
こんにちは、たつきです。
WordPress制作歴は3年ほどです。
サイトのコーディングはできるけど、WordPressのテーマを作る事ができないという方は多いですよね。
現在のWEB制作業界は参入者も多く、レッドオーシャンと化してきておりますので付加価値をつけていく意味でもWordPressの自作テーマの制作経験は必須です。自作テーマが作れるだけで周りと差が付けられると思いますので、短期集中で学んでしまいましょう。
本記事では、WordPressが苦手の方向けにWordPress自作テーマの作り方を解説していきます。
本記事の内容
- WordPressの自作テーマ制作の下準備
- WordPressの自作テーマの構成
- WordPressの自作テーマを作っていこう
- 自作テーマ作成後の管理画面での設定方法
本記事の目標
ザックリこのような構成で解説していきます。
結構なボリュームですので、少しずつ吸収していってください。
WordPressの自作テーマが作れるようになりたいという方は参考にどうぞ。
WordPressの自作テーマ制作の下準備

基礎知識と制作前の下準備をしていきす。
WordPressとは
WordPressはシェア率が37%もあり、今後も伸びていくと言われています。ブログ機能などでコンテンツを追加していけるので、SEOにも有利になっています。
サイト運営をしていく上で情報発信は不可欠になってきておりますので、WordPress案件が増えているのが現状です。WordPressの自作テーマが作れるようになる事でWordPressの知識が増えて、扱える案件の幅も増えますので、頑張って学習していきましょう。
それでは、WordPressの下準備をしていきます。
WordPressの環境作り
まずはWordPressを開発する環境作りから始めていきます。
ザックリ2通りあります。
- ①:ローカルサーバーで開発する(無料)
- ②:レンタルサーバーで開発する(有料)
ローカルサーバーで開発する場合は無料で可能ですが、レンタルサーバーで開発する場合は「サーバー代とドメイン代」で月々1,000程度かかります。どちらが良いとかはないので好みで選びましょう。
こだわりが無い方はローカルサーバーで良いと思います。下記の記事が参考になりますので、サクッと環境構築しましょう。
HTML/CSSファイルを用意
実践を意識して下記のような流れで制作していきます。
- ①:HTML/CSSでトップページを作成
- ②:そのページをWordPress化
- ③:ブログ機能を導入する
こんな感じの流れでいきます。
HTMLとCSSファイルは何でも大丈夫です。過去に模写コーディングしたサイトや自分のポートフォリオがあるのなら、それで問題なしです。
本記事では下記の記事で紹介している練習用模写サイトの簡易版を使用します。
使用するファイルはこちらからダウンロードできるので自由にどうぞ。
WordPressの自作テーマの構成

構成を解説していきます。
ファイル数は多めです。
作成するテーマファイル
今回作成していくファイルは下記です。
- index.php
- style.css
- css(フォルダ)
- js(フォルダ)
- images(フォルダ)
- header.php
- footer.php
- sidebar.php
- functions.php
- archive.php
- front-page.php
- single.php
- page.php
- screenshot.png
上記のファイルをまとめて「テーマ(Theme)」と呼びます。「sample」という自作テーマを作る場合は「sample」というフォルダを作って、上記のファイルを入れるだけで「sample」というテーマを作る事ができます。
この他にもファイルはあるのですが、上記のファイルがあれば大体のWordPressサイトは作れます。
index.phpとstyle.cssは必須
先ほど解説したファイルの中でも「index.php」と「style.css」は必須となります。
WordPressのテーマ作りはパズルのようなイメージです。色々な共通ピースのファイルを作り、それを読み込んで1つのWEBサイトを作っていきます。コード自体も使いまわせるので一度作ってしまえば、新しくテーマを作るときに使いまわせるので、自分の使いやすいようにWordPressテーマのテンプレを用意しておくと便利です。
各ファイルの役割
WordPressではphpファイルの名前によって役割が決まりますので、必要なファイルの役割をサラッと覚えましょう。
下記の順番で解説していきます。
- index.php
