

ShopifyでECサイトを作ってるけどカスタマイズ方法が分からない・・・。細かくカスタマイズできるのは嬉しいけど、初心者には大変だ。誰か分かりやすく解説してくれ。
このような方向けに、Shopifyテーマをカスタマイズする方法を解説していきます。
Shopifyにはテーマというモノが用意されており、こちらを使用してサイトの見た目やデザインなどを作成していけるので初心者でも簡単にECサイト制作ができます。
とはいえ、初心者の方がカスタマイズするには機能が多すぎて使いこなせないのも事実です。なので本記事では初心者の方向けにShopifyテーマのカスタマイズ方法を丁寧に解説していきます。
ShopifyでECサイト制作を始めた方は参考にしてみてください。
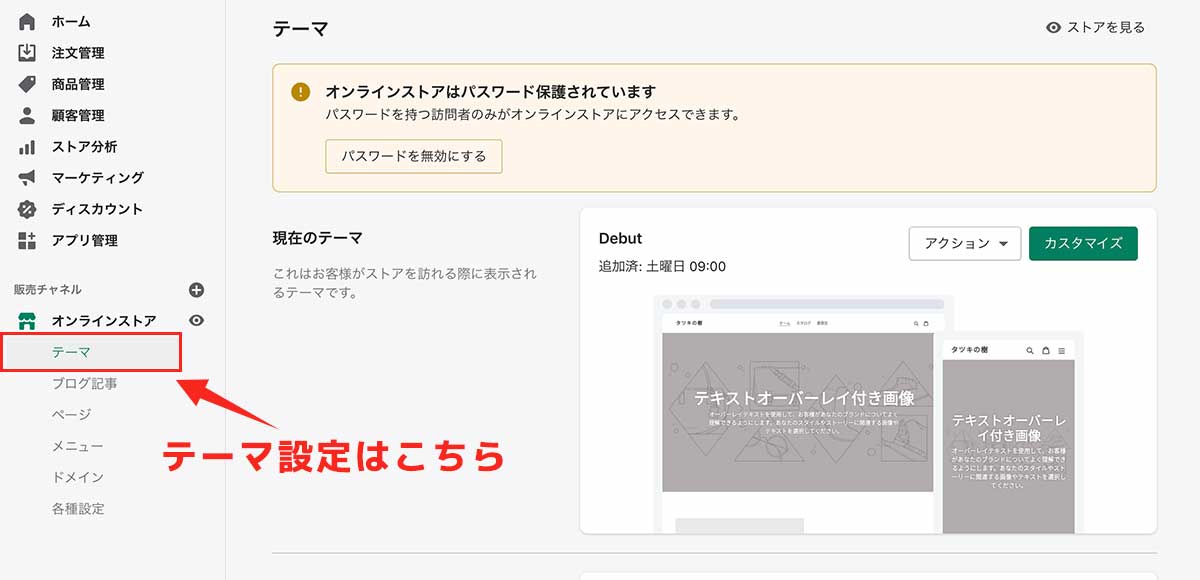
まずはShopifyの管理画面からテーマを設定する

管理画面の左側にある【テーマ】からテーマの設定をしていきます。
Shopifyにはサイトの見た目を変更するテーマというものが用意されており、こちらを変更しカスタマイズしていく事でサイトのデザインを作っていきます。
テーマには無料と有料のものがありますが、無料テーマでもクオリティが高いのでまずは無料テーマを使用して、満足できなかったら有料テーマを検討するのが良いかと思います。
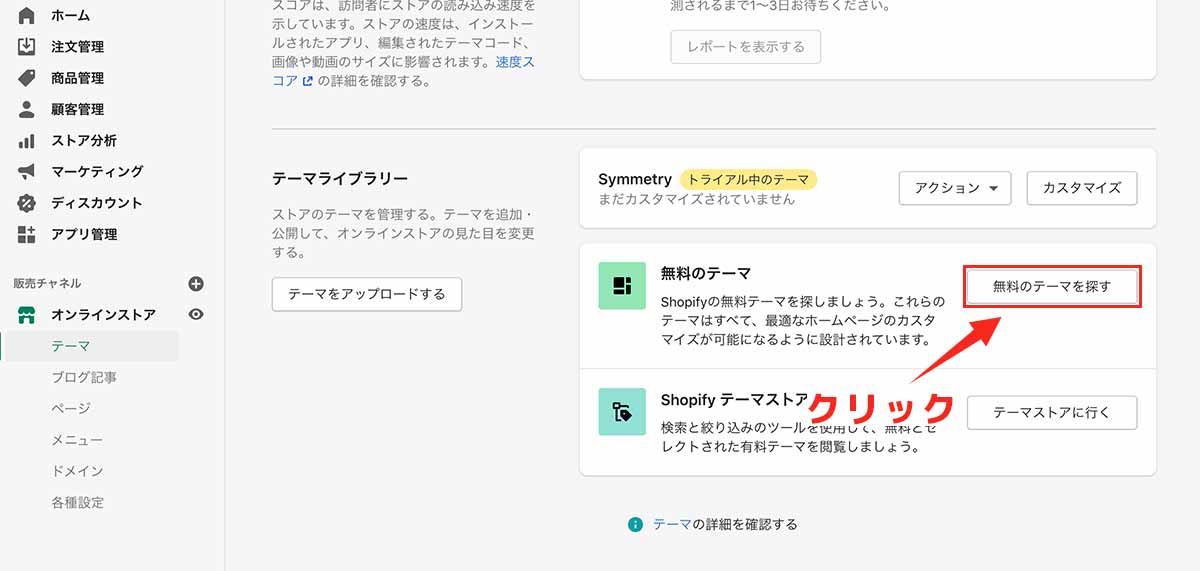
無料テーマを設定する場合

先ほどの管理画面から【テーマ】を開きますと【無料テーマを探す】という項目がありますので、こちらをクリックします。
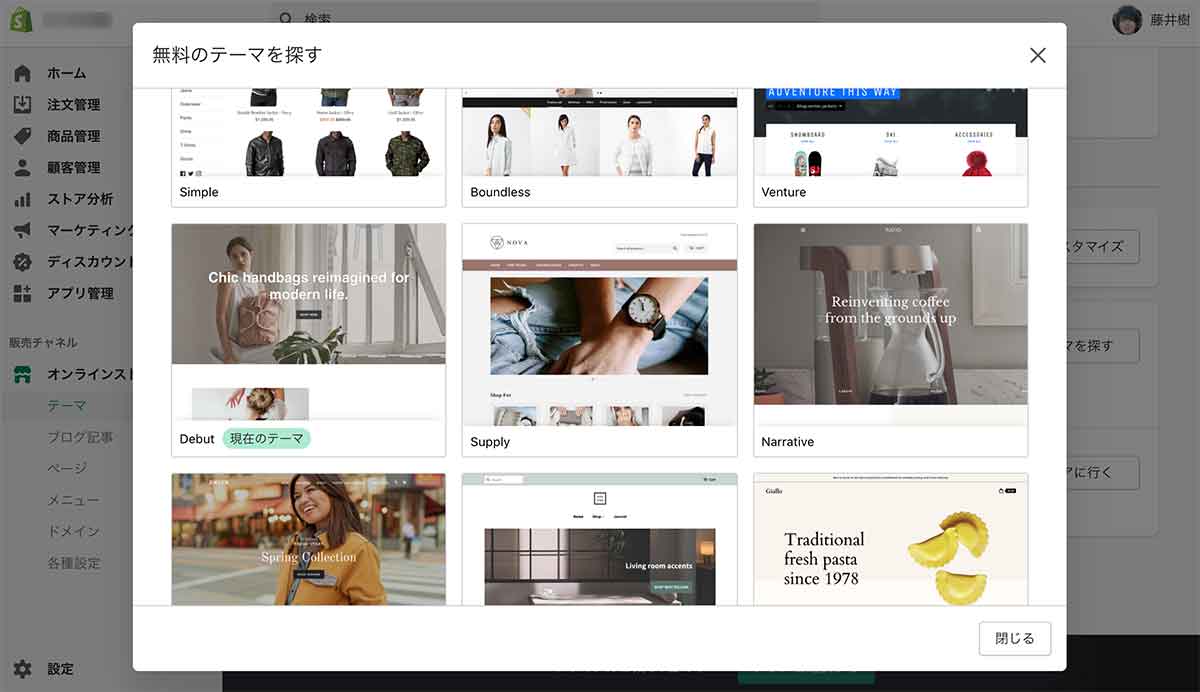
①:無料テーマの一覧が表示されます

【無料テーマを探す】をクリックしますと無料で使用できるテーマが表示されます。この記事の執筆時点では9個の無料テーマが用意されております。
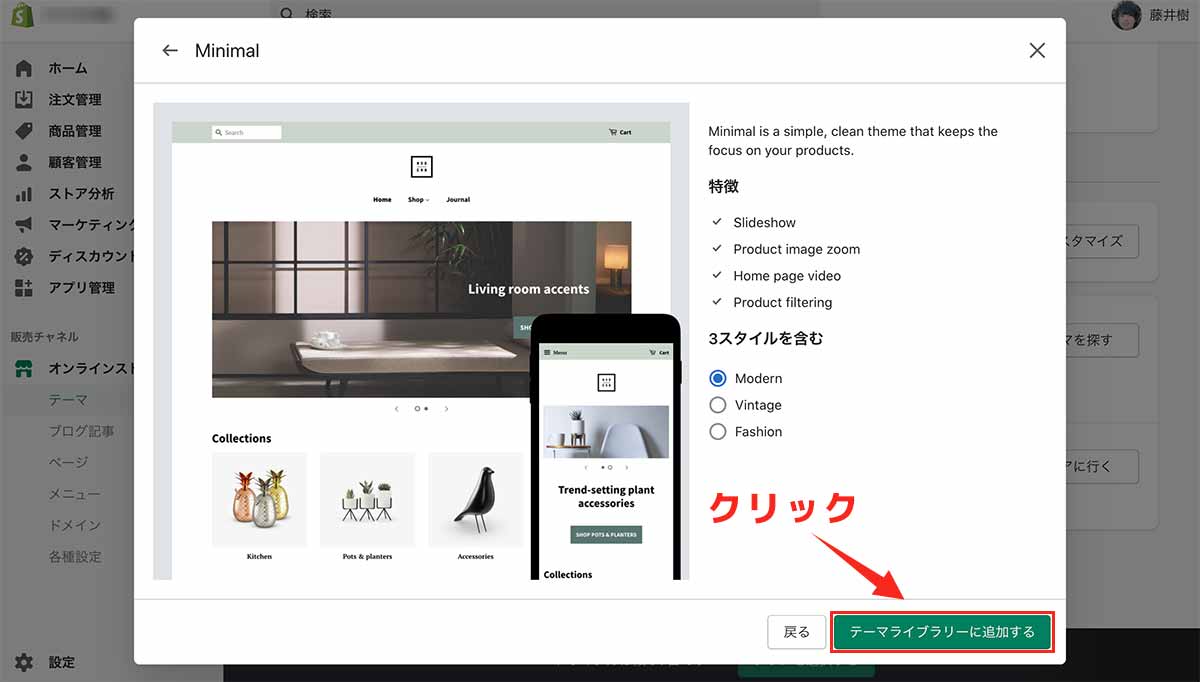
②:1つ選択します

無料テーマの一覧から、どれか選択します。
僕は「Minimal」というテーマを選択してみました
良さそうなテーマがありましたら右下の【テーマライブラリーに追加する】をクリックして、テーマを追加しましょう。
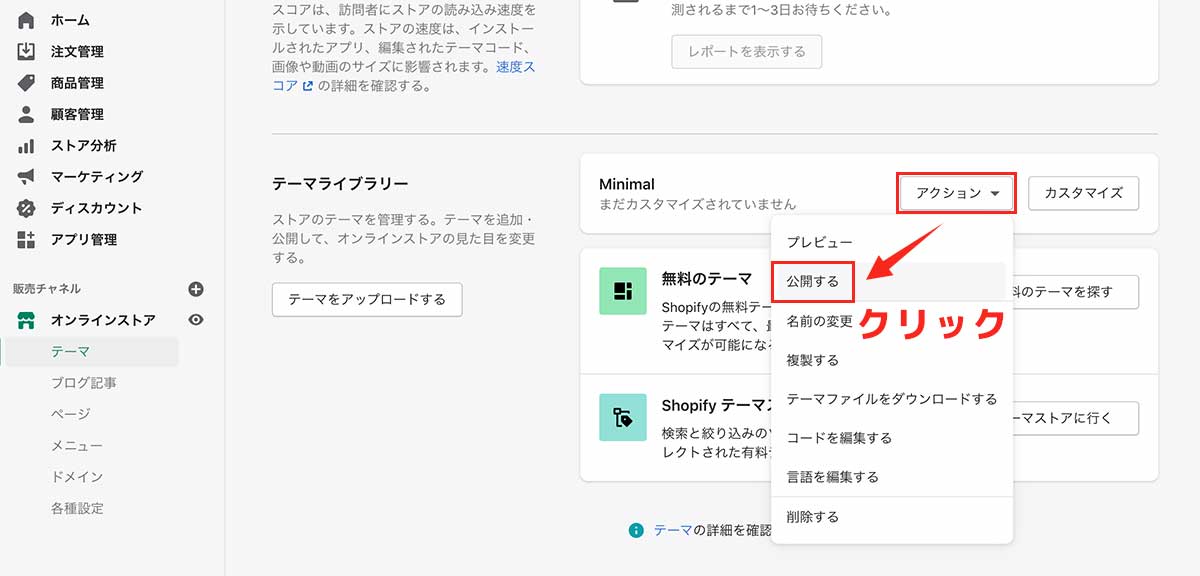
③:追加したテーマを適用する

管理画面の【テーマ】に先ほど追加したテーマが追加されていると思いますので、上の画像のように【公開】をクリックしてテーマを適用させます。こんな感じでサイトのテーマはいつでも簡単に変更する事ができます。
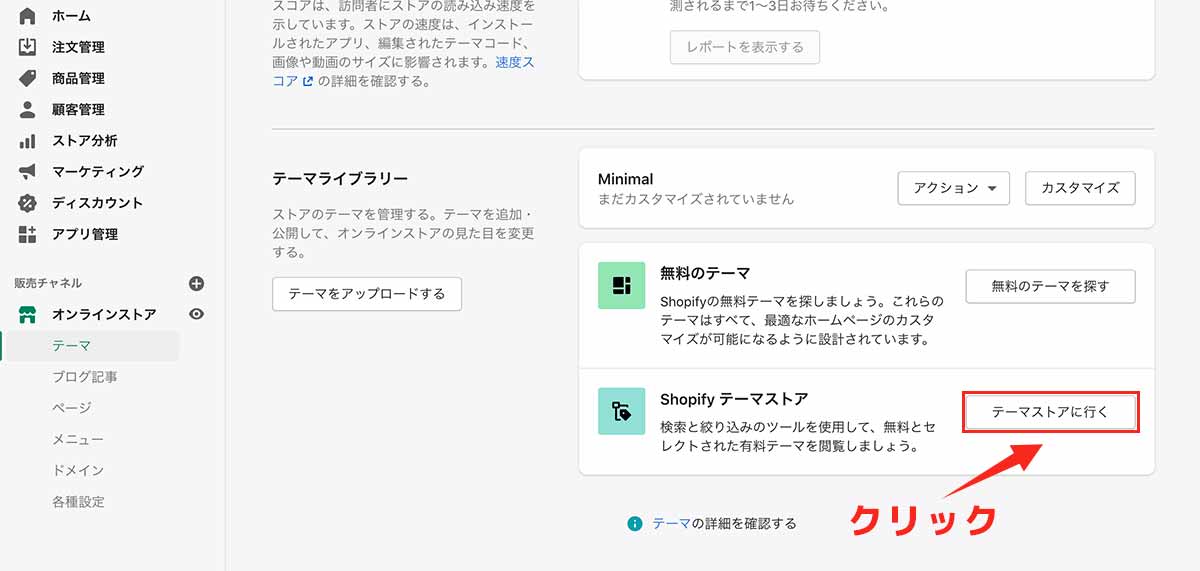
有料テーマを設定する場合

先ほどの【無料テーマを探す】のしたに【Shopifyテーマストア】という項目がありますのでクリックしましょう。有料テーマのこちらのストアで購入していきます。
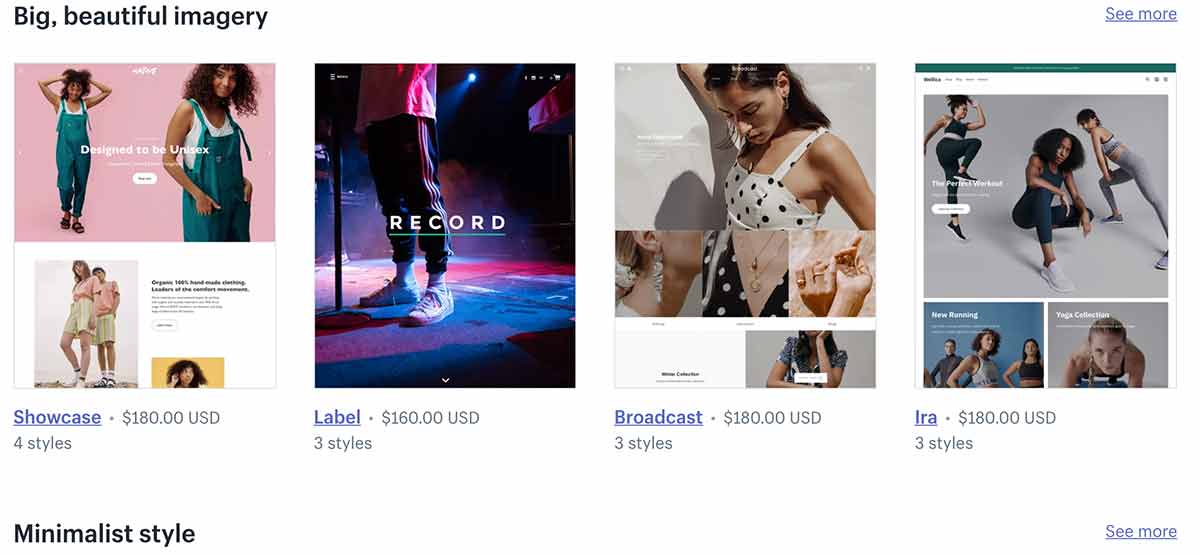
①:有料テーマの一覧が表示されます

