

mixhostからエックスサーバーに乗り換えたいけど難しそう。WordPressのデータとかしっかり移行できるのかな・・・。初心者向けに移行手順を解説してほしい!
このような方向けの記事になります。
mixhostでWordPressを運営してる方でエックスサーバーに乗り換えたいという方は多いと思いますが、サーバー移行が難しくできてない方もいますよね。
そこで本記事ではWordPress歴6年ほどの僕が「mixhostからエックスサーバーに移行する全手順」を徹底解説します。
もくじ
- ステップ①:mixhost側のWordPressをバックアップ
- ステップ②:mixhost管理画面からバックアップデータをダウンロード
- ステップ③:エックスサーバー側にドメインを設定
- ステップ④:無料独自SSLを事前に設定
- ステップ⑤:エックスサーバーにデータベースをインポート
- ステップ⑥:エックスサーバーにファイルをアップロード
- ステップ⑦:wp-config.phpの内容を一部修正
- ステップ⑧:エックスサーバーの動作確認
- ステップ⑨:ネームサーバーを変更して移行完了
- mixhostからエックスサーバーに移行する際の注意点
- エックスサーバー移行後のやることリスト
- まとめ:mixhostからエックスサーバーの移行は初心者でも簡単
作業多めですが、画像を使って解説していくのでサクサク移行できるかと思います。
初心者向けにできる限り丁寧に解説していくので、これからmixhostからエックスサーバーにWordPeessを移行したいと考えている方は参考にしてみてください。
事前にエックスサーバーに登録しておこう
移行するにはエックスサーバーのアカウントが必要なので事前に登録しましょう。
14日間の無料トライアルがあるので、無事に移行できたら課金するで問題ないと思います。
»エックスサーバーの無料トライアルはこちら
ステップ①:mixhost側のWordPressをバックアップ
まずはmixhostにあるWordPressなどのデータをバックアップします。
バックアップにはWordPressプラグイン「BackWPup」を使います。
無料プラグインでサクッとバックアップできるのでおすすめです。
「BackWPup」の使い方は下記の記事で詳しく解説しているので、初めて使う方は参考にしてみてください。
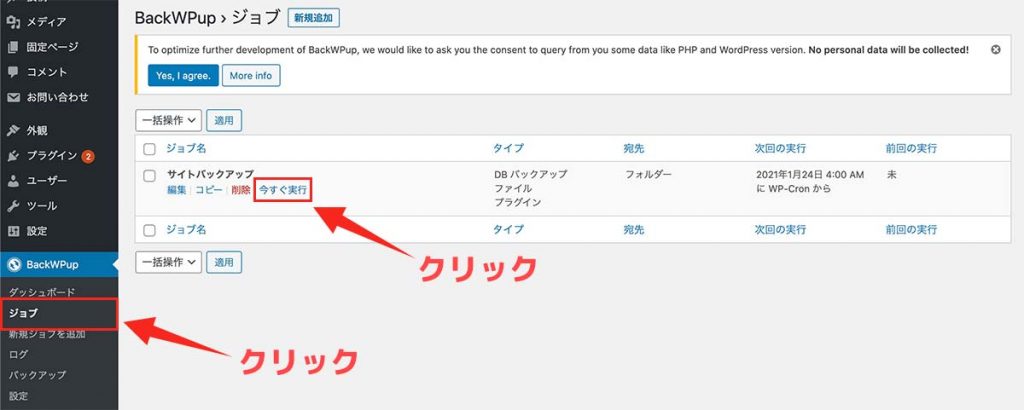
BackWPupの【今すぐ実行】をクリック

最新のバックアップデータを取得しましょう。
BackWPupの【ジョブ】から全てのデータをバックアップします。
バックアップする項目は下記の通り。
- DBバックアップ
- ファイル
- プラグイン
ジョブの作り方は「 【WordPress】BackWPupでバックアップを取る手順【復元方法も解説】」で解説しています。
ジョブを作ったら【今すぐ実行】をクリックしましょう。
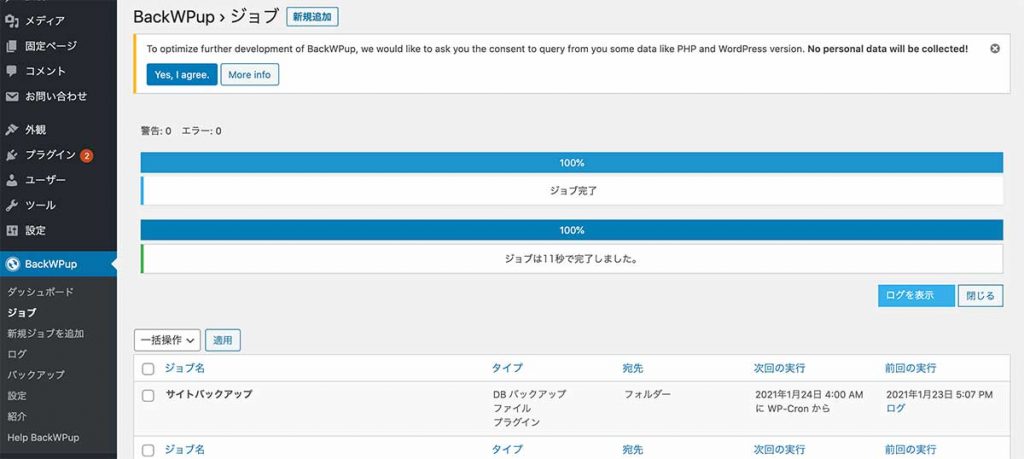
以上でバックアップは完了

上画像のようにエラーがでずバックアップできたら完了です。
BackWPupは自動バックアップ機能のある優秀なプラグインなので、サイトが壊れてしまった場合に備えて導入しておくのがいいかと思います。
それではステップ②に進んでいきましょう。
ステップ②:mixhost管理画面からバックアップデータをダウンロード
バックアップしたデータをPCにダウンロードしましょう。
ダウンロードはmixhostの管理画面からサクッとできます。
管理画面がわからないという方は「cPanelのログイン方法」で解説されているので、参考にしてみてください。
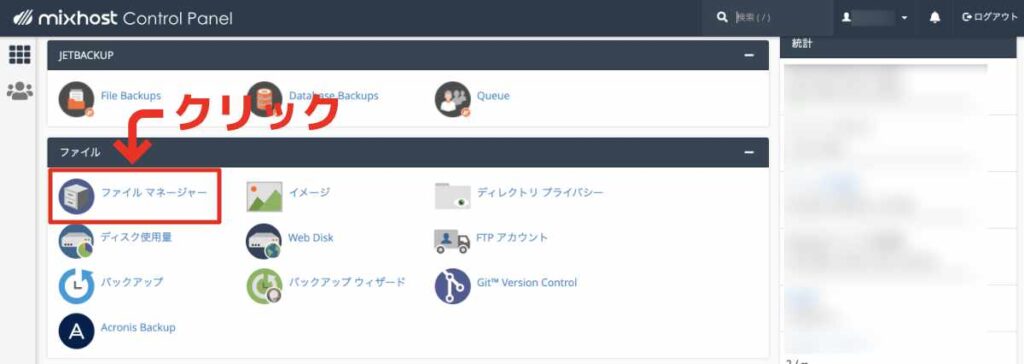
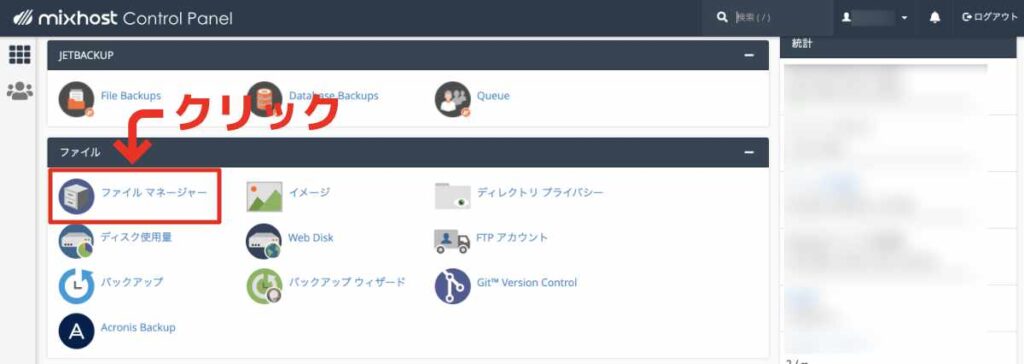
①管理画面から【ファイルマネージャー】をクリック

