

Shopifyテーマ以外でオリジナルの固定ページが作成したい。管理画面の操作にまだ慣れてなくてページの作り方が分からない・・・。誰か教えてくれ!
このような方向けの記事になります。
Shopifyでは基本的にはテーマに用意されているページをカスタマイズしていくのですが、それ以外にも固定のページを作成可能です。
テーマの機能ではカバーできない場合などに、よく使いますのでテーマ以外のページが必要な方は参考にしてみてください。
Shopifyでページ作成する手順【簡単にできる】
下記の手順でページ作成していきます。
- 手順①:管理画面の【ページ】をクリック
- 手順②:【ページを追加】をクリック
- 手順③:テンプレートを選択する
- 手順④:「タイトル」と「コンテンツ」を入力
- 手順⑤:ページのSEOの設定
- 手順⑥:「公開・非公開」の設定して【保存】する
画像を使って順番に解説していきます。
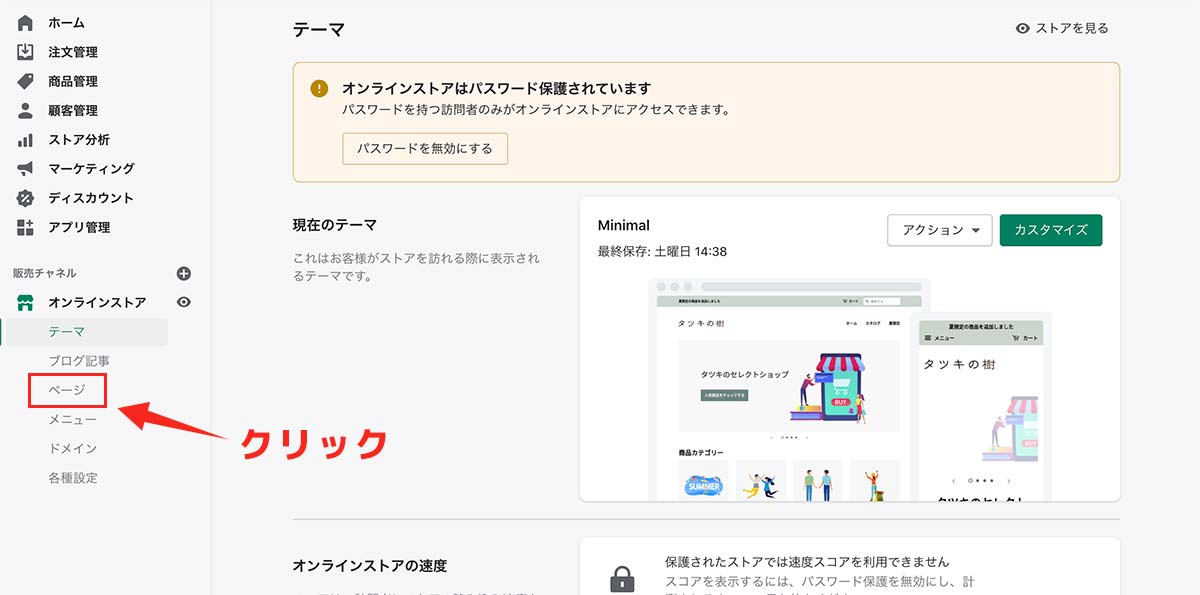
手順①:管理画面の【ページ】をクリック

