

cssを勉強してると、いつもmarginとpaddingでどっちを使えば良いかわからなくて混乱してしまう・・・。
このような方向けの記事になります。
本記事では、現役でWEB制作会社で働いている僕が初心者がつまづきやすいmarginとpaddingの違いと覚え方を解説します。
marginとpaddingはCSSを学んでいく上で必要不可欠なものですので、あやふやにせずキチンと学びましょう。
【簡単】marginとpaddingの違いと覚え方を解説【初心者向け】

marginとpaddingって初心者の方が始めにぶつかる壁ですよね。
役割をあまり理解していなくて、適当に書いて何となくできてると思っている方も多いのではないでしょうか。
marginとpaddingの違いは簡単です。
下記の通りに覚えてしまいましょう。
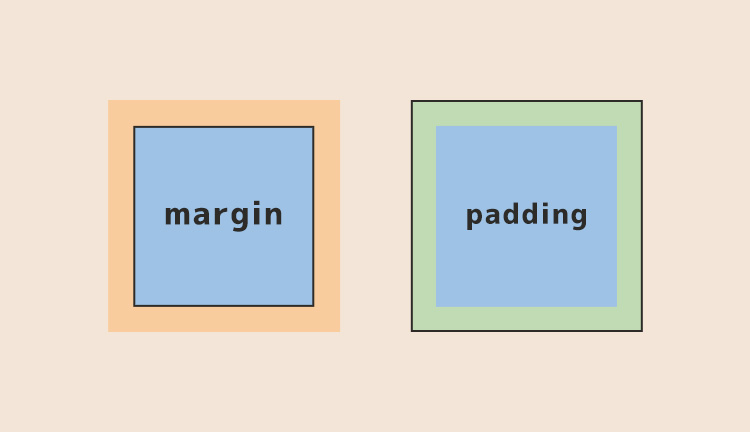
- margin:外側の余白
- padding:内側の余白
色々なサイトでは上記の通りに解説されている事が多いですが、初心者の方は何のこっちゃってなりますよね。
一度理解してしまえれば、上記の説明で理解できるのですが初心者には難しいと思いますので、さらに深堀りして解説していきます。
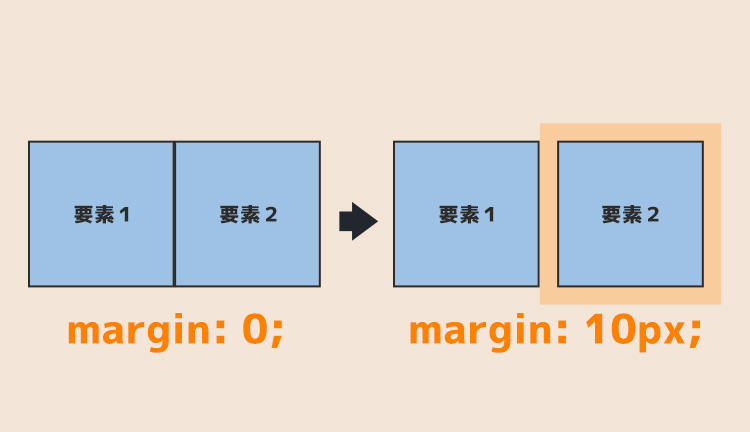
marginの仕組みを図で解説
上記の事をイメージしながら読み進めていきましょう。

marginの「外側の余白をとる」というのは、要するに「要素と要素の間隔を調整する」ということなんです。
上記の図を見て欲しいのですが、要素2にmarginを10px取った事によって要素1と要素2の間隔が10px空きましたよね。
これが、よく言われている「margin=外側の余白」という事なんです。
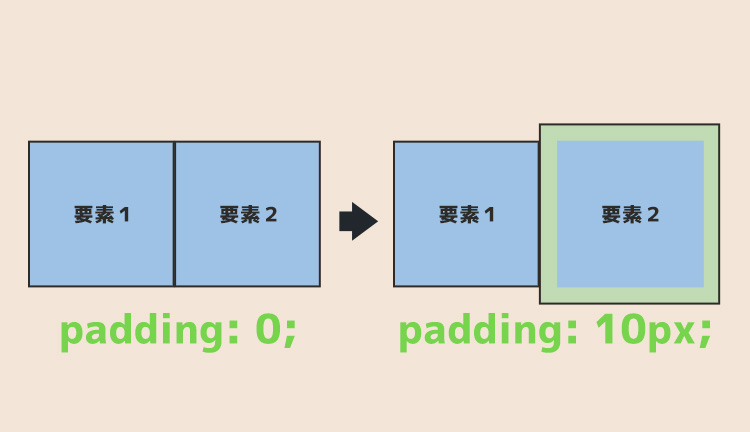
paddingの仕組みを図で解説
こちらも上記の事をイメージしながら読み進めていきましょう。

