

Shopifyでテスト注文をしたいけど、やり方が分からない・・・。そもそもテスト注文って必要なのかな。誰か教えてくれ!
このような方向けの記事になります。
設定の不備などでエラーが出ている場合もありますので、ShopifyでECサイトを作った方は公開前にテスト注文をするのが無難です。
本記事では「Shopifyでテスト注文が必要な理由」と記事の後半では「テスト注文の方法」を解説していきますので、これからShopifyでテスト注文を行いたいという方は参考にしてみてください。
Shopifyでテスト注文が必要な理由
理由は3つあります。
- 理由①:実際に商品が購入できない場合がある
- 理由②:メール通知を確認できる
- 理由③:配送設定の確認ができる
順番に解説していきます。
理由①:実際に商品が購入できない場合がある
Shopifyのサイトが完成していても、設定ミスなどにより内部の処理が上手くいかずに商品が購入できないケースがあります。
- 注文処理
- 決済処理
- 配送処理
- など
主に上記の事項ですね。
サイト内部の処理などは実際に注文してみないと確認できませんので、実際に商売を始める前に確認しておく必要があります。購入時に実行される処理が正しく動作されずに商品が購入できない場合があるので注意です。
理由②:メール通知を確認できる
注文処理などで実際に購入者に送られるメール通知なども確認する事ができます。主に下記のような通知です。
- 注文確認
- 注文キャンセル
- 支払いエラー
- など
