

模写コーディングって何だろう。どういう手順でやればいいか分からない。やり方もさっぱり分からないや・・・。
このような方向けの記事になります。
本記事では模写コーディングの基本から手順とやり方を徹底解説していきます。HTML/CSSの基礎が終わって模写コーディングを始めようと思っている方は参考にどうぞ。
もくじ
基礎学習に比べ難易度がグッと上がりますが、脱初心者の壁でもありますので1回目は自分のペースでコツコツやっていきましょう。
模写コーディングの手順を解説

手順は下記の通りです。
- 手順①:模写サイトを探す
- 手順②:ファイルを作成
- 手順③:コーディング
順番に解説します。
手順①:模写サイトを探す
模写コーディングをするサイトを探します。
下記のサイトなどが割と有名で綺麗なサイトが多いです。
選び方としては「自分の好みで選ぶ」で大丈夫です。
後半でおすすめの模写サイトを紹介しますが、自分の好きなサイトを模写した方が楽しいので特に気にせず選びましょう。
「これなら作れそう」「勉強になりそう」と思えるレベルが最適。
模写サイト選びの注意点
いきなり難しいサイトを選ぶと無理ゲーすぎて心が折れますので、簡単なサイトを何個も作って自信をつけていきましょう。
手順②:ファイルを作成
サイト選びが終わりましたらコーディングするためのファイルを作っていきます。
僕のテンプレは下記の通りです。
- index.html
- style.css
- reset.css:使う場合
- images:ここに画像を入れます
- main.js:jsコードがある場合
上記のファイルを【模写サイト】などの名前のフォルダを作りファイルをまとめておきましょう。
僕の場合はreset.cssを使用するので入れてありますが不要な方は作らなくて大丈夫です。
僕の使用しているリセットcssは「【コピペOK】リセットCSSとは?必要性を解説【最低限は必要です】」という記事で配布しておりますので参考にどうぞ。
手順③:コーディング開始
後はゴリゴリコーディングしていくのみです。
なるべくサイトのソースコードを見ないようにして自力で制作していきましょう。
しかしググるのはOKです。分からない事は逐一ググって解決していく癖をつけましょう。実際の現場でも大体の方はググりながらやっている事が多いのでググるのは恥ずかしい事ではないですよ。
具体的なコーディング方法は後半で解説していきます。
模写の目安時間は10時間くらい
サイトの規模にもよりますが、トップページのみでしたら10時間くらいを目安にコーディングしていきましょう。
3時間 × 3日くらいで完成する計算です。とはいえ、初めは時間は気にせず丁寧にコーディングしていけばOK。
時間の事を気にしすぎるとストレスなど自暴自棄になる事が多いので、まずは完成させる事が目標ですね。
スピードは徐々につけていきましょう
完成度は8割を目指しましょう
細かい所まで完璧にコーディングするという方がいますが、時間が勿体無いので8割くらいの完成度を目指しましょう。
完璧に仕上げるよりは、8割くらいの完成度で2サイト模写した方が学びが多いです。ある程度の妥協は許容しましょう。
主に妥協して良い点は下記です。
- 細いピクセル(余白など)
- 画像の種類・サイズ
- フォントの種類
余白なども、1px単位で正確に模写する必要はないです。パッと見て違和感がなければ良しとしましょう。それと画像とフォントもですね。同じ物がない場合もあるので、ここもあまり時間はかける必要はないです。
模写コーディングの意味はコードを書くことに慣れる事なので、画像探しやフォント探しは軽くでOKです。
模写コーディングのやり方を解説

