

Shopifyのブログ機能で情報発信したいけど使い方がわからない・・・。初心者向けにブログ機能使い方を教えて欲しい。
このような方向けの記事になります。
Shopifyのブログ機能で情報発信をしたいけど、使い方がわからなくて放置してる方も多いはず。
そこで本記事では実際にShopifyサイトを運営してる僕が初心者の方向けにShopifyのブログ機能の使い方を解説していきます。
もくじ
この記事を読む事でShopifyのブログ機能の使い方をマスターできると思います。これからShopifyサイトでブログ機能を活用したいという方は参考にしてみてください。
STEP①:Shopifyのブログ機能を開く
まずはShopifyのブログ機能を開きます。
開く手順は下記の通りです。
- 手順①:【オンラインストア】をクリック
- 手順②:【ブログ記事】をクリック
- 手順③:【ブログ記事を作成】をクリック
順番に解説します。
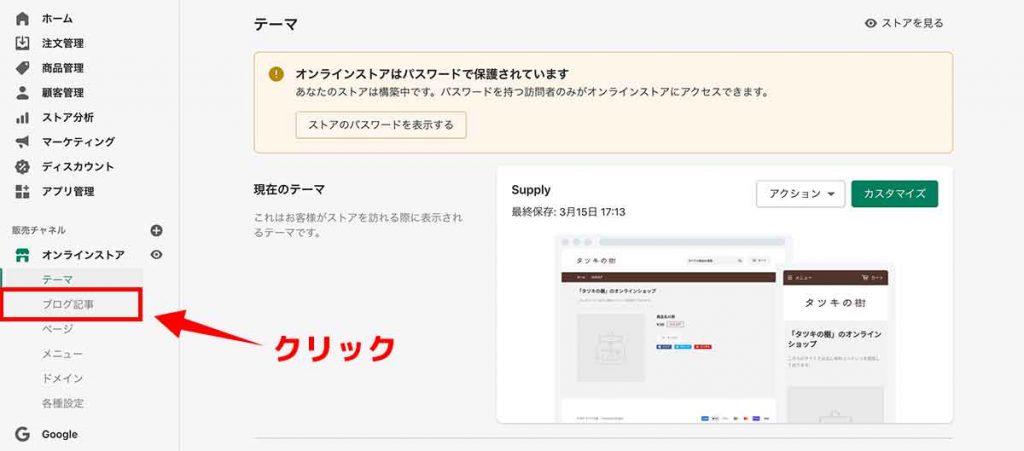
手順①:【オンラインストア】をクリック

Shopifyの管理画面を開き【オンラインストア】をクリックしましょう。左のサイドバーに見つかると思います。
【オンラインストア】の場所がわからない方は上の画像を参考にしてみてください。
手順②:【ブログ記事】をクリック

【オンラインストア】 を開くと【ブログ記事】という項目があるのでクリックします。
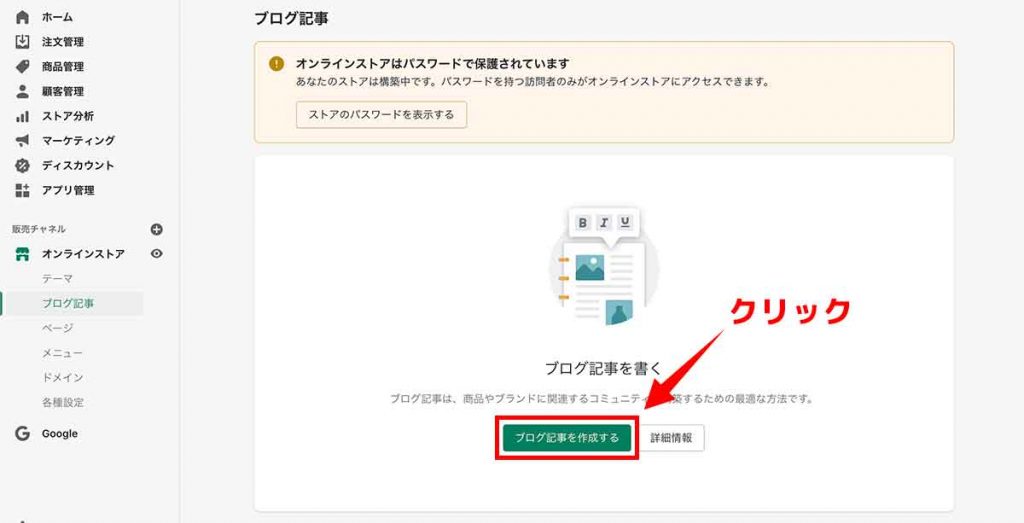
手順③:【ブログ記事を作成】をクリック