Shopifyの管理画面を開きましたら、左のメニューに【ページ】という項目がありますので、こちらをクリックしましょう。
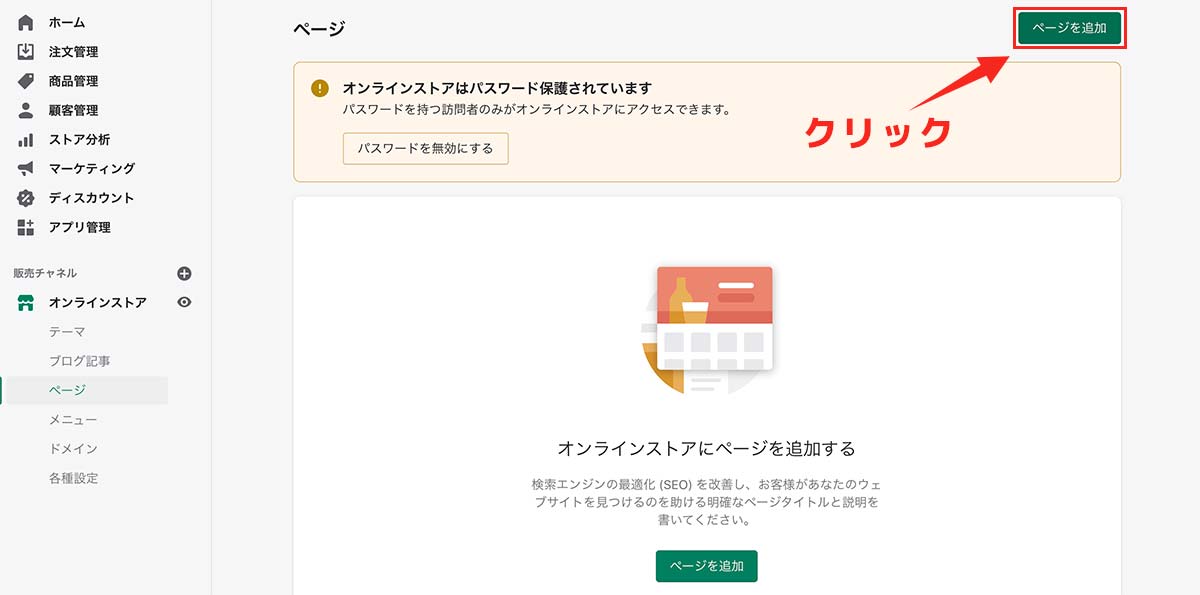
手順②:【ページを追加】をクリック

【ページ】を開きましたら、右上に【ページを追加】というボタンがあると思いますのでクリックしましょう。基本的にはこちらからページを追加していきます。
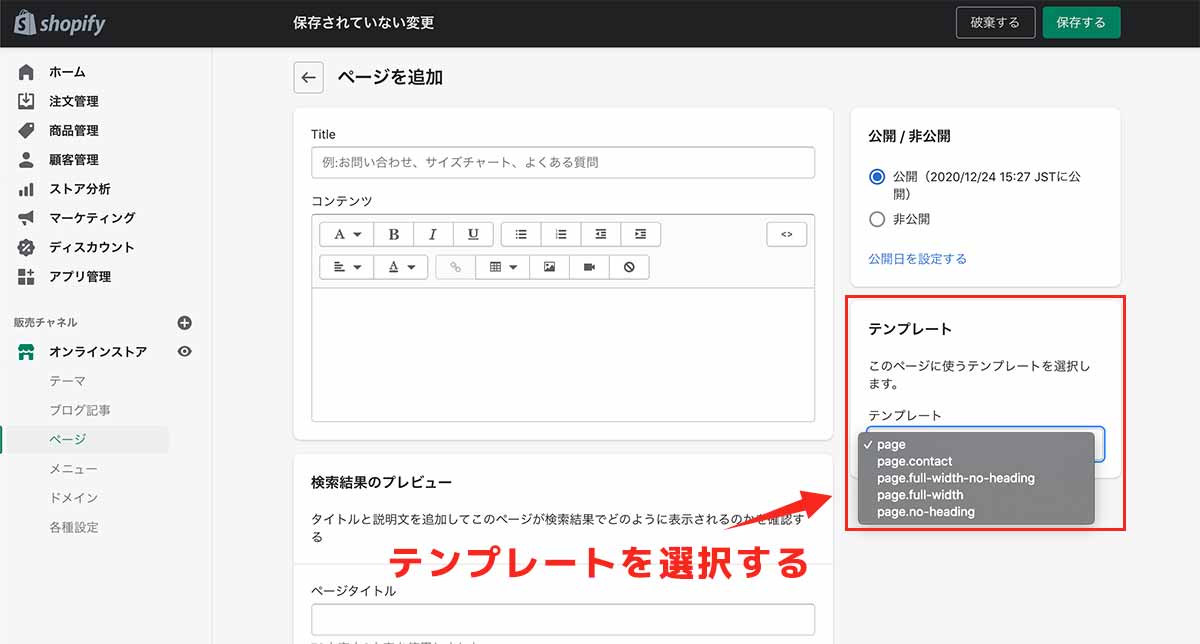
手順③:テンプレートを選択する

まずはページの「テンプレート」を選択します。
テンプレートとはページのデザインの事になります。
テンプレートはテーマによって変わります。本記事では「Minimal」という無料テーマを使用しており、5つのテンプレートが用意されています。今回はシンプルな「page」というテンプレート使用してみます。
記事の後半で解説しますが、テンプレートは自作する事も可能です。プログラミング知識が必要になりますが、独自のデザインを組み込む事も可能ですので、興味のある方は参考にしてみてください。
手順④:「タイトル」と「コンテンツ」を入力