具体的なやり方を解説します。
主に僕なりのやり方になりますので参考程度にして、自分なりのやり方の型を模索しましょう
模写用便利ツールを紹介
模写コーディングに最適なGoogleChromeの拡張機能を紹介します。
- PageRulerRedux:余白を図れる
- ColorPickEyedropper:色コードを調べられる
- WhatFont:フォントサイズや種類がわかる
上記の拡張機能を追加しておきましょう。
模写コーディングに必要な情報である「余白px」「色コード」「フォントの詳細」の情報を簡単に収集できます。
直感的に使えるので便利ですよ。
コーディングはGoogleChromeを使用しましょう
WEB制作の開発にはGoogleChromeが最適です。
拡張機能も豊富ですし、検証ツールも使えますので基本的にはGoogleChromeを使用していきましょう。
検証ツールはコーディングをしていく上で必須になりますので、使った事がない方は「【コーダー向け】デベロッパーツールの使い方を解説【Chrome検証機能】」で解説しておりますので学習しておきましょう。
サイト画像の保存方法
模写するサイトの画像をダウンロードする場合はGoogleChromeだと簡単です。
手順は下記の通りです。
- ①模写サイト上で右クリック
- ②【別名で保存】をクリック
- ③任意の場所に保存
- ④保存したフォルダに画像があります。
拡張機能などで保存する方法もありますが、この方法の方が簡単なのでおすすめ。
画像以外にもソースコードなどのファイルもダウンロードしてしまいますが、全て削除して大丈夫です。画像のみ使用しましょう。
レスポンシブ対応は必須
現在、検索流入の8割はスマホからと言われていますのでスマホ対応は必須です。
レスポンシブデザインのやり方は色々ありますが、基本的にはメディアクエリを使用して書いていくのが実践的で良いと思います。レスポンシブデザインに苦手意識があるかもですが、慣れると簡単ですので根気よくやっていきましょう。
レスポンシブデザインのやり方は「【簡単】レスポンシブ対応させるCSSの書き方を解説【2通りあります】」で解説していますので参考にどうぞ。
模写用サンプルサイト
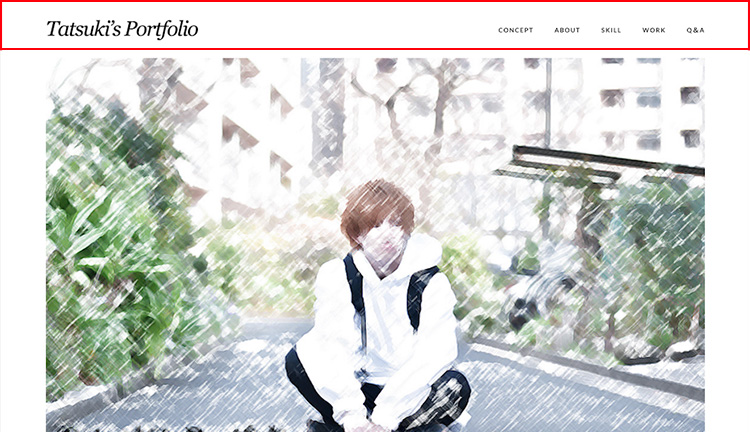
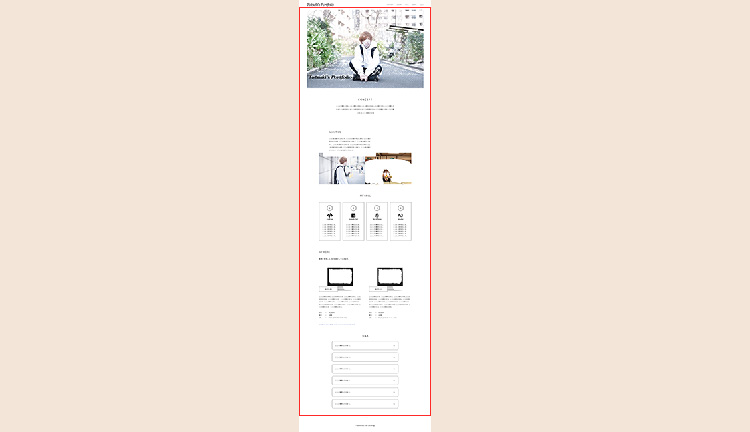
僕の自作ポートフォリオっぽいサイトを使用して解説します。
構造もシンプルですので、初心者にピッタリだと思います。(当時のままなのでソースコードは汚いです)
技術的には下記の事が学べます。
- コーディング基礎
- Flexbox
- position
- ハンバーガーメニュー
- アコーディオン
- スムーズスクロール
WEB制作でよく使うものが多いので勉強になると思います。ボリュームは少し多めかも。
コーディングの順序
下記の順序でコーディングしていきます。
- ①:ヘッダー
- ②:メイン
- ③:フッター
決まりではないのですが、基本的に僕は上から順にコーディングしていきます。
①:ヘッダー

サイトの上の部分です。headerタグを使用して描いていきます。
HTML<header> <!-- ここにコードを書いていく --> </header>
ヘッダー部分はheaderタグで囲う事で検索エンジンにここはヘッダーだよと伝える事ができます。
このheaderタグの間にロゴやグローバルナビゲーションを入れていきます。
グローバルナビゲーションの作り方は下記の記事で解説してますので参考にどうぞ。
②:メイン

サイトのメインコンテンツ部分です。
mainタグとsectionタグを使用してコーディングしていきます。
HTML<main> <!-- CONCEPT --> <section> </section> <!-- AboutMe --> <section> </section> <!-- MY SKILL --> <section> </section> <!-- MY WORK --> <section> </section> <!-- Q&A --> <section> </section> </main>
コンテンツ全体をmainタグで囲み、各コンテンツはsectionタグで作っていくイメージです。
細かいコードなどはここでは解説しません。ググりながら自力で作っていきましょう。どうしてもわからない場合はソースコードを見て勉強してください。
③:フッター

サイトの下の部分です。footerタグを使用して作ります。
HTML<footer> <!-- ここにコードを書いていく --> </footer>
こんな感じでサイト全体の構造が完成します。後は各パーツ毎にコーディングしていくだけです。
よくレスポンシブ対応のタイミングがわからない方がいますが、基本的にはパーツ毎にすぐ書いていく方が効率的です。
全体をコーディングした後ですと、書いたコードを忘れてしまう事があって二度手間になりますので覚えている間にスマホ対応させてしまいましょう。
おすすめの模写サイト3選

