

mixhostでWordPressブログを始めたいけどやり方がわからない・・・。初心者向けにサクッと解説してほしい!
このような方向けの記事になります。
WordPressでブログ始める際にmixhost(ミックスホスト)を検討する方は多いと思いますが、具体的な始め方がわからずに悩んでいる方は多いはず。
そこで本記事ではブログ歴5年ほどの僕が「mixhostでのWordPressブログの始め方」を徹底解説します。
もくじ
最新のキャンペーン情報から初心者向けに画像を使って解説していきます。
そのままブログを始めていける構成になっているので、これからmixhostでブログを始めたいと考えている方は参考に作成してみてください。
»mixhostの公式サイトはこちら
mixhostの料金・キャンペーン情報【2023年8月更新】

まずは契約前にmixhostの料金をサクッと解説します。
2023年5月1日時点のキャンペーン情報
- 初めてのご利用で最大70%オフ!
- 30日間返金保証
月額料金の早見表
| プラン | 料金 |
|---|---|
| スタンダード | 2,178円 968円 |
| プレミアム | 3,278円 990円 |
| ビジネス | 5,478円 2,178円 |
※2023年8月10日時点
※税込価格で、ひと月あたりの料金です。
初回契約時に最大70%の割引が適用されるキャンペーンを実施中!
キャンペーンの詳細などはmixhostの公式サイトから確認してみてください。
サーバー代が毎月の固定費になるので、長期で契約できる方は初回キャンペーンを活用して安く契約するのがおすすめです。
ステップ①:プラン・サイト情報を入力する
さっそくmixhostに申し込んでいきます。
画像で解説していくので、参考に進めていきましょう。
①【今すぐmixhostをおもし込み!】をクリック

まずはmixhostの公式サイトを開きます。
そして画面上にある【今すぐmixhostをお申し込み!】をクリックして、申し込み手続きをしていきましょう。
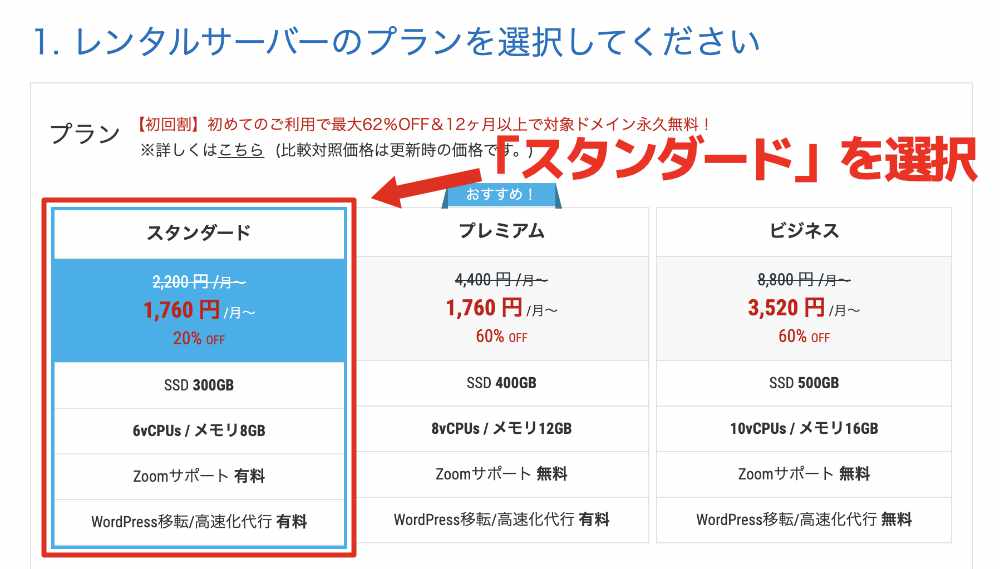
②プランを選択

申し込むプランを選択します。
冒頭でも解説した通り100万PV以上を耐えられる「スタンダード」で問題なしです。
選択したら下にスクロールしましょう。
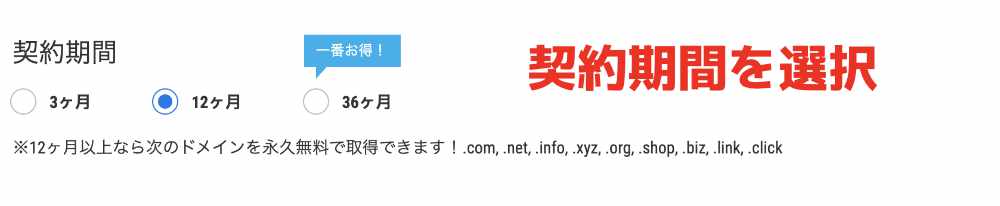
③契約期間を選択する

契約期間を選択していきます。
mixhostは「3ヶ月」「12ヶ月」「36 ヶ月」から選択可能です。
12ヶ月で契約すると、初回割でドメインが永久無料になるので可能な限り12ヶ月以上での契約がコスパが高いです。
ドメイン代は年間で1,000円くらいかかり、地味に痛いので永久無料は有効活用していきましょう。
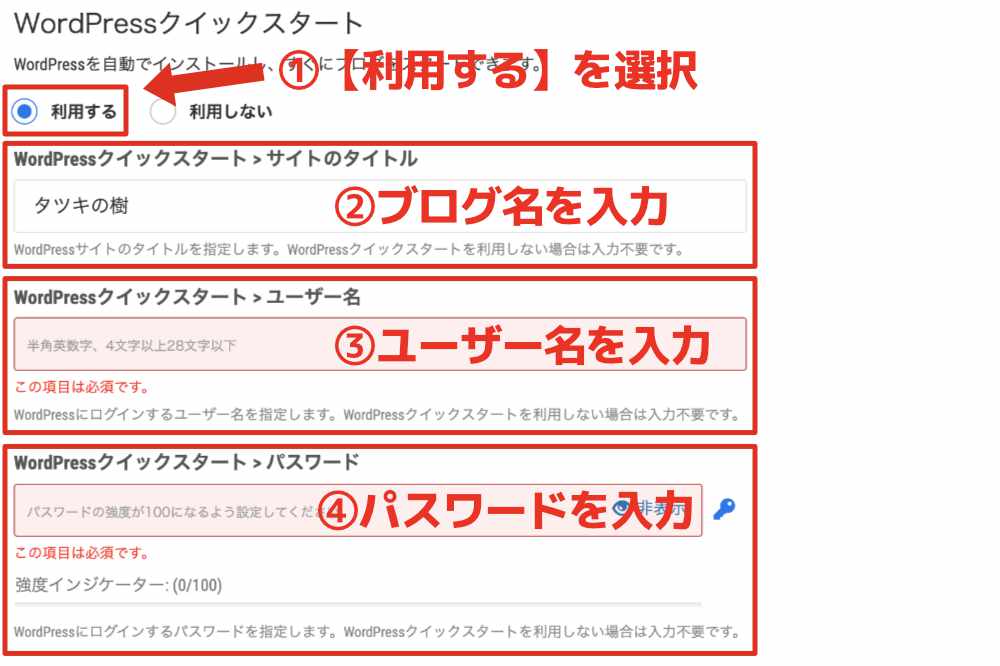
④WordPress情報を入力