上記のように、お客様へのメール通知の設定を実際に確認する事ができるので、意図していないメールが送信されている場合は設定の【通知】から設定ができます。
実際の購入になったつもりで一通りの注文プロセスを行っておきましょう。
理由③:配送設定の確認ができる
配送設定が正しく設定されているのかの確認もできます。主に料金の部分ですね。
- 配送料金は正しいか
- 割引きの条件が正しく適用されているか
配送料無料と謳っているのに、無料に設定されていないなどのミスがありますので確認しておきましょう。また、割引の条件などを設定されている方は意図した通りに条件分岐できているかの確認もしましょう。
上記のように配送料を分岐させる事ができますので、こういった部分の確認にもテスト注文は便利です。
次の章からは実際のテスト注文の方法を解説していきます。2通りの方法があります。
方法①:Shopifyペイメントでのテスト注文
Shopifyペイメントを利用したテスト注文の方法です。
ご自身のストアがShopifyペイメントのみの決済でしたら、こちらのテスト方法のみで問題なしです。
手順は下記です。
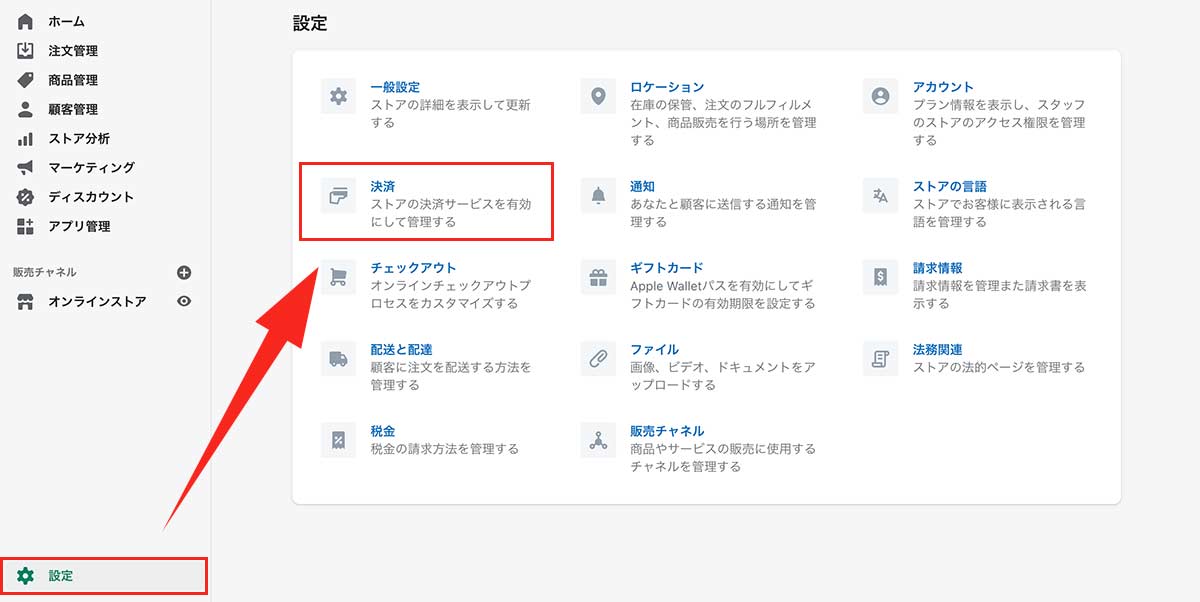
- 手順①:【設定】→【決済】をクリック
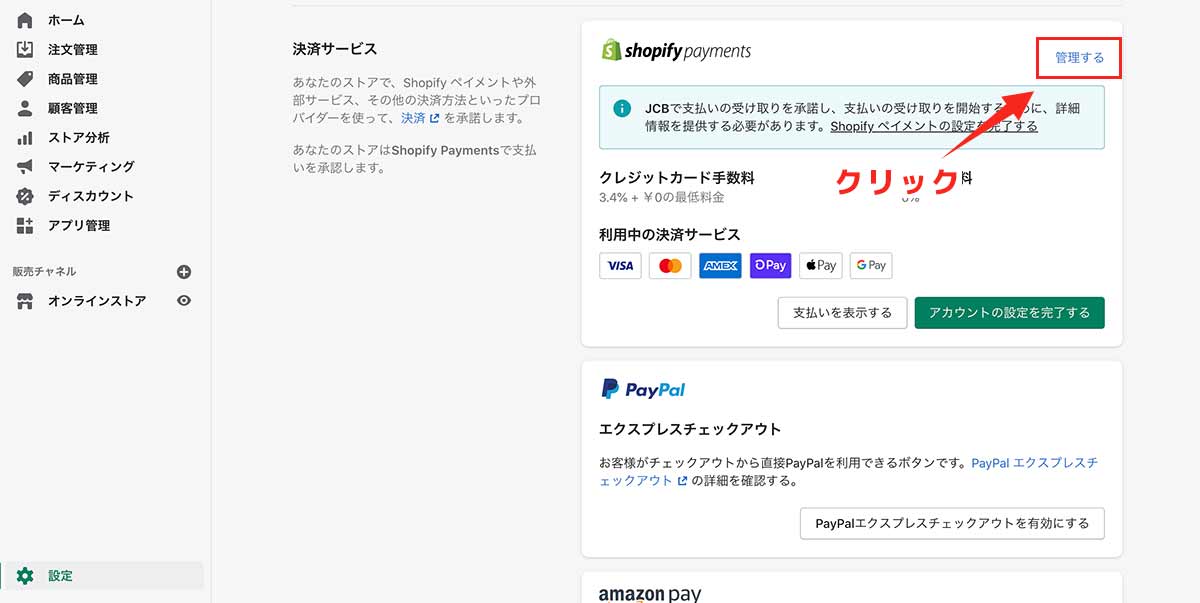
- 手順②:Shopifyペイメントの【管理する】をクリック
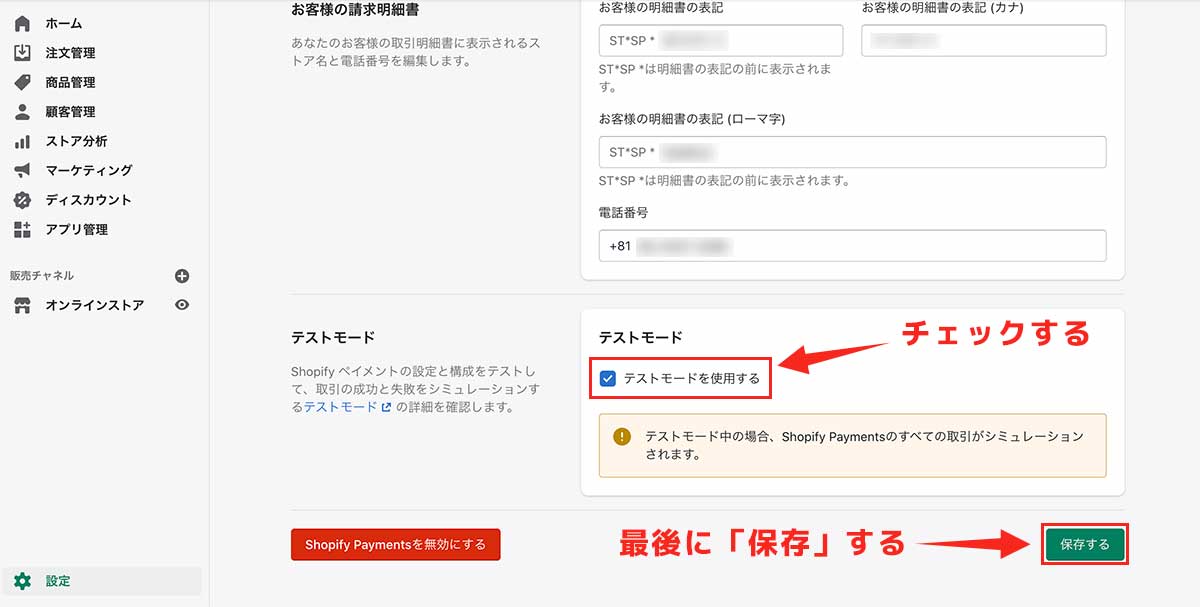
- 手順③【テストモードを使用する】にチェックを入れる
順番に解説していきます。
手順①:【設定】→【決済】をクリック

