
こんにちは、たつきです。
WEB制作歴は3年以上でWEB制作会社に勤めていた経験もあります。
WEB系のスキルを身につけようとWEB制作を始める方が多いですが、覚える言語も多いですし何から始めればいいかわからないという方がほとんどですよね。
そこで本記事ではWEB制作歴3年以上の僕が初心者からWEB制作の案件をできるレベルまでの独学の全手順を解説します。
もくじ
この記事を読む事で【HTML/CSS】【JavaScript/jQuery】【WordPress】【デザインスキル】の基礎知識を身につける事ができます。
本記事で解説してる事を9割型マスターできれば実案件で稼いで行く事が可能です。これからWEB制作に挑戦したいという方は参考にしてみてください。
完全初心者の方
STEP①:WEB制作に必要なものを準備する
まずはWEB制作に必要なものを準備していきます。
必要なものは下記の通り。
- 準備①:パソコン
- 準備②:テキストエディタ
- 準備③:Adobe Creative Cloud
全て用意できている方はこの章は飛ばしてOKです。
順番に解説していきます。
準備①:パソコン
WEB制作ができるパソコンを用意します。
OSはMacかWindowsのPCが最適です。
現在パソコンを持っていないという方は、MacBook Airなどを購入すると快適にWEB制作できます。OSはどっちでも平気と言いましたが、Mac向けの情報が多いですのでこれからパソコンを購入する方はMac一択だと思います。
準備②:テキストエディタ
PCの用意ができましたら、テキストエディタを導入します。
テキストエディタは、コードを打ち込むためのツールです。
人気なのは下記の3つ。
- 1.VSCode
- 2.ATOM
- 3.SublimeText
この中でも最近は「VSCode」が圧倒的に人気なので、迷ったら「 VSCode」にしとけば問題なし。
相棒となるツールなので、自分の好みに合わせて選びましょう。僕はAdobe社の「Brackets」を愛用しています。「Brackets」はサービス終了してしまいましたので「VSCode」に乗り換えました。
テキストエディタに関しては下記の記事で解説しています。
準備③:Adobe Creative Cloud
Adobe製品が全て使用できるサービスです。
有料なのですが、WEB製作者には必須サービス。
「WEBデザインはやらないよ」という方でも実際はAdobe製品を扱う事が多いです。
具体的には下記ような場面で使用します。
- ①デザインからコーディングする時
- ②デザインから素材を切り取る時
- ③デザインの余白を計測する時
- ④簡単にデザインを編集する時
- ⑤ワイヤーフレームを作成する時
- ⑥画像などの素材を編集する時
などと「WEBデザイナー」ではなくても、Adobeの基本操作を求められのが今のWEB制作業界です。
「Adobe Creative Cloud」は初年度は格安で利用できるので、1年以内にWEB制作スキルを身につけて稼ぎ始めれば元が取れますので、初めの内にAdobeスキルも身につけましょう。
»Adobeの公式サイトはこちら
STEP②:WEB制作学習に必要なサービスに登録する
次はWEB制作学習の独学に使用するサービスに登録していきます。
主に使用するサービスか下記の3つです。
どれも有名なサービスで独学する上で必須サービスです。
プロゲートとドットインストールは初級コースのみ無料で進んでいくと有料サービスに登録する必要がありますが「月々1,000円」程度なので、必要になったら課金しましょう。
「Udemy」は動画教材を購入できるサービスです。後ほどWEBデザイン系の教材を1つ紹介するので、そちらのみ学習すれば問題なし。
完全無料で学習するのは難易度高すぎるので、独学でもある程度の課金は必要になる事を覚悟しておきましょう。
STEP③:WEB制作学習の流れを把握する
WEB制作を学習していく前に学習の流れをサラッと把握していきます。
学習していく流れは下記の通り。
- 流れ①:HTML/CSSを習得する
- 流れ②:JavaScript/jQueryの基礎を習得する
- 流れ③:WEBデザインの基礎スキルを習得する
- 流れ④:実践演習&ポートフォリオを作成する
- 流れ⑤:WordPressスキルを習得する
上記の流れで学習していくのが個人的に最適だと思っています。
最後にWordPressを学習して、このサイトのようにブログ機能のあるWEBサイト制作を学習して完了となります。ここまで学習すれば基本的なWEB制作案件は余裕ですし、就職活動も比較的簡単にできると思います。