【Shopifyテーマストア】を開きますと沢山の有料テーマがあります。相場としては170ドルくらいですね。日本で17,000円ほど。この中から有料テーマを選んでいきます。
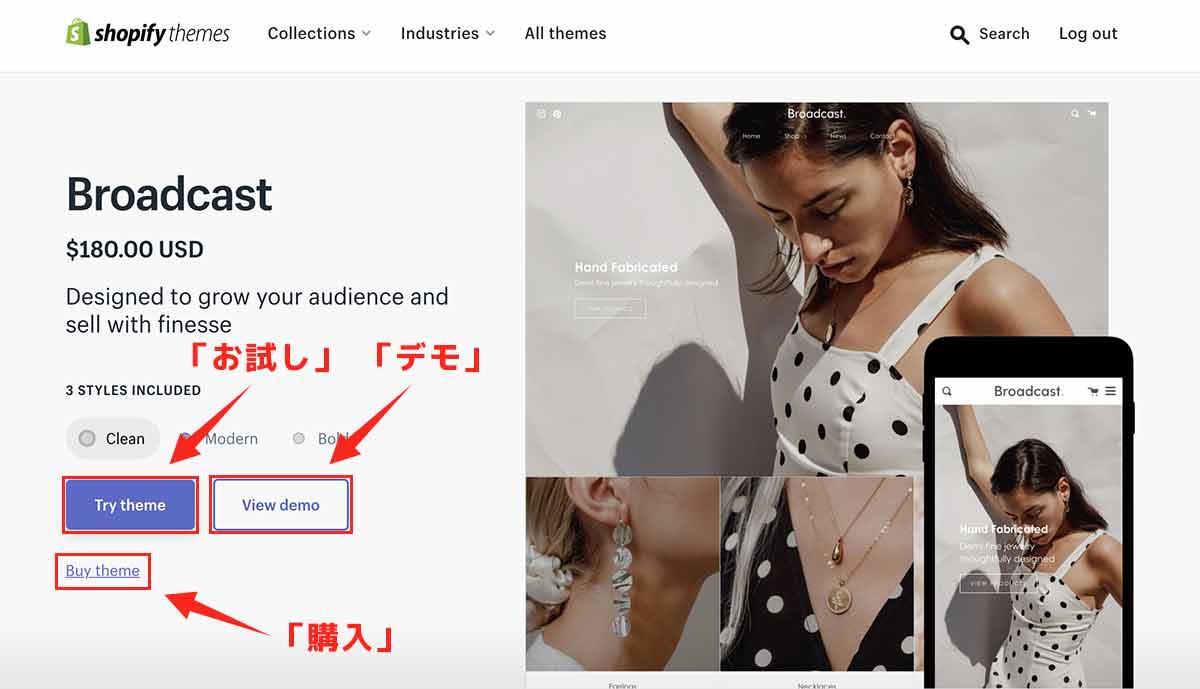
②:有料テーマを購入する

試しに【Broadcast】というテーマを選んでみました。
この画面の「TryTheme」をクリックするとお試しで使う事ができ「Viewdemo」をクリックするとサイトデモを見る事ができるので、購入前に色々検討してみましょう。
良い感じのテーマが見つかりましたら【Buy theme】をクリックして購入します。
※テーマの設定方法は無料テーマと同じですので割愛します。
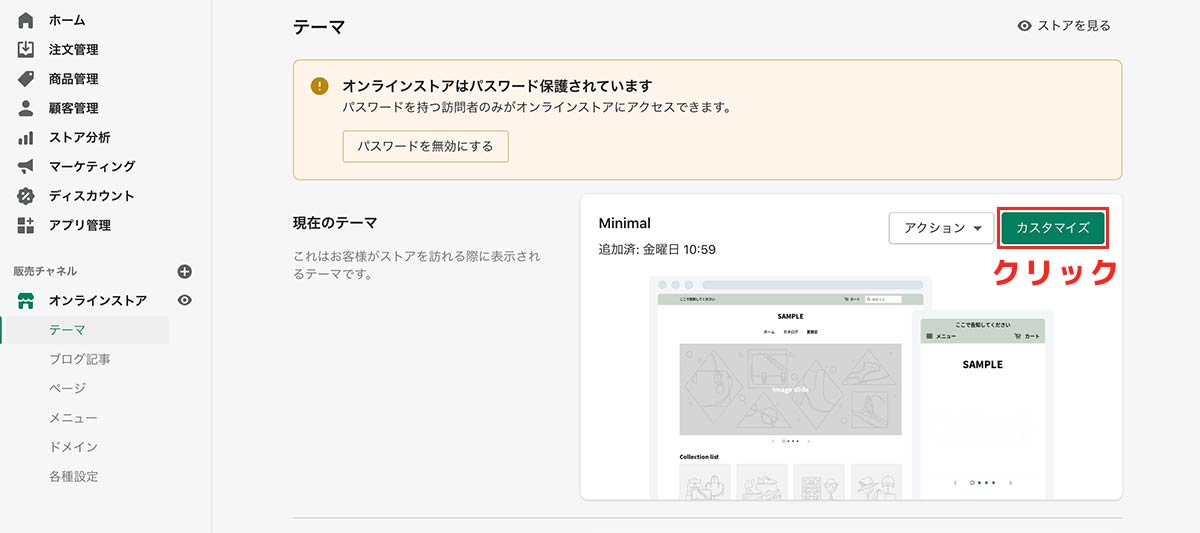
Shopifyテーマのカスタマイズ画面の説明

管理画面のテーマから編集したいテーマの【カスタマイズ】をクリックします。
テーマをカスタマイズしてから公開したいという方は、一旦テーマを非公開にしてカスタマイズ後に適用すればOKです。今回は適用したままカスタマイズしていきます。
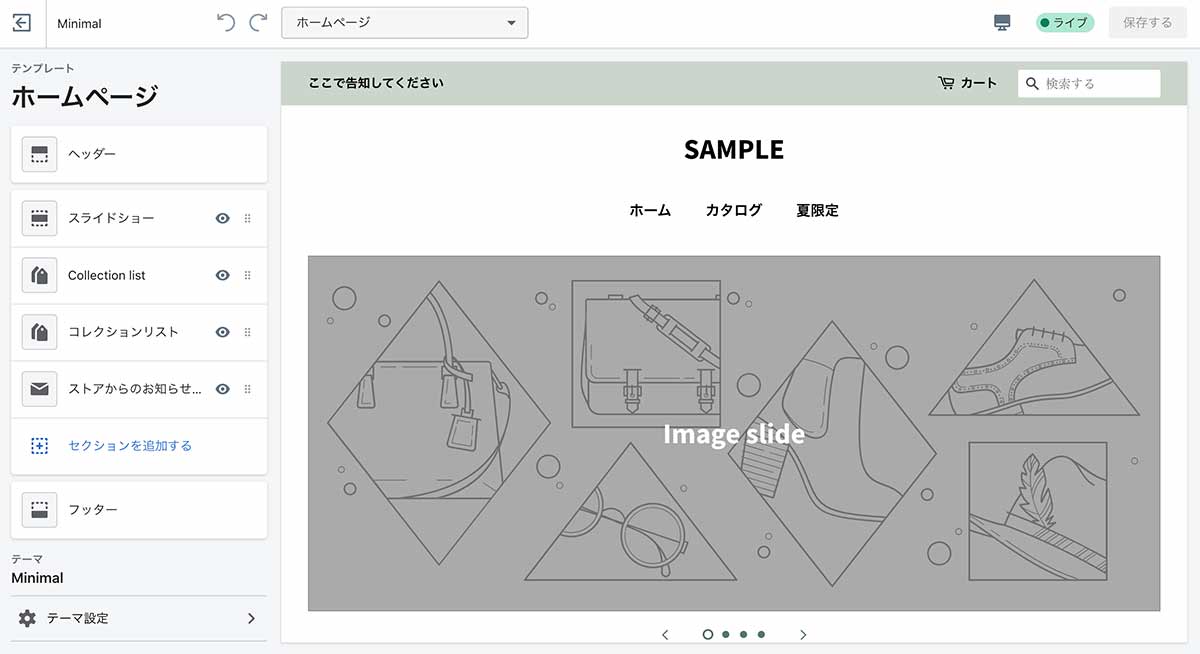
テーマは直感的にカスタマイズできる

こちらがテーマのカスタマイズ画面となります。
この画面から細く操作してサイトのデザインを作っていきます。
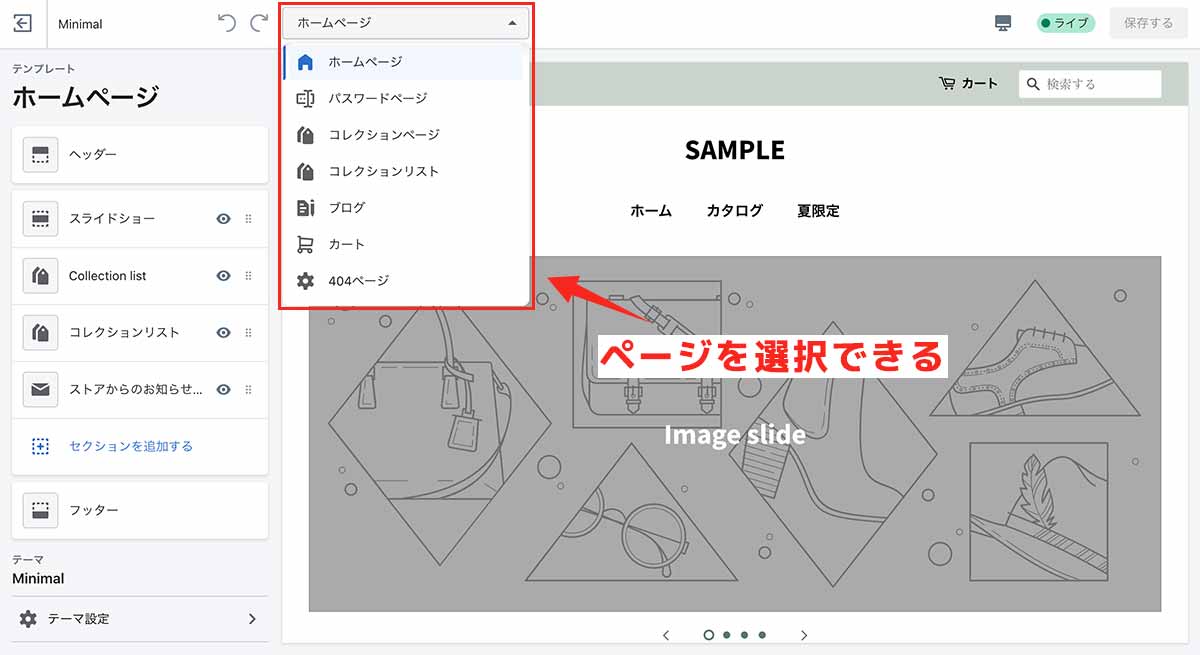
カスタマイズするページを選択できる

上の画像の部分からカスタマイズするページを選択する事ができます。デフォルトで用意されているページのみとなっておりますが、新たにページを追加する事もできます。
追加ページの作り方は別記事で解説しようと思います。
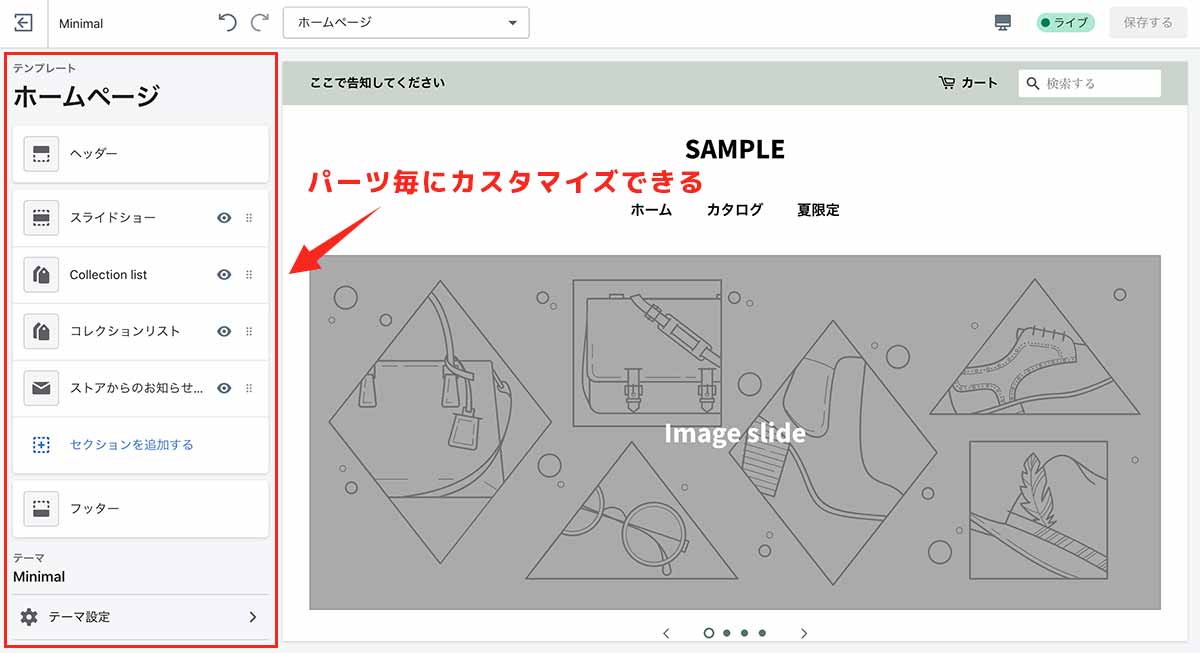
パーツ毎にカスタマイズするのが基本

左のサイドバーにページの各パーツが表示されていると思います。
- ヘッダー
- スライドショー
- Collection list
- コレクションリスト
- ストアからのお知らせを受け取る
- フッター
上記がテーマ「Minimal」のホームページのデフォルトです。ここのパーツを「編集」「入れ替え」「削除or追加」をしていきページのデザインを作っていきます。
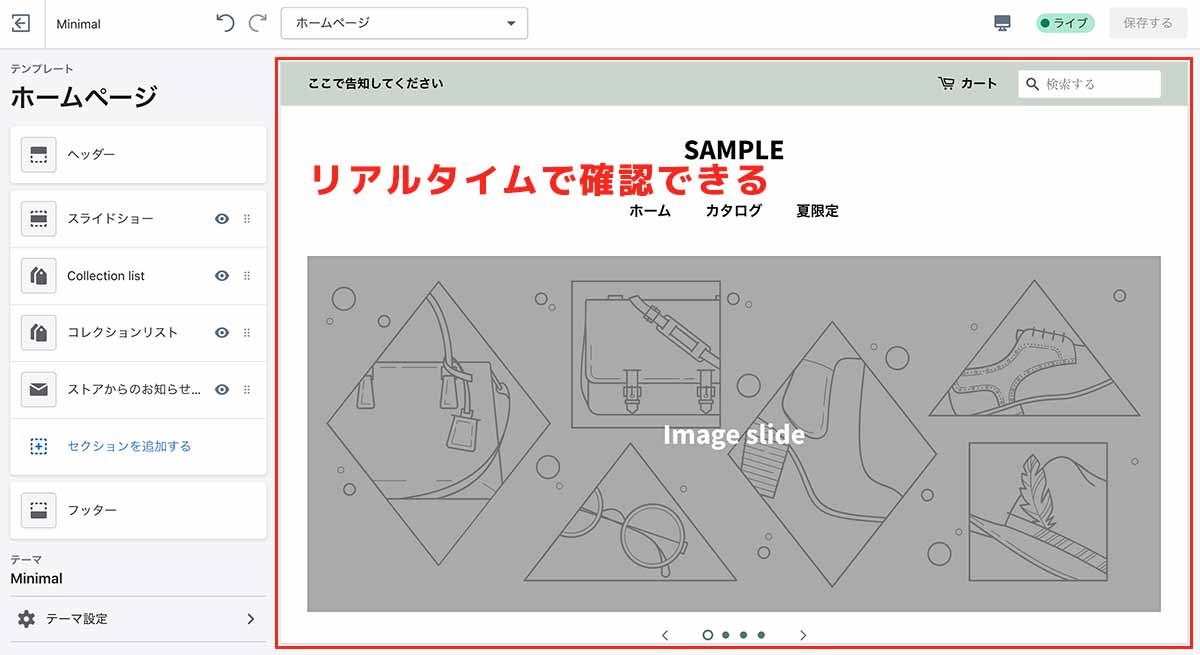
リアルタイムで確認できる

便利な機能として画面の右側でリアルタイムで編集内容を確認しながら操作する事ができますので、初心者の方にも分かりやすく直感的にカスタイズする事ができます。
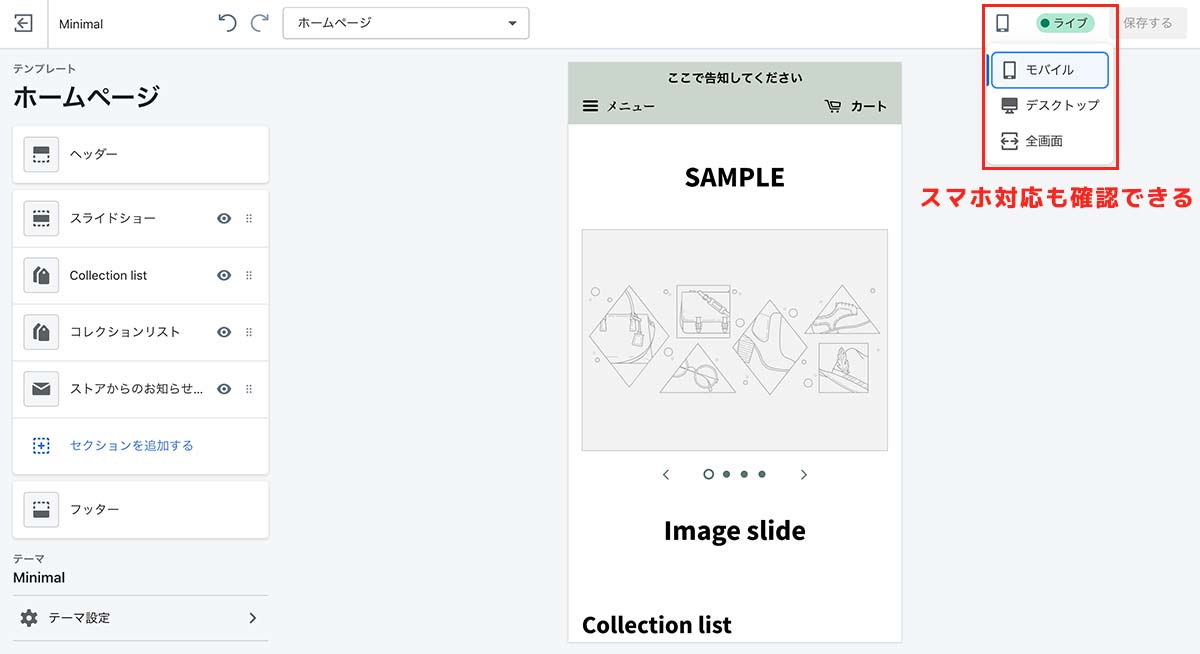
スマホ版も確認できる

上の画像が分かりやすいですが、ページ右上にある端末のボタンをクリックしますとスマホ対応の表示もできるので、実機で確認する必要がないのも便利ですね。
【保存する】をクリックで保存できる

