
- カスタムメニューを実装したい
- WordPressにあまり詳しくない
- コピペで簡単に作りたい
上記のような方向けの記事です。
本記事では初心者向けにWordPressでのカスタムメニューの実装方法を解説していきます。基本的にはコピペで実装できるように解説していきますので自分でコードを書くのが面倒な方は参考にどうぞ。
カスタムメニューの作り方【コピペOK】
下記の順番で解説していきます。
- カスタムメニューとは
- カスタムメニューの作り方
- 管理画面でメニュー項目の設定
- 発展:ドロップダウンメニューの対応方法
- すぐに使えるグロナビのテンプレデザイン
上記の順番で解説していきます。カスタムメニューの説明が不要な方は、「カスタムメニューの作り方」から読んでみて下さい。
カスタムメニューとは
主にグローバルナビゲーションなどをカスタムメニューで作成して、管理画面から編集できるようにするのが一般的です。グローバルナビゲーション以外にも複数のメニューを登録可能です。
いちいちソースコードからメニュー項目を変更するのは面倒くさかったりするので、自分のWordPressテーマでカスタムメニューが使えないという方は実装してみましょう。
ほとんどコピペで実装する事ができます。
カスタムメニューの作り方
下記の手順で実装していきます。
- 手順①:functions.phpでメニューを登録
- 手順②:メニューを表示したい場所にコードを追加
難しい事はないです。
順番に解説していきます。
手順①:functions.phpでメニューを登録する
functions.phpにコードを追加して、メニューを登録していきます。コードは下記の通りです。
functions.php//カスタムメニュー function custom_theme_setup() { //メニューの登録 register_nav_menus(array( 'global-menu' => 'グローバルメニュー(任意の名前)' , //複数登録する場合はここにコードを足していく //(例) 'side-menu' => 'サイドメニュー(任意の名前)' )); } add_action( 'after_setup_theme', 'custom_theme_setup' );
上記のコードをfunctions.phpにコピペしましょう。自分で編集できる部分だけ簡単にコードの解説をします。
functions.php//メニューの登録 register_nav_menus(array( 'global-menu' => 'グローバルメニュー(任意の名前)' )); }
上記の部分を自分用に書き換えていきます。主に書き換えるのは下記の部分です。
- ‘global-menu’ :システム上のメニュー名を英語で決める。
- ‘グローバルメニュー(任意の名前)’:管理画面上での名前
任意の名前を書き換えたらfunctions.phpでの作業は完了です。
手順②:メニューを表示したい場所にコードを追加
次はメニューを表示させたい場所にコードを追加していきます。今回はグローバルナビゲーションなので、グロナビを表示する所に下記のコードを追加しましょう。
PHP<!-- グローバルメニュー --> <div class="gnav"> <nav class="nav_wrap"> <?php wp_nav_menu(array( 'theme_location' => 'global-menu', 'menu_class' => 'nav_container', 'container' => false )); ?> </nav> </div>
上記のコードをindex.phpやheader.phpなどのグロナビを表示する場所にコピペしましょう。HTMLの構造は自分用にアレンジしてください。重要なのはphpコードです。
こちらも自分で設定できる箇所だけを解説していきます。
下記のコードを見てください。
PHP<?php wp_nav_menu(array( 'theme_location' => 'functions.phpで登録したシステム上の名前を入れる', 'menu_class' => 'ulタグに追加するクラス名を入れる', 'container' => ulタグをラップするか。必要ないのでfalseにしてます。 )); ?>
上記の箇所のみ自分の任意で変更しましょう。設定できる項目はこれ以外にもありまして、色々カスタマイズする事ができます。気にある方は詳しく解説されている記事のリンクを貼っておきますのでどうぞ。
※最低限theme_locationのみ設定されていれば動きます
»WordPress Codex:テンプレートタグ/wp nav menu
管理画面でメニュー項目の設定
最後に管理画面でメニュー項目を設定して、カスタムメニューを実際に表示させます。
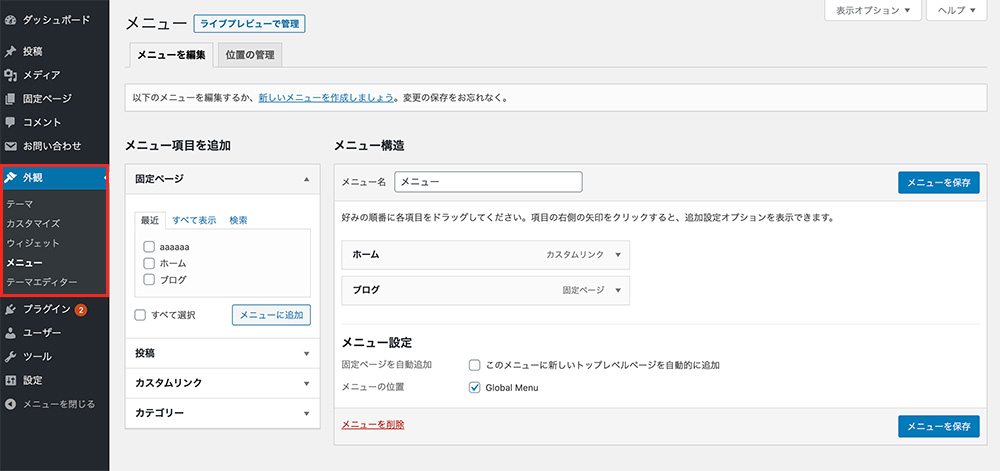
【外観】→【メニュー】で設定画面にいく

