

WordPressで固定ページを作りたいけど、どうやって作ればいいかわからない・・・。作り方を教えて欲しい。
このような方向けの記事になります。
WordPressで固定ページを作ろうと思っても、どうやって作るかわからない方や思うように作る事ができないという方も多いですよね。
そこで本記事ではWordPress歴3年以上の僕が「固定ページの作り方」を徹底解説します。
もくじ
この記事を読む事で基本的な固定ページの作り方から、技術的な部分までカバーできます。これからWordPressで固定ページを作りたいという方は参考にしてみてください。
作り方①:管理画面から固定ページを作成する【一般的】
まずは基本的な固定ページの作り方を解説します。
手順は下記の通り。
- 手順①:固定ページの【新規追加】をクリック
- 手順②:ページ内容を入力する
- 手順③:ページを公開設定をして完了
順番に解説します。
page.phpが適用される
WordPressで固定ページを作成する際はテーマファイルの「page.php」というテンプレートが適用されます。初心者の方も何となく覚えておきましょう。
手順①:固定ページの【新規追加】をクリック

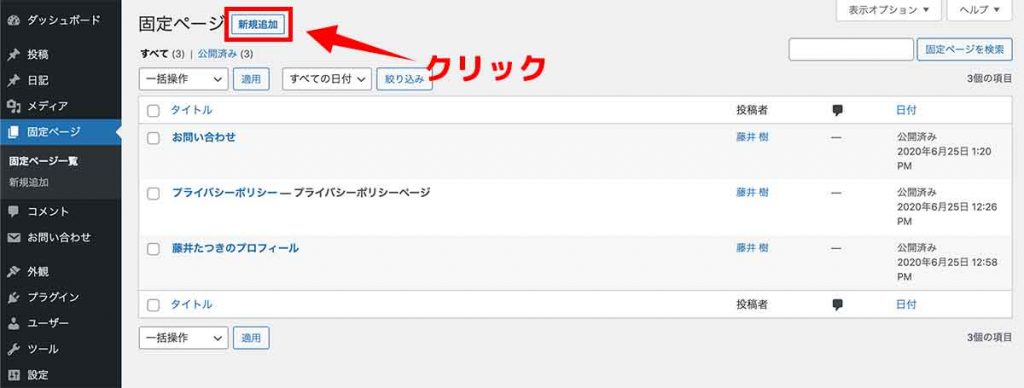
WordPressの管理画面を開いたら【固定ページ】から【新規追加】をクリック。
基本的にはこちらから固定ページを作成できます。
手順②:ページ内容を入力する

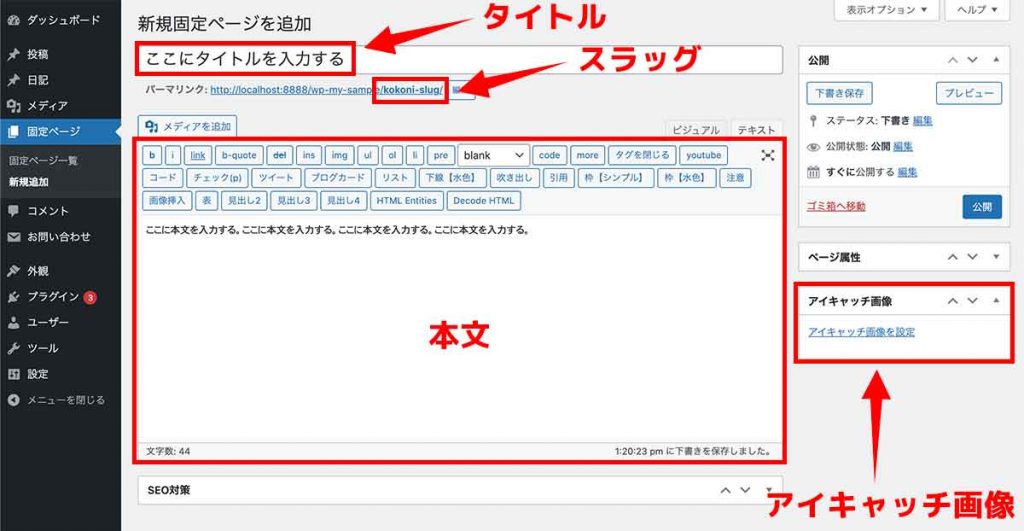
ページ内容を入力します。
主に下記の項目です。
- タイトル
- 本文
- スラッグ
- アイキャッチ画像
上記を入力しましょう。
クラシックエディタを使用しているため、編集画面が変わるかもですが、やっている事は同じです。
クラシックエディタが使いやすそうだなと思った方は下記の記事を参考に変更してみてください。
手順③:ページを公開設定をして完了

