

ConoHa WINGでお名前.comのドメインを使って始めたいけど、どうすればいいかわからない・・・。WordPressインストールまでの手順を教えてほしい!
このような方向けの記事になります。
お名前.comで取得したドメインをConoHa WING(コノハウィング)で使いたいという方は多いと思いますが、具体的なやり方がわからず困っている方は多いはず。
そこで本記事ではWordPress歴5年以上の僕がやり方を徹底解説します。
もくじ
WEB知識ゼロでも始められる内容となります。
ConoHa WINGの契約からWordPressのインストールまでサクッと解説します。
画像を使って解説していきますが、これからConoHa WINGでお名前.comのドメインを使いたい方は参考にしてみてください。
»ConoHa WINGの公式サイトはこちら
STEP①:ConoHa WINGに契約する手順
まずはConoHa WINGを使うため契約していきます。
契約手順は下記の通り。
- 手順①:【今すぐお申し込み】をクリック
- 手順②:ConoHa WINGにログインする
- 手順③:料金プランを選択する
- 手順④:お客様情報を入力
- 手順⑤:本人確認をする
- 手順⑥:お支払い方法を入力
順番に解説します。
手順①:【今すぐお申し込み】をクリック

ConoHa WING(コノハウィング)の公式サイトを開き【今すぐお申し込み】をクリックしましょう。
手順②:ConoHa WINGにログインする

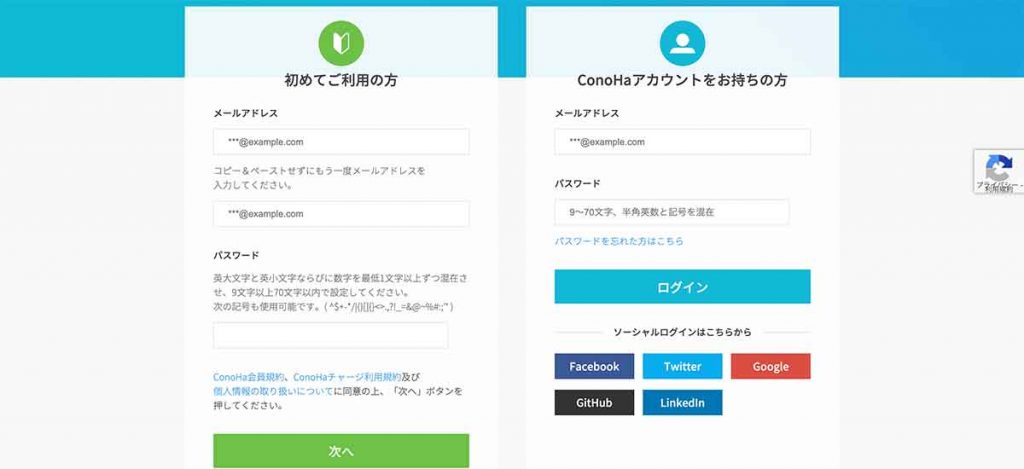
ConoHa WINGにログインします。
既にアカウントを持っている方は右側の【ConoHaアカウントをお持ちの方】からログイン。持っていない方は左側の【初めてご利用の方】から会員登録をしましょう。
手順③:料金プランを選択する

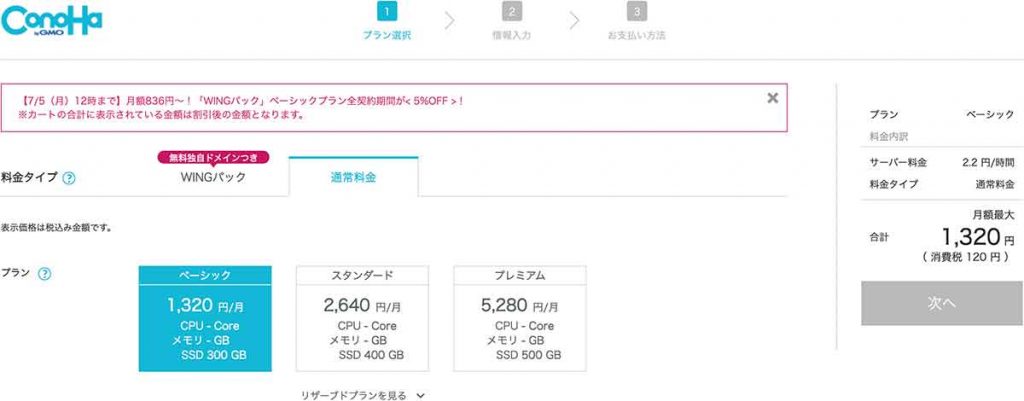
料金プランの選択です。
ConoHa WINGには独自ドメインとセットになった「WINGパック」が存在するのですが、今回は「お名前.com」のドメインを使うので通常料金で契約していきます。
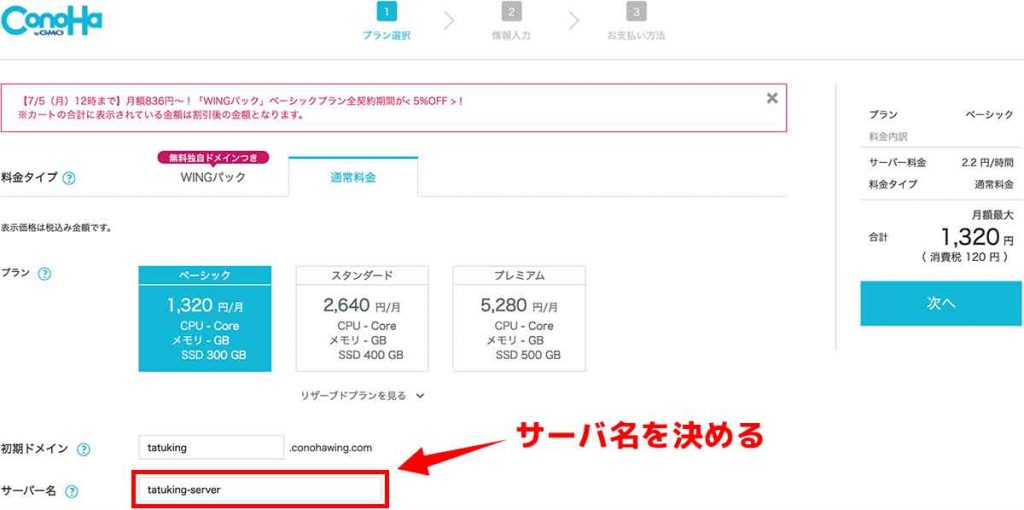
プラン選択