paddingの「内側の余白をとる」というのは「要素の内側の余白を調整する」という事です。
marginが要素と要素の距離を調整していたのとは違い、paddingの場合は要素自体の内側の余白を調整しているのがポイントになります。
上記の図のpaddingの適用前と適用後の変化を見てみると分かりますが、要素1にpaddingを10pxあてた事で、要素1の内側に10pxの余白ができていると思います。
上記の図では背景色をグレーにしているので、その色も拡大されています。
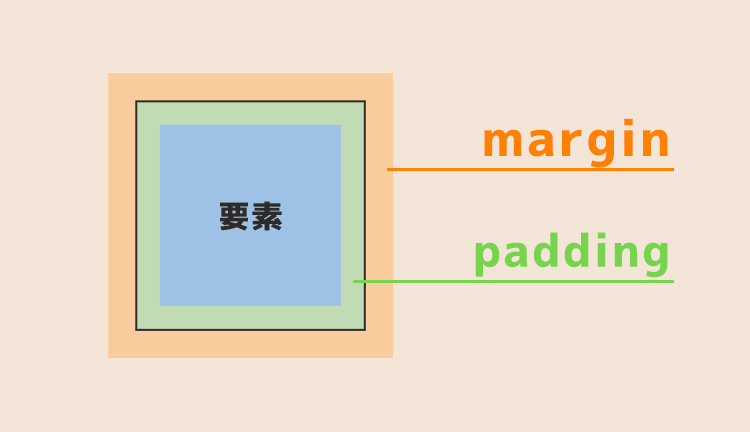
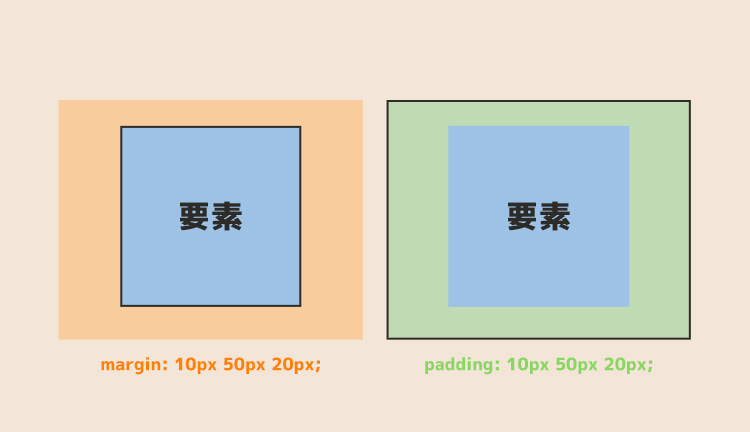
marginとpaddingの違いの確認