WordPressの情報を入力します。
mixhostの「WordPressクイックスタート」という機能を使って爆速でブログ開設していきましょう。
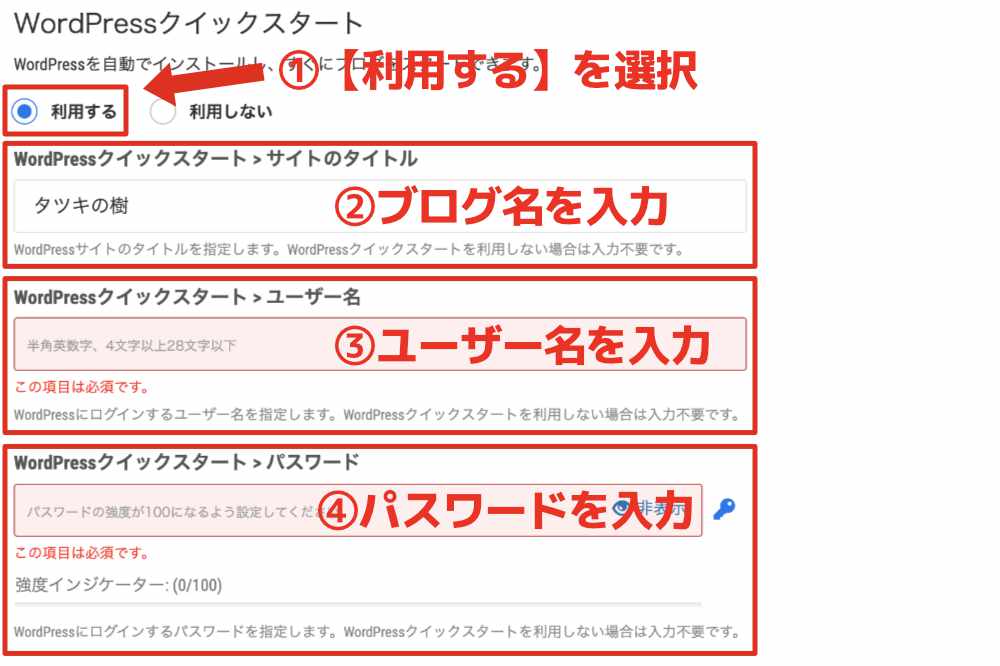
入力する順番としては下記の通りです。
- WordPressクイックスタート:【利用する】
- サイトのタイトル:ブログ名
- ユーザー名:管理画面IDになる
- パスワード:管理画面パスワードになる
サイトタイトルは「ブログ名」になります。
決まっていない場合でも、いつでも変更可能なので仮名でも問題なし。
ユーザー名とパスワードも後ほど変更可能です。
WordPress管理画面のログイン情報になるので、推測されにくい文字列にしましょう。
パスワードは「パスワード生成ツール」などで複雑な文字列を生成してくれるので活用してみてください。
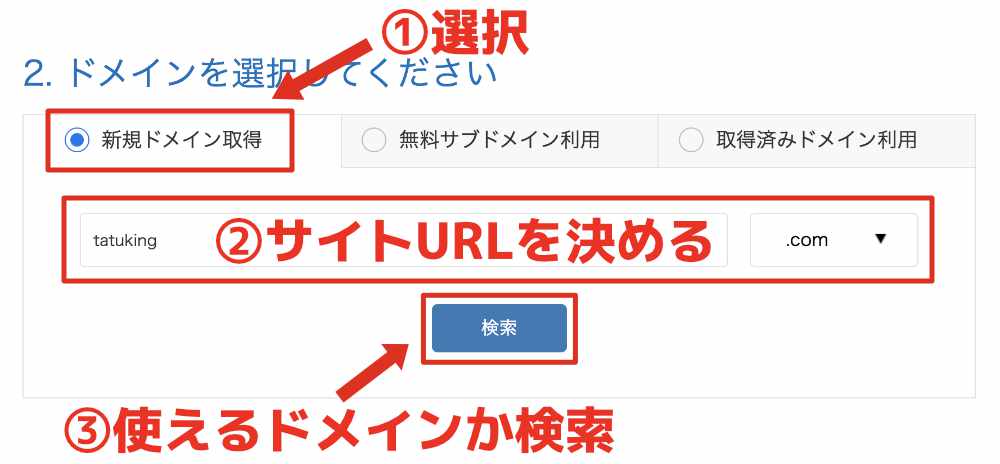
⑤ドメインを選択