ページのメインの部分である「タイトル」と「コンテンツ」を入力していきます。
コンテンツの部分には文章以外にも表なども作成可能ですし、画像も挿入できますので、自由にページのコンテンツを作成しましょう。
手順⑤:ページのSEOの設定

SEOの設定をしていきます。
検索結果に影響しますので、必ず設定しておきましょう。
「URLとハンドル」にはタイトルに関連する英単語などを入力しましょう。僕の場合はタイトルが「代表の挨拶」なので挨拶という意味の「greeting」という英単語を設定しました。
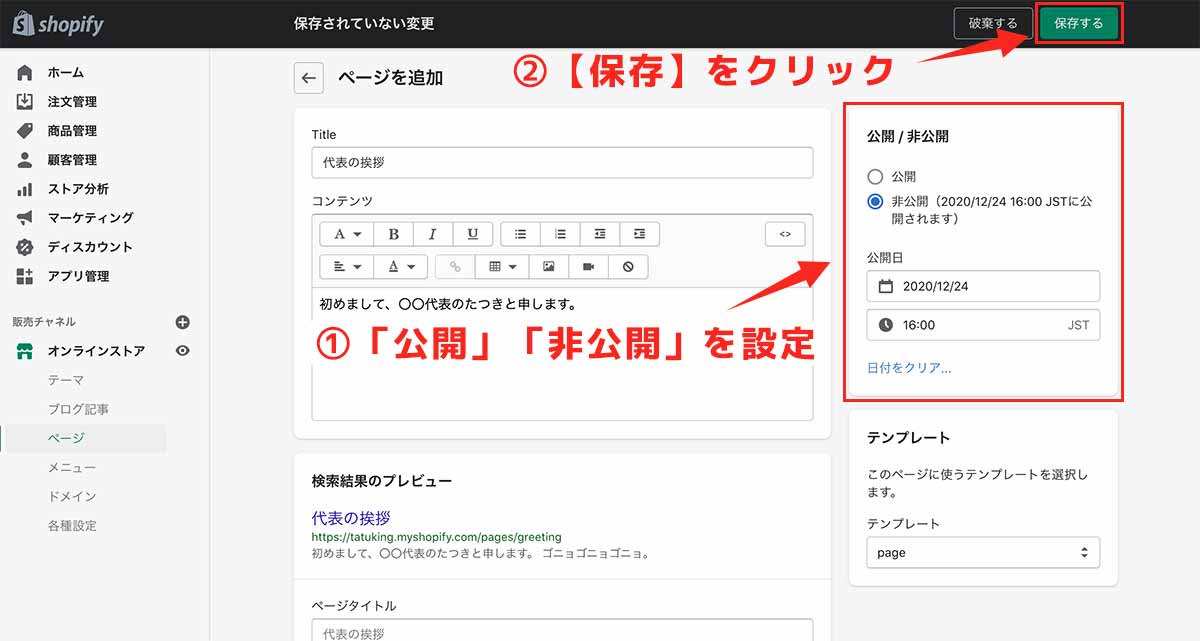
手順⑥:「公開・非公開」の設定して【保存】する