それではmixhostの管理画面を開きましょう。
次に【ファイルマネージャー】をクリックします。
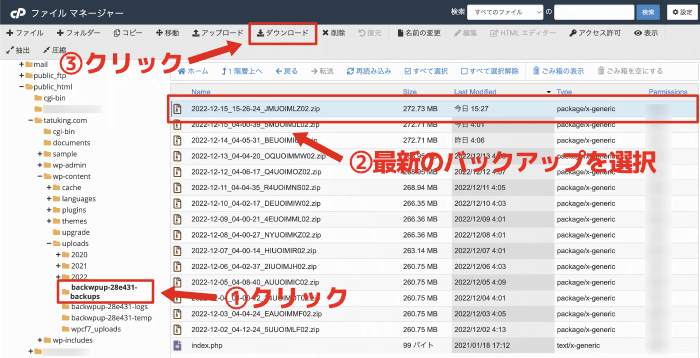
②バックアップをダウンロード

バックアップをダウンロードします。
保存先がデフォルトの場合は下記の場所にあります。
【uploads】の中に【BackWPup~~backups】というフォルダがあり、その中にバックアップしたデータがあります。
上画像も参考にして、最新の日付のバックアップを選択できましたら【ダウンロード】クリックしましょう。
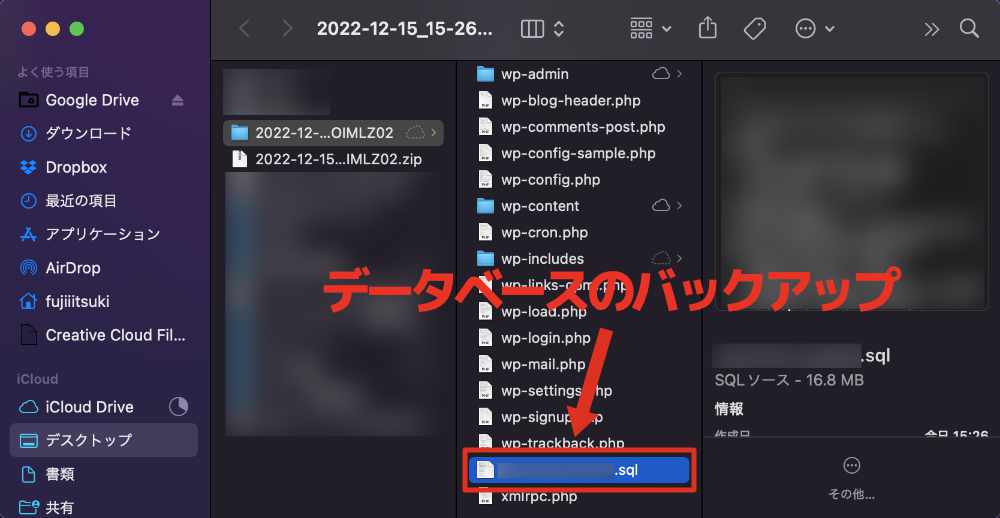
バックアップから「◯◯◯.sql」を取り出しておく

ダウンロードしたバックアップデータを開きます。
フォルダ内に「◯◯◯.sql」というファイルがあると思うので取り出しましょう。
バックアップデータの内容は下記にような感じです。
- ◯◯◯.sql:データベースのファイル
- それ以外:WordPressのファイル
◯◯◯.sqlがデータベースのファイルになります。
後ほどエックスサーバー側にアップロードするので、削除せず保管しておいてください。
それ以外のファイルがWordPressのデータです。
こちらは後ほどエックスサーバーにアップロードします。
ステップ③:エックスサーバー側にドメインを設定
エックスサーバーに移行するドメインを設定します。
設定するだけではmixhost側のサイトに影響はでないのでご安心ください。
※最後にネームサーバーを変更した際にサーバーが切り替わります。
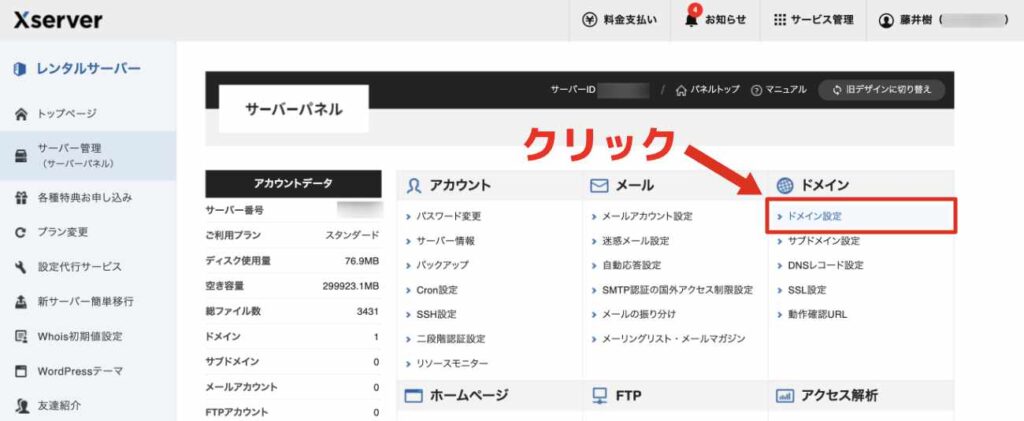
①サーバーパネルの【ドメイン設定】をクリック

エックスサーバーのサーバーパネルを開きます。
サーバーパネルは公式サイトの右上【ログイン】可能です。
そして上画像を参考に【ドメイン設定】をクリックしましょう。
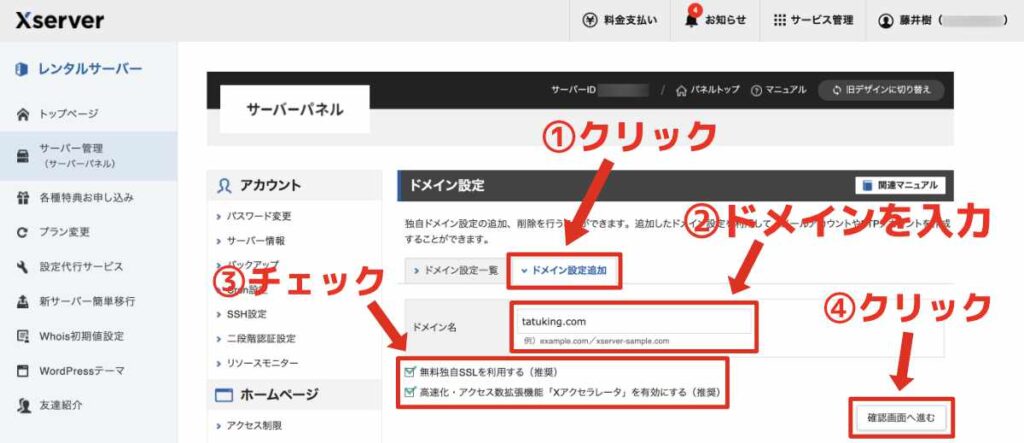
②【ドメイン設定追加】から追加

ドメインを追加します。
操作手順としては下記の通り。
- 【ドメイン設定追加】をクリック
- 【ドメイン名】にドメインを入力
- 【無料独自SSLを利用】にチェック
- 【Xアクセレータを有効】にチェック
- 【確認画面へ進む】クリック
上画像を参考に進めてみてください。
入力ができたら【確認画面へ進む】をクリックしましょう。
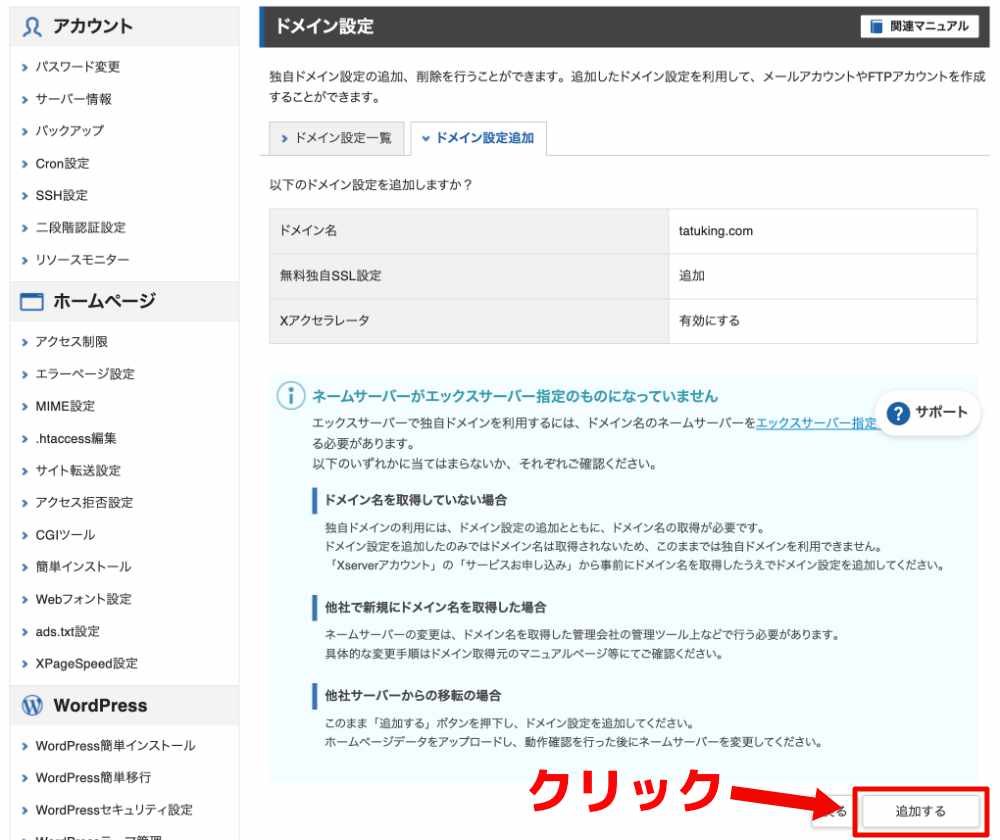
ドメイン名を確認し【追加する】をクリック