独自ドメインを取得していきます。
サイトURLになる部分で、こちらは変更不可なのでスペルミスなどがないようにしましょう。
プランの初回契約期間が12ヶ月以上の方は下記のドメインが永久無料になります。
- .com
- .net
- .shop
- .org
- .biz
- .info
- .xyz
- .link
- .click
当ブログだと「tatuking.com」がドメイン名です。
SEO的に差がでることはないですが、初めての方は無難に「.com」がいいと思います。
ドメインはネット上の「住所」みたいなイメージです。
既に使われいるドメイン名は取得できないので、欲しいドメイン名を入力して【検索】から使えるか確認しましょう。
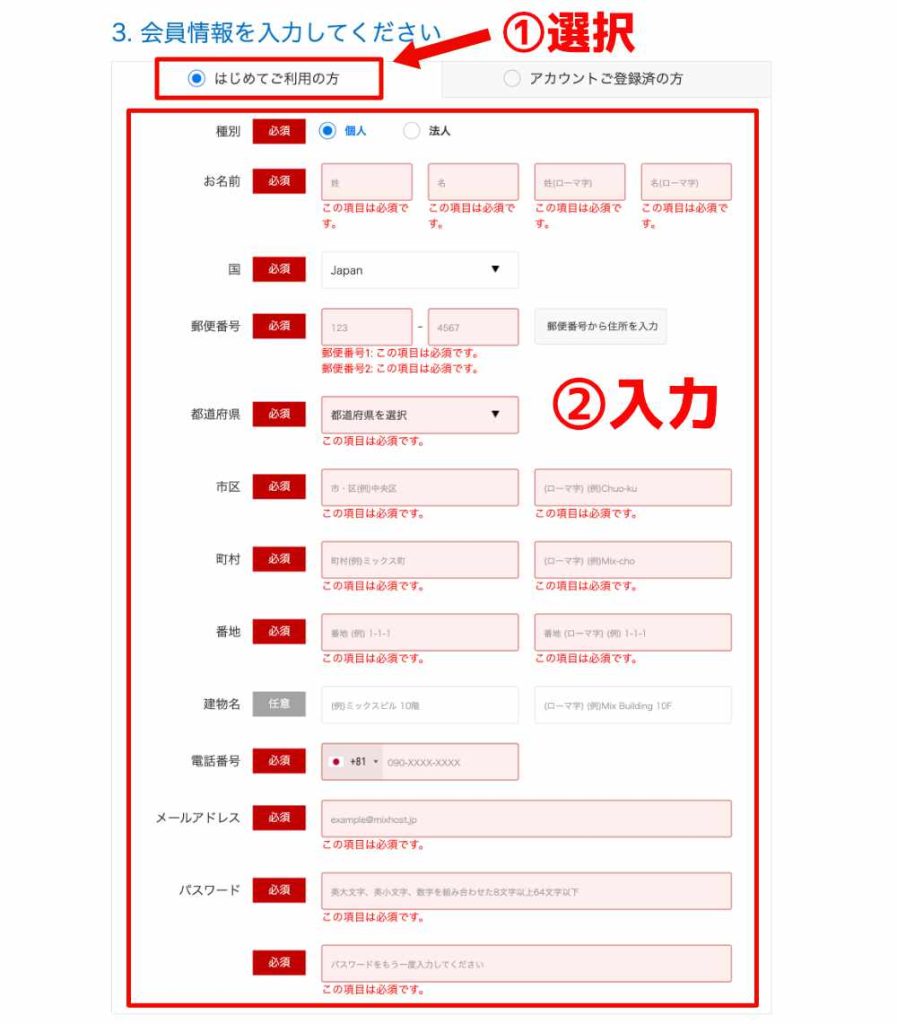
⑥会員情報を入力

mixhostの利用が初めての方は会員情報の入力が必要です。
【はじめてご利用の方】にチェックして、必須項目を入力していきましょう。
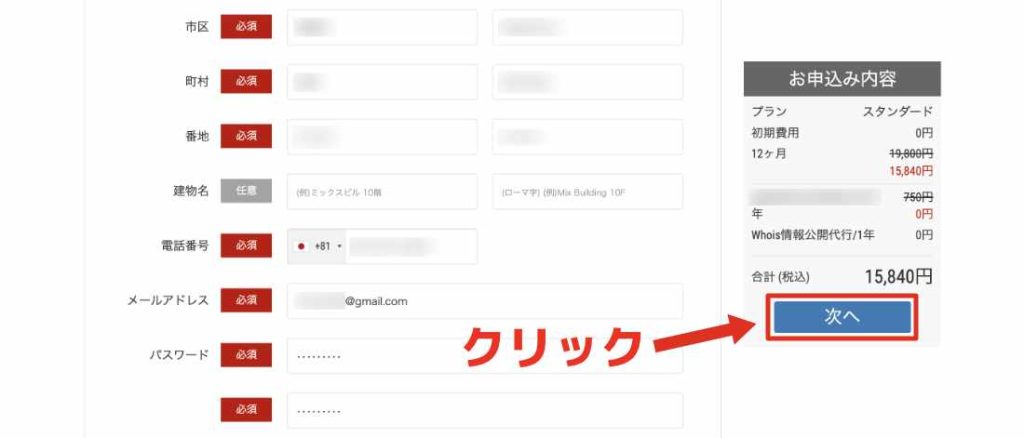
⑦内容を確認して【次へ】をクリック

契約プラン・サイト情報の入力は以上です。
内容を確認して【次へ】をクリックしましょう。
ここまででステップ①は完了です。
このままステップ②に進んでいきましょう。
ステップ②:支払い情報を入力して契約完了
後は支払い情報を入力して契約完了です。
簡単なのでサクッと進めていきましょう。
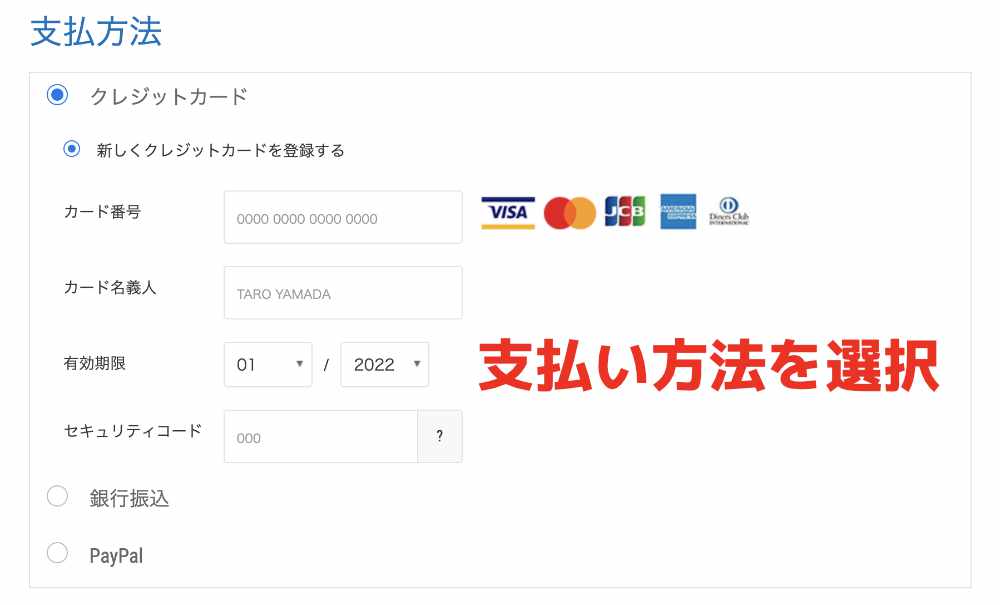
①支払い方法を選択