こちらからブログ作成・管理ができます。
今回はブログ作成をしますので【ブログ記事を作成】をクリックしましょう。
以上でShopifyのブログ機能まで辿りつけました。
次のSTEP②では実際にブログを作成していきます。
STEP②:Shopifyのブログ機能の使い方をマスター
こちらではShopifyのブログ機能の使い方を解説します。
紹介する使い方は下記の通りです。
- 使い方①:タイトル/コンテンツを入力
- 使い方②:サマリーを入力
- 使い方③:ブログ記事のSEO対策
- 使い方④:記事のサムネイルを設定
- 使い方⑤:ブログ分類の設定
- 使い方⑥:公開/非公開の設定
順番に解説します。
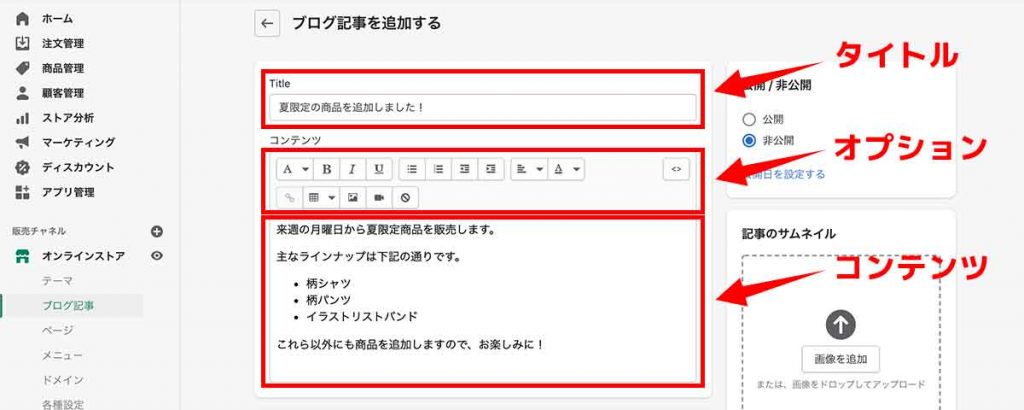
使い方①:タイトル/コンテンツを入力

ブログのタイトルとコンテンツを入力します。
ブログ本文のメインの部分です。
コンテンツ部分では箇条書きなどもできます。
- 箇条書き
- 文字装飾の変更
- 文字配置の変更
- 表の作成
- 画像挿入
- ビデオ挿入
などと沢山のオプションがありますので、色々と試してみましょう。
HTMLでも作成できますが、こちらは中級者向けなのでHTMLがわからない方は無視でOK。
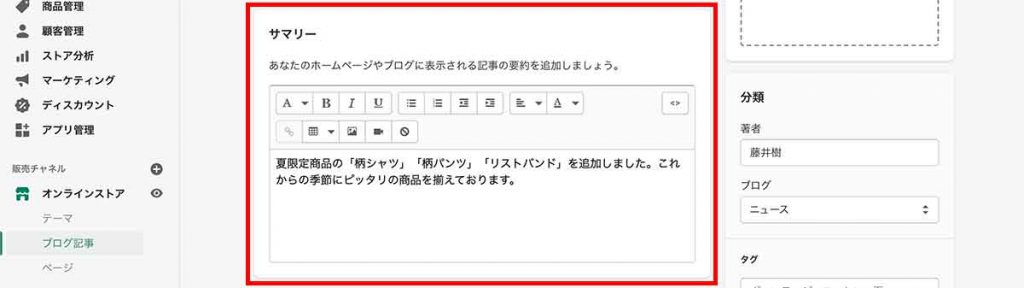
使い方②:サマリーを入力