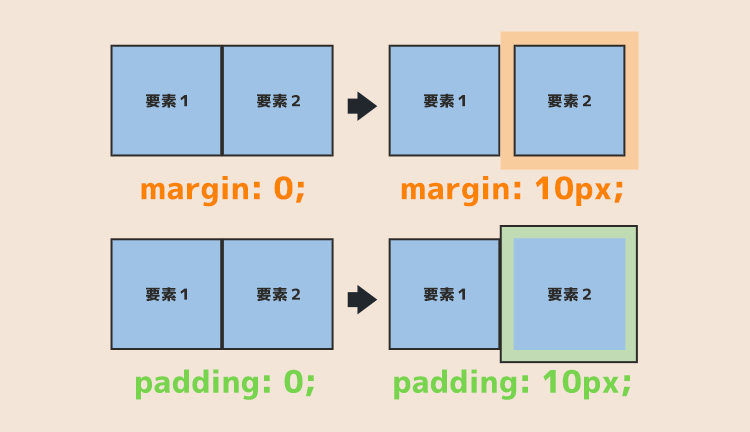
上記の画像では、今回解説したmarginとpaddingの違いをまとめてみました。
はじめは理解をするのに時間がかかると思いますので、ザックリと下記のように覚えてしまいましょう。
marginとpaddingの覚え方
- marginは要素と要素の間隔を調整する
- paddingは要素自体の領域(範囲)を調整する
上記は僕の覚え方なのですが、覚えずらかったら無視して大丈夫です。
まずは、marginとpaddingの違いがイメージできていれば問題なし。そこから独自で覚えやすく言語化していくのがオススメです。
marginとpaddingの色々な書き方を解説
marginとpaddingの違いをイメージできるようになったところで、実際のコードの書き方を解説します。
marginとpaddingの書き方は同じですので、一緒に覚えていきましょう。
書き方は全部で8つ
- ①均等に指定する
- ②上だけ指定する
- ③右だけ指定する
- ④下だけ指定する
- ⑤左だけ指定する
- ⑥バラバラに指定する
- ⑦上下と左右に分けて指定
- ⑧上と左右と下を分けて指定
少し多いですが、法則性がありますので覚えるのは難しくないです。
サクッと順番に解説します。
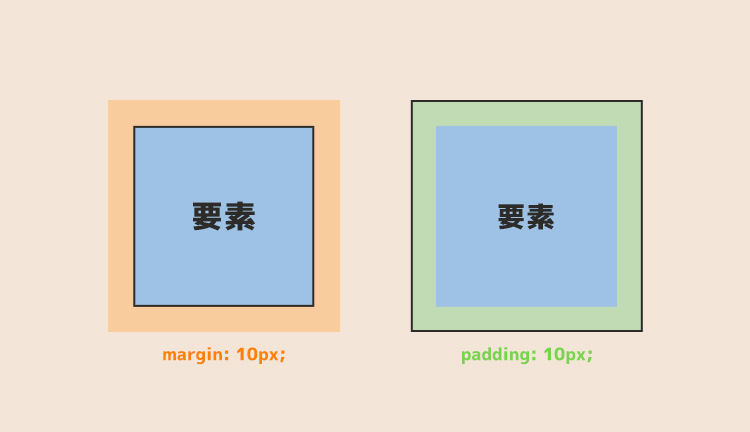
均等に指定する

- margin: 10px;
- padding: 10px;
指定した値が上下左右に均等になります。
一番はじめに習うオーソドックな書き方です。
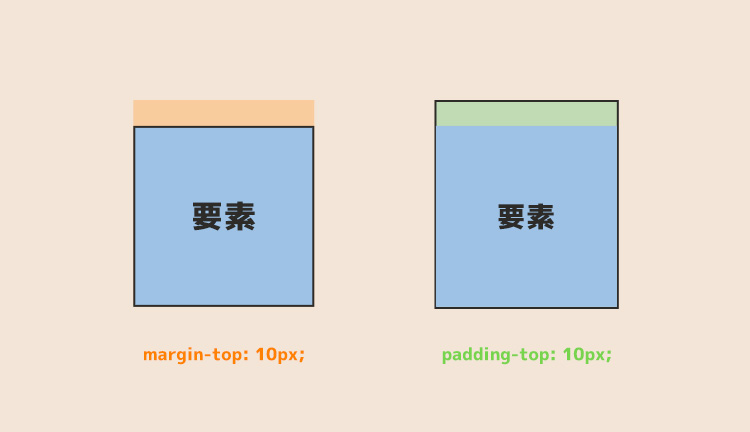
上だけ指定する