支払い方法を選択します。
具体的な決済手段は下記の通りです。
- クレジットカード
- 銀行振込
- Paypal
クレカがなくても銀行振込で支払いできます。
支払い情報を入力しましたら次に進みましょう。
②クーボン・メルマガの設定

クーポンがある場合はこちらで入力します。
当記事限定のクーポンがございますのでお使いください。
3,000円割引クーポン
上記のクーポンを入力することで3,000円割引が適用されます。
最後にメルマガを受け取るか設定しましょう。
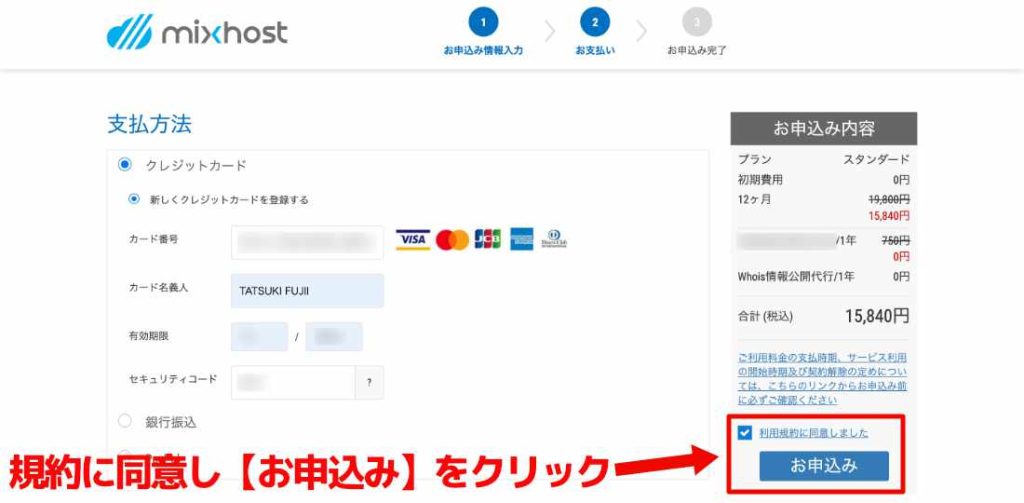
③利用規約に同意し【お申込み】をクリック

最後に入力内容を確認します。
問題なければ利用規約に同意し【お申込み】をクリックしましょう。
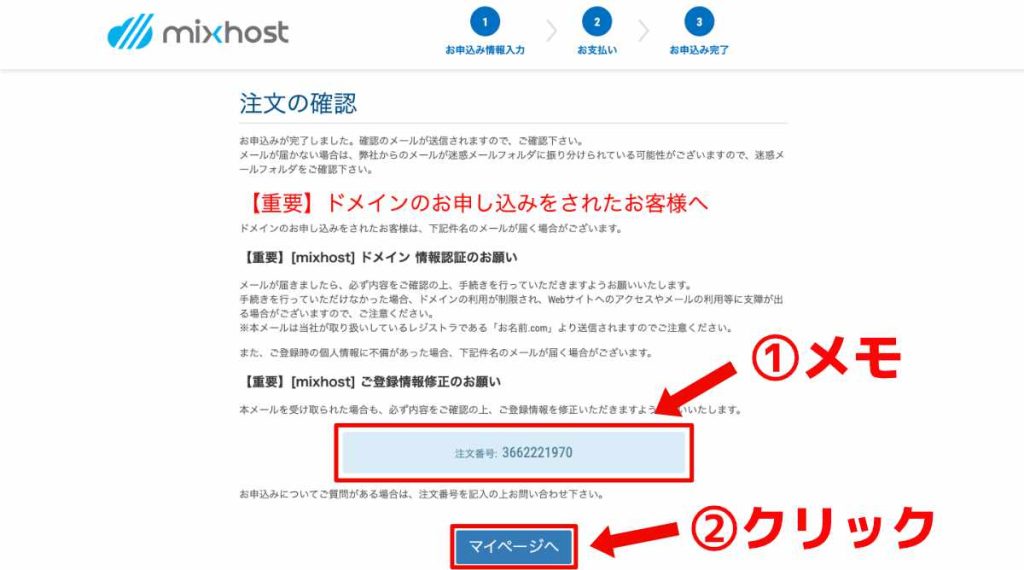
④mixhostの申し込み完了

ここまででmixhostの申し込みは完了です。
注文番号が発行されますので、こちらの画面をスクショなどして保存しておきましょう。
注文番号を控えましたら【マイページへ】をクリックしましょう。
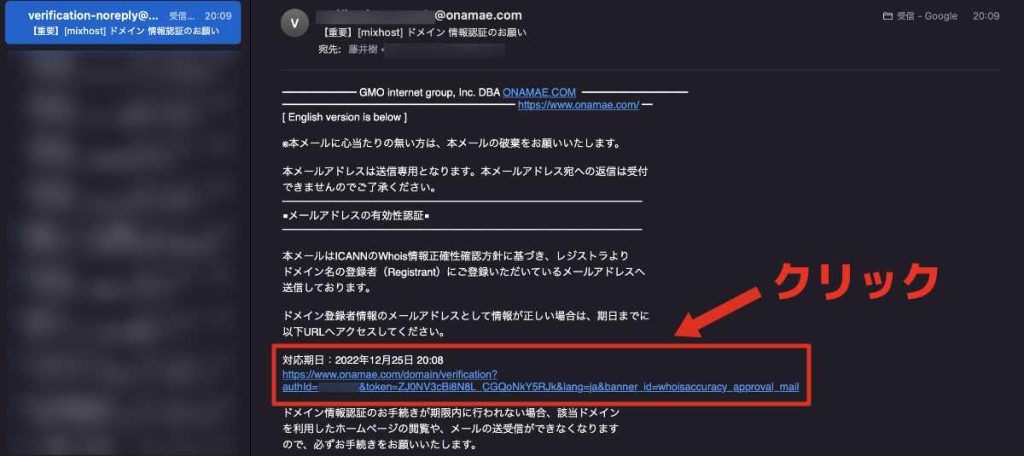
メアドの認証メールが届いてるか確認しよう