ページのカスタマイズ後はページ右上の【保存する】をクリックして内容を保存しましょう。
全体のカスタマイズの仕方はこんな感じになります。次の章では少し深掘りして、実際にカスタマイズしながら解説していこうと思います。
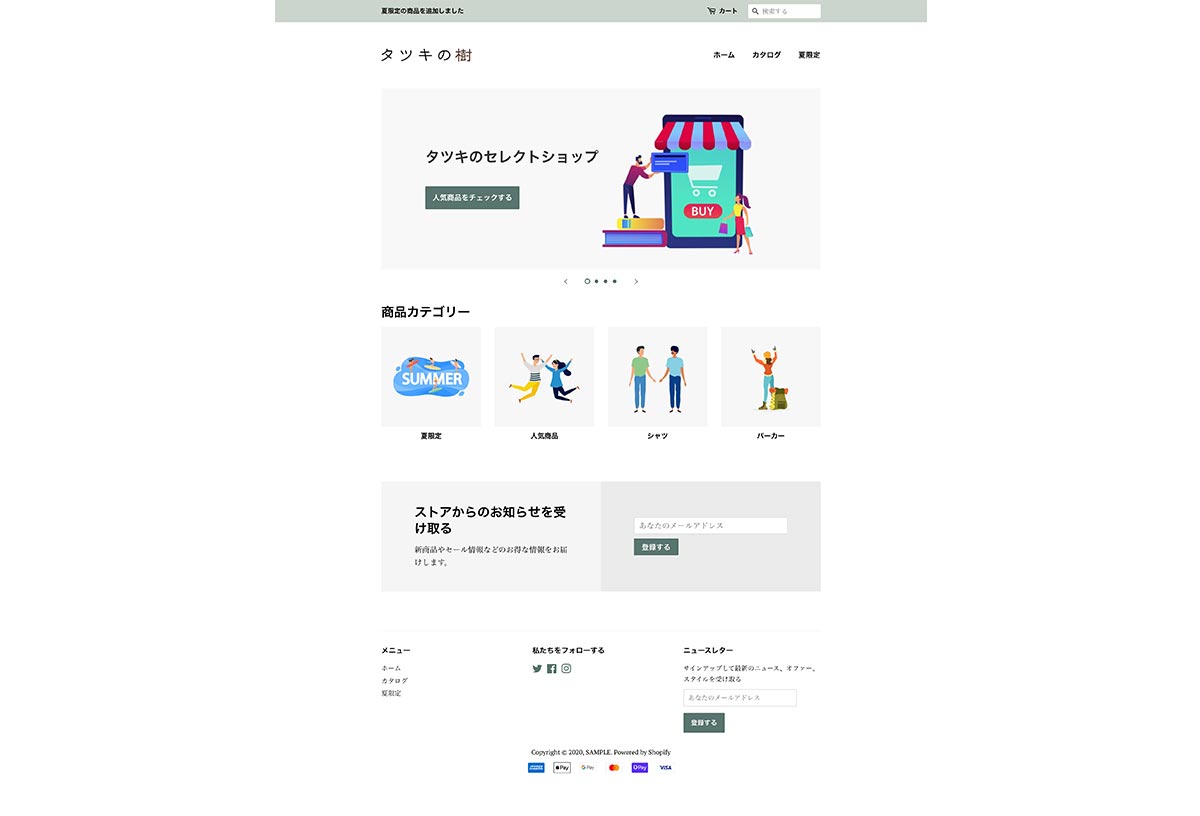
Shopifyテーマを実際にカスタマイズしていく

ここからは実際に簡単ではありますが、上の画像のように無料テーマの「Minimal」を使用してカスタマイズしていこうと思います。
カスタマイズするのは「ホームページ」の下記のパーツです。
- ①:ヘッダー
- ②:スライドショー
- ③:Collection list/コレクションリスト
- ④:ストアからのお知らせを受け取る
- ⑤:フッター
先ほども解説した「Minimal」のデフォルトのパーツになりますね。こちらをこのまま使って実際の編集方法を解説していこうと思います。ザックリ解説していきますので、細い操作はご自身でポチポチして確認してみてください。
※パーツはテーマ毎に異なります
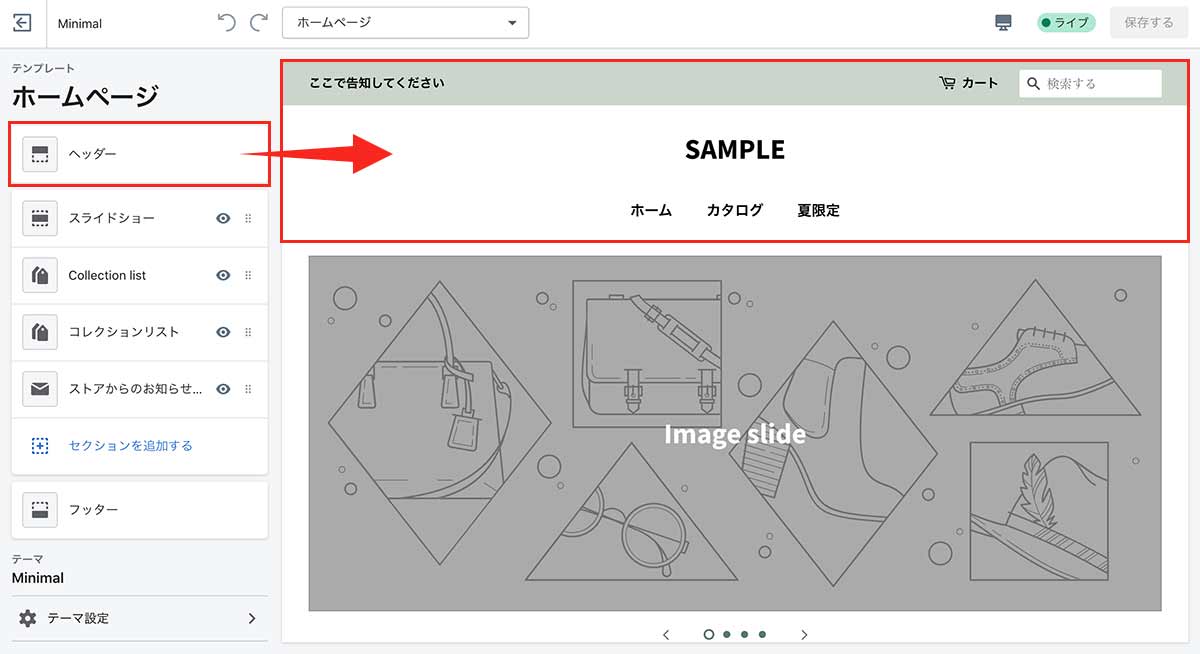
①:ヘッダー

ヘッダーを編集していきます。
上の画像のサイトの上の部分をWEB用語で「ヘッダー」と呼んでいます。
それでは左のサイドバーの「ヘッダー」をクリックしましょう。
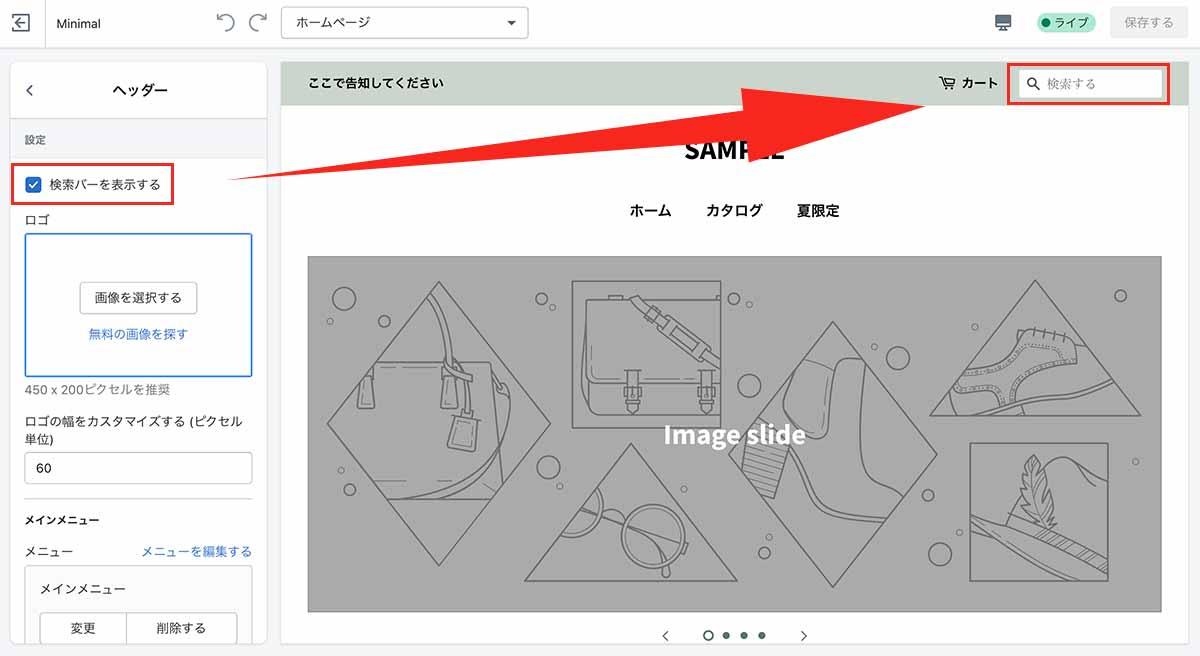
検索バーを表示するか

検索バーとは現在ページの右上にある要素の事です。
設置しておくとサイトの商品などを検索できるようになるので、商品などが多い場合や探しづらい場合は設置しておくと良いと思います。
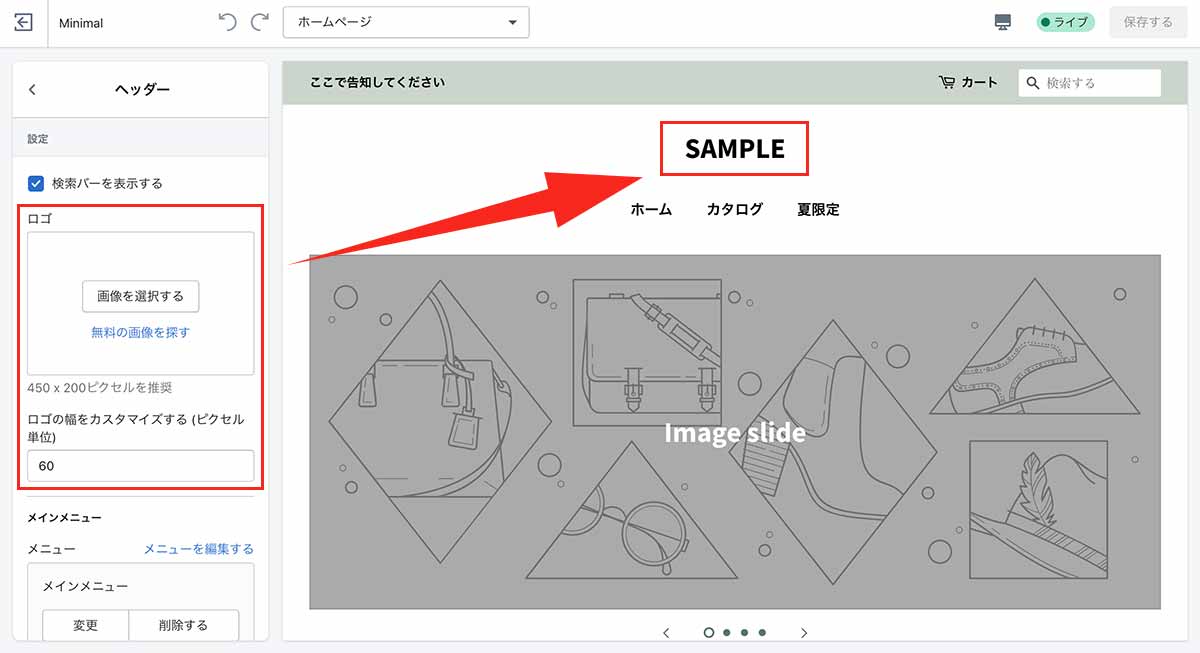
ロゴの設定

サイトのロゴを設定していきます。
ECサイトの顔となりますので、あるとブランディングに役立ちます。ロゴを設定しない場合はサイト名が表示されます。

このブログで使用しているロゴを設定してみました。
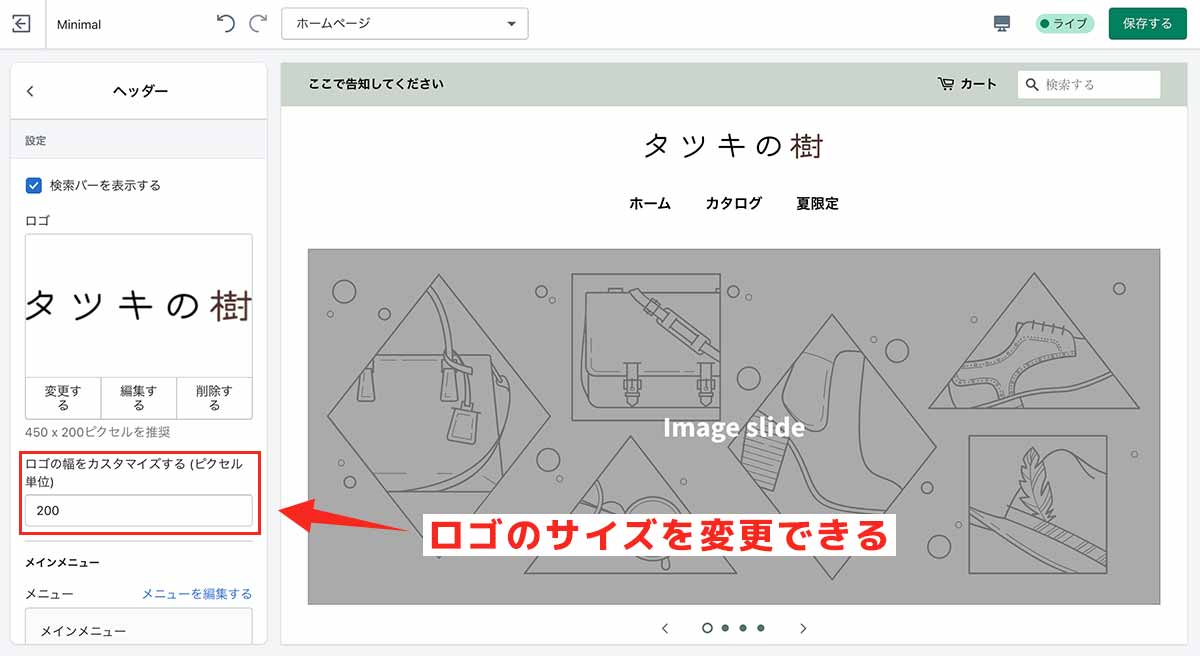
サイズはデフォルトで60となっており、少し小さかったので200に設定してみました。
こんな感じで簡単にロゴの設定が終わりました。
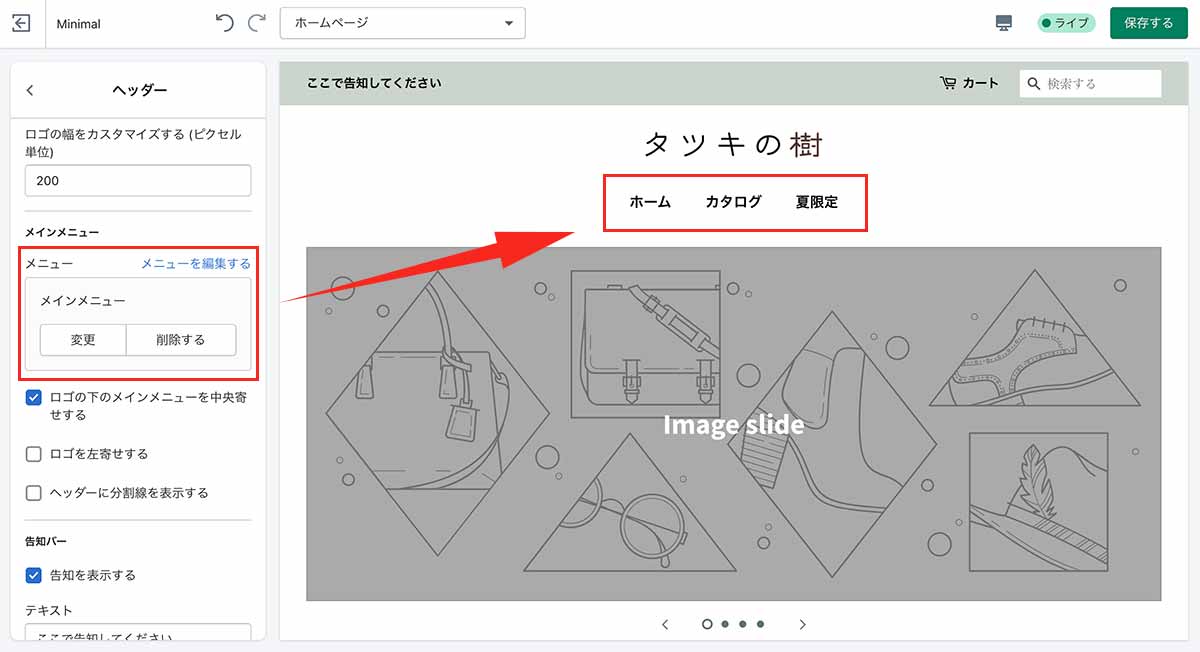
メニューを追加できる

上の画像のようなサイトメニューを追加する事ができます。
グローバルナビゲーションといって、サイトのメインのナビゲーションになります。
メニューの項目などは別で作成する必要があり、こちらは「Shopifyでメニューの作成・追加する方法【ドロップダウンメニューの作り方も解説】」で解説してますので参考にどうぞ。
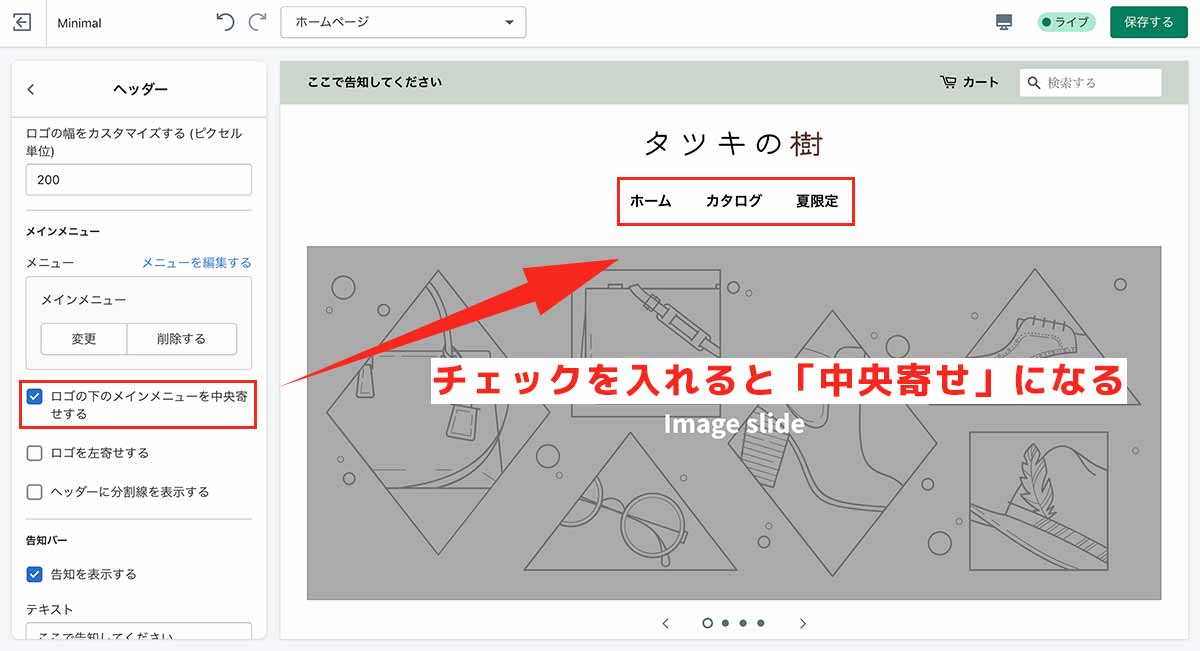
メニューを中央寄せするか

