

TinyMCE Advancedを使ってWordPressエディタをカスタマイズしたいけど、やり方が分からない・・・。導入方法から詳しく教えてくれ。
このような方向けの記事になります。
WordPressエディタは「TinyMCE Advanced」というプラグインを使う事で簡単に機能拡張できて、カスタマイズする事ができます。
もくじ
上記の順番で解説していきます。
【旧エディタ】と【Gutenberg】と分けて解説しますので、ご自身の使用する方を読み進めてみてください。サクッとWordPressエディタをカスタマイズしたい方は参考にどうぞ。
TinyMCE Advancedを導入する
下記の順番で導入していきます。
- ①:TinyMCE Advancedをインストールする
- ②:TinyMCE Advancedを【有効化】する
- ③:管理画面に【TinyMCE Advanced】が追加されれば完了
基本的なプラグインのインストールができれば簡単にできます。
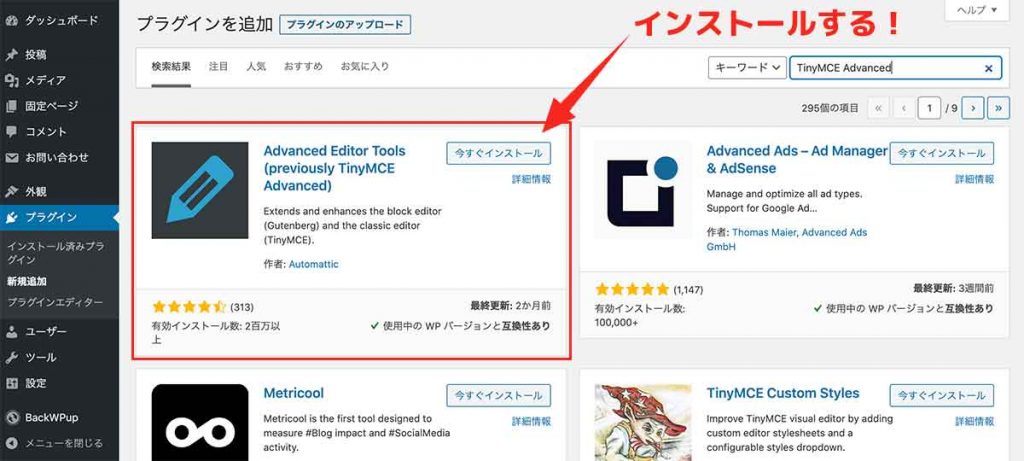
①:TinyMCE Advancedをインストールする

まずは管理画面の【プラグイン】の【新規追加】から「TinyMCE Advanced」を検索してインストールします。
似ているプラグインが多いですが、上の画像のになりますので間違えないように。
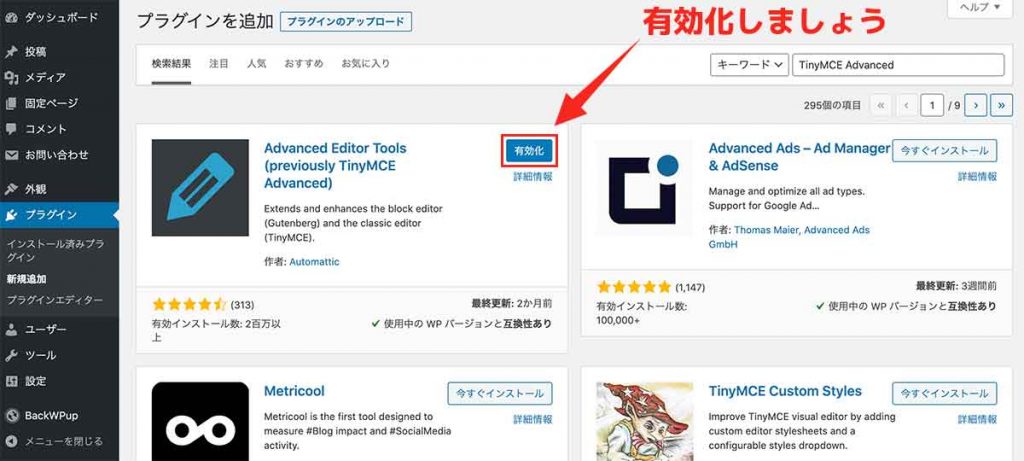
②:TinyMCE Advancedを【有効化】する