ConoHa WINGで用意されてるプランは下記の3つです。
- ベーシック
- スタンダード
- プレミアム
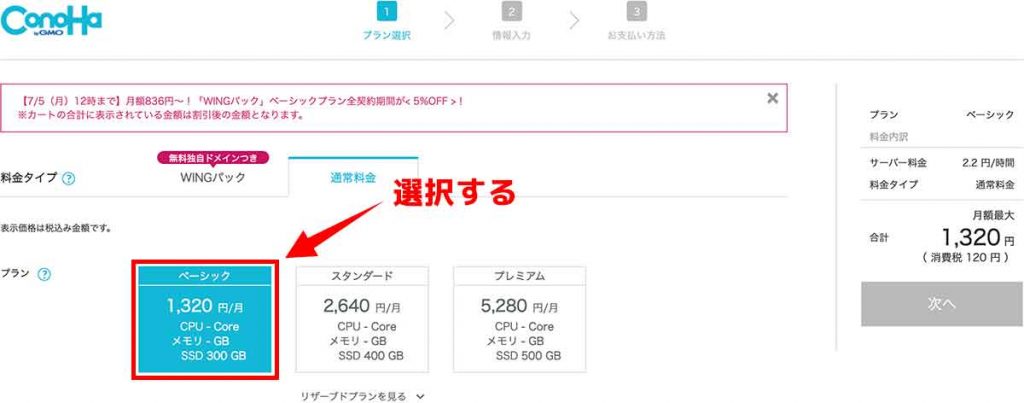
プランは契約後も変更可能なので、最初は「ベーシック」で問題ないかと。
使ってみて容量が足りない場合はアップグレードしていきましょう。
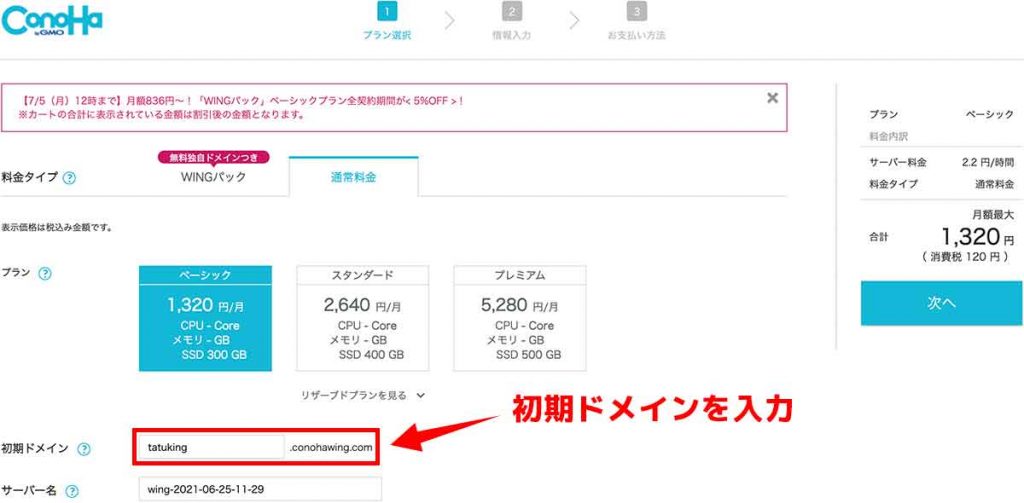
初期ドメインを入力

ConoHa WINGではサーバー契約時に「xxxxxx.conohawing.com」のようなドメインを貰えます。使う事はないですが、変更不可なので分かりやすい名前を決めておきましょう。
当ブログは「tatuking.com」なので「tatuking.conohawing.com」で設定しました。
サーバー名を入力