上の画像のようにメールアドレスの認証メールが届いた場合はリンクをクリックして、認証を完了させましょう。
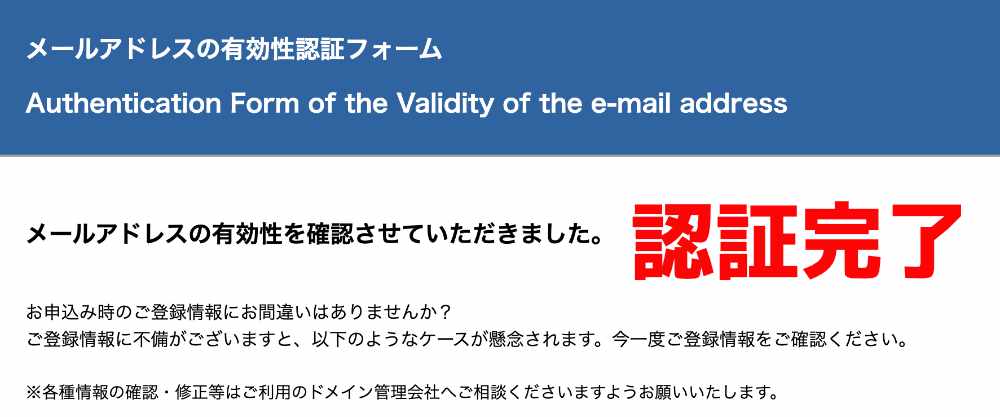
その後に下画像のような画面が開かれると思います。

以上でメールアドレスの認証が完了です。
⑤【契約中】になるまで待機

マイページ上で【承認待ち】になってる方が多いと思います。
承認されるまで数時間かかりますので、承認されるまで待機しましょう。
承認されると下記のようになります。

ステータスが【契約中】なっていますね。
マイページはそんなに使うことはないですが、念のためブックマークしておくいいと思います。
ここまででステップ②は完了です。
少し休憩して【契約中】に切り替わったらステップ③に進んでいきましょう。
ステップ③:WordPressブログにアクセスする
それではWordPressで作成したブログにアクセスしてみましょう。
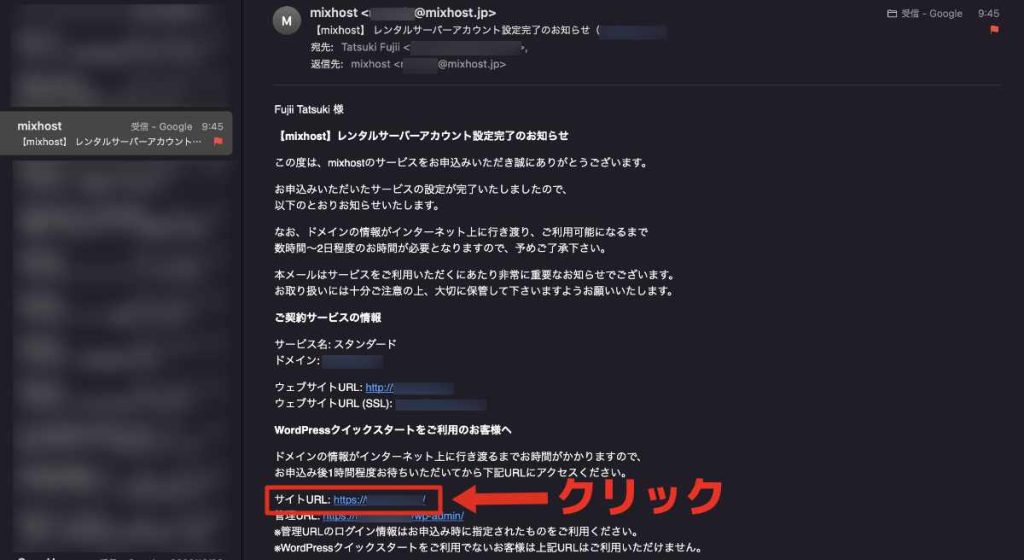
設定完了メールの【サイトURL】からアクセス可能

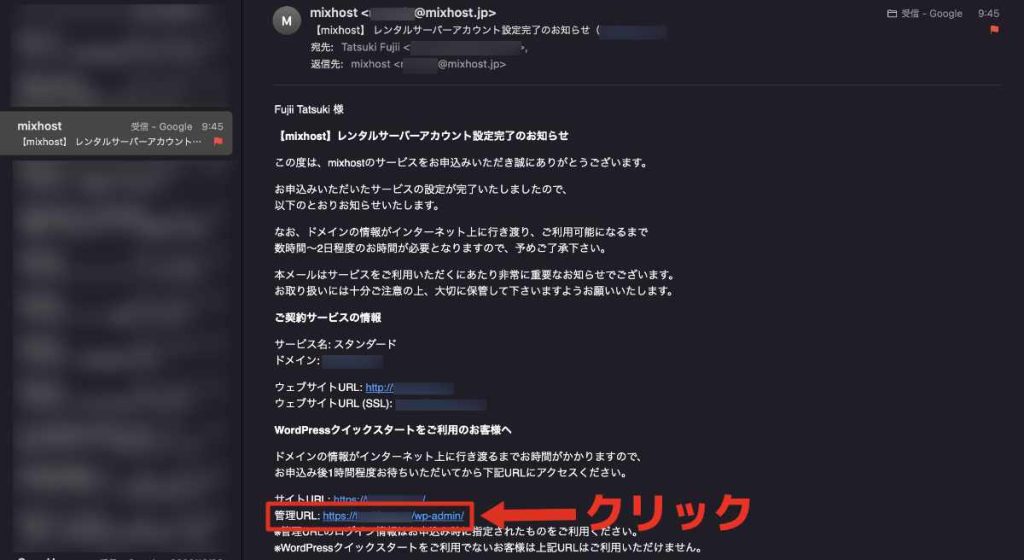
設定完了メールから簡単にアクセス可能です。
申し込みが完了すると【レンタルサーバーアカウント設定完了のお知らせ】というメールが届くので、こちらに記載されているURLからアクセスできます。
メールが届いていない方はステップ②の最後に解説したステータスが【承認待ち】になっていることが多いです。
こちらが【契約済み】に切り替わるとメールが送られてくると思いますので待機しましょう。
メールは大切に保管しよう
こちらのメールは下記のような重要な情報が記載されています。
- サイトURL
- コントロールパネルのログイン情報
- FTP接続情報
「コントロールパネル」と「FTP情報」は普通にブログ運営する場合は使わないことが多いですが、大事な情報なのでスクショやメモを取ったりなどしておきましょう。
WordPressブログの開設完了!