設置したメニューの位置を指定する事ができます。
「Minimal」ではデフォルトで「中央寄せ」に設定されています。
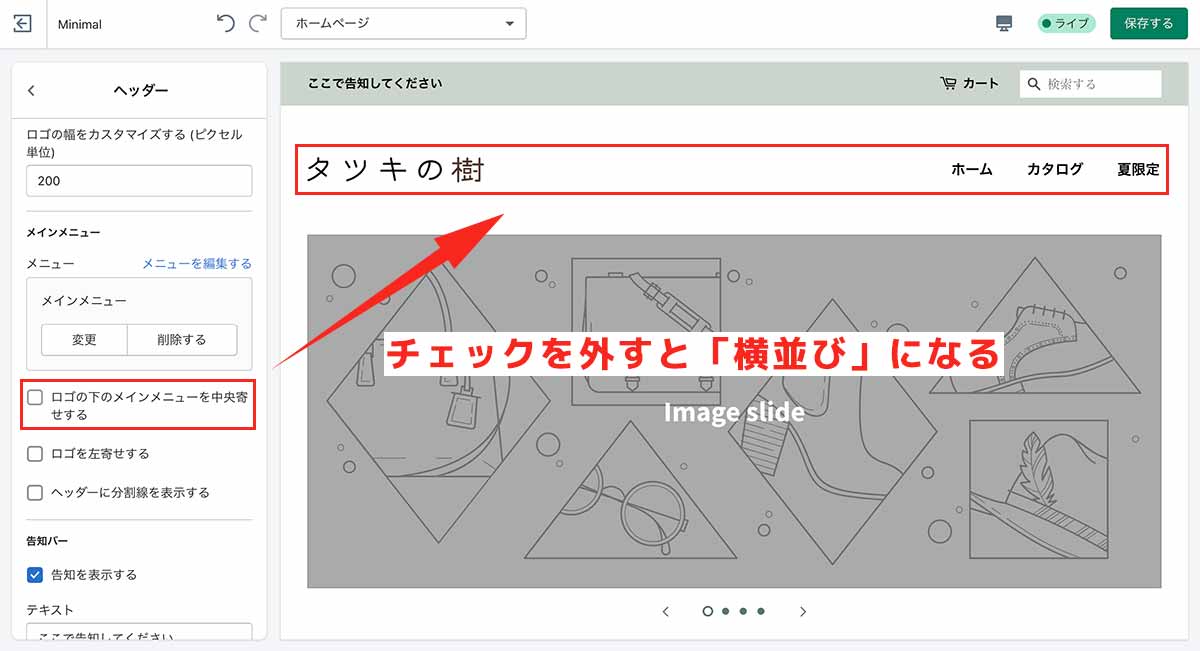
チェックを外すと下記の画像のようになります。

横並びのスッキリしたレイアウトになりました。
メニューの項目が少ない場合は上の画像のように「横並び」の方が見栄えも良いですね。
ロゴを左寄せにするか

デフォルトではロゴはセンターになっていますが、チェックを入れる事で「左寄せ」にする事ができます。
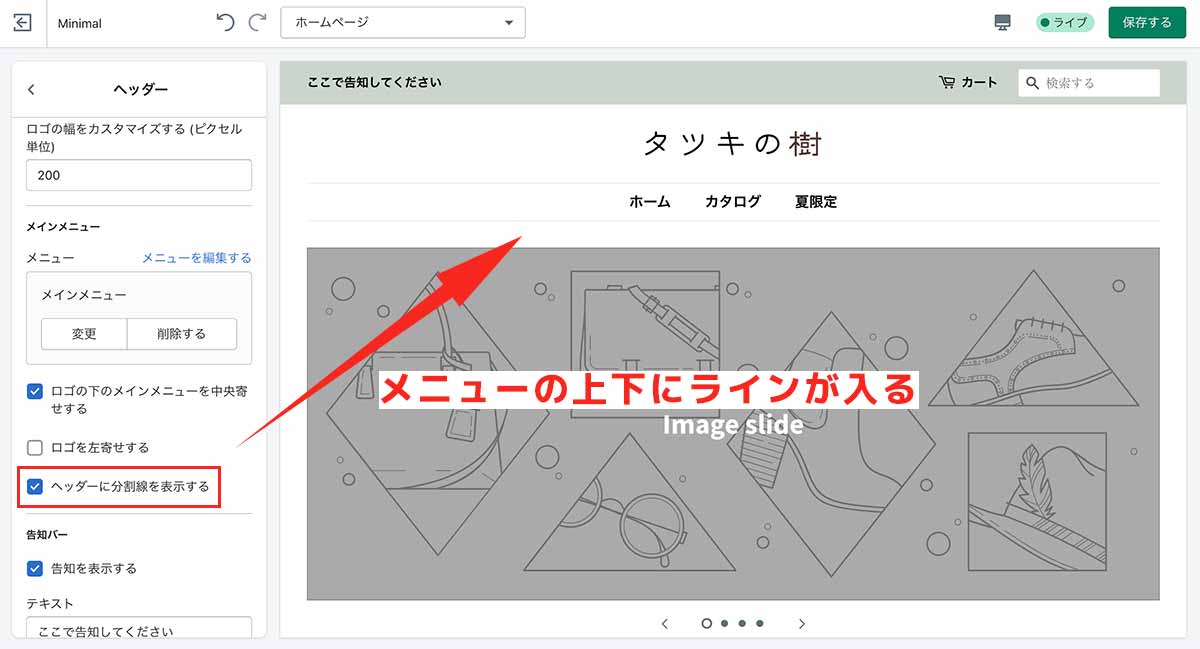
ヘッダーに分割線を表示する

チェックすると上の画像のようにメニューの上下にラインを追加する事ができます。
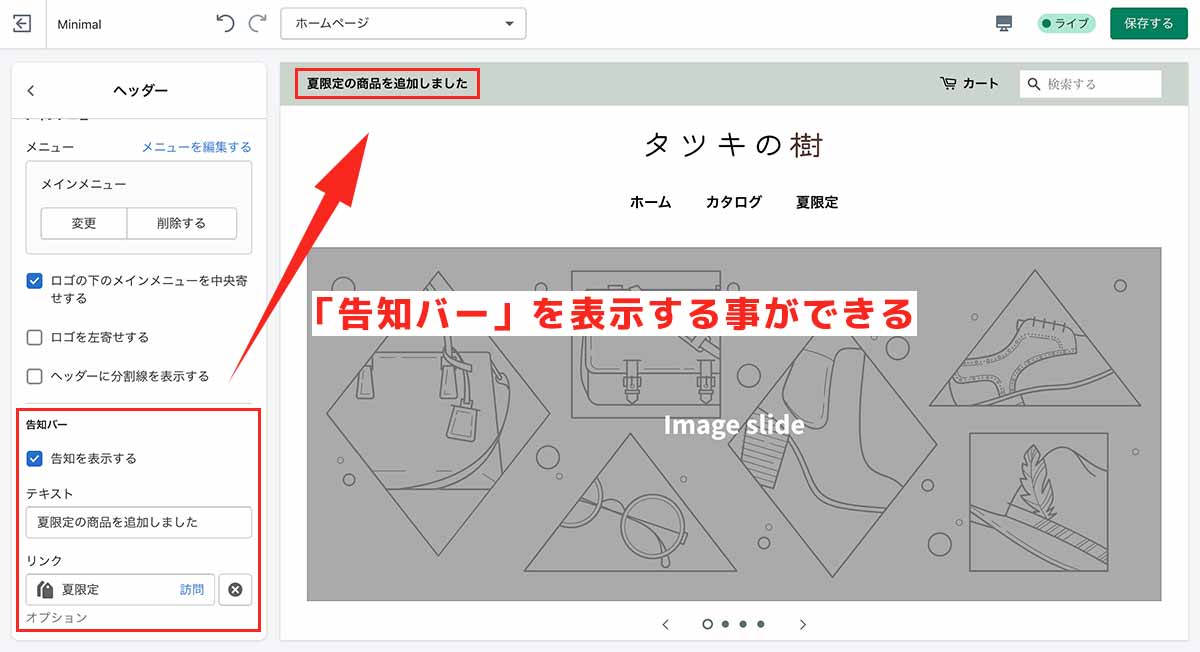
告知バーの設定

上の画像のように告知できる「リンク」や「文」を追加する事ができます。
今回は「夏限定」というコレクションを作り、そこのページへの告知を設置してみました。
コレクションとは商品カテゴリーの事です。「【便利】Shopifyで商品をカテゴリー分けする方法【コレクション機能】」で作り方を解説しているので参考にどうぞ。
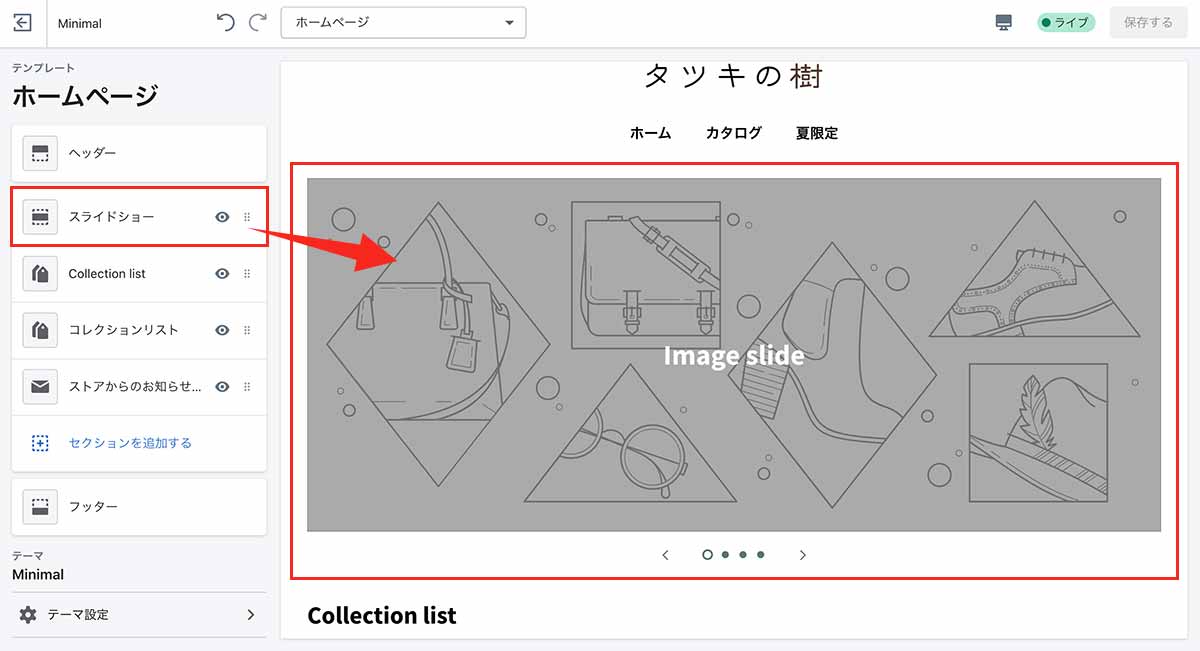
②:スライドショー

スライドショーを編集していきます。
サイトトップに表示する画像の事で「メインビジュアル」などと呼んだりします。
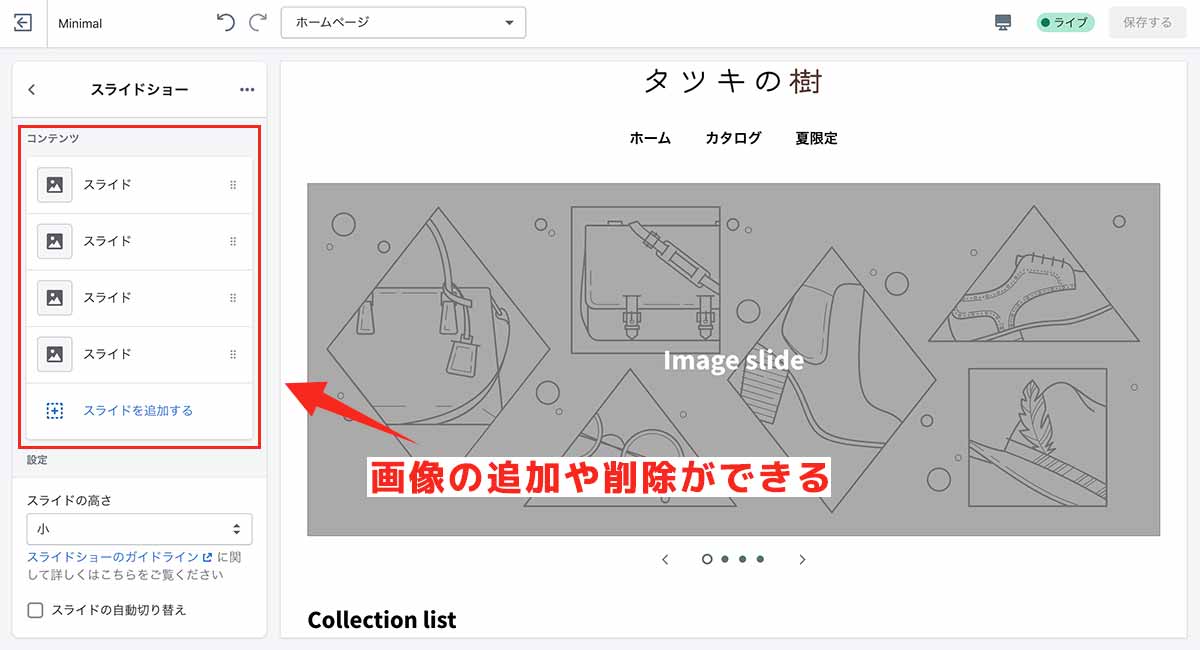
画像を追加していく

スライドショーを作るための画像を追加していきます。
デフォルトでは4枚の画像が設定されていますが、減らすことも増やすこともできますのでお好みで設定しましょう。
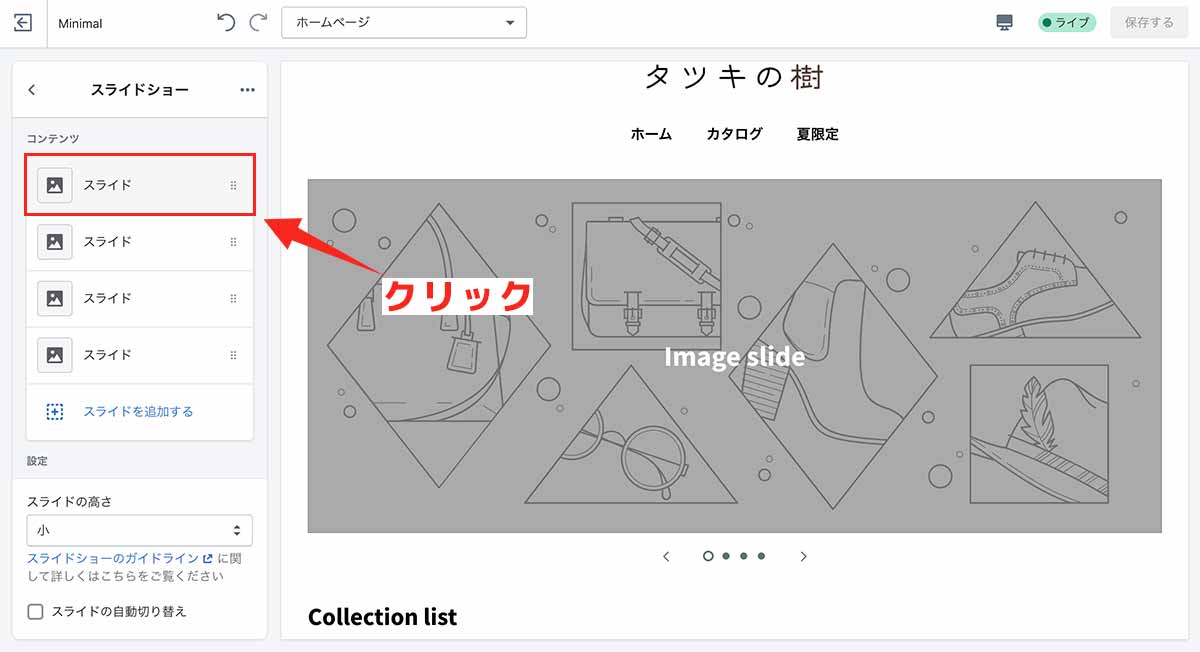
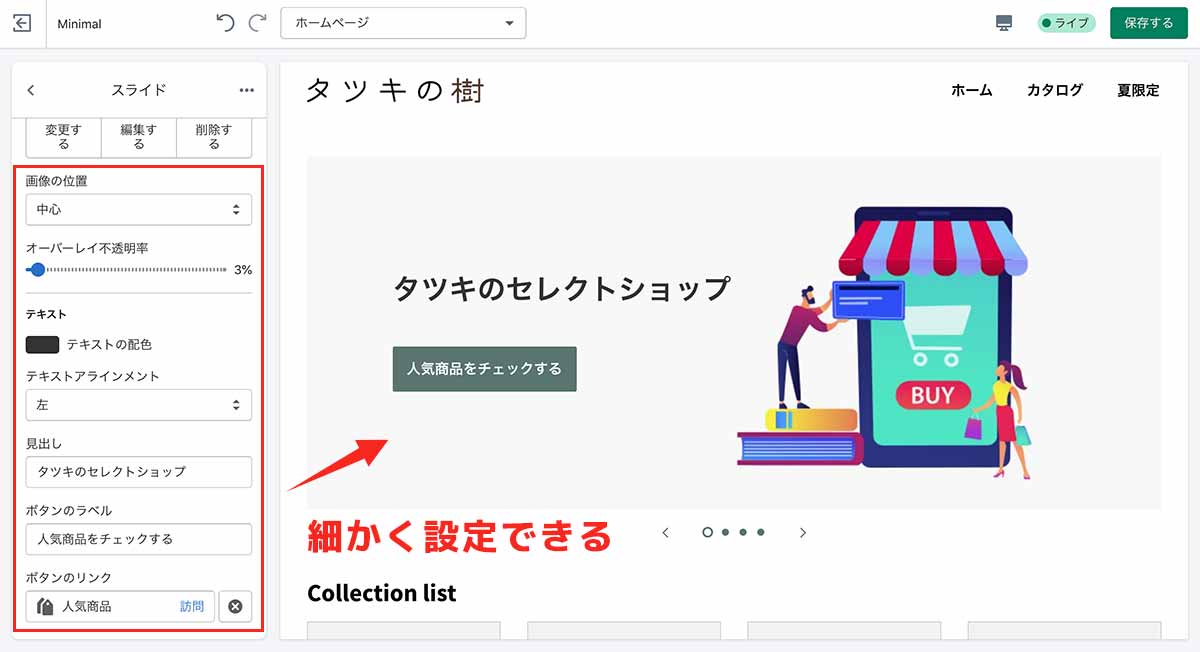
画像の詳細設定