サーバー名を入力します。
こちらは後ほど変更可能ですし、特にサイト運営に影響する項目ではないので気楽に命名してOK。
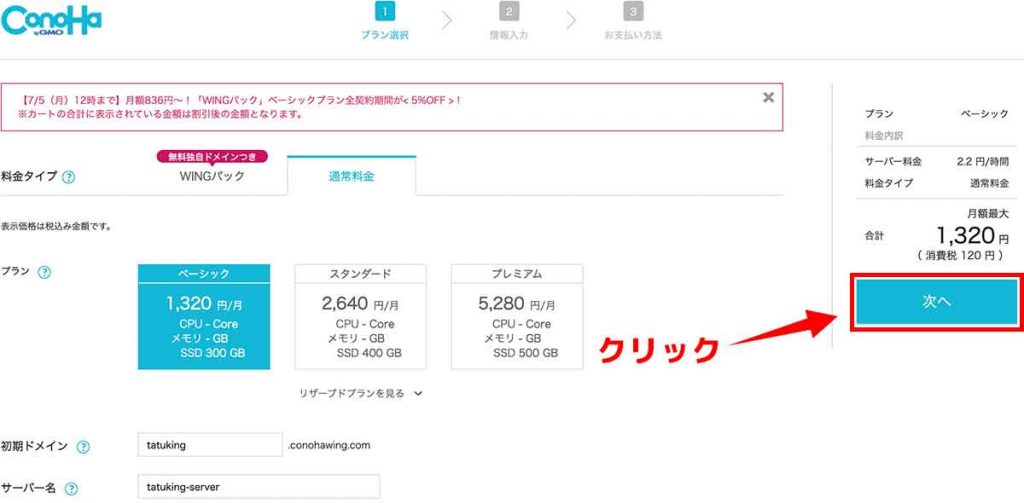
最後に下画像ようにページ右側にある【次へ】をクリックします。

以上でプラン選択は完了です。
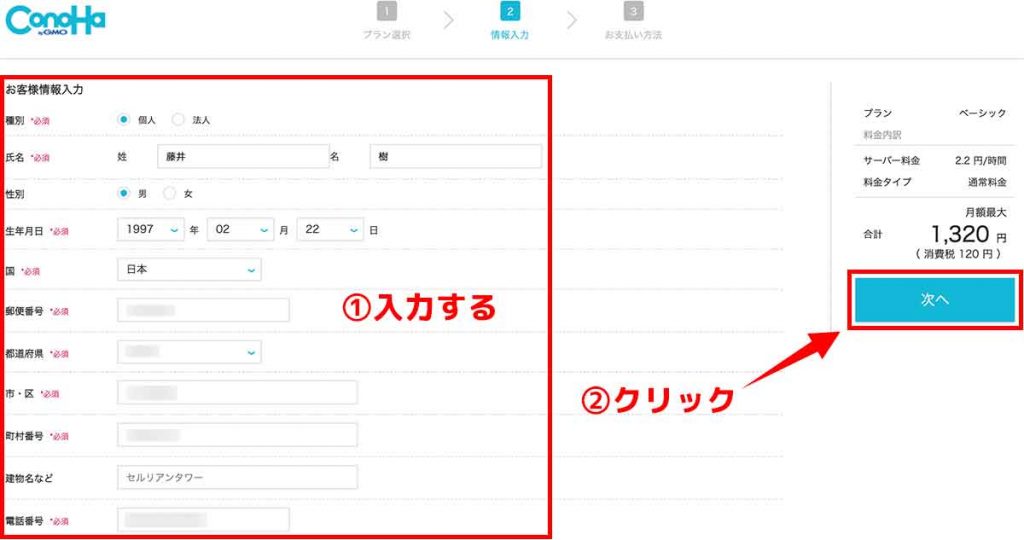
手順④:お客様情報を入力

お客様情報を入力します。
入力事項は下記の通り。
- 種別
- 氏名
- 性別
- 生年月日
- 国
- 住所
- 電話番号
上記を入力しましょう。
入力後はページ右側の【次へ】をクリックします。
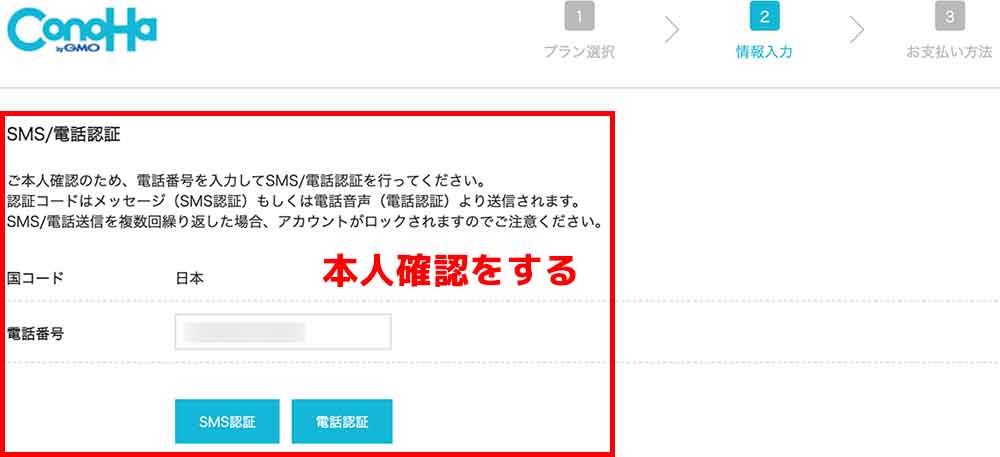
手順⑤:本人確認をする