インストール後はそのまま【有効化】をしましょう。
以上でTinyMCE Advancedの導入作業は完了です。
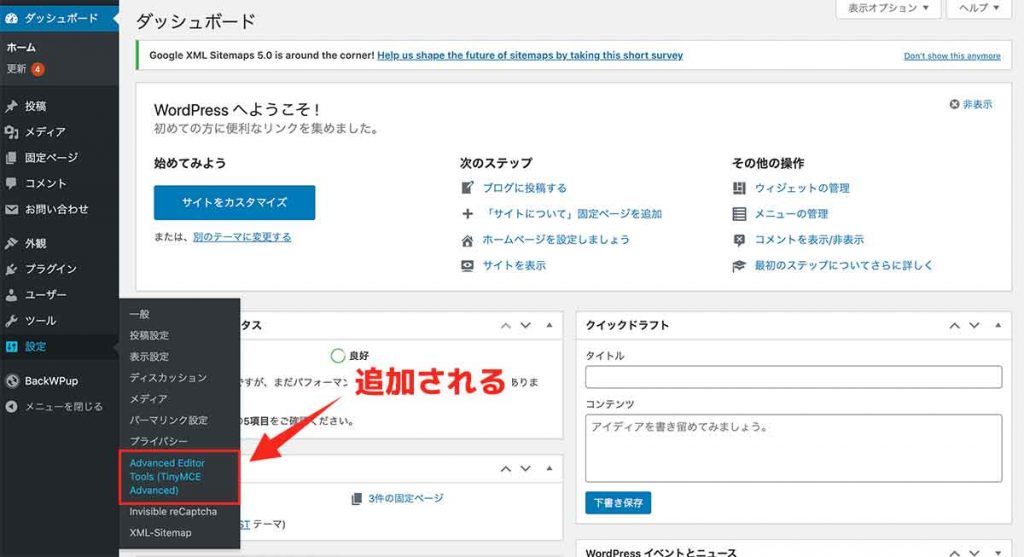
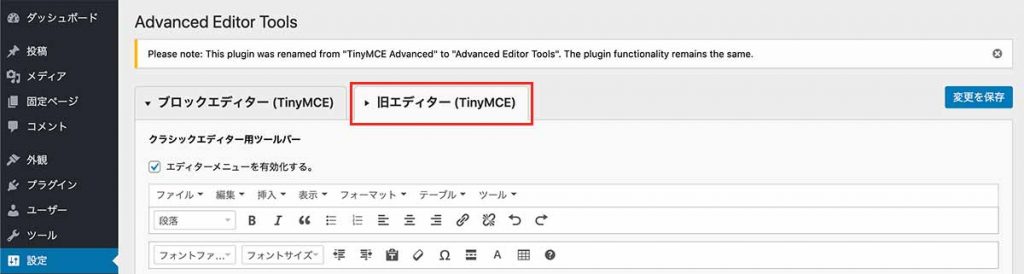
③:管理画面に【TinyMCE Advanced】が追加されれば完了

【有効化】しますと管理お画面の設定に【TinyMCE Advanced】が追加されているかと思います。
次の章からは、こちらから設定をしていきます。
【有効化】するだけで機能が追加されます
TinyMCE Advancedはプラグインをインストールするだけで、最小限の機能が追加されます。
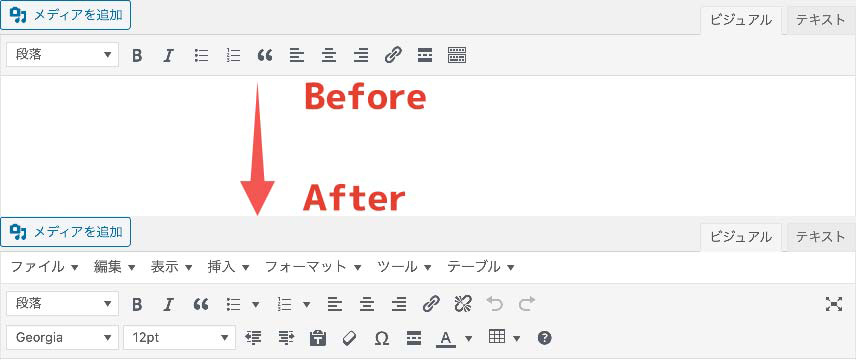
旧エディタの場合

上の画像のように【有効化】しただけで結構拡張されます。
- ファイル
- 編集
- 表示
- 挿入
- フォーマット
- ツール
- テーブル
上記がデフォルトで追加される機能になります。
こちらが不要な方は設定画面から非表示にする事ができます。
»TinyMCE Advancedの使い方【旧エディタの方】
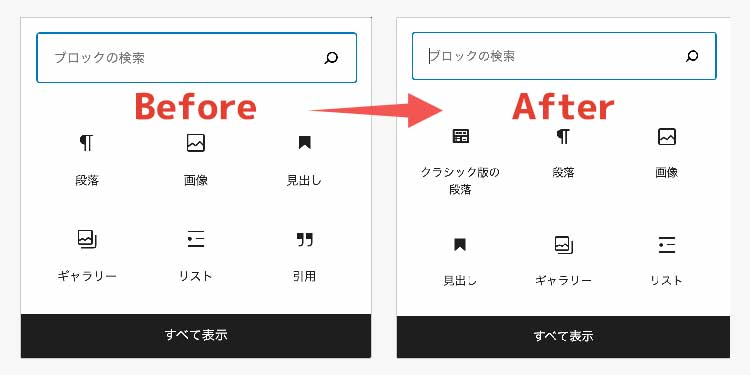
Gutenbergの場合