上画像のようにサイトが開ければWordPressブログの開設完了です。
こちらがトップページになるので、ブックマークをしておくと次回から簡単にアクセスできます。
表示されない場合は数時間待ちましょう

契約直後ですと反映されていない場合があります。
上画像のようにエラーが表示されても焦らずに数時間待ってみてください。
無事にブログが開けましたら、次のステップ④にいきブログの管理画面を開いてみましょう。
ステップ④:WordPressの管理画面にログインする
WordPressの管理画面にログインしていきます。
こちらもmixhostから届いたメールからサクッとアクセス可能です。
①設定完了メールの【管理URL】から開く

上画像のように契約後に届く【レンタルサーバーアカウント設定完了のお知らせ】のメール本文にある【管理URL】からアクセスできます。
サイトURLの末尾に「/wp-admin」を付けたのが管理画面。
「wp」はWordPressの略称で「admin」は管理者という意味です。
僕の場合だと下記のURLが管理画面になります。
mixhostで取得したドメインに「/wp-admin」を付けるだけなので、覚えやすいですね。
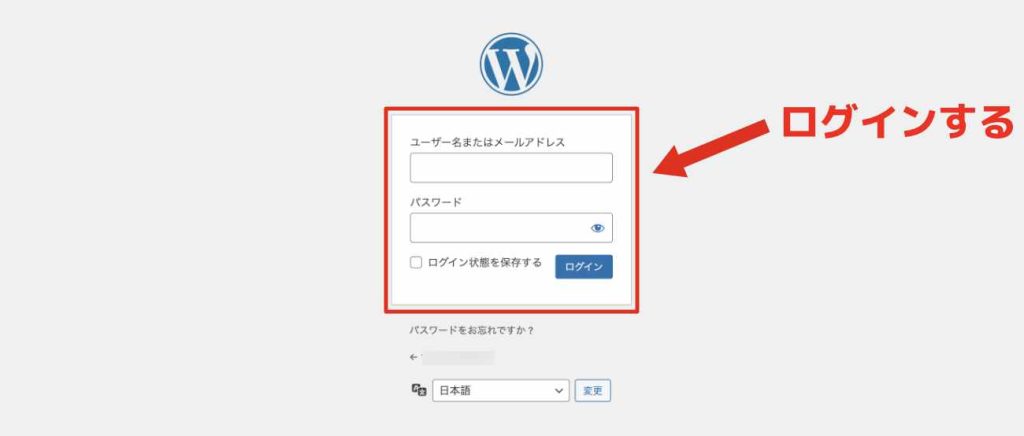
②管理画面にログインする

上画像がログイン画面になります。
こちらに設定したログイン情報を入力しましょう。
WordPress情報で入力した内容です

ステップ①のWordPress情報を入力した「ユーザー名」と「パスワード」が管理画面のログイン情報となります。
こちらのログイン情報は超重要なので忘れずに保管しておきましょう。
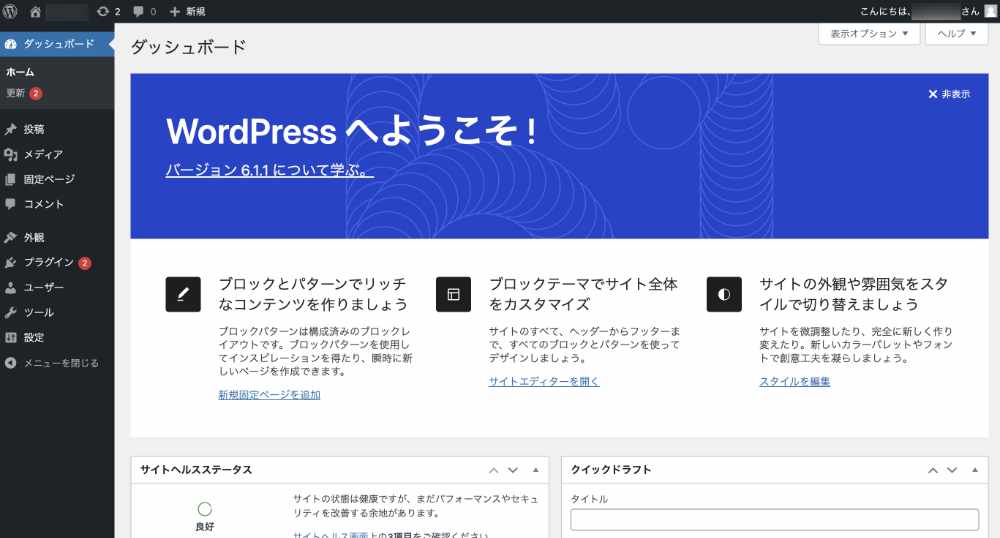
③管理画面にアクセスできたら完了

上の画像がWordPressの管理画面です。
ここからブログなどWordPressを編集していけます。
基本的に下記のようなサイト関連が全て管理画面からおこないますので、覚えておきましょう。
- ブログ作成
- ページ作成(プロフィール/お問い合わせなど)
- サイトデザインの編集
- プラグインの設定
- サイト内部の設定
など、管理画面で操作できます。
こちらの画面は頻繁に使いますので、ブックマークしておくといいでしょう。
参考記事
ステップ⑤:mixhostの管理画面から常時SSL化をする
mixhostは初期状態で常時SSL化ができていない場合があるので手動で設定していきます。
常時SSL化とは
こちらの設定をしないと下画像のように【保護されていない通信】という警告がサイトに表示されてしまい、SEO面でも厳しい評価をされてしまうので、必ず常時SSL化しましょう。