本人確認をします。
確認方法は下記の2通り。
- SMS認証
- 電話認証
どちらかの認証方法を選択しましょう。
選択後は下画像のような画面になります。

認証番号が届きますので入力後に【送信】をクリックしましょう。
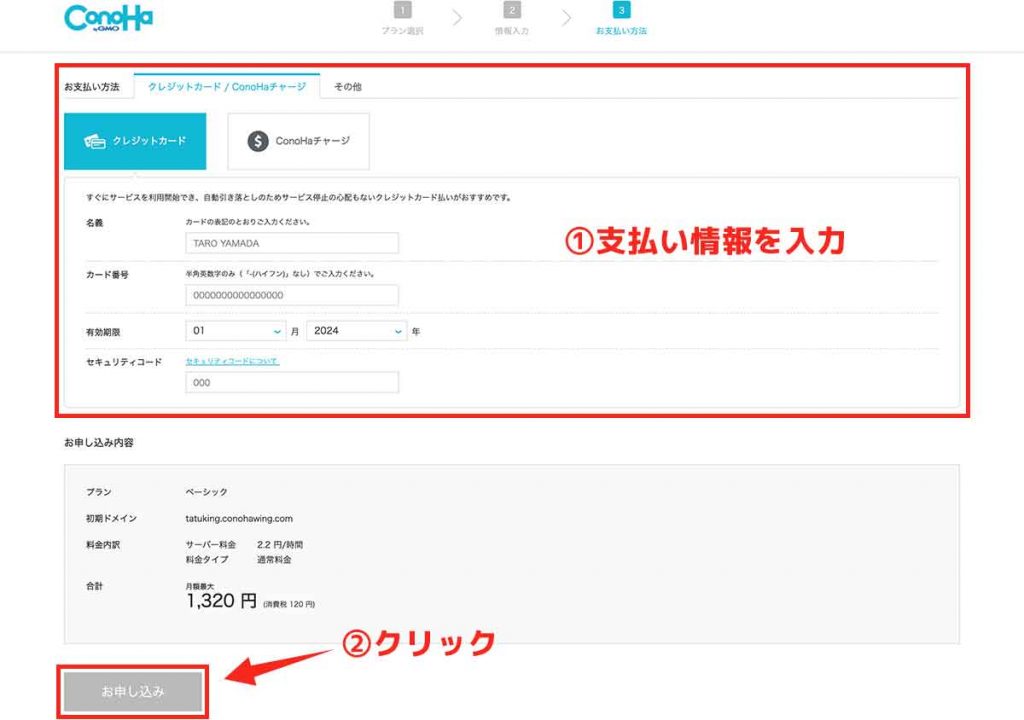
手順⑥:お支払い方法を入力

支払い情報を入力します。
ConoHa WINGの支払い方法は下記の通り。
- クレジットカード
- ConoHaチャージ
クレジットカードを持っていない方は【ConoHaチャージ】を利用する事で「コンビニ支払い」などで入金できます。
お支払い情報を設定したらページ下の【お申し込み】をクリックしましょう。
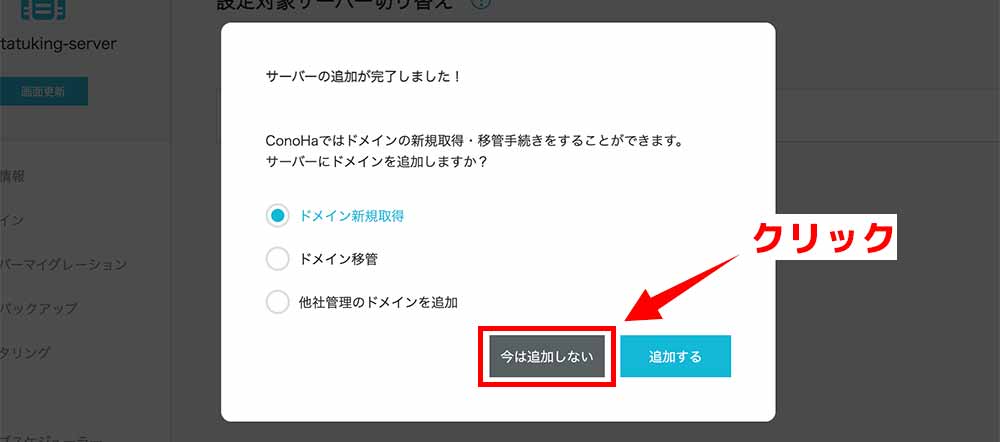
ConoHa WINGの契約完了