Shopifyの管理画面を開いてページ左下の【設定】から【決済】をクリックしましょう。
手順②:Shopifyペイメントの【管理する】をクリック

【決済】の設定画面の「Shopifyペイメント」の欄にある【管理する】をクリックします。
手順③:【テストモードを使用する】にチェックを入れる

ページのした方に「テストモード」の欄がありますので、ここにチェックをして【保存】をクリックしましょう。
実際に注文をする
テスト用のカード番号を使い注文していきます。
- カード名:2つ以上の単語を入力
- 有効期限:今日以降の日付を入力
- セキュリティコード:適当に3桁の数字
- カード番号:会社毎にテスト番号がある
上記の番号を入力する事でテスト注文でカード決済ができます。
カード会社毎の番号
- Visa:4242424242424242
- Mastercard:5555555555554444
- American Express:378282246310005
- Discover:6011111111111117
- Diners Club:30569309025904
- JCB:3530111333300000
上記の6社のカード会社のテスト番号が用意されておりますので、ご自身のECサイトで利用できるカード会社のみで大丈夫ですので、実際に取引して確認しておきましょう。
失敗例のテスト方法
注文に失敗した際のテストもする事ができます。
失敗用のクレジットカード番号が用意されているので、こちらを使用します。
- 4000000000000002