最後にドメインを確認しましょう。
スペルミスなどがなければ【追加する】をクリックして完了です。
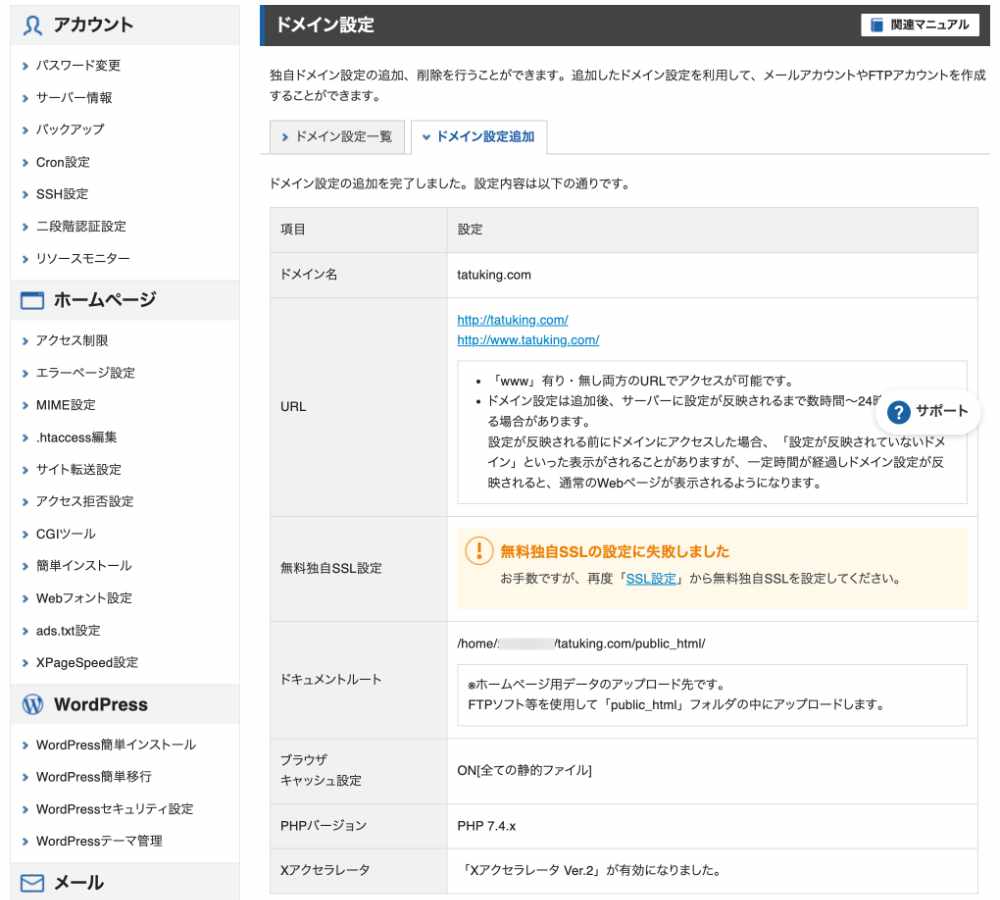
ドメインの設定完了

ここまででドメイン設定は完了です。
現在mixhostでSSL化したサイトを運営している方は上画像のように「無料独自SSL」の設定に失敗しているかと思いますが、SSLは2重には設定できないので問題なし。
とはいえ、移行前にエックスサーバーのSSL認証を済ますことができるので、次のステップ④で事前に設定していきましょう。
ステップ④:無料独自SSLを事前に設定
独自無料SSLに失敗した場合は少し設定が必要です。
失敗せずに設定できた場合はステップ④は飛ばしてステップ⑤に進みましょう。
①【SSL設定】をクリック

SSL設定をしていきます。
先ほどの画面から【SSL設定】をクリックしましょう。
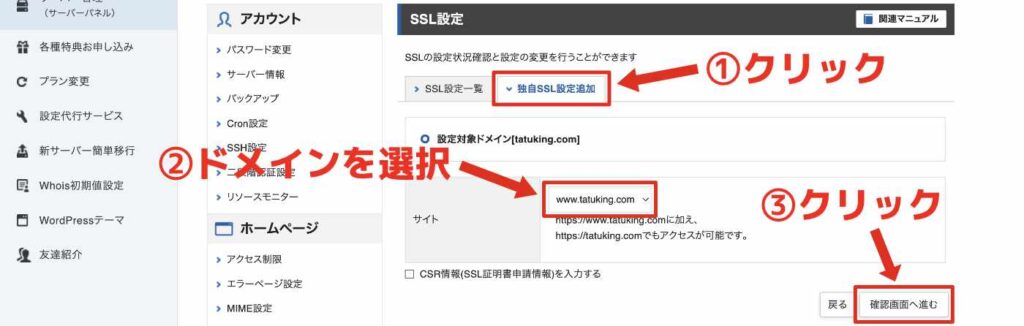
②【独自SSL設定追加】を設定

上画像を参考に進みましょう。
操作手順は下記の通りです。
- 【独自SSL設定追加】をクリック
- ドメインを選択
- 【確認画面へ進む】をクリック
CSR情報は個人利用の場合は入力しなくても問題なしです。
任意で入力し【確認画面へ進む】をクリックしましょう。
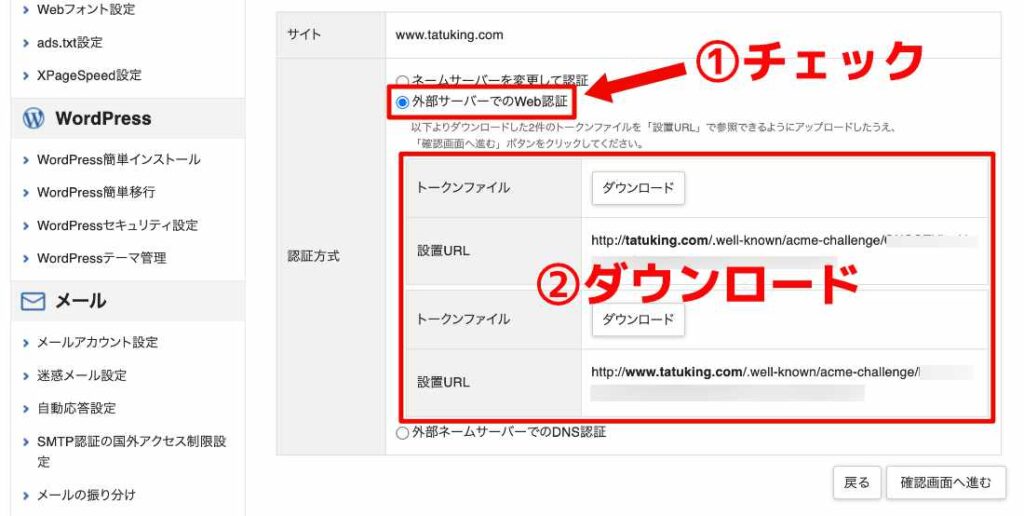
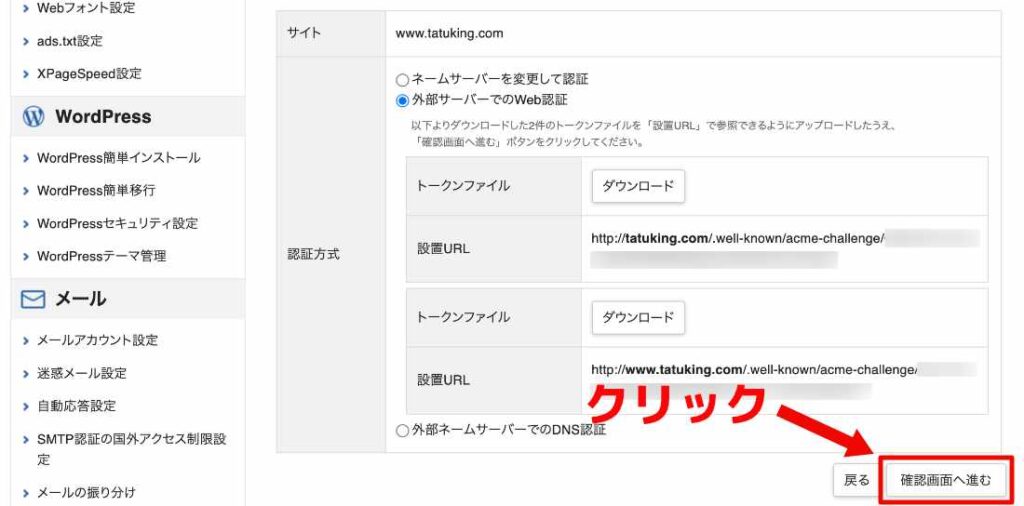
③トークンファイルをダウンロード