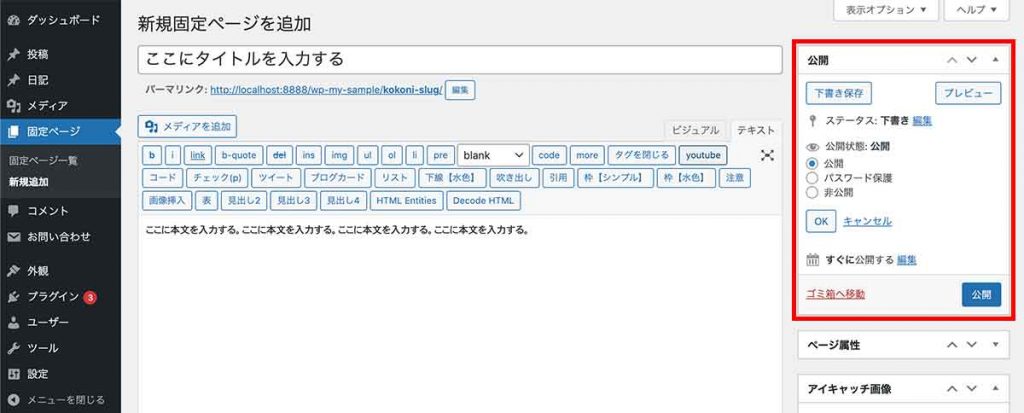
ページの公開設定をします。
設定の項目は下記の通り。
- 公開
- パスワード保護
- 非公開
- 下書き
- 予約投稿
すぐに公開する場合は【公開】を選択して【公開】をクリックします。
まだ完成してない場合は【非公開】や【下書き】に設定しておきましょう。
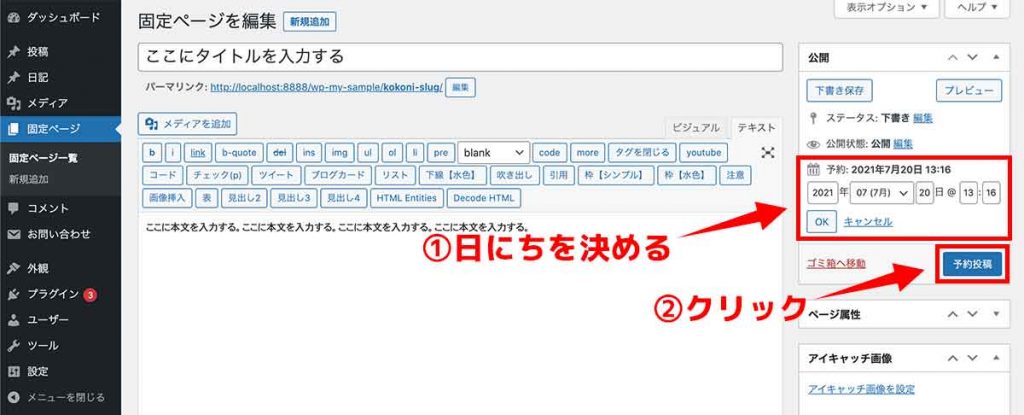
予約公開のやり方

上の画像のように【予約】の項目から日にちを設定できます。
設定後は【予約投稿】をクリックして予約公開は完了です。
次の【作り方②】からはWEB制作知識が必要なので、無理そうな方は【作り方①】のみで固定ページを作るようにしましょう。
作り方②:「$custom.php」で固定ページを作成する
「固定ページ用の別のデザインを用意したい」という方向けの方法です。
デフォルトのデザインとは別でもう一つのデザインを用意できます。
手順は下記の通り。
- 手順①:カスタムテンプレートを作成する
- 手順②:カスタムテンプレート用のコードを記述
- 手順③:テンプレートにコードを書く
- 手順④:サーバーにアップロードする
- 手順⑤:管理画面からテンプレートを選択する
順番に解説します。
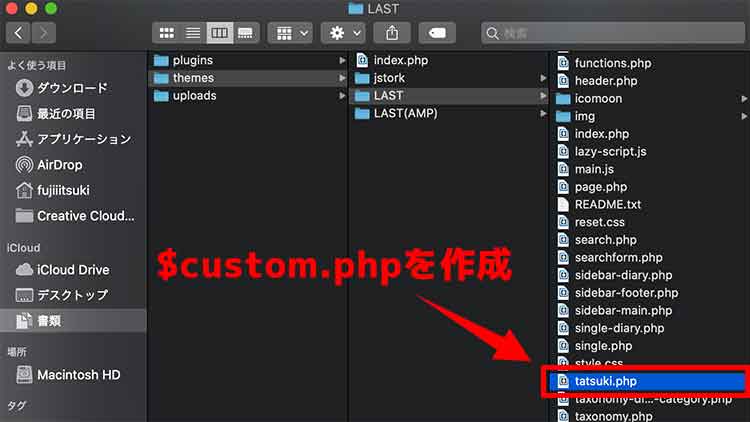
手順①:「$custom.php」を作成する
作成するのは「$custom.php」というファイルです。
「$custom」の部分は任意の文字でOK。
テーマフォルダ内にファイルを作成します