→未対応のカードを使用した時のテスト - 4242424242424241
→カード番号が間違えている時のテスト - 4000000000000259
→カードに問題がある場合のテスト
上記の番号を使う事で決済ミスのシュミレーションをする事ができます。
また、有効期限を過去や不適切な番号にした場合やセキュリティコードを2桁にした場合も、それに応じたエラーメッセージも表示されますので試してみてください。
方法②:Shopifyペイメントが使えない場合のテスト【Bogus Gatewayを利用】
Shopifyペイメントが対応していない国やビジネスの方向けのテスト方法になります。
手順が下記です。
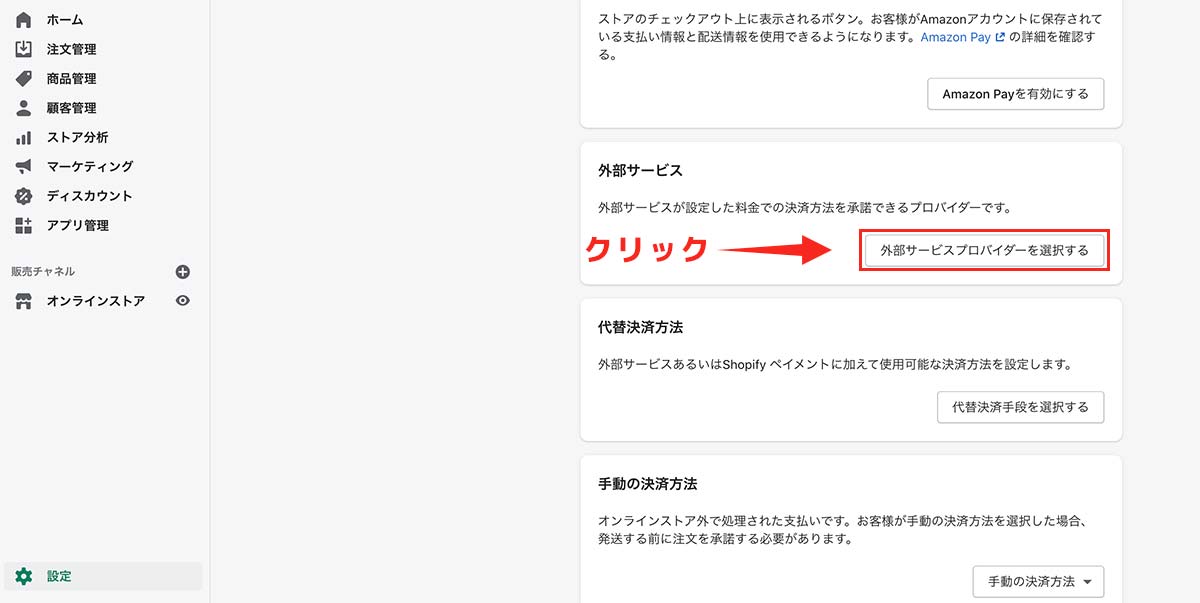
- 手順①:【外部サービスプロバイダーを選択する】をクリック
- 手順②:【(for testing)Bogus Gateway】を選択する
- 手順③:【有効化する】をクリック
順番に解説します。
手順①:【外部サービスプロバイダーを選択する】をクリック

先ほどの方法①と同じように、管理画面から【決済】の設定画面に開きます。ページをスクロールしますと【外部サービスプロバイダーを選択する】というボタンがありますのでクリックしましょう。
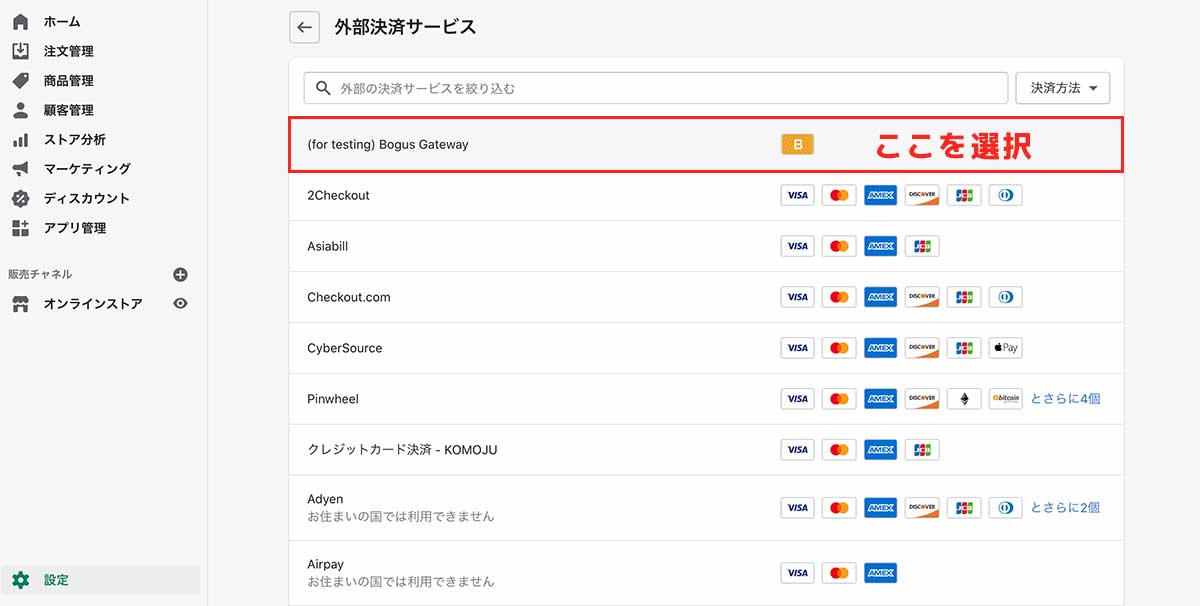
手順②:【(for testing)Bogus Gateway】を選択する

一番上に(for testing)Bogus Gatewayというのがあり、こちらがテストモードになります。見つかりましたらクリックしましょう。