STEP④:HTML/CSS基礎を習得してコーディングする
HTML/CSSはコーディングをするために必須の言語です。
コーディングとはWEBサイトの見た目を作る事をいいます。
HTMLとCSSの違いを理解しよう
違いがわからないという方が多いかもですが、しっかりと役割が分かれています。
- HTML:サイトの骨格を作る
- CSS:サイトの見た目を作る
HTMLでサイトの骨格を作って、CSSで肉付けをしていくイメージです。詳しくは下記の記事で解説しています。
HTMLとCSSの基礎知識を学ぶ
ザックリ違いを理解をした所で、さらに深く学んでいきます。
HTML/CSSはドットインストールで学習可能です。
該当レッスン
上記のレッスンを順番通りに学習していきましょう。
基本的にこのレッスンを一通り学習すれば問題なし。
当ブログでもHTMLとCSSの基礎を解説しているので、参考にどうぞ。
HTMLの基礎理解
CSSの基礎理解
Chromeデベロッパーツールの使い方を覚える
HTMLとCSSの基礎インプットが終わったら、GoogleChromeの機能である「デベロッパーツール」を使い方を覚えます。
該当レッスン
デベロッパーツールを使う事で、ブラウザ上で直接HTMLやCSSなどをテスト的に編集する事ができます。WEB制作をする上で必須のツールとなりますので、ザックリと使い方を覚えましょう。
とはいえ、「デベロッパーツール」は機能が沢山あり全てを使いこなすのは難しいです。実際に使用するのは限られた機能だけなので、必要なものをまずはサクッと覚えてしまい、他の機能は必要になった時に覚えていきましょう。
下記の記事でコーダー向けのデベロッパーツールの使い方を解説していますのでどうぞ。
レスポンシブ対応を覚える
WEB制作においてスマホ対応は必須ですので、早い段階で身につけていきましょう。
該当レッスン
少しだけ癖の強めの書き方をしますが、使い方だけ覚えたら後はコピペで対応できますのでサクッと学んでしまいましょう。
レスポンシブ対応の方法は下記の記事でも解説しています。
パスの仕組みと書き方を覚える
プログラミングをしていく上でパスの理解は必須です。
パスとはファイルまで行き方を指示して、そのファイルを読み込むというイメージです。画像、cssファイルなどを読み込む時などに使用します。
基本的には絶対パスと相対パスというのを使ってパスを書いていくのですが、そんなに覚える事はないのでサクッと学んでしまいましょう。
絶対パスと相対パスの書き方は下記の記事で解説しています。
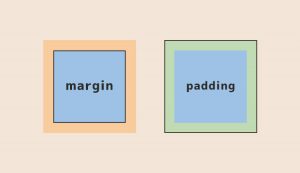
marginとpaddingを理解する
初心者が苦労するポイントであるmarginとpaddingを理解していきます。どちらも要素の余白を設定するプロパティになります。
該当レッスン
marginとpaddingの違い
- margin:外側の余白
- padding:内側の余白
コーディングをしていく上でmarginとpaddingは欠かせない存在ですので、しっかりと両者の違いを覚えて自分なりの使い分けのルールを決めましょう。
Flexboxをマスターする【要素を並べる】
要素を横に並べたり、縦にしたりする時は「Flexbox」を使って実装していきます。以前はfloatと呼ばれるもので要素を並べていましたが、今はFlexboxを使うのが主流です。
該当レッスン
少ないコードで要素を自由に並べる事ができる便利な機能ですので、サクッと学習していきましょう。一気に覚える必要はなく、使う時にググりながら使えればOKです。
画像付きで分かりやすく解説していますのでどうぞ。
positionをマスターする【要素の位置を決める】
要素の位置を変える時は「position」を使って実装します。
該当レッスン
頻出のpositionは3つ
- position: relative;
- position: absolute;
- position: fixed;
上記の3つを使用して要素の位置を指定していきます。
こちらも下記の記事でわかりやすく解説しておりますのでどうぞ。
コラム:この3つで大体のコーディングができる
少し休憩です。
先ほど解説した3つをマスターすれば大体のコーディングはできます。
- margin/padding:余白を取る
- Flexbox:要素を並べる
- position:要素の位置を決める