画像の詳細設定をしていきます。
まずは上の画像の通りで「スライド」をクリックします。
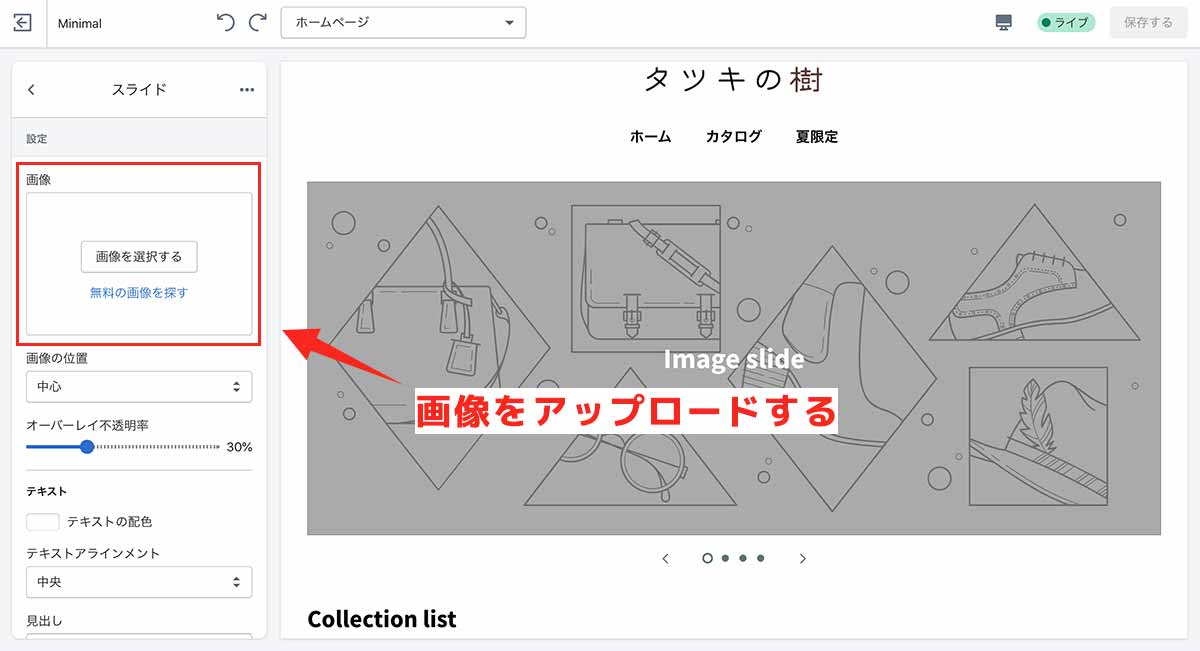
そうしましたら、まずは画像を設定していきます。

画像がアップロードできますので、使用する画像を埋め込んでいきます。
画像をアップロードしましたら、画像を細かく設定していきます。僕の場合はこんな感じで設定していきました。

良い感じにカスタマイズできました。
設定できる項目は下記です。
- 画像の位置
- オーバレイ透明率:画像にグレーのぼかしを入れる比率
- テキストの配色:見出しの色
- テキストアライメント:文字の位置調整。「左寄せ」など
- 見出し:画像上の見出し
- ボタンのラベル/リンク:画像上にボタンを設置できる
上記の部分を調整できます。
文字の色やボタンを設置するだけで雰囲気が変わりますので、色々操作してみましょう。
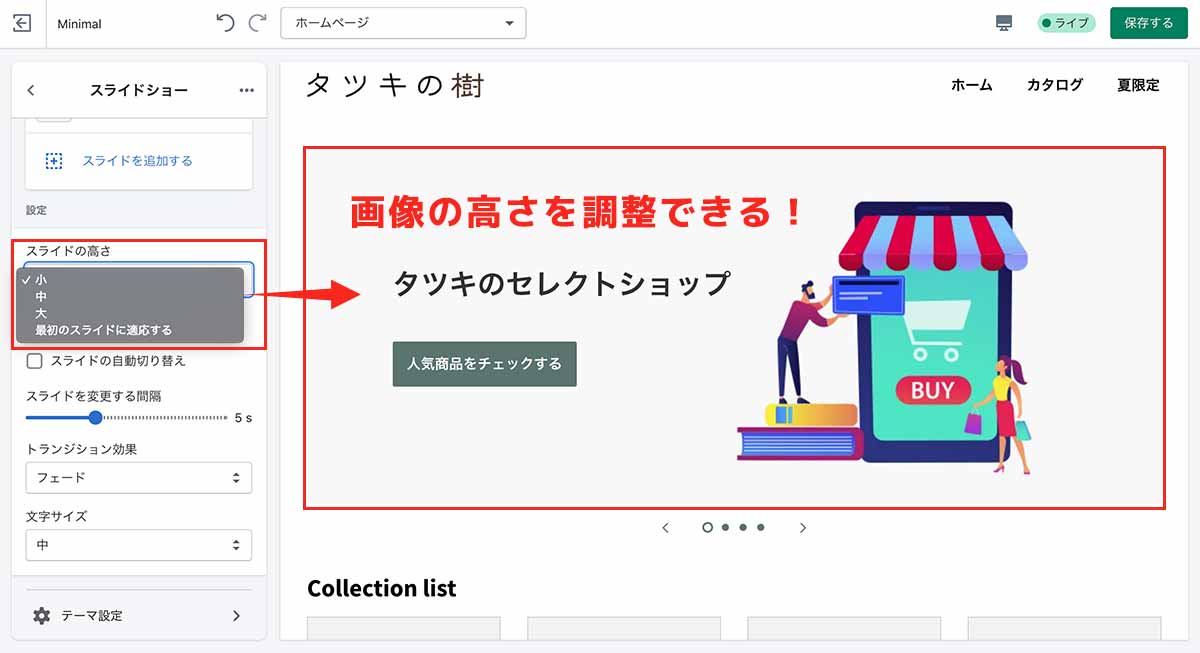
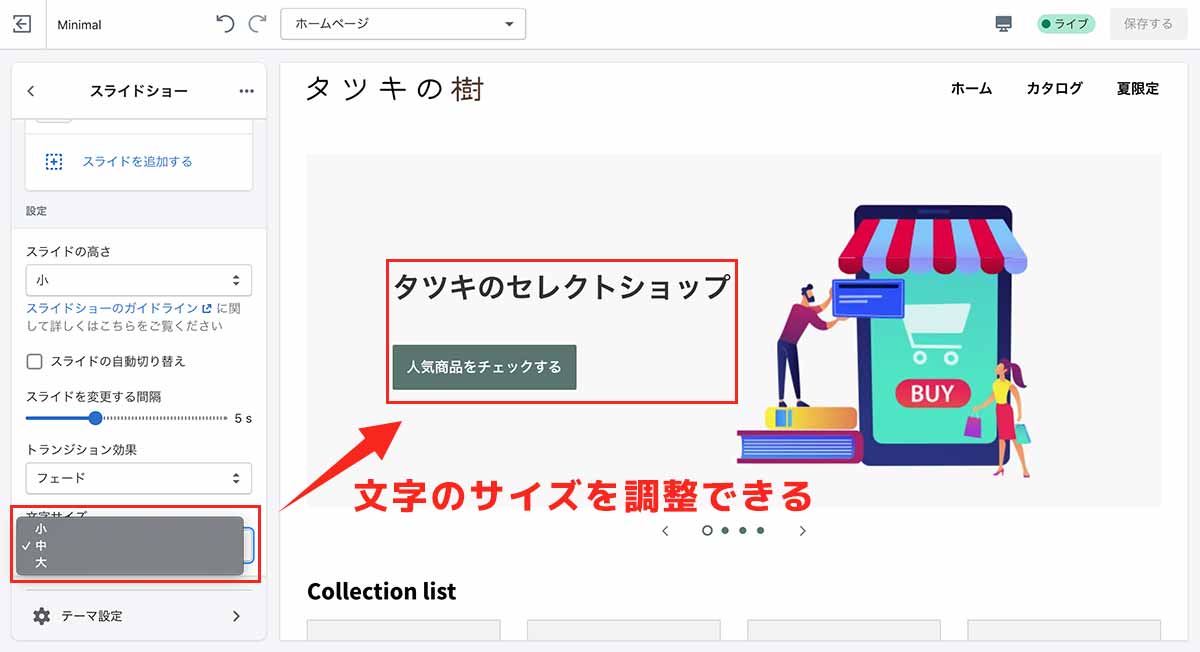
スライドの高さ

画像の高さを調整する事ができます。
上の画像では「小」に設定しています。
トップ画像を目立たせたい方は「大」などに設定すると結構インパクトがありますよ。
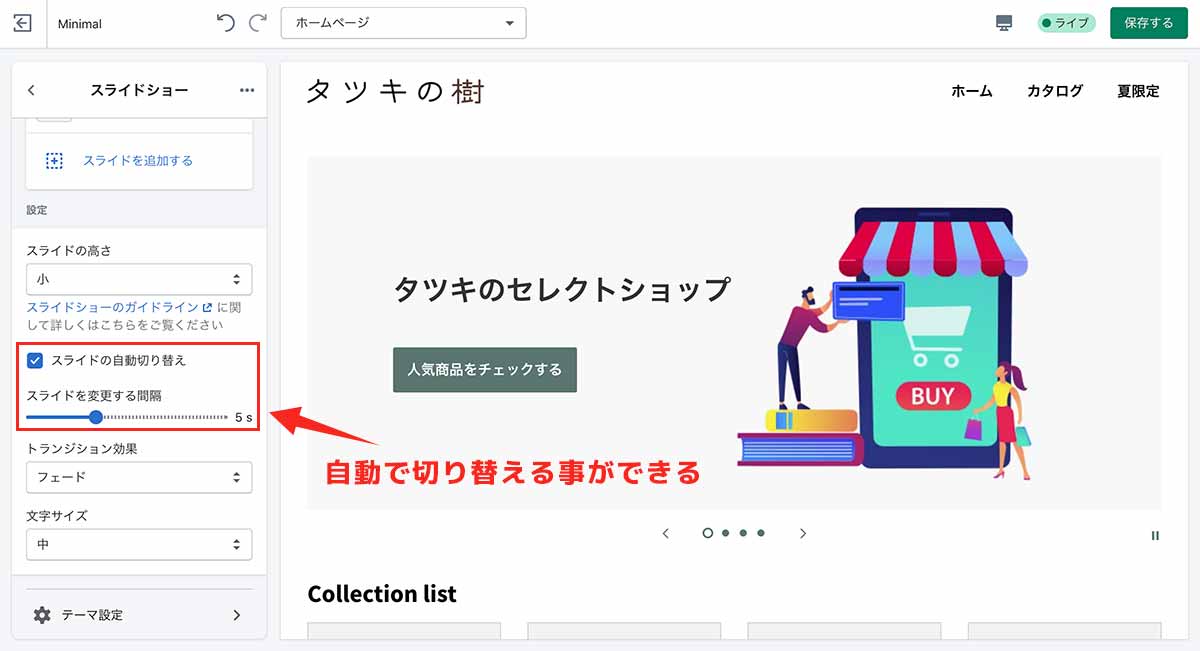
スライドの自動切り替え

複数の画像を追加した際に、画像を自動で切り替えるかを設定できます。
また、切り替えのスピードも調整できて初期値は「5s」となっています。sはSecondsの略称で5sで5秒という意味です。
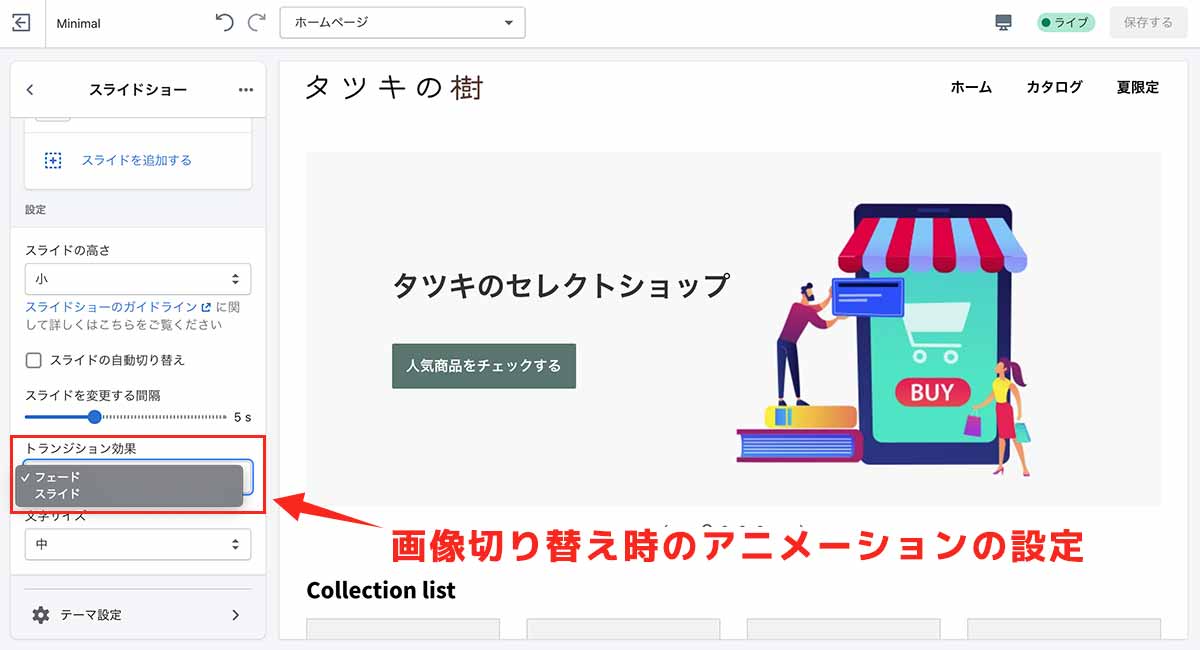
トランジション効果

画像を切り替えた時のアニメーションを設定する事ができます。
- フェード:フワッと切り替わる
- スライド:スライドして切り替わる
「Minimal」では上記から選べます。
個人的には「フェード」がお洒落でオススメですね。
文字のサイズ

画像上の「見出し」「ボタン」の文字の大きさを調整できます。
【小】【中】【大】の3つから選ぶ事ができます。
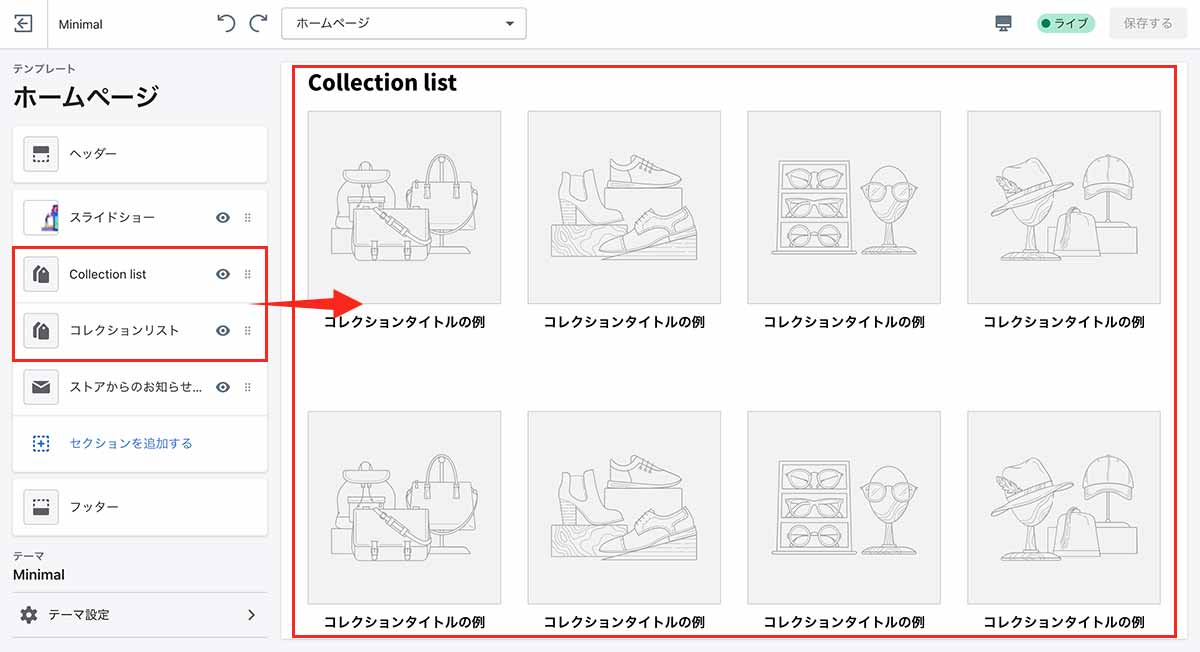
③:Collection list/コレクションリスト