- header.php/footer.php/sidebar.php
- functions.php
- archive.php
- front-page.php
- single.php
- page.php
- screenshot.png
今回使うファイルのみを厳選しています。
index.php
index.phpには最新の記事一覧などを表示されるコードを記述する事が多いです。
header.php/footer.php/sidebar.php
WordPressではページが多くなると管理が大変になりますので、このように共通パーツは分けて管理する事で保守性が上がります。
ヘッダーのデザインを変えたいと思ったら、header.phpを編集する事で全ページのヘッダーを変更する事ができるので、このように最低限ヘッダー、フッター、サイドバーは分けておくのでベターです。
functions.php
基本的な記述はテンプレ化されているので、初心者の方は深く覚える必要はないですが、独自のカスタマイズなどをする場合はその都度functions.phpに関数を書いてカスタマイズしていくという感じです。
シンプルなWordPressテーマの制作に慣れてみたら、独自のカスタマイズにも挑戦してみましょう。今はそんなに重要視しなくてOKです。
archive.php
カテゴリー、タグ、日付などの全てのアーカイブページになれるのでarchive.phpがあればアーカイブページはOKです。
カテゴリーのアーカイブページは違うデザインが良い!みたいな場合はcategory.phpというファイルがあり、別で作る事でカテゴリーページでは違うデザインのアーカイブページを作成する事ができます。
front-page.php
front-page.phpがない場合はindex.phpが表示されます。
今回はHTMLで作ったトップページをWordPress化いたしますので、HTMLファイルで作ったものをfront-page.phpに埋め込んでトップページとして表示していきます。
single.php
記事一覧からクリックした場合にsingle.phpに飛んでくるイメージです。
page.php
管理画面から固定ページを作成した時に適用されるテンプレートです。
screenshot.png
screenshot.pngという名前の画像ファイルをテーマフォルダに入れておくと、テーマの画像として認識してもらえます。
ファイル表示には優先順位がある
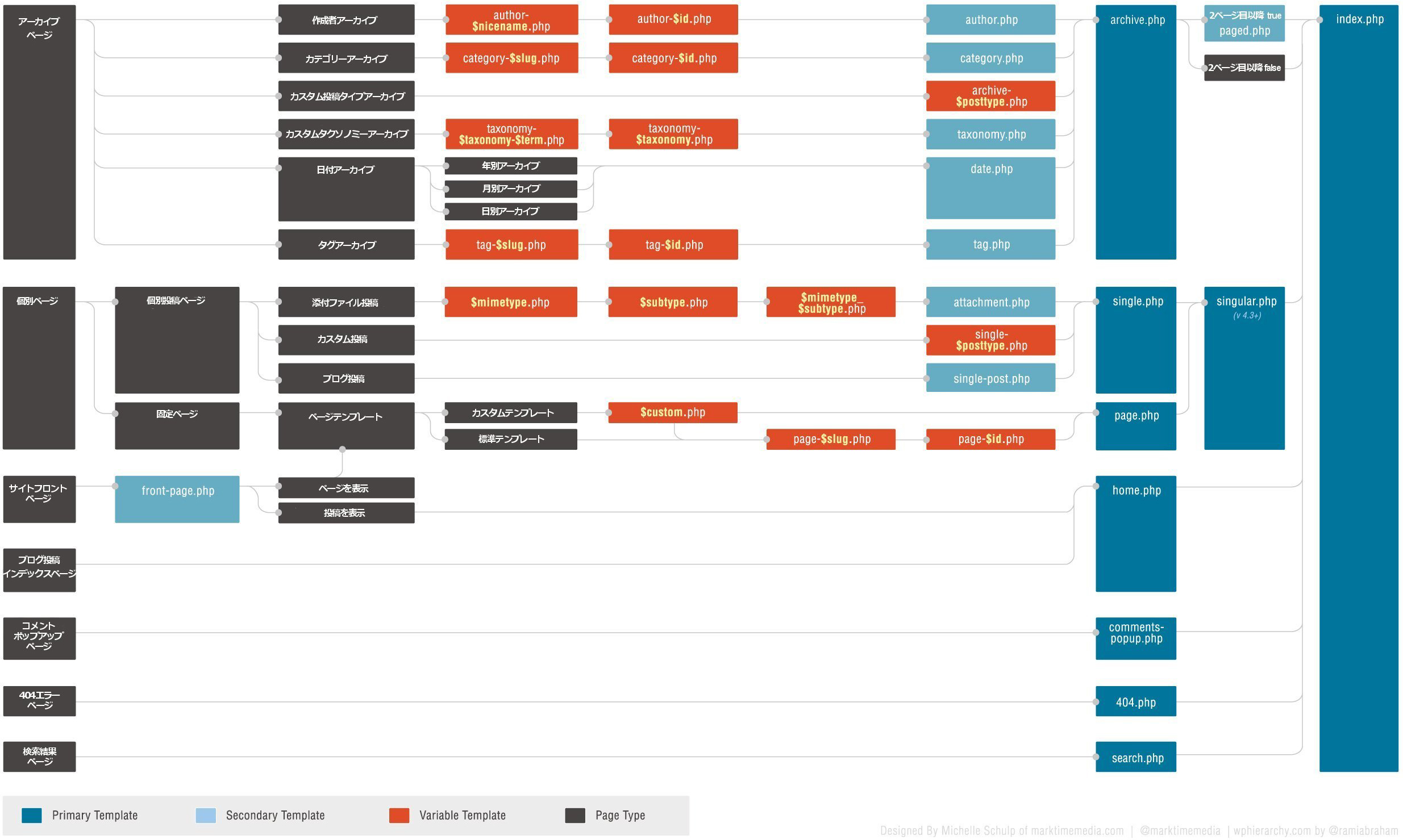
テンプレートファイルには表示される優先順位があります。テンプレート階層と言われています。
下記がテンプレート階層一覧です。

初心者の方は目が痛くなると思いますが、index.phpが最終的に表示されると覚えておきましょう。必要なテンプレートファイルがない場合はindex.phpが自動的に表示されます。
自分でテンプレートファイルを作成して思うように表示されない場合は、上記のテンプレート階層をみて優先順位があっているか確認すると解決する事がありますので、それまでは何となく優先順位があると覚えておきましょう。
テーマフォルダを置く場所
「sample」というテーマフォルダを作ったらFTPを使って下記の場所に置きます。
WordPressテーマは「wp-content」の「themes」というフォルダの中に格納されているので、作成したテーマはココに保存する事でテーマとして使用できます。
FTPを使った事がないという方は「「FileZilla」とは?使い方を解説【インストール方法・使い方・おすすめの設定を解説】」で詳しく解説してあるのでどうぞ。
WordPressの自作テーマを作っていきます

特に決まりはないですが、下記の順番で制作していきます。
- ①:functions.php
- ②:header.php/footer.php/sidebar.php
- ③:front-page.php
- ④:style.css
- ⑤:index.php/archive.php
- ⑥:single.php/page.php
コード全ての意味は解説していきません。詳しく知りたい方は、その都度ググってみてください。
コードが理解できなくてもコピペで作れるようになっているので、はじめはコピペで作れればOKです。
本記事で解説する自作テーマの完成後のファイル一式は下記でダウンロードできるので、欲しい方はどうぞ。
①:functions.php
関数を書くファイルで機能を追加していきます。
phpが分からない方は「わけわかめ」なのでコピペでOKです。
使うコードは下記です。
