

Flexboxを学びたいけど、どこから勉強すれば良いか分からない・・・。サクッと学びたいな。
このような方向けの記事になります。
本記事ではFlexboxの基本的な使い方と現場でよく使うものを厳選して解説します。Flexboxには色々な機能があるのですが、実際に使うものは限られており、使わない機能が多いです。
この記事で解説する事を理解しておけば、その他の機能はその都度つまみつまみに学習していれば、簡単に理解できるようになります。
これからFlexbox学ぶ方、必要な事だけをサクッと学びたい方は参考にしてみてください。
古い教本や記事にはfloatなどが書いてありますが、Flexboxを覚えたらfloatはほとんど不要になりますので、これからWEB制作を学ぶ方はFlexboxを学びましょう。
Flexboxとは
以前は、要素を横に並べる時などはfloatを使用していましたが、現在はfloatを使うよりもFlexboxを使用する事が多いです。
僕もWEB制作会社で働いていましたが、20代、30代のエンジニアの方はみんなFlexboxを使用してコーディングをしていました。一部40代の方でfloatを使用している人もいました。
とはいえ、トレンドは「Flexbox」で主流になっています。これからCSSを学ぶ方で横並びのレイアウトを作る時は、floatではなくFlexboxを使用していくのが今時のコーディングでしょう。
Flexboxの使い方を解説【これだけ覚えておけばOKです】

実際にFlexboxの使用方法について解説します。
この記事で解説する事以外にもFlexboxの使い方はありますが、本記事で解説している事だけを抑えておけば、ほとんどのコーディングでカバーできる内容となっています。
ここからは下記のようなHTMLコードを想定して解説します。CSSは省きますね。
HTML<ul class="flex_container"> <li class="flex_items">要素1</li> <li class="flex_items">要素2</li> <li class="flex_items">要素3</li> <li class="flex_items">要素4</li> <li class="flex_items">要素5</li> </ul>
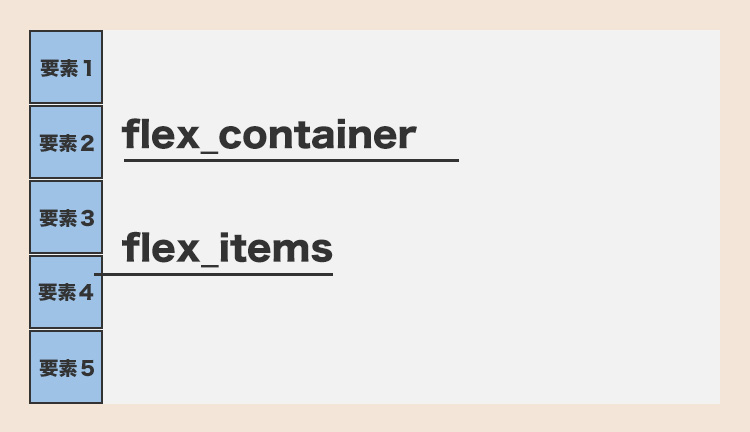
完成イメージ

親要素(コンテナ)に「flex_container」、子要素(並べたいモノ)に「felx_items」というクラス名をつけています。クラス名は何でもOKです。このようにコンテナーを作ってその中に並べたい要素を入れていくイメージ。
上記が基本の形になります。横に並べたい要素がある時は、HTMLを書いている段階でFlexboxが使えるようにコンテナで囲っておきましょう。
display:flex;で横並びにする事ができる
まずはフレックスボックスの基本的な使い方を解説していきます。
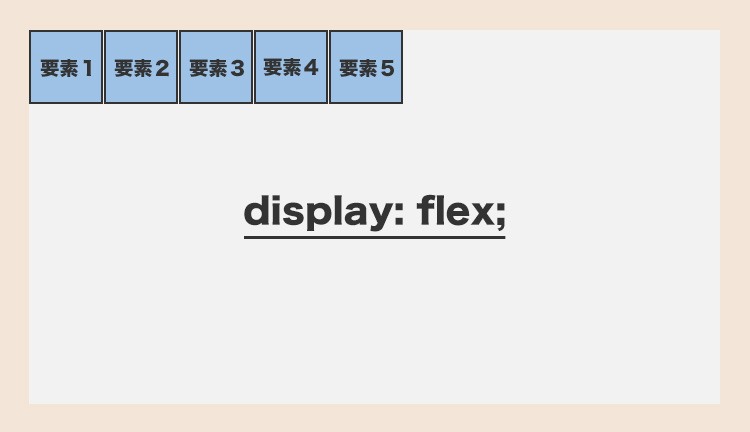
CSS.flex_container{ display: flex; }
上記の親要素にdisplay: flex:をあてるだけで子要素を横並びにする事ができます。そうしたら下記の画像のようになります。