常時SSL化の確認方法
上記の方法で試してみて「http」のままアクセスできてしまう方は設定が必要なので、サクッと設定していきましょう。
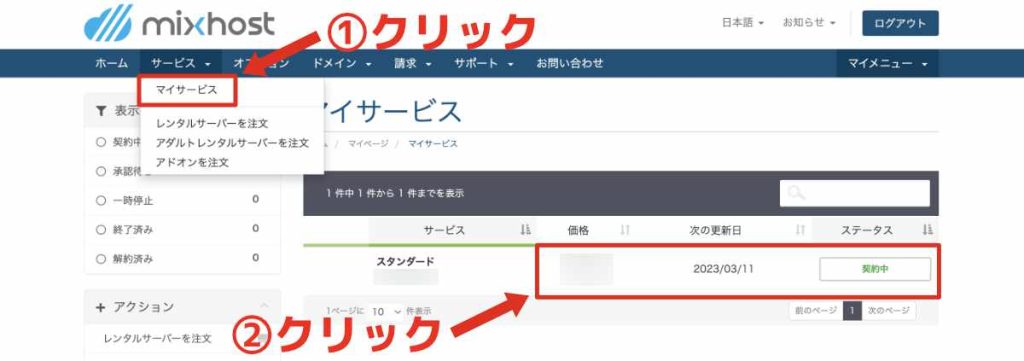
①契約中のサービスをクリック

まずはmixhost管理画面を開きます。
マイサービスを開くと契約中のプランが表示されるのでクリックしましょう。
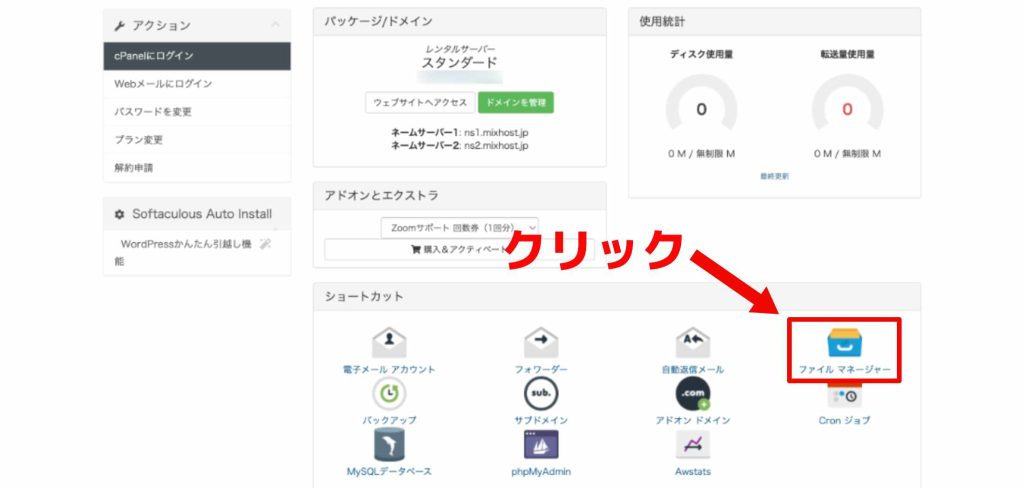
②【ファイルマネージャー】をクリック

下にスクロールするとショートカット欄に【ファイルマネージャー】があると思いますのでクリックしましょう。
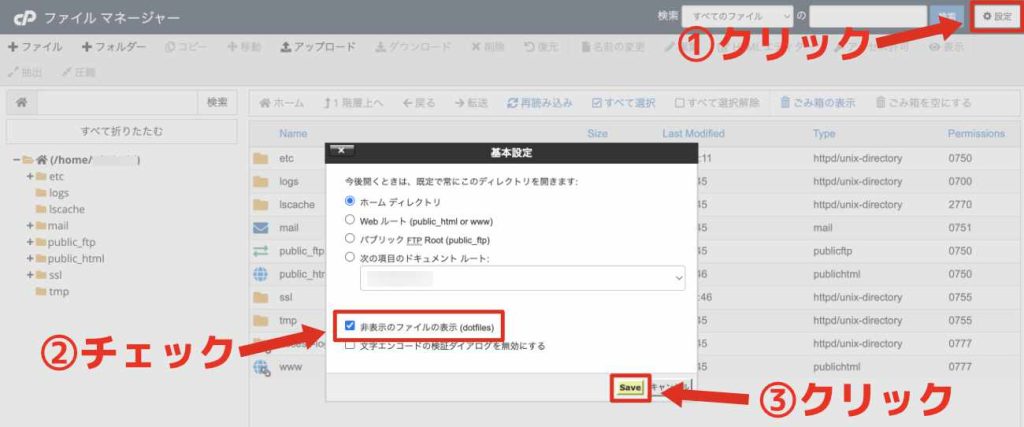
③設定から非表示ファイルを表示させる

非表示ファイルを表示させます。
操作手順は下記の通りです。
- ページ右上の【設定】をクリック
- 【非表示ファイルの表示】にチェック
- 【Save】をクリック
上画像を参考に操作してみてください。
【非表示ファイルの表示】にチェックをいれられたら【Save】をクリックして次に進みましょう。
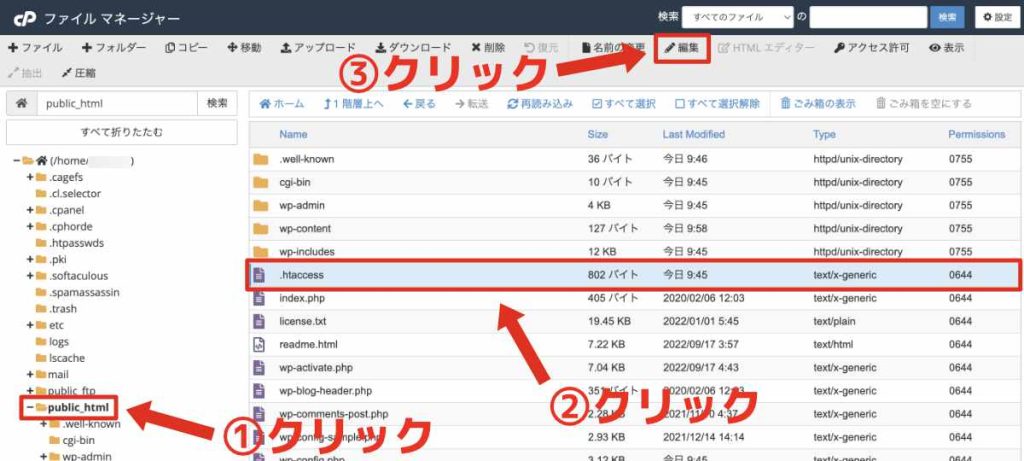
④【public_html】から【.htaccess】を開く