今回はテーマフォルダ内に「tatsuki.php」というファイルを作りました。phpファイルなら名前は何でもOKです。
手順②:カスタムテンプレート用のコードを記述
tatsuki.php<?php /* Template Name: たつきのテンプレ */ ?>
上記のようにファイル内の一番上にコードを記述します。
記述する事でカスタムテンプレートとして認識されます。
テンプレート名は任意のものに変えてOK。
手順③:「$custom.php」にコードを書く
先ほど書いたコードに下に固定ページ用のコードを書きます。
ご自身で自由にHTMLを記述してOKです。
サンプルコード
tatsuki.php<?php /* Template Name: たつきのテンプレ */ ?> <?php get_header(); ?> <section> <div> <div> <?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> <!-- 日付 --> <p><?php the_time(); ?></p> <h1><?php the_title(); ?></h1> <article> <!-- アイキャッチ画像 --> <p><?php if(has_post_thumbnail()) { the_post_thumbnail(); } ?></p> <div> <?php the_content();?> </div> </article> <?php endwhile; ?> <?php else : ?> <p>記事が見つかりません</p> <?php endif; ?> </div> <!-- サイドバー --> <?php get_sidebar(); ?> </div> </section> <?php get_footer(); ?>
上記にサンプルコードを用意しました。
必要なPHPの記述をしてあるので、自由にHTMLを変更して使用してください。
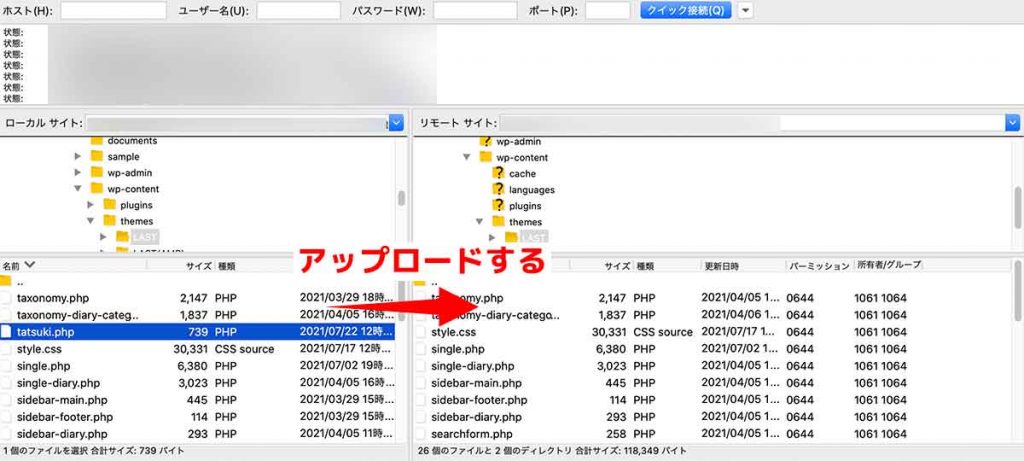
手順④:サーバーにアップロードする