functions.php<?php /* Author: Tatsuki Fujiii */ /*==================================== Css.JS.Jqueryの読み込み ====================================*/ function last_enqueue_scripts() { wp_enqueue_style('reset-css', get_template_directory_uri() . '/css/reset.css'); wp_enqueue_style('main-css', get_template_directory_uri() . '/style.css', array( 'reset-css' )); wp_enqueue_script( 'main-js', get_template_directory_uri() . '/js/main.js', array( 'jquery' ),false,true); } add_action( 'wp_enqueue_scripts', 'last_enqueue_scripts' ); /*==================================== サイドバーのウィジェット登録 ====================================*/ add_action( 'widgets_init', 'last_widgets_init' ); function last_widgets_init() { register_sidebar(array( 'name' => 'sidebar', 'id' => 'last_sidebar', 'before_title' => '<div class="widget_ttl">', 'after_title' => '</div>', 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>' )); } /*=================================== 機能の追加 ====================================*/ function last_theme_setup() { add_theme_support( 'post-thumbnails' ); //アイキャッチ画像の機能追加 set_post_thumbnail_size( 750, 432, true ); //アイキャッチ画像の画像サイズの調整 add_theme_support( 'title-tag' ); //タイトルタグの機能追加 } add_action( 'after_setup_theme', 'last_theme_setup' ); /*=================================== ページネーション ====================================*/ function my_paging_nav() { //グローバル変数を宣言 global $wp_query , $wp_rewrite; // ページ数が2より小さかったらページネーションを表示しない if ( $wp_query->max_num_pages < 2 ) { return; } // ページがあればページ数を取得、なければ1を入れる $paged = get_query_var( 'paged' ) ? intval( get_query_var( 'paged' ) ) : 1; // パーマリンクの設定をしていたら、それに従い表示する。デフォルトなら「?paged=%#%」で表示する $format = $wp_rewrite->using_permalinks() ? user_trailingslashit( $wp_rewrite->pagination_base . '/%#%', 'paged' ) : '?paged=%#%'; //ページネーションの設定 $links = paginate_links( array( 'base' => get_pagenum_link() . '%_%', //URLのベース 'format' => $format, //ページネーションのリンクの構造 'total' => $wp_query->max_num_pages, //ページ数(全ページを指定) 'current' => $paged, //現在のページの位置 'mid_size' => 1, //現在のページの両側に表示する数 'prev_text' => '前へ', 'next_text' => '次へ', ) ); if ( $links ) : ?> <!-- 表示されるHTMLの構想(お好みで変更してね) --> <nav role="navigation"> <ul class="page-numbers"> <li><?php echo $links; ?></li> </ul> </nav> <?php endif; }