.htaccessの編集画面を開いていきます。
こちらの操作は下記の通りです。
- 左バーの【public_html】をクリック
- ファイル一覧から【.htaccess】をクリック
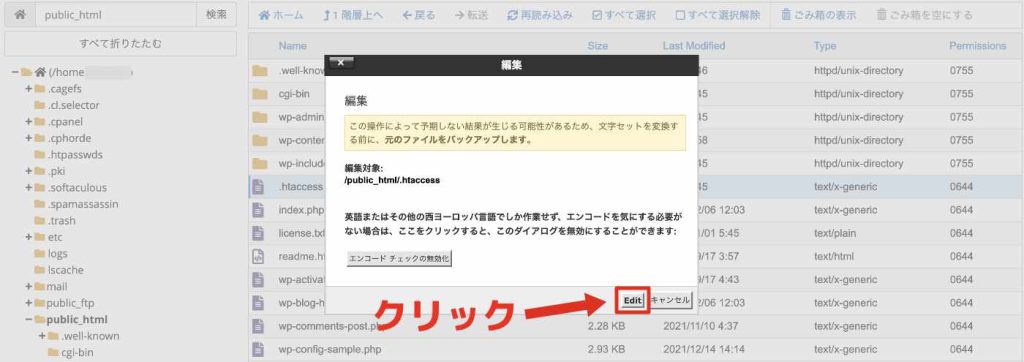
- ページ上の【編集】をクリック
謎の文字列が多くて混乱すると思いますが上画像を参考に【.htaccess】を見つけて【編集】をクリックしましょう。
警告画面が表示された場合

上画像のような画面が表示された場合は【Edit】をクリックすることで次に進めます。
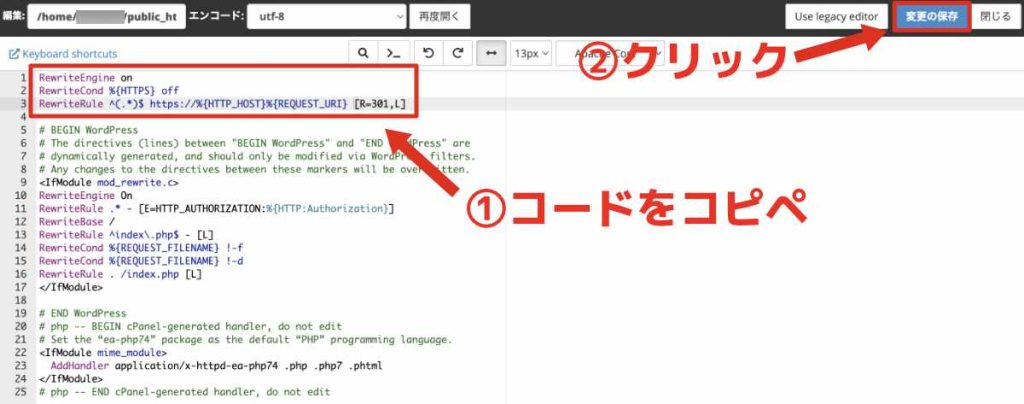
⑤コードをコピペして【変更の保存】をクリック

ファイルの1番上に下記のコードをコピペしましょう。
CODERewriteEngine on RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
上画像のようにコードが追加できたらOK。
最後にページ右上の【変更の保存】をクリックしましょう。
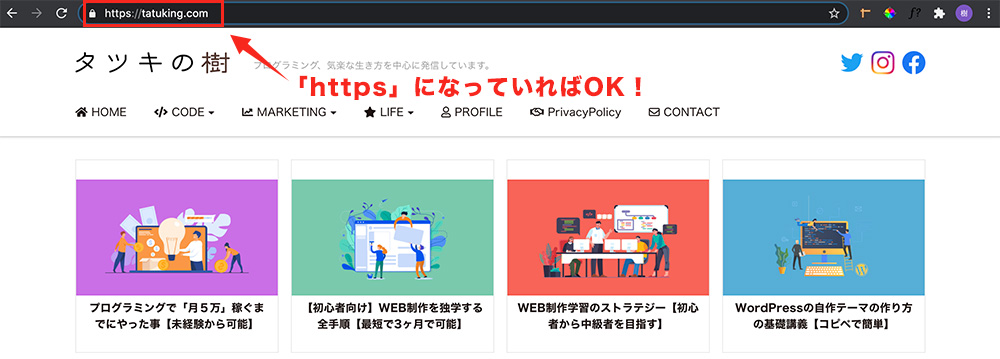
⑥最後にhttps化されたか確認

https化されたか確認しましょう。
「http://ドメイン名/」でサイトを検索してみてください。
上画像のように「https://ドメイン名/」にアクセスされていれば常時SSL化の完了です。
お疲れ様でした。
まとめ:mixhostは高速でWordPressサイトが作れるサーバー!
mixhostでの「WordPressブログの始め方」の解説は以上。
少ない作業でWordPressサイトを開設できるので、とにかく早くサイトを作りたい方に最適です。
mixhostの始め方まとめ
- ステップ①:プラン・サイト情報を入力する
- ステップ②:支払い情報を入力して契約完了
- ステップ③:WordPressブログにアクセスする
- ステップ④:WordPressの管理画面にログインする
- ステップ⑤:mixhostの管理画面から常時SSL化をする
申し込みの承認次第で開設時間は前後しますが、mixhostは簡単にWordPressを開設できるので知識のない方でもサクサクいけるかと思います。
ブログを始めてみたけど「何からすればいいかわからない」という方下記の記事で詳しくブログ運営の方法を解説しているので参考にしてみてください。
それではここまで。
»mixhostの公式サイトはこちら