最後に「公開・非公開」を指定して【保存】をクリックする事でページ作成は完了となります。非公開にして、公開日を指定して自動で公開する事もできます。
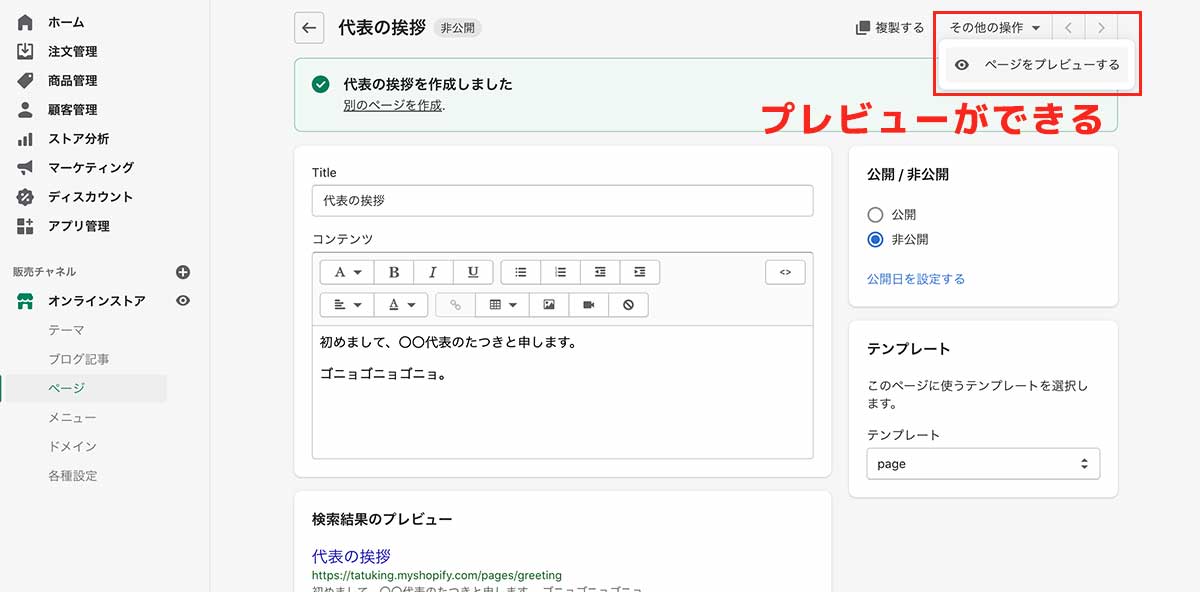
「非公開」にしてプレビューする事も可能

ページがどんな感じで表示されるのか気になる場合は、一度「非公開」で公開してページ上部の【プレビュー】からページを確認する事もできます。

本記事で作成したページはこんな感じです。
コンテンツが少ないのでショボいですね(笑)
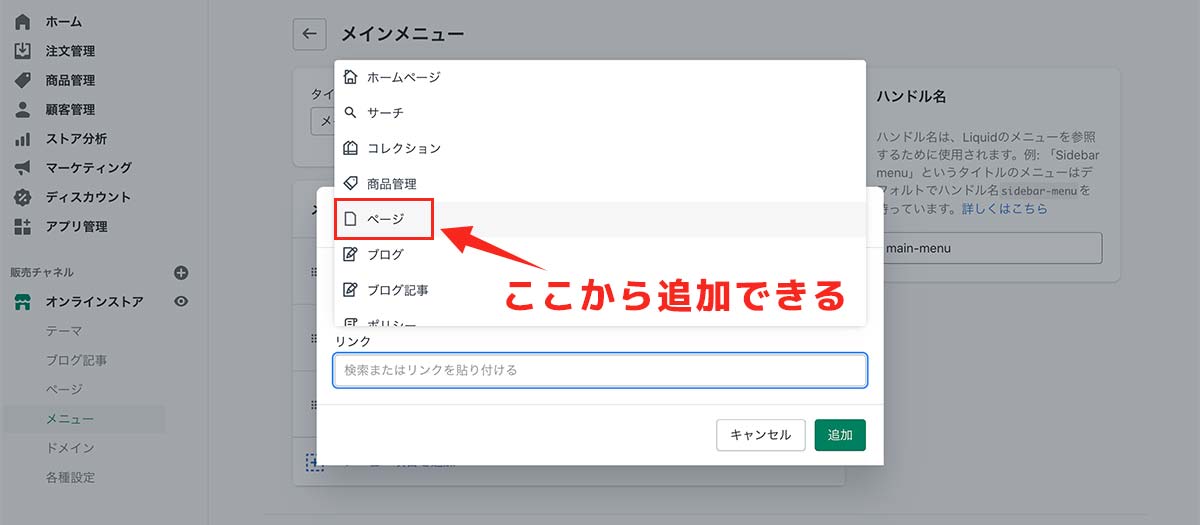
作成したページをメニューに追加する

