htmlで文などを埋め込む(骨組み)
- cssでスタイルをあてる(肉付け)
- web上で確認
上記が基本的なウェブページ制作の流れです。
順番に解説します。
まずは、フォルダとファイルを作成

まずはHTMLとCSSを書くためのファイルを作ります。
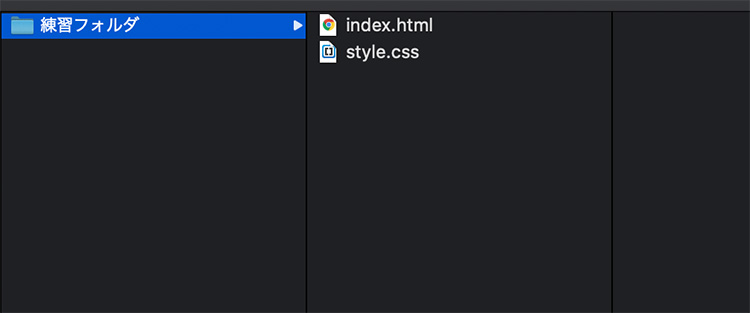
どこでも良いのでフォルダを作成してその中に下記のファイルを作成します。
HTML/CSSのファイルを作成
- index.html
- style.css
拡張子がhtmlとcssになってますよね。こうすることで「これはhtmlとcssのファイルだ」と認識してくれます。
indexとstyleという名前は基本となる名前ですので、基本的にはこの名前でファイルを作成するようにしましょう。
htmlで全体構造を作る(コピペでOK)
HTML<!DOCTYPE html> <html lang="ja"> <head> <!-- 文字コード --> <meta charset="UTF-8"> <!-- CSSの読み込み --> <link rel="stylesheet" href="style.css"> <!-- レスポンシブ対応 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- サイトのタイトル --> <title>タツキの樹</title> </head> <body> <!-- ここからホームページの内容 --> </body> </html>
テキストエディターでhtmlを開いたら、まずはウェブページ全体の構造を作る為のタグを書きます。こちらは先程も説明した通りでコピペで大丈夫ですので、上記のコードをそのままhtmlファイルに書きましょう。
注目してほしい所はheadというタグの中にあるlinkタグですね。ここでstyle.cssを読み込んでいます。
書き方は覚えなくて大丈夫ですので、ここで読み込んでるということだけ理解しておいてください。
これで全体構造は完成です。
htmlで文を埋め込む(骨組み)
bodyタグの中に実際にページに表示させたいこと、今回で言いますと「○○」という文を書いていきます。
実際にウェブページに表示されるのはbodyタグ内の事だけというのもポイントですね。
タグは何でも大丈夫ですが、今回は本記事で使用したpタグを使用して下記のように書いて見ましょう!
HTML<!DOCTYPE html> <html lang="ja"> <head> <!-- 文字コード --> <meta charset="UTF-8"> <!-- CSSの読み込み --> <link rel="stylesheet" href="style.css"> <!-- レスポンシブ対応 --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- サイトのタイトル --> <title>タツキの樹</title> </head> <body> <!-- ここからホームページの内容 --> <p>実践!実際にコードを書いてみよう!!</p> </body> </html>
これでhtmlの記述は完成です。
WEB上での確認方法
htmlファイルをダブルクリック、または右クリック→このアプリケーションで開く→googlechrome(safari)をクリックで確認することができます。
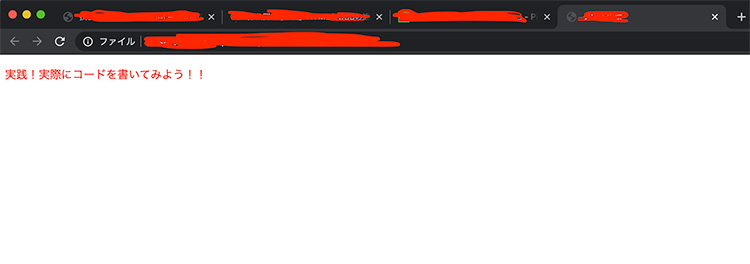
今回だと下記のように表示されておけば大丈夫です。

cssでスタイルをあてる(肉付け)
最後にcssでスタイルをあてて行きます。今回はシンプルに文字の色を変更していこうと思います。
それではテキストエディターでcssファイルを開いて下記のコードを書いてみましょう。
CSSp{ color: red; }
今回使用したのがpタグなので、pタグを指定して色を赤色に変更しました。
これでCSSの記述は完了です。
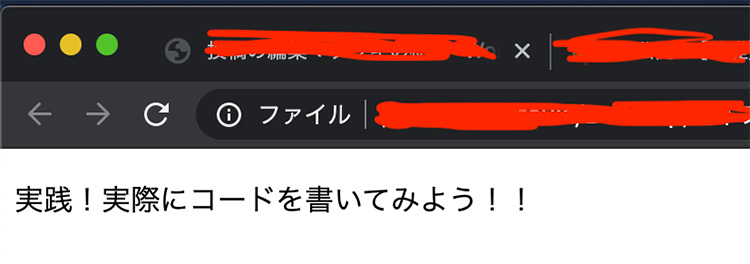
最後にブラウザで確認
HTMLとCSSの記述が終わったら最後にブラウザで確認して見本通りになっていたら完成です。
今回は超シンプルな記述でしたが、これがHTMLとCSSの全てと言っても過言ではないです。
後は少しづつ知識を増やしていく事で、作れるもののレパートリーが増えていきますので、学習していきましょう。
HTMLとCSSのポイントのまとめ
ここまでHTMLとCSSの基礎を学んでいきましたが、この記事で抑えてほしいポイントは下記の通りです。
- HTMLとCSSの違いは骨組みと肉付け
- HTML/CSSの書き方は異なる
- 開発するにはテキストエディタが必要
上記の事が理解できていればクリアです。
この記事で学んだ知識は初歩中の初歩ですが、基本はこの記事の知識の応用になりますので少しづつ知識を増やしていきましょうね。
プログラミングは基礎とググり力が大切で基礎をしっかりと学べば後はググれば解決できることがほとんどなので、先走る気持ちはわかりますが、まずはじっくりと基礎を学んでいきましょう。
HTML/CSSの違いを理解したら詳しく学習していこう
HTMLとCSSの違いをザックリ解説しましたが、何となく分かったところでより深く学んでいきましょう。基礎講義ということでHTMLとCSSをサクッと解説しております。
HTMLの基礎講義
CSSの基礎講義
それでは頑張ってください。