とっても簡単ですよね。親要素にdisplay: flex;をあてるだけ横並びの完成になります。
ここからは、親要素にさらにプロパティを追加していく事でデザインを変えていきます。
flex-directionの使い方
要素の並べる方向を縦にしたり横にしたり逆方向にしたりできます。directionは英語で「方向」という意味なのでその通りですね。
使い方の下記の通り。
- flex-direction: column;(縦)
- flex-direction: column-reverse;(縦の逆)
- flex-direction: row;(横)
- flex-direction: row-reverse;(横の逆)
上記の4つを親要素にあてる事で、並べる方向を変更可能です。
順番に解説します。
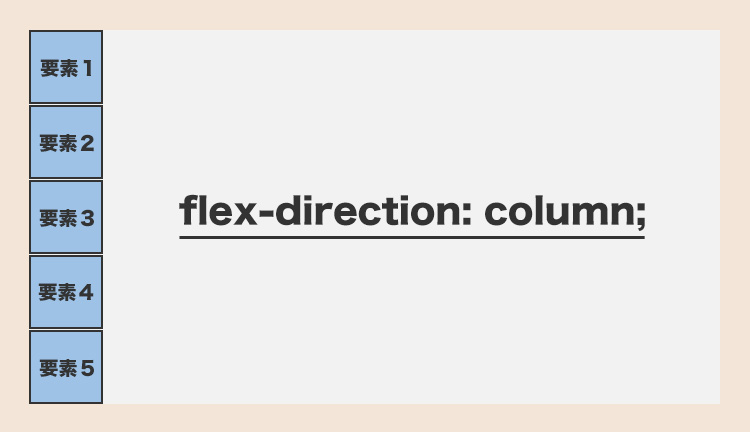
flex-direction: column;(縦)

CSS.flex_container{ display: flex; flex-direction: column; }
column=カラム、縦列という意味です。
プログラミング全般に言える事ですが、英語の意味を理解すると覚えるのも早いです。今回はcolumnですので、Flexboxの並びを縦方向にしています。
こんな感じで画像を見せながらサクッと解説します。
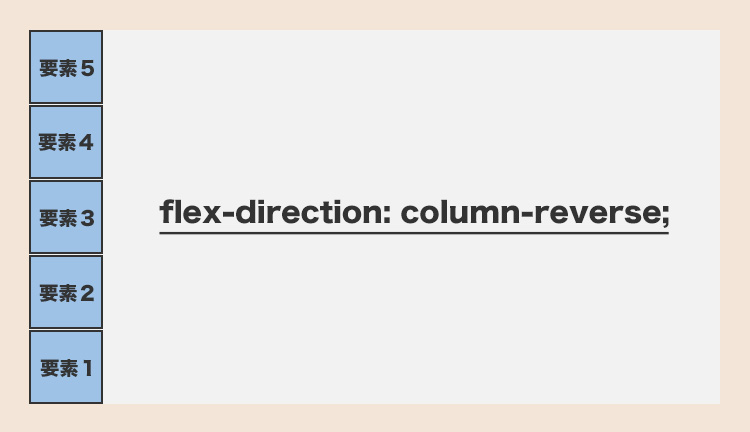
flex-direction: column-reverse;(縦の逆)