- margin-top:10px;
- padding-top:10px;
上側だけを指定することができます。
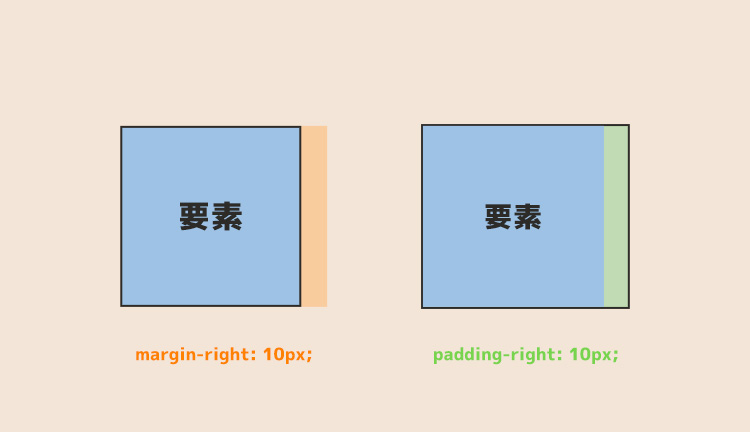
右だけ指定する

- margin-right: 10px
- padding-right: 10px
右側だけを指定することができます。
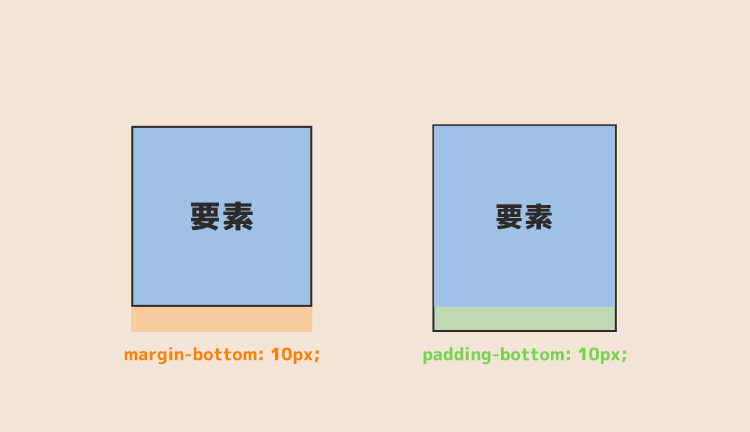
下だけ指定する

- margin-bottom: 10px;
- padding-bottom: 10px;
下側だけを指定することができます。
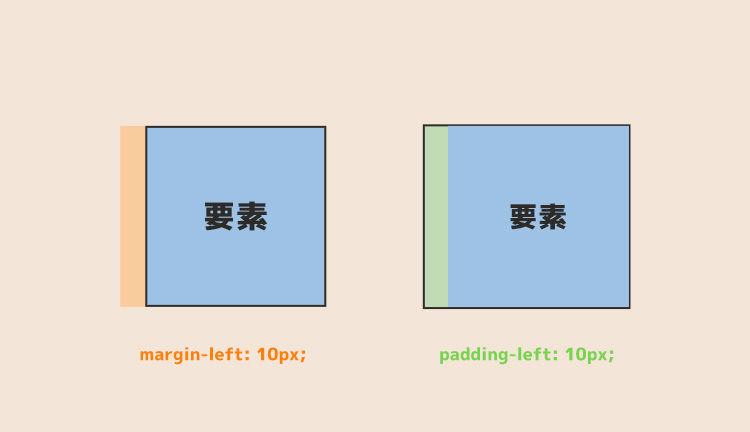
左だけ指定する

- margin-left: 10px;
- padding-left: 10px;
左側だけを指定することができます。
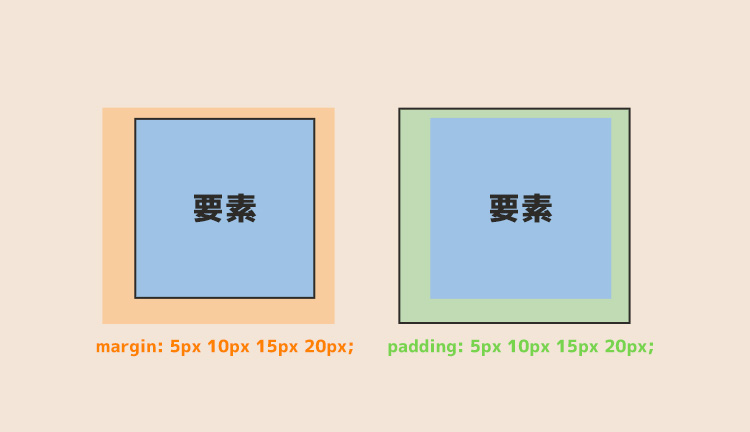
バラバラに指定する