認証に必要なデータをダウンロードします。
上画像を参考にトークンファイルをダウンロードしましょう。
手順は下記の通りです。
- 【外部サーバーでWeb認証】にチェック
- トークンファイルをダウンロード
トークンファイルが2つある方は両方ダウンロードしましょう。
④mixhostの【ファイルマネージャー】を開く

mixhostの【ファイルマネージャー】を開きましょう。
先ほどダウンロードしたトークンファイルをアアップロードしていきます。
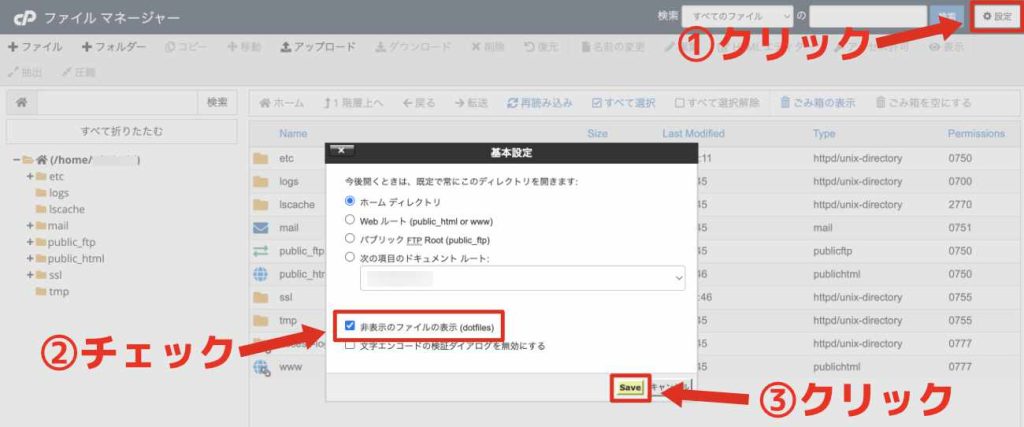
⑤非表示ファイルを表示させる

非表示ファイルを表示させます。
操作手順は下記の通りです。
- ページ右上の【設定】をクリック
- 【非表示ファイルの表示】にチェック
- 【Save】をクリック
上画像を参考に操作してみてください。
【非表示ファイルの表示】にチェックをいれられたら【Save】をクリックして次に進みましょう。
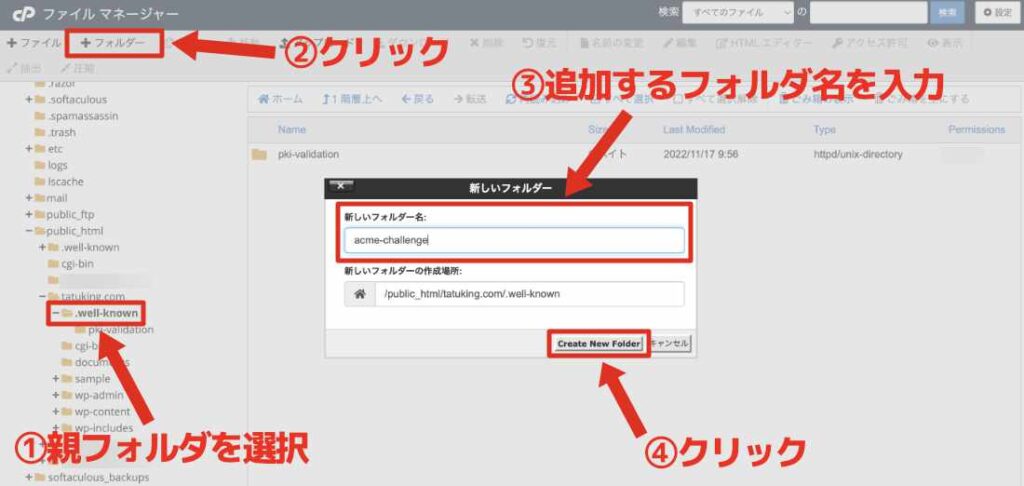
⑥フォルダ「acme-challenge」を作成
トークンファイルを設置するフォルダを作成します。
設置するフォルダ階層は下画像のように先ほどの認証画面の通り。

【.well-known】のフォルダ内の【acme-challenge】というフォルダ内にトークンファイルを設置します。
なので【.well-known】と【acme-challenge】を作成して設定していきましょう。
※僕の場合の例です。設置URLが異なる場合があるので要確認。

僕の場合は既に【.well-known】のフォルダが存在しました。
無い場合は【public_html】→【ドメイン名】の中に作成しましょう。
フォルダを追加するには親フォルダを選択し【+フォルダー】をクリックすることで作成できます。
上画像を参考にフォルダを追加してみてください。
操作手順は下記の通りです。
- 親フォルダを選択
- 【+フォルダー】をクリック
- 追加するフォルダ名を入力
- 【Create New Folder】をクリック
最終的には下記のようなフォルダ階層ができたら問題なしです。
フォルダ作成は以上です。
次に進んでいきましょう。
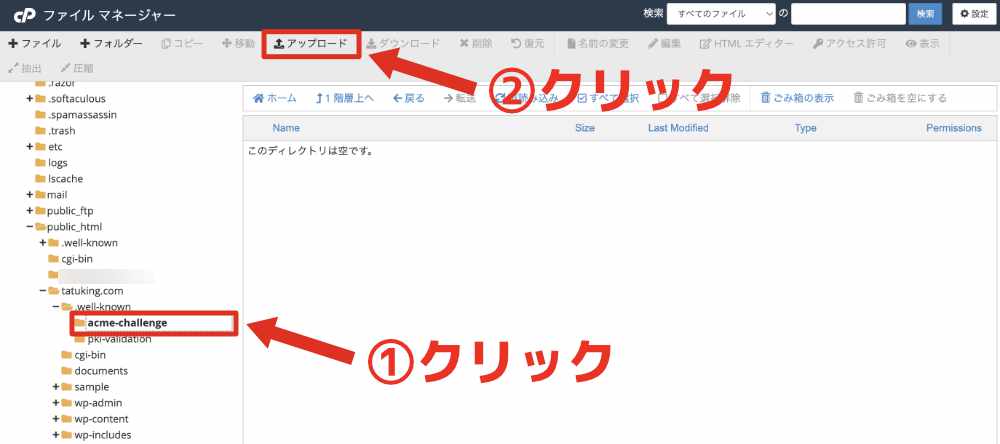
⑦トークンファイルをアップロード

トークンファイルをアップロードします。
【acme-challenge】 を開き【アップロード】をクリックしましょう。

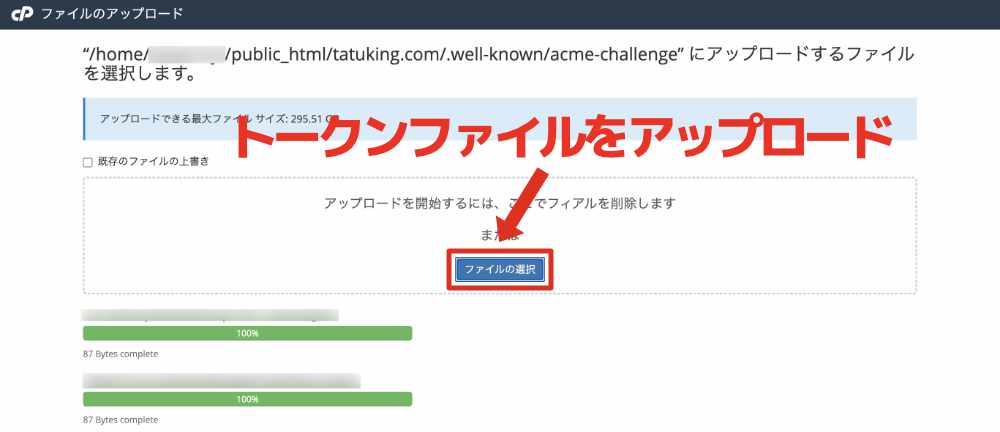
上画面になりましたら【ファイルを選択】からトークンファイルをアップしましょう。
僕と同じ設置URLの場合は下記のようにアップロードできれいればOK。
トークンファイルの設置は以上です。
先ほどのエックスサーバーのページの戻りましょう。
⑧Web認証を完了させる