CSS.flex_container{ display: flex; flex-direction: column-reverse; }
column-reverse=カラムリバース、縦列の反対という意味です。
画像のように先程のカラムとは逆の順番で縦方向に並べます。reverse系は実務ではあまり出番がありませんが、何となくでいいので覚えておきましょう。
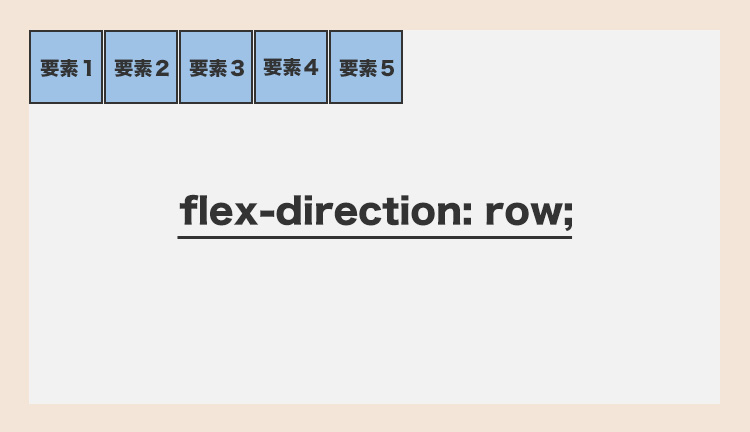
flex-direction: row;(横)

CSS.flex_container{ display: flex; flex-direction: row; }
row=ロウ、横列という意味です。
要素を横に並べる事ができます。とはいえFlexboxはデフォルトでflex-direction:row;になっているので、記述する必要はないです。
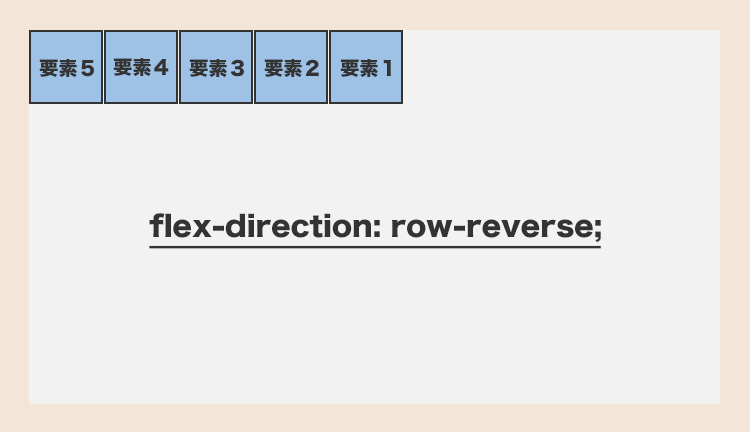
flex-direction: row-reverse;(横の逆)

CSS.flex_container{ display: flex; flex-direction: row-reverse; }
row-reverse=ロウリバース、横列の反対という意味です。
column-reverseと同様で横列を逆の順番で並べています。実務で1度だけ使った事がありますが、ほとんど使ってないです。
justify-contentの使い方
並べたい要素同士の間や周りのmarginを自動で調整してくれる便利なプロパティ。
使い方は下記の通りです。
- justify-content: center;(真ん中)
- justify-content: flex-end;(右寄せ)
- justify-content: flex-start;(左寄せ)
- justify-content: space-around;(周りの余白)
- justify-content: space-between;(間の余白)
上記の5つが主に使用するモノです。順番に解説します。
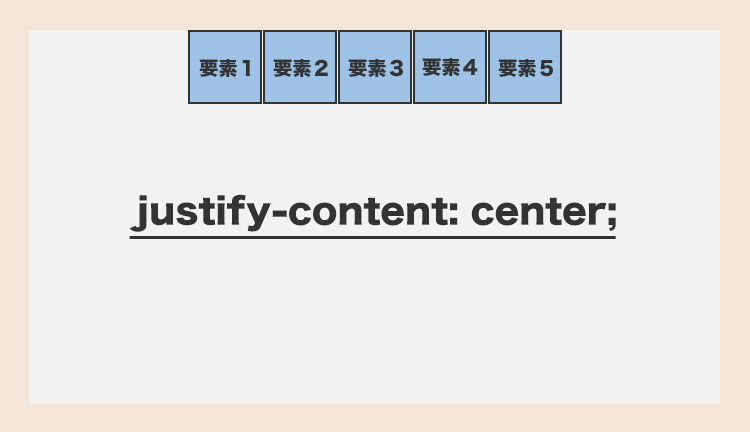
justify-content: center;