「Collection list」と「コレクションリスト」は同じパーツになりますので、片方は削除して解説していきます。
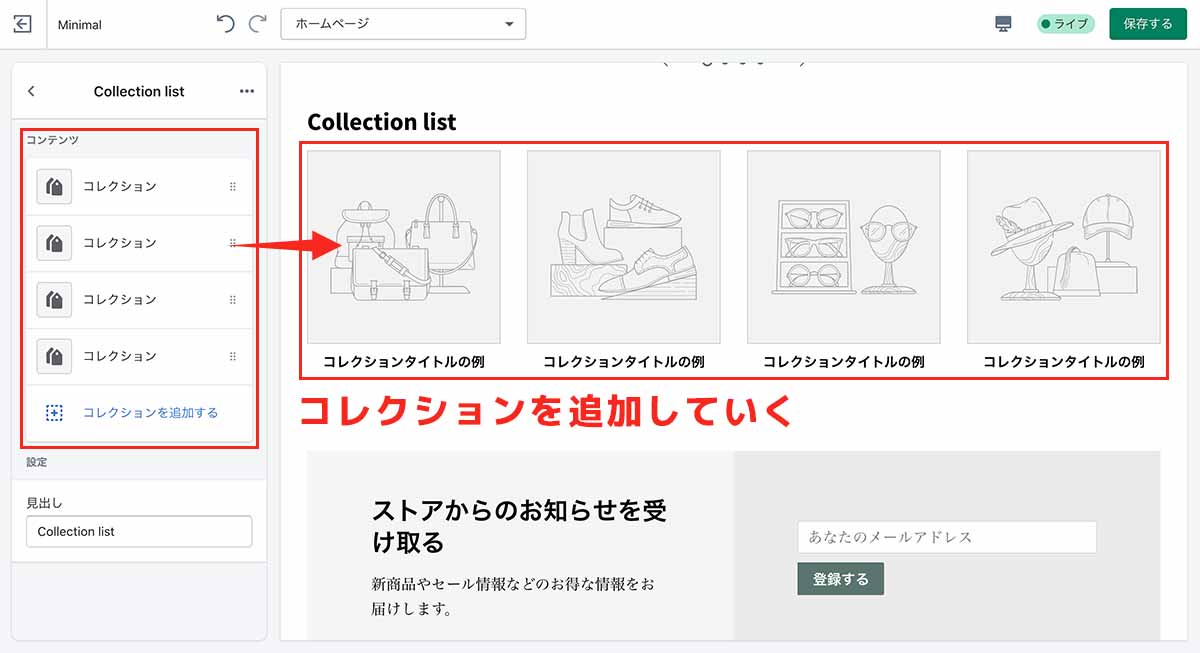
コレクションを追加する

まずはご自身で作成したコレクションを追加していきます。
4つがレイアウト的に綺麗ですので、4つ程コレクションを表示させるのが良いかもです。
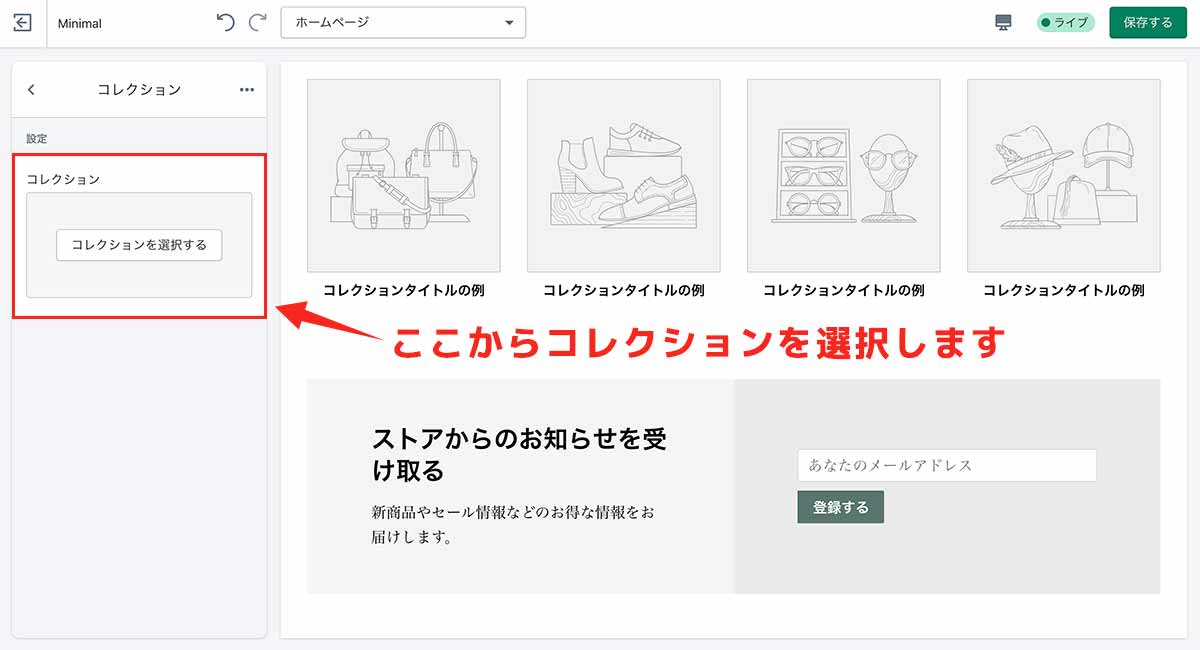
コレクションをクリックしますと、選択する事ができます。

簡単に選択できますので、後はコレクションの数だけこの操作を繰り返して完了です。
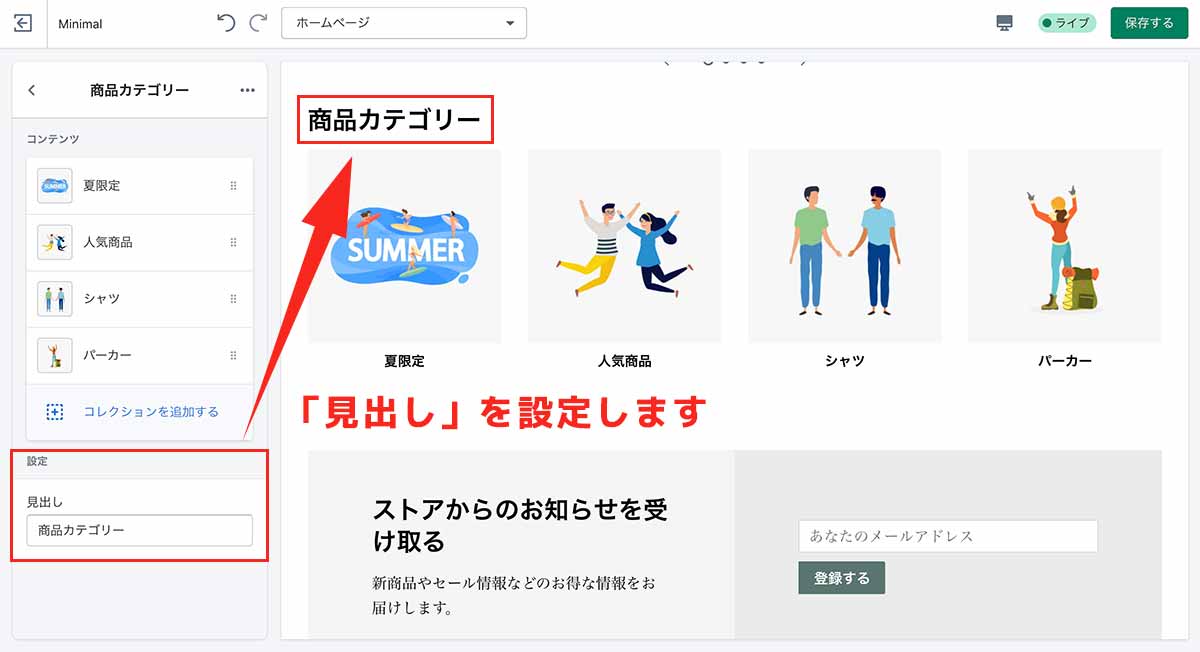
コレクションの「見出し」設定する

最後にコレクションパーツの「見出し」を入力して完了となります。僕の場合は「商品カテゴリー」という見出しを付けてみました。
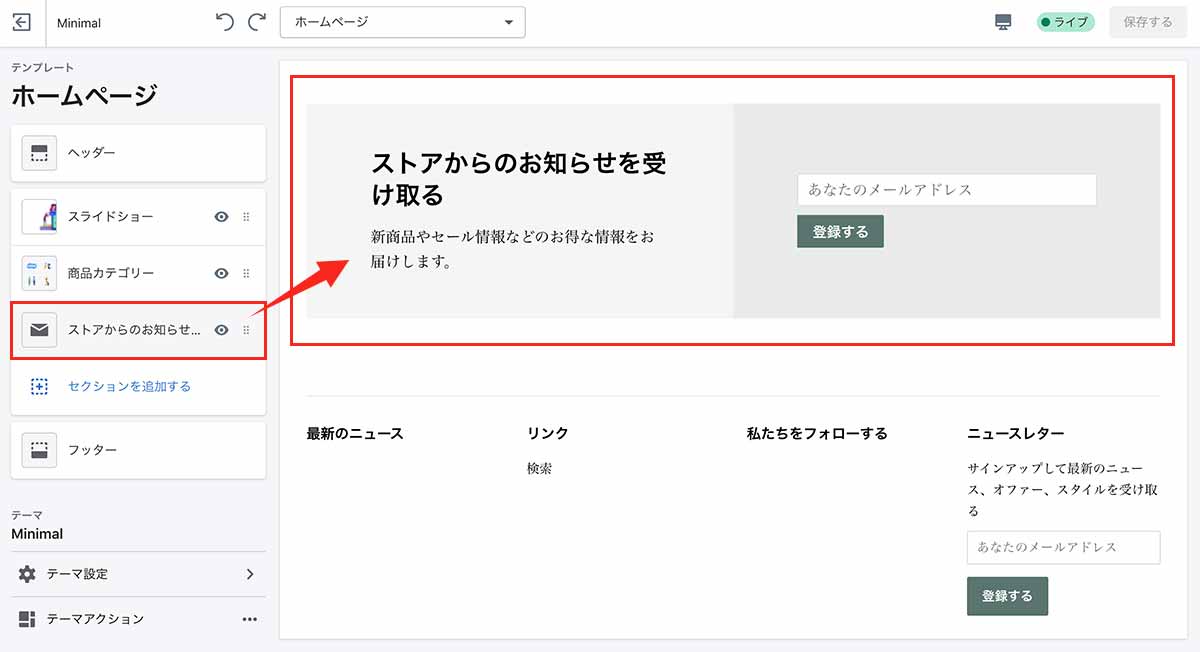
④:ストアからのお知らせを受け取る

Shopifyにはメールアドレスを登録してくれた方に一斉にセール情報などのメールを送れる機能があり、これはメールアドレスを登録してもらうパーツになります。
ストアのファンを増やす事でリピート率も上がりますので、しっかり集客していきたい方は設置しておきましょう。
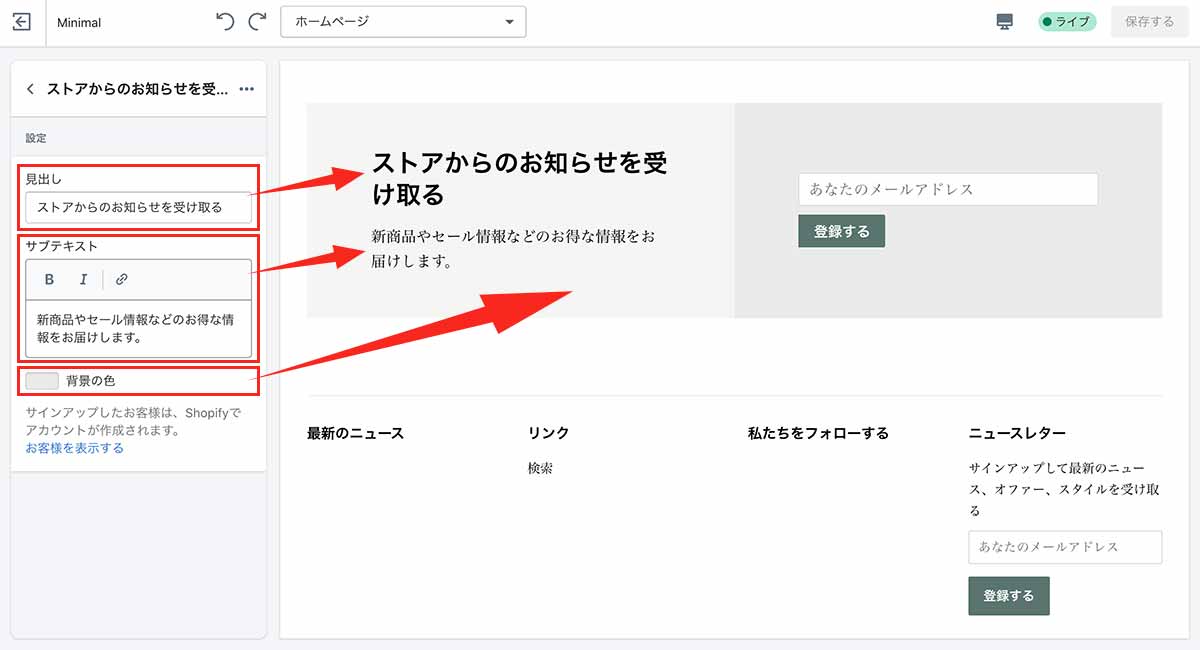
文章・背景色を変更できる

下記の3項目を編集する事ができます。
- 見出し
- サブテキスト
- 背景の色
ご自身のサイトに合わせて文章や色合いを変更しておきましょう。
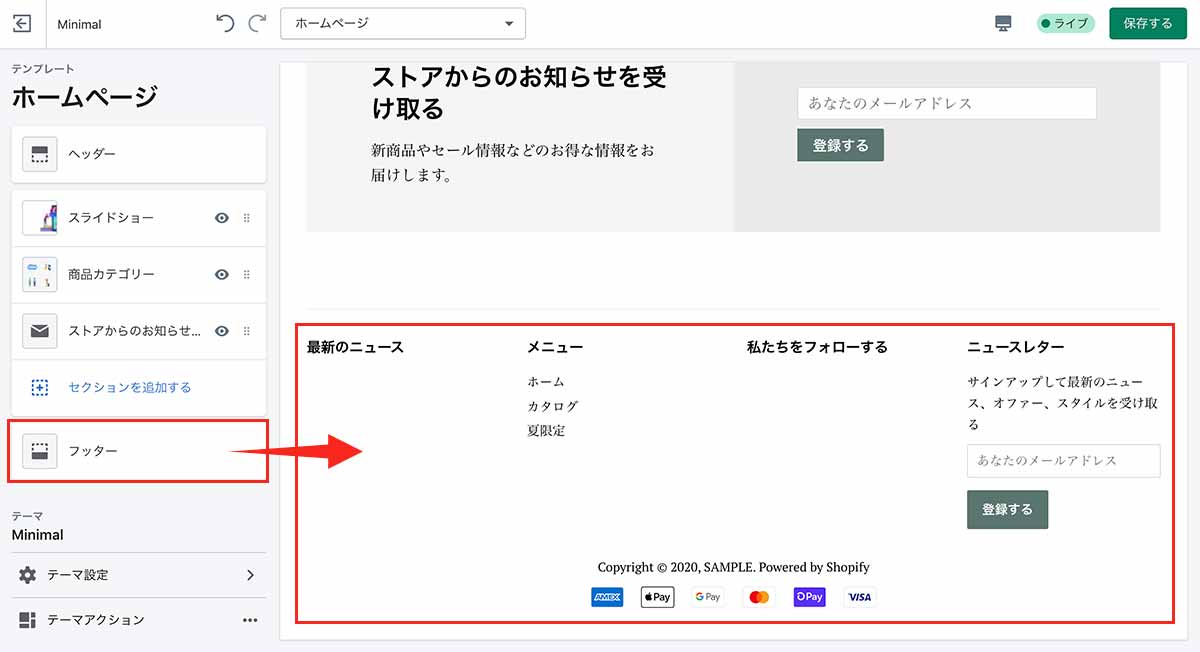
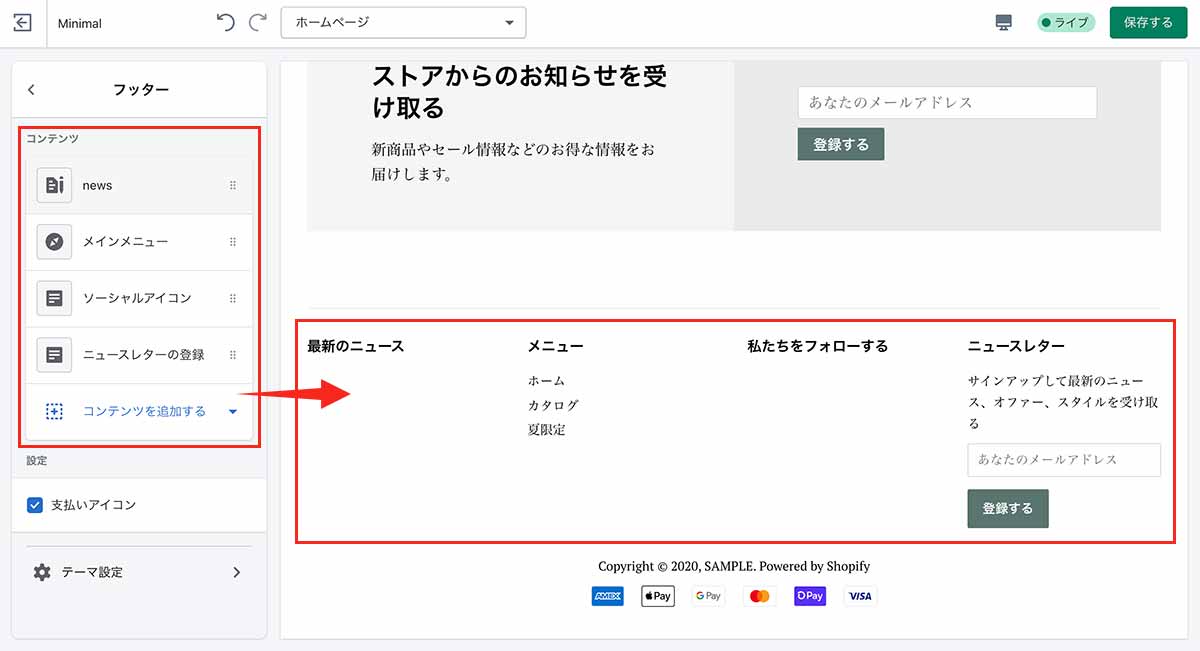
⑤:フッター