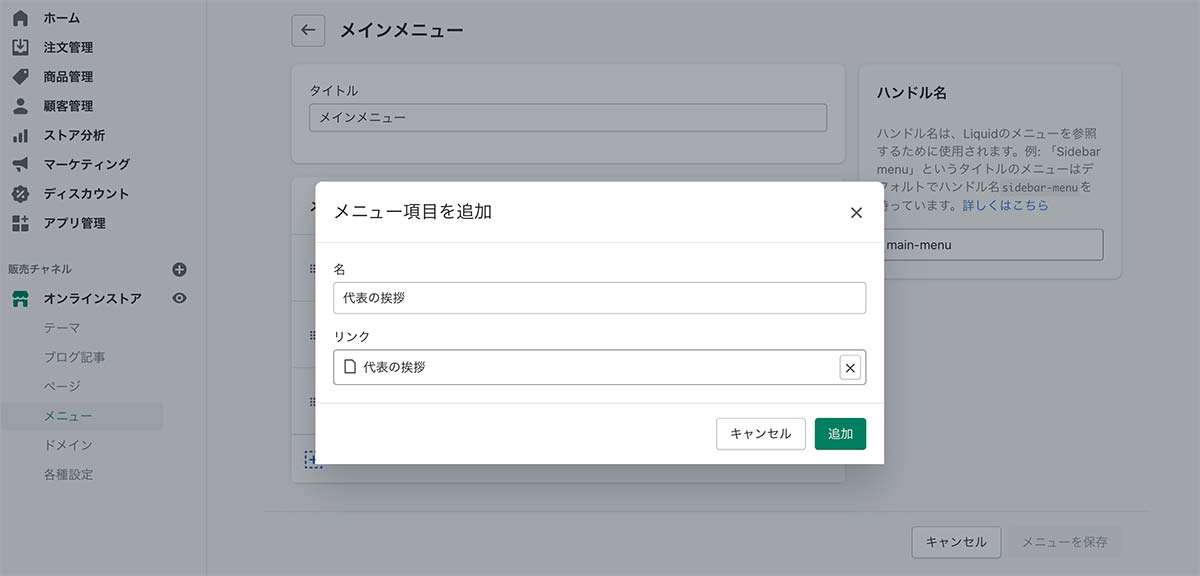
メニューのリンクの部分の【ページ】という項目に作成したページがありますので、こちらを指定する事でメニューに追加する事ができます。

今回作成した「代表挨拶ページ」を追加してみました。
メニューの作り方や追加方法が分からない方は別記事で解説しておりますので、そちらを参考にしてみてください。
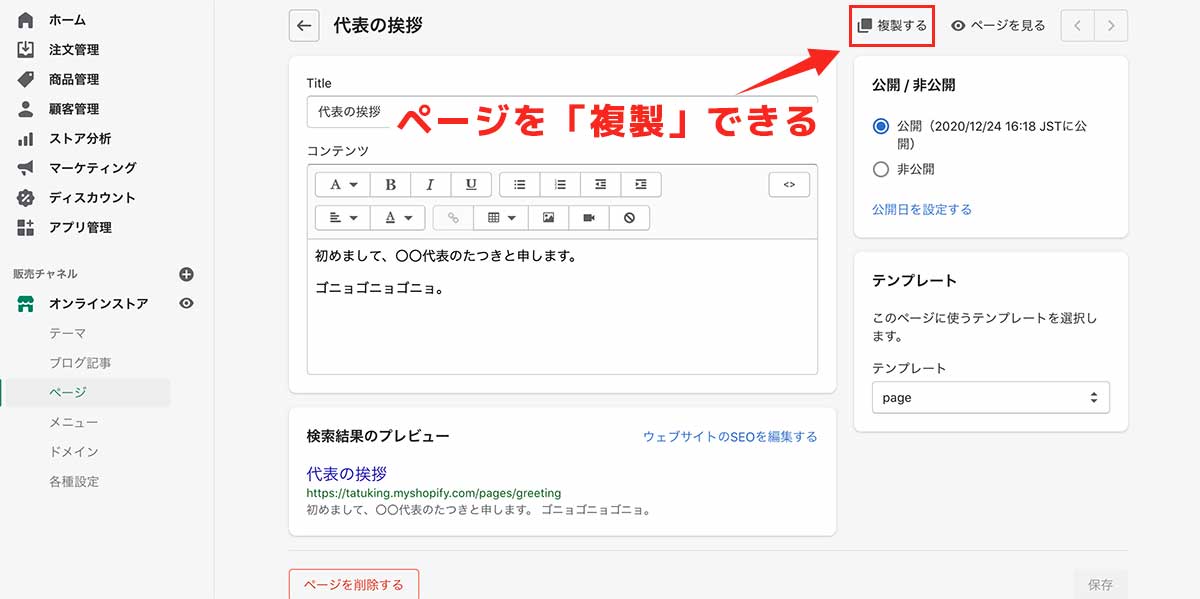
「複製機能」で量産できる