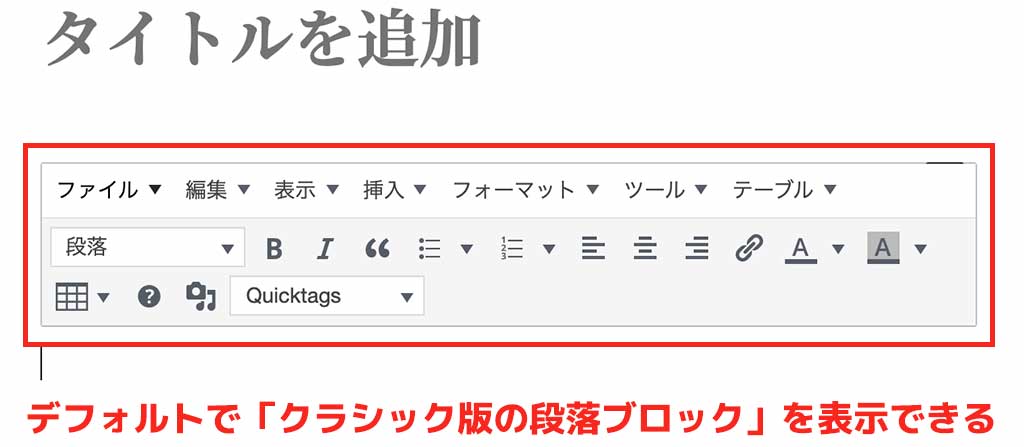
こちらも【クラシック版の段落】という項目が追加されています。
Gutenbergでも旧エディタのように操作できるようにする機能になります。
こちらも不要な場合は非表示にする事ができます。
»TinyMCE Advancedの使い方【Gutenbergの方】
TinyMCE Advancedの使い方【旧エディタの方】

【旧エディタ】タブから設定します。
下記の順番で解説していきます。
- ①:クラシック版ツールバーの設定
- ②:オプションの設定
- ③:上級者向けの設定
- ④:テーブル用の高度な設定
- ⑤:【管理】の設定
直感的に操作できます。
画像も使って解説しますので参考にしてみてください。
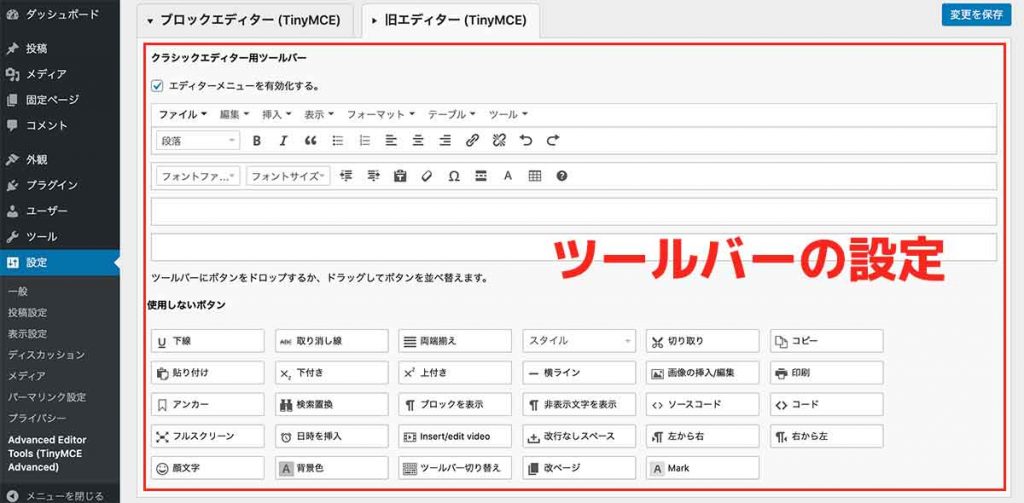
①:クラシック版ツールバーの設定

ツールバーの設定をしていきます。
こちらがメインの設定になります。
エディターメニューを有効にするか

デフォルトで表示されているメニューバーを表示させるかどうかの設定になります。
個人的に結構便利だと思っており、特に表示されていても邪魔に感じなさそうなので、迷ったら表示させておきましょう。
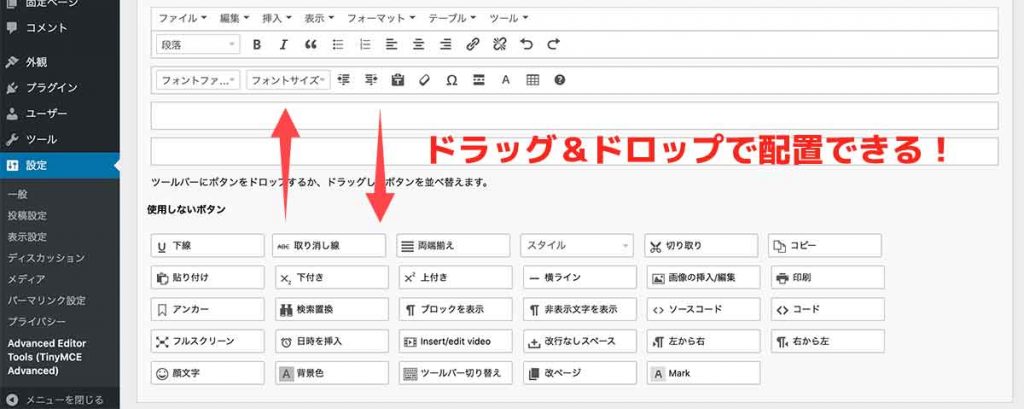
ドラッグ&ドロップで機能を追加できる