この3つを使いこなせるようになれば、大体のコーディングはできるようになります。
重要な部分なので、マスターできるように頑張りましょう。
formタグでお問い合わせフォームを作る
WEBサイトに必要になってくるのがお問い合わせフォームです。
該当レッスン
大体のサイトにお問い合わせフォームがあるくらい必須なものなので作れるようになりましょう。とはいえ、お問い合わせフォームは大体な形が決まっているのでコピペで大体の形を作る事ができます。
下記の記事でformタグの使い方と汎用性の高いテンプレートを配布しているのでどうぞ。
サイトのナビゲーションを作ろう
WEBサイトにあるナビゲーションを作っていきます。
グローバルナビゲーションと呼ばれており、全ページ共通にあるメニューの事をいいます。
こちらもWEBサイトの必須レベルの要素になるので、作れるようにしていきます。
こちらもサクッと作れるように下記の記事で、コピペで使いまわせるグロナビを配布しているのでどうぞ。
擬似要素と擬似クラスをサラッと理解しよう
HTML/CSS最後のレクチャーとして、「擬似要素」と「擬似クラス」を学習して次のステップにいきましょう。
該当レッスン
擬似要素と擬似クラスが使えなくても、コーディングはできますが使えるようになる事でコーディングの幅が広がりますので「擬似要素」と「擬似クラス」の存在だけでも知っておきましょう。
下記の記事で詳しく解説しておりますので、軽く読んでおきましょう。
課題:HTML/CSSの理解力を確認しよう
以上でHTML/CSSの基礎知識はインプットできたかと思いますので、最後に「プロゲート」で総復習をしてましょう。
レッスンは下記の通り。
上記のレッスンで今までの知識の復習を行います。
大変だと思いますが、ここまで達成したら「HTML/CSS」に関しては、かなり力が付いていると思いますので頑張りましょう。
以上でHTML/CSSの基礎学習は完了です。
STEP⑤:JavaScript/jQueryの基礎を習得する
HTML/CSSで制作したサイトに動きを付けるための言語です。
少し難易度が上がりますが、はじめは何となくコピペで使えればOKです。
JavaScriptの基礎理解
HTML/CSSで作ったWEBページに動きをつけるためのプログラミング言語になります。とはいえ、次で解説するjQueryを使う事が多いと思いますので、JavaScriptは基礎だけ軽く学習しておけば、とりあえずはOKです。
該当レッスン
基本の書き方から「演算子」「変数」「条件分岐」「関数」などを学んでいきます。ここら辺の考え方は他の言語とも共通な事が多いのでしっかりと学びましょう。jQueryでも必要になる知識です。
HTML/CSSと比べると難易度は上がりますので、挫折率が高いかもです。なので、はじめはガッツリ学ばずに最低限の知識だけ身につけておきコピペで実装していくのが良いと思います。
WEB制作に慣れてきて余裕が出てきたらしっかりと学んでみましょう。下記の記事でJavaScriptの基礎を解説しておりますのでサラッと学習しましょう。
jQueryの基礎理解
JavaScriptをより簡単に使えるようにした、ライブラリです。親言語がJavaScriptだとしたら子言語のようなイメージです。簡単なページの動きなどはjQueryの方が得意だったりするので、まずはjQueryをしっかりと使えるようになるのが良きです。
該当レッスン
jQueryはオワコンと言われたりしていますが、使いやすいですし便利なので全然オワコンじゃないです。下記の記事を読めばjQueryの便利さが少しは伝わると思うのでこちらもサラッと読んでみてください。
コピペで作れればOKです
独自のプログラムなどを作る時は、しっかりとJavaScriptを書けるようになる必要がありますが、よく使うパーツというのはコピペで使えればOKです。
初心者の方は独自のプログラムを作る事はないと思いますので、WEB制作でよく使うパーツのをコピペして使えればとりあえずOKです。
僕が普段使用している、コピペ素材を貼っておきますので、こちら自由に使ってください。
ハンバーガーメニュー
アコーディオンパネル
スムーズスクロール
STEP⑥:WEBデザインの基礎スキルを習得する
こちらではWEBデザインスキルの1つである「Photoshop」の学習をします。「Photoshop」を学習する事で「Illustrator」「XD」の操作も何となくできるようになるので一石二鳥。
教材:未経験からプロのWebデザイナーになる!