ページの一番下に表示される「フッター」をカスタマイズしていきます。
コンテンツを追加できる

フッターには重要なコンテンツや見てもらいたいコンテンツを表示させる事ができます。
- ブログなどの記事:最近のニュース
- インスタなどのSNS
- メニュー
- ニュースレター:ブログ更新などを通知できる
- その他の自由テキスト
- など
上記のようなコンテンツを表示させる事ができます。
3〜4つくらいが一番レイアウトが綺麗になります。
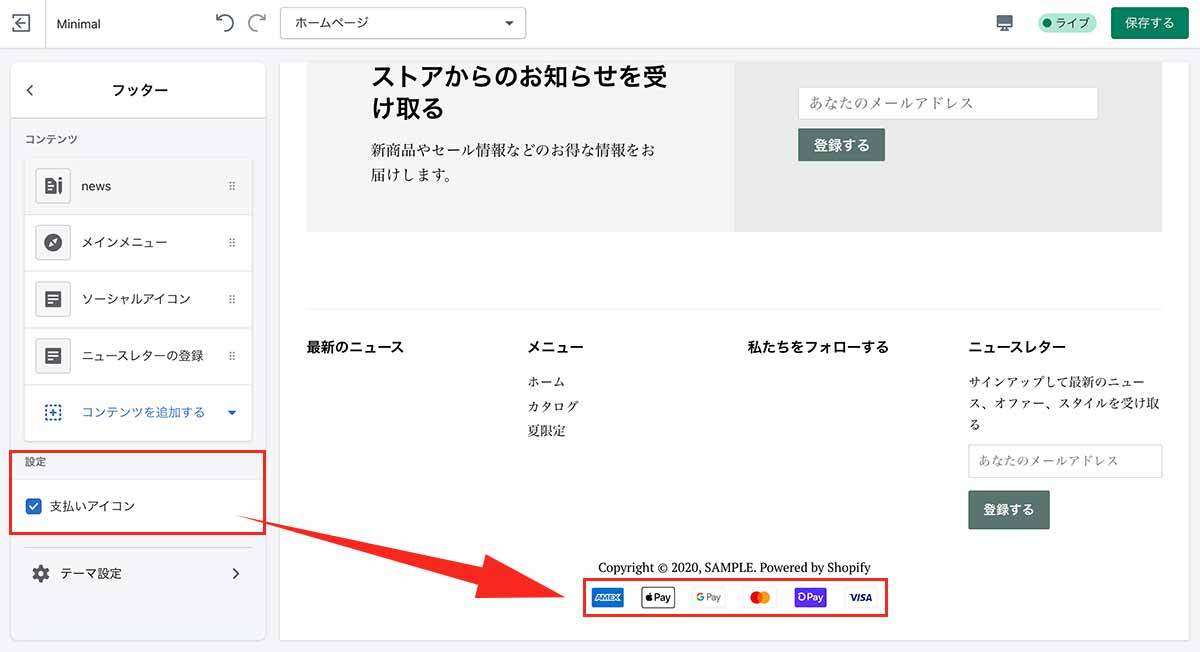
支払いアイコンを表示できる

設定した「支払い方法」のロゴを下に表示する事ができます。
表示されている方が分かりやすいので、無理に非表示にする必要はないと思います。
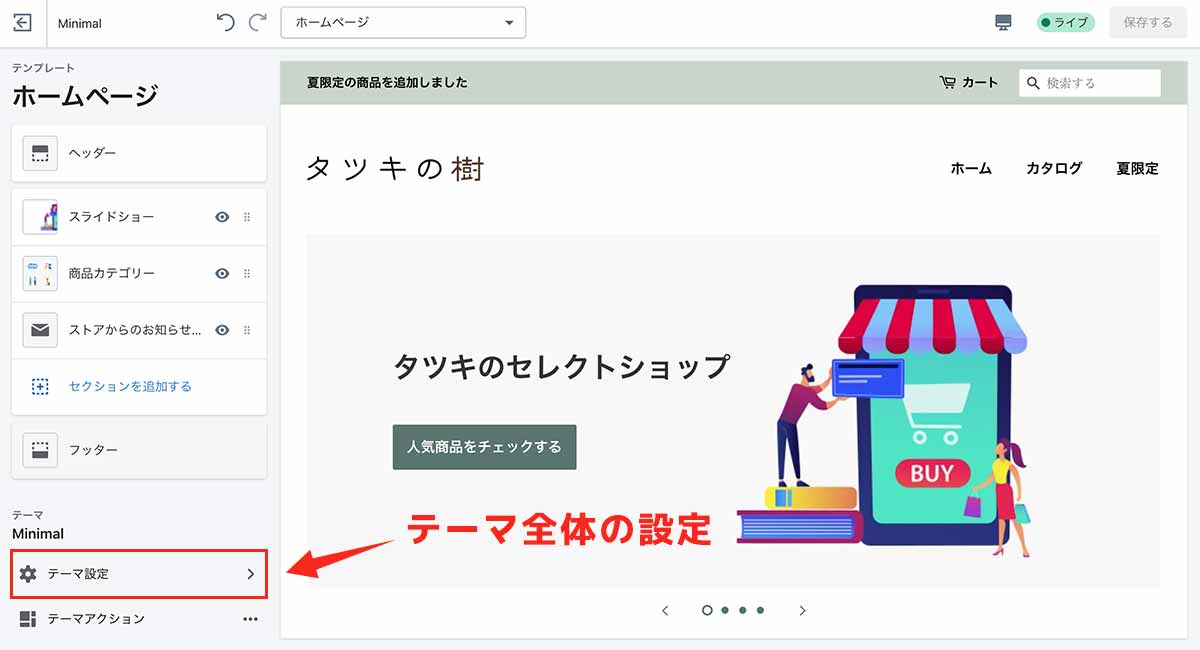
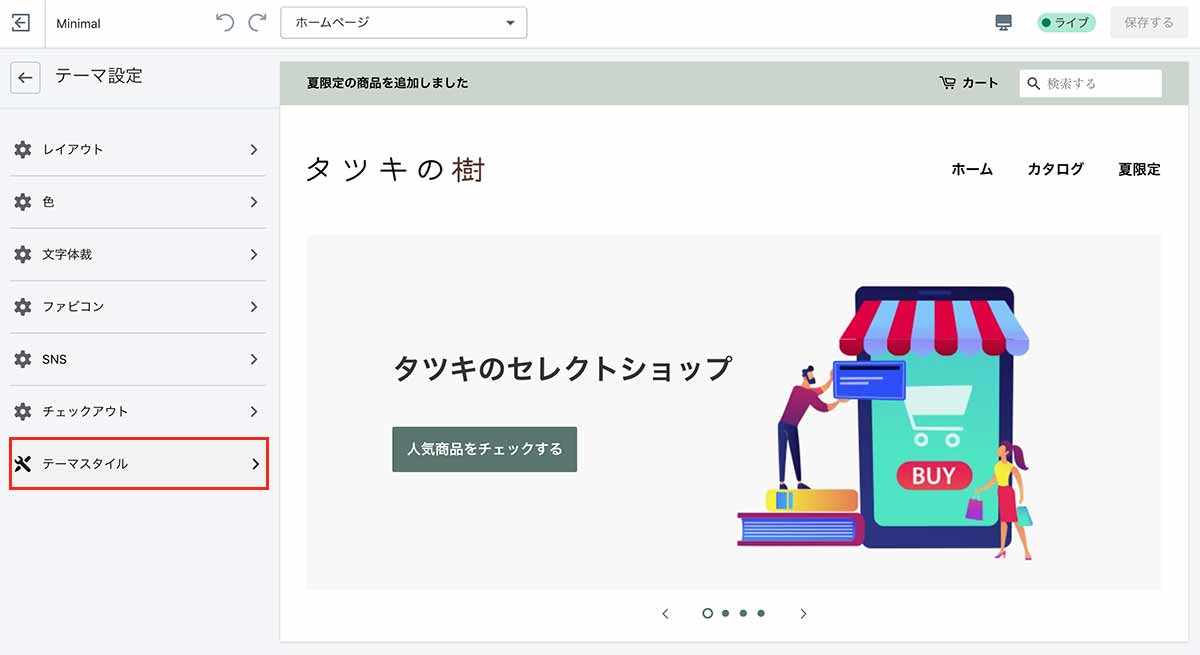
テーマ全体の設定

パーツ毎ではなく、テーマ全体のスタイルをカスタマイズしていきます。
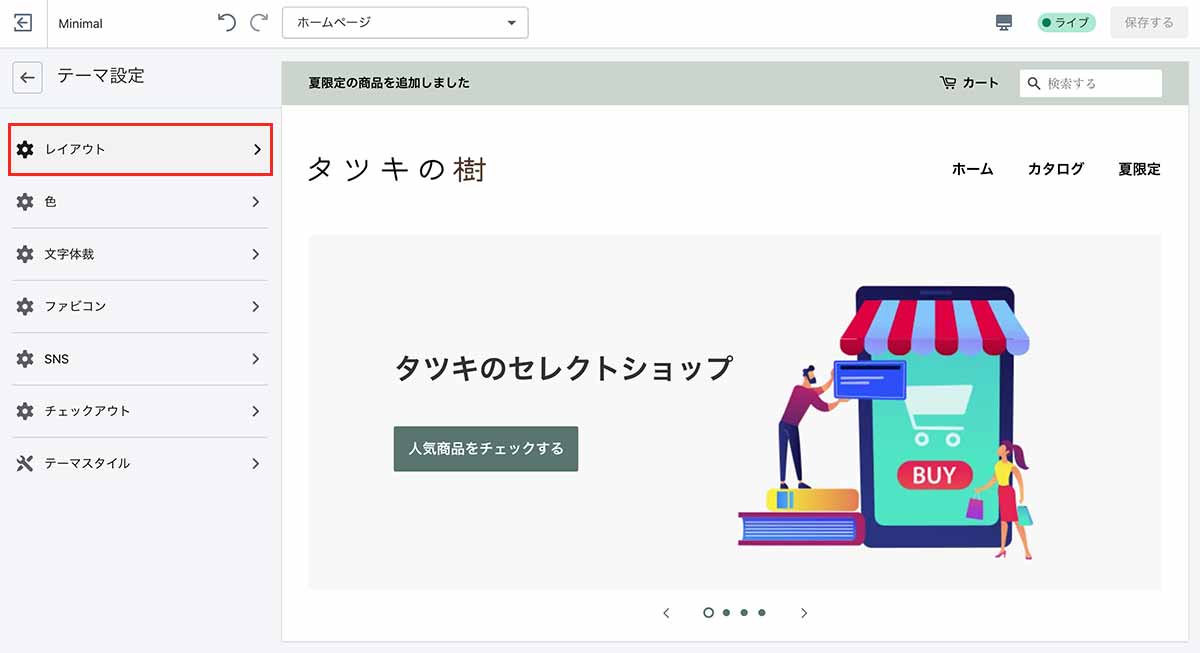
- ①:レイアウト
- ②:色
- ③:文字体裁
- ④:ファビコン
- ⑤:SNS
- ⑥:チェックアウト
- ⑦:テーマスタイル
「Minimal」では上記の7つの項目が用意されていましたので、順番に設定していこうと思います。テーマ毎に変わりますが、操作方法は同じになりますので参考にしてみてください。
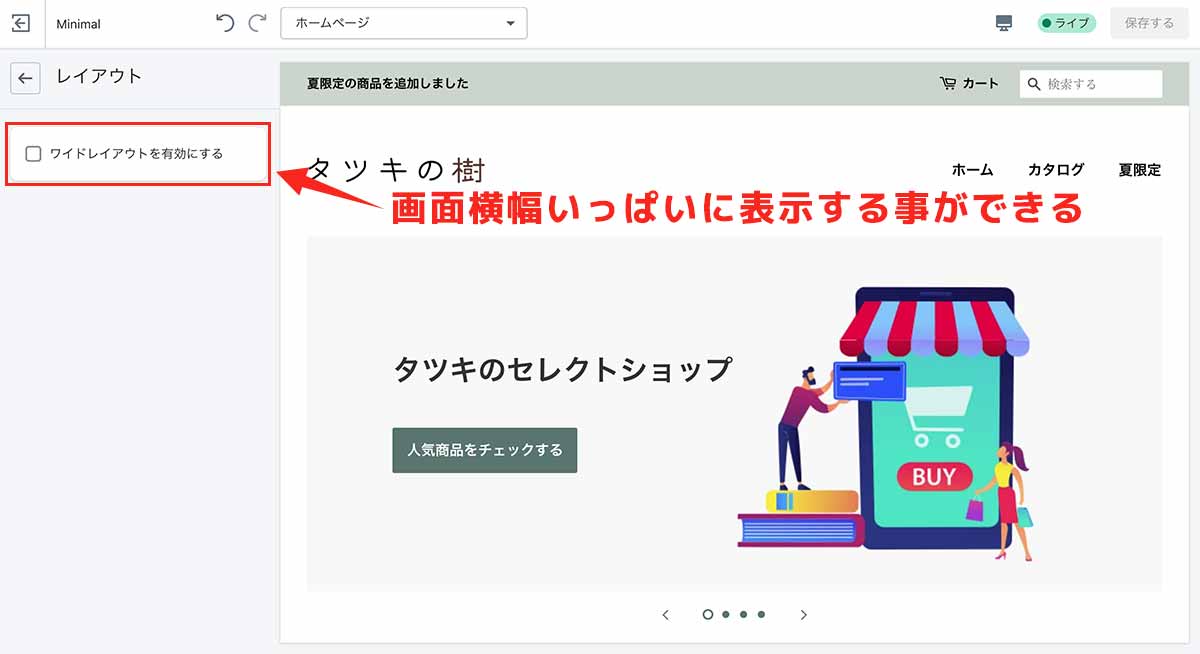
①:レイアウト

レイアウトの設定をしていきます。
サイトの全体のレイアウトの事ですね。

「ワイドレイアウト」とは大きい画面でみた時も横幅いっぱいにサイトを表示するかの設定になります。好みで設定しておきましょう。
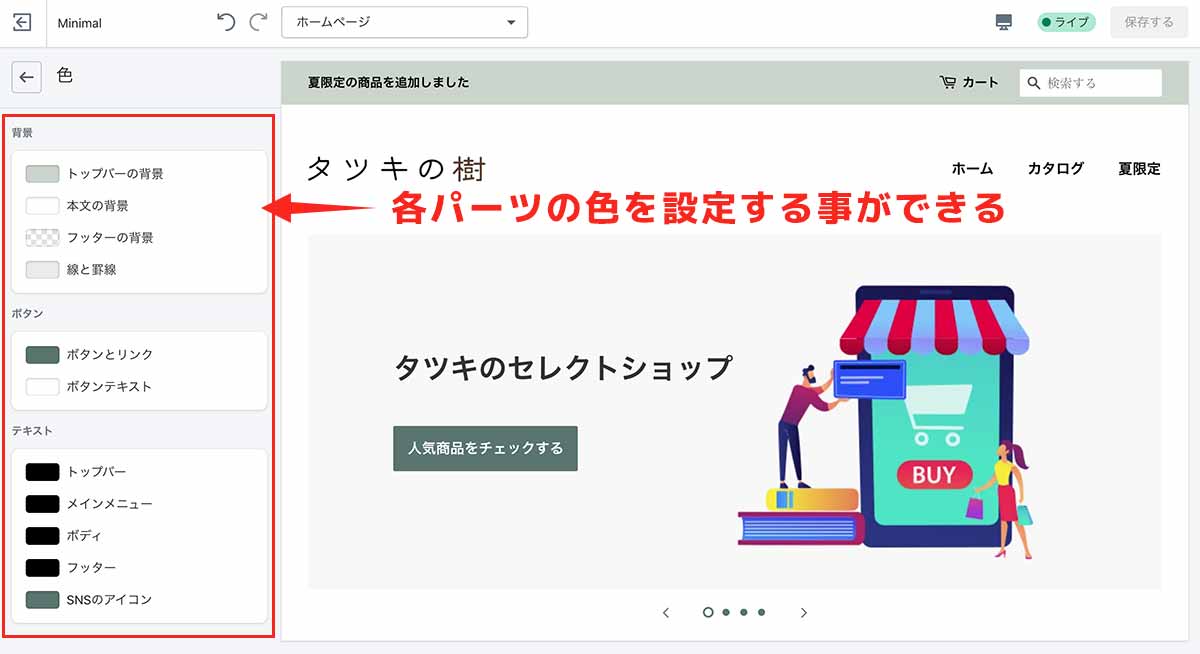
②:色

テーマの色を設定します。
サイトの各パーツの色などを変更する事ができます。

こんな感じで「背景色」「ボタンの色」「テキストの色」などを変更する事ができますので、サイトカラーに合わせて自由にカスタマイズしましょう。
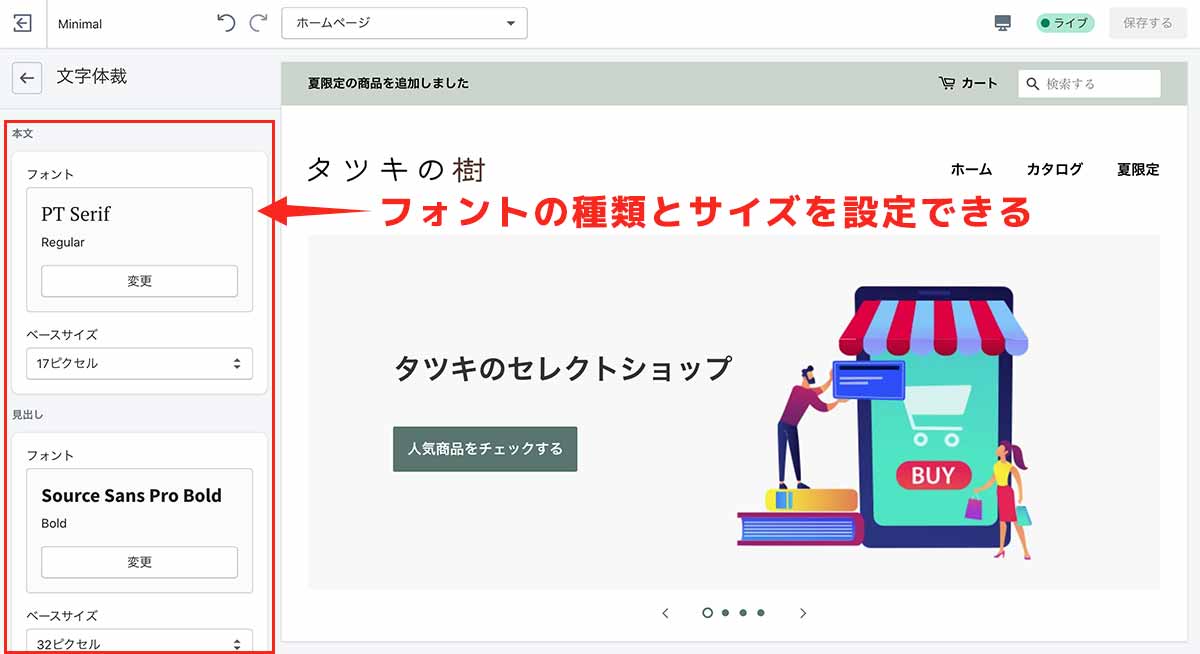
③:文字体裁

文字体裁を設定していきます。
サイト内で使用されているフォントの詳細を変更できます。

「フォントの種類」「文字サイズ」を細く設定する事ができます。
ターゲット層にもよりますが、若者向けの商品などは小さい文字の方がお洒落に見えたりしますので、フォントでサイトの雰囲気が変わりますので色々いじってみましょう。
④:ファビコン
![]()
サイトのファビコンの設定をします。
サイトロゴなどのマークの事です。
![]()
上の画像のようにブラウザのタブなどに表示される「ロゴ」の事をファビコンと呼びます。ブランディング効果もありますので設定しておきましょう。
⑤:SNS