上はエックスサーバーのページです。
トークンファイルが設置できたら【確認画面へ進む】をクリックしましょう。

上画像のようになりましたら【追加する】をクリック。
問題なければ下画像のようになります。

ここまできたらSSL化の設定は完了です。
この先も作業が続くので、休憩してから次に進んでみてください。
ステップ⑤:エックスサーバーにデータベースをインポート
mixhostでバックアップした◯◯◯.sqlの出番です。
こちらのファイルをエックスサーバーのデータベースにインポートしていきます。
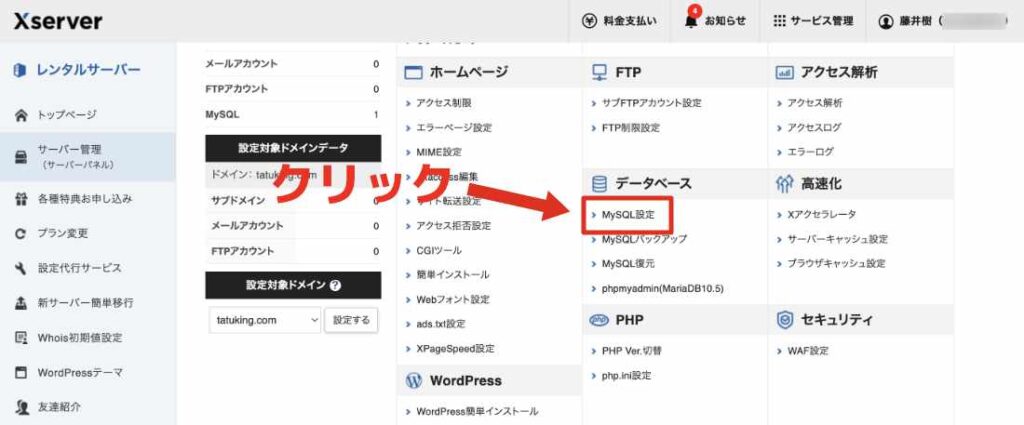
①【MySQL設定】をクリック

サーバーパネルを開きます。
そして【MySQL設定】をクリックしましょう。
②MySQLを追加

新しくデータベースを作成します。
操作手順は下記の通り。
- 【MySQL追加】をクリック
- 任意のデータベース名を入力
- 【確認画面へ進む】をクリック
半角英数字で任意のデータベース名を入力しましょう。
今回は例で「www」と入力しました。
データベース名は後ほど使うのでメモしておいてください。
最後に【確認画面へ進み】をクリックして追加を完了させましょう。
③MySQLユーザーを追加

次にMySQLのユーザーを追加します。
追加手順は下記の通り。
- 【MySQLユーザー追加】をクリック
- 任意のMySQLユーザーIDを入力
- 任意のパスワードを入力
- 【確認画面へ進む】をクリック
ユーザーIDは先ほどのデータベース名と同じでも問題なし。
半角英数字でIDとパスワードを決めたら【確認画面へ進む】をクリックしましょう。
こちらの「ユーザーID」と「パスワード」も後ほど使います。
④アクセス所有権を追加

作成したデータベースとユーザーを紐付けします。
操作手順は下記です。
- 【MySQL一覧】をクリック
- 【アクセス権未所有ユーザー】からユーザーを選択
- 【追加】をクリック
先ほど作成したデータベース名の欄から作成したユーザーを選択して【追加】をクリックしましょう。
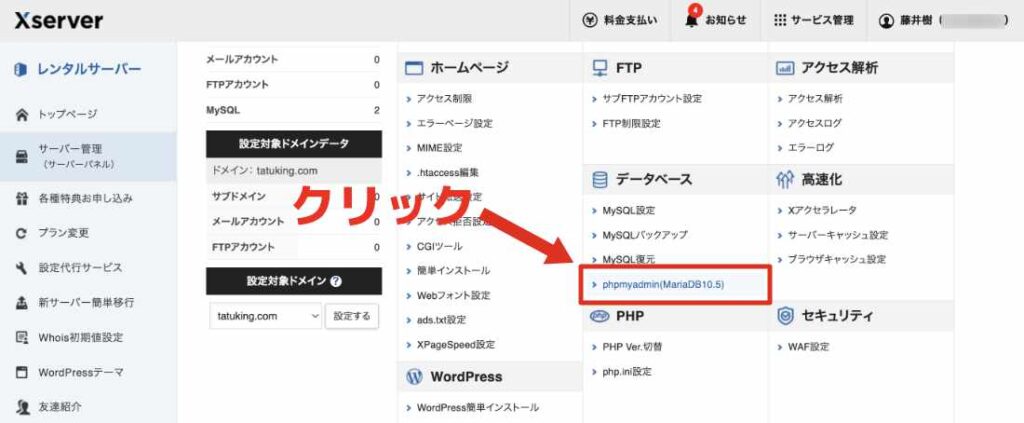
⑤【phpmyadmin】をクリック

次にphpmyadminを開きます。
サーバーパネルから【phpmyadmin】をクリックしましょう。
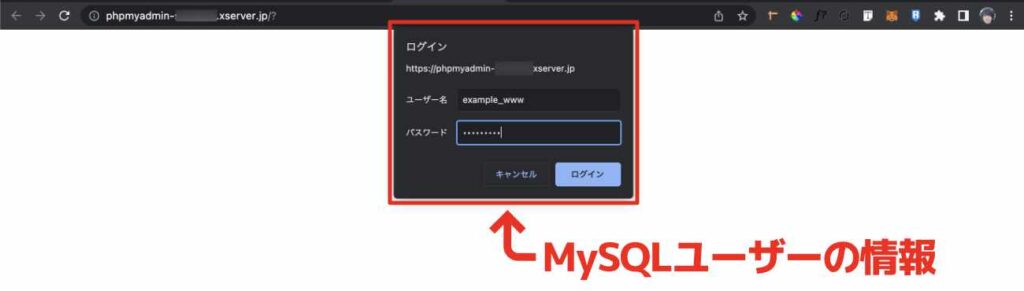
⑥MySQLユーザー情報でログイン

phpmyadminにログインします。
先ほど作成したMySQLユーザーのIDとパスワードがログイン情報です。
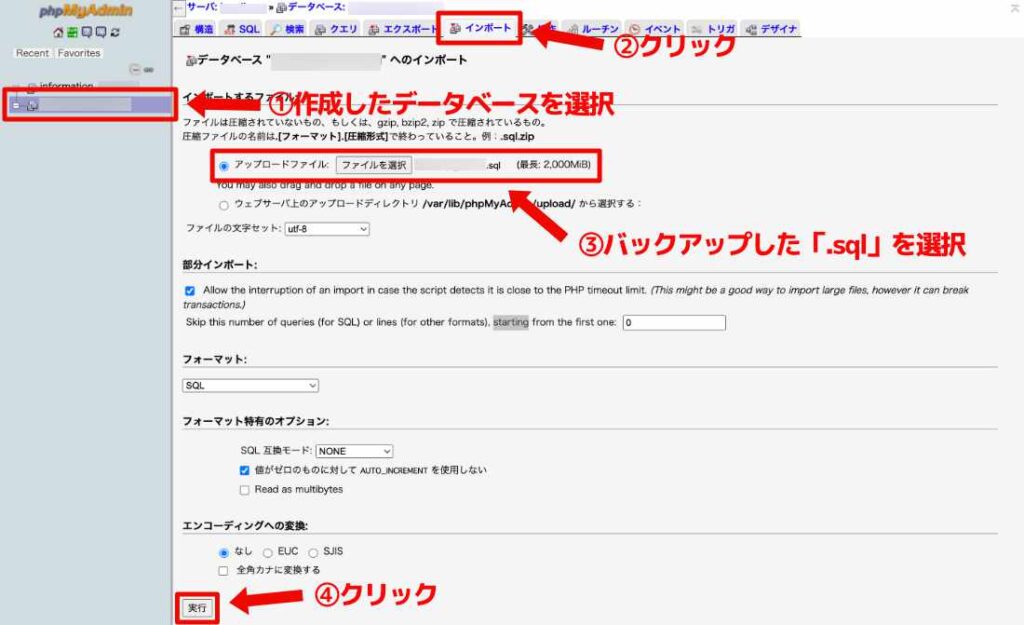
⑦データベースをインポート