一度作成したページと同じ構成でページを作りたい場合は、ページ上部の【複製する】をクリックする事でページをコピーする事ができます。複製したページの文章を変更する事でページを量産できるので使える場面があれば活用しましょう。
Shopifyのページをカスタマイズする方法【テンプレートを作成する】
下記の手順で解説していきます。
- 手順①:【コードを編集】をクリック
- 手順②:【新しいテンプレートを作成する】をクリック
- 手順③:目的に「page」を指定する
- 手順④:名前を任意につける
- 手順⑤:作成されたファイルを編集する
- 手順⑥:作成したテンプレートを指定する
Shopifyでは自作のテンプレートを作る事で独自のページをカスタマイズする事ができます。
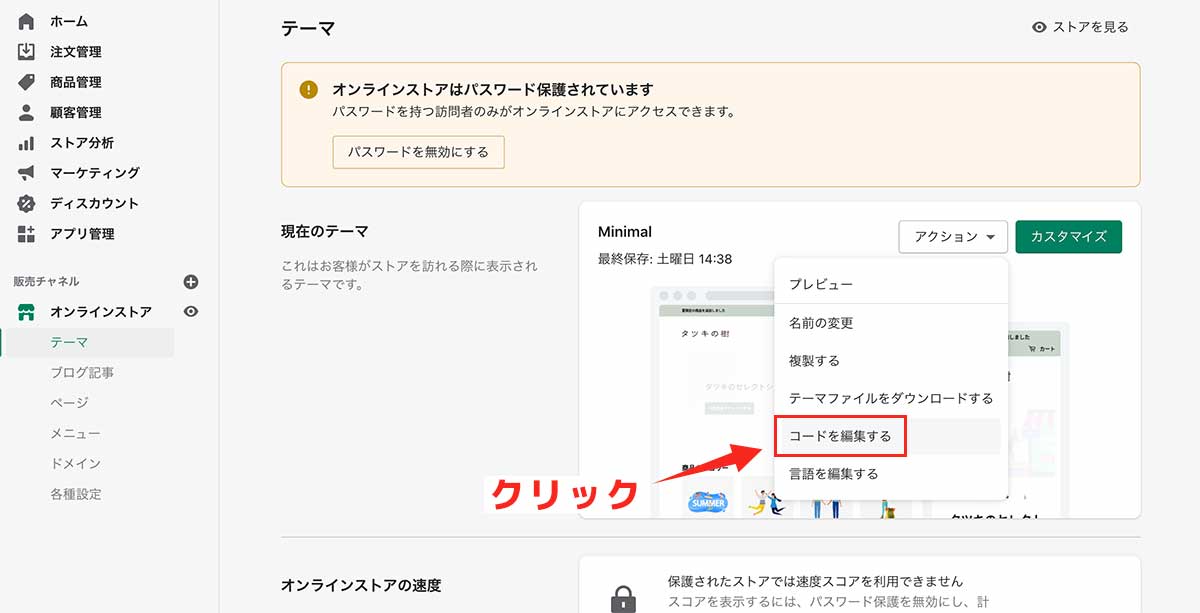
手順①:【コードを編集】をクリック