【使用しないボタン】という欄に拡張機能が用意されているので、こちらから追加したい機能をツールバーに「ドラッグ&ドロップ」する事で機能を追加する事ができます。
また、不要な機能はツールバーから下の【使用しないボタン】にドラッグ&ドロップする事で削除できるので、使わない機能は無効にしてしまいましょう。
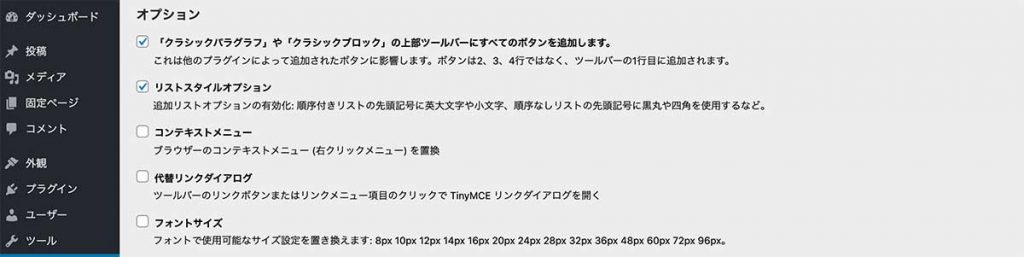
②:オプションの設定

上はデフォルトの設定になります。
ちょっと分かりづらいので、どんな機能か解説していきます。
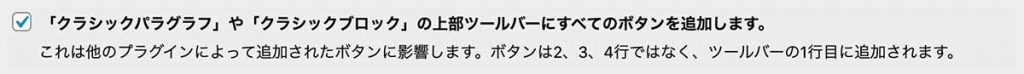
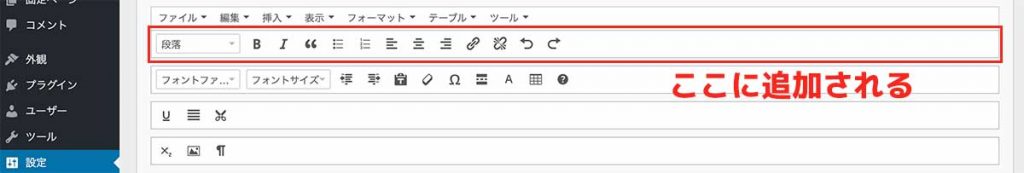
上部ツールバーにすべてのボタンを追加する

こちらは他のプラグインによって追加された機能はツールバーの1番に上に追加するという意味になります。
なので、他のプラグインで追加した機能は下の画像の箇所に追加されます。

こちらはデフォルトでチェックが入っていますので、特にチェックを外す必要はないと思います。
リストスタイルオプション

リストスタイルを拡張する機能となります。
説明の通りで、黒丸を四角にできたりなど、英数字にしたりなどできます。

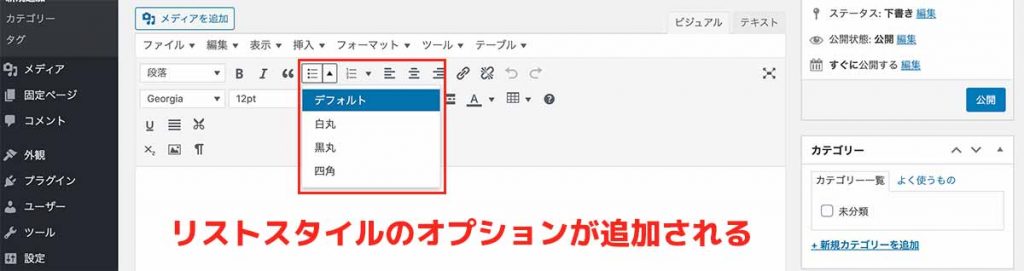
上の画像のようにリストのボタンにオプションが付くようになります。
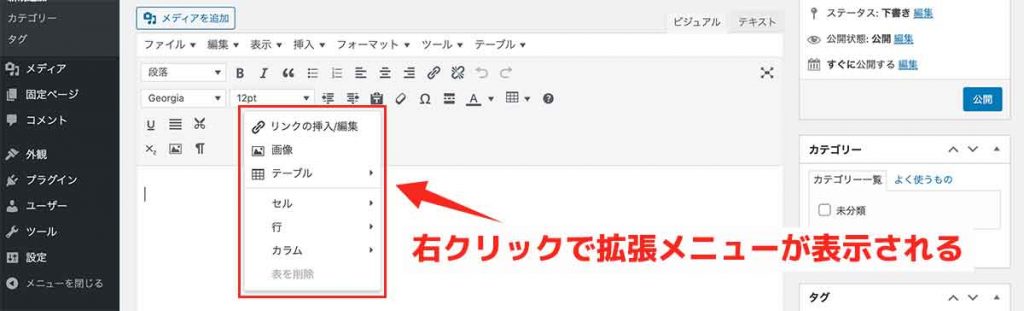
コンテキストメニュー