CSS.flex_container{ display: flex; justify-content: center; }
centerなので、真ん中に配置するという意味です。
上記の通りで、親要素にjustify-content: center;をあてる事で並べたい要素を中央寄せにできます。
こんな感じで、justify-contenを使う事で要素の位置や間隔を自動で調整してくれるので、とても便利。
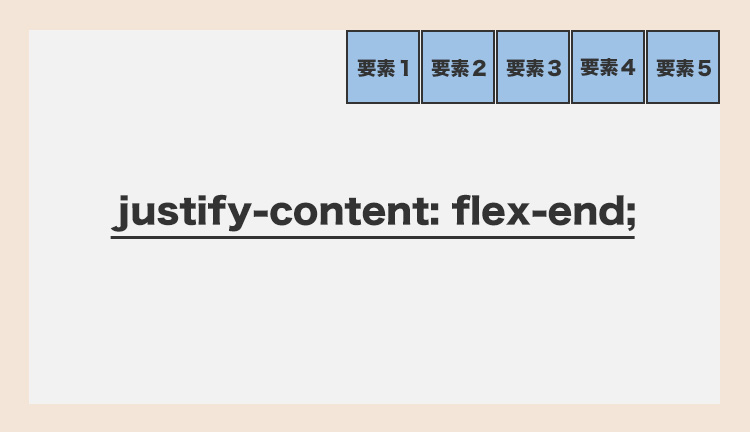
justify-content: flex-end;

CSS.flex_container{ display: flex; justify-content: flex-end; }
end=終点、ここではコンテナの終点である右に寄せるという意味です。
簡単に右寄せにする事ができます。margin-left: auto;でも同じように右寄せにする事ができますね。
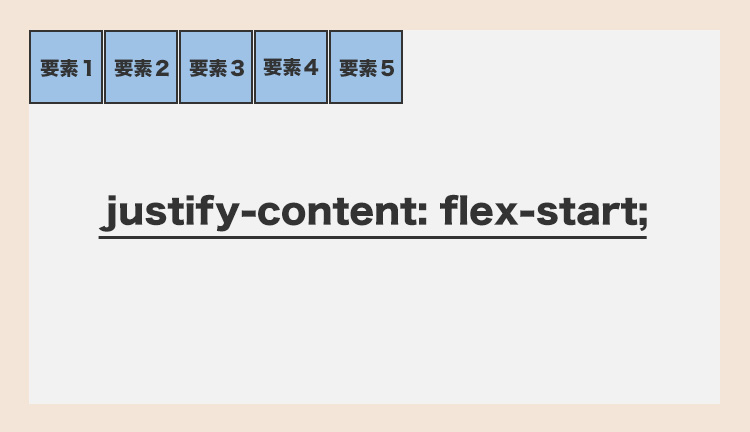
justify-content: flex-start;