まずは管理画面からテーマのページにいき、任意のテーマの【コードを編集】をクリックしましょう。今回は適用中のテーマを編集していますが、万が一に備えてに複製したテーマを編集するのが良いと思います。
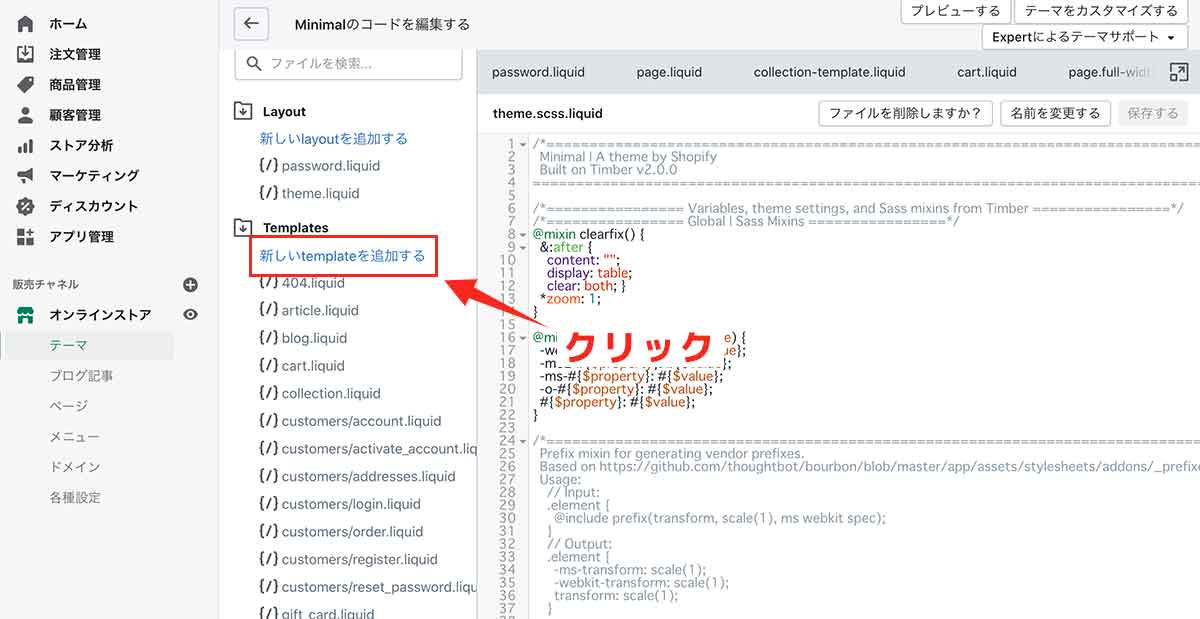
手順②:【新しいテンプレートを作成する】をクリック

コード編集画面にいきましたら、【新しいテンプレートを作成する】というボタンがあると思いますのでこちらをクリックしましょう。こちらから新規でテンプレートを作る事ができます。
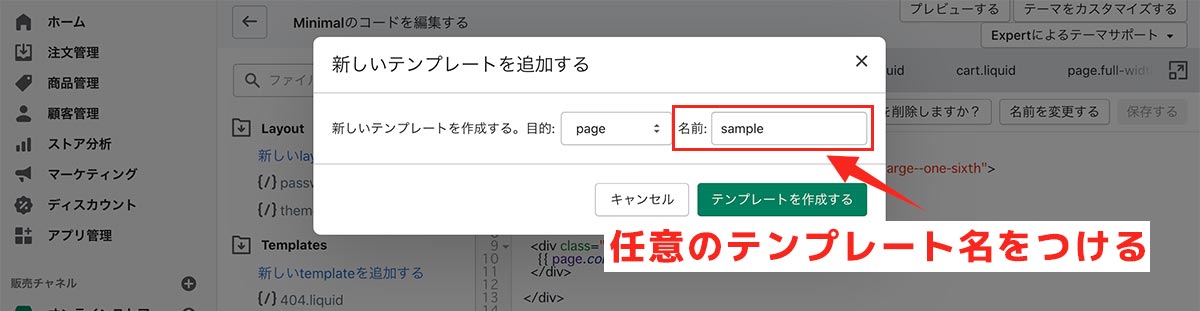
手順③:目的に「page」を指定する

今回はページのテンプレートを作成しますので、目的の欄を「page」を指定します。これで「ページのテンプレートですよ」とテーマ側に知らせる事ができます。
手順④:名前を任意につける

作成するテンプレートに任意の名前を付けます。半角英数字できましょう。今回はサンプルですので「sample」という名前を付けてみました。
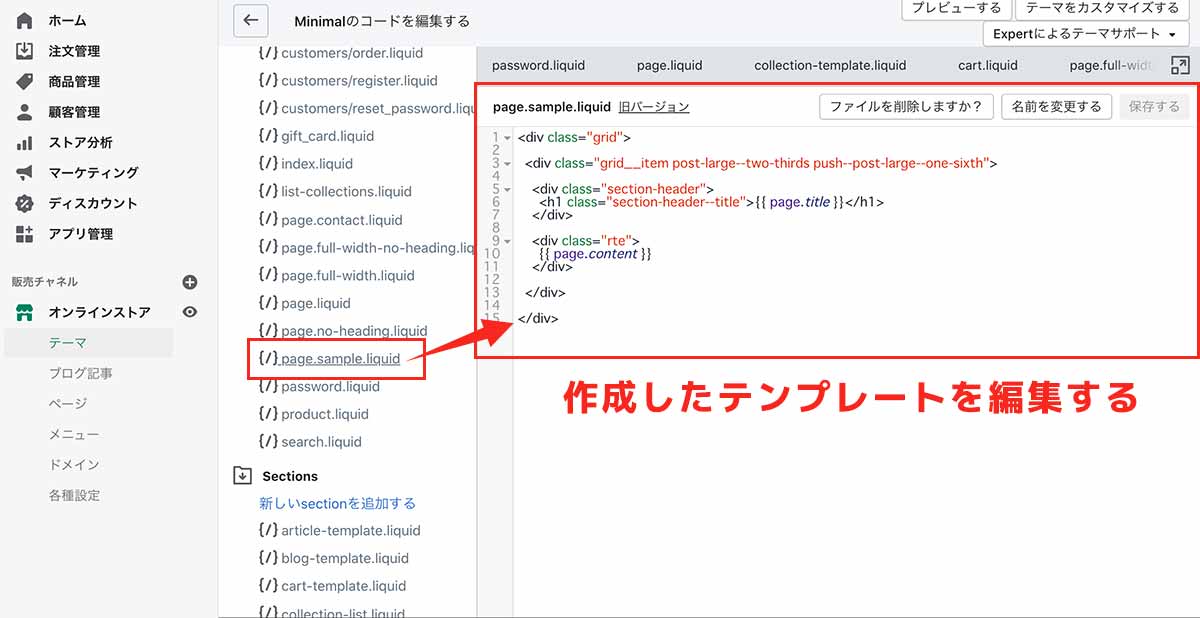
手順⑤:作成されたファイルを編集する