サイト内に表示されるブログ記事の要約です。
記事内容を簡潔に書いて、ブログ記事のクリック率を上げる事ができます。
こちらもオプションで表などを挿入できますがテーマデザインによってはスタイル崩れが起こるので、文字のみにするのが無難です。
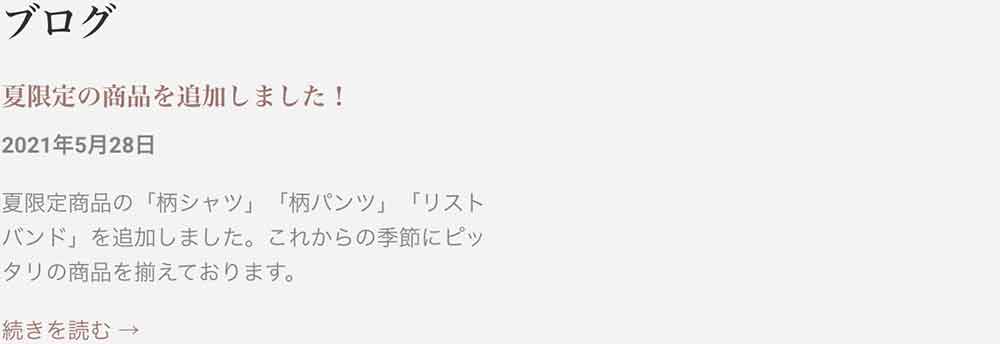
サマリーの表示例

サマリーの内容は上の画像のように表示されます。
テーマデザインに合わせて文字数などを調整してみましょう。
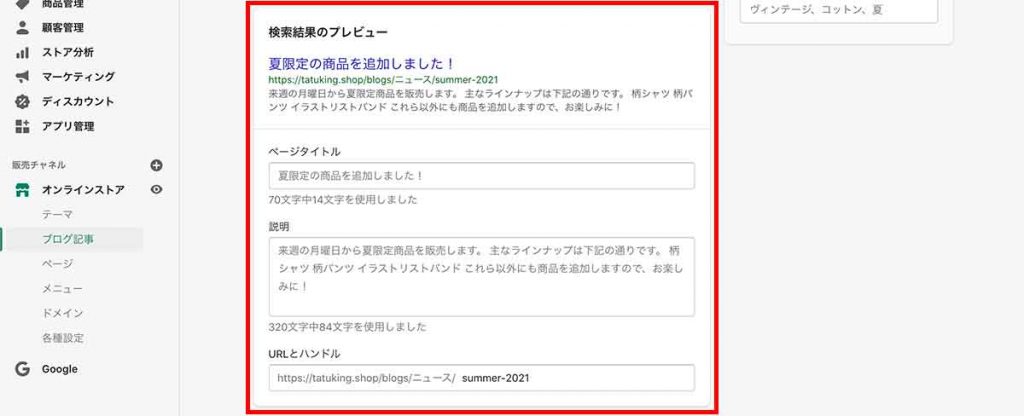
使い方③:ブログ記事のSEO対策

ブログのSEO対策をします。
【検索結果のプレビュー】を開きましょう。
こちらでは実際にGoogle検索などで表示される内容を設定できます。
- ページタイトル
- 説明
- ブログ記事のURL
上記の部分を設定できます。
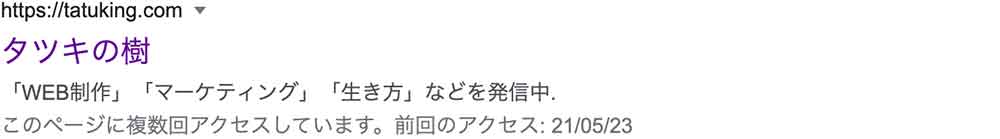
【検索結果のプレビュー】の例