データベースをインポートします。
バックアップの◯◯◯.sqlを用意しておきましょう。
インポートて手順は下記の通り。
- 左欄からデータベースを選択
- 【インポート】をクリック
- ◯◯◯.sqlを選択
- 【実行】をクリック
先ほど作成したデータベース名が左欄に表示されますので、選択して手順の通りインポートしましょう。
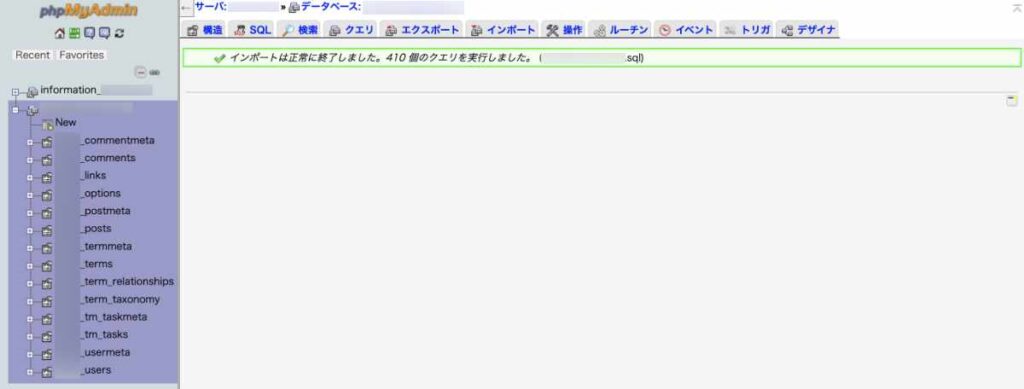
データベースの移行完了

上画像のようになりましたら完了です。
エラーがでる場合はデータベース名を選択できていない場合があるので、確認しましょう。
ここまででデータベースの移行は完了。
次のステップ⑥ではWordPressのデータを移行していきます。
ステップ⑥:エックスサーバーにファイルをアップロード
エックスサーバーにファイルをアップロードしていきます。
FTPを使う必要があり、使ったことない方は少し難易度高めです。
FTPソフトなど触ったことない方は下記の記事で詳しく解説しているので、参考に準備しましょう。
それではエックスサーバーにWordPressのデータを移していきます。
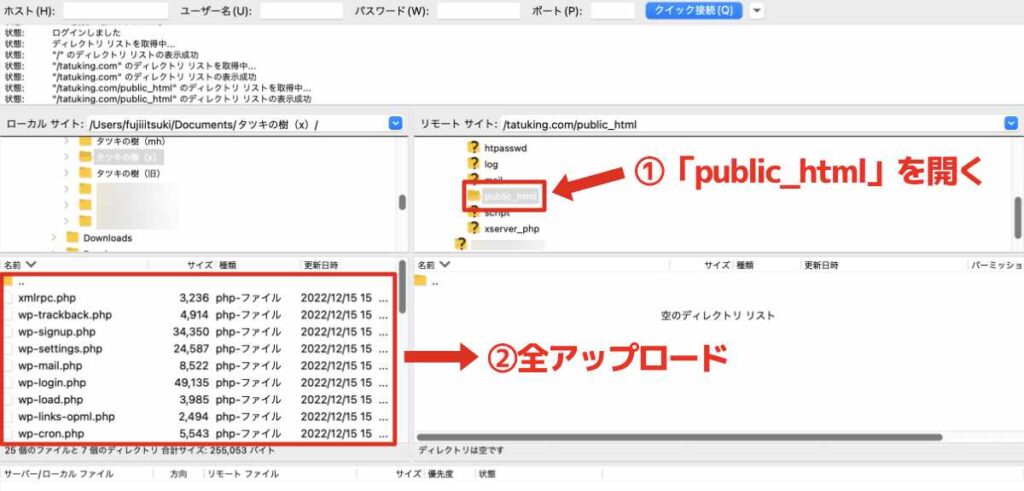
【public_html】に全てアップロード

エックスサーバーに設定したドメイン内の【public_html】にバックアップしたデータを全てアップロードしましょう。
ファイル数が多いと時間がかかるので、しばらく放置です。
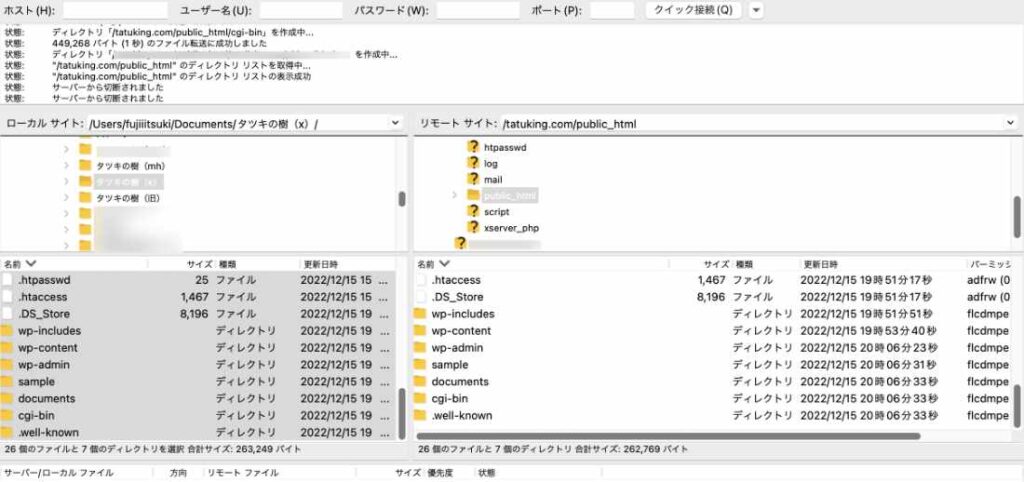
WordPressデータの移行完了

全てアップロードできたら完了です。
FTPが使える方は簡単にできたかと思います。
初心者の方は少しボリュームがあるので頑張りましょう。
ステップ⑦:wp-config.phpを一部修正
アップロードした「wp-config.php」を一部修正します。
エックスサーバー側のデータベースと紐付ける作業です。
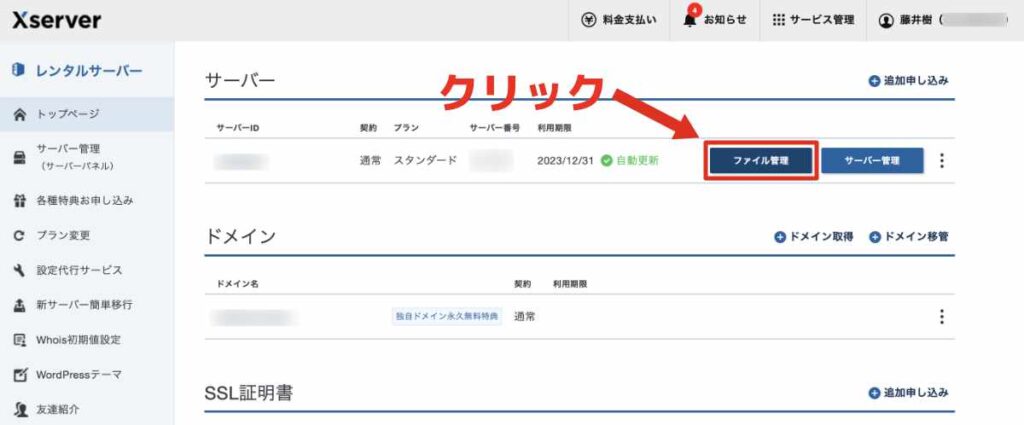
①【ファイル管理】をクリック

エックサーバーの【ファイル管理】を開きましょう。
公式サイトの右上【ログイン】の【Xserverアカウント】からアクセスできます。
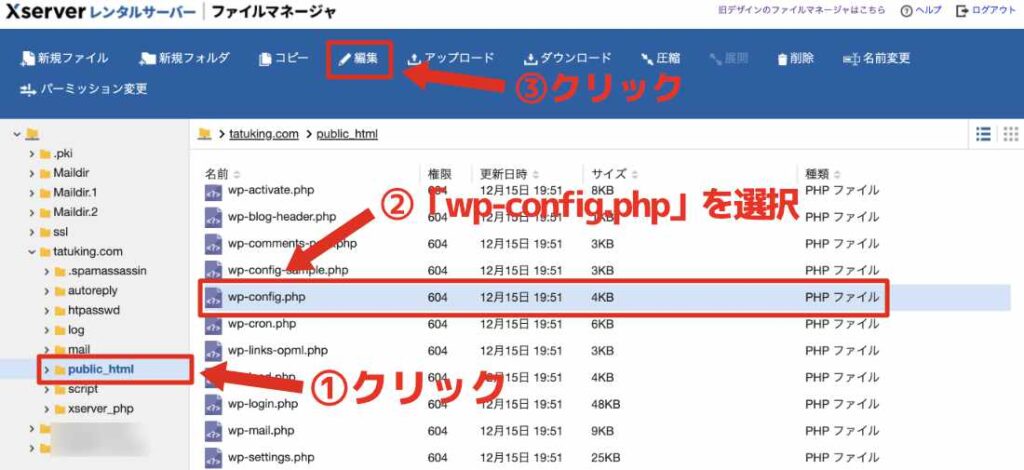
②wp-config.phpを開く