SNSの設定をしていきます。
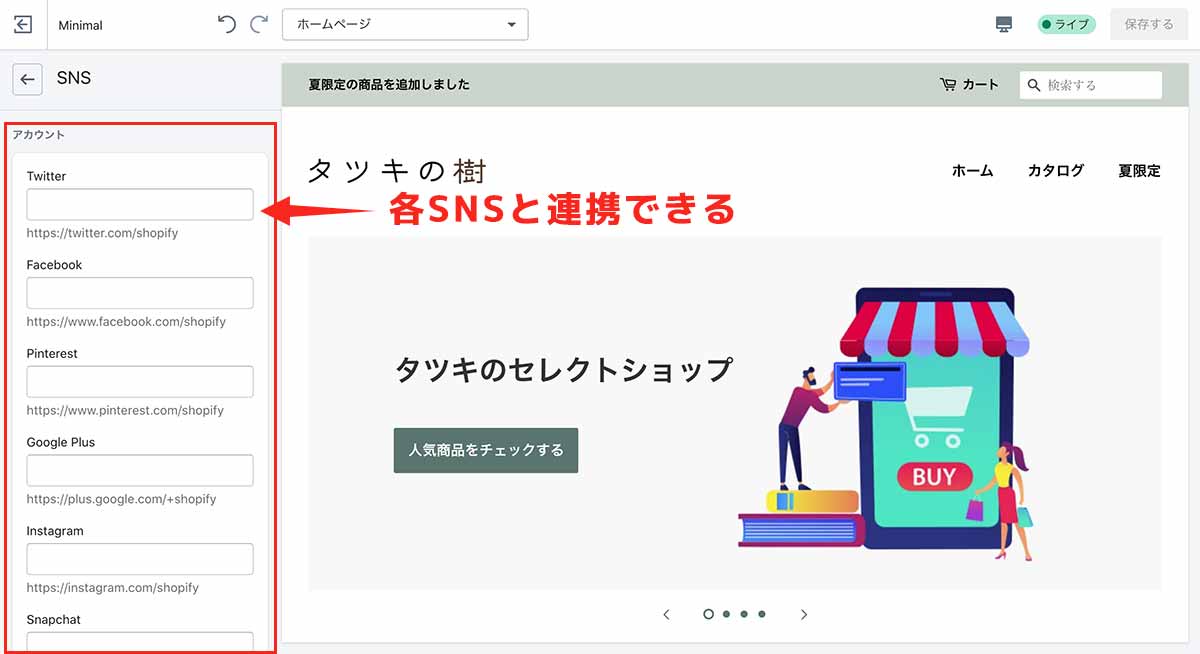
ご自身の各SNSとサイトを連携させる事ができます。

連携できるSNSは下記です。
- Google Plus
- Snapchat
- Tumblr
- YouTube
- Vimeo
- Fancy
- RSS
ほとんどのSNSに対応していると思います。
ECサイトを通してSNSも紹介したいという方は設定しておきましょう。
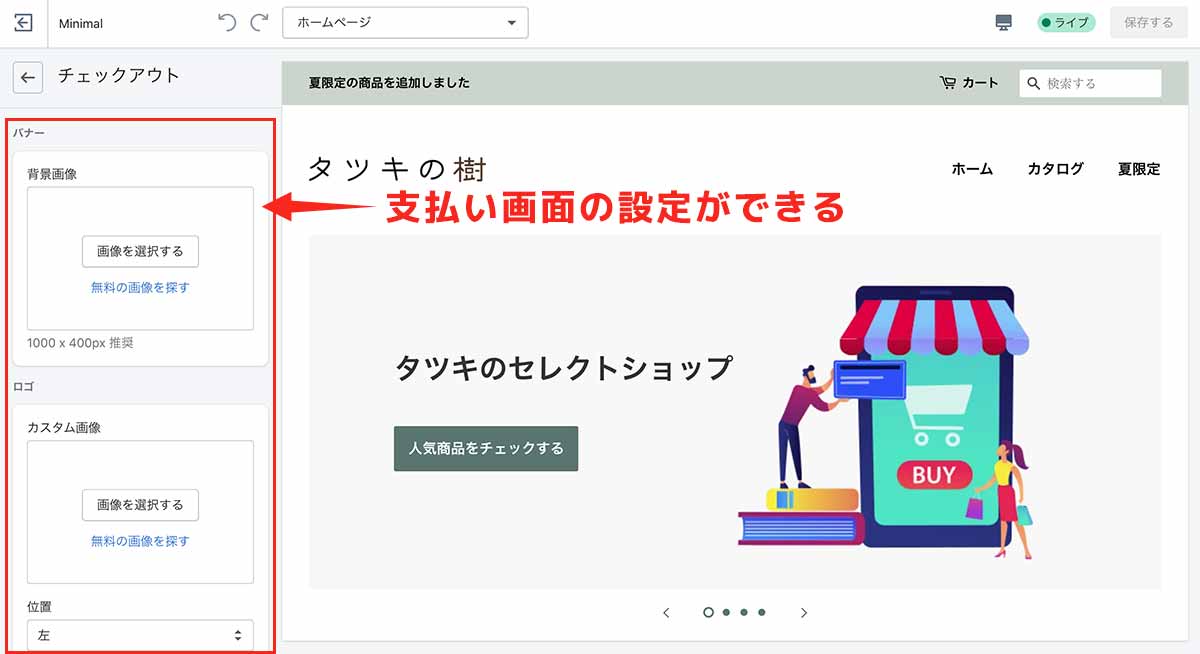
⑥:チェックアウト

チェックアウトの設定をしていきます。
支払い画面の事になります。

支払い画面の「バナー」「ロゴ」「ボタンの色」などを設定する事ができます。
今回は「ホームページ」のカスタマイズになりますので、別記事で解説しようと思います。
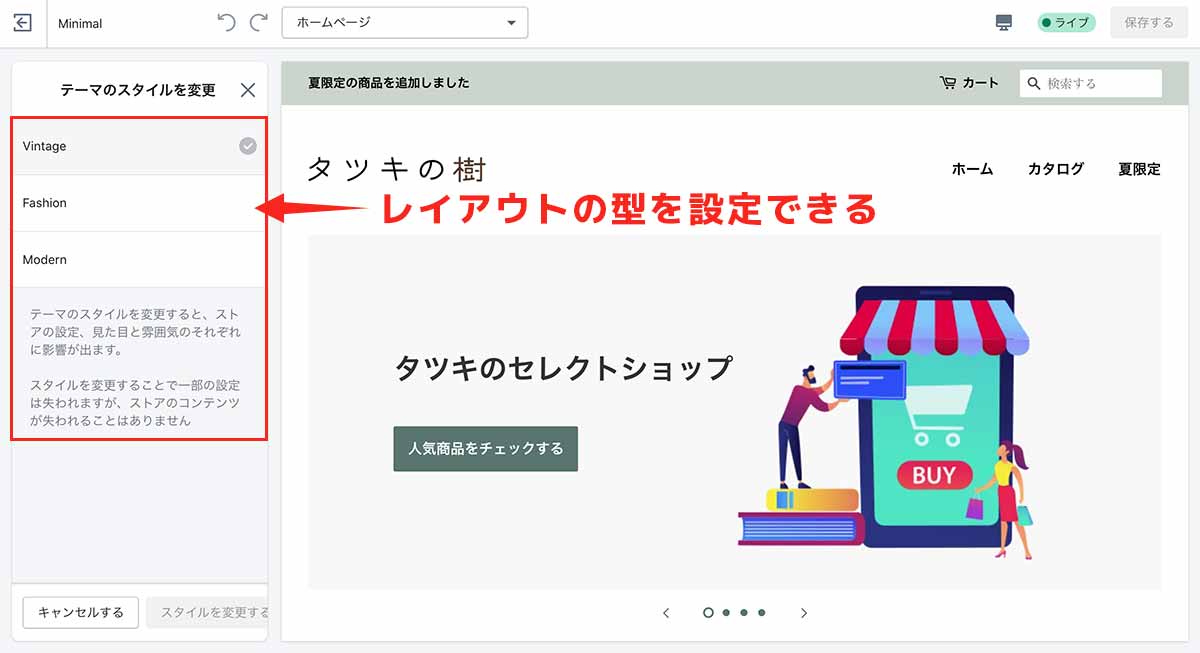
⑦:テーマスタイル

テーマスタイルを設定します。
テーマに用意されている「レイアウトの型」みたいなものです。

今回使用している「Minimal」のテーマに3つのスタイルが用意されていますね。変更する事でサイトの雰囲気も変わりますので、色々試してみると面白いと思います。
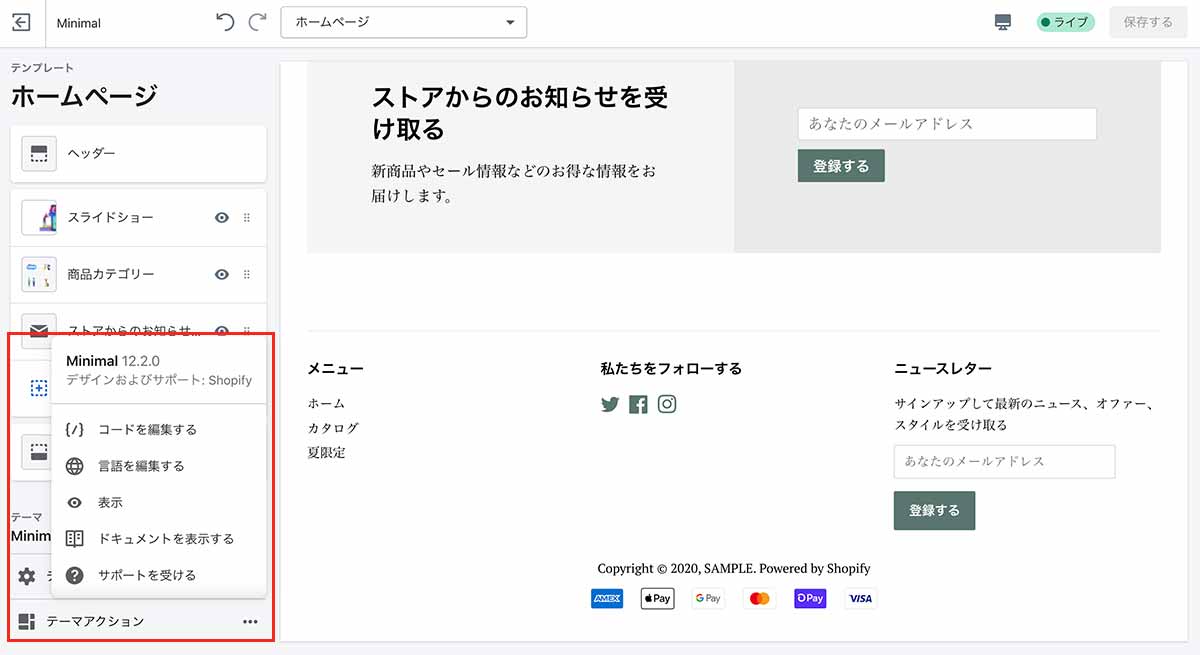
テーマアクション

最後になります。
【テーマアクション】という項目なのですが、こちらは「サイト言語」「ソースコード編集」などの機能が使えます。
「ソースコード編集」はプログラミング知識のある中級者向けの機能になります。とはいえ、ソースコードを使用しなくても綺麗なサイトは作れますので高度のカスタマイズが不要な方はここまでの機能を駆使してShopifyサイトを作りましょう。
中級者向け:高度なカスタマイズ方法【ソースコード編集】
プログラミング知識がある方向けの高度なカスタマイズ方法になります。テーマの機能だけでは実装できないモノはソースコードから直接作成する事もできるので参考にしてみてください。
複製したテーマを編集します
ソースコードを編集しますので、エラーなどでテーマが破損する場合もあるので複製したテーマを編集して完成したら、入れ替えるというのが無難な方法になります。
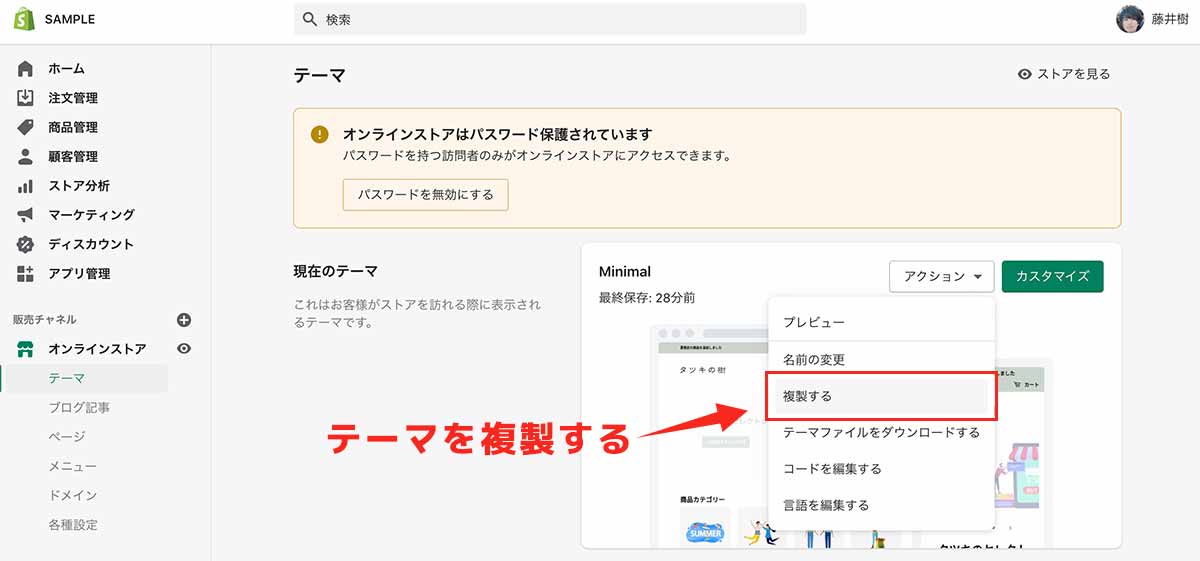
テーマの複製方法

管理画面の【テーマ】を開き、「アクション」からテーマの複製ができます。上の画像を参考にどうぞ。
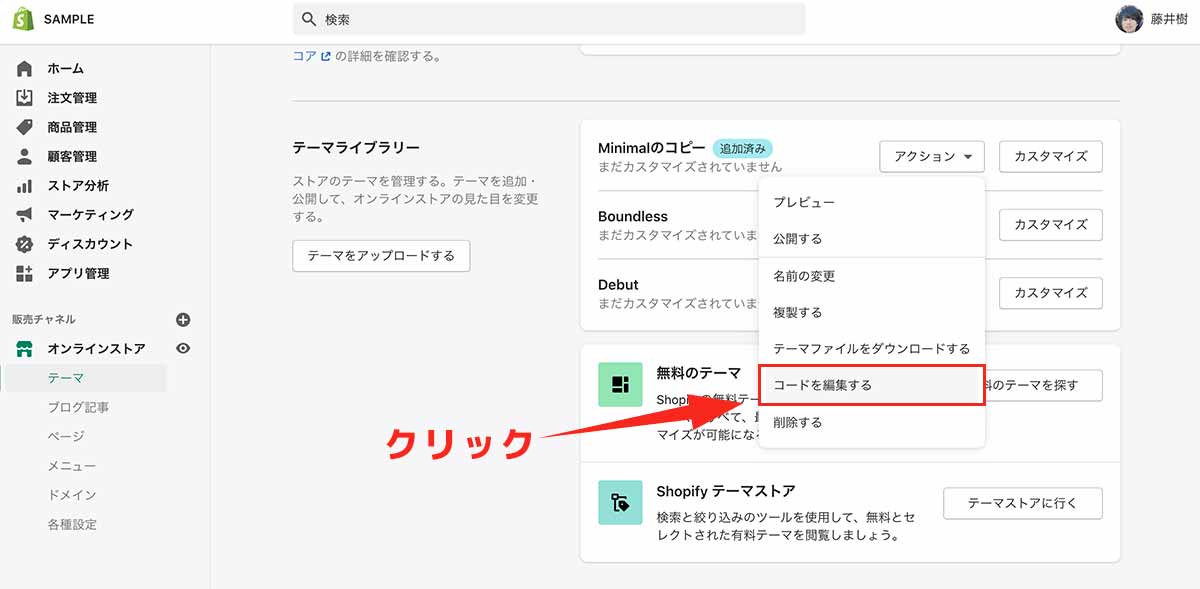
複製テーマのソースコードを編集する

複製したテーマが追加されますので、そちらの「アクション」から【コードを編集する】をクリックします。
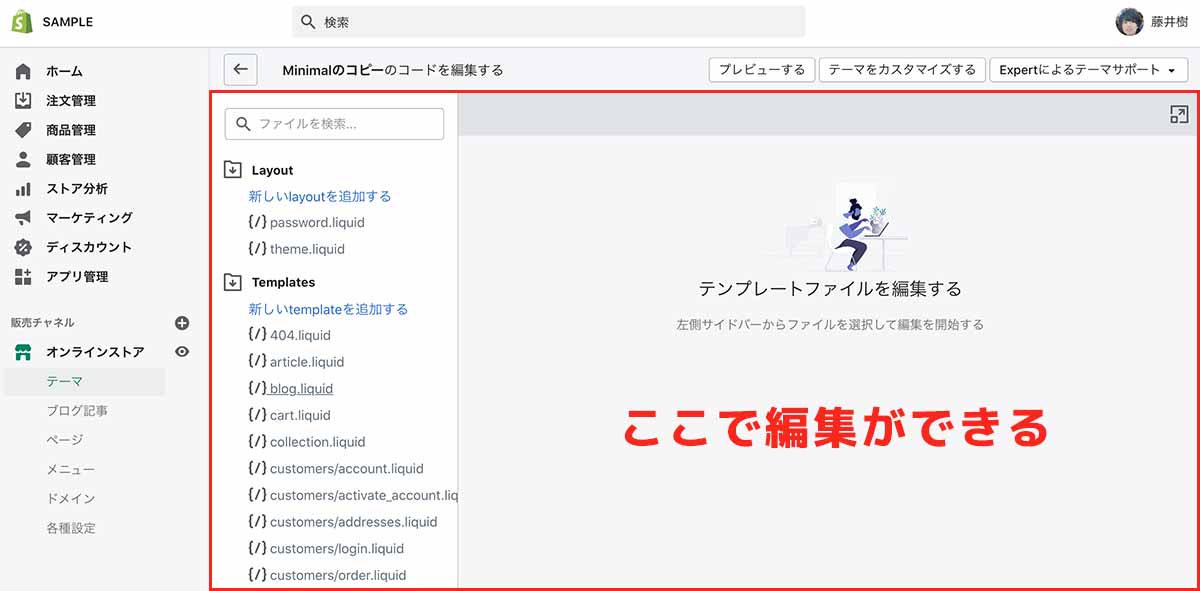
こちらでテンプレートファイルを編集できる

普段使用しているテキストエディタを使いたい方は【テーマファイルをダウンロードする】からダウンロードしてローカルで編集する事もできます。
カスタマイズには「Liquid」の知識が必要
Shopifyテーマは下記の言語で構成されています。
- HTML
- CSS
- Liquid:Shopify独自のテンプレート言語
Shopifyのテーマを編集するにはShopify独自の「Liquid」というテンプレート言語を使う必要があります。現在は僕も学習中の言語になりますので、情報がまとまり次第「Liquid」を使用したカスタマイズ方法を解説していうと思います。