CSS.flex_container{ display: flex; justify-content: flex-start; }
endの逆で、スタート地点という意味です。左寄せにする事ができます。
デフォルトで左寄せになっておりますので、記述必要はございませんが何となく覚えておきましょう。
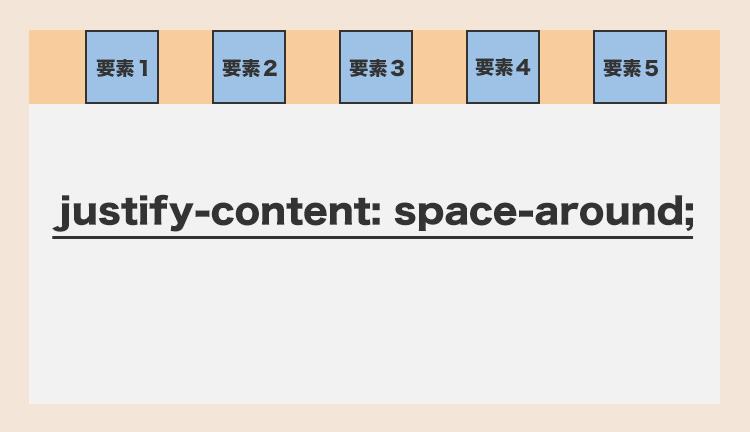
justify-content: space-around;

CSS.flex_container{ display: flex; justify-content: space-around; }
space-around=周りの間隔という意味です。
上記の画像を見れば分かりやすいと思いますが、要素の周りの余白を自動で均一にしてくれます。頻出ですね、よく使います。
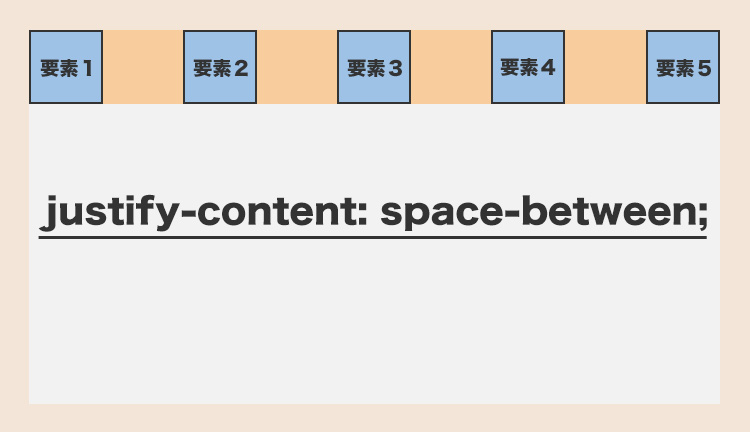
justify-content: space-between;

CSS.flex_container{ display: flex; justify-content: space-between; }
space-between=間の余白という意味です。
先程のspace-aroundと混同しがちなのですが、上記の画像のようにspace-betweenでは要素同士の間のみの余白を調整しているのがポイントになります。
space-aroundとspace-betweenはめちゃくちゃ便利なので、しっかりと抑えておきましょう。
align-itemsの使い方
justify-contentが横軸を調整するモノだったのに対し、align-itemsは縦軸を調整する事ができます。使い方は下記の通りです。
- align-items: center;
- align-items: flex-end;
- align-items: flex-start;
上記の3つを使用していきます。
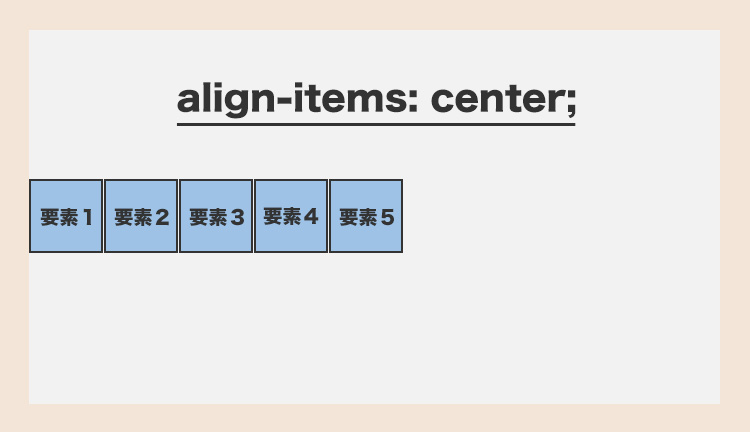
align-items: center;