作成したテンプレートファイルをサーバーにアップロードしましょう。
「FileZilla」などのFTPソフトでアップロードできるの初めての方は下記の記事を参考にしてみてください。
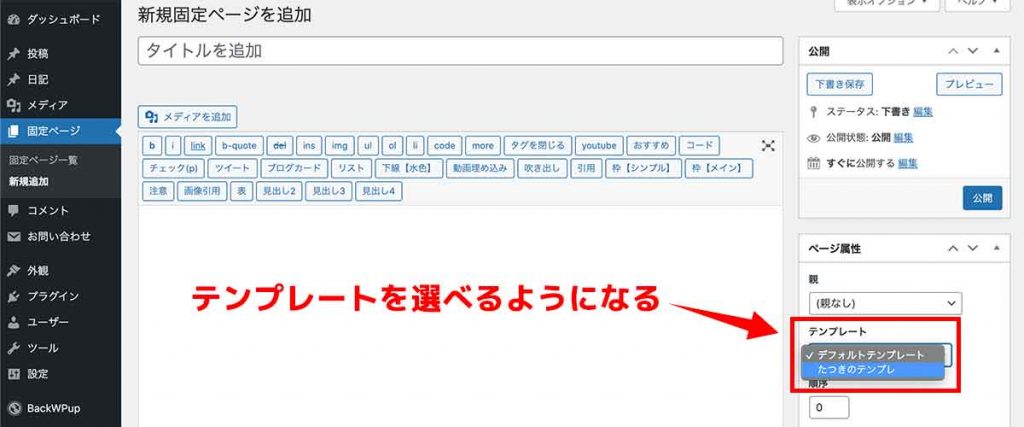
手順⑤:管理画面からテンプレートを選択する

アップロード後は上記のように固定ページ作成画面からテンプレートを選択できるようになります。
こちらからテンプレートを選択して、後は通常通り固定ページの内容を入力して公開すれば完了です。
こんな感じで固定ページは複数のテンプレートを用意できるので覚えておきましょう。
作り方③:「page-$slug.php」で固定ページを作成する
こちらでは完全オリジナルの固定ページの作り方を解説します。
ランディングページなどを作りたい時などに最適です。
手順は下記の通り。
- 手順①:page-$slug.phpを作成する
- 手順②:オリジナルページを作成する
- 手順③:管理画面から固定ページを公開する
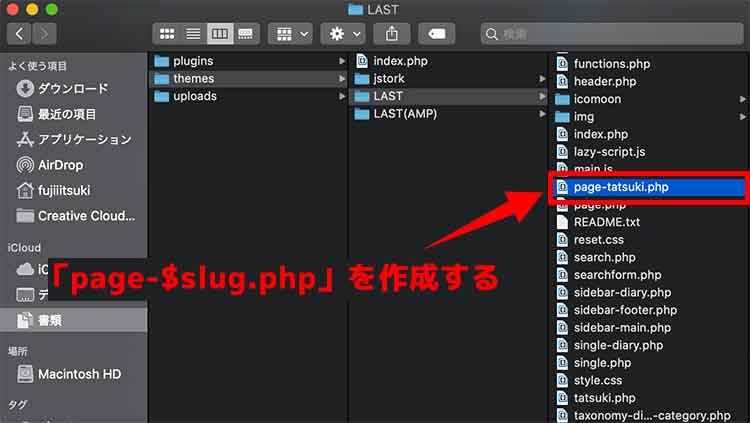
手順①:「page-$slug.php」を作成する
「page-$slug.php」というファイルを作成します。
「$slug」には任意の文字を入れてOKです。
テーマフォルダ内に作成する

「page-tatuuki.php」というファイルを作成しました。
これでテンプレートは完成です。
手順②:オリジナルページを作成
先ほど作成した「page-tatuuki.php」にオリジナルページを作成します。
HTMLなどで目的のページを作成しましょう。
通常のHTMLのように自由に作成できます。
作成後はサーバーにアップロードしましょう。
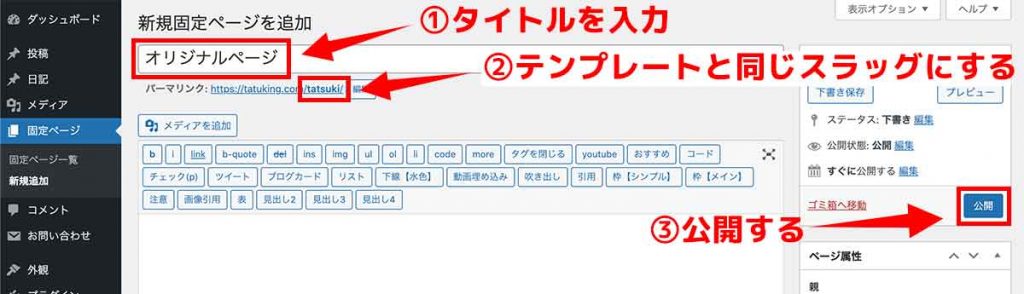
手順③:管理画面から固定ページを公開する

最後に管理画面から固定ページを公開して完了です。
入力事項は下記の通り。
- ページタイトル
- テンプレートと同じスラッグを入力
公開するページのスラッグはテンプレートのスラッグと同じにしましょう。
こうする事で「page-tatsuki.php」で作成した内容が反映される仕組みです。
以上でオリジナルデザインでの作成方法は終わり。