上記が最低限のコードですがテンプレ化されており、こちらを書いておけばWordPressは普通に動きます。
functions.phpというファイルを作って上記のコードをペシっと貼っておいてください。
cssとjsを読み込んでいるので、そこだけ書き換えてもらえればと思います。
CSSとJSの読み込み
PHPfunction last_enqueue_scripts() { wp_enqueue_style('reset-css', get_template_directory_uri() . '/css/reset.css'); wp_enqueue_style('main-css', get_template_directory_uri() . '/style.css', array( 'reset-css' )); //reset-cssの後に読み込む wp_enqueue_script( 'main-js', get_template_directory_uri() . '/js/main.js', array( 'jquery' ), false,true); // jqueryの後に読み込む、下で読み込む } add_action( 'wp_enqueue_scripts', 'last_enqueue_scripts' );
CSSとJSファイルはfunctions.phpから読み込みます。
簡単にいうとパスを指定しているだけです。パスの部分だけ書き換えれば、使いまわせるコードです。
PHPwp_enqueue_style('任意の名前’, get_template_directory_uri() . 'cssファイルのパス' , array( '読み込む順序' )); //reset-cssの後に読み込む wp_enqueue_script( '任意の名前', get_template_directory_uri() . 'jsファイルのパス', array( '読み込む順序' ), falseでOK , 下で読み込むならtrue);
コードの簡単な意味です。
照らし合わせて何となく理解できればOKです。
サイドバーの登録
PHPadd_action( 'widgets_init', 'last_widgets_init' ); function last_widgets_init() { register_sidebar(array( 'name' => 'sidebar', 'id' => 'last_sidebar', 'before_title' => '<div class="widget_ttl">', 'after_title' => '</div>', 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>' )); }
サイドバーが使えるように設定しています。
上記を書いておけば問題なしです。
機能の追加
PHPfunction last_theme_setup() { add_theme_support( 'post-thumbnails' ); //アイキャッチ画像の機能追加 set_post_thumbnail_size( 750, 432, true ); //アイキャッチ画像の画像サイズの調整 add_theme_support( 'title-tag' ); //タイトルタグの機能追加 } add_action( 'after_setup_theme', 'last_theme_setup' );
デフォルトではアイキャッチ画像は設定できないので、機能を追加しています。また管理画面で設定したサイトタイトルが自動でheadタグに追加されるようにしています。
画像サイズの部分だけ任意の数値にしておけばOKです。
ページネーション

上の画像のように複数ページのリンクを「ページネーション」と呼びます。
コードは長いので解説しないです。
詳しくは下記の記事で解説しておりますのでどうぞ。
②:header.php/footer.php/sidebar.php
WEBサイトの共通部分を抜き出していきます。
僕の場合のコードを解説していきます。ご自身のサイトに合わせて真似して作ってみて下さい。
header.php