エディタ上で右クリックした際に拡張メニューを表示させる事ができる機能になります。

上の画像のように右クリックで「リンク」「画像」「テーブル」などを追加できるメニューが表示されるようになります。
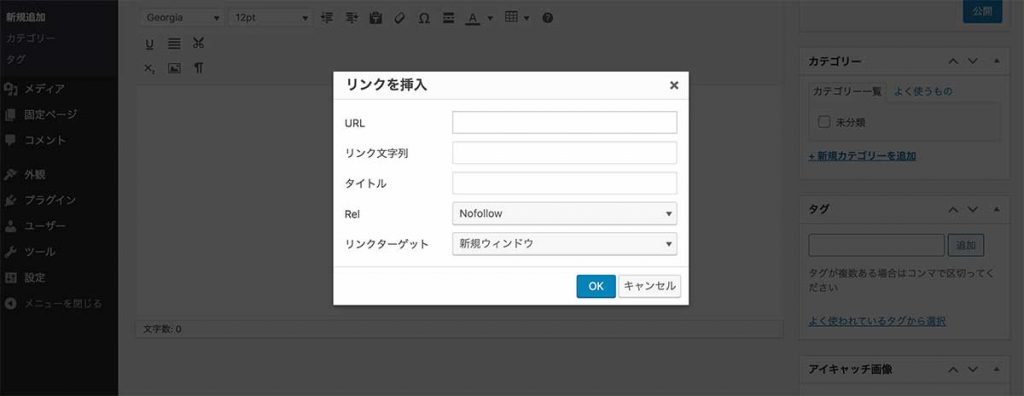
代替リンクダイアログ

リンク挿入のボタンをTinyMCEオリジナルの機能拡張された仕様に変更できます。
リンク挿入ボタンを押すと下の画像のようになります。

nofollow属性を簡単に追加できたりと便利なので、こちらは有効化しとくと便利だと思います。
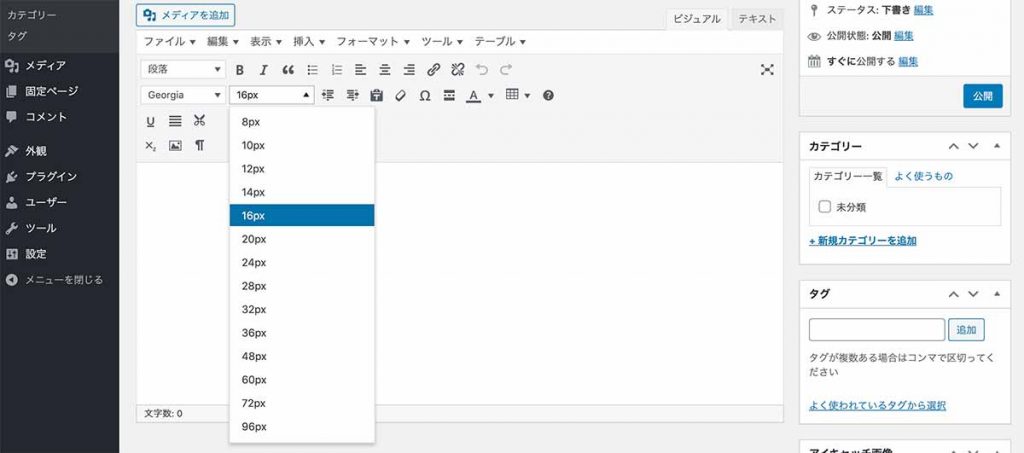
フォントサイズ