管理画面から【外観】→【メニュー】でカスタムメニューの設定画面に入る事ができます。
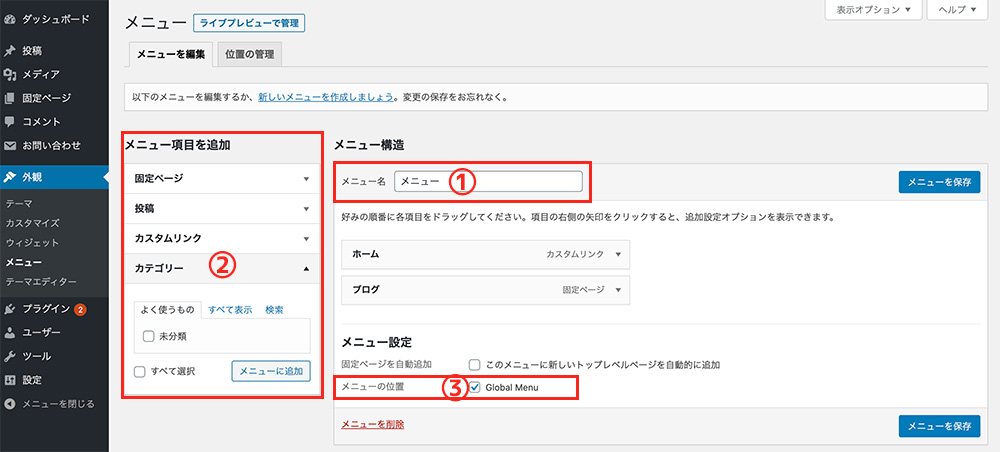
メニューを作成する

設定するものは下記です。
- ①メニュー名
- ②項目の追加
- ③メニューの位置(functions.phpで登録したメニュー名を選択)
【項目の追加】ができない場合は【メニュー名】入力後に一度、【メニューを保存】をクリックしてみてください。
直感的に操作できるので、操作方法は解説しないです。ポチポチしたりしてメニュー項目を追加していきましょう。
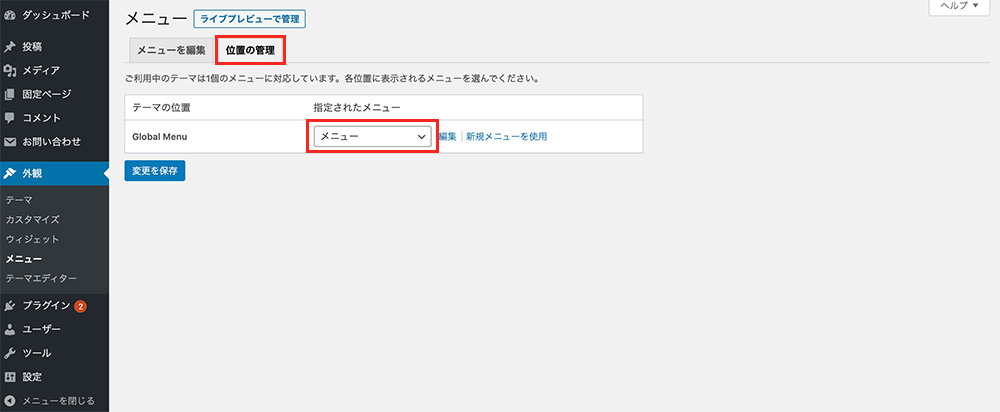
最後に【位置の管理】を確認する

上の画像のように作成したメニューが指定してあればOKです。
ここまででカスタムメニューは完成です。
発展:ドロップダウンメニューの対応方法
カテゴリーの子カテゴリーもグローバルメニューに表示したいという場合があると思います。このブログでも子要素を表示させています。
そういう場合はカスタムメニューをさらにカスタマイズする事で実装する事ができます。先ほどに追加したコードにさらにコードを追加していきます。
functions.phpにコードを追加
functions.php/*==================================== ドロップダウンメニューの登録 ====================================*/ class custom_drop_menu extends Walker_Nav_Menu { function start_lvl(&$output, $depth = 0, $args = array()) { $output .= '<ul class=“drop_child">'; } function end_lvl(&$output, $depth = 0, $args = array()) { $output .= '</ul>'; } }
上記のコードをfunctions.phpに追加します。
ポイントとしてはcustom_drop_menuの箇所です。ここの部分は何でもOKです。今回はこういう名前でいきます。また子カテゴリーに使うulタグのクラス名なども任意のクラス名に変えてOKです。
メニューを表示させる場所にコードを追加
PHP<!-- グローバルメニュー --> <div class="gnav"> <nav class="nav_wrap"> <?php wp_nav_menu(array( 'theme_location' => 'global-menu', 'menu_class' => 'nav_container', 'container' => false, 'walker' => new custom_drop_menu )); ?> </nav> </div>
先ほどのコードにwalkerというパラメータを追加しています。そこに先ほどfunctions.phpで追加したcustom_drop_menuという名前を追加してここに呼び出している感じです。
以上で完成です。後は同じように管理画面で子カテゴリーを設定するだけです。
すぐに使えるグロナビのテンプレデザイン
グロナビのデザインが決まっていないという方は、僕がよく使用しているテンプレのデザインがあるので自由に使ってもらってOKです。本記事で解説しているclass名と異なっているかも、多分違うので良い感じに書き換えて使用してみてください。おわり。