header.php<!DOCTYPE html> <html> <head> <!-- 文字コード --> <meta charset="utf-8"> <!-- レスポンシブ --> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1"> <!-- FontAwesome --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css"> <!-- WordPress管理画面から設定した内容が反映される --> <?php wp_head(); ?> </head> <body> <!-- メインコンテンツ --> <main class="wrapper"> <header> <div class="header_wrap"> <div class="header_top"> <div class="logo_container"> <!-- ロゴ --> <div class="logo"><a href="#"><img src="<?php echo get_template_directory_uri(); ?>/images/sample_logo.png" alt="SAMPLE"></a></div> <!-- ロゴのテキスト --> <div class="pc"><div class="logo_dis">自作テーマ作りの基礎講義</div></div> </div> <ul class="sns_container"> <!-- ドロワーボタン --> <li class="menu-btn sp" id="js_btn"> <i class="fa fa-bars" aria-hidden="true"></i> <span class="menu" data-txt-menu="MENU" data-txt-close="CLOSE"></span> </li> </ul> </div> </div> </header> <!-- グローバルメニュー --> <div class="gnav"> <nav class="pc_nav_wrap"> <ul class="pc_nav_container"> <li><a href="home">HOME</a></li> <li><a href="blog">BLOG</a></li> </ul> </nav> </div>
こんな感じです。
作ったHTMLファイルのグローバルナビゲーションから上をごっそり抜き取ってheader.phpというファイルに貼り付けましょう。
注意点としてはheadタグの中に下記のコードを入れといてください。
PHP<!-- WordPress管理画面から設定した内容が反映される --> <?php wp_head(); ?>
wordpressで設定した内容をheadタグ内に読み込むためのコードです。これがないと上手く設定できなかったりするので、貼って置きましょう。
header.phpはこれで完成です。
他もこんな流れです。
footer.php
footer.php<footer> <div class="copy">(C)タツキの樹 All rights reserved.</div> </footer> </main><!--/wrapper--> <!-- WordPress管理画面から設定した内容が反映される --> <?php wp_footer(); ?> </body> </html>
footerタグから下を抜き取ります。
PHP<!-- WordPress管理画面から設定した内容が反映される --> <?php wp_footer(); ?>
こちらも設定用のタグです。
忘れずに貼っておきましょう。
sidebar.php
sidebar.php<aside id="sidebar"> <?php dynamic_sidebar('sidebar') ; ?> </aside>
function.phpで設定したサイドバーを読み込んでいます。
このまま貼っておけばOKです。
③:front-page.php
トップページに表示するHTMLを埋め込んでいきます。
下記がテンプレです。
front-page.php<?php /* Template Name: トップページ */ ?> <!-- ヘッダー読み込み --> <?php get_header(); ?> <!-- ここにメインのコードを貼る> <!-- フッター読み込み --> <?php get_footer(); ?>
上記が基本の型です。共通部分を読み込みつつ、新しいコードを足していくイメージです。
テンプレート設定