以上でConoHa WINGの契約完了です。
上画像のようになりましたら【今は追加しない】をクリックしておきましょう。
次の章で「お名前.com」で取得したドメインをConoHa WINGに設定していきます。
STEP③:ConoHa WINGにドメインを設定する
先に「お名前.com」でドメイン取得とネームサーバーの設定をしておきましょう。具体的なやり方は上記の記事で解説してるので、参考にしてみてください。
それではConoHa WINGにドメインを設定します。
設定の手順は下記の通りです。
- 手順①:管理画面の【ドメイン】を開く
- 手順②:【ドメイン追加】をクリック
- 手順③:ドメイン情報を入力する
順番に解説します。
「お名前.com」でドメイン取得後に読み進めてみてください。
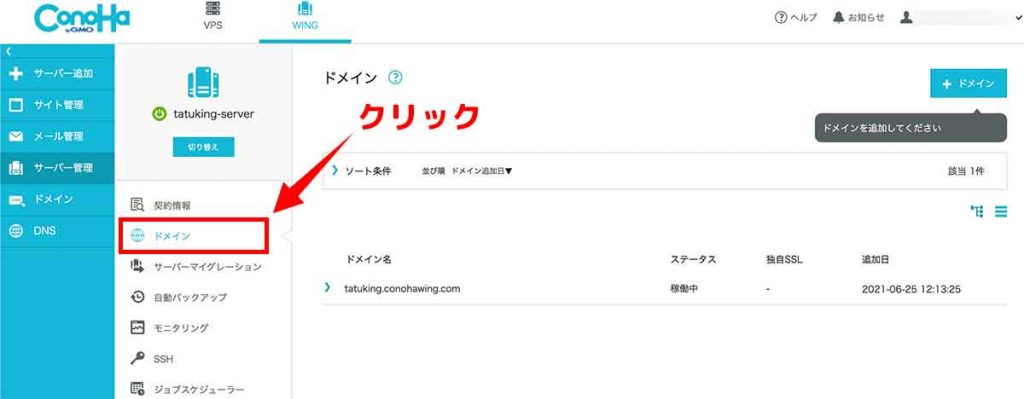
手順①:管理画面の【ドメイン】を開く

ConoHa WINGのサーバー管理画面を開くと上画像のようになります。
こちらの左メニューから【サーバー管理】を開き【ドメイン】をクリックしましょう。
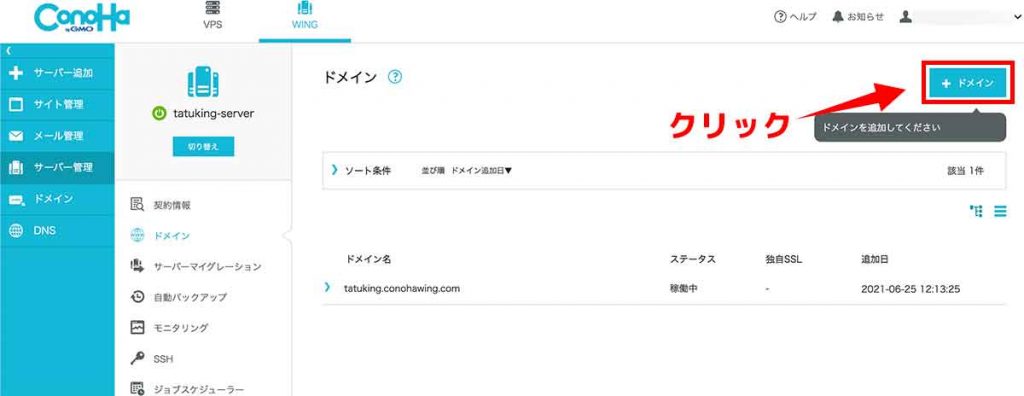
手順②:【ドメイン追加】をクリック

ページ右上に【ドメイン】というボタンがあります。
こちらがドメイン追加ボタンなのでクリックしましょう。
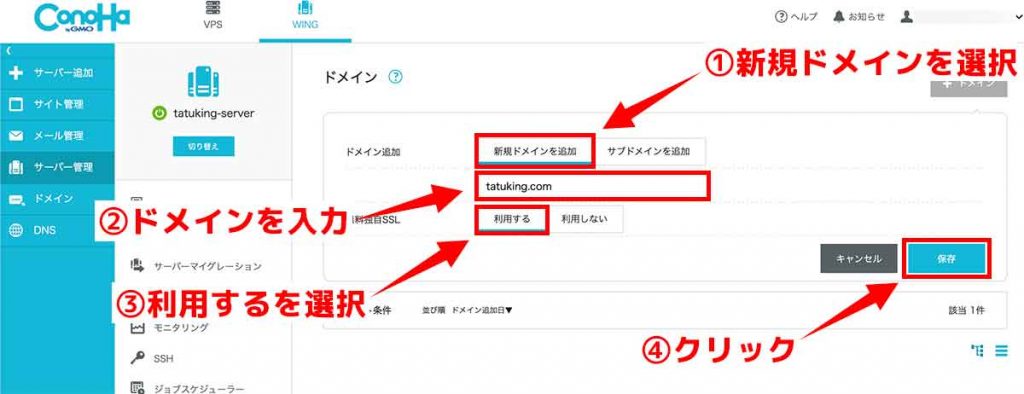
手順③:ドメイン情報を入力する