上記のレッスンでWEB制作に必要なWEBデザインスキルを網羅的に学習できます。Udemyは月に何回かセールを行っているので、セール中なら2,000円〜くらいで購入できるのでおすすめです。
「Photoshop」はAdobe Creative Cloudから起動できます。まだ「Adobe Creative Cloud」を購入していない方は、このタイミングで購入する事をおすすめします。
»「Adobe」の公式サイトはこちら
STEP⑦:実践演習&ポートフォリオを作成する
各言語を学んだ所で実際にWEBサイトを作っていきます。先ほどまでのはインプットで、ここからはアウトプットの時間です。
下記の順でアウトプットしていきます。
- ①:模写コーディング
- ②:ポートフォリオを作成する
- ③:サイトを公開する
順番に解説します。
①:模写コーディング【実践形式の学習】
何でも良いので、自分の好きなサイトなどをそっくりそのままコーディングしていく勉強方法です。実際のWEBサイトを作るのでアウトプットに最適です。
模写コーディングで意識する事は下記の通り。
- 完璧を目指さない
- 大体同じならOK
- 3つくらい作る
全く同じに作るのは大変ですし、あまり意味がないので大体同じなら問題なしです。スマホ対応まで頑張りましょう。
模写コーディングのやり方は下記の記事で解説していますのでどうぞ。
②:ポートフォリオを作成する
模写コーディングが終わったら、自分のポートフォリオを制作していきましょう。
ポートフォリオは就活する時や、個人で仕事を貰う時に必要になりますので、1つ作っておく事をおすすめします。
自分のスキルや、模写コーディングで作ったサイトなどをまとめて自分をアピールできるようなサイトを作りましょう。デザインが苦手という方はシンプルなサイトでも大丈夫です。
ポートフォリオの作り方は下記の記事で解説しているのでどうぞ。
③:サイトを公開する
ポートフォリオを作成したら、実際にWEB上に公開します。
サイト公開にはサーバーが必要なので1つ持っておくと良きです。
定番のサーバーは下記の通り。
どれも機能的に差はないですが「エックスサーバー」が人気です。定期的にセールを行っているので、安いサーバーに契約しましょう。
公開する事で、ブラウザでポートフォリオを確認できるようになります。下記の記事で公開方法を解説しているので参考にしてみてください。
STEP⑧:WordPressスキルを習得する
大半の方はポートフォリオを作成して満足してしまう方が多いですが、さらに他の人と差をつけたいという方はWordPress制作にも挑戦してみましょう。
WordPressはCMSと呼ばれる、ブログ機能などの更新機能を使えるようにするシステムです。現在はWordPressでホームページを作るのが主流になっておりますので、是非覚えましょう。このブログもWordPressで作られています。
WordPressまで扱えるようになれば安定して月5以上稼げるようになりますし、就活にも有利になります。
ドットインストール:WordPress入門で学ぶ
下記のドットインストールの教材で勉強します。
上記を学べば、大体のWordPressの構造を理解できるようになります。最後のレッスン「ショートコード使ってみよう」は、今はそんなに重要ではないので分からなくてもOKです。
自作WordPressテーマを作成する
最後に今までの知識を使ってWordPressの自作テーマを作って、WEB制作の基礎学習は完了です。
実は、WordPressの自作テーマはあまり理解していなくてもコピペで作れちゃいます。いきなり完璧に理解するのは大変だと思いますので、まずはコピペで作れるようになって慣れてから理解していくのが良いと思います。
下記の記事を参考にすれば、コピペで自分のポートフォリオをWordPress化できると思いますので挑戦してみましょう。そのままブログテーマとして使うことも可能です。