PHP<?php /* Template Name: トップページ */ ?>
一番上に上記のコードを書きます。
「トップページ」という名前のテンプレートとして登録します。
最後のサイト設定で必要になるので書いておきましょう。名前は何でも大丈夫です。
ヘッダーの読み込み
PHP<!-- ヘッダー読み込み --> <?php get_header(); ?>
上記のコードを書いた場所に、header.phpのファイルを呼び出す事ができます。
ヘッダーなので一番上に書いています。
フッターの読み込み
PHP<!-- フッター読み込み --> <?php get_footer(); ?>
こちらはfooter.phpのファイルを呼び出しています。
④:style.css
スタイルシートですが、少しだけ書き加える事があります。
CSS/* Theme Name: SAMPLE Description: 自由にカスタマイズしてね Author: Tatsuki Fujii */ /* ここから下にcssを書いていく */ body{ color: #333; }
上記のコードのようにスタイルシートの一番上に「テーマ名」「説明」「作者」を書いていきます。必要なコードなので書いておきましょう。
⑤:index.php/archive.php
記事一覧のページを作っていきます。
index.phpとarchive.phpはコードがほとんど同じなので、一緒に解説していきます。
index.phpのコード
index.php<!-- ヘッダー --> <?php get_header(); ?> <!-- 記事一覧 --> <section class="main_post"> <div class="main_post_wrap"> <div class="main_post_container"> <div class="post_list"> <?php if (have_posts()) : while ( have_posts() ) : the_post(); ?> <article <?php post_class();?>> <a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>" class="post_links"> <!-- アイキャッチ画像 --> <p class="post_thumb"><?php the_post_thumbnail($post->ID); ?></p> <div class="post_txt"> <div class="post_meta"> <!-- 日付 --> <p class="post_time"><?php the_time( get_option( 'date_format' ) ); ?></p> <!-- カテゴリー --> <p class="post_cat"><?php $cat = get_the_category(); echo $cat[0]->cat_name; ?></p> </div> <h2 class="post_ttl"><?php the_title(); ?></h2> </div> </a> </article> <?php //終了タグ endwhile; endif; ?> </div> <?php // ページネーション my_paging_nav(); ?> </div> <!-- サイトバー --> <?php get_sidebar(); ?> </div> </section> <!-- フッター --> <?php get_footer(); ?>
archive.phpのコード
archive.php<!-- ヘッダー --> <?php get_header(); ?> <!-- アーカイブ一覧 --> <section class="main_post"> <?php the_archive_title( '<h2 class="info_ttl">', '</h2>' ); ?> <div class="main_post_wrap"> <div class="main_post_container"> <div class="post_list"> <?php if (have_posts()) : while ( have_posts() ) : the_post(); ?> <article <?php post_class();?>> <a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>" class="post_links"> <!