当ブログをGoogle検索した際の表示です。
こんな感じで「ページタイトル」「説明」「URL」の表示される部分を設定できますので検索キーワードを含めてSEO対策をしてみましょう。
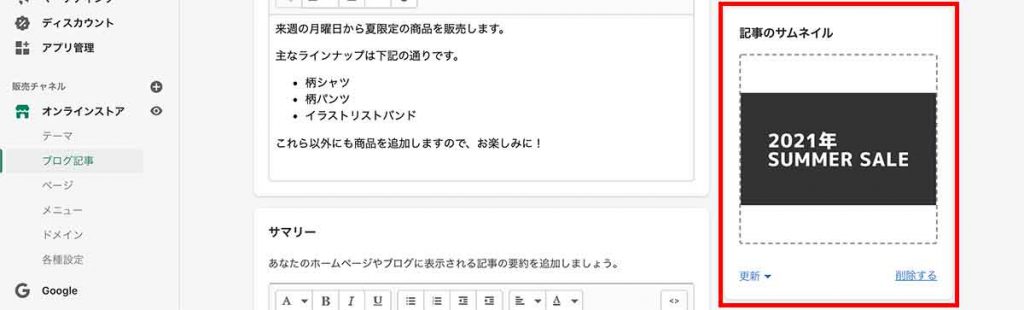
使い方④:記事のサムネイルを設定

ブログのサムネイルを設定します。
こちらはサイト内にも表示される、記事のメイン画像です。
記事内容に合うような画像を設定してみましょう。
使い方⑤:ブログ分類の設定

ブログ記事の分類を設定できます。
記事が増えると管理が大変になるので大事な作業です。
下記の項目を設定できます。
- 著者
- ブログ(カテゴリー)
- タグ
上記を設定しましょう。
著者とタグは説明不要ですね。今回はの場合ですと「夏限定」などのタグを付けます。任意でOK。
【ブログ】の項目はカテゴリーだと思いましょう!
今回は「ニュース」というカテゴリーでブログ作成してます。
こちらのブログは複数作成できるので「ニュース」「スタッフブログ」「社長ブログ」などと分けてブログ更新するのも可能です。
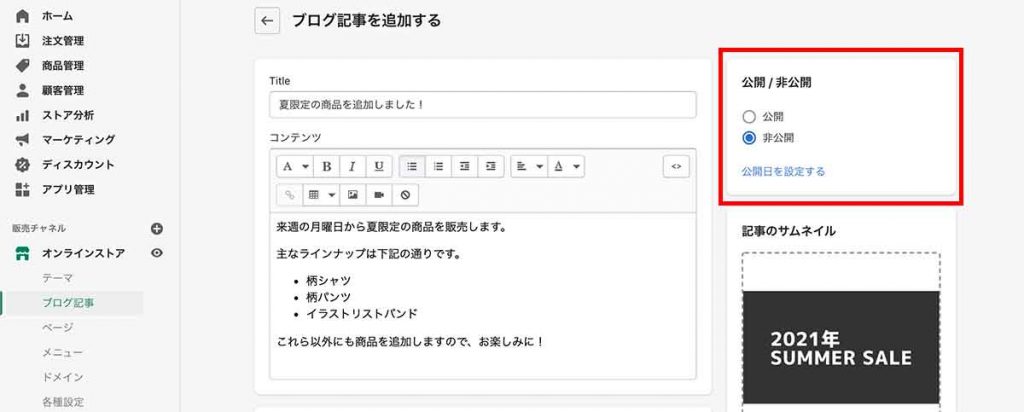
使い方⑥:公開/非公開の設定

ブログの公開設定ができます。
予約投稿の設定も可能ですよ。
項目は3つ用意されてます。
- 公開
- 非公開
- 公開日を設定する
すぐに公開する場合は「公開」。まだ未完成の場合は「非公開」。予約投稿がしたい場合は「公開日を設定する」などと使い分ける事ができます。
公開しますとGoogle検索などにも反映されますので、作成段階の場合などは「非公開」に設定しておきましょう。
記事が一通り完成しましたら最後に【保存する】のクリックを忘れずに。
STEP③:ブログ作成後の記事を管理する
記事作成後は記事の管理をしよう。
主な管理機能は下記の通り。
- その①:ブログを管理する
- その②:コメントを管理する
- その③:記事を絞り込みで探す
サクッと使い方を解説します。
※管理画面の【ブログ記事】での操作です。
その①:ブログを管理する