変更できるフォントサイズの上限を変更する事ができます。

デフォルトでは36pxまでですが、96pxまで拡張する事ができます。
大きい文字サイズを使いたい方向けの機能ですね。
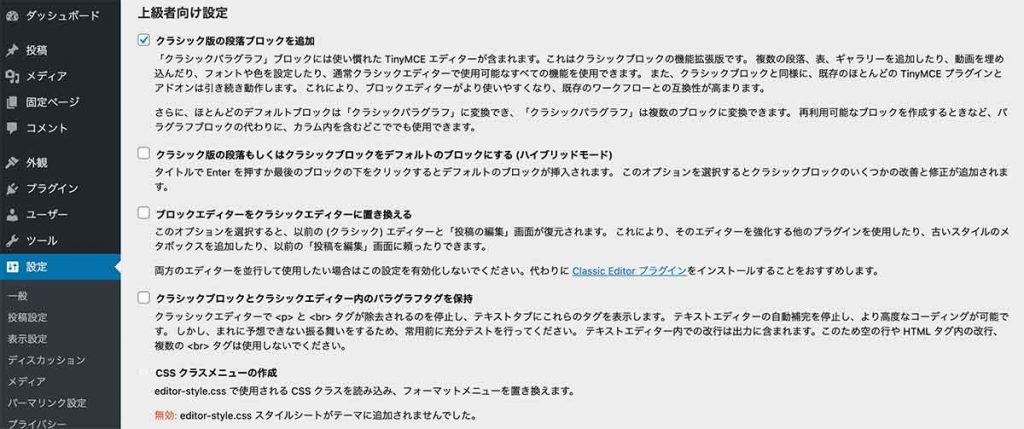
③:上級者向けの設定

上の画像はデフォルト値です。
こちらも少し分かりづらいので詳しく解説していきます。
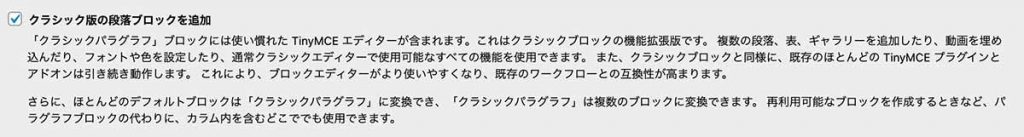
クラシック版の段落ブロックを追加

ClassicEditorを使用している方は関係ない設定です。
Gutenberg(ブロックエディタ)を使用している方向けです。

上の画像のように有効にしますとブロックエディタに【クラシック版のエディタ】という項目が追加されます。有効にする事で「TinyMCE Advanced」の機能を快適に使えるの有効にしておきましょう。
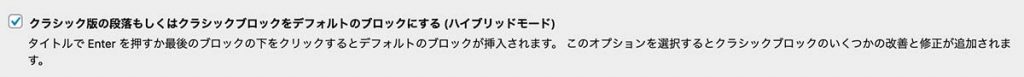
ハイブリッドモード

こちらもGutenberg(ブロックエディタ)を使用している方向けの設定です。

上の画像のように新規ブロックを作成する際にデフォルトで「クラシック版の段落ブロック」を表示するようにできます。
基本的に「クラシック版の段落ブロック」しか使用しないという方は有効にしておくと作業効率がアップします。
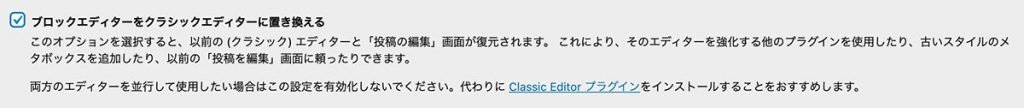
ブロックエディターをクラシックエディターに置き換える

ClassicEditorをインストールしなくても、こちらの機能を有効化する事で旧エディタに戻す事ができます。
ClassicEditorをインストールしなくても「TinyMCE Advanced」で同じ機能が使えますので、こちらの機能を有効化してプラグインを統一するのが管理が楽なのでオススメです。
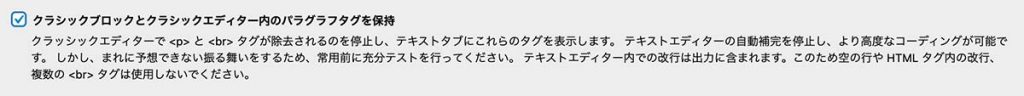
エディター内のパラグラフタグを保持

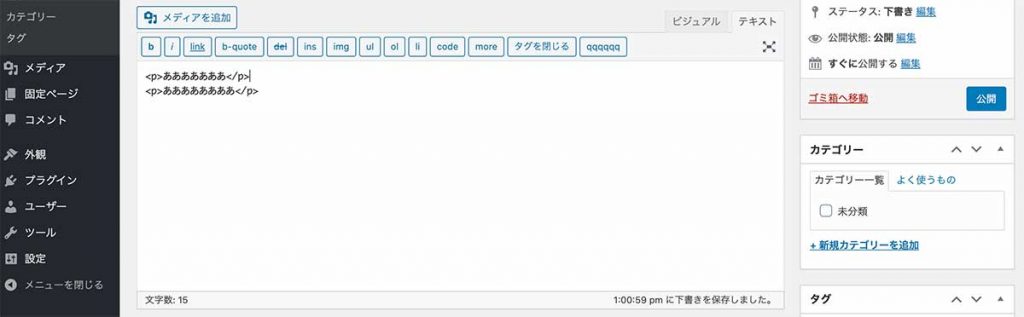
通常はテキストエディタではpタグと改行タグは表示されないのですが、こちらの機能を有効化する事で下の画像のように表示させる事ができます。