ドメイン情報を入力します。
ドメイン名を入力して、それ以外の設定は上画像の通りにしましょう。
具体的な設定内容は下記の通り。
- ドメイン追加:【新規ドメインを追加】を選択
- ドメイン名:「お名前.com」で取得したドメイン
- 無料独自SSL:【利用する】を選択
上記のように設定します。
ドメイン名は「お名前.com」で取得したドメインです。
このサイトを例にするなら「tatuking.com」ですね。
間違えずに入力したら【保存】をクリックしましょう。
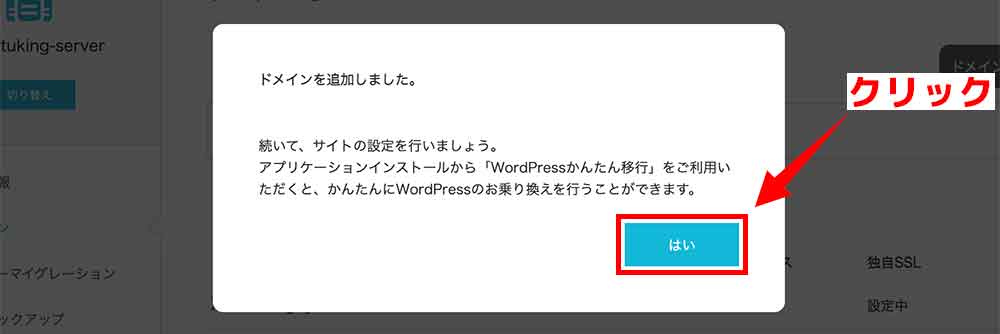
ドメインの設定完了

以上でConoHa WINGのドメイン設定完了です。
上記のような画面になりましたら【はい】をクリックしましょう。
次の章でWordPressをインストールしていきます。
STEP③:ConoHa WINGにWordPressをインストールする
ConoHa WINGにWordPressをインストールします。
インストール手順は下記の通り。
- 手順①:【サイト設定を開く】
- 手順②:【WordPress追加】をクリック
- 手順③:WordPress情報を設定
順番に解説します。
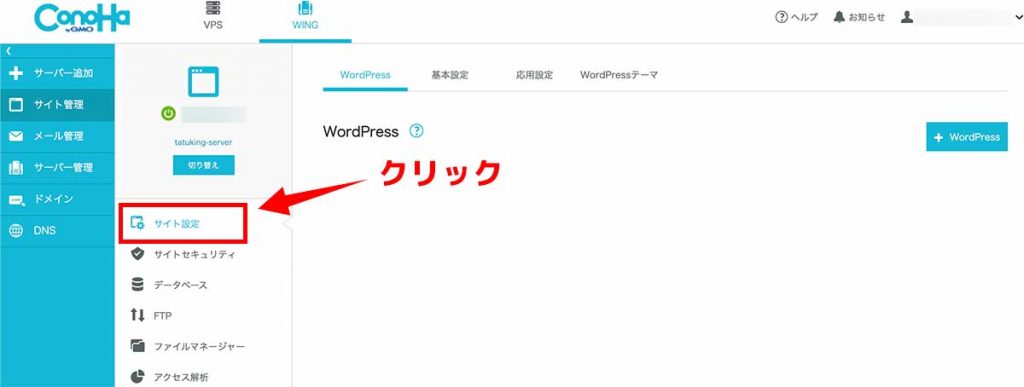
手順①:【サイト設定を開く】

ConoHa WINGの管理画面を開き【サイト管理】から【サイト設定】をクリックしましょう。
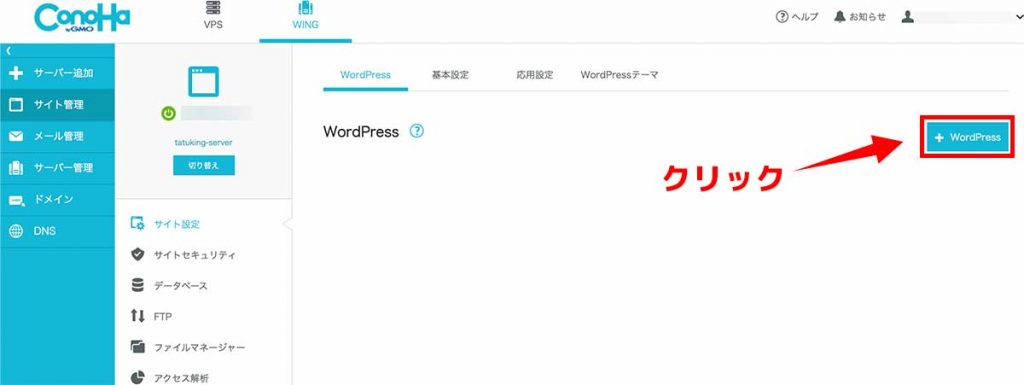
手順②:【WordPress追加】をクリック