CSS.flex_container{ display: flex; align-items: center; }
要素を上下中央に寄せる事ができます。
上記の画像のようにコンテナの高さを基準にして、要素を上下中央に寄せる事ができます。こちらも使用する場面が多いのでしっかりと覚えましょう。
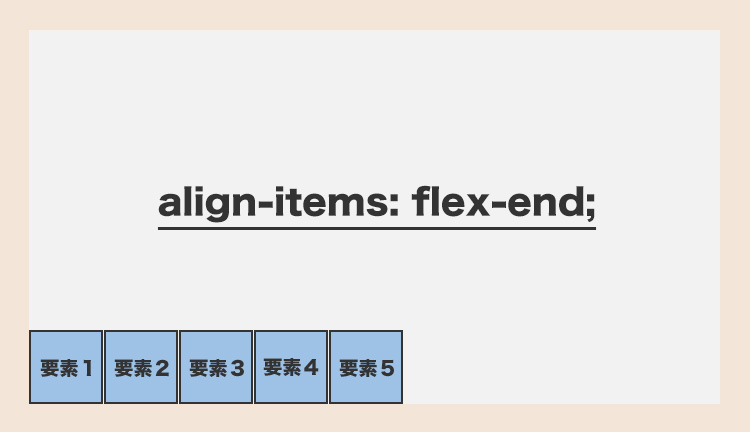
align-items: flex-end;

CSS.flex_container{ display: flex; align-items: flex-end; }
画像のようにコンテナの高さを基準にして、要素を下寄せにできます。
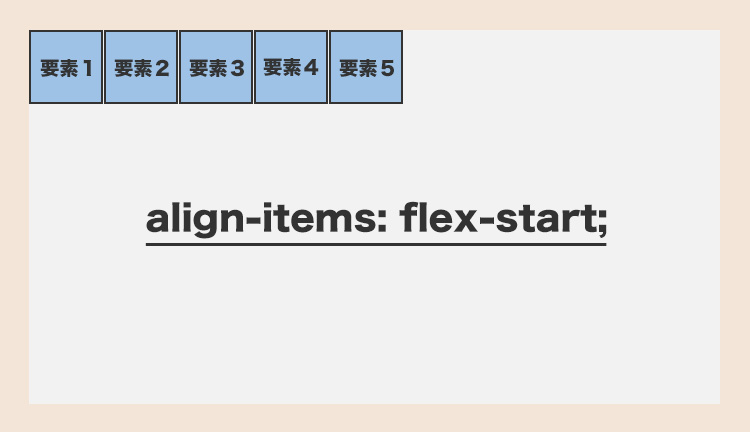
align-items: flex-start;

CSS.flex_container{ display: flex; align-items: flex-start; }
こちらも同じです。デフォルトで上寄せになっておりますが、align-items: flex-start;を使う事でコンテナを基準にして上寄せにする事ができます。
flex-wrapの使い方
今までは1行にのみ並べておりましたが、flex-wrapを使う事で複数行に折り返す事ができます。
- flex-wrap: wrap;
- flex-wrap: wrap-reverse;
- flex-wrap: nowrap;
上記の3つを使用します。シンプルです、
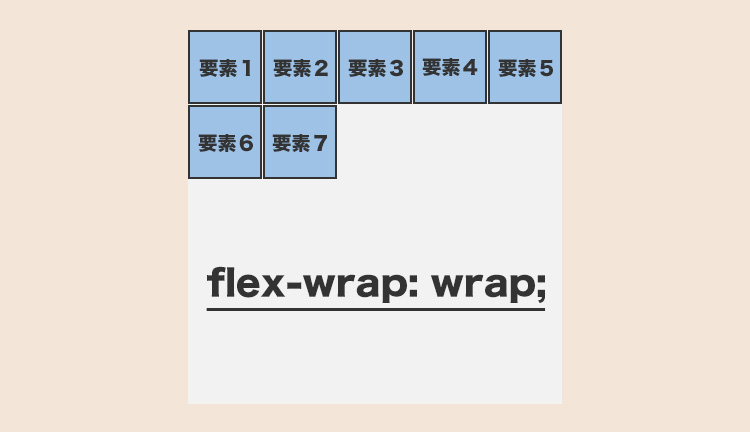
flex-wrap: wrap;