サイト選びに迷っている方向けにオススメの模写サイトを種類別に紹介します。
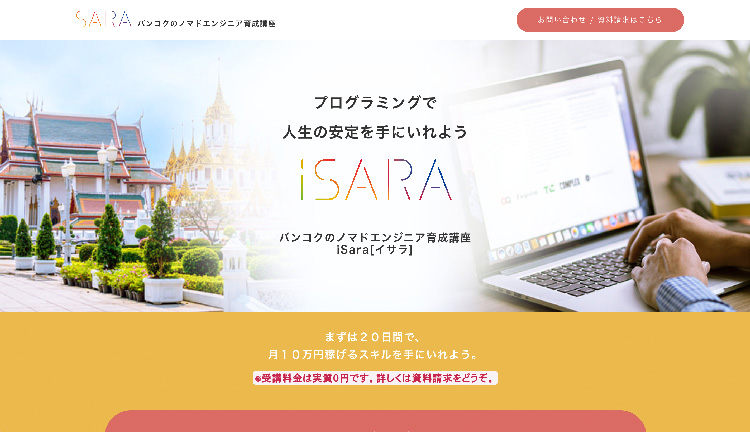
LP型:ISARA

1ページ完結型のサイトです。
ISARAサイトが個人的におすすめ。
僕も初心者の時にISARAサイトを模写して勉強しました。ボリュームが多いですがコーディングのコツを掴むには最適です。
»ISARAサイトはこちら
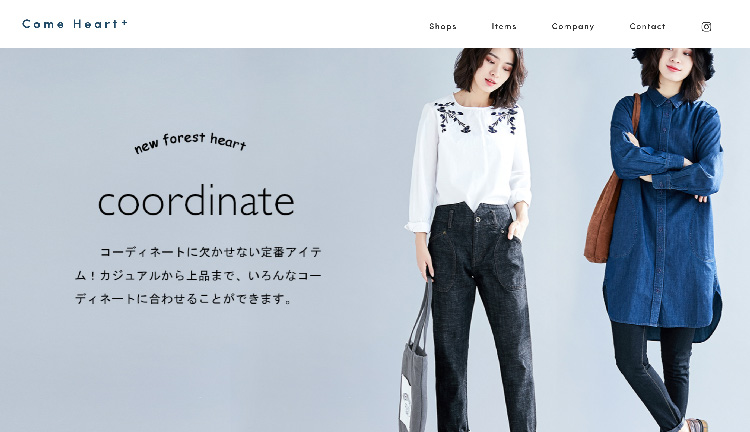
コーポレート型:ComeHeartPlus

企業のホームページをコーポレートサイトと呼びます。
ComeHeartPlusのホームページはシンプルですが今風の雰囲気があり、勉強になります。画像スライダーとホバーエフェクトが学べるのでおすすめです。
»ComeHeartPlusのサイトはこちら
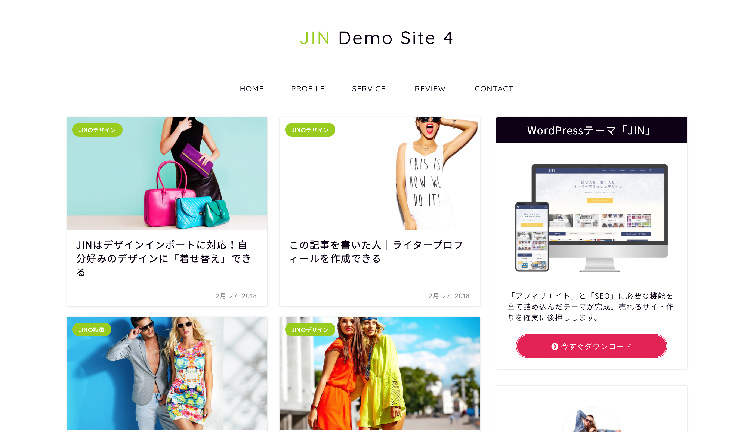
ブログ型:JINテーマ

ブログ機能のあるページです。
JINというブログテーマがとても綺麗に作られていますので模写に最適。基本的なブログの構造がありつつ、洗練されていますので勉強になります。
»JINテーマはこちら
模写コーディングができれば脱初心者です
基礎学習から一気にレベルが上がりますが、ここを突破できれば脱初心者になります。
この記事を読んで模写コーディングが少し難しいという方は基礎が抜けているかもですので、もう一度基礎をしっかり固めるのありだと思います。気合いで乗り切れる場合もありますが、逆に遠回りになってしまう事もあるので。
WEB制作の基礎学習を「【初心者向け】WEB制作を独学する全手順【最短で3ヶ月で可能】」にまとめておりますので、基礎の抜けが無いか確認してみましょう。
それでは。