ページ右上に【WordPress】というボタンがありますので、こちらをクリックします。
こちらが【WordPress追加】のボタンです。
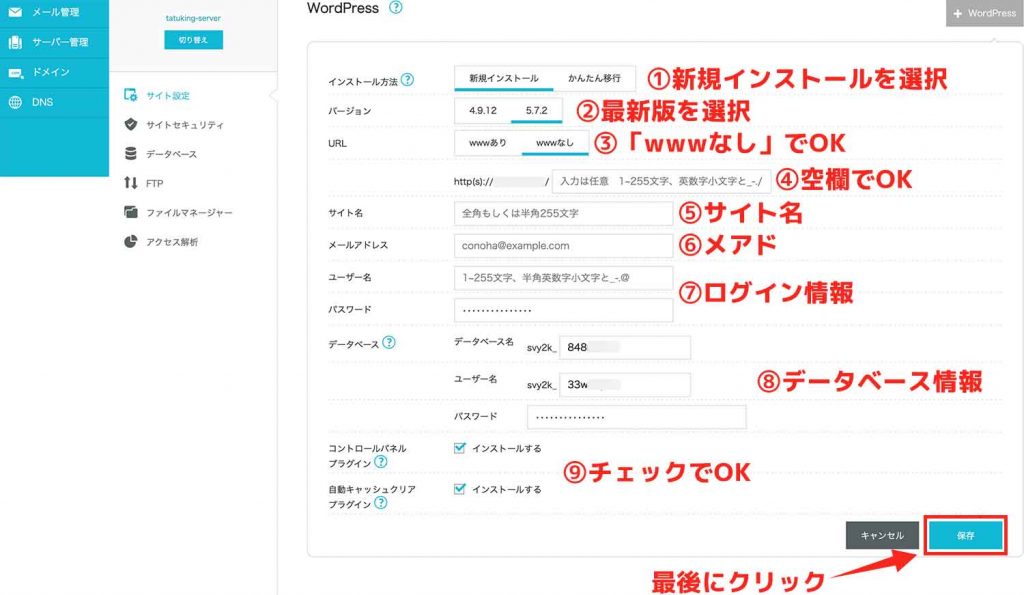
手順③:WordPress情報を設定

WordPress情報を設定します。
サイト情報以外の設定は上画像と同じ設定にすればOKです。
具体的な入力事項は下記の通り。
- インストール方法:【新規インストール】
- バージョン:【最新にする】
- URL:【wwwなし】がスマートでおすすめ
- サイト名:後から変更可能
- メールアドレス
- ユーザー名:ログインID
- パスワード:ログインパスワード
- データベース情報:デフォルトでOK
- プラグインをインストールするか
上記の事項を入力します。
データベースはデフォルトで入力されますので、パスワードだけ設定するでOKです。データベースの情報はあまり使う事はないと思いますが、大事な情報なので大切に保管しておきましょう。
「コントロールパネルプラグイン」と「自動キャッシュクリアプラグイン」はコノハウィング専用のプラグインです。とりあえずインストールしておき、不要なら削除できます。
全ての情報を入力したら【保存】をクリックしましょう。
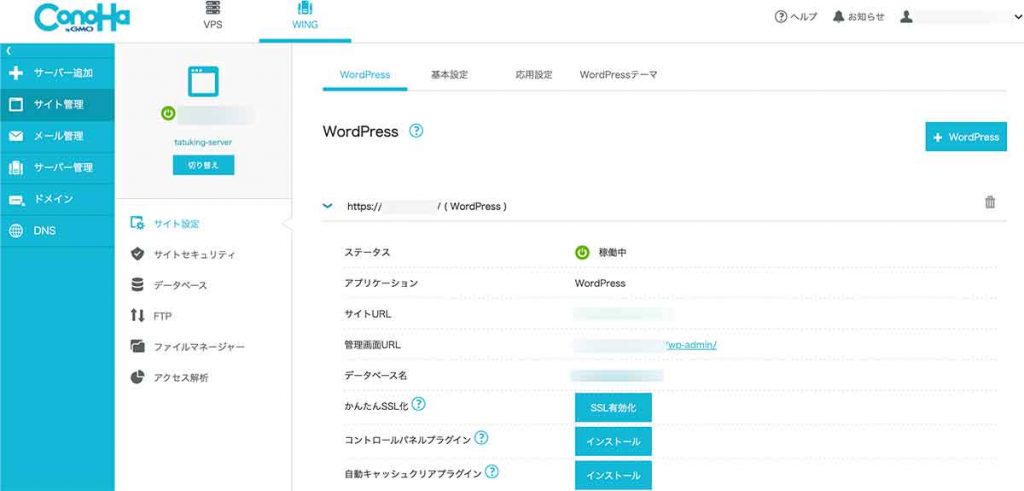
WordPressのインストール完了

WordPressのインストール完了です。
上画像ようにドメインをクリックするとサイト情報を確認できます。
サイトURLや管理画面のURLも確認できるのでブックマークしておきましょう。
※実際にサイトが表示されるまで数時間かかる事があります。
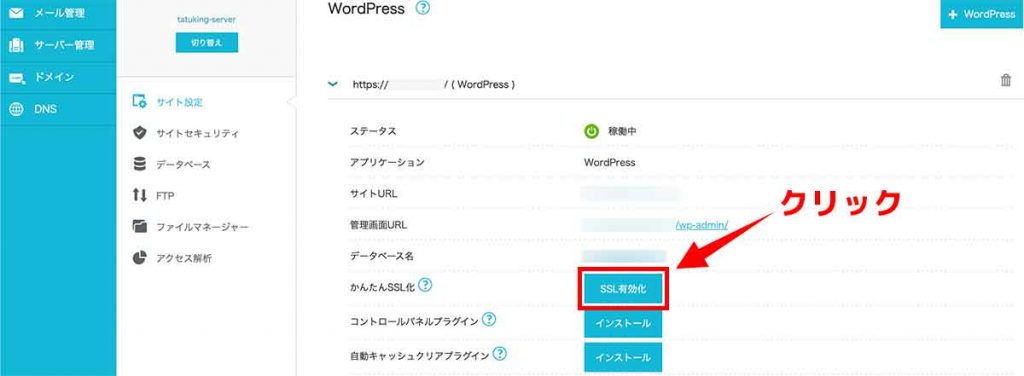
SSL化を有効化しよう