テンプレート作成しますと、左のファイル一覧に「page.名前.liquid」というファイルが追加されていますので、こちらをクリックする事で作成したテンプレートをカスタマイズする事ができます。
カスタマイズにはShopify独自の「Liquid」というテンプレート言語を使用します。こちらの使い方は別の記事で解説しようと思います。
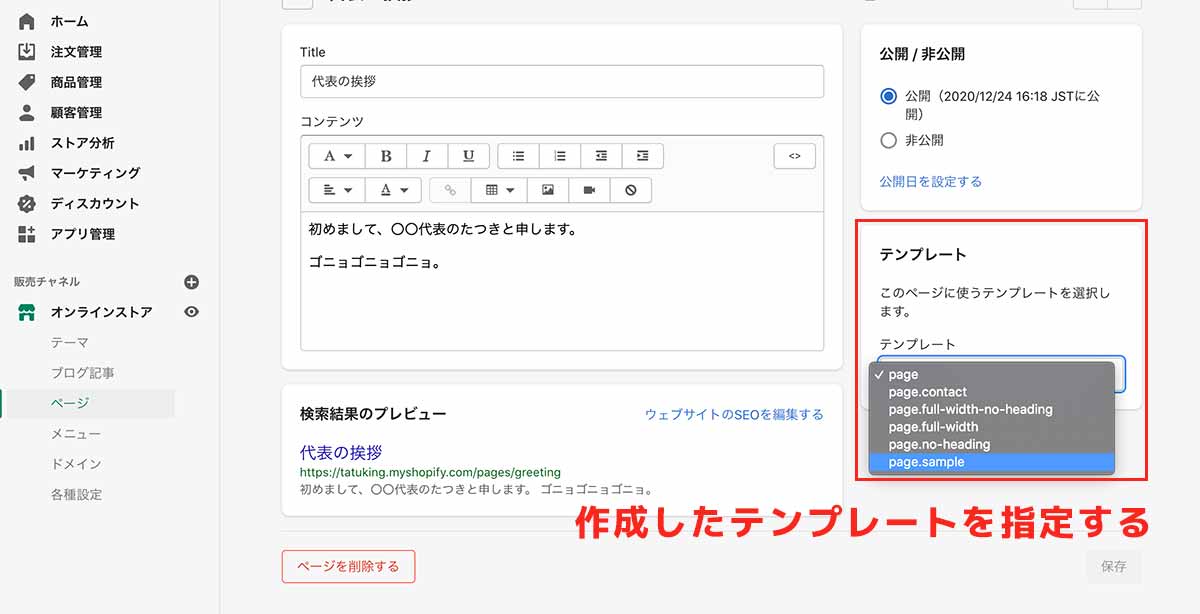
手順⑥:作成したテンプレートを指定する

テンプレートを作成しますと、ページ作成のページの「テンプレート」の所に作成したテンプレートが追加されていると思いますので、こちらを指定する事でオリジナルのページを作成する事ができるようになります。
こんな感じでShopifyではテーマに用意されたテンプレート以外にも、自作で作成する事ができますので興味のある方は挑戦してみてください。それではここまで。