- margin: 5px 10px 15px 20px;
- padding: 5px 10px 15px 20px;
バラバラに指定することができます。
覚え方は簡単です。
時計回りで覚えておけば、覚えやすいのでオススメです。
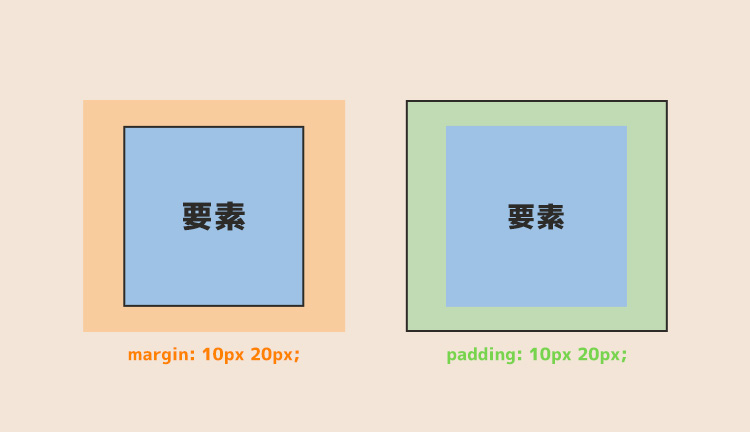
上下と左右に分けて指定する

- margin: 10px 20px;
- padding: 10px 20px;
上下と左右に分けて指定することができます。
結構、使用率の高い書き方です。これは法則性がありまして、全体に言える事なのですが、基本的にはじめは上から指定するのがポイントです。
なので、今回も上下から指定して、その後に左右をしています。
上と左右と下に分けて指定

- margin: 10px 50px 20px;
- padding: 10px 50px 20px;
ここが割と複雑な書き方なのですが、覚えておくと便利です。
こちらも先程に説明した法則が適用できて、まずは上を指定してその次に左右、その次に下という感じです。
まずは上からを意識していく
marginとpaddingの指定の仕方を忘れてしまった時は、「まずは上から指定してたな」と思い出せるようにしましょう。
後は、回数を重ねて覚えていくしか無いです。思い出す為のキッカケだけ覚えていくと便利。
おまけ:marginとpaddingの小技と豆知識
覚えておくと便利なmarginとpaddingの小技と豆知識を解説します。
中級者向けの話になりますので、ここまでの事でいっぱいいっぱいの方は読まなくても大丈夫です。
- marginの相殺について
- margin: auto;の便利な使い方
- paddingとbox-sizingのコンビネーション
上記の事を解説します。
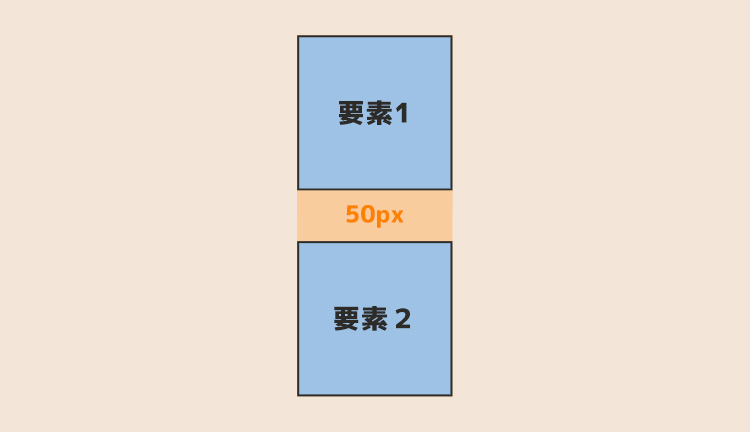
marginの相殺について
指定したmarginの箇所が重なってしまうと相殺させてしまう性質があります。
相殺とか難しい言葉ですと理解できないので、下記のように覚えると良いです。
もしmarginが重なっていたら、値の大きいが適用されて、小さい方は適用されません。