CSS.flex_container{ display: flex; flex-wrap: wrap; }
wrap=包むという意味ですが、ここでは「折り返す」という意味で覚えましょう。
上記の画像のように要素が増えたり、複数行にしたい時などにflex-wrap: wrap;を使用すると複数行に折り返しができます。
要素が何個に増えようと自動で折り返してくれます。
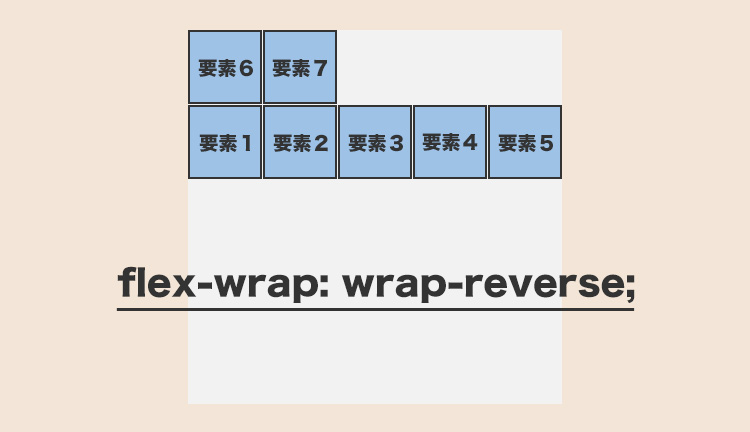
flex-wrap: wrap-reverse;

CSS.flex_container{ display: flex; flex-wrap: wrap-reverse; }
先程のflex-wrap: wrap;の反対方向に折り返す事ができます。
少し癖が強いので使う場面が少ないかもですが、こちらも何となく覚えておきましょう。僕は使用した事がないです。
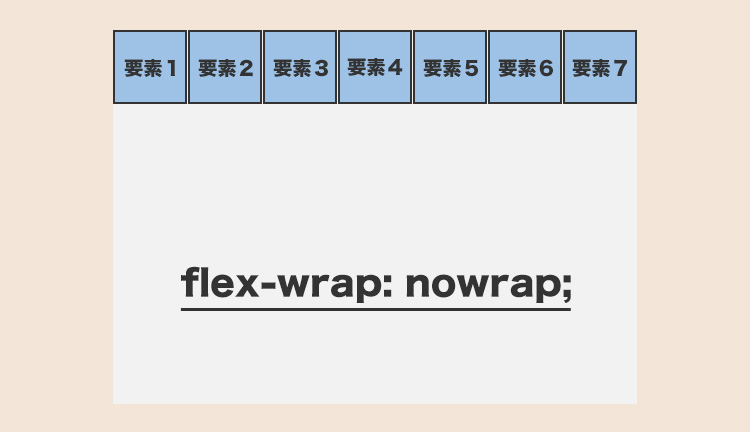
flex-wrap: nowrap;

CSS.flex_container{ display: flex; flex-wrap: nowrap; }
flex-wrap: wrap;で折り返していたのを解除できます。
レスポンシブデザインを作る時などに解除する場面がたまにありますので、何となく覚えておきましょう。
ここまで沢山解説してきましたが、一度に覚える必要はないです。Flexboxを使う時にその都度ググれば大丈夫なので、この記事ではFelxboxの使い方と便利さが伝わればと思います。
それでは。