wp-config.phpを開きます。
【public_html】の中にあるので選択して【編集】をクリックしましょう。
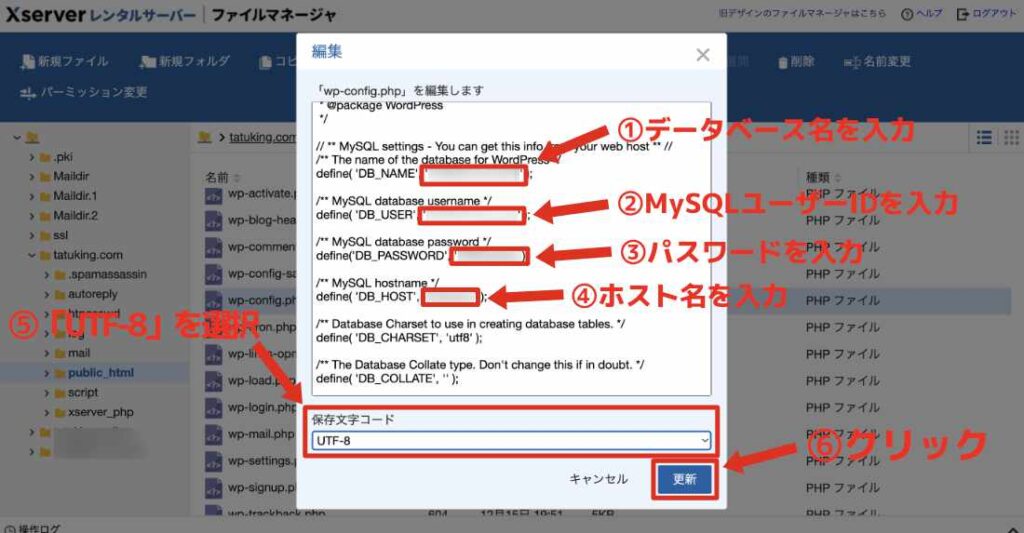
③wp-config.phpの一部を書き換える

上画像の部分を修正します。
先ほど作成した「データベース名」「MySQLユーザー」の情報が必要です。
具体的な書き換える場所は下記の日本語の部分。
CODE/** The name of the database for WordPress */ define( 'DB_NAME', 'データベース名' ); /** MySQL database username */ define( 'DB_USER', 'MySQLユーザーID' ); /** MySQL database password */ define('DB_PASSWORD', 'パスワード'); /** MySQL hostname */ define( 'DB_HOST', 'ホスト名' );
間違えてもいつでも修正できますが、サイトが表示されないなどの不具合がでるのでミスのないように入力しましょう。
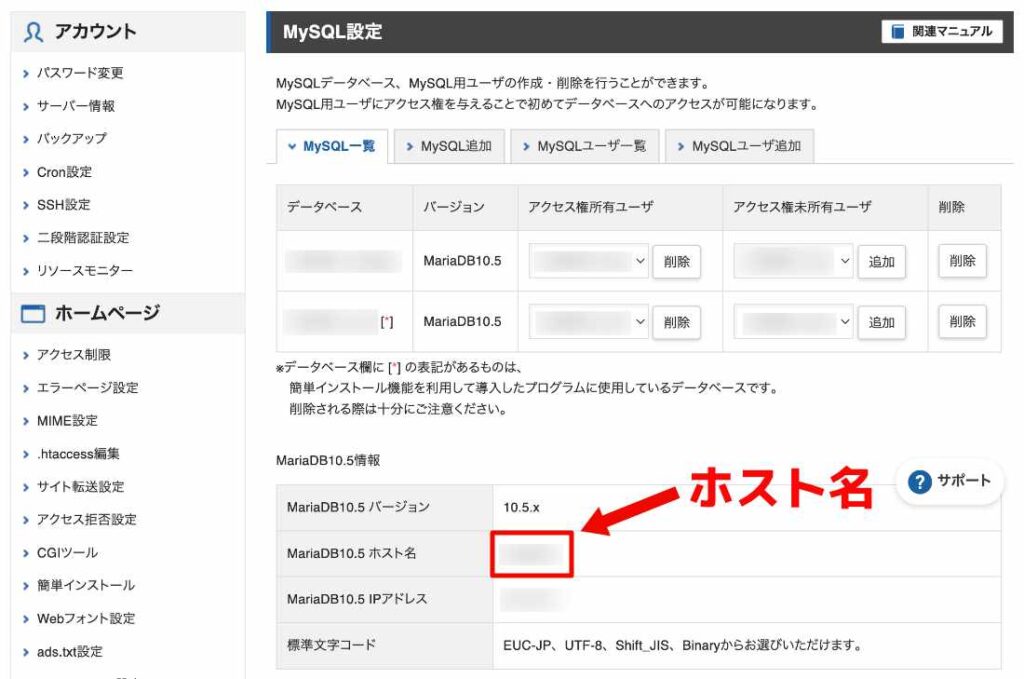
ホスト名の確認方法

ホスト名は【MySQL設定】の下の部分に記載されています。
上画像の部分ですね。こちらをwp-config.phpに記載しましょう。
最後に文字コードを「UTF-8」に変更し【更新】をクリックして修正完了です。
ステップ⑧:エックスサーバーの動作確認
念の為、動作確認をします。
自信がある方は飛ばしてしまっても問題なしです。
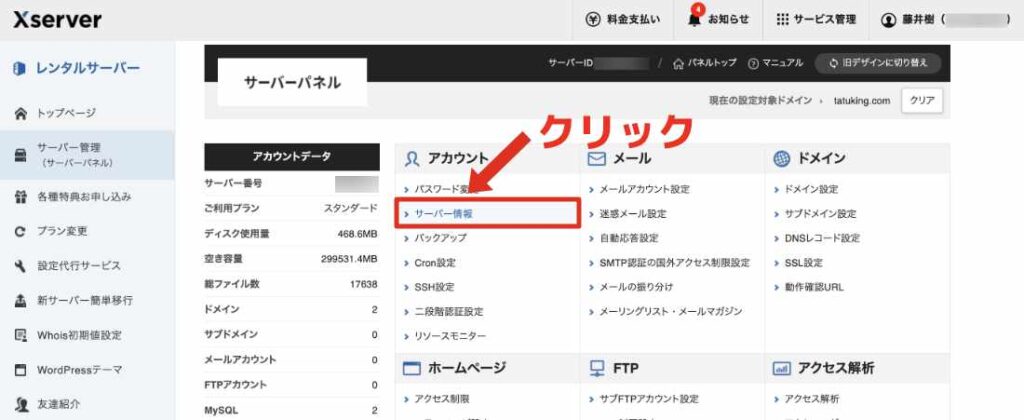
①【サーバー情報】を開く

【サーバー情報】を開きましょう。
エックスサーバーのサーバーパネルにあります。
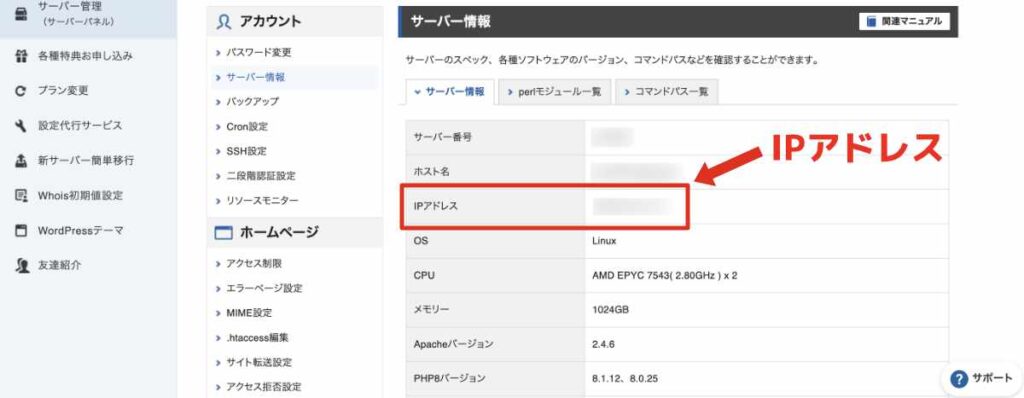
②IPアドレスをメモする

IPアドレスをメモしましょう。
この情報を使ってエックサーバーに移行したWordPressにアクセスしていきます。
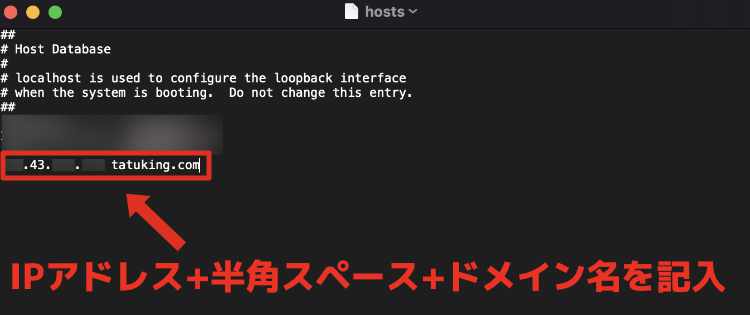
③PCの「hosts」ファイルにアドレス追加