サイト運営でSSL化は必須です。
上の画像を参考に【SSL有効化】をクリックしましょう。
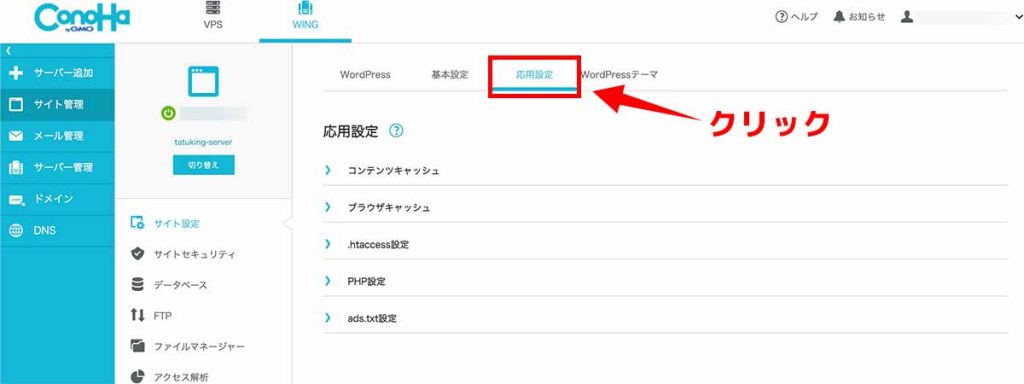
STEP④:ConoHa WINGの初期設定

ConoHa WINGで必須レベルの初期設定を紹介します。
管理画面の【応用設定】を開きましょう。
設定する項目は下記の通り。
- 初期設定①:コンテンツキャッシュ
- 初期設定②:ブラウザキャッシュ
サイトを高速表示させるための設定です。
順番に解説します。
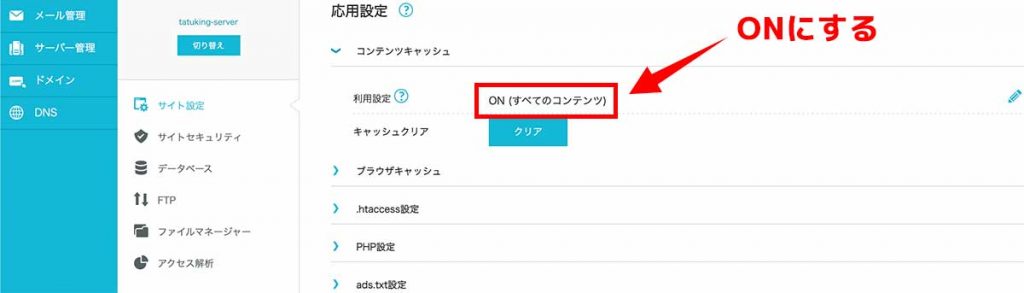
初期設定①:コンテンツキャッシュ

コンテンツキャッシュを全てのコンテンツで【オン】に設定します。
コンテンツキャッシュは予めページ内容をサーバーが保存しておき、その情報を高速で表示させるという機能です。かなり便利なので必ず設定しておきましょう。
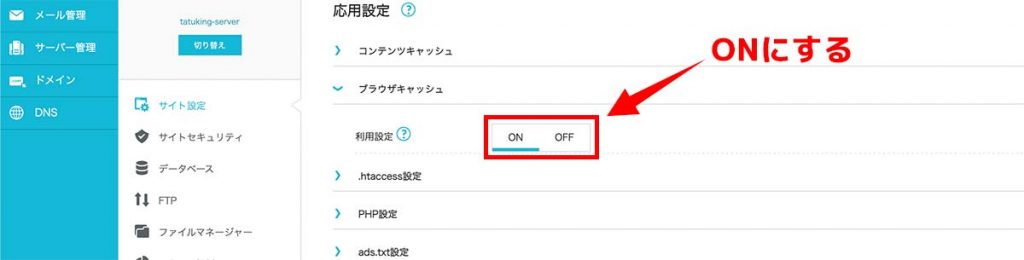
初期設定②:ブラウザキャッシュ

ブラウザキャッシュも【オン】にしておきます。
ブラウザキャッシュとはChromeなどのブラウザでサイトのファイルデータ(CSS)などを一時的に保存しておき、2回目にサイトにアクセスした時に高速でサイトを表示できます。
サイトデザインを変更しても、このキャッシュが残っていると古いデザインが表示されることもありますので、サイトデザインが完成するまでは【オフ】でもいいかもですね。
最終的には【オン】にしておきましょう。
以上でConoHa WINGの初期設定は完了、WordPressサイトを運営できます。
»ConoHa WINGの公式サイトはこちら
WordPress開設後のおすすめ記事
管理画面のアクセス方法
WordPressの初期設定
WordPressテーマ