【ブログを管理する】をクリックしましょう。
そうすると下記のようになります。

Shopifyの「ブログ」とはブログカテゴリーの事です。
複数の「ブログ」を作成してブログ記事をジャンル毎に分けれます。
新規ブログを作成する場合は【ブログを追加する】をクリックしましょう。
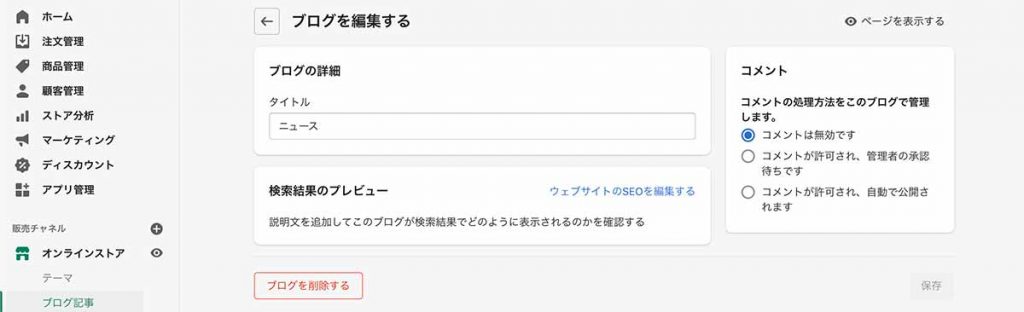
ブログの詳細設定ができる

こちらのブログに関してもGoogle検索に表示されるので、個別でSEO対策も可能ですので設定しておくのが良き。
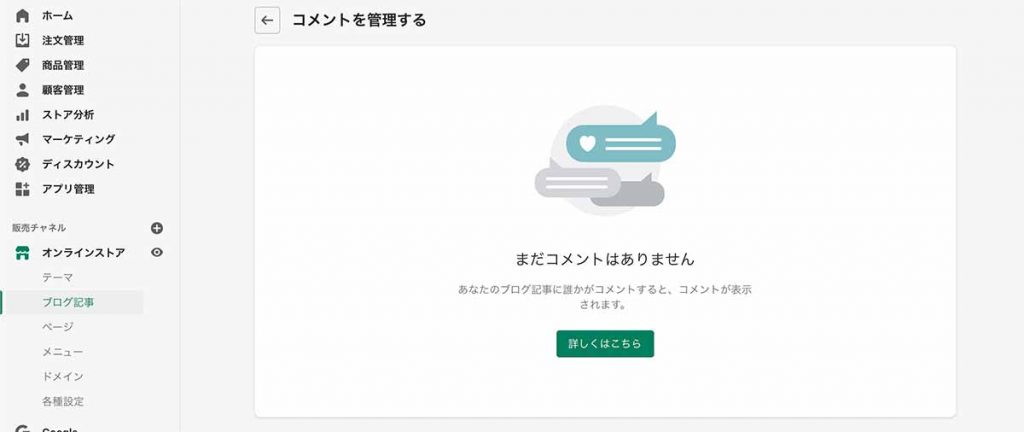
その②:コメントを管理する

【コメントを管理する】をクリックしましょう。
こちらでは下記のようにコメントを管理できます。

ブログ記事にされたコメントをこちらで管理可能です。
コメントの設定方法

【ブログを管理する】からブログ選択するとコメントの設定できます。
設定項目は下記の通り。
- コメントは無効です
- コメントが許可され、管理者の承認待ちです
- コメントが許可され、自動で公開されます
「無効」「承認制」「全許可」と選択できます。
読者からのコメントが欲しい方はこちらから設定しておくと、コメントが届きますよ。
その③:記事を絞り込みで探す

記事の絞り込み検索ができます。
ブログ記事が増えてくると特定の記事を探すのが大変になるのですが、こちらの「絞り込み」で簡単に探せるので便利です。
こんな感じでShopifyにはブログ機能が用意されていて、ECサイトでブログ運営もできるので情報発信がしたい方は、この記事を参考に挑戦してみましょう。
»ShopifyでECサイトを作る