PC内の「hosts」にアドレスを追加します。
追加するアドレスは下記の通りです。
IPアドレス + 半角スペース + ドメイン名
■例
111.11.111.111 tatuking.com
上記のような感じで、先ほどコピーしたIPアドレスとドメイン名を記述しましょう。
hostsファイルの場所とか編集方法がわからないという方は「Windows10とmacでHostsファイルを変更する方法」で詳しく解説されているので参考にどうぞ。
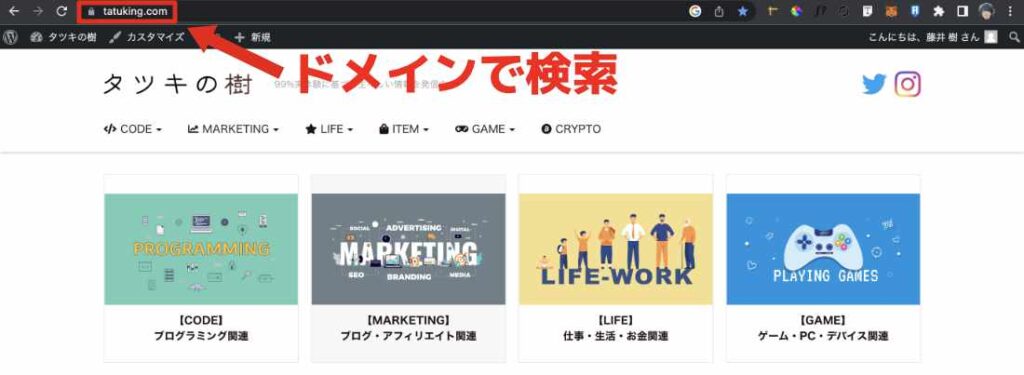
④ブラウザで検索して動作確認

ブラウザで動作確認をします。
アドレスバーにドメイン名を入力しましょう。
後はページを開いてみたりなど、確認してみてください。
ここでページが表示されない場合はどこかでミスをしているので、設定ミスがないか確認してみましょう。
⑤hostsの記述を削除
動作確認が完了したら記述を削除しましょう。
以上でエックスサーバーでの動作確認は完了です。
次のステップ⑨に進みましょう。
ステップ⑨:ネームサーバーを変更して移行完了
最後にネームサーバーを変更して完了です。
ネームサーバーはドメイン会社の管理画面から変更します。
エックスサーバーのネームサーバー
- ns1.xserver.jp
- ns2.xserver.jp
- ns3.xserver.jp
- ns4.xserver.jp
- ns5.xserver.jp
ネームサーバーの変更方法がわからない方は「ドメイン会社 ネームサーバー 変更」などでググってみてください。
僕と同じで「お名前.com」を利用している方は、下記の記事でネームサーバーの変更方法を解説しているので参考にどうぞ。
以上で移行作業は完了です。
ネームサーバーが完全に適用されるまで1日以上かかるので、様子をみましょう。
mixhostからエックスサーバーに移行する際の注意点
mixhostからエックスサーバーに移行する際に2点だけ注意事項がありますので、サクッと解説します。
主な注意事項は下記の通りです。
- 注意点①:両社の契約期間は1ヶ月ほど重複させる
- 注意点②:バックアップデータは大切に保管
順番に解説していきます。
注意点①:両社の契約期間は1ヶ月ほど重複させる
miixhostの契約期間は1ヶ月ほど残しておきましょう。
エックスサーバーで不具合が起きた際のバックアップとして役立ちます。
具体的な重複させる理由としては下記の通り。
- ネームサーバーの反映は最長で72時間ほどかかる
- 移行前のデータが残っているので安心
- エックスサーバーと相性が悪い場合に戻れる
「mixhostの契約最終日に移行する」となると、ネームサーバーが反映されずにサイトが表示されない期間ができてしまいます。
また移行前のデータがそのままmixhostに残っており、万が一に戻せるという保険もあるので、重複期間は残しておきましょう。
mixhostの契約が切れた時点でデータは削除されます。
注意点②:バックアップデータは大切に保管
バックアップデータは消さずに保管しておきましょう。
予期せずファイルが書き換えられたりして、エラーが出る場合があるからです。
動作確認で表示されていれば、大きな問題はでないかと思いますが、念のために消さずに残しておきましょう。
バックアップはBackWPupで作成したデータのことです。
エックスサーバー移行後のやることリスト
最後にエックスサーバー移行後のやることリストをまとめておきます。
ネームサーバー変更後にやることは下記の通りです。
- その①:WordPressが正常に動作するか確認
- その②:高速化機能を有効化
- その③:メールアドレスの移行
- その④:mixhostの解約手続き
順番に解説します。
その①:WordPressが正常に動作するか確認
サイトが正しく動作するか再度確認です。
WordPressが正常に動作しているか確認していきます。
主な確認内容は下記の通り。
- 各ページにアクセスできるか
- 管理画面は問題なく使えるか
- プラグインは正常に機能しているか
管理画面にアクセスして、記事の公開などができるか確認しましょう。
後はプラグインなど細かい部分が問題なく移行できているか最終確認してみてください。
その②:高速化機能を有効化

高速化機能を有効化します。
エックスサーバーの独自機能で公式サイトのサーバーパネルから設定可能。
設定する項目は下記の通りです。
- Xアクセラレータ
- サーバーキャッシュ設定
- ブラウザキャッシュ設定
上画像の【高速化】の部分ですね。
こちらは画面をポチポチするだけで設定できるので、忘れずに設定しておきましょう。
当サイトは設定することで「PageSpeed Insights」のスコアが5点ほど上がりました。
その③:メールアドレスの移行
メールアドレスの移行は早い段階でしましょう。
ドメインのメールを使っていた方は移行作業必要です。
ドメインのメールとは下記のようなアドレスのこと。
上記のドメイン名が含まれているメールアドレスを使っていた方は作業が必要です。
メールアカウントの設定は方法は公式の「メールアカウントの追加」で解説されているので参考にしてみてください。
mixhost側での作業は不要です。
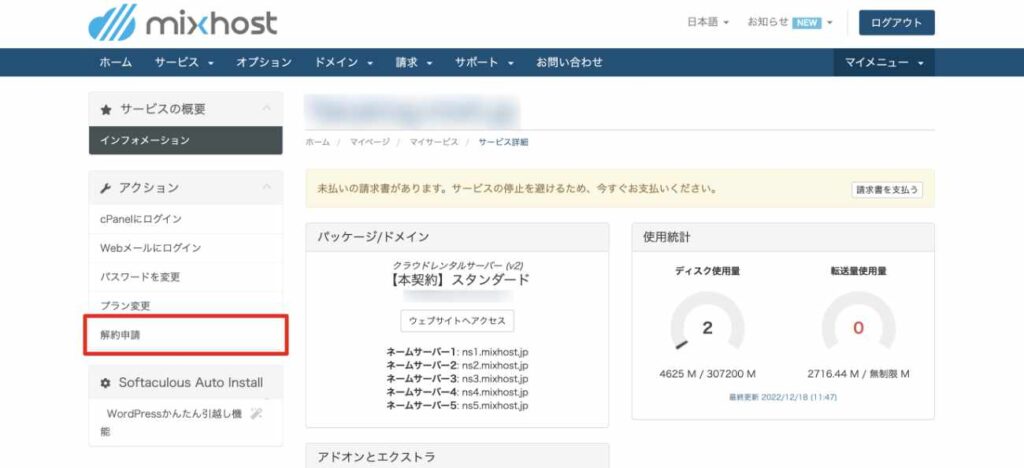
その④:mixhostの解約手続き

最後にmixhostの解約手続きですね。
放置しておくと自動的に契約更新になってしまう場合があります。
解約方法がわからないという方は公式ヘルプの「解約方法」でも解説されているので参考にしてみてください。
まとめ:mixhostからエックスサーバーの移行は初心者でも簡単
mixhostからエックスサーバーの移行方法の解説は以上です。
どちらも有名なレンタルサーバーなので、初心者の方でも比較的簡単に移行ができるかと思います。
移行手順のまとめ
- ステップ①:mixhost側のWordPressをバックアップ
- ステップ②:mixhost管理画面からバックアップデータをダウンロード
- ステップ③:エックスサーバー側にドメインを設定
- ステップ④:無料独自SSLを事前に設定
- ステップ⑤:エックスサーバーにデータベースをインポート
- ステップ⑥:エックスサーバーにファイルをアップロード
- ステップ⑦:wp-config.phpの内容を一部修正
- ステップ⑧:エックスサーバーの動作確認
- ステップ⑨:ネームサーバーを変更して移行完了
FTPの部分が少し難しいかもですが、扱えると便利な機能なのでこれを機に覚えてしまいましょう。
当ブログはWordPressに関する記事を作成しているので、わからない部分は参考にしてみてください。
それではお疲れ様でした。
»エックスサーバーの公式サイトはこちら