pタグにその都度クラス属性などを追加したい方などには便利な機能かもしれないですね。必要ない方は無効にしておきましょう。
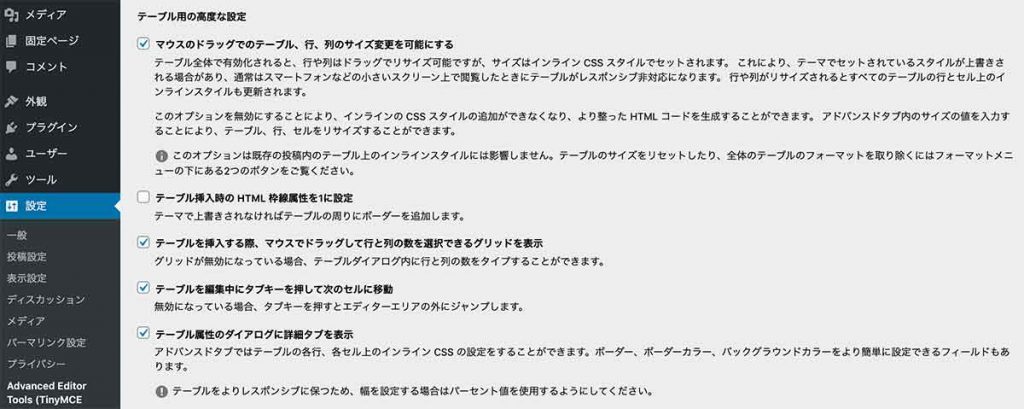
④:テーブル用の高度な設定

テーブル使用時の機能拡張の項目になります。
こちらは説明の通りなので、詳しくは解説しません。
- マウスのドラッグでのテーブル、行、列のサイズ変更を可能にする
- テーブル挿入時の HTML 枠線属性を1に設定
- テーブルを挿入する際、マウスでドラッグして行と列の数を選択できるグリッドを表示
- テーブルを編集中にタブキーを押して次のセルに移動
- テーブル属性のダイアログに詳細タブを表示
上記の通りで、テーブルを作る際に便利な機能になっています。
特に癖のある機能はないので、デフォルトのままで問題ないと思いますよ!
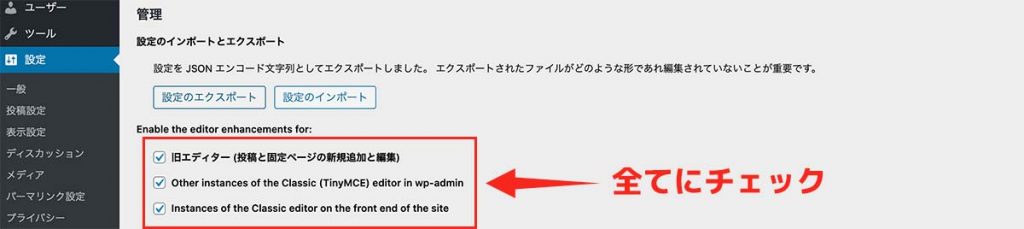
⑤:【管理】の設定

こちらでは設定内容のインポートやエクスポートができます。サイトを移行する際などに設定内容をバックアップして、移行する事ができます。
また「TinyMCE Advanced」を適用される範囲も措定する事ができます。デフォルトで全てにチェックが入っていると思いますので、このままで大丈夫です。
チェックが外れている方は全てにチェックを入れておきましょう。
以上で旧エディタの設定は完了となります。
TinyMCE Advancedの使い方【Gutenbergの方】