-- アイキャッチ画像 --> <p class="post_thumb"><?php the_post_thumbnail($post->ID); ?></p> <div class="post_txt"> <div class="post_meta"> <!-- 日付 --> <p class="post_time"><?php the_time( get_option( 'date_format' ) ); ?></p> <!-- カテゴリー --> <p class="post_cat"><?php $cat = get_the_category(); echo $cat[0]->cat_name; } ?></p> </div> <h2 class="post_ttl"><?php the_title(); ?></h2> </div> </a> </article> <?php //終了タグ endwhile; endif; ?> </div> <?php // ページネーション my_paging_nav(); ?> </div> <!-- サイトバー --> <?php get_sidebar(); ?> </div> </section> <!-- フッター --> <?php get_footer(); ?>
「ヘッダー」「ページネーション」「サイドバー」「フッター」を読み込み、ページネーションはfunction.phpで作った関数を呼び出しているイメージです。
このまま貼り付ければ使う事ができます。
記事一覧ページを詳しく学習したいという方は下記の記事で解説しておりますので、参考にどうぞ。
⑥:single.php/page.php
投稿ページと固定ページのテンプレートを作っていきます。
こちらも似ているので一緒に解説します。
single.phpのコード
single.php<?php get_header(); ?> <!-- コンテンツ --> <section class="main_post"> <div class="main_post_wrap"> <div class="single_post_container"> <?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> <div class="post_meta"> <!-- 日付 --> <p class="post_time"><?php the_time( get_option( 'date_format' ) ); ?></p> <!-- カテゴリー --> <p class="post_cat"><?php $cat = get_the_category(); echo $cat[0]->cat_name; ?></p> </div> <h1 class="single_ttl mt20"><?php the_title(); ?></h1> <article class="detail_text"> <p class="single_thumb mt40"><?php if(has_post_thumbnail()) { the_post_thumbnail(); } ?></p> <div class="post_body"> <?php the_content();?> </div> </article> <?php endwhile; ?> <?php else : ?> <div class="col-12">記事が存在していないです。</div> <?php endif; ?> </div> <!-- サイトバー --> <?php get_sidebar(); ?> </div> </section> <?php get_footer(); ?>
page.phpのコード
page.php<?php get_header(); ?> <section class="main_post"> <div class="main_post_wrap"> <div class="single_post_container"> <?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); ?> <div class="post_meta"> <!-- 日付 --> <p class="post_time"><?php the_time( get_option( 'date_format' ) ); ?></p> </div> <h1 class="single_ttl mt20"><?php the_title(); ?