上の図を見て欲しいのですが、要素1がmargin-bottom20px,要素2がmargin-top50pxだと想定しています。こういう場合は、合計70pxの余白ではなくて、大きい値の要素2のmargin-top50pxのみ適用されます。
これが、marginの相殺です。何となく覚えておきましょう。
margin: auto;の便利な使い方
web制作をしている時に頻出の小技です。
理論的な事は考えずに、こういうものだと思って理解してしまいましょう。
要素を左右中央寄せする

左右中央寄せにしたい要素にmargin: auto;を指定すると、要素を左右中央に寄せることができます。
会社でも個人でもweb制作をしているのでうが、頻繁に使用しています。1行のコードで左右中央寄せできるので、とてもスマートですよね。
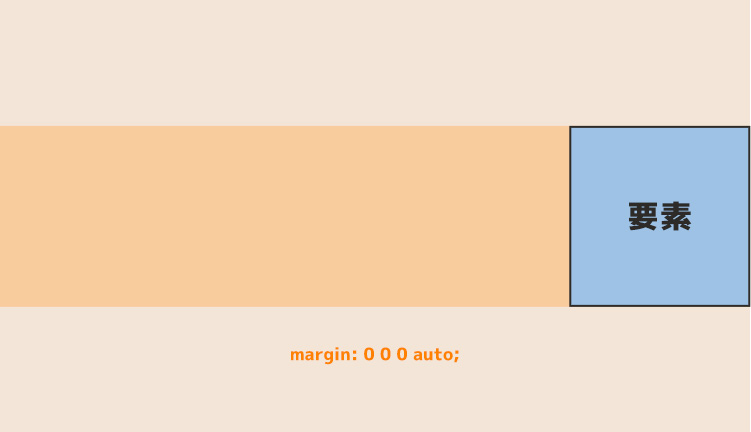
応用:右寄せとかもできます

右寄せしたい要素にmargin: 0 0 0 auto;を指定すると右寄せすることができます。
この方法で左寄せもできます。
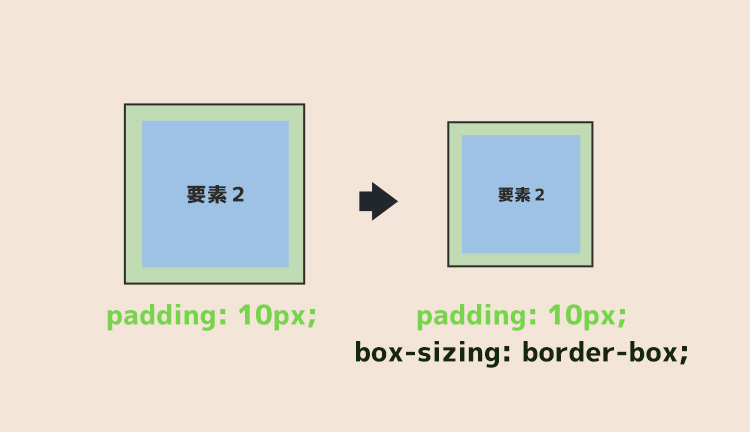
paddingとbox-sizingのコンビネーション
box-sizingという新しい言葉が出てきましたが、paddingと一緒に使用することが多い便利なプロパティなのでついでに覚えてしまいましょう。
主に使用するのは下記のような場面です。

paddingは要素の領域を広げるプロパティですので、上記のように幅200pxの要素にpadding20pxを指定してしまうと、その分幅が広がってしまってスタイルが崩れることが多いです。
なので、そこに同じ要素にbox-sizing: border-box;を指定してあげると、元の要素の200pxに合わせて自動でpaddingを適用させてくれるという訳です。
初心者の方は、使用するタイミングが分からないかもなので、paddingなどが原因でスタイル崩れが起きている場合は、box-sizing: border-box;を指定すると解決できるかもって事は覚えておいてください。
marginとpaddingのまとめ
marginとpaddingで抑えておくべきポイントをまとめておきます。
- margin=要素の外側の余白
- padding=要素の内側の余白
- 書き方は全部で8つ!
- marginの相殺は値の大きいほうが優先される
- margin: auto;で左右中央寄せできる
- paddingによるスタイル崩れはbox-sizingで解決できる。
はじめは、理解するのに時間が掛かると思いますが、忘れてしまった時はこの記事を思い出してまた読んでくれたら幸いです。