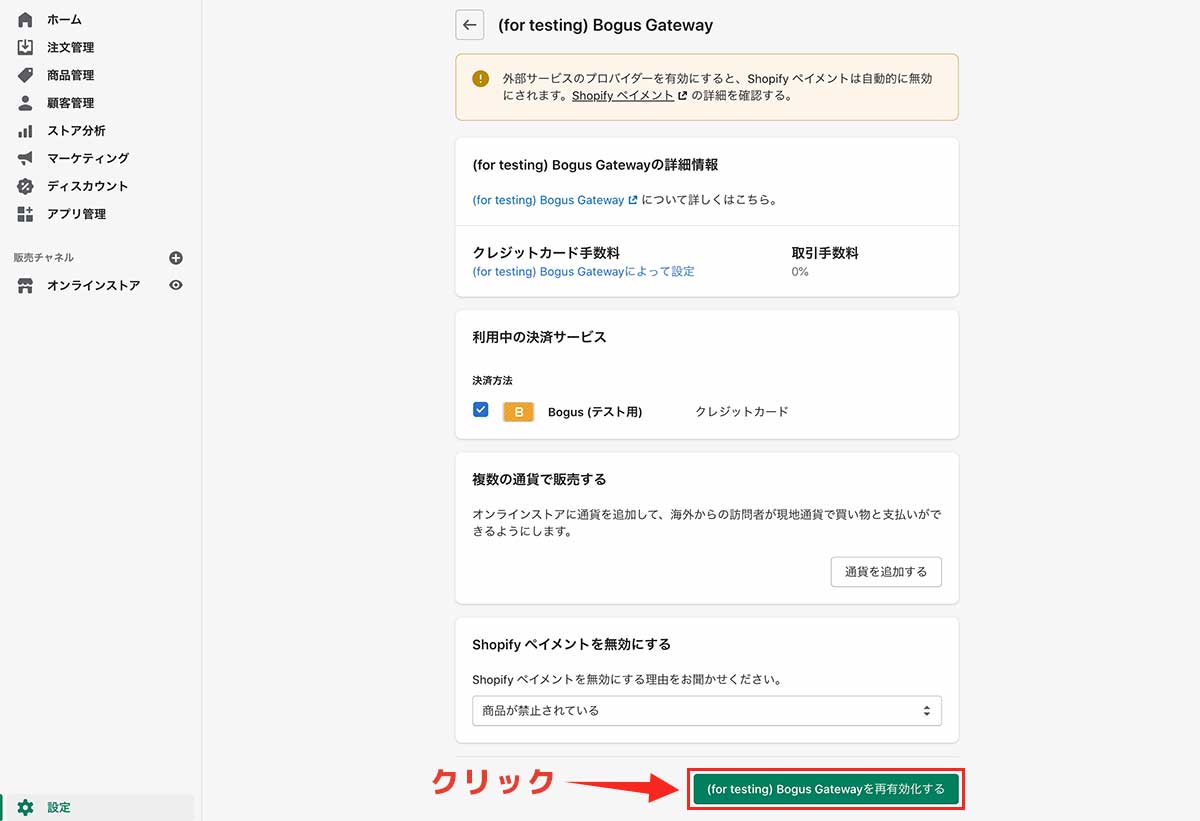
手順③:【有効化する】をクリック

最後にBogus Gateway以外の決済サービスがある場合は、そちらを一時的に無効に設定して最後に【有効化する】をクリックしましょう。
以上で「Bogus Gateway」でのテストモードの設定は完了になります。
実際に注文する
方法①と同じようにテスト用のカード番号を使い注文していきます。
- カード名:Bogus Gatewayと入力する
- 有効期限:今日以降の日付を入力
- セキュリティコード:適当に3桁の数字
- カード番号:パターン毎の数字を入力
カード名を「Bogus Gateway」にするのがポイントとなります。カード番号のパターンは下記になります。
Bogus Gatewayのテスト番号
- 「1」:成功パターンのテスト
- 「2」:失敗パターンのテスト
- 「3」:例外パターンのテスト
方法①とは異なり、1桁の数字になります。
この数字をカード暗号の欄に入力する事でテスト注文を行う事ができます。
Shopifyのテスト注文のまとめ
以上がテスト注文の方法になります。
テスト注文のポイントは下記です。
- 公開前に必ず行う事
- 各通知の確認やエラーの確認ができる
- Shopifyペイメントのみの場合は方法①のみでOK
上記の3点です。
テスト注文をせずにサイト公開して、実際に商品が購入できない状況が続きますと、機会損失にも繋がりますので必ず行っておきましょう。
それではここまで。