【ブロックエディタ】タブから設定していきます。
ブロックエディタ側の設定は少ないです。
※旧エディタの設定と重複している部分がありますので、そちらは割愛します。
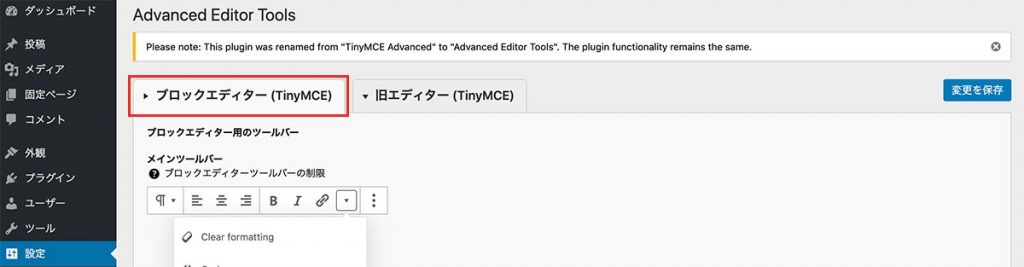
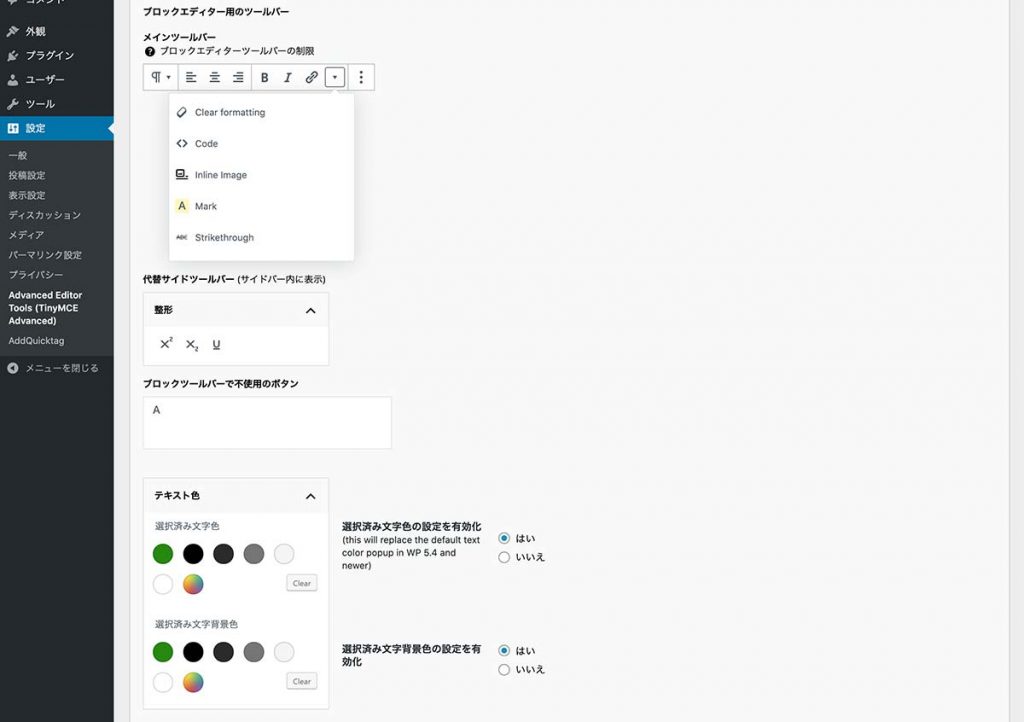
ブロックエディタ版ツールバーの設定

ブロックエディタの設定は上の画像の範囲のみとなります。
サクッと解説していきます。
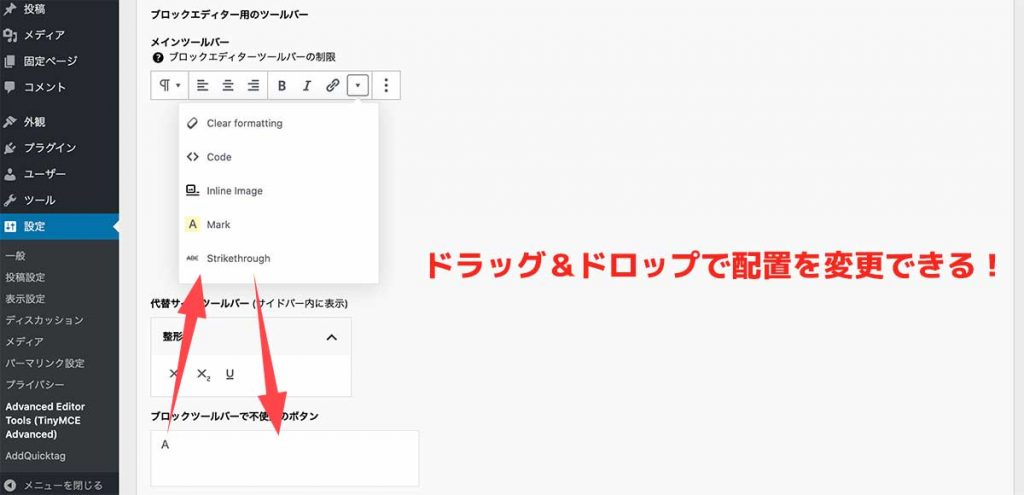
各ツールバーの設定

ツールバーの機能の配置やいらない機能を非表示にする事ができます。
こちらはドラッグ&ドロップで操作ができますんど、ご自身のスタイルに合わせて設定してみましょう。
テキスト色の機能関連

ブロックエディタの右サイドバーに【テキスト色】を設定できる機能を表示させるかどうかの切り替えができます。テキストの色などをよく変え流方は有効にしとくが良いのかなと思います。
その他は【旧エディタ】と同じ
ツールバーの設定以外は【旧エディタ】と同じになりますので、そちらの解説を参考にしてみてください。
以上で「TinyMCE Advanced」の解説は終わりとなります。
高機能で無料で使えるプラグインなので、エディタを使いやすくしたい方は導入してみてください。
それではまた。