></h1> <article class="detail_text"> <p class="single_thumb mt40"><?php if(has_post_thumbnail()) { the_post_thumbnail(); } ?></p> <div class="post_body"> <?php the_content();?> </div> </article> <?php endwhile; ?> <?php else : ?> <div class="col-12">記事が存在していないです。</div> <?php endif; ?> </div> <!-- サイドバー --> <?php get_sidebar(); ?> </div> </section> <?php get_footer(); ?>
こちらも若干違いますが、ほとんど同じコードです。
このまま貼り付ければ使えるようになっていますのでコピペでOKです。
こちらも詳しくは下記の記事で解説していますので参考にどうぞ。
画像パスの修正をしましょう
HTMLをWordPress化すると、画像のリンク切れが発生すると思いますので画像パスを書き換えます。
PHP<img src="<?php echo get_template_directory_uri(); ?>/images/sample_logo.png" alt="SAMPLE">
「SAMPLE」というテーマフォルダの「images/sample_logo.png」という画像を読み込みたい場合は上記のように書きます。
get_template_directory_uri()はテーマディレクトリまでのパスを返してくれる関数なので、こちらを使う事で画像を読み込む事ができます。
※今回のコードは全て書き換えてあります。
祝:自作テーマの完成!
自作のテーマの完成です。
ほとんどコピペで作れたと思います。
このように自分の使いやすいように、自作テーマのテンプレートを用意しとくと簡単に自作テーマを作る事ができます。
本記事で公開している自作テーマのコードは自由に使ってOKなので、自分用にカスタマイズして使って下さい。
後半では、WordPressの管理画面の方の設定の解説をしていきます。
自作テーマ作成後の管理画面での設定方法

管理画面で設定するのは下記の通りです。
- ①:テーマを切り替える
- ②:固定ページで「ブログ」を作る
- ③:固定ページで「ホーム」を作る
- ④:表示設定をして完了
トップページとブログページを分けているので、固定ページを作って表示を振り分けていきます。
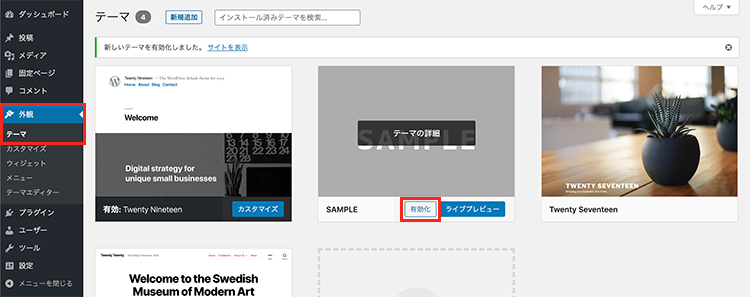
①:テーマを切り替える

上の画像を参考にして【外観】>【テーマ】といって、「SAMPLE」というテーマを有効化します。
themeディレクトリに入っているテーマは、ここから選択できるようになっています。
作ったテーマが表示されない場合は、index.phpかstyle.cssが作れていない場合が多いので確認しましょう。
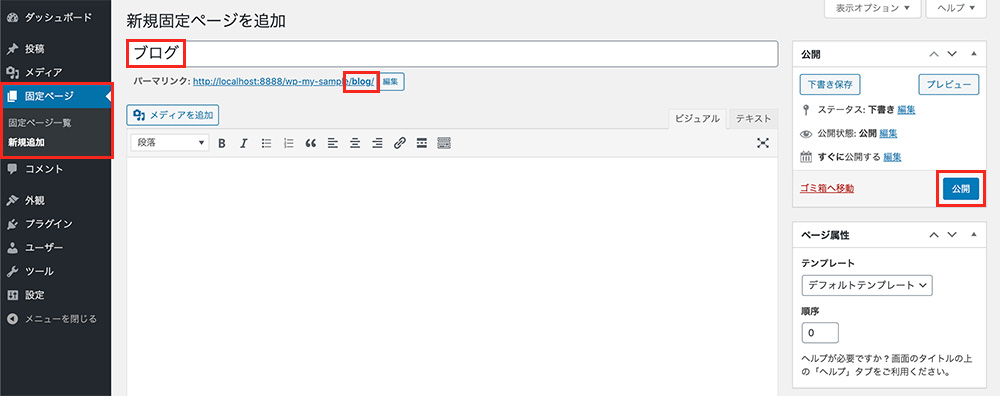
②:固定ページで「ブログ」を作る

【固定ページ】>【新規追加】からブログというページを作成します。スラッグはわかりやすく「blog」などにしておきましょう。
そうしました公開します。空のままで大丈夫です。
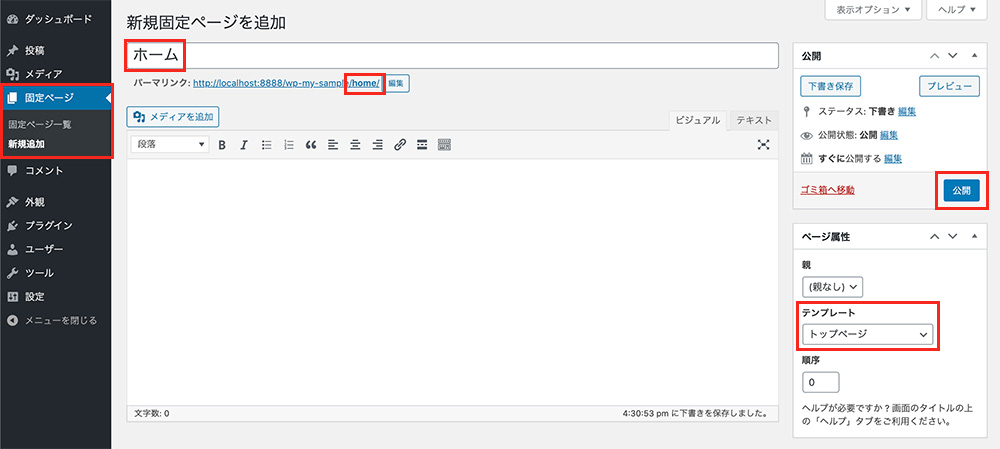
③:固定ページで「ホーム」を作る

同じように「ホーム」という固定ページを作ります。スラッグは「home」などでOKです。
こちらも空で大丈夫なのですが、右側の【テンプレート】という所を「トップページ」に変更します。こちらはfront-page.phpで作成したテンプレートを指定しています。
そしたら公開します。
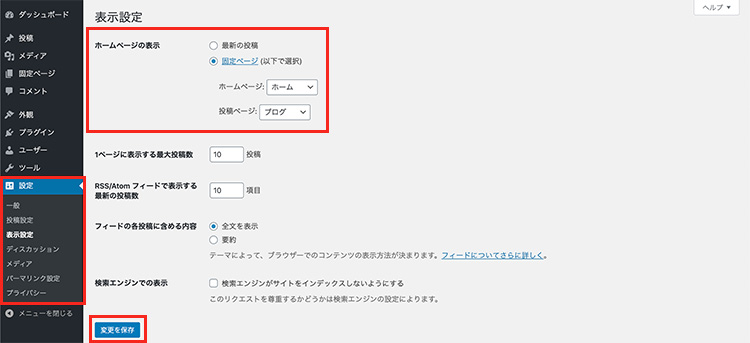
④:表示設定をして完了

最後に表示設定をして完了です。
【設定】>【表示設定】といき、ホームページの表示の欄の固定ページにチェックをして、それぞれホームページは「ホーム」投稿ページが「ブログ」を選択したら変更を保存を押して設定終了です。
トップページがちゃんと表示されているか確認しましょう。
おわりに:ほとんどコピぺで作れる
コーディングしかできなかった人も、この記事を参考にすれば簡単にWordPressテーマを作れるようになります。
僕も現在は色々とテーマカスタマイズできるようになりましたが、はじめはこの記事のようにコピペで制作していました。回数を重ねるうちにコードも自然と理解できるようになってきますので、まずはコピペでホームページのWordPress化ができるように頑張りましょう!
それではここまで。





